Как поставить картинку на фон сайта html
Как сделать картинку фоном в html, код, примеры, background, image.
Прежде чем ставить картинку на задний фон, то нужно учитывать, что в зависимости от разрешения картинки, задний фон будет на весь экран, либо будет занимать всего лишь часть!
Картинку на задний фон можно поставить несколькими способами:
1.Вставить код в саму страницу.
Для того, чтобы это увидеть, как это будет выглядеть, будем создавать новую страницу для каждого варианта.
Как поставить картинку на задний фон страницы?
Пропишем в самой странице код заднего фона.
Опять же, для этого есть несколько вариантов решения:
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Приветствую вас у себя в блоге. Продолжаем постигать основы html. Этот урок будет настолько прост и интересен, что надеюсь, вам захочется узнать больше о языках программирования. Буквально за пару минут вы узнаете как сделать картинку фоном в html и добьетесь превосходного результата.
Я также расскажу о некоторых нюансах, которые позволят сделать фон наиболее ровным и красивым. Ну что ж, начнем?
Выбор картинки
Начать мне бы хотелось с выбора изображения. Чтобы на страничке фон вы выглядел более ровным и красивым, а вам не пришлось заморачиваться с размерами и выравниванием. Предлагаю сразу искать бесшовные текстуры. Что это такое?
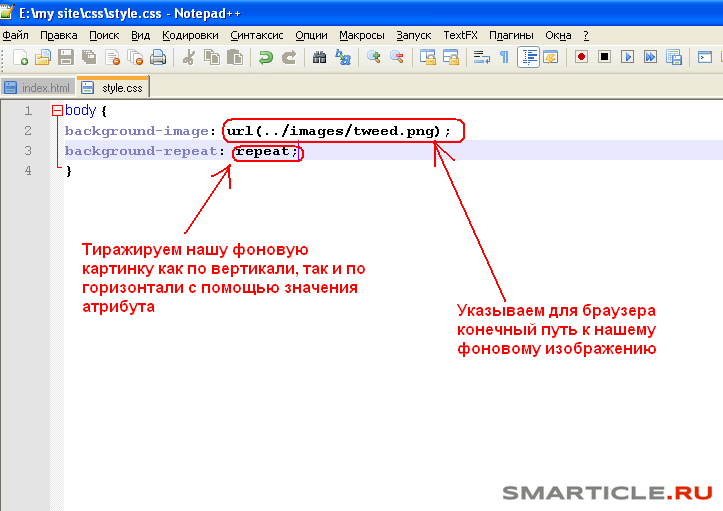
К сожалению, растянуть изображение в html на весь экран невозможно. Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.
Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.
Хотя, у вас есть возможность обойти систему. Для этого используйте фотошоп и измените размер картинки до ширины экрана (1280х720). Хотя в этом случае при скроллинге вниз, она картинка будет сменять другую.
Намного лучшим вариантом, если вы не хотите использовать css, будет использование бесшовных текстур. У них никаких стыков не видно. Они, как обои или современная плитка в дизайне. Один сменяет другой и никаких стыков не видно.
Если вас интересуют бесплатные изображения и отсутствие юридических последствий за их использование, то я рекомендую поискать на сайте Pixabay.com .
Теперь давайте поработаем с кодом. Должен отметить сразу, что сейчас мы работаем с html, то есть меняем изображение не для всего сайта, а только одной конкретной страницы, для которой пишется код. Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css, но об этом чуть позже.
Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css, но об этом чуть позже.
