font-size | WebReference
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант (xx-small, x-small, small, medium, large, x-large, xx-large) задаёт размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант (larger, smaller) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Рис. 1. Размер шрифта
Краткая информация
| Значение по умолчанию | medium |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
font-size: <абсолютный размер> | <относительный размер> | <размер> | <проценты>
Значения
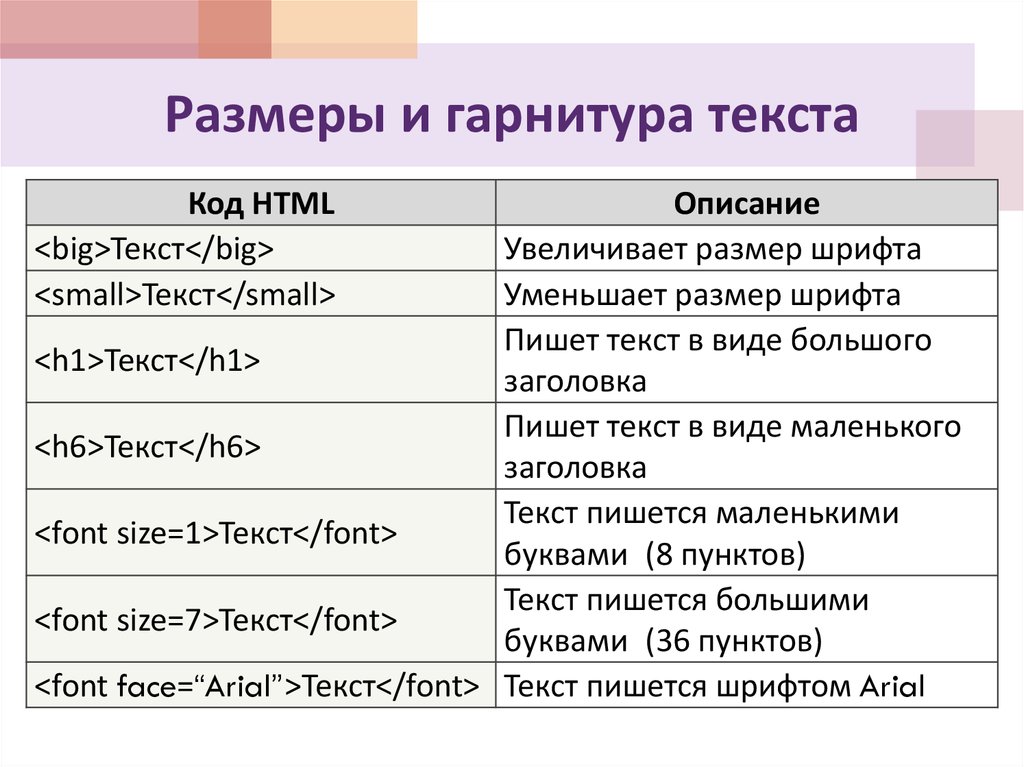
Для задания абсолютного размера используются следующие значения: xx-small, x-small, small, medium, large, x-large, xx-large. Их соответствие с размером шрифта в HTML приведено в табл. 1.
Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | Нет |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | Нет | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller.
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты (pt), пикселы (px), проценты (%) и др. За 100% берётся размер шрифта родительского элемента. Отрицательные значения не допускаются.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
font-size: {{ playgroundValue }}em;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>font-size</title> <style> h2 { font-family: ‘Times New Roman’, Times, serif; /* Гарнитура текста */ font-size: 250%; /* Размер шрифта в процентах */ } p { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11pt; /* Размер шрифта в пунктах */ } </style> </head> <body> <h2>Амазонская низменность</h2> <p>Для гостей открываются погреба Прибалатонских винодельческих хозяйств, известных отличными сортами вин «Олазрислинг» и «Сюркебарат».
Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
Объект.style.fontSize
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Fonts Module Level 3 | Возможная рекомендация |
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Браузеры
| 5.5 | 12 | 1 | 7 | 1 | 1 |
Текст и шрифт
См. также
- <big>
- Размер текста
Рецепты
- Как менять размер текста при изменении размера окна?
- Как убрать промежуток между пунктами горизонтального списка?
- Как увеличить размер шрифта?
