Как создать каталог товаров в WordPress без корзины покупок — WordPressify
от hostenko
1 Зачем добавлять каталог товаров без корзины покупок
2 Создание каталога товаров в WordPress без корзины покупок
3 Добавление в каталог товаров WordPress
4 Просмотр каталога товаров WordPress
Вам нужно создать каталог товаров/продуктов в WordPress без добавления полноразмерной корзины покупок? Иногда компании хотят получать заказы по телефону, имея при этом свой каталог товаров на веб-сайте. В этой статье мы покажем, как без особых усилий создавать каталог товаров в WordPress без корзины покупок.
Зачем добавлять каталог товаров без корзины покупок
У некоторых компаний есть товары, которые они не могут или не хотят продавать онлайн, потому что у них неопределенная цена, зависящая от некоторых факторов.
Естественно, что все связывают платформы электронной коммерции с онлайн-магазинами. Но можно использовать их и для отображения товаров без использования функции корзины покупок.
Лучший вариант создать каталог товаров в WordPress – это использовать WooCommerce. После установки WooCommerce перейдите к созданию своего каталога продуктов в WordPress.
Смотрите также:
Плагины для интернет-магазина (WooCommerce, прием платежей, бронирование) тут.
Создание каталога товаров в WordPress без корзины покупок
WooCommerce по умолчанию показывает кнопку добавления в корзину или покупку возле каждого товара. Но нам нужно создать каталог товаров без функции корзины покупок.
Есть простое решение, которое устраняет эту проблему.
Сначала необходимо установить и активировать плагин режима каталога YITH WooCommerce.
После активации перейдите на страницу плагины YITH в режиме каталога и настройте параметры плагина.
Затем установите птичку «Включить режим каталога YITH WooCommerce», чтобы включить плагин. После этого выберите, в каких местах необходим скрыть кнопку «Добавить в корзину»: на страницах магазина или на страницах с подробными сведениями о продукте.
После всех настроек нажмите «Сохранить изменения».
Добавление в каталог товаров WordPress
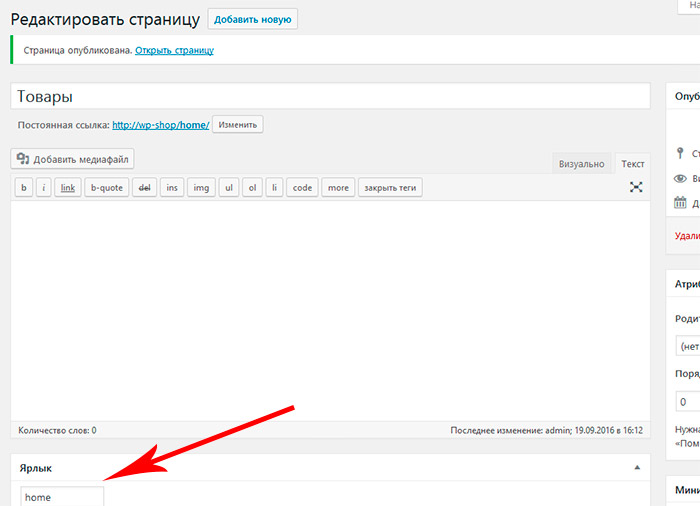
Для того, чтобы добавить товары на сайт, перейдите на вкладку Продукты »Добавить новую страницу, и введите информацию о товаре.
На странице товара можно указать название, описание, краткое описание, изображение товара и галерею товаров. В разделе данных «Продукт» нужно определиться с вариантом цены. Можно оставить эти поля пустыми, если не нужно показывать цену продукта.
Как только вы закончите ввод информации, опубликуйте свой продукт. Повторите этот процесс, для всех продуктов.
Смотрите также:
Лучшие премиум темы WooCommerce здесь.
Просмотр каталога товаров WordPress
Чтобы просмотреть каталог по умолчанию в действии, посетите свою страницу магазина WooCommerce.Она обычно находится по адресу:
http://ваш_сайт/shop/.
Замените ваш_сайт URL-адресом сайта, чтобы просмотреть страницу магазина WooCommerce в режиме каталога.
Можно отображать товары на любой странице WordPress сайта и использовать ее в качестве каталога продуктов, не используя страницы магазина.
Для этого нужно создать новую страницу WordPress или отредактировать существующую и добавить в область содержимого следующий шорткод :
[products columns=”4″ limit=”8″ paginate=”true”]
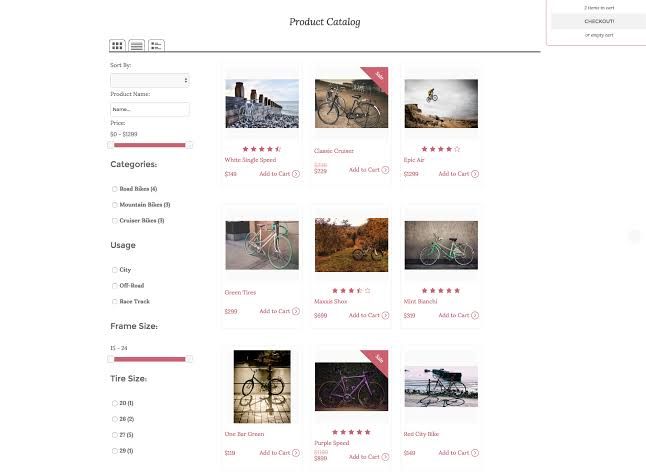
Пробуйте изменять количество столбцов и элементов товаров на странице, чтобы товары смотрелись на странице идеально. После того, как вы скорректировали шорткод, сохраните и опубликуйте страницу.
Теперь на страницах товаров не будут отображаться корзина и кнопки покупки. Щелкните по любому товару и посмотрите информационную страницу продукта.
Щелкните по любому товару и посмотрите информационную страницу продукта.
На ней будут все изображения и информация о товаре, описание, галерея и не будет кнопки добавления в корзину или кнопки покупки.
Надеемся, что статья помогла вам легко создавать каталог товаров в WordPress без функции корзины покупок. Вы также можете увидеть наш список лучших бесплатных тем WooCommerce, которые можно использовать для своего веб-сайта.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
5 лучших плагинов WordPress для бизнес каталога
Вы ищете способ создания бизнес каталога в WordPress? Хотите выяснить, какой плагин для каталога лучший? Существует несколько бесплатных и платных вариантов, поэтому возможно будет нелегко выбрать из всех них. В сегодняшней статье мы подобрали несколько лучших плагинов WordPress для бизнес каталога, чтобы сохранить ваше время и деньги.
