Как подключить CSS к HTML
Каскадные таблицы стилей — это неотъемлемая часть современного web-сайта. Поэтому, вебмастер обязан знать как подключить CSS к документу HTML.
Ниже подготовлено 4 наиболее известных способа, которые помогут понять принцип правильного добавления стилей.
- Как подключить внешние стили из файла «CSS»;
- Подключение стилей через тег «Style»;
- Подключение встроенной таблицы стилей;
- Как подключить один css в другой css файл.
Как подключить внешние стили из файла «CSS»
На моем сайте насчитывается порядка 5 000 строчек стилей. Грузить такой объем при формировании каждой страницы, не правильно. К тому же, этот процесс ресурсозатратен, что, безусловно, скажется на скорости открытия сайта.
Вероятно думаете: «А как правильно подключать стили?» Все очень просто, таблицу стилей следует подключать из внешнего файла CSS.
Файл со стилями, имеет расширение .css. Его, конечно, можно размещать в любом месте на ftp, но обычно, подобные файлы помещают в папку «CSS», расположенную внутри файлов шаблона.
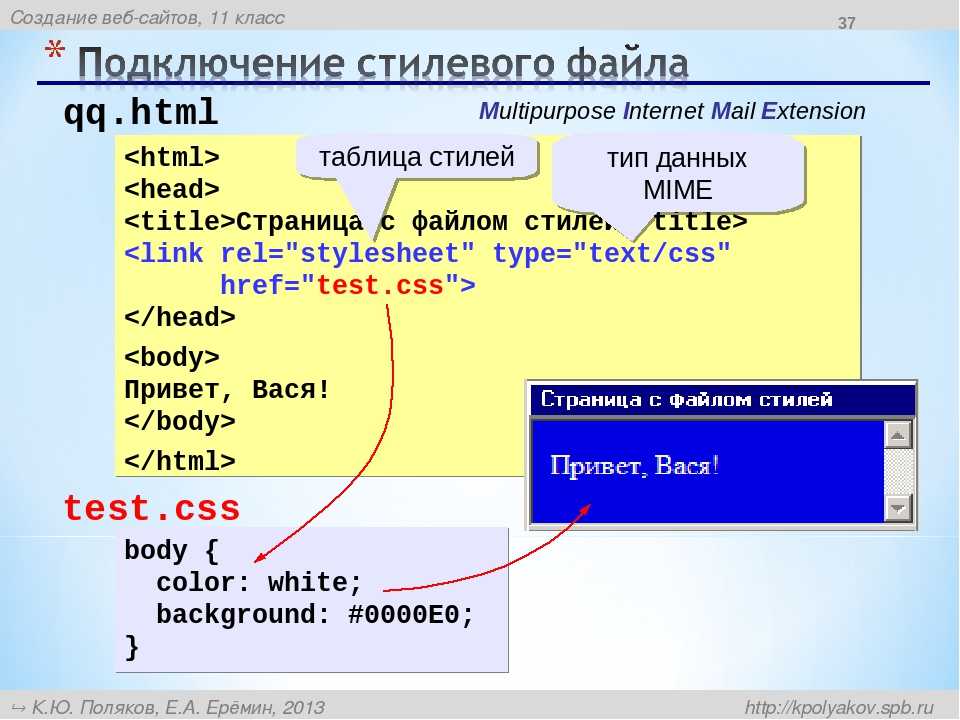
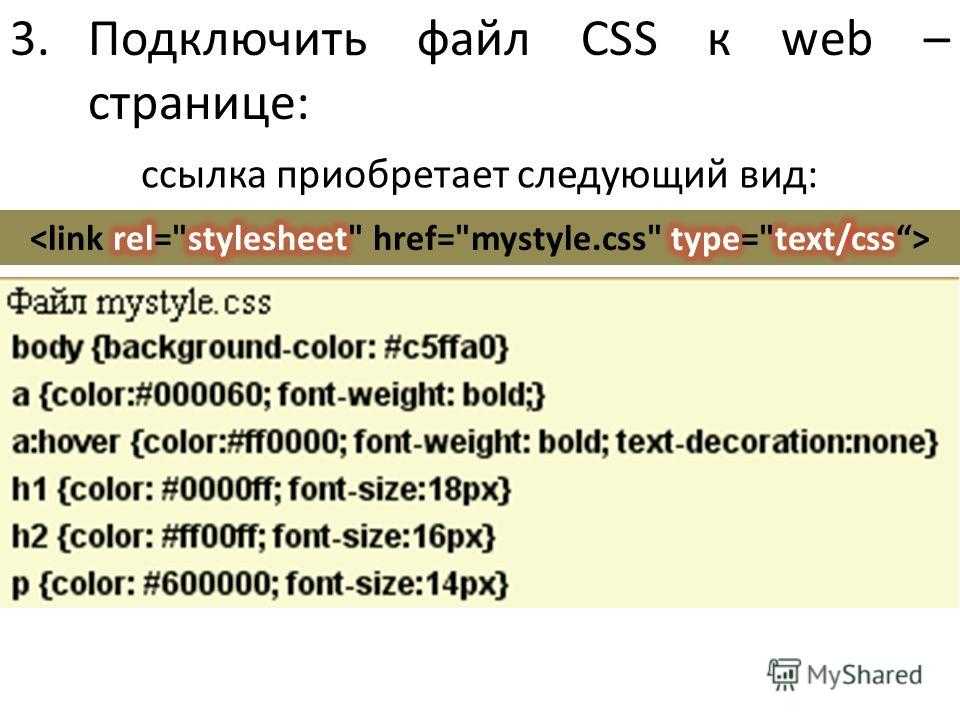
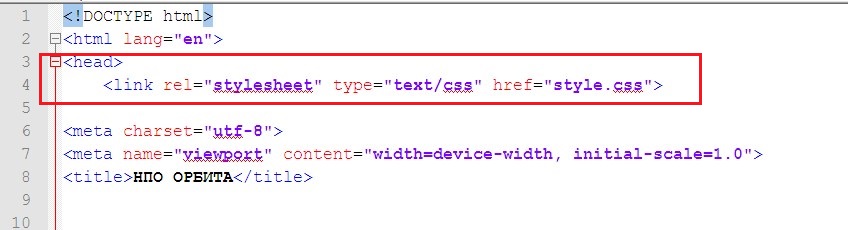
Чтобы подключить внешний файл CSS, нужно в коде сайта, между тегами «head», добавить строчку:
<link rel="stylesheet" type="text/css" href="css/style.css">
где «style.css» — это имя подключаемой таблицы, а «css», папка в которой находятся эти стили.
Приведу простой пример, стандартной страницы web-документа:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Подключаем стили CSS из файла</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> .... </body> </html>
Важное добавление!! Атрибут
hrefможет принимать как абсолютный, так же и относительный путь к файлу.
Это означает, что две приведенные ниже строчки, будут абсолютно одинаково работать.
- Абсолютная ссылка. Явно указывает на расположение файла.
<link rel="stylesheet" type="text/css" href="http://yousite.ru/template/css/style.css">
- Относительная ссылка. Сокращенный вариант.
<link rel="stylesheet" type="text/css" href="/css/style.css">
Главный файл стилей, принять называть «style.css», но это не значит что других названий быть не должно. Придумывайте любое имя, но не забывайте, что оно должно быть на латинице.
Рассмотренный способ наиболее удобен, таким образом можно подключить не один, а сразу несколько таблиц стилей.
