Что значит в css
Всё многообразие значений стилевых свойств может быть сведено к определённому типу: строка, число, проценты, размер, цвет, адрес или ключевое слово.
Строки
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш (пример 6.1).
Пример 6.1. Допустимые строки
«Гостиница «Турист»»
«Гостиница «Турист»»
«Гостиница \»Турист\»»
В данном примере в первой строке применяются одинарные кавычки, а слово «Турист» взято в двойные кавычки. Во второй строке всё с точностью до наоборот, в третьей же строке используются только двойные кавычки, но внутренние экранированы с помощью слэша.
Числа
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой (пример 6.2).
Универсальный селектор, соответствует любому элементу.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками css3 css или задайте свой вопрос.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.7.41110
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
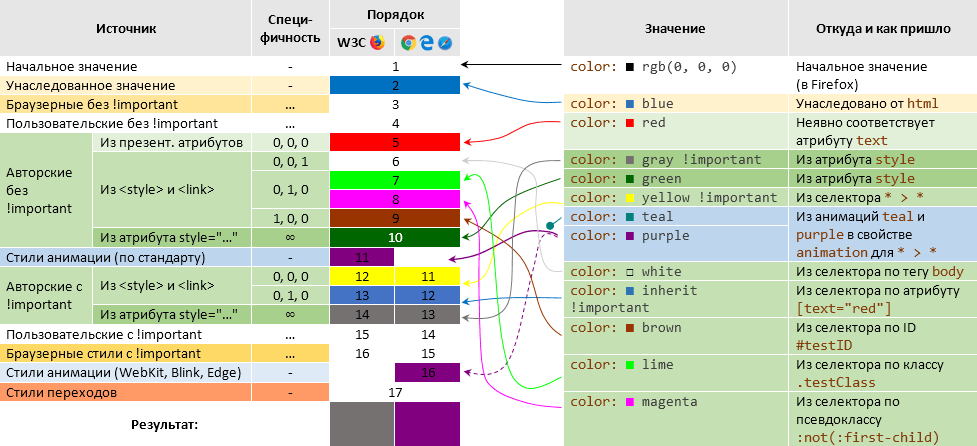
При обычном использовании правило, определенное во внешней таблице стилей, отменяется стилем, определенным в head документе, который, в свою очередь, отменяется встроенным стилем внутри самого элемента (при условии равной специфичности селекторов). Определение правила с помощью !important «атрибута» (?) Отбрасывает обычные проблемы в отношении «более позднего» правила, переопределяющего «более ранние» правила.
Кроме того, обычно более конкретное правило переопределяет менее конкретное правило. Так:
Поскольку последний селектор более специфичен (и, как правило, не имеет значения, где находится более специфичный селектор (во head внешней таблице стилей или во внешней), он все равно будет переопределять менее специфичный селектор (атрибуты встроенного стиля всегда будут переопределите конкретный селектор «more-» или «less-», так как он всегда более конкретный.
Однако, если вы добавите !important в объявление CSS менее специфичного селектора, оно будет иметь приоритет.
Использование !important имеет свои цели (хотя мне трудно думать о них), но это похоже на использование ядерного взрыва, чтобы остановить лис, убивающих ваших цыплят; да, лисы будут убиты, но и куры тоже. И окрестности.
Это также делает отладку вашего CSS кошмаром (из личного, эмпирического, опыта).
CSS – это формальный язык, служащий для описания оформления внешнего вида документа, созданного с использованием языка разметки (HTML, XHTML, XML). Название происходит от английского Cascading Style Sheets, что означает «каскадные таблицы стилей».
Зачем используется CSS
Назначение CSS – отделять то, что задает внешний вид страницы, от ее содержания. Если документ создан только с использованием HTML, то в нем определяется не только каждый элемент, но и способ его отображения (цвет, шрифт, положение блока и т. д.). Если же подключены каскадные таблицы стилей, то HTML описывает только очередность объектов. А за все их свойства отвечает CSS. В HTML достаточно прописывать класс, не перечисляя все стили каждый раз.
А за все их свойства отвечает CSS. В HTML достаточно прописывать класс, не перечисляя все стили каждый раз.
- обеспечивает относительно простую и быструю разработку, потому что однажды созданное оформление можно применять ко многим страницам;
- повышает гибкость и удобство редактирования – достаточно внести правку в CSS, чтобы оформление изменилось везде;
- делает код более простым, снижая повторяемость элементов. Его проще читать программистам и поисковым ботам;
- ускоряет время загрузки, потому что CSS может кэшироваться при первом открытии, а в последующих считываются только структура и данные;
- увеличивает количество визуальных решений для представления содержимого;
- обеспечивает возможность легко применять к одному документу разные стили (например, создавать адаптированную версию для мобильных устройств или специальные стили для слабовидящих).