1. Gravity Forms Directory Add on
Gravity Forms — это наиболее дружественный к пользователям плагин для форм. Он позволяет вам быстро добавить контактные формы на свой сайт. Но многие не знаю, что он также может использоваться для других задач, как например создания опросов, добавления контента пользователями, викторин и многого другого.
Он позволяет вам быстро добавить контактные формы на свой сайт. Но многие не знаю, что он также может использоваться для других задач, как например создания опросов, добавления контента пользователями, викторин и многого другого.
Gravity Forms Directory — это бесплатный аддон к плагину Gravity Forms, который позволит вам создать веб-каталог на основе Gravity Forms. Просто создайте форму, в которую пользователь будет добавлять информацию, после чего выведите эту информацию на страницу WordPress.
2. Business Directory Plugin
Business Directory Plugin это бесплатный плагин WordPress для создания бизнес каталога. Основной плагин доступен бесплатно, но некоторые функции можно добавить, купив платные аддоны.
С количеством установок более 20000, Business Directory Plugin предлагает исчерпывающий набор функций, необходимый для запуска веб каталога. Он позволяет вам организовывать платные листинги, чтобы вы могли зарабатывать деньги от сайтов, добавляемых в каталог. Можно сортировать элементы по рубрикам и тегам, создавать избранные элементы, настраивать содержимое форм и т.д.
Можно сортировать элементы по рубрикам и тегам, создавать избранные элементы, настраивать содержимое форм и т.д.
Интерфейс для пользователя позволит им сортировать и искать элементы каталога, или же просто его просматривать. Плагин работает с любой темой WordPress и отлично выглядит на всех видах мобильных устройств.
3. Connections Business Directory
Connections — это мощный плагин каталога для WordPress. Основной плагин доступен бесплатно, но в наличии есть множество платных расширений, доступных на сайте плагина.
Connections сильно упрощает создание и настройку бизнес каталога. В нем есть огромное количество произвольных полей, которые можно использовать для создания любого вида каталогов. Также можно настроить приватность пользователей и администраторов, чтобы только одни из них видели определенные поля, как например телефоны или IM.
Вывести ваш каталог на фронтенде очень просто. Нужно всего лишь добавить несложный шорткод на страницу WordPress. В шорткодах предусмотрено огромное количество опций, что позволит вам настроить внешний вид каталога на свой вкус. В Connections также есть поддержка шаблонов, и вы сможете выбрать расположение элементов в ваших листингах из предустановленных шаблонов.
В шорткодах предусмотрено огромное количество опций, что позволит вам настроить внешний вид каталога на свой вкус. В Connections также есть поддержка шаблонов, и вы сможете выбрать расположение элементов в ваших листингах из предустановленных шаблонов.
4. GeoDirectory
Как видно из названия, GeoDirectory позволяет вам создавать бизнес каталоги на основе местоположений, как в Yelp, TripAdvisor, YellowPages и т.п. Основной плагин доступен бесплатно, но придется заплатить за расширения, чтобы насладиться плагином в полной мере.
В GeoDirectory содержится огромное количество функций для создания бизнес каталога на основе местоположений. У него достаточно простой фронтенд интерфейс, что позволит пользователям легко наполнять каталог. Элементы каталога указываются на карте и пользователи могут осуществить поиск по расположению, по виду бизнеса, по ближашим точкам и т.д.
С помощью платных расширений плагин можно использовать для монетизации своего сайта, продавая листинги. Вы также можете создавать листинги на основе мероприятий, создавать мульти-локейшн каталоги, добавлять шлюзы для оплаты и т.д.
Вы также можете создавать листинги на основе мероприятий, создавать мульти-локейшн каталоги, добавлять шлюзы для оплаты и т.д.
5. Simple Directory
Simple Directory еще один бесплатный плагин каталога для WordPress. Он позволяет вам легко создавать бизнес или личные каталоги. В нем предусмотрено два шаблона для одностраничного листинга, а также страница архива листинга, что позволяет легко настраивать плагин под себя, если вы умеете работать с шаблонами в темах WordPress.
Simple Directory требует установленного плагина Piklist, и рекомендует к установке плагин Category Images для оптимальной производительности. Также существует премиум версия плагина, которая содержит в себе несколько крутых функций.
Мы надеемся, что эта статья помогла вам подобрать лучший плагин для каталога на свой WordPress сайт.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.![]()
Rating: 4.0/5 (8 votes cast)
Как добавить каталог на любой веб-сайт WordPress
Что приходит на ум, когда вы думаете о способах монетизации своего веб-сайта WordPress?
Несложно придумать распространенные приемы, такие как реклама, продажа электронных книг или курсов или сайты для участников.
А как насчет каталогов?
Думая о каталогах, можно вспомнить ранние дни Интернета, когда просматривать веб-каталог Yahoo было проще, чем полагаться на примитивные алгоритмы поисковых систем.
Но каталоги по-прежнему актуальны для бизнеса. Одна из самых важных вещей, которую местный бизнес может сделать для улучшения своего SEO, — это разместить свою информацию в различных бизнес-каталогах онлайн — не только в крупных каталогах, таких как Yelp, но и в нишевых каталогах, ориентированных непосредственно на их целевую аудиторию.
Добавление каталога на ваш веб-сайт WordPress может быть не только методом монетизации вашего блога, но и отличным ресурсом для вашей аудитории. Вы можете выбирать, какие списки будут наиболее ценными для вашей аудитории, и позиционировать себя как эксперта в своей нише.
Вы можете выбирать, какие списки будут наиболее ценными для вашей аудитории, и позиционировать себя как эксперта в своей нише.
Если у вас уже есть блог WordPress, вы можете легко добавить каталог на свой веб-сайт с помощью простого плагина. Вот как.
О плагине Business Directory
Плагин Business Directory с метким названием — это бесплатный плагин, доступный в каталоге WordPress. Бесплатная версия позволяет добавить каталог на любой веб-сайт, а также доступны модули премиум-класса для добавления дополнительных функций и возможностей.
Плагин Business Directory часто обновляется и имеет рейтинг 4,7 звезды. Многие обзоры посвящены простоте установки и использования плагина, полезным руководствам и документации, а также быстрой и квалифицированной поддержке со стороны разработчиков.
В бесплатной версии вы можете:
- Добавить список каталогов на любую страницу с помощью короткого кода
- Создать формы отправки с полностью настраиваемыми полями
- Создать бесплатный каталог или принимать разовые или регулярные платежи через Авторизацию.
 net
net - Взимать дополнительную плату за прикрепленные/избранные списки
- Включить reCAPTCHA для отсеивания списков спама
- Разрешить отправителям редактировать свои собственные списки без доступа к панели инструментов WordPress
Различные премиум-модули позволяют:
- Принимать платежи через Paypal, Stripe или другими способами
- Настраивать купоны и коды скидок заявлять права на существующие списки
- Предлагать различные уровни рекомендуемых списков
- Добавлять 5-звездочные рейтинги к своим объявлениям, с расширенными фрагментами
- … и многое другое
Стоимость отдельных модулей начинается от 59 долларов США..99 за лицензию на один сайт, но также доступен комбинированный пакет, включающий все модули вместе, по цене от 199,99 долларов за один сайт.
Получить премиум-пакет Business Directory
Как использовать плагин Business Directory
Шаг 1. Установите и активируйте плагин
Вы можете загрузить его из каталога плагинов или найти его и установить с панели управления WordPress в разделе Плагины > Добавить новое.
После активации плагин предложит вам создать страницу каталога для отображения ваших объявлений.
Шаг 2: Создайте страницу со списком каталогов
Нажмите кнопку «Создать необходимые страницы для меня», чтобы создать страницу каталога.
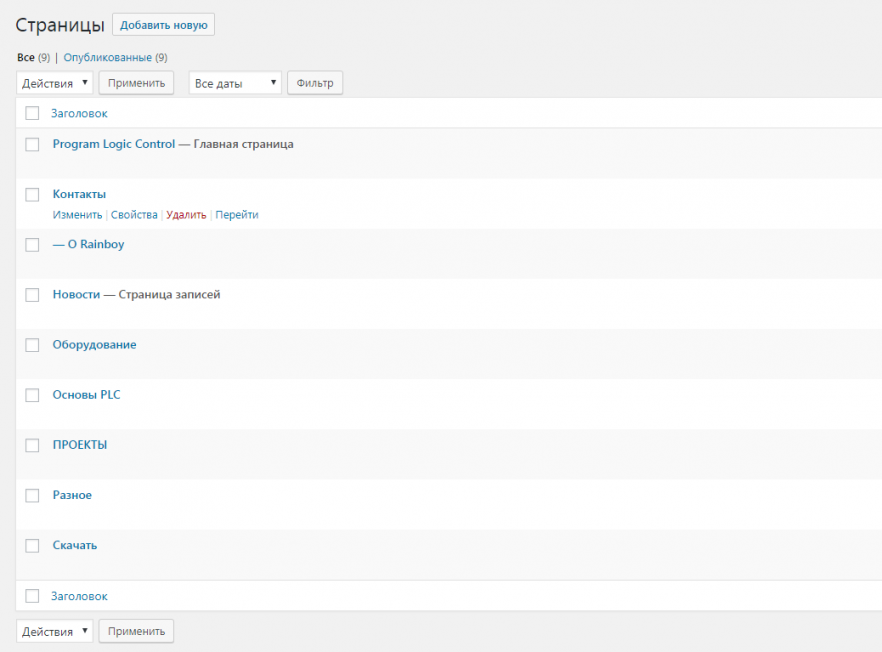
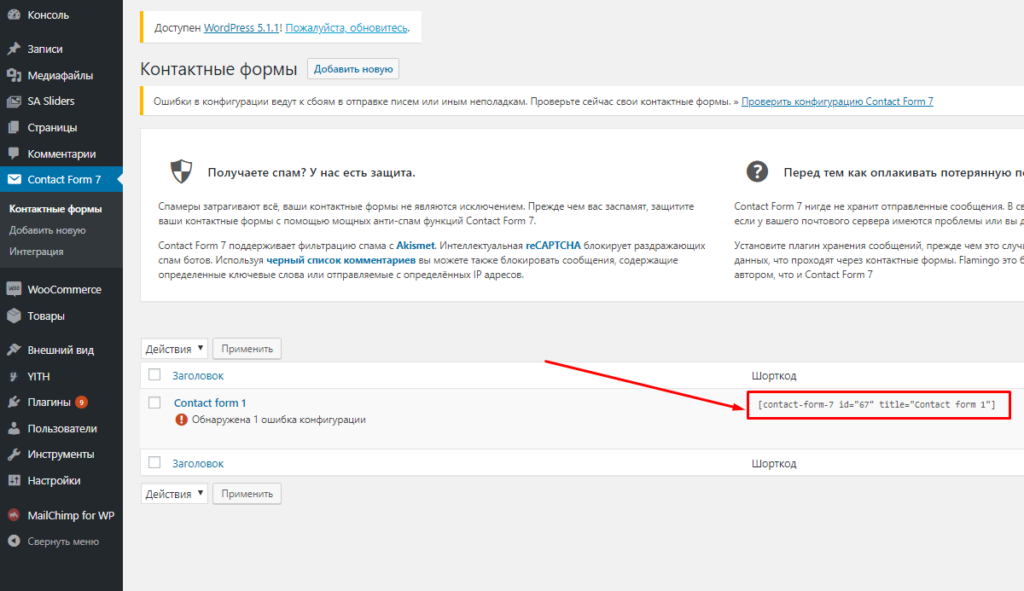
В разделе «Страницы» в меню панели инструментов вы увидите, что новая страница была создана с требуемым шорткодом:
Шаг 3: Настройте основные параметры
Вы заметите, что в панели инструментов есть две новые опции меню: Каталог и администратор каталога. Первый предназначен для добавления и управления вашими списками, а второй имеет все настройки и опции.
Нажмите «Администратор каталога». Вы увидите небольшое приветственное сообщение со ссылками на документацию и краткие руководства.
Чтобы начать работу, нажмите первую кнопку «Настройка/управление параметрами».
Здесь вы можете выбрать такие параметры, как:
- Требовать от посетителей регистрации перед отправкой или разрешить кому-либо отправлять
- Включить reCAPTCHA для предотвращения отправки спама
- Установить условия, с которыми отправители должны согласиться
- их в ожидании, пока вы не одобрите их
- Включите и настройте различные уведомления по электронной почте для вас и отправителей
- Выберите параметры оплаты, включая валюту
Шаг 4: Измените поля формы
Уже есть некоторые поля формы по умолчанию, настроенные для базового бизнес-каталога, но вы можете настроить их, перейдя в «Администратор каталога» > «Управление полями формы».
Просмотрите текущие поля формы и решите, хотите ли вы что-то добавить, изменить или удалить.
Шаг 5: Создание категорий
Вы заметите, что с текущими настройками требуется бизнес-жанр. Это означает, что нам нужно настроить категории.
