@media — CSS | MDN
At-правило @media в CSS связывает набор операторов, ограниченных фигурными скобками, в CSS блок, применяется при соблюдении условия одного или нескольких медиавыражений.
Примечание: В JavaScript, at-правило @media может быть получено с помощью CSSMediaRule (en-US), интерфейса объектной модели CSS.
At-правило @media можно разместить не только на верхнем уровне CSS, но и внутри любого фрагмента условной группы-правил.
/* На верхнем уровне кода */
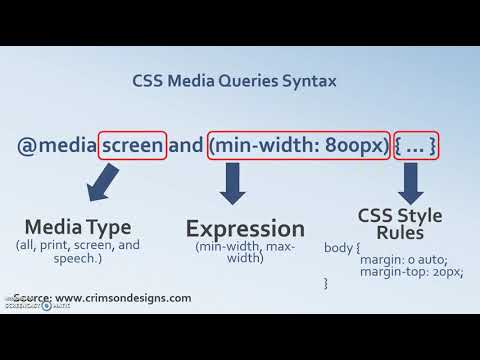
@media screen and (min-width: 900px) {
article {
padding: 1rem 3rem;
}
}
/* Вложено в другое условное at-правило */
@supports (display: flex) {
@media screen and (min-width: 900px) {
article {
display: flex;
}
}
}
Для рассмотрения синтаксиса медиавыражений, см. Использование медиавыражений.
Формальный синтаксис
@media =
@media <media-query-list> { <stylesheet> }
A <media-query>

- all
Подходит для всех устройств.
Intended for paged material and for documents viewed on screen in print preview mode. Please consult the section on paged media, and the media section of the Getting Started tutorial for information about formatting issues that are specific to paged media.
- screen
Предназначен в первую очередь для цветных компьютерных экранов.
- speech
Предназначен для синтезаторов речи.
Примечание: CSS2.1 и Media Queries 3 определили несколько дополнительных значений (tty, tv, projection, handheld, braille, embossed, aural), но они устарели в Media Queries 4 и не рекомендуется к использованию.
Each media feature tests for one specific feature of the browser or device.
| Имя | Summary | Notes |
|---|---|---|
width (en-US) | Viewport width | |
height (en-US) | Viewport height | |
aspect-ratio (en-US) | Width-to-height aspect ratio of the viewport | |
orientation | Orientation of the viewport | |
resolution (en-US) | Pixel density of the output device | |
scan | Scanning process of the output device | |
grid (en-US) | ||
update-frequency (en-US) | How quickly (if at all) can the output device modify the appearance of the content | Added in Media Queries Level 4 |
overflow-block (en-US) | How does the output device handle content that overflows the viewport along the block axis? | Added in Media Queries Level 4 |
overflow-inline (en-US) | Can content that overflows the viewport along the inline axis be scrolled? | Added in Media Queries Level 4 |
color (en-US) | Number of bits per color component of the output device, or zero if the device isn’t color. | |
color-index (en-US) | Number of entries in the output device’s color lookup table, or zero if the device does not use such a table. | |
display-mode | The display mode of the application, as specified in the web app manifest’s display member. | Defined in the Web App Manifest spec. |
monochrome (en-US) | Bits per pixel in the output device’s monochrome frame buffer, or 0 if the device is not monochrome. | |
inverted-colors | Is the user agent or underlying OS inverting colors? | Added in Media Queries Level 4 |
pointer (en-US) | Is the primary input mechanism a pointing device, and if so, how accurate is it? | Added in Media Queries Level 4 |
hover (en-US) | Does the primary input mechanism allow the user to hover over elements? | Added in Media Queries Level 4 |
any-pointer (en-US) | Is any available input mechanism a pointing device, and if so, how accurate is it? | Added in Media Queries Level 4 |