Практика
- Выступающий инициал
- Размер заголовка в em
- Размер заголовка в rem
- Размер текста в пикселях
Свойство font-size | CSS справочник
CSS свойстваОпределение и применение
CSS свойство font-size задает размер шрифта элемента.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| font-size | 1.0 | 1.0 | 7.0 | 1.0 | 5.5 | 12.0 |
CSS синтаксис:
font-size:"medium | small | x-small | xx-small | smaller | large | x-large | xx-large | larger | length | initial | inherit";
JavaScript синтаксис:
object.style.fontSize = "150%"
Значения свойства
| Значение | Описание |
|---|---|
| medium | Устанавливает размер шрифта среднего размера. Это значение по умолчанию. |
| small | Устанавливает размер шрифта маленького размера. Эквивалент 13px (пикселов). |
| x-small | Задает размер шрифта очень маленького размера. Эквивалент 10px (пикселов). |
| xx-small | Задает размер шрифта сверх маленького размера. Эквивалент 9px (пикселов). Эквивалент 9px (пикселов). |
| smaller | Устанавливает размер шрифта меньшего размера, чем у родительского элемента. |
| large | Устанавливает размер шрифта большого размера. Эквивалент 18px (пикселов). |
| x-large | Устанавливает размер шрифта очень большого размера. Эквивалент 24px (пикселов). |
| xx-large | Задает размер шрифта сверх большого размера. Эквивалент 32px (пикселов). |
| larger | Устанавливает размер шрифта большего размера, чем у родительского элемента. |
| length | Устанавливает размер шрифта фиксированного размера (в единицах измерения CSS — px, em, cm и др.). |
| % | Задает размер шрифта в процентах от размера шрифта родительского элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства font-size.</title>
<style>
.test {
font-size : 180%; /* устанавливаем размер шрифта 180% от размера шрифта родительского элемента */
}
.test2 {
font-size : 1.5em; /* устанавливаем размер шрифта 1.5em. */
}
.test3 {
font-size : 16px; /* устанавливаем размер шрифта 16px. */
}
</style>
</head>
<body>
<p class = "test">Параграф с размером шрифта в процентах от размера шрифта родительского элемента (180%).</p>
<p class = "test2">Параграф с размером шрифта 1.5em.</p>
<p class = "test3">Параграф с размером шрифта 16px.</p>
</body>
</html>
Пример использования свойства CSS font-size (установка размера шрифта).CSS свойстваПочему никогда не следует использовать px для установки размера шрифта в CSS
Опубликовано: 28 октября 2022 г.
Обновлено: 11 ноября 2022 г.
Простите кликбейтный заголовок; «никогда» — сильно сказано, но это важная и малоизученная тема.
В сфере веб-разработки бытует довольно много заблуждений, которые сохраняются независимо от того, как часто их опровергают. «Внешние ссылки всегда должны открываться в новых вкладках» — хороший пример. CSS Tricks довольно подробно рассмотрели это здесь почти десять лет назад (tl; dr: в основном неверно), но, похоже, в некоторых уголках это все еще сохраняется.
Показательный пример: идея о том, что нет функциональной разницы между px и em или rem единиц в CSS. Это заблуждение, которое я слышу снова и снова, поэтому я решил рассмотреть его здесь, в посте.
Давайте будем предельно ясны: абсолютно не имеет значения, какую единицу измерения вы используете в своем CSS. И вам следует избегать px при установке размера шрифта везде, где это возможно.
Еще раз: «всегда» — сильно сказано и немного догматично. Но правда в том, что если вы выберете неправильную единицу измерения, вы рискуете переопределить предпочтения ваших пользователей, что затруднит (возможно, даже сделает невозможным) использование ими вашего веб-сайта, и потенциально могут нанести вред дизайну с непреднамеренными визуальными побочными эффектами.
О каких юнитах идет речь и что они делают?
Прежде чем мы перейдем к , почему мы должны избегать px вместо font-size , давайте убедимся, что мы все ясно понимаем, о каких единицах мы говорим и как они ведут себя в целом.
пикселей пикселей — это сокращение от пикселя… хотя в большинстве случаев это уже не буквально пикселя. Это использовал , когда дисплеи имели тенденцию быть довольно предсказуемым соотношением пикселей с низким разрешением, например 1024×768. В те дни 1px обычно равнялись одному фактическому пикселю на физическом экране.