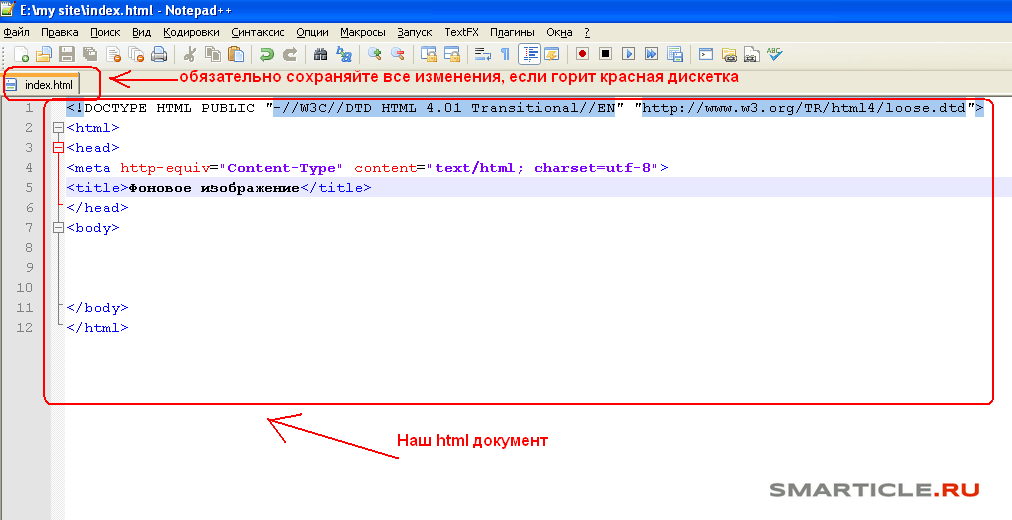
Итак, вы можете работать в блокноте, я предпочитаю NotePad++. В нем работать гораздо удобнее: код дописывают за тебя, теги подсвечиваются. Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
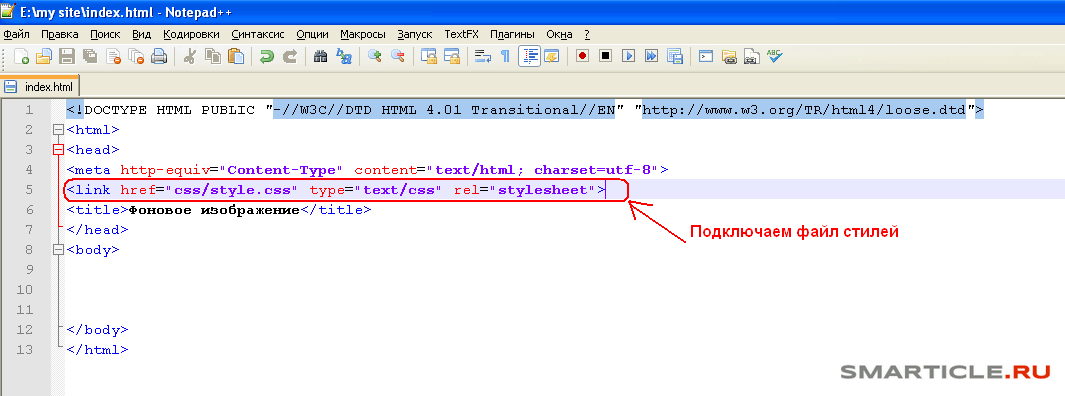
Итак, в тег body вам необходимо добавить атрибут background и указать ссылку на изображение, откуда будет взята картинка. Вот как это выглядит в программе.
Можете просто открыть блокнот и скопировать вот этот код. В кавычках поставьте ссылку на ту картинку, которая вам нравится.
Новый Чит На Brawl Stars 5 Сезон Взлом Бравл Старс Читы На Бравл Старс
Новый Чит На Brawl Stars 5 Сезон Взлом Бравл Старс Читы На Бравл Старс. СКАЧАТЬ ЧИТ МОЖНО ТУТ⬇️ТЕГИ:
БРАВЛ СТАРС, БАГ НА ГЕМЫ В БРАВЛ СТАРС, BRAWL STARS, БАГ НА ГЕМЫ, ЧИТЫ НА БРАВЛ СТАРС, ВЗЛОМ БРАВЛ СТАРС, ЧИТЫ БРАВЛ СТАРС, ЧИТ НА БРАВЛ СТАРС, БРАВЛ, ЧИТЫ НА BRAWL STARS, ВЗЛОМ НА ГЕМЫ, BRAWL, БЕСПЛАТНЫЕ ГЕМЫ В BRAWL STARS, STARS, КАК НАКРУТИТЬ ГЕМЫ, ГЕМЫ В БРАВЛ СТАРС БЕСПЛАТНО, СКАЧАТЬ ЧИТЫ НА БРАВЛ СТАРС, ПРОМОКОД НА ГЕМЫ, РАБОЧИЙ БАГ НА ГЕМЫ В БРАВЛ СТАРС, СТАРС, ПРОМОКОД НА ЛЕГУ, ЧИТЫ НА ГЕМЫ, БАГ НА БРАВЛ ПАСС, РАБОЧИЕ ЧИТЫ НА ГЕМЫ, СКРИПТ НА БРАВЛ СТАРС, ЧИТЫ НА ЗОЛОТО, ЧИТ-СКРИПТ НА БРАВЛ СТАРС, БАГИ В БРАВЛ СТАРС 2020, НАКРУТКА ГЕМОВ В БРАВЛ СТАРС, ВЗЛОМ НА ГЕМЫ БРАВЛ СТАРС, НОВЫЙ БАГ, БАГ БРАВЛ СТАРС, КАК ВЗЛОМАТЬ BRAWL STARS, ЧИТ BRAWL STARS, КОД НА ГЕМЫ, ПРИВАТНЫЙ СЕРВЕР, РАБОЧИЙ ПРОМОКОД НА ГЕМЫ В БРАВЛ СТАРС, РАБОЧИЙ БАГ, ГЕМЫ БЕСПЛАТНО, ВЗЛОМ НА ГЕМЫ В БРАВЛ СТАРС, ВЗЛОМАЛ БРАВЛ СТАРС, ВЗЛОМ БС, ВЗЛОМ ГЕМЫ, НОВЫЙ ЧИТ НА BRAWL STARS, РАБОЧИЙ БАГ НА ГЕМЫ, SKRIPT НА БРАВЛ СТАРС, ЧИТЫ НА БРАВЛ СТАРС 2020, БАГ НА ВОЛЬТА, BRAWLSTARS SCRIPT, ПРИВАТКА С ЭМЗ, БАГ НА ЛЕГУ, КОД НА ЛЕГУ В БРАВЛ СТАРС, БАГ НА ГЕМЫ В БРАВЛ СТАРС РАБОЧИЙ, БАГ НА ГЕМЫ В БРАВЛ СТАРС 2020 ГОДА, БАГ НА ГЕМЫ В БРАВЛ СТАРС 2020, БАГ НА ГЕМЫ В БРАВЛ СТАРС ЛЕГКО, БС, СТРИМ, КАК ПОЛУЧИТЬ ЛЕГУ В BRAWL STARS, БАГИ БРАВЛ СТАРС, ГЕМЫ, ЛЕГА, БАГ НА ГЕМЫ В БРАВЛ СТАРС НА АНДРОИД, КОД НА ЛЕГУ, КАК ВЫБИТЬ ЛЕГУ В BRAWL STARS, КАК СКАЧАТЬ ЧИТЫ НА БРАВЛ СТАРС 2020, СКРИПТ БРАВЛ СТАРС, BRAWL STAR, СЕКРЕТНЫЙ КОД ВЫПАДЕНИЕ ЛЕГЕНДАРКИ, ЧИТ БРАВЛ СТАРС, БАГ НА ГЕМЫ В BRAWL STARS, КАК ПОЛУЧИТЬ ГЕМЫ В БРАВЛ СТАРС, ЧИТ НА BRAWL STARS, ЧИТ, СЕКРЕТНЫЙ КОД, ОТКРЫТИЕ БРАВЛ СТАРС, РАБОЧИЙ КОД НА ГЕМЫ, БАГ НА ГЕМЫ В БРАВЛ СТАРС БЕЗ СУНДУКОВ, ЧИТ В БРАВЛ СТАРС, КОД НА ГЕМЫ В БРАВЛ СТАРС, BRAWL STARS ANDROID, ВЗЛОМ МАГАЗИНА, РАЗДАЧА ГЕМОВ В BRAWL STARS, БАГ НА ГЕМЫ В БРАВЛ СТАРС 2019, ВЗЛОМ BRAWL STARS, ПРИВАТНЫЙ СЕРВЕР BRAWL STARS, ОБНОВА БРАВЛ СТАРС, ЛЕГА БРАВЛ СТАРС, BRAWL STARS ЧИТЫ, ПРИВАТКА С ОНЛАЙНОМ, BS, ЧИТ НА ГЕМЫ, БРАВЛЕРЫ, PUMBA, ПЕРСОНАЖИ БРАВЛ СТАРС, ANDROID, ПУМБА, КОД НА ГЕМЫ В БРАВЛ СТАРС НА АНДРОИД, КОД НА ГЕМЫ В БРАВЛ СТАРС 2019, ЧИТ КОД НА ГЕМЫ В БРАВЛ СТАРС, РАБОТАЮЩИЙ КОД НА ГЕМЫ В БРАВЛ СТАРС, БАГ НА ГЕМЫ В БРАВЛ СТАРС РЕКЛАМА, БАГ НА ГЕМЫ В БРАВЛ СТАРС КОД, BRAWL STARS СКАЧАТЬ ПРИВАТНЫЙ СЕРВЕР, ПРИВАТНЫЙ СЕРВЕР С СЮРЖЕМ, VIDEOS, ПРИВАТНЫЙ СЕРВЕР 2020, КАК АКТИВИРОВАТЬ КОД НА ГЕМЫ В БРАВЛ СТАРС, СЕКРЕТНЫЙ БАГ НА, ЧИТЫ +НА ГЕМЫ +В БРАВЛ СТАРС 2019, ОБНОВА, ЧИТ +НА ГЕМЫ +В БРАВЛ СТАРС АНДРОИД, БРАВЛ СТАРС ЧИТЫ +НА ГЕМЫ СКАЧАТЬ 2019, СКАЧАТЬ ЧИТЫ +НА ГЕМЫ +В БРАВЛ СТАРС, VIDEOS DE BRAWL STARS, ЧИТ +НА БРАВЛ СТАРС +НА ГЕМЫ, ЧИТЫ +НА ГЕМЫ +В БРАВЛ СТАРС, СКАЧАТЬ ЧИТ +НА БРАВЛ СТАРС +НА ГЕМЫ, ЧИТЫ ДЛЯ BRAWL STARS, BRAWL STARS EPIC, ВЗЛОМ ГЕМОВ, ЛЕТЛ, ЛЕТЛ БАГ НА ГЕМЫ, КАК СКАЧАТЬ ВЗЛОМ BRAWL STARS, БАГ НА ГЕМЫ В БРАВЛ СТАРС АУРУМ, БАГ НА ГЕМЫ В БРАВЛ СТАРС В ГУГЛЕ, МОД БРАВЛ СТАРС, СКИНЫ В БРАВЛ СТАРС, PRIVATE SERVER, ЧИТ КОД НА ГЕМЫ, БРАВО СТАРС, БРАВЛ СТАРС СПАЙК, ОБЗОР БРАВЛ СТАРС НА АНДРОИД, ОБЗОР БРАВЛ СТАРС, BRAWL STARS GAMEPLAY, БРАВЛ СТАРС НА АНДРОИД, БРАВЛ СТАРС ЛЕОН, ЛЕГЕНДАРКА БРАВЛ, БРАВЛ СТАРС ЧИТЫ, БРАВЛ СТАРС ОТКРЫТИЕ СУНДУКОВ, ВЗЛОМАННЫЙ БРАВЛ СТАРС, БАГ НА ГЕМЫ В БРАВЛ СТАРС КОЛЕСО ФОРТУНЫ, BRAWL STARS TIPS, BRAWL STARS BEST, BRAWL FAILS, NEW, BRAWL STARS WINS, BRAWL STARS NEW, БАГ В BRAWL