Как сделать фон в Ворде на всю страницу, как сделать фон из картинки Блог Ивана Кунпана
Оглавление:
- Зачем создавать фон страницы
- Как сделать фон в Ворде на всю страницу, варианты
- Как сделать обычный фон в Ворде на всю страницу
- Как сделать фон в Ворде в виде градиента
- Как сделать фон в Ворде в виде узора и текстуры
- Как сделать фон в Ворде из картинки, фотографии. Как сделать фон в Ворде на всю страницу
- Заключение
Как сделать фон в Ворде на всю страницу, будет рассказано в этой статье. При написании какого-либо текста в документе Ворд, возникает необходимость добавлять в него различные фоны и картинки.
Здравствуйте друзья! Майкрософт Офис Ворд имеет очень много функций, для редактирования текстов. В нём пишутся не только статьи, книги. Также различные посты с картинками и цветными фонами. Иногда, новички задают вопрос, как сделать фон в Ворде на всю страницу? На самом деле этот процесс простой.
Итак, зачем создаются фоны в вордовских документах? Всё просто. Они нужны, чтобы оформить красиво созданный текст для определённого материала. Например, нужно создать фон красным, или добавить на него узоры, текстуры, свой рисунок. Дальше, мы на практике всё это сделаем, и посмотрим на результаты.
к оглавлению ↑
Как сделать фон в Ворде на всю страницу, вариантыЗдесь мы перечислим варианты создания фона в Ворде:
- С помощью обычного вордовского фона.

- С градиентом.
- Фон в виде узора и текстуры.
- Использование другой картинки или фото для фона.
Все эти способы работают, и помогут Вам ответить на вопрос, как сделать фон в Ворде на всю страницу.
к оглавлению ↑
Как сделать обычный фон в Ворде на всю страницуИтак, делаем обычный фон в Ворде 2007 на всю страницу. Сначала откроем любой документ с текстом. Далее, кликаем левой кнопкой мыши вверху по вкладке «Разметка страницы» (Скрин 1).
В разделах многочисленных функций Ворда, выбираем «Цвет страницы» и из него можно установить любой фон на страницу Word. Просто двигайте курсором мышки по любому цвету, и фон Вашего документа будет другим. Если в списке нет нужного Вам цвета, можете нажать на раздел «Другие цвета» (Скрин 2).
Данная функция имеет разный спектр цветов. Чтобы поставить из него фон для документа, проведите мышкой в квадрате «Цвета» и нажмите «ОК», чтобы он появился на странице Ворда.
к оглавлению ↑
Как сделать фон в Ворде в виде градиентаВ Ворде Вы сможете сделать фон в виде градиента. Для этого нужно снова зайти в раздел «Цвета страницы» и нажать внизу «Способы заливки». Градиент – это цветовая гамма разных цветов, которая совмещается в одном фоне (Скрин 3).
Для установки градиента, в разделе «Способы заливки» выберете «Градиентная» далее, любой цвет на усмотрение. И нажмите «ОК». После этого в своём документе Вы увидите градиентный фон, который был создан из разных цветов.
к оглавлению ↑
Как сделать фон в Ворде в виде узора и текстурыВ этом же разделе Ворда, который мы рассматривали ранее можно установить фон, как узор или текстура (Скрин 4).
Нажимаете на вкладку «Узор» и выбираете из списка нужные Вам узоры. Далее, нажмите «ОК», чтобы выбранный Вами узор появился в документе.
Теперь, в качестве фона мы установим текстуру. Для этого кликаем в этом же окне на раздел «Текстура». И также, как и узор её устанавливаем в документ. Внизу списка предлагаемых текстур, есть кнопка – «Другая текстура». С помощью неё можно выбрать с компьютера свою текстуру и загрузить в Word. Выбираете её с компьютера, далее кнопку «Вставить» (Скрин 5).
Для этого кликаем в этом же окне на раздел «Текстура». И также, как и узор её устанавливаем в документ. Внизу списка предлагаемых текстур, есть кнопка – «Другая текстура». С помощью неё можно выбрать с компьютера свою текстуру и загрузить в Word. Выбираете её с компьютера, далее кнопку «Вставить» (Скрин 5).
Установка такого фона в Ворд проводится быстро.
к оглавлению ↑
Как сделать фон в Ворде из картинки, фотографии. Как сделать фон в Ворде на всю страницуЕсли Вас не устраивает те фоны, которые предлагает Ворд, Вы можете найти и скачать любую картинку с Интернета, можете использовать свое фото. Далее, открываем документ и заходим опять в «Способы заливки». Выбираем там последнюю вкладку «Рисунок» и загружаем его с компьютера (Скрин 6).
После этого нажимаем «Ок» для появления фона в Ворде.
Есть ещё один способ добавить картинку в Word. Нужно нажать кнопку «Вставка» далее «Рисунок». И также вставляете с компьютера заранее приготовленную картинку. После вставки картинки, она будет расположена не на всю страницу (Скрин 7).