Экраны отображают изображения с помощью сетки цветных огней, называемых пикселями. Один пиксель — это один цветной свет на дисплее; наименьшая возможная «точка», которую аппаратное обеспечение способно отображать. Это то, что я имею в виду под «буквальными», «реальными» или «устройственными» пикселями в этом разделе; пиксель в физическом мире.
Однако, когда появились экраны с высоким разрешением (иногда называемые «ретина»), и устройства начали упаковывать больше пикселей в меньшее пространство, эти физические пиксели устройства стали сверхмалыми . Просматривая веб-страницы на экране с высоким разрешением, было бы крайне сложно что-либо прочитать, если бы 1px в CSS по-прежнему соответствовало одному буквальному пикселю устройства, поскольку сами пиксели быстро уменьшались. В конце концов, современные смартфоны имеют разрешение даже выше, чем HD-телевизоры.
Вместо этого браузеры на дисплеях с высоким разрешением масштабируют то, что они показывают (увеличивают, более или менее), так что веб-страницы не становятся неразборчиво маленькими. Изображения и тому подобное по-прежнему могут отображаться во всей своей красе в высоком разрешении, но размер текста и других элементов увеличен, чтобы сохранить читаемость.
Изображения и тому подобное по-прежнему могут отображаться во всей своей красе в высоком разрешении, но размер текста и других элементов увеличен, чтобы сохранить читаемость.
Таким образом, в наши дни 1px обычно соответствует размеру увеличенного, «увеличенного» пикселя, а не буквального пикселя на реальном оборудовании. Что-то, что 1px в нашем CSS, скорее всего, займет несколько физических аппаратных пикселей, и у нас нет никакого способа в чистом CSS указать буквальный пиксель устройства. Но это нормально, потому что они, как правило, слишком малы, чтобы мы могли с ними связываться.
Пример: пиксели на iPhone 14 Pro настолько микроскопичны, что 16 пикселей в буквальных пикселях устройства будут примерно размером печатного шрифта при размере шрифта 2pt. Хорошо, что браузеры масштабируют их для нас!
Большая часть из этого не очень важна в контексте этого обсуждения, но я думаю, что это все равно полезно знать. Важная часть: 1px равно тому, что браузер считает одним пикселем (даже если это не буквально пиксель на аппаратном экране).
em и рем Это приводит нас к em и rem , которые похожи друг на друга. Чтобы продолжить , не совсем релевантные, но все же интересные мелочи: «эм» — это типографский термин, который на самом деле появился на много десятилетий раньше, чем компьютеры. Типографически один em равен текущему размеру шрифта.
Если у вас установлен размер шрифта 32pt («pt» — это пункта , еще один старый типографский термин, который все еще иногда используется), тогда 1em — 32pt. Если текущий размер шрифта 20px , то 1em = 20px (но опять же : вы не должны устанавливать размеры шрифта в пикселях — это просто для примера ).
В Интернете размер шрифта по умолчанию составляет 16 пикселей . Некоторые пользователи никогда не меняют это значение по умолчанию, но многие это делают. Но по умолчанию, по крайней мере, 1em и 1rem будут равны 16px .
Em первоначально относился к ширине символа «M», откуда и произошло название. Но теперь это относится к текущему размеру шрифта, а не к размерам конкретного глифа.
Разница между
em и рем Чтобы различать их: 1rem всегда равен размеру шрифта браузера или, точнее, размеру шрифта элемента rem означает «root em», а корнем веб-страницы является тег . Итак, 1rem = любой размер шрифта документа. (Что, опять же, по умолчанию равно 16px , но может быть переопределено пользователем.)
em , с другой стороны, это размер шрифта текущего элемента . Возьмите следующий CSS:
.контейнер {
размер шрифта: 200%;
}
п {
размер шрифта: 1em;
} Учитывая приведенный выше CSS, параграфы внутри элемента .container будут в два раза больше. Это потому, что 1em означает «текущий размер шрифта», а внутри . это 200%.  container
container 1em × 200% = 2em ( 32px по умолчанию).
Абзацы вне элемента .container , однако, по-прежнему будут иметь нормальный размер шрифта 1em ( 16px по умолчанию).
Если мы изменили em на rem в приведенном выше CSS, то все теги абзаца всегда будут размером шрифта браузера по умолчанию, независимо от того, где они находятся.
