Как добавить видео ВКонтакте | Movavi
«ВКонтакте» – одна из самых популярных социальных сетей в нашей стране, которой пользуется каждый третий житель. Благодаря ВК стало возможным делиться с друзьями самими яркими моментами своей жизни через фото- и видеофайлы. Если с фотографиями все очень просто – для загрузки нужно нажать всего пару кнопок, то размещение видео вызывает у многих откровенное недоумение. Кроме того, существует вероятность, что такой видеофайл может значительно потерять в качестве при загрузке. Сегодня мы подробно расскажем, как загрузить видео в ВК без потери качества максимально быстро и просто, используя для этого ПК или телефон.
Как загрузить видео в ВК с компьютера
Шаг 1. Перейдите во вкладку Видео.
Шаг 2. Сверху появится кнопка Добавить видео. Нажмите на эту кнопку.
Шаг 3. Система предложит нам на выбор загрузку с компьютера или загрузку с другого сайта. Выбираем первый вариант.
Выбираем первый вариант.
Шаг 4. При нажатии на выбранную кнопку, появится окошко, в котором мы сможем увидеть все файлы, имеющиеся у нас на компьютере. Выберите необходимое видео.
Шаг 5. После того, как видеофайл загрузится, вам останется только заполнить его описание и обложку.
Шаг 6. Для начала заполните разделы с названием и описанием к видео на свое усмотрение.
Шаг 7. Оформляем обложку. Для этого можно выбрать один из представленных кадров, либо загрузить фотографию самостоятельно с компьютера.
Шаг 8. Укажите настройки приватности. Вы можете указать кому будет доступен просмотр – только вам, всем пользователям и так далее. Скрытое видео будет отображаться с замочком.
Шаг 9. Проставьте галочки в настройках там, где это необходимо. У вас есть 2 дополнительные опции – зацикливание видео и публикация на вашей странице. Если вам что-то из этого нужно – просто поставьте галочку рядом..ppt/slide_7.jpg)
Шаг 10. Нажмите кнопку Готово.
Вот и все! Теперь вы знаете, как загрузить видео в ВК с компьютера. Как видите, процесс довольно простой и не требует каких-то специфических знаний. Просто повторите все, как в инструкции, и никаких проблем.
Как с телефона добавить видео в ВК
Мы разобрались, как загрузить ролик с компьютера, но как с телефона добавить видео в ВК? Просто повторите шаги, описанные ниже:
Шаг 1. Зайдите в приложение и затем перейдите во вкладку Видео.
Шаг 2. Нажмите значок + в правом верхнем углу.
Шаг 3. Выберите необходимый способ загрузки. Вы можете записать видео, выбрать существующее, загрузить по ссылке с других сайтов или создать альбом, а потом в него загрузить видео. Мы выберем пункт выбрать существующее. Таким образом мы добавим видео, которое уже есть на нашем телефоне в ВК.
Шаг 4. Выберите необходимый видеофайл.
Шаг 5. Нажмите Прикрепить.
Шаг 6. Заполните название и описание и нажмите на ОК.
Как добавить видео в ВК с «Ютуба»
Зачастую бывает, что необходимо добавить видео с какого-либо хостинга. Например, с YouTube. И многие не знают, что не обязательно скачивать видео с первого источника, а потом загружать в ВК. Поэтому мы решили рассказать, как добавить видео в ВК с «Ютуба». Для загрузки напрямую можно просто воспользоваться ссылкой на видео. Весь процесс довольно простой и быстрый.
Шаг 1. Выполните 2 первых шага, которые необходимы для загрузки видео с компьютера. Только в этот раз выберите раздел Добавить с другого сайта.
Шаг 2. В появившемся окошке вставьте заранее скопированную ссылку. Если правообладатель запретил использовать его контент на других сайтах, то появится соответствующее сообщение. В этом случае выполнить загрузку не получится. Нажимаем на ОК.
В этом случае выполнить загрузку не получится. Нажимаем на ОК.
Шаг 3. После того, как ролик загрузился, необходимо заполнить все те же пункты, что и при загрузке видео с компьютера, а именно – описание, название, обложка.
Шаг 4. Нажмите на кнопку Сохранить.
Как добавить видео в группу ВК
Как добавить видео в группу ВК, в альбом и в обложку группы? Этим вопросом задается каждый, кто начинал вести свою собственную группу в соц. сети. Самому разобраться в этом не так просто, но следуя нашим инструкциям, вы без проблем справитесь с этой задачей.
Начнем с добавления материалов в альбом Видеозаписи.
Шаг 1. Сначала нажмите на 3 точки под аватаркой группы, а затем – на кнопку Управление сообществом.
Шаг 2. В настройках найдите пункт Видео. Здесь можно выбрать, кто именно сможет добавлять видео в группы. Укажите нужный тип и нажмите кнопку Сохранить.
Укажите нужный тип и нажмите кнопку Сохранить.
Шаг 3. С главной страницы перейдите в раздел Видеозаписи.
Шаг 4. В открывшемся меню нажмите кнопку Добавить видео и выполните все по тому же алгоритму, что и ранее.
Теперь давайте разберемся как же залить видео в обложку группы. Благодаря этому шапка группы будет выглядеть живой, необычной и будет привлекать пользователей.
Шаг 1. Зайдите в настройки, далее в раздел Основная информация и найдите опцию Настройки обложки.
Шаг 2. Нажмите на кнопку Управление.
Шаг 3. Появится меню, в котором можно добавлять как видео, так и фото. Они будут поочередно сменять друг друга. Это и будет живая обложка сообщества. Загрузите все необходимые материалы нажатием кнопки Добавить и сохраните.
Вот таким образом можно просто и быстро оживить свою группу в ВК, добавив интересные материалы и живые обложки. Это обязательно заинтересует пользователей и добавит вам подписчиков.
Это обязательно заинтересует пользователей и добавит вам подписчиков.
Как добавить видео на страницу ВК
Если вы решили поделиться своими видеоматериалами, то вы можете сделать это, добавив видео на стену, или же опубликовав его в истории. И то, и другое делается всего за несколько кликов.
Публикация на стене
Шаг 1. Найдите раздел Что у Вас нового? на своей странице.
Шаг 2. Нажмите на кнопку Видеозапись.
Шаг 3. Выберите один из двух способов – загрузить с компьютера или загрузить по ссылке. Прикрепите и сохраните публикацию.
Публикация в историю
Шаг 1. Откройте приложение на телефоне. Зайдите в раздел Новости.
Шаг 2. Нажмите на изображение профиля с подписью История.
Шаг 3. Запишите видео (большое видео записать не получится) или прикрепите уже имеющиеся (для этого зайдите в галерею).
Шаг 4. Нажмите Опубликовать сейчас.
Готово! Теперь вы знаете, как добавить видео на страницу ВК. Ваша история будет видна вашим друзьям в течение суток.
Каким бы способом вы не загружали видео, необходимо помнить, что оно должно быть, в первую очередь, в хорошем качестве. Наверное, многие замечали, что после заливки видео в ВК, его качество значительно снижается. Связано это с тем, что сервис автоматически кодирует их в формат FLV. Из-за двойной конвертации и снижается качество видеозаписей. Поэтому советуем изначально загружать все в нужном формате. Кроме того, необходимо учитывать такие показатели, как размер загружаемого видео, частота кадров и битрейт.
Для того, чтобы в этом разобраться, потребуется время. Намного проще использовать специализированные программы для монтажа видео, которые сделают все это за вас. К примеру, Movavi Video Suite. Все что вам потребуется – загрузить нужное видео в программу, и оно будет переведено в необходимый формат за считанные секунды. Останется только выложить его в ВК или загрузить в IGTV. Кроме того, в Video Suite можно также отредактировать видеоматериалы, добавить интересные эффекты и фильтры. Программа предельно проста, освоить её можно буквально за несколько минут. А результат будет ничуть не хуже профессионального. Пользуйтесь программой и нашими инструкциями по загрузке и у вас всегда будут самые эффектные и качественные видео в ВК. Друзья и подписчики обязательно оценят!
Останется только выложить его в ВК или загрузить в IGTV. Кроме того, в Video Suite можно также отредактировать видеоматериалы, добавить интересные эффекты и фильтры. Программа предельно проста, освоить её можно буквально за несколько минут. А результат будет ничуть не хуже профессионального. Пользуйтесь программой и нашими инструкциями по загрузке и у вас всегда будут самые эффектные и качественные видео в ВК. Друзья и подписчики обязательно оценят!