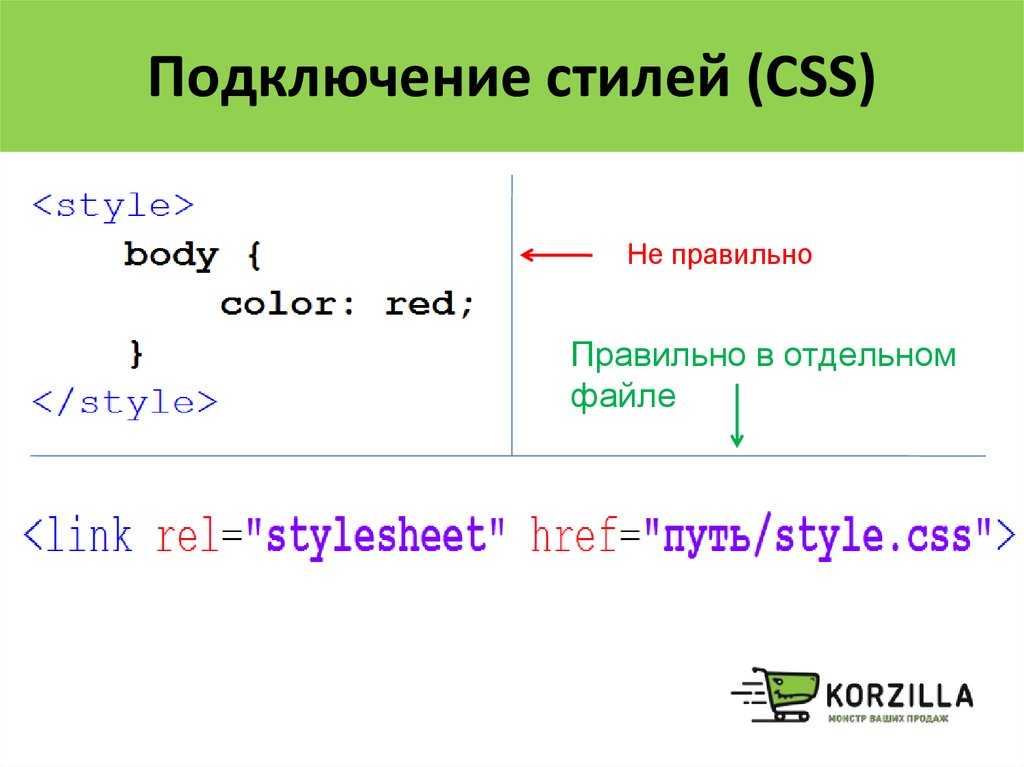
Подключение стилей через тег «Style»
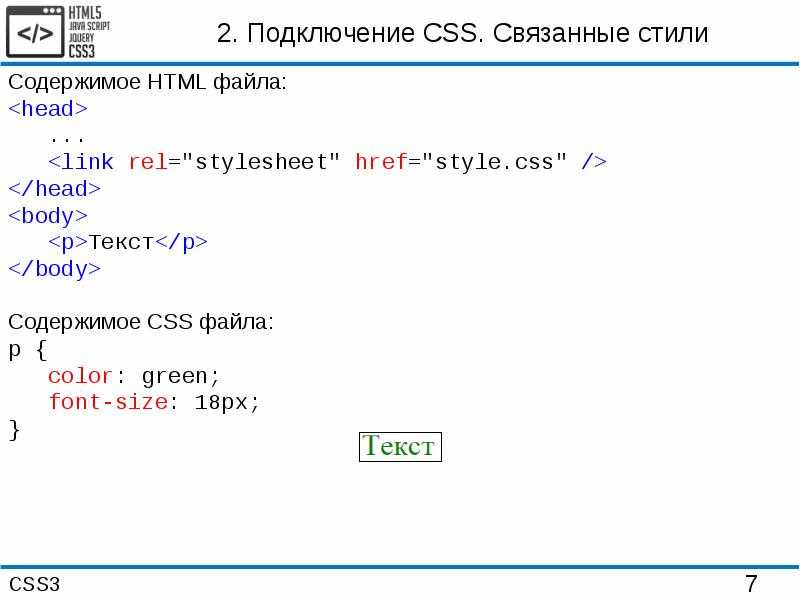
Стили можно подключать непосредственно на странице web-сайта. Между тегами head, добавьте тег style. Внутри этого тега, можно применить стили к именно той странице, на которой они выводятся.