размер шрифта: 1em эквивалентно размер шрифта: 100% .
em и % единиц не всегда эквивалентны в других контекстах; например, ширина : 1em и ширина : 100% , скорее всего, будут очень разными, поскольку в этом случае процент основан на ширине родительского контейнера, а не на размере его шрифта. Но % и em одинаковы в том, что касается свойства font-size .
Итак, резюмируем:
-
1emразмер шрифта текущего элемента -
1rem(root em) — размер шрифта документа (т. е. браузера)
Хорошо; вот что означают единицы и откуда они берутся. Итак, теперь давайте ответим, почему так важно, что мы используем.
Почему все это имеет значение
Опять же, распространенное заблуждение: поскольку 1em равно 16px , в любом случае не имеет значения, какую единицу измерения вы выберете. И что кажется логичным ; если 16px = 1rem , то какое значение имеет способ ввода?
Помните, em и rem являются относительными ; по умолчанию они оба (в конечном счете) основаны на размере шрифта браузера.
px , однако, это не так; это просто статическое значение, которое не основано ни на чем другом и не зависит от него.
2rem — удвоенный размер шрифта браузера; 0. это половина и так далее. Поэтому, когда или если пользователь изменит свой предпочтительный размер шрифта, если вы используете  5rem
5rem em и rem , весь текст на вашем сайте соответственно изменится, как и должно быть. 2rem по-прежнему вдвое больше размера шрифта; 0.5рем еще половина.
Напротив, значения пикселей являются статическими . 20px — это всего лишь 20px , независимо от размера шрифта контейнера, браузера или пользователя. Независимо от того, насколько большими или маленькими могут быть настройки шрифта пользователя, когда вы устанавливаете значение в статических пикселях, оно стирает этот выбор и переопределяет его точным значением, которое вы указали.
Критично, это означает, что если ваша таблица стилей использует px для установки размера шрифта в любом месте, любой текст, основанный на этом значении, будет невозможен для пользователя изменить .
em и rem работают с размером шрифта пользователя; пикс. полностью переопределяет его.
Это очень плохо. Он недоступен и может даже помешать кому-то вообще использовать сайт.
Так что пока есть может быть допустимым вариантом использования для такого поведения, это определенно не то, что вы хотите по умолчанию.
Это также очень веская причина избегать единиц области просмотра, таких как vw или vh , при установке размера шрифта. Они также статичны и не могут быть изменены пользователем.
При большем, чем , значение вроде calc(1rem + 1vw) может быть приемлемым, так как оно все еще содержит rem в качестве базы. Однако даже в этом случае я бы рекомендовал использовать clip() или медиа-запросы, чтобы установить минимальное и максимальное значения, поскольку размеры экрана часто выходят далеко за пределы того, что мы могли бы ожидать или тестировать.
Различия помимо размера шрифта
Хорошо, теперь давайте поговорим о том, как px и em / rem различаются, даже если мы , а не , имея дело конкретно со свойством font-size .
Разработчики обычно тестируют, увеличивая или уменьшая масштаб страницы, и я думаю, что именно отсюда происходит неправильное представление, лежащее в основе этого поста. При масштабировании все увеличивается (или уменьшается), и в этом случае выбор из px или em / rem в качестве единицы CSS обычно не имеет значения. Оба ведут себя одинаково, что касается масштабирования. И большинство разработчиков с хорошим зрением, вероятно, не поймут, что это еще не все. Однако хитрая штука:
Даже за пределами font-size , px не ведет себя так же, как em и rem .
px единиц по-прежнему привязаны к масштабированному значению пикселей на экране. 9Однако 0014 em и
9Однако 0014 em и rem привязаны к размеру шрифта документа, а , а не к масштабу или масштабу страницы.
Для демонстрации взгляните на этот CodePen:
См. «Перо без названия» Джоша Коллинсворта (@collinsworth) на КодПене.
У нас есть несколько абзацев, каждый с границей 2px внизу и полем 20px между ними. Обратите внимание, мы используем пикселей единиц для обоих.
При увеличении или уменьшении масштаба размер и расстояние между элементами остаются относительными . То есть: чем больше вы увеличиваете масштаб, тем толще становится эта линия и тем больше становится расстояние между абзацами.
