Как расшифровывается аббревиатура html
Приветствуем вас!
Вы пришли на этот сайт, потому-что ищите ответ на вопрос, из викторины.
У нас на веб-сайте самая огромная база отгадок и многим другим идентичным викторинам.
По-этому, мы советуем добавить наш проект к себе в закладки, чтобы не потерять его. Чтобы вы могли легко найти ответ на требуемый вопрос из игры, рекомендуем воспользоваться поиском по сайту, он располагается в верхней-правой части страницы(если вы смотрите наш проект со смартфона, то ищите форму поиска внизу, под коментариями). Чтобы найти нужный вопрос, достаточно ввести всего-то начальные 2-3 слова из нужного вопроса.
Если вдруг случилось невероятное и вы не нашли ответа на какой-то вопрос через поиск по сайту, то просим вас написать об этом в комментариях.
Мы постараемся быстро поправить это.
HTML (произносится «эйч-ти-эм-эл») это язык разметки страниц в интернете. Аббревиатура HTML расшифровывается как «HyperText Markup Language», то есть «язык разметки гипертекста». Эта разметка осуществляется с помощью тегов (или по-русски «меток») — наборов символов, заключенных в угловатые скобки. Простой пример: текст, заключённый в <b>такие вот</b> теги, будет отображаться жирным шрифтом.
Эта разметка осуществляется с помощью тегов (или по-русски «меток») — наборов символов, заключенных в угловатые скобки. Простой пример: текст, заключённый в <b>такие вот</b> теги, будет отображаться жирным шрифтом.
Строго говоря, HTML не является языком программирования, однако ни один современный сайт не обходится без «скриптов» — кусочков кода, вставляемых в HTML-страницы. Самым популярным языком скриптов для HTML-страниц является великий и ужасный JavaScript.
HTML находится в списке: Интернет
Вы узнали, откуда произошло слово HTML, его объяснение простыми словами, перевод, происхождение и смысл.
Пожалуйста, поделитесь ссылкой «Что такое HTML?» с друзьями:
И не забудьте подписаться на самый интересный паблик ВКонтакте!
Что такое VDS и VPS?
VDS и VPS это аббревиатуры из мира хостинга, которые означают примерно одно и то же.
Что такое GitHub?
GitHub (по-русски произносится как «гитхаб») это онлайн-сервис хранения и синхронизации кода для программистов и разработчиков.
Что такое ЧС?
Привет, нубик. Аббревиатура ЧС расшифровывается не просто, а очень просто: «чёрный список». Что такое.
Почему html-теги называются именно так, а не по-другому? Почему тег a называется именно так, а не, например, s или url? Есть ли какая-то расшифровка их названий? Весь секрет названий тегов заключается в английских словах, на основе которые и были составлены html-теги.
Давайте рассмотрим наиболее популярные из них
Как Вы можете заметить, каждый тег произошёл из одного или двух английских слов.
Многие наверное даже не в курсе, что все СМИ в России контролируют либералы, которые по сути являются «проводниками» западных интересов. Одним из таких Средств Массовой Информации является РБК. Что значит РБК? Прочтите ещё несколько познавательных статей, например, что такое Эмиссия, что значит Эмбарго, что означает термин Ширпотреб? Это огромный либеральный рассадник «общечеловеческих» ценностей, которые сеет разумное, доброе, вечное вместе с голосом Америки и другими познавательными каналами. Контрольный пакет акций ОАО «РБК» принадлежит еврею Михаилу Дмитриевичу Прохорову (51%). Это тот самый, кто хотел стать президентом России, и построить электромобиль.
Контрольный пакет акций ОАО «РБК» принадлежит еврею Михаилу Дмитриевичу Прохорову (51%). Это тот самый, кто хотел стать президентом России, и построить электромобиль.
К сожалению, а скорее к счастью, все его начинания окончились пшиком. Поскольку все его денежные средства находятся в западных банках, то само собой разумеется, что он делает всё, что ему скажут. Вот такой бы был у нас президент, самый независимый после Порошенко.
Похожие материалыКоп — что значит?
Что означает термин Cop? Что такое Коп? Происхождение слова Коп.
Космополит — что значит?
Что значит термин Космополит? Что такое Космополит? Перевод слова Космополит.
Кэшбек — что значит?
Что означает термин Кэшбек? Что такое Кэшбек? Перевод слова Кэшбек.
Эко — что значит?
Что значит Эко в медицине? Что значит Эко в КС? Что такое Протокол Эко? Что означает Эко Бабл?
Электорат — что значит?
Что значит слово Электорат? Какое отношение он имеет к выборам? Как понять термин Электорат?