Просто перейдите в «Каталог» > «Категории каталога» и добавьте их так же, как для своих сообщений. Обязательно включите категорию «Другое», если список не соответствует доступным параметрам.
Шаг 6. Проверьте свою форму
Перейдите на новую страницу бизнес-справочника (по умолчанию она находится по адресу www.example.com/business-directory/) и нажмите кнопку «Отправить объявление».
Заполните форму и отправьте ее, чтобы убедиться, что она работает правильно. (Вы можете выйти из своей панели управления WordPress и использовать альтернативный адрес электронной почты для проверки формы, просто чтобы быть уверенным.)
Убедитесь, что все настроенные вами уведомления по электронной почте также работают правильно.
Шаг 7: Ссылка на страницу вашего каталога
Убедившись, что все работает как надо, вы можете добавить ссылку на свой каталог в главное меню.
Вы также можете добавить ссылку для отправки объявления (находится по адресу www.example.com/business-directory/?action=submitlisting).
Шаг 8: Сообщите всем!
Не забудьте сообщить аудитории о вашем новом каталоге!
Чтобы начать работу, добавьте несколько объявлений самостоятельно. Затем поделитесь своим новым каталогом в социальных сетях, в электронной рассылке, в своем блоге и т. д.
Советы по созданию успешного сайта-каталога
- Распространите информацию и попросите представить материалы! Обязательно разместите CTA (призыв к действию) на видных местах вашего веб-сайта с просьбой о представлении материалов.
- Упростите отправку новых объявлений. Проверьте свою форму отправки самостоятельно, чтобы убедиться, что она работает так, как задумано.
- Чтобы иметь успешный каталог, как и в случае с блогами, лучше всего иметь узкую нишу.
 Общему бизнес-каталогу будет сложно конкурировать с Yelp и другими, но у гиперлокального или отраслевого каталога не будет много прямых конкурентов.
Общему бизнес-каталогу будет сложно конкурировать с Yelp и другими, но у гиперлокального или отраслевого каталога не будет много прямых конкурентов. - Если вы продаете объявления, рассмотрите возможность создания целевой страницы перехода по клику, чтобы убедить посетителей в преимуществах покупки объявления. (Посмотрите наш пост о мощных плагинах целевых страниц WordPress для серьезных блоггеров, чтобы получить дополнительную информацию и советы по целевым страницам.)
Заключение
Добавление каталога на ваш сайт — отличный способ монетизировать блог, о котором в наше время мало кто задумывается.
Но справочники по-прежнему актуальны и полезны для бизнеса! И, используя правильный плагин WordPress, вы можете полностью автоматизировать процесс, чтобы создать почти пассивный источник дохода.
Получить премиум-пакет Business Directory
Раскрытие информации: Этот пост содержит партнерские ссылки. Это означает, что мы можем получить небольшую комиссию, если вы совершите покупку.
Это означает, что мы можем получить небольшую комиссию, если вы совершите покупку.
Как создать сайт-каталог с помощью WordPress (полное руководство)
Возможно, вы слышали о некоторых из самых популярных сайтов-каталогов. eBay, Yahoo, Facebook, Bing, Foursquare и Yelp — это лишь некоторые из многих веб-сайтов, на которых перечислены продукты и услуги, которые мы можем просматривать. Вы можете легко создать веб-сайт каталога для перечисления почти всего. Действительно, можно найти примеры недвижимости, местного бизнеса, автомобилей. Вы называете это, вы можете перечислить его.
Что такое веб-сайт каталога?
Веб-сайт каталога — это веб-сайт, на котором перечислены продукты и услуги, которые вы можете просматривать. Чтобы создать его в WordPress:
- Выберите нишу
- Найдите способ монетизации
- Позаботьтесь о брендинге
- Настройте свой веб-сайт каталога
- Реализовать основные функции
Вот почему веб-сайты каталогов являются одним из самых популярных типов веб-сайтов

Но, как и в случае любого сложного проекта, крайне важно убедиться, что вы следуете правильному пути, чтобы ваш проект стал успешным. В этой статье мы проведем вас через все ключевые шаги для вас для создания веб-сайта-каталога :
Выбор ниши для вашего веб-сайта-каталога
Теперь, когда вы решили создать такой веб-сайт, самый важный вопрос:
Что именно вы собираетесь разместить на своем сайт каталога?
Определение вашего рынка может быть разницей между вашим следующим прибыльным бизнесом и тем, который просто станет еще одним неудачным проектом в Интернете.
Вот шаги, которые вы должны предпринять, чтобы оценить, на чем будет специализироваться ваш веб-сайт каталога.
Подумайте о том, что вы хотели бы продавать:
Сначала важно подумать о том, какие типы продуктов, отраслей и услуг вас интересуют. Если вы начнете с этой целью, вы Будьте более увлечены своим проектом, и, надеюсь, вам будет легче найти четыре или пять типов отраслей, ниш или вертикалей, которые вы сможете использовать в качестве основы для остальной части вашего исследования.
Например, если вам нравится ходить куда-нибудь поесть с друзьями, у вас будет хорошее представление о самых популярных ресторанах в вашем городе, типе блюд, которые они подают, и их лучших блюдах.
Это дает вам правильный тип знаний, которые вы можете использовать, чтобы начать ориентироваться на определенные рестораны, о которых вы знаете, что они великолепны, вместо того, чтобы тратить ресурсы на другие.
Узнайте, что ищут люди:
Как только вы определитесь с тем, что вы хотите продавать, вы можете приступить к углубленному исследованию, чтобы выявить наиболее популярные компании в выбранной вами нише. Один из самых эффективных способов — посмотреть, что люди ищут в Интернете. Для этого можно использовать множество SEO-инструментов, таких как Google Keyword Planner, Ahrefs или Moz.
Ключевым моментом здесь является поиск правильных ключевых слов с длинным хвостом, которые имеют волшебное сочетание высокой популярности и относительно низкой конкуренции.
Вот что я имею в виду: давайте представим, что вы решили создать сайт-каталог, чтобы люди могли найти местных строителей. Я использовал Ahrefs для поиска популярных поисковых запросов (более 200 поисковых запросов в месяц) и не слишком конкурентоспособных (рейтинг сложности ключевых слов менее 50). Вот их список:
страницы результатов Ahrefs по заданному запросу- Строители в моем районе
- Строители заборов в моем районе
- Строители дома в моем районе
- Строители дома рядом со мной
- Строители домов на заказ
- Строители домов
- Строители гаражей
- Праздничные строители
- Строители бассейнов рядом со мной
Из этого вы увидите, какие ключевые слова вы должны настроить, чтобы повысить рейтинг вашего сайта. Но это еще не все: благодаря этому исследованию вы сможете увидеть, каких строителей ищут люди. Например, запрос «строители бассейнов рядом со мной» — это популярное исследование, для которого вы можете создать специальный раздел на своем веб-сайте каталога.
