html — Как разместить картинку на сайте так, чтобы в мобильной версии она обрезалась и оставался центр ее
Задать вопрос
Вопрос задан
Изменён 1 год 7 месяцев назад
Просмотрен 668 раз
На сайте нужно разместить картинку в пк версии вот так:
это я сделал, дальше нужно, чтобы в мобильной версии телефона, она становилась так:
На всю ширину экрана, обрезавшись и имея четко лицо, не ноги и т.д
Со своим кодом я имею:
Она не обрезается, а становится меньше. Мой код:
HTML
<div>
<div>
<div>
<img src="../img/aboutUsGirl.png" alt="">
</div>
</div>
</div>
- html
- css
- bootstrap
- img
Вариант с img
.block { display: block; width: 75%; margin: 0 auto; overflow: hidden; position: relative; } .block::before { content: ''; display: block; height: 0; padding-top: 75%; } .block img { display: block; max-width: 100%; height: 100%; object-fit: cover; position: absolute; left: 0; top: 0; }
<div> <img src="//i.imgur.com/YvZWVz1.png"> </div>
Вариант на background
.block {
display: block;
max-width: 60%;
margin: 0 auto;
position: relative;
}
.block::before {
content: '';
display: block;
height: 0;
padding-top: 75%;
}
.block::after {
content: '';
display: block;
width: 100%;
height: 100%;
background: url('//i.imgur.com/YvZWVz1.png') no-repeat center center / 200% auto;
position: absolute;
left: 0;
top: 0;
}<div></div>
Вариант с object-position
.img {
max-width: 768px;
margin: auto;
}
img {
display: block;
width: 100%;
object-fit: cover;
}
@media (max-width: 768px) {
. img {
width: 200px;
height: 150px;
margin: 0;
}
.img img {
width: 400px;
height: 150px;
object-position: -150px 0px;
}
}
img {
width: 200px;
height: 150px;
margin: 0;
}
.img img {
width: 400px;
height: 150px;
object-position: -150px 0px;
}
}<div> <img src="https://bbmlive.com/adult/wp-content/uploads/2020/07/photo-1554949282-4f7f656833f0.jpg" alt=""> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как вставить картинку в html страницу
- Как вставить картинку
- Альтернативный текст и всплывающая подсказка
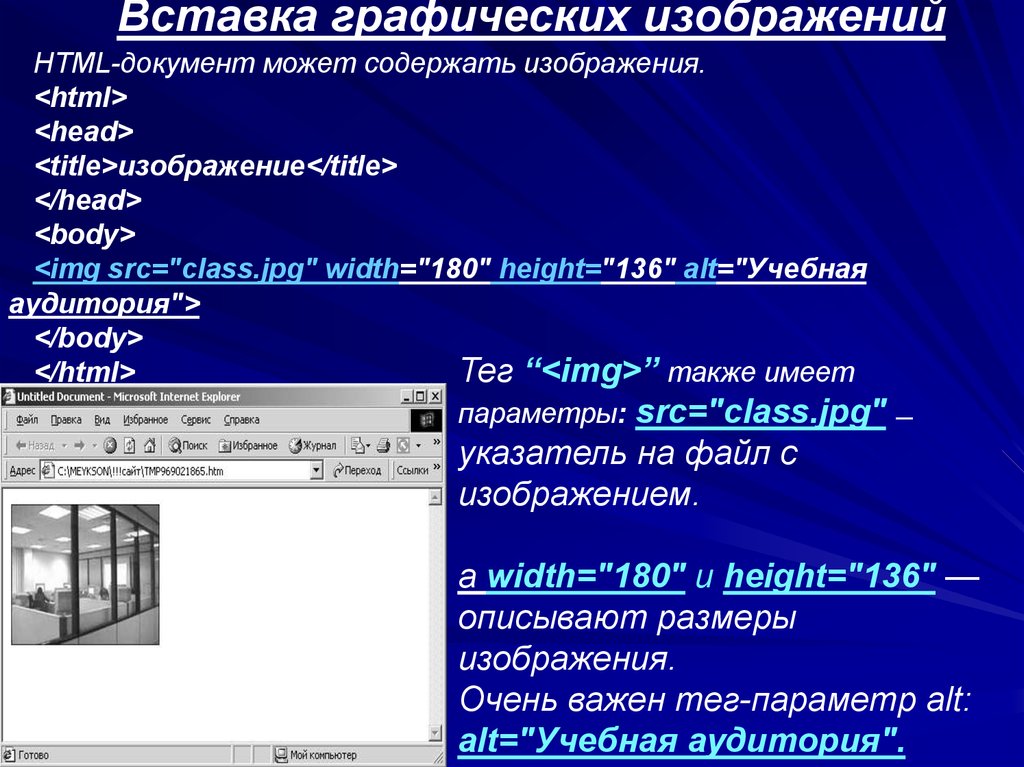
Текстовое содержимое веб-страницы является частью HTML-документа, окруженной тегами, определяющими смысл и цель каждой части текста. Изображения, с другой стороны, являются внешними файлами и фактически не являются частью веб-страницы. Изображения на страницу встраиваются с помощью тега
Изображения, с другой стороны, являются внешними файлами и фактически не являются частью веб-страницы. Изображения на страницу встраиваются с помощью тега <img>. Отображение веб-страницы, которая включает в себя изображения, представляет собой двухэтапный процесс: сначала браузер загружает разметку, а затем загружает внешние изображения. Везде, где в коде HTML-документа расположен тег <img>, браузер запрашивает с веб-сервера файл, на который ссылается тег, и отображает его на месте тега.