STARS НА ГЕМЫ, БАГ В БРАВЛ СТАРС НА ГЕМЫ, PUMBA BRAWL STARS, ЯК ЗРОБИТИ БАГ НА ГЕМЫ В БРАВЛ СТАРС, ШОК НОВЫЙ БАГ НА ГЕМЫ В БРАВЛ СТАРС, БАГ НА ГЕМЫ В БРАВЛ СТАРС ЧЕРЕЗ ПРИЛОЖЕНИЕ, БАГ НА ГЕМЫ В БРАВЛ СТАРС ЧЕРЕЗ САЙТ, IOS, СЕКРЕТНЫЙ БАГ НА ГЕМЫ, БАГИ В БРАВЛ СТАРС, БАГИ В BRAWL STARS, КРИСТАЛЛЫ БРАВЛ СТАРС, БАГ В БРАВЛ СТАРС, BRAWL STARS ГАЙД, РОЗЫГРЫШ В БРАВЛ СТАРС, БРАВЛ СТАРС РОЗЫГРЫШ, РОЗЫГРЫШ ЛЕГИ В БРАВЛ, РОЗЫГРЫШ ЛЕГИНДАРКИ В BRAWL STARS, РАЗДАЧА, БРАВЛ СТАРС РАЗДАЧА, РОЗЫГРЫШ, ГЕМЫ В БРАВЛ СТАРС, ГЕМЫ BRAWL STARS, ЛЕХИЧ БРАВЛ СТАРС, СТРИМ ПО БРАВЛ СТАРС, СКИНЫ, КОД НА ГЕМЫ СРАБОТАЛ, БАГ НА ГЕМЫ 2020, СЕКРЕТНЫЙ КОД BRAWL STARS, СЕКРЕТНЫЙ КОД БРАВЛ СТАРС, РОЗЫГРЫШ ГЕМОВ, ЛИМ, РАБОЧИЕ ЧИТЫ БРАВЛ СТАРС, БРАВЛ СТАР, БРАВЛ СТАРС СТРИМ, ОБНОВЛЕНИЕ BRAWL STARS, ОБНОВЛЕНИЕ БРАВЛ СТАРС, НОВЫЙ БРАВЛЕР, ЛЕГЕНДАРНЫЙ ПЕРСОНАЖ, ОБНОВЛЕНИЕ, BRAWL PASS
- Категория
- Игры
Вместе с Новый Чит На Brawl Stars 5 Сезон Взлом Бравл Старс Читы На Бравл Старс так же смотрят:
По мнению ученых, радиация может быть полезна для здоровья
Израильские ученые считают, что относительно высокий уровень радиационного фона может быть полезен для здоровья.
Исследователи проанализировали данные о радиационном фоне в разных регионах США, сопоставили их со статистикой заболеваемости раком и обнаружили, что в округах с высоким радиационным фоном люди реже болели раком
В исследовании, опубликованном в журнале Biogerontology, ученые проанализировали данные о фоновом излучении, датируемые 1960-ми годами, во всех 3129 округах США, используя калькулятор дозы облучения Агентства по охране окружающей среды.
После этого исследователи сопоставили эти данные с данными о заболеваемости раком из Статистики рака США и данными о продолжительности жизни из Института показателей и оценки здоровья при Медицинском центре Вашингтонского университета.
Результаты показали, что у людей, проживающих в районах с более высокими уровнями фоновой радиации уровень заболеваемости раком легких, поджелудочной железы, толстой кишки и прямой кишки был значительно ниже.