Всё для создания и обработки мультимедиа
* Бесплатная версия Movavi Video Suite имеет следующие ограничения: 7-дневный пробный период, водяной знак на сохраненных видео и, если вы сохраняете проект как аудиофайл, возможность сохранить только ½ длины аудио.
Остались вопросы?
Если вы не можете найти ответ на свой вопрос, обратитесь в нашу службу поддержки.
Подпишитесь на рассылку о скидках и акциях
Подписываясь на рассылку, вы соглашаетесь на получение от нас рекламной информации по электронной почте и обработку персональных данных в соответствии с Политикой конфиденциальности Movavi. Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности.
Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности.
Лучшие бесплатные HTML виджеты для вашего сайта
Серия бесплатных виджетов с полезным функционалом для роста продаж и активности клиентов. Моментальная установка, широкие опции, неограниченная поддержка клиентов.
Категории
All widgetsСоциальныеОтзывыE-commerceЧатыФормыВидеоАудиоИнструментыПросмотрите полный список расширений для HTML
No Results
Лучший способ добавить Инстаграм фото на HTML сайт
Best seller
Покажите, что ваша компания заслуживает доверия с помощью Google отзывов
Best seller
Общайтесь с посетителями HTML сайта нон-стоп
Best seller
Все популярные соцсети в одной ленте у вас на HTML сайте
Best seller
Повысьте доверие клиентов, демонстрируя положительные отзывы о вашем бизнесе на HTML сайте
Best seller
Самый удобный способ связаться с вами на HTML сайте через любой мессенджер
Счетчики и таймеры для увеличения продаж на HTML сайте
Trending
Создавайте всплывающие окна для HTML сайта и повышайте продажи
Best seller
Выводите Facebook контент на HTML сайте и увеличивайте аудиторию
Trending
Повышайте доверие к своему бренду, демонстрируя реальные отзывы клиентов
Trending
Добавляйте на HTML сайт любые видео и каналы из YouTube всего в несколько кликов
Best seller
Покажите, что ваш бизнес заслуживает доверия
Trending
Простой инструмент, чтобы проверить возраст пользователей перед тем, как дать доступ к материалам HTML сайта
Best seller
Увеличьте уровень продаж благодаря наглядной и эффективной Таблице Цен
Trending
Создайте уведомление об использовании cookie-файлов на HTML сайте
Trending
Получайте больше обратной связи от пользователей через разнообразные формы
Trending
Создайте блок ответов, чтобы разрешить все вопросы и сомнения клиентов
Больше заявок с HTML сайта и отзывов от клиентов благодаря удобным формам связи
Станьте ближе для своих клиентов, благодаря Гугл картам на вашем HTML сайте
Расскажите всем о своих мероприятиях с помощью Календаря Событий от Elfsight
Best seller
Вы всегда на связи с пользователями благодаря Facebook Чат от Elfsight
Добавляйте все типы аудиоконтента на HTML сайт быстро и легко
Trending
Создавайте первоклассные коллекции изображений
Trending
Выводите свою ленту или отзывы клиентов из Твиттера
Докажите, что ваш бизнес заслуживает доверия
Trending
Создавайте социальные кнопки «Поделиться» и «Мне нравится» для вашего HTML сайта
Продемонстрируйте свои потрясающие результаты вашей аудитории
Trending
Демонстрация логотипов партнеров и клиентов
Trending
Создавайте слайдеры с фото, видео и баннерами для своего HTML сайта
Создавайте кнопки под различные целевые действия на вашем HTML сайте
Демонстрируйте динамичные видео из TikTok на своем HTML сайте
Покажите впечатляющие результаты ваших работ в сравнении
Trending
Собирайте email-адреса с помощью формы подписки на своем HTML сайте
Создавайте и размещайте рекламные баннеры на своем HTML сайте
Display your Instagram profile to attract new subscribers
Демонстрируйте реальные отзывы и повышайте доверие к вашему бренду
Добавьте логотипы соцсетей на свой HTML сайт
Простой инструмент для интеграции PDF-файлов на HTML сайт с возможностью загрузки
Дайте вашим пользователям возможность связаться с вами с помощью виджета обратного звонка
Добавьте фоновую музыку на свой вэбсайт
Представьте свою команду в максимально выгодном свете с помощью привлекательной галереи
Демонстрируйте видео и каналы из Vimeo на своем HTML сайте
Покажите, что ваш продукт заслуживает доверия с помощью отзывов Yelp
Простой способ получать платежи на HTML сайте
Повысьте вовлеченность пользователей с помощью увлекательного и полезного контента
Продемонстрируйте все разнообразие ваших блюд и напитков прямо на HTML сайте!
Только лучшие отзывы из Airbnb на вашем HTML сайте
Лучший способ впечатлить клиентов своими работами
Общайтесь с клиентами в одном из самых популярных мессенджеров
Добавьте больше полезной документации для клиентов вашего HTML сайта
Предоставьте посетителям вашего HTML сайта актуальную информацию о вспышке COVID-19
Докажите свою надежность, демонстрируя отзывы клиентов из Booking. com
com
Предоставьте своей аудитории еще один источник полезного и развлекательного контента
Прогноз погоды для любой точки мира в удобном виджете
Отслеживайте трафик на HTML сайте и повышайте доверие к бренду
Добавьте на HTML сайт пины, доски, или целый Pinterest профиль
Улучшите функциональность HTML сайта всего за несколько секунд!
Мгновенный переход к нужным страницам HTML сайта
Простой и удобный способ связаться с вами прямо на HTML сайте
Повысьте доверие к вашему бренду, демонстрируя реальные отзывы
Перенаправляйте пользователей на любые HTML сайты и делитесь файлами мгновенно
Создайте свою уникальную RSS-ленту и демонстрируйте различные новостные источники
Добавьте привлекательную социальную ленту с контентом из Tumblr на свой HTML сайт
С легкостью опубликуйте отзывы с Apple App Store на HTML сайте
Демонстрируйте открытые вакансии прямо на вашем HTML сайте
Прекрасное решение для вашего HTML сайта
Команда профессионалов Elfsight создает эффективные и простые виджеты уже почти десять лет. Наши виджеты помогают бизнес сайтам по всему миру эффективнее добиваться оптимизации: наращивать продажи, продвигать хорошие отзывы о продукте, развивать лояльность к бренду, и другие. Виджеты Elfsight просто встроить на веб-сайт любой платформы, а также на Facebook вкладку. Тарифы различны — от бесплатного до VIP. Добавьте любой подходящий виджет прямо сейчас — оцените, насколько он станет для развития вашего бизнеса.
Наши виджеты помогают бизнес сайтам по всему миру эффективнее добиваться оптимизации: наращивать продажи, продвигать хорошие отзывы о продукте, развивать лояльность к бренду, и другие. Виджеты Elfsight просто встроить на веб-сайт любой платформы, а также на Facebook вкладку. Тарифы различны — от бесплатного до VIP. Добавьте любой подходящий виджет прямо сейчас — оцените, насколько он станет для развития вашего бизнеса.
Почему виджеты Elfsight одни из лучших?
Изучите список отличительных характеристик наших виджетов, они помогают нам быть лучше наших соперников:
- Бесплатная помощь в установке каждого виджета;
- Автоматическая адаптация ко всем размерам экрана;
- Навыки программирования не понадобятся;
- Широкие опции стиля интерфейса;
- Хранение данных в облаке позволяет поднять скорость работы;
- Регулярные бесплатные обновления;
- Реальная поддержка клиентов по любым проблемам;
Попробуйте бесплатный план виджета и узнайте его возможности или купите нужный виджет со скидкой 30%.
Как внедрить инструмент на HTML веб-сайт Чтобы внедрить наш инструмент, познакомьтесь с подробной инструкцией.
- Выберите нужный вам виджет и выставите подходящие настройки. Нажмите “сохранить внесенные изменения”.
- Добавьте код виджета на ваш ресурс.
- Интеграция виджета успешно окончена.
В случае, если вам потребуется бесплатная рекомендация по интеграции плагина, вы всегда можете обратиться к команде поддержки Elfsight.
Станьте одним из 2,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
НачатьПолучите скидку 20% прямо сейчас!