Как вставить картинку
HTML тег <img> относится к элементам, вставляющим контент, то есть сам элемент не добавляется непосредственно на веб-страницу, браузер создаёт пространство требуемого размера, в котором отображается изображение, на которое он ссылается. Тег <img> является одиночным тегом, не имеющим содержимого, он имеет обязательный атрибут src, указывающий путь (относительный или абсолютный) к графическому файлу.
Браузеры обрабатывают картинки, как строчные элементы, поэтому они будут располагаться на одной строке с текстом или другими строчными элементами (включая другие картинки):
<html>
<body>
<p>
Это смайлик:<img src="smile.jpg">, он улыбается.
</p>
</body>
</html>
Попробовать »
Альтернативный текст и всплывающая подсказка
Атрибут alt является еще одним обязательным атрибутом HTML тега <img>, он предоставляет альтернативный текст, отображаемый когда изображение недоступно. Это может произойти к примеру из-за того, что неверно указано расширение изображения, неправильно прописан путь и т.д.
<html>
<body>
<p>
<img src="slon.jpg" alt="На картинке нарисован слон">
</p>
</body>
</html>
Попробовать »
Текст атрибута alt должен быть значимой заменой картинки, поэтому вы должны попытаться описать, что изображено на картинке.
Картинки, которые не относятся к основному содержимому страницы, а имеют чисто декоративный характер, тоже должны иметь атрибут alt, но вместо описания их декоративных свойств его значение можно оставить пустым (alt="").
Примечание: если вам нужно добавить всплывающую подсказку, с дополнительным описанием к картинке, то вы можете воспользоваться глобальным атрибутом title:
<html>
<body>
<p>
Это смайлик:<img src="smile.jpg"
title="улыбающийся смайлик">, он улыбается.
</p>
</body>
</html>
Попробовать »
Чтобы увидеть всплывающую подсказку, то есть информацию, размещённую в атрибуте title, надо навести курсор мыши на картинку.
С этой темой смотрят:
- HTML картинки, форматы изображений
- Изменение размера картинки в html
- Как сделать картинку ссылкой
- HTML тег <img>
- Добавление картинки на задний фон
Как вставлять изображения с помощью HTML – Упрощенное руководство
В какой-то момент каждый сталкивается с HTML. Если вы не знакомы с HTML, это не проблема. С его помощью вы по-прежнему можете легко вставлять изображения в запись блога или на веб-страницу. На самом деле, это не так уж и сложно, если вы понимаете несколько основных принципов. Вот руководство, которое поможет вам. Чтобы все упростить и избежать путаницы, я выделил HTML-теги цветом, чтобы вы могли их различать.
Как вставить изображение с помощью HTML
Каждый пользователь может пройти этот шаг разными путями, поэтому не удивляйтесь, если ваш маршрут будет отличаться от других.
1. Загрузите изображение
Это можно сделать с помощью службы хостинга изображений, службы FTP или службы хостинга блогов. Выберите то, что лучше всего подходит для вас.
Выберите то, что лучше всего подходит для вас.
2. Откройте документ HTML
Это говорит само за себя, просто убедитесь, что это документ HTML для места, куда вы хотите вставить изображение.
3. Скопируйте и вставьте URL-адрес вашего изображения в тег IMG, добавьте к нему SRC
Сначала определите, где вы хотите разместить свое изображение в HTML, и вставьте тег изображения, < img > . Затем возьмите загруженное изображение, скопируйте URL-адрес и поместите его в параметры img с префиксом src .