это что такое? Теги языка гипертекстовой разметки
Обновлено 14 апреля 2022 Просмотров: 87 589 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Иногда в публикуемых материалах мне приходится возвращаться к началу, и сейчас я хочу рассмотреть первые шаги в Html. Ранее мною уже были написаны несколько обзорных статей, рассказывающих про таблицы, а еще про то, как можно вставлять в документ картинки.
ru. Иногда в публикуемых материалах мне приходится возвращаться к началу, и сейчас я хочу рассмотреть первые шаги в Html. Ранее мною уже были написаны несколько обзорных статей, рассказывающих про таблицы, а еще про то, как можно вставлять в документ картинки.
Мы даже успели рассмотреть веб формы и фреймы, но вот про сам язык гипертекстовой разметки не поговорили, не разобрались с валидатором W3C, да и, собственно, не дали определение, что такое Html, что означает эта аббревиатура, когда появилась первая версия языка, какая версия актуальна сейчас и что нас ждет в будущем (ХТМЛ 5).
Также сегодня попробуем разобраться с тем, что такое тэги, чем отличаются блочные от строчных, изучим стандартную структуру веб документа (рассмотрим назначение директивы DOCTYPE, а еще основных элементов body и head), ну и если успеем, то коснемся вопроса форматирования кода, узнаем как интерпретируются в языке гипертекстовой разметки пробел, табуляция и перенос строки, для чего может понадобиться неразрывный пробел, как оформляются комментарии в коде и . ..
..
Что такое Html и W3C — история языка
Итак, что же такое ХТМЛ? Аббревиатура эта расшифровывается как HyperText Markup Language и означает язык гипертекстовой разметки (читайте про гипертекст — что это такое). Создал его всем известный основоположник «всемирной паутины WWW» Тим Бернерс-Ли (на основе уже имеющегося к тому времени языка SGML), который и сейчас продолжает участвовать в работе над новыми стандартами интернета в рамках консорциума W3c (его еще часто называют валидатор W3C (validator), но о нем мы поговорим чуть позже).
Собственно говоря, первая версия языка Html появилась в начале девяностых годов прошлого века (жутковато звучит — прошлого века, однако, это именно так) и была ориентирована в первую очередь на передачу информации в научной среде, но, однако, с этого момента можно начинать отчет популярности всемирной паутины.
До этого интернет был уделом немногих знающих и интересующихся людей, но с появлением ХТМЛ и первых браузеров, способных интерпретировать его незамысловатый код в понятные и удобные пользователю вещи (веб страницу или, как еще часто говорят, веб документ), всемирная паутина начала свое победоносное шествие. Наверное, появление языка гипертекстовой разметки можно приравнять к переходу от текстовых к графическим операционным системам.
Наверное, появление языка гипертекстовой разметки можно приравнять к переходу от текстовых к графическим операционным системам.
Довольно интересными на мой взгляд представляются темп и нюансы развития этого языка разметки. Итак, через несколько лет после появления первой версии, по инициативе Тима Бернерса-Ли был создан консорциум W3C (World Wide Web Consortium), призванный был стать законодателем стандартов и не допустить разброда и шатаний в рядах разработчиков, которые могли привести к очень неприятным последствиям.
В 1994 году разрабатываются стандарты гипертекстовой разметки второй версии, а уже в 1995 ведутся работы над Html 3 с поддержкой CSS (таблиц каскадных стилей). Примерно в это же время появляется и набирает популярность первый браузер Мозаика, который очень быстро был переделан в Netscape Navigator.
MicroSoft хотела купить Netscape Navigator для интеграции его в Windows, но разработчики этого браузера отказались (в итоге появился Mozilla Firefox), в результате чего мы получили и имеем по сей день собственное творение MicroSoft (IE — Internet Explorer), которое они создали на базе открытых кодов Мозаики.
Что интересно, IE (в силу своей предустановленности в самой популярной операционной системе) сумел-таки выкинуть из рейтинга браузеров некогда очень популярный Netscape Navigator, но получил взамен ряд новых игроков (бесплатный браузер Opera, обозреватель от Mozilla, а еще сегодняшнего лидера Гугол Хром и др.). В этот период разработчики браузеров зачастую бежали впереди паровоза (валидатора) и вводили свои собственные стандарты, ибо работа над форматом Html в W3C шла довольно медленно.
Узрев такое дело, консорциум в течении одного 1997 года сделал огромный скачок — язык разметки претерпел сразу два изменения, перейдя от версии 3.2 до версии 4.0, а затем (в 1999) и до той версии, которую мы используем по сей день — Html 4.01. С тех пор, представляете, стандарт не менялся уже около двенадцати лет (всех все устраивало, и разработчиков браузеров и команду валидатора W3C).