Практически это выглядит следующим образом:
<style>
p {
line-height:2em;
}
</style>То есть, все параграфы, должны иметь межстрочный интервал 2em. И это будет действовать на всех страница, на которых будут выводиться данные строчки.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Как подключить таблицу стилей на странице</title>
<style>
p { line-height:2em; }
</style>
</head>
<body>
.
...
</body>
</html>Подключение встроенной таблицы стилей
Атрибут style, добавленный к определенному элементу разметки сайта, позволит подключить стили css только для этого элемента.
Покажу как это выглядит в тексте:
<div>Подключаем встроенную таблицу стилей.</p>
Стиль, будет применен только для данного блока div и раскрасит текст в заказанный цвет.
Этот способ отлично подходит при создании красивых таблиц в документе, как например вот эта.
Как подключить один css в другой css файл
В заключении, хочу рассмотреть способ, в котором будем подключать в основном файле css, дополнительный.
- Откроем файл «style.css».
- Добавим код
@import url "/css/blt.css";. - Сохраняем изменения.
Следовательно, при помощи @import, мы можем подключить таблицу стилей из другого файла css. В данном случае, в теле основного файла стилей, подключаем «blt.css», который находится в папке «css».
Кроме того, аналогичным способом, можно подключать внешние стили и в теге «Style». Будет выглядеть так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Как подключить один css в другой css</title>
<style>
@import url("/css/blt.css")
p { line-height:2em; }
</style>
</head>
<body>
....
</body>
</html> Таким образом мы рассмотрели самые лучшие способы как подключить CSS к HTML. Если вы хотите добавить свой вариант, пишите его в комментариях.
Интересненько!
Нужно срочно изучить!
Не могу подключить таблицу стилей к html
Создаю свой сайт.Пытаюсь протестировать подключение css таблиц стилей но когда захожу в браузер ничего не меняется. index.html и style.css в одной дериктории в styles.css у меня записано так h2 {color:green;}
<!DOCTYPE html>
<html>
<head>
<title>CSS test</title>
<link rel="stylesheet" type="text/css" href="styles. css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>Hello World!</h2>
</body>
</html>
css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>Hello World!</h2>
</body>
</html>
3
Может помочь, если сделаешь ссылку абсолютной. Пример (C:\Users\Владелец\Desktop…)
1
Ваш код в том виде, в котором Вы привели его в вопросе однозначно рабочий и проблема не в нем. Похоже на то, что браузер по какой-то причине не видит Ваш css-файл, который Вы создали. Из личной практики, это может быть:
- Скорее всего, ошибка в имени css-файла, если он точно лежит в той же папке website. Проверьте, точно ли у него расширение css, а не txt, к примеру (у Вас должны отображаться расширения всех файлов в настройках проводника Windows)?
- Как вариант (хоть и маловероятно), что-то в настройках доступа в самой Windows.
 Чисто теоретически, если Вы вдруг не под учеткой Администратора работаете, это возможно, но вряд ли. Попробуйте перенести вместе оба Ваших файла в другую папку.
Чисто теоретически, если Вы вдруг не под учеткой Администратора работаете, это возможно, но вряд ли. Попробуйте перенести вместе оба Ваших файла в другую папку. - Пару раз сталкивался с тем, что в редакторе кода один из файлов (html или css) банально забыли сохранить. Проверьте.
А в идеале, скриншот Вашей папки website посмотреть бы, для полноты картины…
Попробуйте добавить ~/ в начале пути или сделать так
<head>
<meta name="viewport" content="width=device-width" />
<link type="text/css" rel="stylesheet" href="../../Content/Site.css" />
</head>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как связать CSS с HTML
Как связать CSS с HTML — Monsterhost Если вы хотите создавать потрясающие веб-страницы, которые привлекают посетителей и удерживают их на сайте более пятнадцати секунд, вам необходимо использовать HTML и CSS . В этом руководстве для начинающих мы расскажем вам все, что вам нужно знать.
В этом руководстве для начинающих мы расскажем вам все, что вам нужно знать.