any-hover (en-US) | Does any available input mechanism allow the user to hover over elements? | Added in Media Queries Level 4 |
light-level | Current ambient light level | Added in Media Queries Level 4 |
scripting | Is scripting (e. g. JavaScript) available? g. JavaScript) available? | Added in Media Queries Level 4 |
device-width (en-US) | Width of the rendering surface of the output device | Deprecated in Media Queries Level 4 |
device-height (en-US) | Height of the rendering surface of the output device | Deprecated in Media Queries Level 4 |
device-aspect-ratio (en-US) | Width-to-height aspect ratio of the output device | Deprecated in Media Queries Level 4 |
-webkit-device-pixel-ratio (en-US) Non-standard | Number of physical device pixels per CSS pixel | Nonstandard; WebKit/Blink-specific. If possible, use the  |
-webkit-transform-3d (en-US) Non-standard | Are CSS 3D transforms supported? | Nonstandard; WebKit/Blink-specific |
-webkit-transform-2d (en-US) Non-standard | Are CSS 2D transforms supported? | Nonstandard; WebKit-specific |
-webkit-transition (en-US) Non-standard | Are CSS transitions supported? | Nonstandard; WebKit-specific |
-webkit-animation (en-US) «>
Non-standard | Are CSS animations supported? | Nonstandard; WebKit-specific |
@media print {
body { font-size: 10pt }
}
@media screen {
body { font-size: 13px }
}
@media screen, print {
body { line-height: 1.2 }
}
@media only screen
and (min-device-width: 320px)
and (max-device-width: 480px)
and (-webkit-min-device-pixel-ratio: 2) {
body { line-height: 1.4 }
}
| Specification |
|---|
| Media Queries Level 4 # media-descriptor-table |
| CSS Conditional Rules Module Level 3 |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Media queries
- The CSSOM
CSSMediaRule(en-US) associated with this at-rule.
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Правила профилактики коронавирусной инфекции — Медиа
ПРАВИЛО 1. ЧАСТО МОЙТЕ РУКИ С МЫЛОМ ПРАВИЛО 2. СОБЛЮДАЙТЕ РАССТОЯНИЕ И ЭТИКЕТ ПРАВИЛО 3. ВЕДИТЕ ЗДОРОВЫЙ ОБРАЗ ЖИЗНИ ПРАВИЛО 4. ЗАЩИЩАЙТЕ ОРГАНЫ ДЫХАНИЯ С ПОМОЩЬЮ МЕДИЦИНСКОЙ МАСКИ
ПРАВИЛО 1. ЧАСТО МОЙТЕ РУКИ С МЫЛОМ
Чистите и дезинфицируйте поверхности, используя бытовые моющие средства.
Гигиена рук — это важная мера профилактики распространения гриппа и коронавирусной инфекции. Мытье с мылом удаляет вирусы. Если нет возможности помыть руки с мылом, пользуйтесь спиртсодержащими или дезинфицирующими салфетками.
Чистка и регулярная дезинфекция поверхностей (столов, дверных ручек, стульев, гаджетов и др.
ПРАВИЛО 2. СОБЛЮДАЙТЕ РАССТОЯНИЕ И ЭТИКЕТ
Вирусы передаются от больного человека к здоровому воздушно -капельным путем (при чихании, кашле), поэтому необходимо соблюдать расстояние не менее 1,5 метра друг от друга.
Избегайте трогать руками глаза, нос или рот. Коронавирус, как и другие респираторные заболевания, распространяется этими путями.
Надевайте маску или используйте другие подручные средства защиты, чтобы уменьшить риск заболевания.
При кашле, чихании следует прикрывать рот и нос одноразовыми салфетками, которые после использования нужно выбрасывать.
Избегая излишних поездок и посещений многолюдных мест, можно уменьшить риск заболевания.
ПРАВИЛО 3. ВЕДИТЕ ЗДОРОВЫЙ ОБРАЗ ЖИЗНИ
Здоровый образ жизни повышает сопротивляемость организма к инфекции. Соблюдайте здоровый режим, включая полноценный сон, потребление пищевых продуктов богатых белками, витаминами и минеральными веществами, физическую активность.