Как добавить видео на веб-страницы Dreamweaver
Узнайте, как вставлять видео на веб-страницы и вставлять FLV-файлы в Dreamweaver.
HTML5 поддерживает теги видео и аудио, которые позволяют пользователям воспроизводить видео и аудио файлы в браузере без внешнего подключаемого модуля или проигрывателя. Dreamweaver поддерживает подсказки кода для добавления тегов видео и аудио.
Dreamweaver поддерживает подсказки кода для добавления тегов видео и аудио.
Live View визуализирует видео, обеспечивая предварительный просмотр видео, которое вы встраиваете на веб-страницу.
Примечание:
Хотя вы можете встроить любое видео на свою веб-страницу, Live View не всегда отображает все видео. Аудио- и видеотеги поддерживаются в Dreamweaver с помощью подключаемого модуля Apple QuickTime. В Windows, если подключаемый модуль Apple QuickTime не установлен, веб-страница не отображает мультимедийное содержимое.
Чтобы узнать, как вставлять видео HTML5, см. раздел Вставка видео HTML5 в Dreamweaver.
Вы может легко добавлять FLV-видео на ваши веб-страницы без использования Flash-авторинга инструмент. Прежде чем начать, у вас должен быть закодированный FLV-файл.
Dreamweaver вставляет компонент SWF,
отображает файл FLV; при просмотре в браузере этот компонент
отображает выбранный файл FLV, а также набор элементов управления воспроизведением.
Выбранный файл FLV и набор элементов управления воспроизведением
Dreamweaver предоставляет следующие возможности для доставки FLV-видео посетителям вашего сайта:
Progressive Download Video
Загружает файл FLV на жесткий диск посетителя сайта и потом играет. В отличие от традиционных методов «скачай и играй» доставка видео, однако прогрессивная загрузка позволяет видеофайлу чтобы начать играть до завершения загрузки.
Потоковое видео
Потоковая передача видеоконтента и его воспроизведение на веб-странице после короткого буферного периода, что обеспечивает плавное воспроизведение. Чтобы включить потоковое видео на своих веб-страницах, у вас должен быть доступ к Adobe® Flash® Media Server.
Перед использованием в Dreamweaver у вас должен быть закодированный FLV-файл. Вы можете вставлять видеофайлы, созданные с помощью двух видов кодеков (технологий сжатия/распаковки): Sorenson Squeeze и On2.
Как и в случае с обычными SWF-файлами, при вставке FLV-файла Dreamweaver вставляет код, определяющий, установлена ли у пользователя правильная версия Flash Player для просмотра видео. Если у пользователя нет нужной версии, на странице отображается альтернативное содержимое, предлагающее пользователю загрузить последнюю версию Flash Player.
Примечание:
Для просмотра FLV-файлов на компьютерах пользователей должен быть установлен Flash Player 8 или более поздней версии. Если у пользователя не установлена требуемая версия Flash Player, но установлен Flash Player 6.0 r65 или более поздней версии, браузер отображает экспресс-установщик Flash Player вместо альтернативного содержимого. Если пользователь отказывается от экспресс-установки, на странице отображается альтернативный контент.
Для получения дополнительной информации о работе с видео посетите Центр видеотехнологий по адресу www.adobe.com/go/flv_devcenter.
Выберите «Вставка» > HTML > Flash-видео.
Вставка флэш-видео
В диалоговом окне «Вставка FLV» выберите «Прогрессивная загрузка». или «Потоковое видео» во всплывающем меню «Тип видео».
Заполните остальные параметры диалогового окна и щелкните ХОРОШО.
Примечание:
Microsoft Internet Information Server (IIS) не обрабатывать теги вложенных объектов. Для ASP-страниц Dreamweaver использует вложенные код объекта/внедрения вместо вложенного кода объекта при вставке SWF или FLV-файлы.
Диалоговое окно «Вставка FLV» позволяет установить параметры для прогрессивной загрузки доставки вставленного FLV-файла на веб-странице.
Выберите «Вставка» > HTML > Flash-видео (или щелкните значок Flash-видео в категории HTML на панели «Вставка»).

В диалоговом окне «Вставка FLV» выберите «Прогрессивная загрузка». Видео из меню Тип видео.
Вставка флэш-видео
Укажите следующие параметры:
URL
Задает относительный или абсолютный путь к файлу FLV. Чтобы указать относительный путь (например, mypath/myvideo.flv), нажмите кнопку Обзор, перейдите к FLV-файлу и выберите его. Указать абсолютный путь, введите URL-адрес (например, http://www.example.com/myvideo.flv) FLV-файла.
Skin
Определяет внешний вид видеокомпонента. Предварительный просмотр выбранной оболочки появляется под всплывающим меню «Обложка».
Ширина
Ширина FLV-файла в пикселях. Dreamweaver определяет ширину FLV-файла, и вы можете видеть, что ширина автоматически отображается в этом поле.
Высота
Высота FLV-файла в пикселях. Dreamweaver автоматически оптимизирует высоту FLV-файла, и вы можете видеть, что высота автоматически отображается в этом поле.

Примечание:
Total With Skin — ширина и высота FLV-файла плюс ширина и высота выбранного скина.
Ограничение
Сохраняет то же соотношение сторон между шириной и высота видеокомпонента. Этот параметр выбран по умолчанию.
Auto Play
Указывает, воспроизводить ли видео при открытии веб-страницы. открыт.
Автоматическая перемотка назад
Указывает, возвращается ли элемент управления воспроизведением в исходное положение. после окончания воспроизведения видео.
Нажмите OK, чтобы закрыть диалоговое окно и добавить FLV-файл. на вашу веб-страницу.
Команда «Вставить FLV» создает SWF-файл видеопроигрывателя. и SWF-файл скина, которые используются для отображения вашего видеоконтента. на веб-странице. (Чтобы увидеть новые файлы, вам может потребоваться щелкнуть значок кнопку «Обновить» на панели «Файлы».
 ) Эти файлы хранятся в
тот же каталог, что и файл HTML, в который вы добавляете видеоконтент. Когда
вы загружаете HTML-страницу, содержащую FLV-файл, Dreamweaver загружает их
файлы как зависимые файлы (пока вы нажимаете Да в поле Поместить зависимые
диалоговое окно файлов).
) Эти файлы хранятся в
тот же каталог, что и файл HTML, в который вы добавляете видеоконтент. Когда
вы загружаете HTML-страницу, содержащую FLV-файл, Dreamweaver загружает их
файлы как зависимые файлы (пока вы нажимаете Да в поле Поместить зависимые
диалоговое окно файлов).
Диалоговое окно «Вставка FLV» позволяет установить параметры потоковой загрузки видео для вставленного FLV-файла на веб-странице.
Выберите «Вставка» > HTML > Flash-видео (или щелкните значок Flash-видео в категории HTML на панели «Вставка»).
Выберите «Потоковое видео» во всплывающем меню «Тип видео».
Настройка параметров потокового видео
URI сервера
Указывает имя сервера, имя приложения и экземпляр имя в формате rtmp://www.example.com/имя_приложения/имя_экземпляра.
Stream Name
Указывает имя FLV-файла, который вы хотите воспроизвести.
 (например, myvideo.flv). Расширение .flv не является обязательным.
(например, myvideo.flv). Расширение .flv не является обязательным.Skin
Определяет внешний вид видеокомпонента. Предварительный просмотр выбранной оболочки появляется под всплывающим меню «Обложка».
Ширина
Ширина FLV-файла в пикселях. Dreamweaver определяет ширину FLV-файла и автоматически заполняет это поле.
Высота
Высота FLV-файла в пикселях. Dreamweaver определяет высоту FLV-файла и автоматически подставляет высоту в пикселях в этом поле.
Примечание:
Total With Skin — ширина и высота FLV-файла плюс ширина и высота выбранного скина.
Ограничение
Сохраняет то же соотношение сторон между шириной и высота видеокомпонента. Этот параметр выбран по умолчанию.
Live Video Feed
Указывает, является ли видеоконтент транслируемым. Если выбрана «Прямая видеотрансляция», Flash Player воспроизводит видеотрансляцию в режиме реального времени, передаваемую с Flash® Media Server.
 Имя живого видеопотока — это имя, указанное в текстовом поле «Имя потока».