У Monsterhost есть много полезных руководств для начинающих, и мы хотели бы начать с основ. Итак, давайте начнем с самого важного, что вам нужно знать, прежде чем вы научитесь связывать CSS с HTML:
Содержание
Что такое HTML?HTML (язык гипертекстовой разметки ) — это язык, который определяет структуру ваших веб-страниц. Вы используете HTML для таких вещей:
- Разработка форм, подобных тем, которые ваши посетители будут использовать для заказа вашей продукции или бронирования ваших услуг
- Добавление электронных таблиц и видео на вашу веб-страницу
- Систематизация информации с помощью таблиц, маркеров, рисунков, заголовков и т. д.
Что такое CSS?HTML дает структуру ваших веб-страниц, но CSS (
 Это язык, который позволяет вам делать такие вещи:
Это язык, который позволяет вам делать такие вещи: - Изменение цветов и шрифтов на ваших веб-страницах
- Изменение макета
- Адаптация веб-страниц к разным размерам экрана
Почему люди отделяют HTML от CSS?Стиль и структура работают вместе для создания красивых веб-страниц, но проще сосредоточиться только на одном из этих элементов за раз. Это упрощает управление несколькими веб-сайтами, поскольку вы можете создавать веб-страницы с похожей структурой, делиться ими между веб-сайтами, а затем настраивать стиль веб-страницы, подходящий для любого веб-сайта, на котором вы публикуете. Но даже если вы используете HTML отдельно от CSS, в какой-то момент вам нужно будет знать, как связать CSS с HTML.
Зачем связывать CSS с HTMLОбычно большинство людей добавляют CSS в HTML, встраивая правила CSS в каждый HTML-файл. Но на это уходит лот времени и сил. Кроме того, он раздувает ваш код, когда вам приходится снова и снова добавлять одни и те же правила CSS, а изменения, которые вы вносите в один файл, не переносятся в другие ваши файлы.

Если вы поместите стили CSS в один файл .css и свяжете его с файлами HTML, вы сможете использовать один файл CSS для оформления многих HTML-страниц.
Вот плюсы и минусы связывания CSS вместо его встраивания:
Плюсы и минусы знания того, как связать CSS с HTMLНачнем с плюсов:
1. Экономит времяПоскольку вам нужно создать только один файл CSS, знание того, как связать CSS с HTML, сделает вас более эффективным при создании веб-страниц.
2. Ваши веб-страницы будут загружаться быстрееИсточник: Giphy
Если вы когда-нибудь замечали, что ваш веб-сайт работает немного медленнее, вы можете попробовать связать CSS с файлами HTML вместо встраивания правил стиля. Когда вы делаете это, ваш сайт кэширует файл CSS, поэтому он будет загружаться быстрее, когда ваши посетители в следующий раз зайдут на ваш сайт. Если после этого ваш сайт
3. Вы получите больше посетителей. Это не только ускорит загрузку вашего сайта, но и сделает его более безопасный тоже.
Это не только ускорит загрузку вашего сайта, но и сделает его более безопасный тоже.Если вы сохраните свои стили CSS в отдельном файле от вашего HTML-файла, поисковым системам будет легче читать ваш HTML-файл. Это повысит рейтинг вашего сайта в результатах поиска, что увеличит ваш веб-трафик!
Из минусов:Честно говоря, в связывании CSS с HTML очень мало минусов. Но если на вашем веб-сайте недостаточно условий стиля, чтобы оправдать наличие внешнего CSS, вы можете потратить на это больше времени, чем если бы вы просто встроили правила стиля в свой HTML.
Теперь, когда вы знаете плюсы и минусы связывания CSS с HTML, вот как это сделать:
Двухэтапное руководство по связыванию CSS с HTML 1. Используйте тег, который вы поместили в раздел HTML.Ссылка выглядит так:
css" media="screen"/>
Вот ускоренный курс по всем атрибутам в ссылке:
- rel: Это определяет связь между файлом, в котором находится эта команда, и файлом, который вы определите, когда доберетесь до атрибута «href». «Таблица стилей» просто означает, что стандартным значением атрибута «rel» является таблица стилей .