Сейчас консорциум с подачи конгломерата (что это?) разработчиков браузеров ведет активные работы над форматом, но ждать его появления в ближайшем будущем, наверное, не стоит. Хотя некоторые нововведения формата ХТМЛ 5 уже поддерживаются некоторыми браузерами в той или иной степени. Скорее всего, именно так и будет происходить дальше — новый формат будет внедряться по частям, но полной его поддержки всеми браузерами придется ждать довольно долго.
Хотя некоторые нововведения формата ХТМЛ 5 уже поддерживаются некоторыми браузерами в той или иной степени. Скорее всего, именно так и будет происходить дальше — новый формат будет внедряться по частям, но полной его поддержки всеми браузерами придется ждать довольно долго.
Итак, с помощью ХТМЛ мы создаем web страницы (документы). Множество web страниц, относящихся к одному и тому же доменному имени, называются сайтом. Понятно, что web страницы, входящие в состав сайта, должны где-то физически размещаться и быть доступными любым пользователям в течении 24 часов.
Для этих целей предназначены web сервера, которые, как правило, размещены в специально оборудованных для этого помещениях, и представляют из себя обычные компьютеры, заточенные и оптимизированные под выполнение данной задачи. Web сервера имеют постоянный и широкополосный доступ в интернет для того, чтобы пользователи из любой точки земного шара и в любом количестве могли получить доступ к вашему сайту.
Web сервера имеют постоянный и широкополосный доступ в интернет для того, чтобы пользователи из любой точки земного шара и в любом количестве могли получить доступ к вашему сайту.
Услуги по предоставлению места для размещения сайтов предлагают так называемые хостеры и, естественно, делают они это за деньги, хотя в природе встречаются и приятные исключения в виде free hosting с поддержкой php и mysql. В зависимости от посещаемости вашего сайта, вам может понадобиться как весь web сервер целиком (услуга предоставления выделенного сервера), так и его малая часть (виртуальные хостинг или виртуальный выделенный сервер).
Любая страница (документ) вашего сайта будет иметь свой собственный уникальный адрес или, другими словами, URL (Uniform Resource Locator). Для того, чтобы пользователь увидел содержимое этой страницы у себя на экране компьютера, его браузер должен будет завязать диалог с сервером путем посылки http запросов и получения http ответов.
В результате этого диалога браузер получает Html код документа, разбирает его, подгружает все необходимые дополнительные элементы оформления страницы (изображения, ccs файлы, скрипты) и пользователь видит на экране страницу сайта.
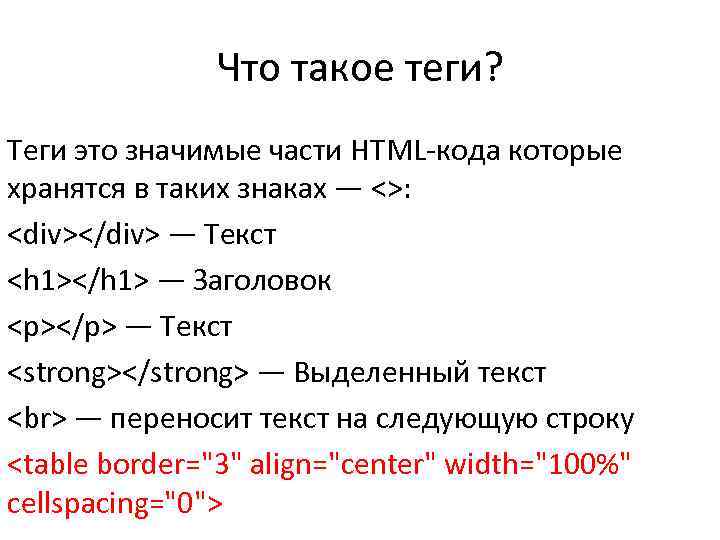
Что такое Html теги и где посмотреть их список
Любой документ будет состоять из двух частей:
- То содержимое, которое мы хотим вывести в том или ином виде на web странице, т.е. то, что мы размечаем средствами языка гипертекстовой разметки
- Html тэги (само средство разметки). Их можно отличить от содержимого страницы по угловым скобкам, в которые они будут обязательно заключены (<тэг>). Иногда их еще называют дескрипторами, но чаще все же употребляется именно термин «теги».
Править или писать Html теги лучше всего будет в специализированном редакторе, таком, например, как Notepad++ с подсветкой синтаксиса.
Сами теги опять же можно разделить на два простых вида:
- Открывающий, после которого размещается то содержимое страницы, которое мы хотим отформатировать или структурировать с помощью него. Пример такого тэга может выглядеть так:
<body >. - Закрывающий, который выглядит так же как и открывающий, но сразу после первой угловой скобки в закрывающем тэге прописывается прямой слеш (</body >) перед его названием
Вот наглядный пример закрывающего и открывающего Html тега, который позволяет разметить заключенный в него текст, как заголовок третьего уровня:
<h4> Заголовок статьи </h4>
Да, еще существуют так называемые одиночные или же, по-другому, пустые тэги, которые попросту не имеют закрывающего элемента и таким образом в них нельзя что-либо заключить для разметки, но зато с помощью них можно будет что-либо вывести на страницу (например, изображение).