Имя живого видеопотока — это имя, указанное в текстовом поле «Имя потока».Примечание:
Чтобы включить прямую трансляцию видео, необходимо выбрать один из вариантов скина Halo в поле «Скин». Когда вы выбираете Live Video Feed, на обложке компонента появляется только регулятор громкости, потому что вы не можете управлять видео в реальном времени. Кроме того, параметры автоматического воспроизведения и автоматической перемотки назад не действуют.
Auto Play
Указывает, воспроизводить ли видео при открытии веб-страницы. открыт.
Auto Rewind
Указывает, возвращается ли элемент управления воспроизведением в исходное положение. после окончания воспроизведения видео.
Buffer Time
Указывает время в секундах, необходимое для буферизации. до того, как видео начнет воспроизводиться. Время буфера по умолчанию установлено на 0, чтобы видео начинало воспроизводиться сразу после нажатия кнопки воспроизведения нажимается.
 (Если выбрано Автовоспроизведение, видео начинает воспроизводиться
как только будет установлено соединение с сервером.) Возможно, вы захотите
установить время буферизации, если вы доставляете видео с более высоким
битрейт, чем скорость соединения посетителя сайта, или когда Интернет
трафик может вызвать проблемы с пропускной способностью или подключением. Например,
если вы хотите отправить 15 секунд видео на веб-страницу до
веб-страница начинает воспроизводить видео, установите время буферизации на 15.
(Если выбрано Автовоспроизведение, видео начинает воспроизводиться
как только будет установлено соединение с сервером.) Возможно, вы захотите
установить время буферизации, если вы доставляете видео с более высоким
битрейт, чем скорость соединения посетителя сайта, или когда Интернет
трафик может вызвать проблемы с пропускной способностью или подключением. Например,
если вы хотите отправить 15 секунд видео на веб-страницу до
веб-страница начинает воспроизводить видео, установите время буферизации на 15.Нажмите OK, чтобы закрыть диалоговое окно и добавить FLV-файл. на вашу веб-страницу.
Команда «Вставить FLV» создает SWF-файл видеопроигрывателя. и SWF-файл обложки, которые используются для отображения вашего видео в Интернете. страница. Команда также создает файл main.asc, который необходимо загрузить. на ваш Flash Media Server. (Чтобы увидеть новые файлы, вам может понадобиться , чтобы нажать кнопку «Обновить» на панели «Файлы».) Эти файлы хранятся в том же каталоге, что и файл HTML, в который вы добавляете видеоконтент.
 Когда вы загружаете HTML-страницу, содержащую FLV-файл, не забудьте
для загрузки файлов SWF на ваш веб-сервер и файл main.asc
на ваш Flash Media Server.
Когда вы загружаете HTML-страницу, содержащую FLV-файл, не забудьте
для загрузки файлов SWF на ваш веб-сервер и файл main.asc
на ваш Flash Media Server.Примечание:
Если у вас уже есть main.asc файл на вашем сервере, проконсультируйтесь с администратором вашего сервера, прежде чем загрузка файла main.asc, сгенерированного командой Insert FLV.
Вы может легко загрузить все необходимые медиафайлы, выбрав заполнитель видеокомпонента в окне документа Dreamweaver, и нажав кнопку «Загрузить медиафайл» в инспекторе свойств («Окно» > Характеристики). Чтобы увидеть список необходимых файлов, нажмите Показать необходимые файлы.
Примечание:
Кнопка «Загрузить медиа» не загружает HTML файл, содержащий видеоконтент.
Когда вы вставляете FLV-файл на страницу, Dreamweaver вставляет код, определяющий, установлена ли у пользователя правильная версия Flash Player. Если нет, на странице отображается альтернативное содержимое по умолчанию, которое предлагает пользователю загрузить последнюю версию. Вы можете изменить этот альтернативный контент в любое время.
Если нет, на странице отображается альтернативное содержимое по умолчанию, которое предлагает пользователю загрузить последнюю версию. Вы можете изменить этот альтернативный контент в любое время.
Эта процедура также применима к SWF-файлам.
Примечание:
Если у пользователя нет требуемой версии, но есть Flash Player 6.0 r65 или более поздней версии, браузер отображает экспресс-установщик Flash Player. Если пользователь отказывается от экспресс-установки, на странице отображается альтернативный контент.
В в представлении «Дизайн» окна «Документ» выберите файл SWF или FLV файл.
Щелкните значок глаза в файле SWF или файле FLV.
Примечание:
Вы также можете нажать Control + ] для переключения к альтернативному просмотру контента. Чтобы вернуться к просмотру SWF/FLV, нажмите Control + [ пока не будет выбран весь альтернативный контент.
 Затем нажмите
Control + [ снова.
Затем нажмите
Control + [ снова.Редактируйте контент так же, как вы редактируете любой другой контент в Дримвивере.
Примечание:
Вы не можете добавлять файлы SWF или FLV в качестве альтернативы содержание.
Щелкните значок глаза еще раз, чтобы вернуться к SWF или FLV просмотр файла.
В этом разделе подробно описаны некоторые из наиболее распространенных причины проблем с файлами FLV.
Проблемы с просмотром, вызванные отсутствием связанных файлов
код, созданный Dreamweaver CS4 и более поздними версиями, зависит от четырех зависимых файлов, отличается от самого файла FLV:
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
- 90 002 Файл скина (например Clear_Skin_1.swf)
Примечание
что есть еще два зависимых файла для Dreamweaver CS4 и
позже, по сравнению с Dreamweaver CS3.
Первые два из них файлы (swfobject_modified.js и expressInstall.swf) установлены в папке Scripts, которую Dreamweaver создает в корне вашего сайта, если он еще не существует.
Вторые два файла (FLVPlayer_Progressive.swf и файл скина) устанавливаются в той же папке, что и страница, в которую встроен FLV. Файл скина содержит элементы управления для FLV, и его имя зависит от скина в параметрах, описанных в справке Dreamweaver. Например, если вы выберете Clear Skin, файл будет называться Clear_Skin_1.swf.
Все четыре зависимых файла ДОЛЖНЫ быть загружены на ваш удаленный сервер для FLV для правильного отображения.
Забыл загрузить это файлов является наиболее распространенной причиной неправильной работы FLV-файлов. на веб-странице. Если один из файлов отсутствует, вы можете увидеть «белое поле». на странице.
Чтобы убедиться, что вы загрузили все зависимые
файлы, используйте панель «Файлы Dreamweaver», чтобы загрузить страницу, на которой
появляется FLV. Когда вы загружаете страницу, Dreamweaver спрашивает вас
если вы хотите загружать зависимые файлы (если вы не отключили
этот вариант). Нажмите «Да», чтобы загрузить зависимые файлы.
Когда вы загружаете страницу, Dreamweaver спрашивает вас
если вы хотите загружать зависимые файлы (если вы не отключили
этот вариант). Нажмите «Да», чтобы загрузить зависимые файлы.
Проблемы с просмотром при предварительном просмотре страниц локально
Потому что обновлений безопасности в Dreamweaver CS4 нельзя использовать предварительный просмотр. в команде браузера для проверки страницы со встроенным FLV, если вы определить локальный тестовый сервер в определении сайта Dreamweaver и используйте тестовый сервер для предварительного просмотра страницы.
Обычно,
вам нужен тестовый сервер, только если вы разрабатываете страницы с
ASP, ColdFusion или PHP (см.
подготовьте свой компьютер для разработки приложений). Если ты
создание веб-сайтов, использующих только HTML и не определяющих тестовый сервер,
нажатие F12 (Windows) Opt+F12 (Macintosh) приводит к беспорядку
элементы управления кожей на экране. Обходной путь заключается в том, чтобы определить тестирование
сервер и используйте тестовый сервер для предварительного просмотра вашей страницы или загрузки
свои файлы на удаленный сервер и просматривать их там.
Примечание:
Это возможно, что настройки безопасности также могут быть ответственны за невозможность для предварительного просмотра локального FLV-контента, но Adobe не смогла подтвердить этот. Вы можете попробовать изменить настройки безопасности, чтобы увидеть, поможет ли это. Дополнительные сведения об изменении параметров безопасности см. в Технической заметке 117502.
Другие возможные причины проблем с FLV-файлами
Если у вас возникли проблемы с предварительным просмотром локально, убедитесь, что для параметра «Просмотр с использованием временного файла» установлено значение 9.0297 отменен выбор в разделе «Правка» > «Настройки» > «Предварительный просмотр в реальном времени».