Конечный результат этого шага должен выглядеть следующим образом:
< img src=»(URL вашего изображения здесь)» >
4. Добавьте атрибут alt и последние штрихи
Это поможет определить содержание изображения. Например, если это изображение зонтика на пляже, напишите тег alt, чтобы добавить что-то о пляжном зонтике. Будьте очень описательными, как будто вы описываете это кому-то, кто не может на это смотреть.
Будьте очень описательными, как будто вы описываете это кому-то, кто не может на это смотреть.
Как поместить изображение в каталог в HTML
Если у вас есть веб-сайт и вы пытаетесь вставить изображение в каталог, этот процесс относительно прост. Вот как это делается в три простых шага:
- Скопируйте URL-адрес изображения, которое вы хотите вставить.
- Затем откройте файл index.html и вставьте его в код img. Пример: < img src=»(URL вашего изображения здесь)» >
- Сохраните файл HTML. В следующий раз, когда вы откроете его, вы увидите веб-страницу с только что добавленным изображением.
Как связать изображение в HTML
Для связывания изображения в HTML требуется еще несколько шагов, особенно если вы хотите изменить определенные атрибуты и детали. Вот полное пошаговое руководство, которое охватывает все, что вам нужно. Вы начнете с тега ссылки, который равен 9.0019 < и > . href — это место, где вы разместите URL-адрес. Далее вам понадобится тег изображения < img > . Как указано выше, src — это место, куда вы будете включать файл изображения.
Вы начнете с тега ссылки, который равен 9.0019 < и > . href — это место, где вы разместите URL-адрес. Далее вам понадобится тег изображения < img > . Как указано выше, src — это место, куда вы будете включать файл изображения.
Теперь, чтобы изменить атрибуты, вам нужно знать следующее. Во-первых, атрибут title имеет вид title = ”(your title)” . Затем установите атрибут alt , который подробно объясняет изображение. Наконец, установите высота и ширина вашего изображения. Используйте код < img src=»(ваш заголовок)» alt=»Изображение» height=»(ваше изображение высота)» width=»(ваше изображение ширина)» > .
HTML — довольно простой язык, но ничего страшного, если вы не хотите углубляться в его изучение. Просто убедитесь, что у вас есть основы, чтобы вы могли выжить при создании цифровых работ.
html — Добавить изображение слева от текста
По запросу
Изменено 2 года, 5 месяцев назад
Просмотрено 3k раз
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Мне нужно создать контент для страницы с изображением маленького значка слева от одного предложения контента.
Я думаю, это довольно просто понять, но я не могу заставить текст выровняться по нижней части изображения. Смотрите прикрепленное изображение, например, то, что я пытаюсь понять. Это код, который я использовал:
<р>Это это одна строка текста с изображением слева
Есть предложения?
- html
- css
- встроенный
- абзац
Этого можно добиться с помощью CSS flexbox, добавив display: flex к абзацу и выровняв текстовый элемент flex-align-self; . Узнайте больше о Flexbox на MDN.
Узнайте больше о Flexbox на MDN.
Использование float в настоящее время считается плохой практикой, поскольку существуют лучшие альтернативы.
.текст {
выравнивание: flex-end;
}
.изображение {
ширина: 42 пикселя;
высота: 42 пикселя;
}
.параграф {
дисплей: гибкий;
}
Это одна строка текста с изображением слева
Вам нужно использовать float:left ? Почему бы просто не вставить изображение как встроенный блок в начале строки? Вы можете добавить отступ, чтобы отделить его от начала текста, если хотите.
Это это одна строка текста с изображением слева
1
Другой способ — использовать позицию
<р>

 block {
display: block;
width: 75%;
margin: 0 auto;
overflow: hidden;
position: relative;
}
.block::before {
content: '';
display: block;
height: 0;
padding-top: 75%;
}
.block img {
display: block;
max-width: 100%;
height: 100%;
object-fit: cover;
position: absolute;
left: 0;
top: 0;
}
block {
display: block;
width: 75%;
margin: 0 auto;
overflow: hidden;
position: relative;
}
.block::before {
content: '';
display: block;
height: 0;
padding-top: 75%;
}
.block img {
display: block;
max-width: 100%;
height: 100%;
object-fit: cover;
position: absolute;
left: 0;
top: 0;
} img {
width: 200px;
height: 150px;
margin: 0;
}
.img img {
width: 400px;
height: 150px;
object-position: -150px 0px;
}
}
img {
width: 200px;
height: 150px;
margin: 0;
}
.img img {
width: 400px;
height: 150px;
object-position: -150px 0px;
}
}