ПРАВИЛО 4. ЗАЩИЩАЙТЕ ОРГАНЫ ДЫХАНИЯ С ПОМОЩЬЮ МЕДИЦИНСКОЙ МАСКИ
Среди прочих средств профилактики особое место занимает ношение масок, благодаря которым ограничивается распространение вируса.
Медицинские маски для защиты органов дыхания используют:
— при посещении мест массового скопления людей, поездках в общественном транспорте в период роста заболеваемости острыми респираторными вирусными инфекциями;
— при уходе за больными острыми респираторными вирусными инфекциями;
— при общении с лицами с признаками острой респираторной вирусной инфекции;
— при рисках инфицирования другими инфекциями, передающимися воздушно-капельным путем.
КАК ПРАВИЛЬНО НОСИТЬ МАСКУ?
Маски могут иметь разную конструкцию. Они могут быть одноразовыми или могут применяться многократно. Есть маски, которые служат 2, 4, 6 часов. Стоимость этих масок различная, из-за различной пропитки. Но нельзя все время носить одну и ту же маску, тем самым вы можете инфицировать дважды сами себя. Какой стороной внутрь носить медицинскую маску — непринципиально.
Какой стороной внутрь носить медицинскую маску — непринципиально.
Чтобы обезопасить себя от заражения, крайне важно правильно ее носить:
— маска должна тщательно закрепляться, плотно закрывать рот и нос, не оставляя зазоров;
— старайтесь не касаться поверхностей маски при ее снятии, если вы ее коснулись, тщательно вымойте руки с мылом или спиртовым средством;
— влажную или отсыревшую маску следует сменить на новую, сухую;
— не используйте вторично одноразовую маску;
— использованную одноразовую маску следует немедленно выбросить в отходы.
При уходе за больным, после окончания контакта с заболевшим, маску следует немедленно снять. После снятия маски необходимо незамедлительно и тщательно вымыть руки.
Маска уместна, если вы находитесь в месте массового скопления людей, в общественном транспорте, магазине, аптеке, а также при уходе за больным. Вместе с тем, медики напоминают, что эта одиночная мера не обеспечивает полной защиты от заболевания. Кроме ношения маски необходимо соблюдать другие профилактические меры.
Кроме ношения маски необходимо соблюдать другие профилактические меры.
ПРАВИЛО 5. ЧТО ДЕЛАТЬ В СЛУЧАЕ ЗАБОЛЕВАНИЯ ГРИППОМ, КОРОНАВИРУСНОЙ ИНФЕКЦИЕЙ?
Оставайтесь дома и срочно обращайтесь к врачу.
Следуйте предписаниям врача, соблюдайте постельный режим и пейте как можно больше жидкости.
КАКОВЫ СИМПТОМЫ ГРИППА/КОРОНАВИРУСНОЙ ИНФЕКЦИИ высокая температура тела, озноб, головная боль, слабость, заложенность носа, кашель, затрудненное дыхание, боли в мышцах, конъюнктивит. В некоторых случаях могут быть симптомы желудочно-кишечных расстройств: тошнота, рвота, диарея.
КАКОВЫ ОСЛОЖНЕНИЯ
Среди осложнений лидирует вирусная пневмония. Ухудшение состояния при вирусной пневмонии идёт быстрыми темпами, и у многих пациентов уже в течение 24 часов развивается дыхательная недостаточность, требующая немедленной респираторной поддержки с механической вентиляцией лёгких. Быстро начатое лечение способствует облегчению степени тяжести болезни.
ЧТО ДЕЛАТЬ ЕСЛИ В СЕМЬЕ КТО-ТО ЗАБОЛЕЛ ГРИППОМ/
КОРОНАВИРУСНОЙ ИНФЕКЦИЕЙ?
Вызовите врача.
Выделите больному отдельную комнату в доме. Если это невозможно, соблюдайте расстояние не менее 1 метра от больного.