Убедитесь, что у вас установлена последняя версия подключаемого модуля FlashPlayer
Будьте осторожны при перемещении файлов и папок за пределы Dreamweaver. При перемещении файлов и папок за пределы Dreamweaver Dreamweaver не может гарантировать правильные пути к файлам, связанным с FLV.

Вы можете временно заменить файл FLV, который доставляет вам проблемы, на заведомо работающий FLV-файл. Если заменяемый FLV-файл работает, значит проблема в исходном FLV-файле, а не в вашем браузере или компьютере.
Измените настройки видео на веб-странице, выбрав заполнитель видеокомпонента в окне документа Dreamweaver и используя инспектор свойств. Другой способ — удалить видеокомпонент и вставить его заново, выбрав «Вставка» > HTML > Flash-видео.
Выберите заполнитель видеокомпонента в окне документа Dreamweaver, щелкнув значок FLV в центре заполнителя.
Откройте инспектор свойств (Окно > Свойства). и внесите свои изменения.
Примечание:
Вы не можете изменить типы видео (от прогрессивной загрузки для потоковой передачи, например) с помощью инспектора свойств. Изменить тип видео, удалите компонент FLV и снова вставьте его, выбрав Вставка > Мультимедиа > FLV.

Выберите заполнитель компонента FLV в окне документа Dreamweaver и нажмите Удалить.
Чтобы узнать, как добавлять видео, не являющиеся файлами .flv, см. раздел Добавление видео (не FLV).
Вы также можете узнать, как вставить подключаемый модуль в Dreamweaver для воспроизведения файлов .mp3 или видео Quicktime на сайте Dreamweaver.
Официальные уведомления | Политика конфиденциальности в Интернете
Полное руководство по встраиванию контента на ваш веб-сайт
Хотите ли вы добавить к своему контенту социальное доказательство, поддержать блог реальными примерами или расширить охват вашего веб-сайта с помощью новостной ленты, встраивание контента с других платформ может добавить множество преимуществ. значение для вашего сайта.
Но выяснить, как на самом деле встроить этот контент, может быть сложно.
В этом посте вы найдете пошаговое руководство по внедрению социальных сетей и связанного с ними контента на ваш веб-сайт из Twitter, Facebook, Instagram, Pinterest, Календаря Google, YouTube и SlideShare.
(К сожалению, LinkedIn по-прежнему не позволяет встраивать возможности для определенных сообщений, хотя и предлагает плагины, чтобы вы могли встроить свой профиль или страницу LinkedIn.)
Нажмите на название раздела, чтобы автоматически перейти к этому разделу.- Как встроить твит
- Встроить публикацию или видео в Facebook
- Встроить ленту Facebook
- Встроить ленту и публикации Instagram
- Встроить пины Pinterest
- Встроить доски Pinterest
- Встроить сообщение Google+
- Как встроить Календарь Google
- Как встроить видео с YouTube
- Встраивание презентаций и инфографики SlideShare
Как встроить твит
- Найдите твит, который хотите встроить.

- Нажмите стрелку вниз в правом верхнем углу вашего твита.
- Выберите «Вставить твит».
- Скопируйте появившийся код и вставьте его в HTML-редактор своего веб-сайта.
- Добавить «tw-align-center» после слов «twitter-tweet» в коде встраивания.
1. Найдите твит, который хотите встроить.
Чтобы встроить твит в свой блог или веб-сайт, вам нужно сначала найти твит, который вы хотите отобразить в его естественной среде обитания — Твиттере. Найдите твит в ленте новостей Твиттера или в профиле пользователя Твиттера. В этом примере мы встроим твит из Twitter-канала HubSpot, как показано на снимках экрана ниже.
2. Щелкните стрелку вниз в правом верхнем углу твита.
После того, как вы нашли твит, который хотите встроить, щелкните значок направленной вниз стрелки, расположенный в правом верхнем углу твита, как показано ниже.
3. Выберите «Вставить твит».
При нажатии на этот значок со стрелкой открывается раскрывающееся меню параметров, в том числе пункт «Встроить твит». Щелкните этот параметр.
Щелкните этот параметр.
4. Скопируйте появившийся код и вставьте его в HTML-редактор вашего веб-сайта.
Если щелкнуть «Встроить твит» в раскрывающемся меню, показанном выше, откроется окно кода, показанное ниже. В разделе «Встроить этот твит» вы увидите строку текста, выделенную синим цветом. Используйте Command+C на клавиатуре (или Control+C, если вы используете ПК), чтобы скопировать этот код в буфер обмена.
Скопировав этот код в буфер обмена, вернитесь на веб-сайт, на который вы хотите встроить этот твит. Откройте исходный код этого веб-сайта (некоторые системы управления контентом имеют «» , где вы можете получить доступ к этому исходному коду). Здесь вы вставите код встраивания твита в свой HTML именно там, где вы хотите, чтобы твит отображался.
5. Добавьте «tw-align-center» после слов «twitter-tweet» в коде встраивания.
Однако после того, как вы вставите этот код в свой HTML-код, вам нужно будет выровнять этот твит по центру, чтобы он автоматически не отображался прижатым к левому или правому краю вашей веб-страницы. Чтобы исправить это, добавьте текст «tw-align-center» (без кавычек) сразу после «twitter-tweet» в коде встраивания. Вы можете узнать больше об этом методе здесь.
Чтобы исправить это, добавьте текст «tw-align-center» (без кавычек) сразу после «twitter-tweet» в коде встраивания. Вы можете узнать больше об этом методе здесь.
Вот как должен выглядеть окончательный код:
tw-align-center data-lang=»en»>Сообщите нам! 👂
— HubSpot (@HubSpot) 16 января 2019 г.
Какой контент вы хотели бы видеть от нас в этом году?
Вот так! Вот как будет выглядеть ваш встроенный твит, когда вы закончите:
Дайте нам знать! 👂
— HubSpot (@HubSpot) 16 января 2019 г.
Какой контент вы хотели бы видеть от нас в этом году?
Встроить публикацию или видео Facebook
1.
 Найдите публикацию Facebook, которую вы хотите встроить.
Найдите публикацию Facebook, которую вы хотите встроить.Аналогично шагам по встраиванию твита (перечисленным выше), встраивание поста Facebook в свой блог или веб-сайт начинается на Facebook. Перейдите к публикации, которую вы хотите встроить, из Facebook, на странице профиля пользователя Facebook или в вашей ленте новостей. В этом примере мы встроим сообщение Facebook из Академии HubSpot, как показано на снимках экрана ниже.
2. Щелкните значок с многоточием («…») в правом верхнем углу публикации.
В правом верхнем углу поста Facebook, который вы хотите встроить, вы увидите значок с многоточием, состоящий из трех маленьких точек. Щелкните этот значок, как показано ниже.
3. Нажмите «Встроить».
Если щелкнуть значок с многоточием, показанный ниже, откроется раскрывающееся меню параметров, в том числе пункт «Встроить». Если сообщение, которое вы хотите встроить, представляет собой видео, аналогичная опция с надписью « Embed» появится ниже в этом меню. Щелкните любой вариант.
Щелкните любой вариант.
Если вы не видите возможность встроить публикацию, значит она не общедоступна и не может быть вставлена.
4. Скопируйте появившийся код и вставьте его в HTML-редактор своего веб-сайта.
Щелкнув показанную выше опцию «Встроить», откроется окно, показанное ниже. В верхней части этого поля, чуть выше кнопок «Скрыть предварительный просмотр» и «Дополнительные настройки», вы увидите строку закодированного текста. Выделите и скопируйте этот код в буфер обмена вашего компьютера.
Скопировав этот код в буфер обмена, вернитесь на веб-сайт, на который вы хотите встроить этот пост Facebook. Откройте исходный код этого веб-сайта (некоторые системы управления контентом имеют «» значок, где вы можете получить доступ к этому исходному коду). Здесь вы вставите код встраивания сообщения Facebook в свой HTML-код именно там, где вы хотите, чтобы сообщение появилось.
5. Добавьте теги

Однако после того, как вы вставите этот код в свой HTML-код, вы захотите выровнять публикацию по центру, чтобы она не отображалась автоматически прижатой к левой или правой стороне вашей веб-страницы. Чтобы исправить это, оберните код тегами ‘
Вот как должен выглядеть окончательный код:
Вот и все ! Вот как это будет выглядеть, когда вы закончите:
Встроить ленту Facebook
Хотите верьте, хотите нет, но встроить всю ленту профиля Facebook на свой веб-сайт так же просто, как встроить один пост или видео. И есть более чем один способ сделать это.