- тип: Это определяет содержимое файла, на который вы ссылаетесь. В этом коде значение атрибута установлено на «text/css».
- href: Это определяет расположение файла CSS, который вы пытаетесь связать с файлом HTML. Если файл CSS находится в том же каталоге, что и файл HTML, вы можете просто ввести имя файла. Но если ваш файл CSS находится в отдельном месте от файла HTML, вам также придется указать имя папки. Например: CSSFile/stylesheet.css.
- media: Определяет тип носителя, для которого оптимизированы правила CSS.
 «Экран» в этом коде означает, что правила оптимизированы для экранов компьютеров. Если вы хотите оптимизировать правила для печатной страницы, вы должны вместо этого использовать значение «print».
«Экран» в этом коде означает, что правила оптимизированы для экранов компьютеров. Если вы хотите оптимизировать правила для печатной страницы, вы должны вместо этого использовать значение «print».
После того, как вы изменили значения в коде, все, что вам нужно сделать, это сохранить изменения и ввести URL-адрес вашего веб-сайта в браузере. Теперь ваши веб-страницы должны адаптироваться к стилю, указанному в файле CSS.
И все! Выполните эти два простых шага, и вам не нужно будет писать повторяющиеся правила CSS в каждом создаваемом HTML-файле.
ЗавершениеСуществует множество способов связать CSS с HTML, но лучший способ — создать отдельный файл CSS и использовать HTML-тег всякий раз, когда вы хотите включить таблицу стилей. Это экономит время, ускоряет загрузку вашего сайта, и улучшают SEO!
Саманта Программирование 8 февраля 2021 г.
хостинг
Addon-ons
Компания
Поддержка
Хостинг
Аддорны
Компания
70175
Zonat Sarl
14, Rue Robert Robert. № RCSL: B98480
Номер плательщика НДС: LU34396973
+31 102233701
Фейсбук
Твиттер
YouTube
Линкедин
Copyright © 2022 Monsterhost.com
Торговая марка Zonat Sarl. Все права защищены. *Если не указано иное, все цены указаны без учета НДС
Copyright © 2022 Monsterhost.com
Торговая марка Zonat S.A. Все права защищены.
*Если не указано иное, все цены указаны без НДС
По вашему запросу ничего не найдено. Вы можете попробовать еще раз через форму поиска выше.
—>Как подключить CSS к файлу HTML
Добро пожаловать в удивительный мир программирования! В этом сообщении блога мы обсудим, как связать ваш файл CSS с файлом HTML. Это важный шаг в создании веб-страницы, и если вы только начинаете, неплохо было бы освоиться с этим процессом. Итак, приступим!
Итак, приступим!
Будучи новичком, я боялся начинать с CSS так быстро, как я это сделал. Я только начал с HTML, и мне казалось, что еще слишком рано начинать свой второй язык. Но никогда не бывает слишком рано. Реальность такова, что если вы изучаете стили в HTML, синтаксис остается тем же. Единственная разница заключается в том, как вы форматируете фактический код, поэтому вы можете учить два языка программирования одновременно .
Как подключить CSS к HTML относительно просто. Все, что вам нужно сделать, это добавить тег в раздел head вашего HTML-файла и добавить местоположение вашего CSS-файла с атрибутом rel «stylesheet».
Содержание
- Базовая структура HTML-документа
- Способы подключения CSS к HTML
- Как подключить CSS к HTML
- Зачем использовать CSS, а не встроенные стили HTML
- Встроенные стили могут сделать вашу страницу медленнее
- Обслуживание более сложное
- Встроенный CSS нельзя использовать повторно ваш документ содержит тег
 Одним из элементов, которые необходимо включить в тег заголовка, является подключение к вашему файлу CSS.