И также вставляете с компьютера заранее приготовленную картинку. После вставки картинки, она будет расположена не на всю страницу (Скрин 7).
По её бокам и сверху вниз есть точки. Нажмите по ним левой кнопкой мыши и растягиваете в ту сторону, которую нужно. Таким образом её можно растянуть во весь документ.
Картинку не обязательно добавлять в Word через его панель управления. Достаточно нажать по ней правой кнопкой мыши на рабочем столе компьютера, и выбрать из меню «Копировать». Затем, откройте документ Ворда. Далее, кликнете по нему снова этой же кнопкой и выберете «Вставить». Также можно использовать для вставки картинки горячие клавиши Виндовс. Ваша картинка вставиться в документ быстро, как и с помощью других способов.
к оглавлению ↑
ЗаключениеСегодня был рассмотрен вопрос, как сделать фон в Ворде на всю страницу. Для оформления статей, книг, и других документов, можно использовать такие возможности Ворда. Старайтесь добавлять в документ только качественные картинки, с высоким разрешением, и они будут хорошо отображаться в виде фона. Также у Ворда есть функция обтекание текстом, которая позволяет сделать фон за текстом, и многие другие манипуляции в тексте. Используйте только удобные функции для добавления фона в Ворд. Удачи Вам!
Для оформления статей, книг, и других документов, можно использовать такие возможности Ворда. Старайтесь добавлять в документ только качественные картинки, с высоким разрешением, и они будут хорошо отображаться в виде фона. Также у Ворда есть функция обтекание текстом, которая позволяет сделать фон за текстом, и многие другие манипуляции в тексте. Используйте только удобные функции для добавления фона в Ворд. Удачи Вам!
С уважением, Иван Кунпан.
Просмотров: 4303
Полноэкранное фоновое изображение в Blogger
Сообщение, написанное Deepak Kamat
Многие люди хотят иметь полноразмерное фоновое изображение для своего блога, что невозможно с базовыми параметрами, предоставляемыми конструктором шаблонов Blogger. Но это возможно в blogger с некоторыми строками CSS.
 Однако он не предоставляет всех возможностей для дизайна, поэтому остается только использовать CSS вручную.
Однако он не предоставляет всех возможностей для дизайна, поэтому остается только использовать CSS вручную. Фоновые изображения в блогах блоггеров можно изменять и настраивать в дизайнере шаблонов, но параметры фонового изображения ограничены, и вы не можете вносить большие изменения. Многие пользователи блоггеров хотят, чтобы в их блоге было полноразмерное фоновое изображение, закрывающее весь фон. Прежде чем перейти к уроку, проверьте, как это будет выглядеть.
Предварительная демонстрация Загрузить файлы
Учебник
Загрузка полноразмерного изображения
Фоновое изображение, которое вы хотите использовать в качестве фона всей страницы, должно быть достаточно большим, чтобы покрыть всю область просмотра без пикселизации. Изображение не должно быть слишком большим, чтобы его можно было использовать на веб-странице, и даже не слишком маленьким, чтобы его можно было использовать в качестве полноразмерного фона, оно должно быть около 100–150 КБ.
Изображение не должно быть слишком большим, чтобы его можно было использовать на веб-странице, и даже не слишком маленьким, чтобы его можно было использовать в качестве полноразмерного фона, оно должно быть около 100–150 КБ.
УСБ
Этот CSS добавляет некоторые расширенные свойства фонового изображения, которые делают возможным полное фоновое изображение страницы. Это CSS
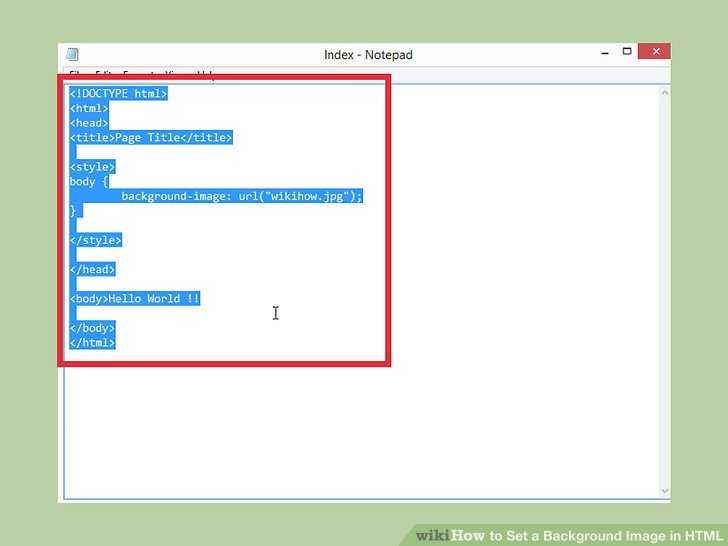
HTML, тело {
background: url('bgimage.jpg') фиксированный центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
}
Просто замените bgimage.jpg на URL-адресом вашего фонового изображения. Это единственное изменение, которое вам нужно внести в код. Теперь перейдите к следующему шагу.