То есть каскадные таблицы служат не только для воплощения дизайна, но и кардинально меняют подход к сайтостроению, упрощая труд разработчиков и обеспечивая гибкость реализации. Вот для чего нужен CSS.
Вот для чего нужен CSS.
Развитие CSS
Необходимость разработки CSS была признана консорциумом W3C в 1990-х годах. В 1996 году был принят стандарт CSS1, позволяющий изменять параметры шрифта, цвет, атрибуты текста, выравнивания и отступы. В 1998 году состоялся выход CSS2, добавивший возможности использования блочной верстки, звуковых таблиц, генерируемого содержания, указателей, страничных носителей. Версия CSS3 заметно увеличила возможности стилей: стало доступным создание анимированных элементов без использования JavaScript, появилась поддержка сглаживания, теней, градиентов и т. д. Спецификация была разделена на модули, каждый из которых стал развиваться обособленно. С 2011 года ведется разработка модулей CSS4. Возможности пока описаны в черновых вариантах.
Структура языка
CSS можно охарактеризовать простыми словами как набор правил, описывающих, как должен выглядеть элемент.
Правило состоит из селектора и блока объявлений.
Селекторы
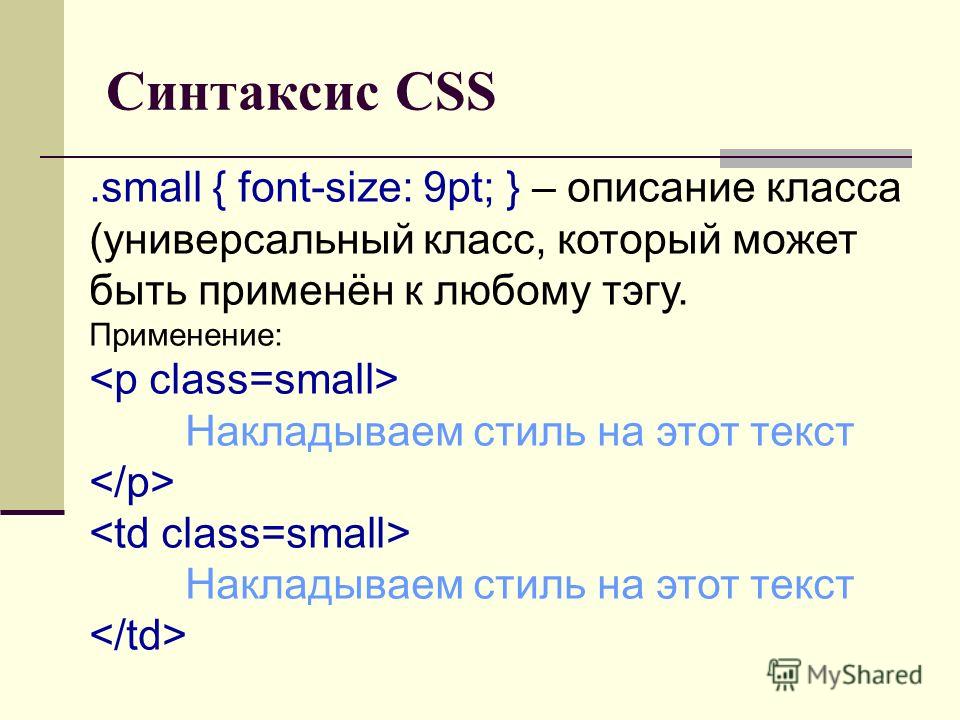
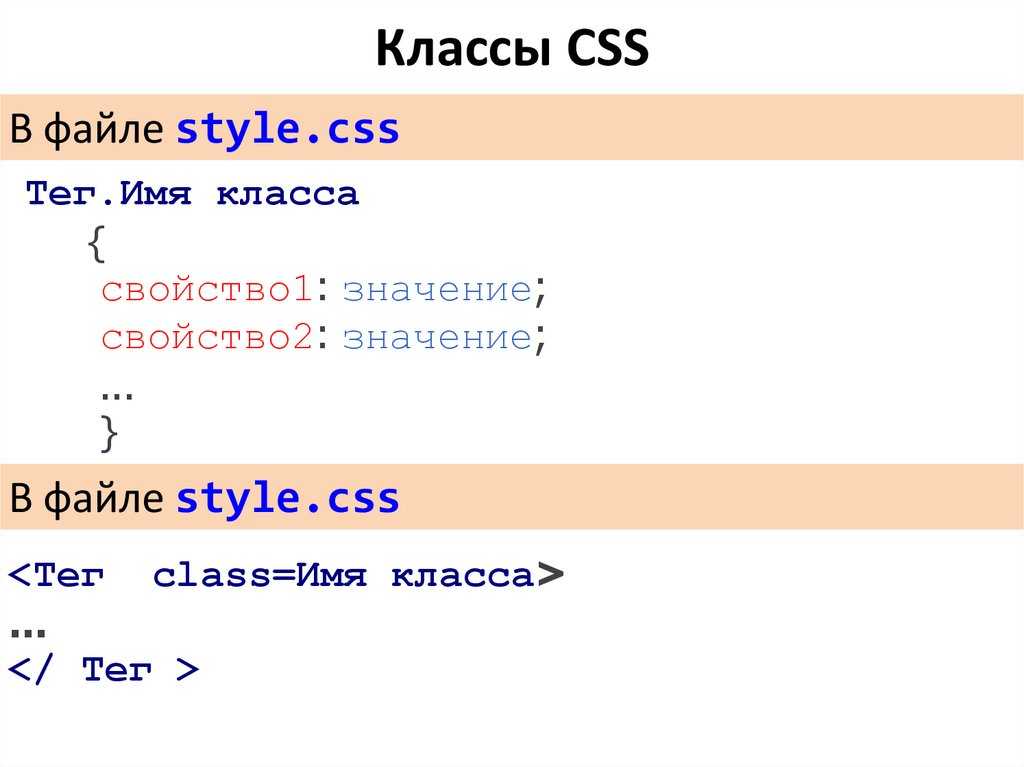
Селектор сообщает, к какому элементу будут применены описываемые в CSS свойства стиля. В качестве селектора может выступать любой тег, которому задается форматирование (размер, цвет и т. д.). Если для тега нужно задать разные стили или применить один для отличных элементов, используются классы и запись вида «Тег.Класс ». Имя класса задается латиницей, может содержать подчеркивание или дефис. Если не указывать тег, а начинать запись с «.Класс», то можно использовать правило для любого тега. Если перечислять несколько классов для одного тега, к нему применятся все описанные стили. Идентификатор задает уникальное имя элемента для изменения стиля или обращения с помощью скрипта. Запись «#Идентификатор ». Название идентификатора состоит из букв латинского алфавита, допустимо использовать дефис и подчеркивание. Чтобы применить идентификатор к конкретному тегу, указывается его имя, потом без пробела и через знак решетки название идентификатора.