Одним из элементов, которые необходимо включить в тег заголовка, является подключение к вашему файлу CSS.Первое, что вам нужно сделать, это включить тег
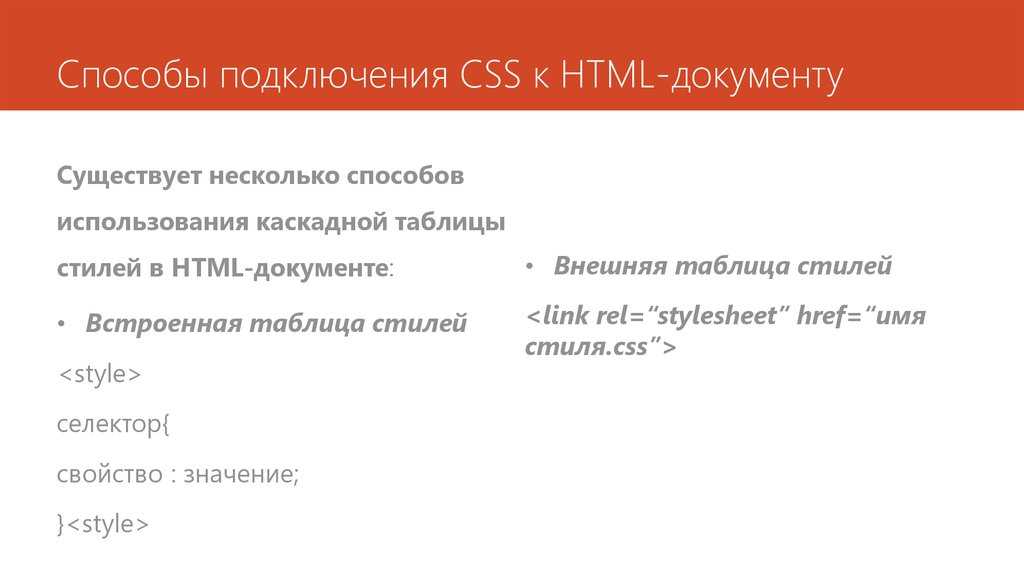
Способы подключения CSS к HTML
Существует несколько способов подключения таблицы стилей CSS к HTML-документу. В этой статье будут показаны наиболее распространенные методы и объяснено, как я предлагаю новичкам подключать файлы CSS к файлам HTML.
Первый способ подключения CSS к HTML — это использование элемента, который помещается в раздел
вашего HTML-документа. Этот метод чаще всего используется, когда вы хотите загрузить внешний файл CSS. Это метод, для которого мы приведем примеры кода ниже, так как это один из самых простых способов подключения CSS к HTML для начинающих.Второй способ подключения CSS к HTML — использование элемента

 ru/template/css/style.css">
ru/template/css/style.css">
 css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>Hello World!</h2>
</body>
</html>
css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>Hello World!</h2>
</body>
</html>
 Чисто теоретически, если Вы вдруг не под учеткой Администратора работаете, это возможно, но вряд ли. Попробуйте перенести вместе оба Ваших файла в другую папку.
Чисто теоретически, если Вы вдруг не под учеткой Администратора работаете, это возможно, но вряд ли. Попробуйте перенести вместе оба Ваших файла в другую папку. Это язык, который позволяет вам делать такие вещи:
Это язык, который позволяет вам делать такие вещи:
 Это не только ускорит загрузку вашего сайта, но и сделает его более безопасный тоже.
Это не только ускорит загрузку вашего сайта, но и сделает его более безопасный тоже. «Экран» в этом коде означает, что правила оптимизированы для экранов компьютеров. Если вы хотите оптимизировать правила для печатной страницы, вы должны вместо этого использовать значение «print».
«Экран» в этом коде означает, что правила оптимизированы для экранов компьютеров. Если вы хотите оптимизировать правила для печатной страницы, вы должны вместо этого использовать значение «print». Одним из элементов, которые необходимо включить в тег заголовка, является подключение к вашему файлу CSS.
Одним из элементов, которые необходимо включить в тег заголовка, является подключение к вашему файлу CSS.