Дополнительную информацию об оптимизации SEO вашего веб-сайта можно найти в контрольном списке SEO Kinsta.
Проверьте, есть ли веб-сайты, уже обслуживающие вашу нишу:
Иметь список популярных ключевых слов с длинным хвостом — это одно, но это будет менее полезно, если их уже обслуживают веб-сайты-каталоги. Вы можете использовать инструменты SEO, чтобы узнать, кто занимает более высокое место в результатах поиска. Вы также можете увидеть, насколько конкурентоспособно каждое из ваших ключевых слов. Если нет конкуренции, значит, вы нашли правильный рынок.
Продолжая наш пример с каталогом строителей, это веб-сайты, которые хорошо ранжируются для «строителей заборов».
Обзор поисковой выдачи AhrefsКак видите, сайтов каталогов строителей не так много. Кроме того, те, кто входит в топ-10, не имеют высокого рейтинга Ahrefs, а это означает, что мы должны быть в состоянии превзойти их, если будем умны с нашим SEO.
Ищите предприятия, которые будут заинтересованы в использовании вашего каталога Веб-сайт:
Теперь, когда вы знаете, что в вашей нише есть спрос, вам нужно поговорить с предприятиями, чтобы узнать, готовы ли они платить за использование ваших услуг. Например, если вы создаете каталог недвижимости в Нью-Йорке, захотят ли компании, занимающиеся недвижимостью, использовать вашу платформу для рекламы своей недвижимости?
Например, если вы создаете каталог недвижимости в Нью-Йорке, захотят ли компании, занимающиеся недвижимостью, использовать вашу платформу для рекламы своей недвижимости?
Вам нужно будет связаться с ними позже, как только ваш веб-сайт каталога начнет работать хорошо, но для них всегда полезно держать вас в поле зрения, чтобы они помнили, кто вы, когда вы вернетесь к ним.
Кому не нравится идея заработать больше денег? 💵 Веб-сайты каталогов — отличный способ помочь вам в этом! Посмотрите, как легко вы можете настроить свой! 📊Нажмите, чтобы твитнуть
Как монетизировать свой веб-сайт каталога
Есть два простых способа начать зарабатывать деньги с помощью своего веб-сайта каталога в кратчайшие сроки:
1. Взимание платы за листинги
Как только вы начнете приносить ценный трафик на свой веб-сайт, что приведет к конверсиям для листингов, компании начнут обращать на это внимание и захотят предоставлять больше контента для вашего веб-сайта.
Это когда вы можете начать взимать плату за эту привилегию. Вы можете предлагать премиальные списки, которые будут занимать первые места в результатах поиска (аналогично результатам поиска Google) и никогда не истечет.
Вы можете установить ежемесячную плату для постоянных подписчиков или простой единовременный платеж для тех, кто не планирует размещать большие объемы контента.
2. Продажа рекламного места
Учитывая (надеюсь) большое количество посетителей вашего веб-сайта, вы сможете дополнительно монетизировать его, предоставляя релевантную рекламу.
Вы можете использовать такие инструменты, как Google Analytics (узнайте, как подключить Google Analytics к WordPress), чтобы понять, что привлекает пользователей на ваш сайт и есть ли соответствующие продукты, которые вы можете им продать. Например, если пользователи толпятся на вашем сайте в поисках строителей для своего нового бассейна, могут быть и другие товары, которые они захотят купить, например купальные костюмы. Затем вы можете связаться с компаниями и продать им преимущества рекламы вместе с вами.
Затем вы можете связаться с компаниями и продать им преимущества рекламы вместе с вами.
Еще один простой способ — использовать Google Adsense и его альтернативы, которые смогут определить наиболее релевантную высококачественную рекламу для вашего сайта и автоматически разместить ее там. Прочтите наше руководство о том, как добавить Google AdSense на свой сайт WordPress.
3. Веб-сайт, основанный на членстве или подписке
Как только ваш веб-сайт каталога станет надежным источником списков в определенной области, вы сможете взимать плату как со списков, так и с пользователей за доступ к вашей информации.
Списокщики захотят получить доступ к большому количеству потенциальных клиентов, посещающих ваш сайт. Поэтому они будут готовы платить за такие преимущества, как списки без даты истечения срока действия или рекомендуемые списки, которые появляются в верхней части поиска.
Точно так же клиенты могут захотеть заплатить, чтобы увидеть лучшие предложения на вашем веб-сайте. Кроме того, вы можете разрешить пользователям просматривать все ваши объявления, но предоставлять доступ к контактным данным только в том случае, если они являются платными участниками.
Кроме того, вы можете разрешить пользователям просматривать все ваши объявления, но предоставлять доступ к контактным данным только в том случае, если они являются платными участниками.
Существует ряд плагинов членства в WordPress, которые могут помочь вам позаботиться обо всех ваших потребностях в контроле доступа.
Брендинг
Прежде чем приступить к созданию веб-сайта, важно спланировать стратегию брендинга.
Конечно, вы надеетесь привлечь два типа пользователей: тех, кто ищет объявления, и тех, кто хочет продать объявления. Таким образом, вам нужно будет подумать о том, что работает для обеих групп.
Важные аспекты вашего бренда должны включать:
Ваше имя – ознакомьтесь с этими советами о том, как выбрать доменное имя
Внешний вид вашего веб-сайта . Подумайте о теме, цветах, стиле шрифта и любых других вариантах дизайна. В WordPress есть несколько бесплатных и платных тем на выбор.
Ваш стиль ведения блога – Какой контент подойдет вам? Каким будет ваш тон? Как вы будете общаться со своими читателями? Ознакомьтесь с советами по ведению блога Kinsta для получения дополнительной информации обо всем этом и многом другом.
Другие способы продвижения вашего веб-сайта — Помимо хорошего SEO, есть и другие способы привлечения трафика на ваш веб-сайт. Что касается платной рекламы, попробуйте изучить GoogleAds, чтобы узнать, какие объявления наиболее эффективны для вашего веб-сайта. Кроме того, социальные сети, такие как Facebook, — еще один очевидный путь к успеху. Следуйте нашему руководству по использованию Facebook для успеха маркетинга для получения дополнительной информации.