Чтобы избавить вас от хлопот, вот скриншот, показывающий то же перо с увеличением 400%. Текст, строка и интервал все в 4 раза больше; они остаются одинакового размера относительно друг друга:
Когда дело доходит до увеличения и уменьшения, нет никакой реальной разницы между px и em или rem . Но масштабирование — не единственный способ, с помощью которого пользователи делают веб-сайты более удобными для себя.
Но масштабирование — не единственный способ, с помощью которого пользователи делают веб-сайты более удобными для себя.
Как упоминалось ранее, пользователи могут и указать размер шрифта по умолчанию и/или минимальный размер. И когда они делают , — это то место, где функциональность начинает расходиться.
На снимке экрана ниже я установил размер шрифта Firefox по умолчанию на 64px . Посмотрите:
Сравните текст на скриншоте с текстом над ним. Обратите внимание, что на этот раз строк , а не толще, а поля между абзацами у , а не выросли пропорционально. Только сам текст больше. Поскольку ширина границы и поля были установлены равными пикселей , они остаются такими, как были, и не масштабируются.
Однако вы заметите, что если вы измените px в CSS на эквивалентные значения rem , линии и интервал сделают больше!
Все это означает, что есть важные, реалистичные причины для выбора пикселей поверх em и rem или наоборот.
Итак, подведем итог:
-
пикселейзначения делают не масштабируются вверх или вниз, когда пользователь меняет размер шрифта -
emиremзначения do регулируются пропорционально размеру шрифта
Если вам нужна интерактивная демонстрация, которая связывает все это воедино, ознакомьтесь с этим окончательным вариантом CodePen; отрегулируйте ползунок вверху, чтобы увидеть, как изменение размера шрифта документа влияет на различные элементы в зависимости от используемого ими модуля CSS.
See the Pen Разница между px и rem в масштабировании шрифта Джош Коллинсворт (@collinsworth) на КодПене.
Что выбрать
Итак, зная, что em и rem будут масштабироваться по отношению к размеру шрифта, но значения px будут , а не , что мы оставляем? Должны ли мы просто никогда не использовать пикселей для что-нибудь !?
Хотя я думаю, что вы, вероятно, не против пойти по этому пути, если вы того пожелаете, я все же думаю, что есть место для пикселей .
Поскольку мы знаем, что значения пикселей не будут изменяться, когда и если пользователь изменит размер шрифта, это означает, что единицы пикселей на самом деле являются отличным выбором для некоторых эстетических элементов. Может быть, у нас есть определенный интервал, и мы бы не хотели, чтобы становилось больше, когда размер шрифта больше. (Если по умолчанию это большой блок отрицательного пространства, возможно, не имеет смысла позволять ему масштабироваться до еще более массивного размера.)
Может быть, есть размеры границ, которые мы не хотели бы менять, или, может быть, на странице есть декоративные элементы, созданные с помощью CSS, которые не будут хорошо работать при большем размере только потому, что шрифт больше. Возможно, мы не хотим, чтобы отступы увеличивались, как размер шрифта. px по-прежнему является хорошим выбором во всех этих случаях.
Лично я: я бы рекомендовал ставить все размеры с помощью rem . Я добавляю
Я добавляю em только там, где хочу, чтобы что-то было пропорционально текущему размеру шрифта (например, значок рядом с каким-либо текстом должен быть точно такой же высоты, как символы, и на полсимвола сбоку). Я бы нигде не использовал px , кроме элементов дизайна, которые я явно не хотел масштабировать с размером шрифта.
Но еще раз, если что-то вынести из этого поста:
Никогда не устанавливайте font-size в пикселей единиц — по крайней мере, если вы не уверены в том, что делаете, как он будет себя вести и будет ли он по-прежнему доступен, когда вы это сделаете.
Важное примечание о медиа-запросах
Это запоздалое дополнение к этому сообщению, но: важно избегать px в запросах @media по тем же причинам, что и выше; он будет работать нормально, когда пользователь увеличивает масштаб, но медиа-запрос, использующий px подведет пользователей, если они самостоятельно установят больший размер шрифта.
@media (минимальная ширина: 800 пикселей) {
/* Изменение размера шрифта НЕ влияет на эту точку останова */
}
@media (минимальная ширина: 50 бэр) {
/* Изменение размера шрифта ДЕЙСТВИТЕЛЬНО влияет на эту точку останова */
} Это потому, что по мере увеличения размера шрифта 50rem становится другим значением в зависимости от этого предпочтения, а 800px — нет.