В языке разметки ХТМЛ имеется четко ограниченный и заранее составленный набор тегов, которые подробнейшим образом описаны на соответствующей стандарту странице валидатора W3C. Само собой разумеется, что лучше всего будет пользоваться именно этим списком разрешенных элементов, ибо это первоисточник и не допускает двойственных толкований.
Для этого на странице валидатора W3C со списком стандартов ХТМЛ, которые относятся к различным спецификациям, вам нужно будет перейти по ссылке «HTML 4.01 Specification».
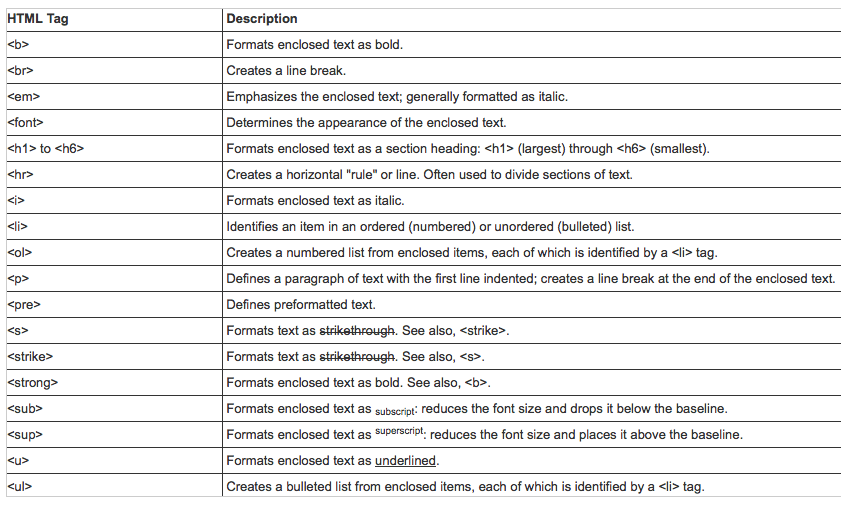
На открывшейся странице нужно перейти на вкладку «elements» из верхнего меню, после чего вы сможете, наконец-то, лицезреть список Html тегов валидных на данный момент по версии спецификации 4.01, разработанной аж в далеком 1999 году (в прошлом веке).
В столбце «Description» списка вы найдете краткое описание интересующего вас тэга, а прочитать подробнейшее описание сможете, щелкнув по его названию. В колонке «Start Tag» (начальный элемент) напротив некоторых из них можете наблюдать проставленную букву «O», означающую, что данный открывающий тег можно использовать опционально, т. е. можно его использовать, а можно и не использовать.
е. можно его использовать, а можно и не использовать.
Таких элементов в списке всего четыре, и три из них задают общую структуру всего документа (<html>, <body> и <head> — о них мы отдельно поговорим чуть ниже). В столбце списка под названием «End Tag» (закрывающий элемент) вы тоже можете встретить пометку «O» (опционально).
Что это означает? Дело в том, что стандарт гипертекстовой разметки 4.01 делает нам послабление и (зачем-то) разрешает не писать помеченные буквой «O» закрывающие или открывающие элементы. За нас это сможет сделать браузер, разбирая полученный от сервера Html код.
Т.е. касаемо структуры документа, о которой мы поговорим чуть ниже, браузер сам сможет создать необходимые ему разделы <html>, <body> и <head>, даже если вы забудете это сделать. Кроме этого, вы можете ставить, например, только открывающий тэг параграфа (абзаца) <p>, а закрывающий </p> можно игнорировать, т.к. в любом случае за вас его проставит браузер при разборе кода разметки.
Да, еще одним послаблением валидатора W3C в спецификации 4.01 является то, что тэги можете писать в любом удобном вам регистре (хоть большими буквами, хоть маленькими, а хоть и вперемешку). Т.е. язык ХТМЛ является регистронезависимым.
Это, конечно же, очень здорово, что нам так много позволено, но дело в том, что в следующей версии Html 5, похоже от всех этих двусмысленностей попытаются отказаться. В результате чего придется писать все открывающие и закрывающие элементы, а также сам язык будет регистрозависимым. Поэтому, наверное, имеет смысл уже сейчас не начинать привыкать к этим вольностям и закрывать все тэги, а еще писать их названия в нижнем регистре.