Настройка веб-сайта каталога
Прежде чем вы начнете добавлять функции и контент на веб-сайт каталога, необходимо настроить четыре элемента.
1. Выбор платформы веб-сайта
Существует ряд бесплатных платформ, таких как WordPress.com, которые могут показаться привлекательными, если вы надеетесь снизить расходы. Но если вам действительно нужен продвинутый веб-сайт каталога, который вы можете монетизировать, вам понадобится что-то гораздо более надежное.
Лучшим решением является WordPress. org, который дает вам полную свободу настройки вашего сайта-каталога и сможет поддерживать тысячи (надеюсь!) посетителей вашего сайта. Взгляните на различия между WordPress.com и WordPress.org для получения дополнительной информации.
org, который дает вам полную свободу настройки вашего сайта-каталога и сможет поддерживать тысячи (надеюсь!) посетителей вашего сайта. Взгляните на различия между WordPress.com и WordPress.org для получения дополнительной информации.
Вот несколько причин, почему выбор WordPress.org имеет смысл для вашего веб-сайта-каталога:
- Примерно каждый третий веб-сайт использует WordPress
- Некоторые из самых популярных веб-сайтов, включая CNN, используют WordPress .
- Благодаря его популярности вы можете положиться на одно из крупнейших сообществ разработчиков, дизайнеров, редакторов и авторов контента с открытым исходным кодом
- Создать сайт на WordPress дешевле, чем на Drupal
- WordPress предлагает тысячи тем и плагинов для настройки вашего веб-сайта-каталога
- Вы можете добавлять сложные функции без PHP-кодирования (некоторые из них мы рассмотрим чуть позже)
2. Выберите надежный веб-хост
Учитывая, что вы используете веб-сайт каталога, который вы надеетесь монетизировать, и вы будете испытывать постоянный рост трафика, вам понадобится надежный веб-хост для вашего спокойствия.
Веб-хостинг похож на настоящий дом, на который указывает ваш веб-сайт. В этом «доме» ваш веб-хост будет хранить все файлы вашего сайта.
Когда вы выбираете хост для веб-сайта каталога, вам нужен вариант, который может справляться с пиками трафика, повышать производительность вашего сайта и иметь послужной список надежности, когда дело доходит до сбоев.
Лучший вариант для вашего веб-сайта каталога — это Kinsta, который обеспечит вам безопасность, необходимую для вашего растущего бизнеса. В дополнение к вышеперечисленным преимуществам, Kinsta выделяется среди конкурентов благодаря ряду других функций:
- Специальные функции и инструменты WordPress, которые не предоставляют другие хосты, такие как MyKinsta 9.0026
- Круглосуточная служба поддержки без выходных со средним временем отклика менее пяти минут
- Более быстрая загрузка страницы
- Ряд мер безопасности для предотвращения вредоносного кода или обнаружения DDoS-атак
3.
 Настройте внешний вид вашего веб-сайта с помощью отличной темы
Настройте внешний вид вашего веб-сайта с помощью отличной темыПосле того, как вы установили свой веб-сайт WordPress, вам нужно решить, как он будет выглядеть. Самым важным шагом является выбор темы вашего сайта.
WordPress предлагает ряд отличных бесплатных и платных опций, многие из которых предназначены для сайтов-каталогов. Помимо того, как выглядит ваша тема, есть еще несколько вопросов, которые стоит задать, прежде чем выбрать лучшую для вас:
- Как часто поддерживается тема?
- Какие отзывы?
- Адаптируются ли его макеты к разным размерам экрана?
- Готов ли он к многоязычию?
- Поможет ли это вам появиться в верхней части результатов поиска Google?
- Будет ли он поддерживать ваши плагины?
4. Выбор плагина для создания вашего веб-сайта каталога

Я использовал Toolset Directory, чтобы создать свой веб-сайт каталога классических автомобилей, который я буду использовать в качестве примера в оставшейся части этой статьи. Я использовал Astra в качестве темы.
Пример веб-сайта-каталога, построенного на WordPressЯ использовал Toolset, потому что:
- Он предоставляет все функции, необходимые мне для веб-сайта-каталога, без использования других плагинов
- Нет необходимости использовать PHP для добавления этих функций
- Он совместим с другими плагинами, такими как WooCommerce, Elementor и WPML
- Работает с основными темами
Прежде чем мы начнем рассматривать функции, обязательно следуйте руководству по установке плагинов набора инструментов для создания веб-сайта каталога.
Создание функций для веб-сайта каталога
Ниже перечислены функции, которые я создал для своего веб-сайта каталога классических автомобилей:
- Пользовательские типы сообщений
- Пользовательские поля
- Пользовательские таксономии
- Шаблон для отображения каждого из ваших предметов (классические автомобили в нашем случае)
- Поиск пользователей для просмотра наших автомобилей
- Интерфейсная форма для отправки пользователями своих объявлений
Есть и другие функции, которые вы можете добавить на веб-сайт каталога, но, по словам других разработчиков, с которыми я разговаривал, это самые важные из них, которые помогут вам начать работу.
Начнем!
Рекомендуемая литература: Учебное пособие по расширенным пользовательским полям: Полное руководство
Создание пользовательских типов сообщений
Пользовательский тип сообщений позволяет создавать различные разделы для вашего веб-сайта. WordPress поставляется с двумя разделами по умолчанию — сообщениями и страницами. Конечно, нам нужен раздел для хранения наших классических автомобилей, который мы сейчас добавим.
Я добавил пользовательский тип сообщений под названием Объявления , где я показываю все свои классические автомобили.
Пользовательские типы сообщений в наборе инструментов1. В панели администратора WordPress перейдите на панель инструментов Toolset и нажмите Добавить новый тип сообщения .
2. Введите следующее в разделе Имя и описание :
Добавление нового типа сообщения в набор инструментов 3. Нажмите Сохранить тип сообщения , и ваш тип сообщения готов.
Создание настраиваемых полей
Мы используем настраиваемые поля для хранения каждой части информации о наших объявлениях. В нашем примере с классическими автомобилями мы хотим предоставить нашим пользователям информацию, которую они хотят знать о каждом из них.
Это включает в себя знание года выпуска, цены, марки, пробега и много другой информации. Для каждой части информации нам нужно создать настраиваемое поле. Таким образом, все, что нам нужно будет сделать, это заполнить каждый раздел по мере редактирования нашего списка, и он появится в интерфейсе (конечно, после того, как мы создадим наш шаблон, к которому мы вернемся позже).