Скорее всего, когда мы пишем CSS для больших точек останова, мы считаем само собой разумеющимся, что на экране достаточно места для распространения элементов. Это может быть не так, если пользователь установил очень большой размер шрифта, и установка наших медиа-запросов в rem вместо px помогает нам избежать этого предположения и реагировать на предпочтения пользователя.
Я столкнулся с этой проблемой на этом же сайте; Я устанавливал все свои контрольные точки на px . Однако, когда я увеличил размер шрифта по умолчанию, мои медиа-запросы не отвечали, поскольку они по-прежнему рассматривали только ширину экрана в пикселях. Так что у меня все еще была крошечная боковая панель с огромным текстом, неразборчиво разбитым внутри нее, так как я не учитывал предпочтения пользователя. я поменял на
Так что у меня все еще была крошечная боковая панель с огромным текстом, неразборчиво разбитым внутри нее, так как я не учитывал предпочтения пользователя. я поменял на rem сразу после этого, и это решило проблему.
Итак, вкратце: избегайте использования px и в медиа-запросах, если только вы не уверены, что знаете, что делаете, и как это повлияет на пользователей, которые устанавливают собственный размер шрифта в браузере.
Последнее слово о доступности
Рекомендациипо доступности обычно предусматривают, что веб-приложения можно использовать только при масштабе до 200 % и/или размере шрифта. Вы заметите, что приведенные выше демонстрации выходят далеко за рамки этого.
Это отчасти просто для контраста, но важно отметить, что многие пользователи также пойдут гораздо дальше, если того диктуют их потребности и предпочтения. Человек с плохим зрением не остановится на 200%, если это ему не поможет. Мы должны сделать все возможное, чтобы включить их, создавая наши сайты и приложения, чтобы они были удобочитаемыми и работоспособными, несмотря ни на что.
Я слышал, как некоторые специалисты в области технологий утверждают, что их пользователи молоды и/или технически подкованы, поэтому люди, которым нужны большие размеры шрифта, не входят в их аудиторию, и поэтому их не нужно рассматривать. Но я хотел бы подчеркнуть, что это неправильно, самонадеянно и, откровенно говоря, абейлистски.
Несмотря на присущий этому аргументу эйджизм, потребности различаются даже среди молодых людей. Инвалидность не имеет возрастного порога. Я лично знаю кого-то в возрасте 30 лет, работающего разработчиком на полную ставку (т. е. достаточно молодого и технически подкованного), который из-за своего видения должен установить минимальный размер шрифта значительно выше стандартного. Веб-сайты и приложения для них регулярно ломаются, иногда до такой степени, что становятся непригодными для использования, потому что разработчики не учитывают их нужды.
Я назвал это всем, чтобы подчеркнуть важность тестирования пользовательских интерфейсов, как это могли бы сделать наши пользователи. Выше я использовал
Выше я использовал 64px , и, по общему признанию, это кажется довольно экстремальным выбором, поскольку он в четыре раза больше значения по умолчанию… но опять же, что, если это не так? Что, если пользователю это действительно нужно? Эффективно сказать пользователю «вам нужно слишком много» — это не то, что нам должно быть удобно делать, когда речь идет о доступности.
Конечно, всегда будут практические пределы того, что мы можем приспособить. Но несмотря ни на что, мы должны, по крайней мере, зайти так далеко, как сможем. Даже если 4x само по себе не всегда осуществимо, есть лота возможных вариантов от 100 до 400%, которые пользователи могут реально выбрать и на которые можно положиться, и мы должны делать все возможное, чтобы не мешать им. По крайней мере, то, что мы создаем в Интернете, должно иметь , по крайней мере, , быть достаточно гибким, чтобы выходить далеко за пределы значений по умолчанию.
16px — это просто значение по умолчанию. Это не норма, это не цель, и это не должно быть предположением. Мы можем и должны работать лучше.
Это не норма, это не цель, и это не должно быть предположением. Мы можем и должны работать лучше.
Как вы можете изменить размер шрифта корневого html (не тела)? Кто-нибудь может мне с этим помочь? — Общее — Форум
ТСтэнвуд (Т. Стэнвуд)
#1
Как мы можем изменить корневой html?