Если вы еще раз посмотрите на список в спецификации W3C 4.01 повнимательнее, то увидите еще, что есть элементы, у которых в столбце «End Tag» (закрывающий) стоит буква «F» (запрещено), а в столбце списка под названием «Empty» (пустой) стоит буква «E» (пустой).
Это как раз и будут упомянутые чуть выше пустые или же одиночные тэги, для которых закрывающий элемент просто-напросто запрещен. Примером одиночного тэга может служить IMG (вставка изображения) или же <hr> (разделительная линия).
Примером одиночного тэга может служить IMG (вставка изображения) или же <hr> (разделительная линия).
На странице валидатора, где приведен список тегов стандарта 4.01, имеется еще один столбец с названием «Depr», где буквами «D» помечены не рекомендованные к использованию элементы. Если посмотрите в списке что это за теги, которые не рекомендуются к применению, то увидите, что они в основном отвечают за оформление содержимого документа (например, FONT или <center>).
Дело в том, что сейчас для визуального оформления Html документов принято использовать CSS (таблицы каскадных стилей), которые имеют гораздо больше возможностей, нежели не рекомендованные к использованию в W3C элементы. Хотя такое к ним отношение в validator вовсе не означает, что про них вы можете забыть.
Эти не рекомендованные тэги можете встретить в ХТМЛ документах интернета, а кроме этого, в случаях, когда нельзя использовать оформление через CSS (все та же почтовая рассылка Subscribe), то эти самые не рекомендованные элементы могут вам очень сильно помочь и пригодиться.
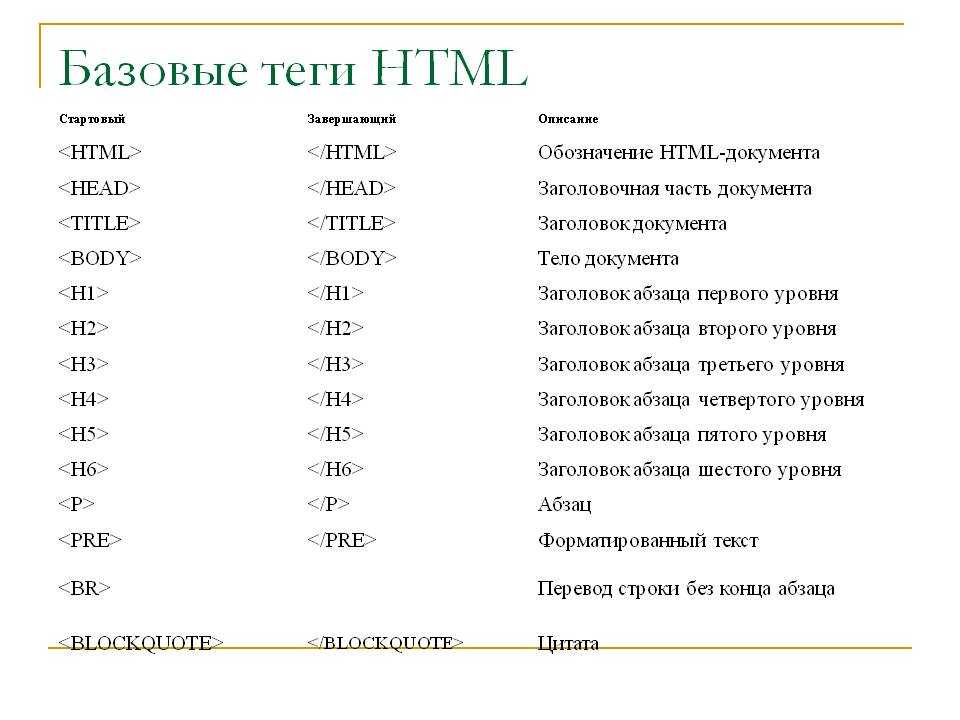
Первые шаги: структура веб страницы (тэги html, body, head)
Язык гипертекстовой разметки предусматривает наличие корневого тэга, внутри которого будет заключен весь текст ХТМЛ документа. Им является <html>. Вообще, описывать структуру веб документа лучше всего, имея перед глазами наглядную схему,:
Внутри корневого элемента предусмотрено наличие двух обязательных разделов, формируемых тэгами <head> и <body>:
- Все, что будет отображаться на создаваемой web странице, должно быть размещено внутри открывающего и закрывающего <body>
- Внутри <head> размещается служебная информация, которая может понадобиться браузеру для правильной интерпретации кода документа. Эта служебная информация внутри <head> не будет видна на web странице.

Ну вот, задал слишком большой план в начале статьи, а успел рассказать только о половине из задуманного. Довольно часто у меня так случается. Например, когда писал статью о блочной верстке, то планировал уложиться в одну статью, а в результате получилось четыре. Даже можно сказать, что пять, ибо статья о современной верстке сайтов является их логическим продолжением. Ну что ж, остается только сказать, что продолжим в следующей статье уроков Html.