Вот шаги по созданию настраиваемого поля для Год выпуска :
Подпишитесь на рассылку новостей
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают наш еженедельный информационный бюллетень с инсайдерскими советами по WordPress!
Подпишитесь сейчас
Год выпуска в качестве примера настраиваемого поля в наборе инструментов 1. На панели инструментов набора инструментов нажмите Создать группу полей рядом с вашим листингом настраиваемым типом сообщения.
На панели инструментов набора инструментов нажмите Создать группу полей рядом с вашим листингом настраиваемым типом сообщения.
2. На следующей странице введите имя поля и описание, если считаете это необходимым. Я назвал свою Группа полей для списков .
Как редактировать группу полей записи в Toolset3. Нажмите Добавить новое поле . Теперь вы можете увидеть список различных типов полей, которые вы можете добавить. Например, если вы хотите добавить веб-сайт, вы должны выбрать URL-адрес , для адреса вы должны использовать Address или для номера телефона Phone . Год производства мы всегда будем отображать как год, поэтому мы выбираем Число .
Как добавить новое поле в Toolset 4. Добавьте сведения о своем пользовательском поле, включая Имя поля и Поле слаг . Я назвал свой Год выпуска . Остальные поля вы можете игнорировать для целей этого поля.
Остальные поля вы можете игнорировать для целей этого поля.
5. Нажмите Сохранить группу полей , и настраиваемое поле теперь будет отображаться, когда вы редактируете свои сообщения для своего пользовательского типа сообщений.
Как настраиваемые поля отображаются в серверной частиСоздание настраиваемых таксономий
Мы используем пользовательские таксономии для классификации нашего контента. Например, если мы перечисляем рестораны, мы можем использовать таксономию, чтобы разделить каждый из наших списков на основе кухни. Следовательно, у нас могут быть таксономии для индийских , итальянских , китайских , гамбургских и многих других типов ресторанов.
В моем примере каталога классических автомобилей я создал таксономию для различных типов автомобилей, которые я перечисляю. Вот категории, которые появляются, когда я редактирую одну из своих Списки сообщений :
Пользовательские таксономииВот как я это сделал:
1. На панели инструментов Toolset Dashboard нажмите Добавить пользовательскую таксономию
На панели инструментов Toolset Dashboard нажмите Добавить пользовательскую таксономию
2. Введите имя вашей таксономии под Имя и описание 7:
Как добавить пользовательскую таксономию3. В следующем разделе под названием Тип таксономии выберите, хотите ли вы таксономию Иерархическая или Плоская . Иерархическая таксономия будет содержать родительскую таксономию (например, итальянская кухня) и ряд связанных с ней дочерних таксономий (например, пицца, паста, мороженое). Между тем, плоская таксономия — это просто набор категорий.
4. Выберите, для какого типа сообщений вы хотите назначить эти таксономии. В моем примере я назначил их пользовательскому типу записи Listings .
Настройки таксономии5. Щелкните Сохранить таксономию
6. Вернитесь к своему типу публикации Объявления , и когда вы отредактируете один из ваших типов записей или создадите новый, вы сможете начать добавлять свои термины таксономии.
7. Под [Имя таксономии] категории нажмите Добавить новую категорию [Имя таксономии] .
8. Введите имя новой категории. Здесь вы также можете выбрать, хотите ли вы, чтобы это была родительская категория, если ваши таксономии иерархичны.
Термины таксономии, назначенные спискамТеперь вы можете использовать флажки для назначения терминов таксономии каждому из ваших объявлений.
Шаблон для отображения каждого из наших элементов
Теперь, когда мы добавили наши пользовательские типы, возникает следующий вопрос: как мы можем отобразить их во внешнем интерфейсе? Для этого мы можем создать шаблон для каждого из наших списков.
Вот как мой шаблон выглядит во внешнем интерфейсе для каждого из моих списков классических автомобилей:
Пример шаблона списков веб-сайтов 1. Перейдите на Панель инструментов и нажмите Создать шаблон рядом с вашим пользовательским типом сообщения. Это откроет редактор перетаскивания макетов набора инструментов, где мы можем указать, где мы хотим отображать содержимое.
Это откроет редактор перетаскивания макетов набора инструментов, где мы можем указать, где мы хотим отображать содержимое.
Прежде чем мы продолжим, коротко объясним, как работает Layouts и какие ячейки нам нужно использовать.
Макет набора инструментов основан на сетке Bootstrap, которая отображает вашу страницу в строках по 12 столбцов. Это означает, например, что если вы хотите отобразить изображение в левой части страницы, вы выберете первые шесть столбцов слева, чтобы оно пошло.
Как настроить макетыВы можете использовать кнопку +, чтобы добавить больше строк в ваш шаблон.
Когда вы выбираете ячейки, в которых вы хотите отобразить содержимое, есть два типа ячеек, которые имеют отношение к этой конкретной задаче.
- Визуальный редактор — чтобы добавить новый текст или вставить короткие коды для наших настраиваемых полей и таксономий. Это тот, который мы будем использовать для вставки пользовательских типов, которые мы уже создали.

- Содержимое сообщения — для добавления любого содержимого, поступающего из тела сообщения. Например, в моем типе сообщения для моих классических автомобилей я вставлю эту ячейку, чтобы отобразить описание каждого автомобиля, которое я ввел на странице редактирования.
Теперь мы можем продолжить. Давайте продолжим, показав, как я отобразил пользовательское поле для Год производства , который вы можете увидеть на изображении ниже моего шаблона:
Как отобразить настраиваемые поля с помощью визуального редактора2. Выберите количество столбцов, которые должна занимать ячейка — в моем случае я выбрал четыре.
3. Теперь вы увидите список типов ячеек макета, с которыми вы уже знакомы. Выберите визуальный редактор .
4. Нажмите на Поля и представления , где вы попадете в список шорткодов, которые мы можем добавить. Прокрутите, пока не найдете имя своего списка настраиваемых полей (в моем случае Группа полей для списков) и выберите Год выпуска .
5. Нажмите Вставить шорткод .
6. Теперь мы можем видеть шорткод в нашей ячейке редактора. Это означает, что пользователи теперь увидят год выпуска автомобиля, который они выбрали. Но теперь нам нужно добавить заголовок рядом с ним, чтобы пользователь знал, что означает год. Я набрал Год производства и немного HTML для оформления. Я поместил шорткод в рамку на изображении ниже, чтобы вы могли видеть, как он выглядит:
Год производства добавляется с шорткодом и немного HTML7. Щелкните Применить , и ячейка будет заполнена.