Использование плагина WordPress
Первый способ — установить плагин или виджет в вашу систему управления контентом (CMS). Например, пользователи WordPress имеют в своем распоряжении несколько плагинов для фидов Facebook. Вот как его использовать:
- Custom Facebook Feed от Smash Balloon — это один из таких плагинов WordPress, который вы можете загрузить через свою учетную запись WordPress. Вы можете скачать этот плагин здесь.
- После загрузки этого подключаемого модуля войдите в свою учетную запись WordPress и активируйте этот подключаемый модуль в меню «Плагины».
- Используйте настройки «Facebook Feed» вашей CMS, чтобы выбрать и настроить конкретную ленту Facebook, которую вы хотите отображать на своем веб-сайте.
- Введите текст «[custom-facebook-feed]» в HTML-редакторе вашего веб-сайта, чтобы создать выбранную ленту Facebook.
Использование плагина страницы Facebook
У Facebook есть собственный плагин страницы, который позволяет вам создавать код для встраивания в ленту Facebook любого профиля и вводить его в HTML-код вашего веб-сайта. Вот как это использовать:
Вот как это использовать:
1. Откройте инструмент «Плагин страницы» Facebook.
Чтобы встроить ленту Facebook в свой блог или веб-сайт, откройте собственный инструмент Facebook Page Plugin здесь. Прокрутите страницу вниз, пока не увидите раздел, показанный ниже.
2. Введите URL страницы Facebook, которую вы хотите встроить.
Открыв этот инструмент, создайте новую вкладку в веб-браузере и перейдите к профилю Facebook, фид которого вы хотите встроить. Нажмите Command+C на клавиатуре (или Control+C, если вы используете ПК), чтобы скопировать URL-адрес этой страницы в буфер обмена вашего компьютера.
Вернитесь на вкладку браузера, на которой открыт плагин страницы Facebook. Вставьте URL-адрес из буфера обмена в левое верхнее поле, как показано на снимке экрана ниже. В этом примере мы встроим ленту Facebook бизнес-страницы HubSpot в Facebook.
3. Добавьте вкладки, которые должны отображаться рядом со встроенным каналом.
Помимо отображения всей временной шкалы профиля, плагин страницы Facebook также позволяет отображать вкладки для событий этого профиля и/или учетной записи Messenger. По умолчанию инструмент «Плагин страницы» будет иметь «временную шкалу», введенную сам по себе.
По умолчанию инструмент «Плагин страницы» будет иметь «временную шкалу», введенную сам по себе.
Чтобы добавить вкладки «События» или «Сообщения» во встроенную ленту Facebook, щелкните поле «Вкладки» в правом верхнем углу инструмента «Плагин страницы», как показано ниже. Добавьте слова «события» и/или «сообщения» рядом со словом «хронология» через запятую.
4. Настройте размеры своей ленты Facebook.
Если у вашего веб-сайта есть определенные размеры, которые ограничивают размер встраиваемых мультимедийных файлов, и вы знаете, каковы эти размеры, введите их в два нижних поля инструмента «Плагин страницы Facebook». Вы можете ввести определенную ширину в левом поле и конкретную высоту в правом.
По умолчанию ваша лента Facebook будет отображаться примерно в размере 340×500, хотя вы увидите рекомендуемые размеры в тексте предварительного просмотра инструмента.
5. Нажмите «Получить код».
Заполнив все четыре поля, просто нажмите синюю кнопку «Получить код» в нижней части инструмента, как показано на снимке экрана выше. Это откроет окно кода, показанное ниже.
Это откроет окно кода, показанное ниже.
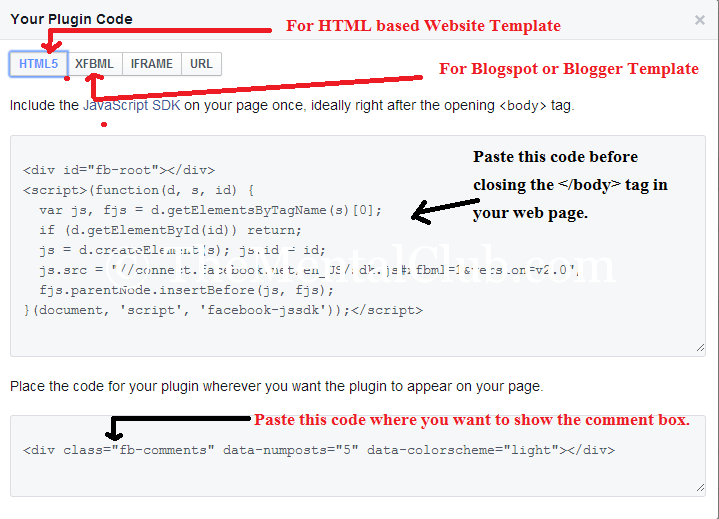
6. Перейдите на вкладку «IFrame».
Будьте осторожны, какой код вы выбираете, хотя … если вы не кодируете свой веб-сайт с нуля, первая вкладка (с надписью «JavaScript SDK») делает , а не имеют нужный вам код. Переключитесь на вкладку с надписью «IFrame», как показано ниже. Этот текст готов для встраивания в ваш блог или HTML-редактор веб-сайта.
7. Скопируйте и вставьте этот код в HTML-редактор вашего веб-сайта.
Скопируйте приведенный выше код в буфер обмена. Затем перейдите на веб-сайт, на который вы хотите встроить эту ленту Facebook. Откройте исходный код вашего веб-сайта (некоторые системы управления контентом имеют значок «» , где вы можете получить доступ к этому исходному коду). Здесь вы вставите код встраивания фида в ваш HTML именно там, где вы хотите, чтобы он отображался.
8. Добавьте теги

Однако после того, как вы вставите этот код в свой HTML-код, вы захотите выровнять публикацию по центру, чтобы она не отображалась автоматически прижатой к левой или правой стороне вашей веб-страницы. Чтобы исправить это, оберните код тегами ‘
Вот как должен выглядеть окончательный код:
Вот и все! Вот как это будет выглядеть, когда вы закончите:
Встраивание фида и постов в Instagram
Instagram — фаворит среди маркетологов, но встраивание всего фида Instagram может быть затруднено. Вот как встроить ленту Instagram, а также отдельные сообщения на свой сайт.
Вот как встроить ленту Instagram, а также отдельные сообщения на свой сайт.
Плагин Instagram Feed для WordPress
От создателей Custom Facebook Feed появился Instagram Feed. Этот плагин WordPress, разработанный Smash Balloon, позволяет веб-сайтам на основе WordPress легко встраивать целые каналы Instagram из определенных учетных записей Instagram. Вот как это использовать:
- Загрузите плагин Instagram Feed для WordPress здесь.
- После загрузки этого подключаемого модуля войдите в свою учетную запись WordPress и активируйте этот подключаемый модуль в меню «Плагины».
- Используйте настройки «Instagram Feed» вашей CMS, чтобы выбрать свой токен доступа к Instagram и идентификатор пользователя.
- Введите текст «[instagram-feed]» в HTML-редакторе вашего веб-сайта, чтобы создать выбранную ленту Instagram.
 В этом примере вы бы фактически встроили шесть изображений каждое для трех отдельных каналов Instagram.
В этом примере вы бы фактически встроили шесть изображений каждое для трех отдельных каналов Instagram.Функция встраивания в Instagram
Чтобы встроить отдельные изображения из Instagram, вам не нужно искать ничего, кроме встроенных функций Instagram. Вот как это сделать:
Важно: Чтобы встроить определенные сообщения Instagram в блог или на веб-сайт, учетную запись Instagram, к которой они принадлежат, нельзя сделать закрытой. Чтобы сделать учетную запись общедоступной, перейдите к этому профилю и нажмите «Редактировать профиль» > «Конфиденциальность и безопасность». На этой странице снимите флажок «Частная учетная запись», и все будет готово.
1. Нажмите на изображение Instagram, которое хотите встроить.
Перейдите к публикации в Instagram, которую вы хотите встроить на свой веб-сайт, и нажмите на нее, чтобы увеличить изображение. В этом примере мы встроим изображение из культурной учетной записи HubSpot, hubspotlife, как показано на снимках экрана ниже.