Зачем вебмастеру знание HTML, CSS и PHP
Либо вы не найдете такого пункта в админке CMS среди множества других настроек (логика авторов движков при размещении некоторых пунктов настройки остается непонятной и, возможно, здесь играет определенную роль сила привычки самого автора), либо разработчики вообще не включат такой пункт в админку системы управления контента. Невозможно реализовать настройки для всего через админку — туда, обычно, выводят только самые необходимые и часто используемые настройки.
Невозможно реализовать настройки для всего через админку — туда, обычно, выводят только самые необходимые и часто используемые настройки.
Зачастую бывает проще решить проблему не штатными, предусмотренными в админке движка средствами, а напрямую, правя что-то в базе данных или же корректируя содержимое определенных файлов движка через доступ к ним по ФТП.
Да, для этого потребуется потратить время на изучение хотя бы основ языка разметки HTML, понять каким образом влияют каскадные таблицы стилей на внешний вид вебстраниц, а так же разобраться с устройством базы данных, научиться вносить в нее изменения. И, пожалуй, самое сложное — это понять базовые принципы написания кода на языке PHP для того, что бы понимать, что и где можно безболезненно поменять, а что трогать не стоит.
Начну я, конечно, с оформления вебстраниц (собственно, на данный момент я уже это дело закончил и вы можете ознакомиться с результами тут и тут). Как я уже упоминал в одном из предыдущих постов, до недавнего времени все ресурсы состояли из страничек в формате HTML. Причем, там задавалось и наполнение вебсайта (тексты, изображения, таблицы) и его оформление (цвета, фон, отступы).
Причем, там задавалось и наполнение вебсайта (тексты, изображения, таблицы) и его оформление (цвета, фон, отступы).
В современном понимании правильности верстания, наполнение должно осуществляться с помощью тегов языка гипертекстовой разметки, а оформление этого наполнения должно проходить за счет внешних файлов таблиц стилей. Такое разделение позволяет разгрузить страничку вебсайта от лишнего служебного кода.
Дело в том, что поисковые системы очень пристально смотрят на соотношение информационной составляющей кода вебстраницы (текст отображаемый в браузере) и его служебной составляющей (теги, разнообразные скрипты и т.п.). Поэтому, вынося за пределы данной страницы все, что не несет информационной составляющей, а отвечает только за оформление страниц, мы улучшаем отношение поисковиков к нашему проекту (ну, хотя бы в теории).
Плюс к этому список CSS правил, вынесенный в отдельный файл, позволяет унифицировать оформление ресурса. При необходимости всегда можно будет поменять что-то в дизайне не правя код всех вебстраниц, т. к. в этом случае достаточно будет поправить уже существующие или дописать новые стилевые свойства в общей для всех страниц таблице стилей.
к. в этом случае достаточно будет поправить уже существующие или дописать новые стилевые свойства в общей для всех страниц таблице стилей.
C появлением таблиц стилей многие теги языка гипертекстовой разметки и их атрибуты стали считаться устаревшими и не рекомендованными для использования. Вместо них советуют использовать свойства CSS, выполняющие те же действия. Это отнюдь не означает, что HTML теперь уже изучать не надо, просто уменьшилось количество тегов и их атрибутов, которые надо знать и уметь использовать для создании и поддержания в должном состоянии сайта. Я постараюсь рассказать про те теги, которые я сам постоянно использую.
В каком редакторе лучше править или вносить изменения в код
Ничего сложного в этом нет, ведь по сути это даже не язык программирования, а гипертекстовая разметка, нечто похожее на синтаксис в русском языке. Что хотелось бы сразу посоветовать, опираясь на собственный опыт? Пробуйте писать теги самостоятельно в блокноте, типа Notepad++ (читайте мой обзор этого редактора), а не в программах, типа Дримвьювер. Почему?
Что хотелось бы сразу посоветовать, опираясь на собственный опыт? Пробуйте писать теги самостоятельно в блокноте, типа Notepad++ (читайте мой обзор этого редактора), а не в программах, типа Дримвьювер. Почему?
Да потому, что в этом случае вы набьете руку и запомните написание тегов и атрибутов. Да, в программах типа Дримвьювера удобнее верстать, т.к. вы тут же сможете его посмотреть в браузере, а варианты написания того или иного тега можно выбрать из выпадающего списка.
Но дело в том, что вам в основном придется править уже существующий код в файлах вашего движка и гораздо удобнее будет, если вы будете помнить написание всех тегов и их атрибутов наизусть (благо их не так много). Зачем для исправления одного тэга открывать файл в громоздком Дримвьевере, когда для этих целей вполне достаточно обычного блокнота, ну, или его продвинутого аналога под название Нотепад плюс плюс (ссылка приведена чуть выше).