Добавление CSS в блог
Последний шаг — добавить этот CSS в шаблон вашего блога. Чтобы добавить CSS, выполните следующие действия:
- Перейти на панель управления Blogger
- Выберите вкладку «Шаблон»
- Нажмите кнопку «Настроить», чтобы открыть конструктор шаблонов
- Перейдите к Advance -> Add CSS
- Вставьте код в пользовательское поле CSS и нажмите Применить к блогу
Теперь проверьте свой блог на наличие изменений. Если это не сработало, попробуйте очистить кеш, а затем обновить свой блог с помощью CTRL+F5 или попробовать добавить CSS прямо в шаблон.
Если это не сработало, попробуйте очистить кеш, а затем обновить свой блог с помощью CTRL+F5 или попробовать добавить CSS прямо в шаблон.
Спасибо Крису Койеру
Я хотел бы поблагодарить Криса Койера из csstricks.com за то, что он поделился этим фрагментом кода CSS. Если вы хотите изучать CSS и веб-дизайн в увлекательной игровой форме, тогда его веб-сайт идеально подходит для вас.
Спасибо, что прочитали это, и если у вас есть помощь, пожалуйста, рассмотрите возможность пожертвовать нам несколько копеек, чтобы поддерживать этот блог 🙂
ПОДПИСАТЬСЯ НА ОБНОВЛЕНИЯ
Newer Post Старый пост Главная
Редактор Wix: добавление изображения на фон вашей страницы | Справочный центр
Выберите фоновое изображение для страницы, чтобы придать ей ощущение глубины. Загрузите собственное изображение, добавьте бесплатное изображение Wix/Unsplash или купите изображение Shutterstock. Вы можете настроить такие параметры, как непрозрачность, масштаб или положение изображения, и даже добавить эффекты прокрутки (например, параллакс).
Из этой статьи вы узнаете, как:
Загрузка фонового изображения
Загрузите собственное изображение, чтобы персонализировать фон страницы. Вы можете импортировать изображения со своего компьютера, социальных платформ, других ваших сайтов Wix и даже с URL-адреса.
Чтобы загрузить фоновое изображение:
- Перейдите на соответствующую страницу в вашем Редакторе.
- Нажмите Дизайн сайта в левой части редактора.
- Наведите указатель мыши на Фон страницы и нажмите Настроить .
- Нажмите Изображение .
- (в Медиа-менеджере) Нажмите + Загрузить медиафайл вверху слева.
- Добавьте изображение со своего компьютера, других сайтов Wix, социальных сетей или с URL-адреса.
- Щелкните Изменить фон .
- (Необязательно) Нажмите Применить к другим страницам , чтобы добавить фон на другие страницы вашего сайта.

Добавление фонового изображения из файлов вашего сайта
Изображение уже сохранено в файлах вашего сайта? Вы можете установить его в качестве фона своей страницы прямо из медиа-менеджера.
Чтобы добавить фоновое изображение на вашу страницу:
- Перейдите на соответствующую страницу в вашем Редакторе.
- Нажмите Дизайн сайта в левой части редактора.
- Наведите указатель мыши на Фон страницы и нажмите Настроить .
- Нажмите Изображение .
- (в Медиа-менеджере) Нажмите Файлы сайта слева.
- Выберите изображение для фона вашей страницы.
- Нажмите Изменить фон в правом нижнем углу.
- (Необязательно) Нажмите Применить к другим страницам , чтобы добавить фон на другие страницы вашего сайта.
Использование фонового изображения из Wix, Shutterstock или Unsplash
Улучшите фон своих страниц с помощью изображений профессионального качества. Вы можете бесплатно использовать фоновые изображения, предлагаемые Wix или Unsplash, или приобрести изображение на Shutterstock.
Вы можете бесплатно использовать фоновые изображения, предлагаемые Wix или Unsplash, или приобрести изображение на Shutterstock.
Чтобы добавить изображение из Wix, Unsplash или Shutterstock:
- Перейдите на соответствующую страницу в вашем Редакторе.
- Нажмите Дизайн сайта в левой части редактора.
- Наведите указатель мыши на Фон страницы и нажмите Настроить .
- Нажмите Изображение .
- (в Media Manager) Выберите один из следующих вариантов в разделе «Обзор»:
- Медиа от Wix: Бесплатные изображения, иллюстрации и шаблоны, предлагаемые WIx.
- Unsplash: Бесплатные изображения, иллюстрации и шаблоны доступны на Unsplash.
- Shutterstock: Лицензионные изображения доступны на Shutterstock (стоимость варьируется).
- Найдите понравившееся изображение следующими способами:
- Прокрутите доступный выбор изображений.

- Прокрутите доступный выбор изображений.