2. Щелкните значок с многоточием («…») в правом нижнем углу публикации.
Просмотрите публикацию полностью и посмотрите в правый нижний угол раздела комментариев. Щелкните значок с многоточием, состоящий из трех маленьких точек, как показано ниже.
3. Выберите «Встроить».
При нажатии значка с многоточием, показанного выше, открывается окно параметров, показанное ниже. В этом меню выберите «Встроить», третья кнопка сверху.
4. Скопируйте и вставьте код вставки в HTML-редактор вашего веб-сайта.
Как и в инструкциях для Twitter и Facebook (перечисленных выше), эта кнопка «Встроить» создаст еще одно поле, содержащее фрагмент закодированного текста. Когда это окно откроется на вашем экране, выделите код вверху, как показано ниже. Затем нажмите синюю кнопку «Копировать код для вставки» внизу, чтобы скопировать этот текст в буфер обмена вашего компьютера.
5. Добавьте теги

Однако после того, как вы вставите этот код в свой HTML-код, вам нужно будет выровнять публикацию в Instagram по центру, чтобы она не отображалась автоматически прижатой к левому или правому краю вашей веб-страницы. Чтобы исправить это, оберните код тегами ‘
Вот оно! Вот как будет выглядеть встроенный пост в Instagram:
Посмотреть этот пост в Instagram
Мы очень рады, что благодаря отзывам сотрудников Great Place to Work назвали нас лучшим рабочим местом в сфере технологий! Мы гордимся корпоративной культурой, которую мы построили, поскольку мы выросли до более чем 2500 сотрудников по всему миру, чтобы сделать HubSpot местом, куда люди любят приходить на работу каждый день.
Хотите узнать больше о нашей корпоративной культуре? Ознакомьтесь с объявлением здесь: https://www.greatplacetowork.com/best-workplaces/technology/2019🧡 . Заинтересованы в добавлении к нашей культуре? Мы нанимаем! Ознакомьтесь с нашими открытыми вакансиями на странице https://www.hubspot.com/jobs 🙌
Сообщение, опубликованное HubSpot Life (@hubspotlife)
Встроить пины Pinterest
1. Откройте конструктор виджетов Pinterest.
Чтобы встроить закрепленный контент из Pinterest в свой блог или веб-сайт, откройте конструктор виджетов Pinterest, доступный здесь.
2. Выберите «Закрепить виджет» в левом столбце.
Прокрутите вниз, пока не увидите опцию Pin Widget, как показано на снимке экрана ниже.
3. Вставьте URL-адрес пина, который вы хотите встроить.
Начните с заполнения поля «URL-адрес булавки» в верхней части инструмента URL-адресом булавки, которую вы хотите встроить на свой веб-сайт, как показано ниже.
4. Скопируйте и вставьте код из этого раздела в HTML-редактор вашего веб-сайта.
Находясь в виджете пина Pinterest, прокрутите вниз до раздела сразу под изображением предварительного просмотра вашего пина, где вы найдете две строки закодированного текста, как показано ниже.
Откройте HTML-редактор вашего веб-сайта, скопируйте и вставьте первую строку именно туда, где вы хотите, чтобы ваш пин-код Pinterest отображался на странице. Затем скопируйте вторую строку текста и вставьте ее в HTML-редактор своего веб-сайта в самом низу страницы.
Будьте осторожны, не вставляйте весь этот фрагмент более одного раза на одну веб-страницу. Если вы хотите, чтобы булавка появлялась несколько раз, вам просто нужно скопировать первую строку кода и вставить ее туда, где вы хотите, чтобы она отображалась на странице. И не забудьте повторить следующие шаги в каждом экземпляре пина, который вы решили встроить.
5. Скопируйте приведенный ниже фрагмент кода.

6. Вставьте этот фрагмент кода между открывающим тегом
и закрывающим тегом .Код должен выглядеть так:
Внизу страницы:
7. Добавьте теги
Вот как должен выглядеть окончательный код:
Готово! Вот как это будет выглядеть, когда вы закончите:
Встраивание досок Pinterest
Чтобы добавить доски Pinterest, шаги, как правило, такие же, как и для встраивания отдельных контактов, как описано выше. Вот как это делается:
Вот как это делается:
- Откройте конструктор виджетов Pinterest.
- Выберите «Виджет доски» в левом столбце, сразу под конструктором «Виджет булавки».
- Когда виджет платы открыт, выполните те же шаги, что и для добавления контактов, перечисленных выше.
Скопируйте и вставьте две нижние строки кода в HTML-редактор вашего веб-сайта, вот и все! Вот как выглядит встроенная плата:
Встроить сообщение Google+
1. Найдите сообщение Google+, которое вы хотите встроить. Наведите указатель мыши на верхний правый угол и щелкните появившуюся серую стрелку, чтобы открыть дополнительные параметры. 2. Выберите «Встроить публикацию». 3. Скопируйте весь появившийся код и вставьте его в HTML-представление своего веб-сайта.4. Отцентрируйте встроенный пост, добавив

Вот как должен выглядеть окончательный код:
Чтобы встроить определенный Календарь Google в свой блог или веб-сайт, вам потребуется использовать веб-версию Календаря Google, а не мобильное приложение.
Открыто? Давайте встроим это.
1. Щелкните значок шестеренки, чтобы открыть настройки.
В верхней части Календаря Google щелкните значок шестеренки и выберите «Настройки», как показано ниже.
2.
 Выберите календарь, который хотите встроить, и прокрутите вниз до «Интегрировать календарь».
Выберите календарь, который хотите встроить, и прокрутите вниз до «Интегрировать календарь».Перейдя в настройки календаря, на левой боковой панели найдите конкретный календарь, который вы хотите встроить на свой веб-сайт. В этом примере мы встроим календарь национальных праздников HubSpot.
После того, как вы выбрали свой календарь, посмотрите на правую часть настроек и прокрутите вниз, пока не увидите раздел «Интеграция календаря». (Вы также можете просто щелкнуть одноименную опцию слева под выбранным календарем.)
3. Нажмите «Настроить» и настройте размер и цвет календаря.
В разделе настроек «Интеграция календаря» найдите и нажмите кнопку «Настроить» над текстовой строкой «Встроить код». Откроется большое окно параметров, в котором вы можете изменить размер и цветовую схему своего календаря перед его встраиванием.
Если вас устраивает текущий вид календаря и вам не нужно вносить какие-либо эстетические изменения, вы можете просто скопировать этот код вставки в буфер обмена.
4. Скопируйте код для встраивания вверху и вставьте его в HTML-редактор вашего веб-сайта.
Скопируйте код для встраивания из окна «Настройка» или со страницы «Настройки» и вставьте его в HTML-редактор своего веб-сайта. Если хотите, вы можете обернуть этот код для встраивания в теги
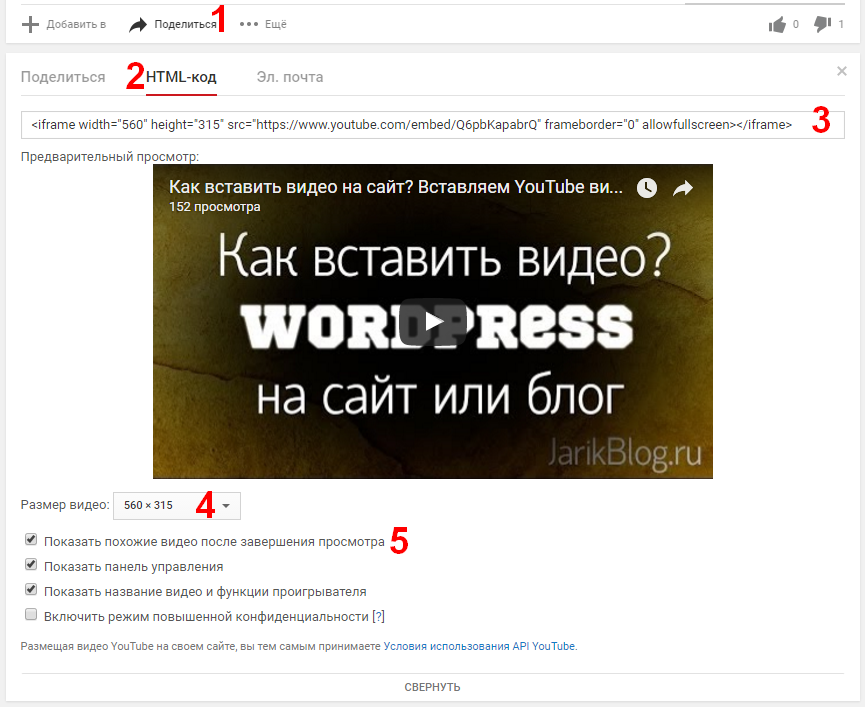
Как встроить видео YouTube
- Найдите видео YouTube, которое вы хотите встроить.