Хотя, это мое личное мнение (ИМХО) и вам решать, что удобнее. Например, Евгений Попов, по курсам которого я изучал все это дело, судя по всему, приверженец Дримвьевера. Важно в принципе одно – чтобы вы правили код в том редакторе, который способен сохранять все внесенные изменения и который может, при желании, вернуть все как было (взад).
В этом случае, как бы вы не напортачили, все будет поправимо. И, конечно же, очень удобна подсветка синтаксиса языка, на котором вы пишете или редактируете код. Notepad++ — это безусловно мой выбор! О его возможностях я рассказал в приведенной чуть выше статье.
Наверное, рассказывать про разметку и ее оформление по очереди будет не совсем правильно, поэтому попробую говорить об их совместном использовании. Следует понимать, что CSS свойства записываются в один или несколько отдельных файлов, которые довольно легко вы сможете найти в теме оформления используемой для вашего движка.
В то время, как теги вебстраниц в современной CMS не записаны в каком-то одном или нескольких файлах, как было раньше, а генерируется (интерпретируется) из PHP. И именно уже сгенерированный таким образом Html код подсовывается браузеру для того, чтобы он в свою очередь интерпретировал его в удобоваримую для нас форму интернет-странички. Хитро, не правда ли?
И именно уже сгенерированный таким образом Html код подсовывается браузеру для того, чтобы он в свою очередь интерпретировал его в удобоваримую для нас форму интернет-странички. Хитро, не правда ли?
Поэтому правка тегов в любой CMS не является такой уж тривиальной задачей, даже если вы полностью освоились с языком гипертекстовой разметки. Ведь тэги вам придется править в PHP файлах и, следовательно, нужно будет знать хотя бы его базовые понятия и синтаксис.
Но не волнуйтесь, для того чтобы править дизайн больших познаний в PHP от вас не потребуется. Тэги там лежат, как бы сказать, на поверхности и не составляет большого труда их идентифицировать и поправить при необходимость.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo. ru
ru
Encode and Decode Html
Кодирование HTML означает преобразование документа, содержащего специальные символы за пределами диапазона обычного семибитного ASCII, в стандартную форму. Используемый тип кодирования отправляется на сервер в виде информации заголовка, чтобы его можно было легко и правильно проанализировать браузерами.
Кодирование HTML гарантирует, что текст правильно отображается в браузере и не интерпретируется браузером как HTML. Например, если текстовая строка содержит знак меньше 9(<) или больше, чем знак (>), браузер интерпретирует эти символы как открывающую или закрывающую скобку тега HTML. Когда символ закодирован в HTML, он преобразуется в строку < и >, что заставляет браузер правильно отображать знак меньше и знак больше. Различные кодировки используются с тех пор, как появились компьютеры. Даже обычные пользователи, вероятно, сталкивались с различными проблемами кодирования кодовых страниц, из-за которых содержимое веб-сайта или сообщение электронной почты было нечитаемым, особенно если оно было написано не на английском языке. Существуют и другие кодировки, позволяющие передавать двоичные данные через текстовые протоколы, использующие лишь ограниченный набор символов.
Существуют и другие кодировки, позволяющие передавать двоичные данные через текстовые протоколы, использующие лишь ограниченный набор символов.
HTML Encode преобразует различные символы, которые могут быть неверно истолкованы как форматирование HTML, в их представление объекта HTML.
Online HTML Encode: HTML Encode будет кодировать HTML и является способом скрыть текст HTML от посторонних глаз. Countwordsfree HTML Encoder — это онлайн-инструмент, который преобразует HTML-код в строку JavaScript Unicode, что означает, что текст выглядит зашифрованным при просмотре исходного кода, но при выполнении в виде веб-страницы выглядит нормально.
Когда вы кодируете текст, вы не защищаете свой HTML-код, но отлично сдерживаете тех, кто в противном случае попытался бы просмотреть ваш код мимоходом. Скорее всего, они просто будут двигаться дальше.
ДЕКОДИРОВАНИЕ HTML: Декодирование HTML — процесс, противоположный процессу кодирования. в процессе декодирования специально закодированные символы преобразуются обратно в исходную форму. он декодирует строку, содержащую числовые ссылки на символы HTML, и возвращает декодированную строку. HTML Decoders состоит из нескольких инструментов, позволяющих декодировать данные различными методами. Реализация Countwordsfree поддерживает как ввод текстовой строки, так и ввод файла. Если данные, которые вы хотите декодировать, представлены в виде короткой строки, рекомендуем вам использовать файл в качестве входных данных. С другой стороны, для больших входных данных мы рекомендуем вам использовать файл в качестве входных данных. На выходе вам предоставляется результат в виде текстового или hex дампа, в зависимости от содержимого вывода, а также в виде файла, который вы можете скачать. В случае большого вывода вывод простого текста или шестнадцатеричного дампа может быть усечен, вывод файла всегда будет полным.