В качестве селектора может выступать любой тег, которому задается форматирование (размер, цвет и т. д.). Если для тега нужно задать разные стили или применить один для отличных элементов, используются классы и запись вида «Тег.Класс ». Имя класса задается латиницей, может содержать подчеркивание или дефис. Если не указывать тег, а начинать запись с «.Класс», то можно использовать правило для любого тега. Если перечислять несколько классов для одного тега, к нему применятся все описанные стили. Идентификатор задает уникальное имя элемента для изменения стиля или обращения с помощью скрипта. Запись «#Идентификатор ». Название идентификатора состоит из букв латинского алфавита, допустимо использовать дефис и подчеркивание. Чтобы применить идентификатор к конкретному тегу, указывается его имя, потом без пробела и через знак решетки название идентификатора.
Блок объявлений
Блок объявлений состоит из пар «свойство: значение» (запись всегда черед двоеточие), размещенных в фигурных скобках. Записи заканчиваются точкой с запятой. CSS нечувствителен к табуляции, пробелам, регистру. Выбор способа записи (столбиком с отступами или просто в строчку) остается на усмотрение разработчика. Если для одного селектора прописаны разные значения для одного свойства, то приоритет отдается нижней записи.
Записи заканчиваются точкой с запятой. CSS нечувствителен к табуляции, пробелам, регистру. Выбор способа записи (столбиком с отступами или просто в строчку) остается на усмотрение разработчика. Если для одного селектора прописаны разные значения для одного свойства, то приоритет отдается нижней записи.
Подключение CSS
CSS можно связать с HTML несколькими способами:
- внутри тега с помощью атрибута style. При этом нет нужды указывать селектор;
- добавить тег
Декларация !important в CSS | CSS-Tricks по-русски
Декларация !important валидна с первой версии CSS, но похоже она приобрела плохую репутацию в последние годы. Однако если её использовать с осторожностью, то это будет полезным и мощным инструментом. Статья представляет собой руководство к тому как работает декларация и как её надо использовать.
Как использовать?