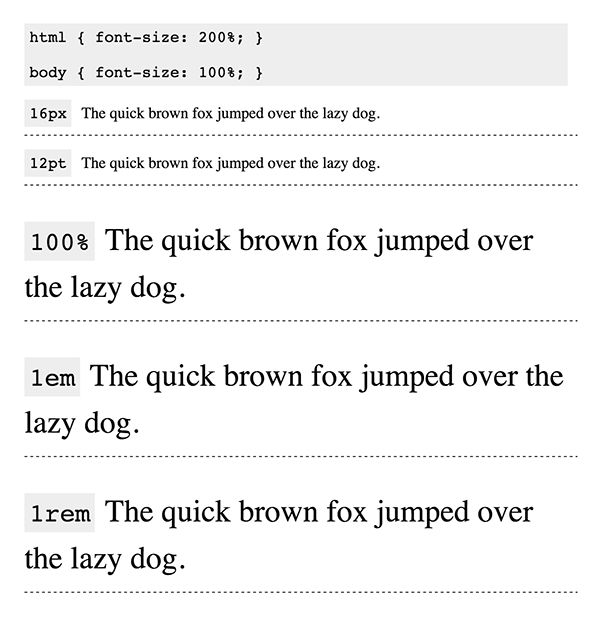
Модули REMs улучшают адаптивные/гибкие макеты, потому что они .
Как устанавливается базовый/корневой html в Webflow? Я хочу использовать REM, но не знаю, как установить базовый HTML-код на 62,5%.
Почему РЭМ?
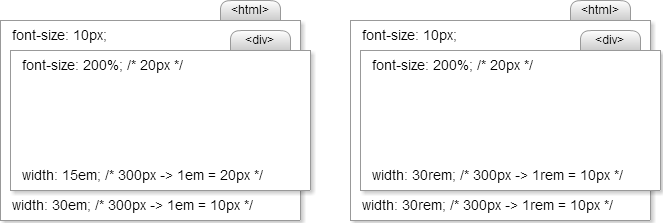
Одна из проблем с использованием «em» в качестве размеров шрифта заключается в том, что они каскадируются, поэтому вы постоянно пишете правила, которые выбирают вложенные элементы, чтобы сбросить их обратно в 1em. Проблема с размером шрифта на основе em заключается в том, что размер шрифта составляется. Список внутри списка не 14 пикселей, а 20 пикселей. Идите еще на один уровень глубже, и это 27px! Эти проблемы можно обойти, объявив любые дочерние элементы для использования 1em, избегая эффекта наложения. В CSS3 теперь есть rem («root em»), чтобы предотвратить эту проблему.
Проблема с размером шрифта на основе em заключается в том, что размер шрифта составляется. Список внутри списка не 14 пикселей, а 20 пикселей. Идите еще на один уровень глубже, и это 27px! Эти проблемы можно обойти, объявив любые дочерние элементы для использования 1em, избегая эффекта наложения. В CSS3 теперь есть rem («root em»), чтобы предотвратить эту проблему.
Пример
html { размер шрифта: 62,5%; }
body { размер шрифта: 1.4rem; } /* = 14px /
h2 { размер шрифта: 2.4rem; } / = 24 пикселя */
2 лайков
винсент (Венсан Бидо)
#3
Вы получили ответ от кого-то 4 дня назад, и я только что заметил, что случайно удалил комментарий или пользователя. Я очень сожалею об этом. Вот сообщение:
Вот сообщение:
html {
размер шрифта: 17px;
}
@media (максимальная ширина: 900 пикселей) {
html { размер шрифта: 15 пикселей; }
}
@media (максимальная ширина: 400 пикселей) {
html { размер шрифта: 13 пикселей; }
}
/* Тип будет масштабироваться вместе с документом */
h2 {
font-size: 3rem;
}
h3 {
размер шрифта: 2.5rem;
}
h4 {
размер шрифта: 2rem;
}
Думаю, этот код сработает. Попробуй это…!
Интернет-маркетинг | Наборы Dg
1 Нравится
ТСтэнвуд (Т. Стэнвуд)
#4
Куда вставить этот код? Заголовок или тело? Нужно ли мне добавить что-то подобное?
Я этого не понимаю.