«Воздействие высокого радиационного фона явно оказывает благотворное влияние на здоровье человека», — пишут ученые.
Ученые подчеркивают, что исследование не утверждает, будто высокий радиационный фон напрямую улучшает здоровье. Однако они отмечают, что следует поставить под сомнение преобладающие парадигмы о необходимости поддерживать как можно более низкое облучение, так как считается, что любой уровень ионизирующего излучения является вредным.
«Разумно предположить, что порог радиации действительно существует, но он выше, чем верхний предел естественного фонового радиационного фона в США», — пишут исследователи.
© Популярная Механика
Как добавить фон на веб-страницу
Как добавить фон на веб-страницу?
Далее: Загрузите фоновое изображение на свой веб-сайт / сервер. Где вы решите загрузить изображение на свой сервер, зависит от вас.
Использование кода HTML или CSS: Использование кода HTML или CSS полностью зависит от вас. Либо будет работать. Однако более широко используется CSS. Как только вы сохранили
фоновое изображение на свой компьютер и загрузив его на свой сервер, вы можете использовать один из двух следующих кодов, чтобы добавить фон на веб-страницу.
Либо будет работать. Однако более широко используется CSS. Как только вы сохранили
фоновое изображение на свой компьютер и загрузив его на свой сервер, вы можете использовать один из двух следующих кодов, чтобы добавить фон на веб-страницу.
 под названием «изображения» ниже приведен пример кода HTML, который будет использоваться.
под названием «изображения» ниже приведен пример кода HTML, который будет использоваться.* «Исправлено» после адреса фона в коде CSS означает,что фон не будет прокручиваться на странице,он будет оставаться «неподвижным» при прокрутке страницы вверх или вниз.
| <голова > <таблица> | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 | Ячейка 4 | Ячейка 4 |
<таблица>
Эта статья написана plus2net.com team.