Декларация !important — это ключевое слово, которое может быть добавлено в конце любой пары ключ/значение. Например:
p {margin-left: 5px !important}
p {margin: 10px 5px 0 10px !important}Каково её влияние?
CSS присваивает вес каждому правилу, в зависимости от его выборки и позиции в исходном элементе. Это определяет стиль HTML-элемента.
Это определяет стиль HTML-элемента.
Если появляются два конфликтующих правила, то применяется следующий подход для его разрешения:
- Источник правила — если одно правило находится в таблице стилей сайта, а второе непосредственно на клиентском компьютере, то применено будет правило клиента.
- Специфика — если два или более правил имеют отношение к одному и тому же свойству, одного и того же элемента, а также один уровень важности и один источник, то будет применено правило более конкретного селектора.
- Порядок — если у двух правил один вес, то будет применено последнее.
Иногда необходимо поменять приоритет правил. Разорвать цепочку каскада можно с помощью декларации !important. В случае её использования, отмеченное правило будет иметь самый высокий «вес» и именно оно будет использоваться.
В следующем примере, второй селектор является более конкретным и объявлено в конце, но использоваться будет именно первое правило, поскольку в нём используется декларация !important, которое заменяет все остальные правила.
p {margin-left: 5px !important}
#id p {margin-left: 10px}Когда необходимо использовать !important?
Несколько примеров и тонкостей использования:
IE 5/6
Internat Explorer 5 и 6 игнорируют !important, если одно и тоже свойство объявлено в правиле дважды.
p {
margin-left: 5px !important;
margin-left: 10px
}Internat Explorer 5 и 6 применят значение 10px, тогда как остальные браузеры — 5px.
Замена inline-стилей
!important может использоваться для переопределения inline-стилей, которые обычно генерируются WYSIWYG-редакторами в различных CMS.
Форматирование текста в таких редакторах осуществляется с помощью вставленных напрямую в html-разметку стилей. Эти стили можно переопределить в таблице стилей, используя декларацию !important.
Например, пользователь хочет вывести текст красным цветом
<div><p>Some text</p></div>Однако автор сайта может переопределить этот стиль, чтобы текст всех параграфов выводился, например, чёрным цветом:
#content p {color:black !important}Стилевые файлы для печати
Декларация !important также часто используется в таблицах стилей, предназначенных для печати. В этом случае автор сайта уверен, что страница печатается так, как он и предполагал.
В этом случае автор сайта уверен, что страница печатается так, как он и предполагал.
Обратная сторона
Есть только один способ переопределить стиль отмеченный !important — это использовать более конкретный селектор и также отметить используемый стиль декларацией. Всё это может сделать файл стилей сильно запутанным и сложным для понимания.
В CSS1 декларация !important автора сайта имела больший приоритет над пользовательским файлом стилей. Это правило изменилось в CSS2, то есть пользователь всегда может переопределить внешний вид сайта.
Заключение
Использование декларации !important может сделать файл стилей сложным для понимания и отладки, однако если быть аккуратным, то она поможет вам сохранить время и нервы.
Справочник по функциям CSS
❮ Предыдущий Далее ❯
Функции CSS используются в качестве значений для различных свойств CSS.
| Функция | Описание |
|---|---|
| атрибут() | Возвращает значение атрибута выбранного элемента |
| вычислить() | Позволяет выполнять вычисления для определения значений свойств CSS |
| конический градиент() | Создает конический градиент |
| счетчик() | Возвращает текущее значение именованного счетчика |
| кубический Безье() | Определяет кубическую кривую Безье |
| hsl() | Определяет цвета с помощью модели Hue-Saturation-Lightness (HSL) |
| хсла() | Определяет цвета с использованием модели Hue-Saturation-Lightness-Alpha (HSLA) |
| линейный градиент() | Создает линейный градиент |