Вот как настраиваемое поле выглядит во внешнем интерфейсе после небольшой CSS-стилизации:
Как настраиваемое поле отображается во внешнем интерфейсеДобавить поиск
Мы можем создать инструмент поиска с несколькими фильтрами, который позволит пользователям найти точный список, который они хотят.
Вот поиск, который я добавил на свой веб-сайт каталога классических автомобилей. У меня есть шесть фильтров, которые вы можете увидеть вверху в строке поиска:
У меня есть шесть фильтров, которые вы можете увидеть вверху в строке поиска:
Во-первых, куда вы хотите вести пользовательский поиск? Вы можете отобразить его на своей домашней странице, на отдельной странице, в виджете или в архиве.
Я добавил свой пользовательский поиск на главную страницу. Вот как я это сделал:
1. В разделе Набор инструментов > Макеты создайте новый шаблон и нажмите, чтобы добавить ячейку.
2. Выберите Просмотр ячейки
Макет страницы результатов поиска3. На следующей странице выберите параметр Отображать результаты как пользовательский поиск и нажмите Создать.
4. В разделе Выбор содержимого выберите, какое содержимое вы хотите найти. В моем примере я выберу тип записи Listings .
5. В разделе Настройки пользовательского поиска выберите способ обновления результатов поиска. Например, вы можете выбрать обновления AJAX (обновление результатов без перезагрузки страницы) среди других параметров.
Например, вы можете выбрать обновления AJAX (обновление результатов без перезагрузки страницы) среди других параметров.
6. В разделе Поиск и разбивка на страницы вы можете добавить фильтры для вашего поиска, которые пользователи будут использовать для сужения результатов. Они могут включать в себя настраиваемые поля, таксономии и пост-отношения. Например, я использовал свой Цена настраиваемое поле для добавления фильтра Минимальная цена и Максимальная цена к моему поиску. Нажмите Новый фильтр и найдите настраиваемое поле, которое вы хотите отфильтровать (в моем случае это Цена).
Добавить новые настраиваемые поисковые фильтры в виде шорткодов 7. На следующей странице измените параметры, как показано на изображении ниже, затем нажмите Вставьте шорткод . Вот как выглядит Search and Pagination после того, как я добавил свои фильтры. Фильтры выглядят хорошо из коробки, но я добавил немного HTML и CSS для стиля.
Фильтры выглядят хорошо из коробки, но я добавил немного HTML и CSS для стиля.
8. Нажмите кнопку «Отправить» , чтобы добавить кнопку, которую пользователи будут нажимать для просмотра результатов.
9. Нажмите кнопку сброса , чтобы добавить кнопку, позволяющую пользователям сбрасывать свои фильтры.
Наш поиск готов к работе. Все, что нам нужно сделать сейчас, это спроектировать наши результаты.
Дизайн результатов поиска
Возможно, мы разработали наш пользовательский поиск, но нам все еще нужно решить, как будут отображаться наши результаты. Мы можем сделать это на той же странице, где мы создали наш поиск.
Под Search and Pagination мы можем найти еще один раздел под названием Loop Editor , где мы можем настроить вывод результатов.
Редактор циклов 1. Нажмите Loop Wizard и выберите способ отображения цикла. Для моего веб-сайта каталога классических автомобилей я использовал сетку Bootstrap с четырьмя столбцами для результатов.
Для моего веб-сайта каталога классических автомобилей я использовал сетку Bootstrap с четырьмя столбцами для результатов.
2. На следующей странице мы можем добавить фильтры, которые будут отображаться как часть результатов. Ниже приведены фильтры, которые я добавил для моего веб-сайта каталога классических автомобилей.
Настройка фильтров для результатов поиска3. Нажмите Готово . Теперь вы должны увидеть свои поля в редакторе циклов .
Как выглядит редактор циклов с полями4. Нажмите Сохранить представление внизу страницы.
5. Нажмите Сохранить в вашем макете, и теперь он готов для внешнего интерфейса.
Вот как выглядит мой:
Пример макета поискаСоздание формы внешнего интерфейса
Формы внешнего интерфейса — отличный способ для ваших пользователей добавлять свои списки в желаемом стиле и формате. Все, что им нужно сделать, это заполнить и отправить форму, и она может появиться в интерфейсе.
Вот пример формы, которую я создал для моего веб-сайта каталога классических автомобилей:
Пример формы внешнего интерфейсаПосле того, как пользователь заполнит ее, список будет выглядеть следующим образом:
Шаблон списка автомобилей примерВот как я это сделал:
1. Перейдите в Toolset > Post Forms и нажмите Add New .
2. Появится мастер набора инструментов. Нажмите Продолжить и введите название формы.
3. В настройках 9В разделе 0157 заполните данные, которые подходят для вашей формы. Здесь вы можете решить, какую страницу увидят пользователи после отправки формы, будет ли листинг опубликован сразу или в виде черновика, а также будет ли истечен срок публикации. Вот что я установил для себя:
Параметры отображения для вашей внешней формы 4. Используйте редактор перетаскивания форм Toolset, чтобы решить, какие поля вы хотите, чтобы пользователи заполнили. Вы также можете добавить дополнительные элементы и стиль с помощью CSS. Вот как выглядит мой:
Вот как выглядит мой:
5. Последний шаг позволяет вам редактировать уведомления по электронной почте, которые пользователи и менеджеры веб-сайта каталога получают при отправке формы. Ниже приведен пример того, что я создал, который будет информировать листингера, когда его сообщение было проверено и опубликовано.
Страница настроек уведомлений по электронной почтеКонечно, при необходимости вы можете добавить дополнительные электронные письма другим людям.
6. Теперь пришло время отобразить форму во внешнем интерфейсе. Как и в случае с другим контентом, я добавлю его как ячейку в один из моих макетов. Перейдите в Toolset > Layouts , создайте новый макет и нажмите, чтобы вставить ячейку.
7. Щелкните ячейку Почтовая форма и щелкните Создать ячейку .
Сохраните свой макет, и теперь вы можете видеть свою форму в интерфейсе.
Резюме
Как я упоминал ранее, существует гораздо больше функций, таких как карты, раздел членства и связанные списки, которые вы можете добавить на веб-сайт каталога.

 net
net Общему бизнес-каталогу будет сложно конкурировать с Yelp и другими, но у гиперлокального или отраслевого каталога не будет много прямых конкурентов.
Общему бизнес-каталогу будет сложно конкурировать с Yelp и другими, но у гиперлокального или отраслевого каталога не будет много прямых конкурентов.