он декодирует строку, содержащую числовые ссылки на символы HTML, и возвращает декодированную строку. HTML Decoders состоит из нескольких инструментов, позволяющих декодировать данные различными методами. Реализация Countwordsfree поддерживает как ввод текстовой строки, так и ввод файла. Если данные, которые вы хотите декодировать, представлены в виде короткой строки, рекомендуем вам использовать файл в качестве входных данных. С другой стороны, для больших входных данных мы рекомендуем вам использовать файл в качестве входных данных. На выходе вам предоставляется результат в виде текстового или hex дампа, в зависимости от содержимого вывода, а также в виде файла, который вы можете скачать. В случае большого вывода вывод простого текста или шестнадцатеричного дампа может быть усечен, вывод файла всегда будет полным.
Теги Кодировка: Если вы создаете веб-сайт, рекомендуется указать кодировку. Правильно закодированные веб-страницы объявляют кодировку браузеру с помощью тега в заголовке. Без этого тега браузер может не знать, что нужно переключиться на правильную кодировку, и символы могут отображаться как тарабарщина.
Без этого тега браузер может не знать, что нужно переключиться на правильную кодировку, и символы могут отображаться как тарабарщина.
Теги Кодирование — это процесс преобразования информации, хранящейся в теге, из одной кодировки в другую, например из бинарного формата в GID-96. Этот процесс очень важен, особенно для систем с открытым контуром.
Автоматически декодировать HTML каждое строковое свойство, отправленное в .NET WebAPI
Анализ
Общее решение распространенной проблемы API
Мэтью Момбреа
ITмир |
Платформа .NET многое делает для улучшения и ускорения процесса разработки. Одной из областей, в которой он действительно сияет, является разработка API. Использование типов проектов WebAPI и, в последнее время, типов проектов WebAPI 2 может сэкономить массу усилий при создании API с нуля. Вот общее решение общей проблемы с разработкой API в целом.
Вот общее решение общей проблемы с разработкой API в целом.
Если вы разрабатываете API для продукта, скорее всего, вам потребуется больше, чем просто получать данные через запросы GET. Чтобы отправить данные обратно на сервер или получить данные на основе переменной, вы будете отправлять запросы POST или PUT на сервер. Когда вы делаете это, обычно упускается из виду условие, что эти операции POST должны отправлять строки в виде значений в кодировке HTML для успешной передачи. Если вы не декодируете эти строки на другом конце, вы получите специальные символы, такие как амперсанд (&), которые будут храниться и отображаться в закодированной форме & вместо этого.
Эта проблема возникает у всех, кто создает API и клиент AJAX для взаимодействия с ним. Эту проблему несложно решить, но нам стало интересно, как можно решить ее за один раз для проектов .NET. Вы можете декодировать каждое строковое свойство, которое входит в ваш API, например:
, но это утомительно, и вам все равно нужно не забывать делать это для новых действий API. Было бы неплохо, если бы вы могли фиксировать каждую опубликованную строку и автоматически декодировать ее HTML до того, как она попадет в действие вашего API? В конце концов, нет никакого вреда в декодировании строки, в которой нет закодированных элементов. Мы подумали, что это будет хорошей стратегией для нашего тяжелого API-интерфейса модели, который имеет дело с большим количеством строк, поэтому мы придумали атрибут фильтра действий, чтобы сделать именно это.
Было бы неплохо, если бы вы могли фиксировать каждую опубликованную строку и автоматически декодировать ее HTML до того, как она попадет в действие вашего API? В конце концов, нет никакого вреда в декодировании строки, в которой нет закодированных элементов. Мы подумали, что это будет хорошей стратегией для нашего тяжелого API-интерфейса модели, который имеет дело с большим количеством строк, поэтому мы придумали атрибут фильтра действий, чтобы сделать именно это.
Он перехватывает любой запрос POST или PUT, проверяет, есть ли у полезной нагрузки свойства данных, затем перебирает свойства в поисках свойств строкового типа. Если строковое свойство найдено, оно декодируется.
Использование простое: вы украшаете весь контроллер или конкретное действие с помощью [HttpStringDecodeFilter], и все готово. Еще до того, как ваше действие контроллера получит опубликованную модель, любая строка уже будет декодирована.
Перейдите в репозиторий GitHub, чтобы получить дополнительную документацию и примеры, а также загрузить код.