| макс() | Использует наибольшее значение из списка значений, разделенных запятыми, в качестве значение свойства |
| мин() | Использует наименьшее значение из списка значений, разделенных запятыми, в качестве значение свойства |
| радиальный градиент() | Создает радиальный градиент |
| повторяющийся конический градиент() | Повторяет конический градиент |
| повторяющийся линейный градиент() | Повторяет линейный градиент |
| повторяющийся радиальный градиент() | Повторяет радиальный градиент |
| RGB() | Определяет цвета с использованием красно-зелено-синей модели (RGB) |
| rgba() | Определяет цвета с помощью красно-зелено-сине-альфа-модели (RGBA) |
| переменная() | Вставляет значение пользовательского свойства |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
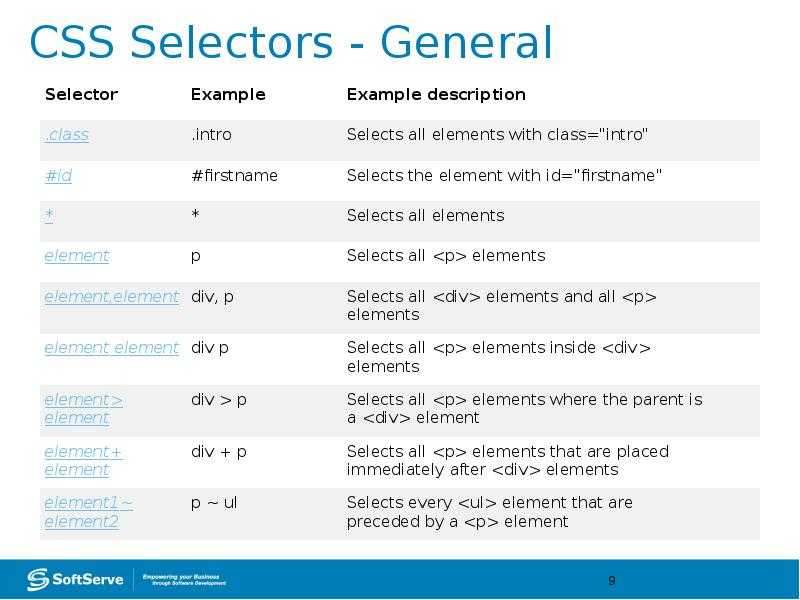
селекторов CSS. Что означает «*» в CSS?
Спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 65 тысяч раз
66
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я просматривал файлы CSS для многих веб-сайтов, таких как Facebook и Youtube.
Почти во всех них я вижу этот код:
* {
маржа: 0;
заполнение: 0;
}
Это странно, поскольку удаление этого блока в инструментах веб-разработчика Chrome не влияет на макет страницы.
Что означает этот код, когда он используется и почему?
- css
- css-селекторы
2
Это распространенная техника, называемая сбросом CSS. Разные браузеры используют разные поля по умолчанию, в результате чего сайты выглядят по-разному.
Разные браузеры используют разные поля по умолчанию, в результате чего сайты выглядят по-разному. * означает «все элементы» (универсальный селектор), поэтому мы устанавливаем для всех элементов нулевые поля и нулевые отступы, чтобы они выглядели одинаково во всех браузерах.
0
Звездочка ( * ) является подстановочным знаком и означает все элементы.
* {
маржа: 0;
}
устанавливает поля всех элементов равными 0.
* является подстановочным знаком
Это означает применение этих стилей ко всем элементам.
В данном случае установка поля и отступы на всех элементах до 0 . Это характерно для файлов Reset CSS, чтобы по умолчанию для всех собственных полей/отступов браузера для разных элементов было установлено общее значение.
Сбрасывает поля и отступы всех HTML-элементов на странице до 0.
Некоторые браузеры уже делают это по умолчанию, но всегда полезно попытаться сбросить все вручную, на всякий случай.
Фактически, многие веб-сайты содержат файл reset.css (или аналогичный), при открытии которого вы увидите множество правил для сброса всего в каждом браузере.
2
Это подстановочный знак, который устанавливает margin и padding на 0 для всех элементов HTML.
Попробуйте более интересный вариант, например:
* {
размер шрифта: 20pt;
}
0
В CSS есть несколько стилей по умолчанию, применяемых к каждой веб-странице в дополнение к вашим стилям. Эти стили по умолчанию определяют определенные значения , Это обычная часть общего сброса CSS. Это в основном устанавливает для всех полей и отступов всех (*) элементов значение 0. Затем вы можете добавлять свои собственные значения полей и отступов для каждого элемента в соответствии с вашими требованиями. Это очень удобно для веб-разработки, я использую его на каждом сайте, который создаю. padding и margin для таких элементов, как ,
и т. д. Раздражает то, что часто вам нужно переопределить эти стили, чтобы ваша страница выглядела правильно, но не все производители браузеров согласны со значениями по умолчанию.
 Часто большинство разработчиков считают, что проще всего сбросить все
Часто большинство разработчиков считают, что проще всего сбросить все отступы и поля до ноль , чтобы все вело себя так, как ожидалось. * — это подстановочный знак селектора , который будет соответствовать всем типам элементов. По сути, этот стиль требует сбросить все отступы/поля до нуля для всех элементов, следовательно, удалить все стили по умолчанию. * — подстановочный знак, выбирает все элементы поля: 0; и заполнение: 0; задайте для полей и отступов значение 0 для выбранных элементов, в данном случае это будут все элементы.