Создание полноэкранного видео фона HTML5 с помощью CSS
Полноэкранный фон в последнее время стал очень популярным в веб-дизайне. Полноэкранные изображения, используемые в качестве фона, имеют потрясающее визуальное воздействие, но знаете ли вы, что вы можете использовать видео-фон точно так же?
Видео, вероятно, лучший способ привлечь внимание. Хороший видео-фон может легко заставить людей остановиться и обратить внимание, увеличивая время, которое они проводят на сайте. Это увеличенное время на сайте потенциально может привести к большему взаимодействию с другим контентом на странице.
Снять эффект фонового видео довольно просто. Фактически это можно сделать, используя только CSS. CSS background и background-image свойства принимают только цвета, градиенты, растровые изображения и SVG в качестве значений. Так что насчет видео?
Мы создаем простой элемент видео HTML5 с атрибутами loop, autoplay и muted и помещаем его в элемент контейнера. Изображение, используемое в атрибуте постера, при загрузке будет заменено первым кадром видео.Поэтому рекомендуется использовать первый кадр видео для изображения плаката.
Добавьте несколько простых строк CSS.
Теперь наш видеоэлемент имеет ширину и высоту области просмотра (окна нашего браузера). Это проблема, потому что в большинстве случаев соотношение сторон нашего видеоэлемента будет отличаться от соотношения сторон видеоисточника (в данном случае 16: 9).
Фон нашего видео в области просмотра, которая не соответствует соотношению сторон 16: 9.Обратите внимание на пустое пространство вверху и внизу экрана.Мы можем исправить это, растянув область просмотра видео, чтобы она была больше, чем область просмотра браузера. Мы сделаем его выше или шире в зависимости от соотношения сторон окна просмотра браузера. Мы можем добиться этого с помощью медиа-запросов. Выглядит нормально, но теперь, когда мы меняем размер окна, видео не центрируется.
Фон растянут, но не по центру. Самый простой способ исправить это - растянуть видео, чтобы оно было выше и шире, чем наш экран, а затем использовать отрицательные поля для его центрирования.
Вот и все! У нас есть полноэкранный видео фон для нашего сайта!
Еще одна вещь, которую мы должны сделать, - это скрыть видео на мобильном устройстве и просто показать фоновое изображение.Это связано с тем, что большинство мобильных платформ не воспроизводят видео HTML5 автоматически и отображают его со встроенной кнопкой воспроизведения поверх нашего контента. В этом примере мы будем использовать то же изображение, которое используется для атрибута постера в видео. Помните, что использование display: none в элементе видео не помешает его загрузке.
Окончательный CSS
ДЕМО СТРАНИЦА
ПРИМЕЧАНИЕ: Видео, используемое в этой демонстрации, было взято по этой ссылке.
Дополнительные сообщения о фоновых видео
- Советы по использованию фоновых видео в Интернете
- Создание полноэкранного списка воспроизведения фонового видео HTML5
Обновление статьи - 8 января 2016 г.
Когда я писал исходную статью, я пытался избежать использования свойства преобразования CSS3 , так как знал, что оно не поддерживается в IE8.Одна вещь, которая тогда ускользнула от меня, заключалась в том, что видеоэлемент HTML5 также не поддерживается в упомянутом браузере.
Итак, разобравшись с IE8, давайте упростим CSS, используемый для создания полноэкранного видеофона, с помощью преобразования CSS3 .
Как видите, мы удалили медиа-запросы с соотношением сторон и вместо этого использовали преобразование в нашем видеоэлементе (.fullscreen-bg__video). Поведение полноэкранного фонового видео остается таким же, как вы можете видеть на этой ДЕМО СТРАНИЦЕ (которая имеет ту же разметку HTML, что и первая).
Этот новый код будет работать во всех основных браузерах. Как я уже сказал, это не будет работать в IE8, поскольку не поддерживает свойство преобразования CSS3. Но вам не о чем беспокоиться, поскольку IE8 также не поддерживает элемент видео HTML5. Поэтому, если вы не планируете использовать резервные варианты для элемента видео, используйте новый код.
.