- Под видео выберите «Поделиться».
- В появившемся меню выберите «Встроить».
- Скопируйте появившийся код и вставьте в HTML-редактор своего веб-сайта.
1. Найдите видео на YouTube, которое хотите встроить.
Встроить видео с YouTube в свой блог или на веб-сайт невероятно просто. Для начала откройте YouTube и перейдите к видео, которое хотите встроить. В этом примере мы встроим видео о входящем маркетинге с канала HubSpot INBOUND на YouTube, как показано на снимках экрана ниже.
2. Под видео выберите «Поделиться».
Под самим видео найдите кнопку «Поделиться», как показано ниже.
3. В появившемся меню выберите «Встроить».
Нажав кнопку «Поделиться» под выбранным видео YouTube, вы откроете небольшое меню параметров, в котором вы можете поделиться видео в различных социальных сетях. Однако слева от этих опций вы также увидите круглую кнопку «Встроить». Нажмите эту кнопку.
3. Скопируйте появившийся код и вставьте его в HTML-редактор своего веб-сайта.
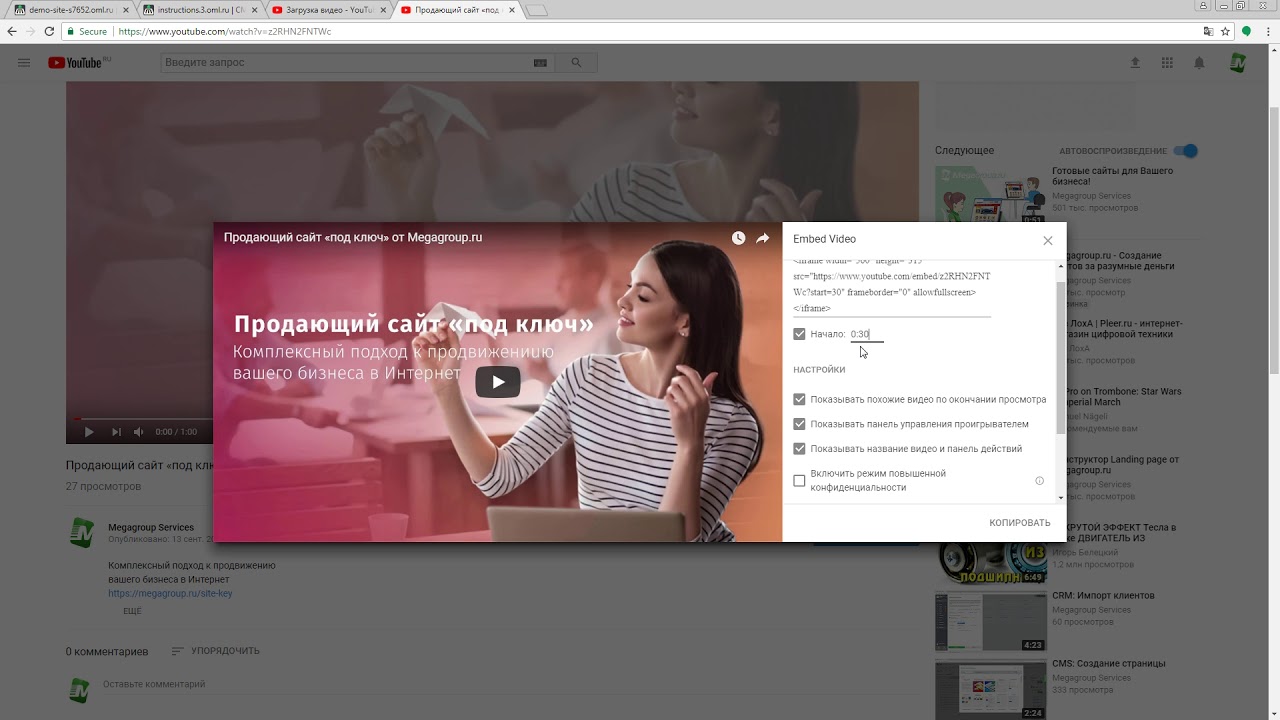
В следующем появившемся окне появится большое поле с закодированным текстом, а также несколько вариантов настройки видео перед его встраиванием. Например, в коде встраивания вы можете указать, хотите ли вы, чтобы ваше видео начиналось с определенной временной метки.
После того, как вы настроили именно так, как вы хотите, выделите закодированный текст в верхней части окна. Затем нажмите «Копировать» в правом нижнем углу.
4.
 Добавьте теги
Добавьте тегиВот как должен выглядеть окончательный код:
Вот оно! Вот как это будет выглядеть, когда вы закончите:
2. Нажмите «Встроить» на панели навигации вверху.
2. Нажмите «Настроить».
Если вы хотите настроить встроенную презентацию или инфографику SlideShare, нажмите «Настроить», после чего появятся следующие параметры, показанные ниже.



 ) Эти файлы хранятся в
тот же каталог, что и файл HTML, в который вы добавляете видеоконтент. Когда
вы загружаете HTML-страницу, содержащую FLV-файл, Dreamweaver загружает их
файлы как зависимые файлы (пока вы нажимаете Да в поле Поместить зависимые
диалоговое окно файлов).
) Эти файлы хранятся в
тот же каталог, что и файл HTML, в который вы добавляете видеоконтент. Когда
вы загружаете HTML-страницу, содержащую FLV-файл, Dreamweaver загружает их
файлы как зависимые файлы (пока вы нажимаете Да в поле Поместить зависимые
диалоговое окно файлов). (например, myvideo.flv). Расширение .flv не является обязательным.
(например, myvideo.flv). Расширение .flv не является обязательным. Имя живого видеопотока — это имя, указанное в текстовом поле «Имя потока».
Имя живого видеопотока — это имя, указанное в текстовом поле «Имя потока». (Если выбрано Автовоспроизведение, видео начинает воспроизводиться
как только будет установлено соединение с сервером.) Возможно, вы захотите
установить время буферизации, если вы доставляете видео с более высоким
битрейт, чем скорость соединения посетителя сайта, или когда Интернет
трафик может вызвать проблемы с пропускной способностью или подключением. Например,
если вы хотите отправить 15 секунд видео на веб-страницу до
веб-страница начинает воспроизводить видео, установите время буферизации на 15.
(Если выбрано Автовоспроизведение, видео начинает воспроизводиться
как только будет установлено соединение с сервером.) Возможно, вы захотите
установить время буферизации, если вы доставляете видео с более высоким
битрейт, чем скорость соединения посетителя сайта, или когда Интернет
трафик может вызвать проблемы с пропускной способностью или подключением. Например,
если вы хотите отправить 15 секунд видео на веб-страницу до
веб-страница начинает воспроизводить видео, установите время буферизации на 15. Когда вы загружаете HTML-страницу, содержащую FLV-файл, не забудьте
для загрузки файлов SWF на ваш веб-сервер и файл main.asc
на ваш Flash Media Server.
Когда вы загружаете HTML-страницу, содержащую FLV-файл, не забудьте
для загрузки файлов SWF на ваш веб-сервер и файл main.asc
на ваш Flash Media Server. Затем нажмите
Control + [ снова.
Затем нажмите
Control + [ снова.


 Хотите узнать больше о нашей корпоративной культуре? Ознакомьтесь с объявлением здесь: https://www.greatplacetowork.com/best-workplaces/technology/2019🧡 . Заинтересованы в добавлении к нашей культуре? Мы нанимаем! Ознакомьтесь с нашими открытыми вакансиями на странице https://www.hubspot.com/jobs 🙌
Хотите узнать больше о нашей корпоративной культуре? Ознакомьтесь с объявлением здесь: https://www.greatplacetowork.com/best-workplaces/technology/2019🧡 . Заинтересованы в добавлении к нашей культуре? Мы нанимаем! Ознакомьтесь с нашими открытыми вакансиями на странице https://www.hubspot.com/jobs 🙌