Ограничьте до минимума контакт между больным и близкими, особенно детьми, пожилыми людьми и лицами, страдающими хроническими заболеваниями.
Часто проветривайте помещение.
Сохраняйте чистоту, как можно чаще мойте и дезинфицируйте поверхности бытовыми моющими средствами.
Часто мойте руки с мылом.
Ухаживая за больным, прикрывайте рот и нос маской или другими защитными средствами (платком, шарфом и др.).Ухаживать за больным должен только один член семьи.
Свойство CSS max-width
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите максимальную ширину элемента
в 150 пикселей:
p.ex1 {
max-width: 150px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство max-width определяет максимальную ширину элемента.
Если содержимое превышает максимальную ширину, оно автоматически изменится высота элемента.
Если содержимое меньше максимальной ширины, свойство max-width не имеет никакого эффекта.
Примечание: Это предотвращает значение
свойство ширины не становится больше, чем максимальная ширина . Значение max-width свойство переопределяет
свойство ширины.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированном Попробуй |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.maxWidth=»600px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| максимальная ширина | 1,0 | 7,0 | 1,0 | 2.0.2 | 7,0 |
Синтаксис CSS
max-width: none| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Нет максимальной ширины. Это по умолчанию | Играй » |
| длина | Определяет максимальную ширину в пикселях, см и т. д. Подробнее о единицах длины | Играй » |
| % | Определяет максимальную ширину в процентах от содержащего блока | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Установите максимальную ширину элемента
равной 50% контейнера:
p.ex1 {
максимальная ширина: 50%;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: высота и ширина CSS
Справочник по CSS: свойство min-width
Справочник по HTML DOM: свойство maxWidth
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top4 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство минимального размера блока CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите минимальный размер элемента
div {
min-block-size: 200px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство min-block-size указывает минимальный размер элемента в направлении блока.
Если содержимое меньше минимального размера в направлении блока, будет применено значение свойства min-block-size .
Если содержимое больше минимального размера в направлении блока, значение свойства min-block-size не действует.
Примечание: Связанное свойство CSS режим письма определяет направление блока, и это влияет на результат свойство min-block-size . Для страниц на английском языке направление блока — вниз, а направление строки — слева направо.
УС
Свойство min-block-size очень похоже на свойства CSS. мин-высота и min-width , но свойство min-block-size зависит от направления блока.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попробуй Читать о анимированном Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.minBlockSize=»10px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| минимальный размер блока | 57,0 | 79,0 | 41,0 | 12.1 | 44,0 |
Синтаксис CSS
min-block-size: auto| значение |начальное|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | По умолчанию. Значение минимального размера блока по умолчанию для элемента. Значение минимального размера блока по умолчанию для элемента. | Демо ❯ |
| длина | Указывает минимальный размер блока в px, pt, cm и т. д. Подробнее о единицах длины | Демо ❯ |
| % | Указывает минимальный размер блока в процентах относительно размера родительского элемента на соответствующей оси. | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Режим письма
Если для свойства режима письма элемента
0021 min-block-size свойство work: div {
min-block-size: 200px;
режим письма: вертикальный-rl;
}
Попробуйте сами »
Минимальный размер блока и размер блока
Посмотрите, как один элемент
размером блока 100 пикселей, а другой минимальным размером блока 100 пикселей , реагировать по-разному на изменение размера содержимого: #div1 {
min-block-size: 100px;
}
#div2 {
размер блока: 100 пикселей;
}
Попробуйте сами »
Связанные страницы
Свойство CSS block-size: CSS свойство Block-size
CSS свойство max-block-size: CSS свойство Max-block-size
CSS свойство min-height : Свойство CSS Min-height
Свойство CSS min-width: Свойство CSS Min-width
Свойство режима письма CSS: Свойство режима письма CSS
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
HTML TutorialCSS Tutorial
JavaScript Tutorial
How To Tutorial
SQL Tutorial
Python Tutorial
W3.
 CSS Tutorial
CSS Tutorial Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

