Как сделать фон картинкой
Очень часто страницы сайта делают с фоном в виде картинки. И я регулярно получаю вопросы о том, как это сделать. Поскольку ответить одним словом здесь не получится (новички не поймут, а опытные и так это знают), я и решил рассказать в этой статье, как сделать фон картинкой.
Существует 3 основных варианта фона: градиент по горизонтали, градиент по вертикали и обычное изображение.
Начнём с фона в виде градиента по горизонтали. Первым делом, Вам необходимо вырезать изображение шириной в 1 пиксель и высотой с самого начала до того места, где уже нет изменения цвета. В итоге, получится, длинная вертикальная полоска толщиной в 1 пиксель. Пусть её высота будет 800 пикселей. Чтобы сделать такой градиентный фон, необходимо в CSS написать следующее:
body {
background: url("images/bg.jpg") repeat-x #dedede;
}Таким образом, эта полоска размножится по всей ширине экрана и получится градиентный фон.
Абсолютно аналогичный принцип и с градиентом по вертикали, только нужно уже вырезать картинку высотой в 1 пиксель, а также необходимо центрировать сам фон по центру:
body {
background: url("images/bg.jpg") repeat-y center #dedede;
}Иногда, центрирование не требуется.
И, наконец, как сделать фон в виде обычной картинки. Здесь надо понимать один очень важный момент. Картинка не меняет свои размеры в CSS. Поэтому не получится сделать резиновую вёрстку там, где находится картинка в фоне, другими словами, картинка не будет растягиваться.
body {
background: url("images/bg.jpg") no-repeat #dedede;
}Цвет вне изображения надо задавать таким, чтобы был плавный переход от границ картинки к этому цвету.
Я показал Вам, как сделать фон картинкой. Безусловно, есть различные особенные случаи, где нужно уже думать самостоятельно, а самые основные и популярные варианты, Вы теперь уже знаете.
Полный курс по HTML, CSS и по вёрстке сайтов: http://srs.myrusakov.ru/makeup
- Создано 16.12.2011 13:32:22
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Можно ли обойтись средствами html при задании фона
Как сделать фон на сайте html
Нужно знать, как сделать фон на сайте html. Цвет позволяет привлекательно оформить страницу, он преображает дизайн.
Можно ли обойтись средствами html при задании фона
Как сделать фон сайта картинкой html и можно ли обойтись только этим? Нет. Для этих целей применяются специальные css таблицы (каскадные). Задать бэкграунд таким образом гораздо проще.
Как задать фон через css
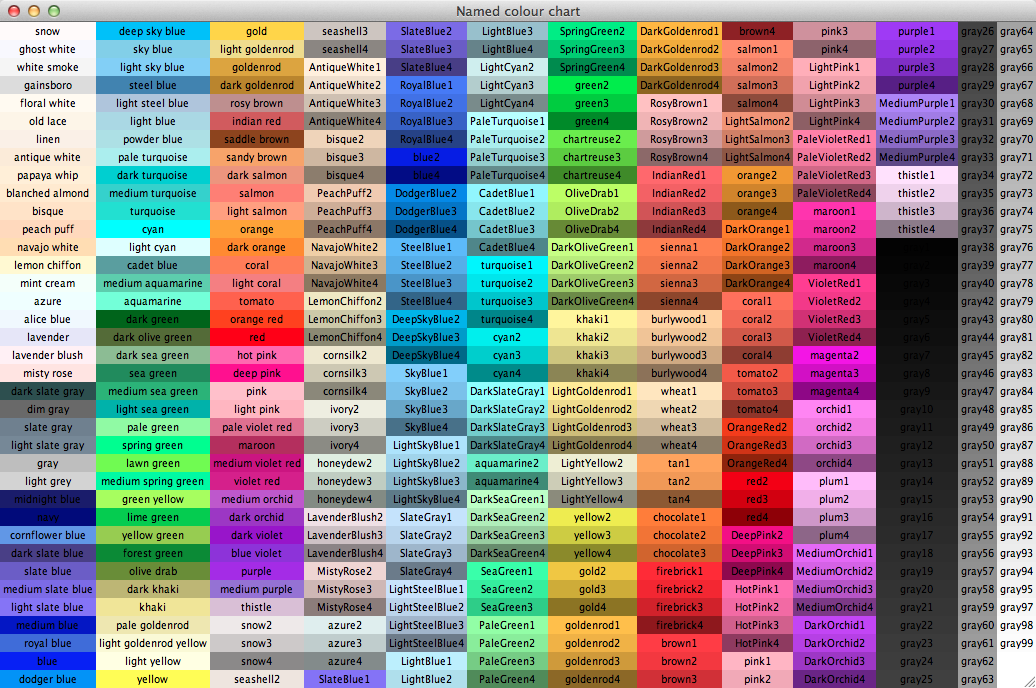
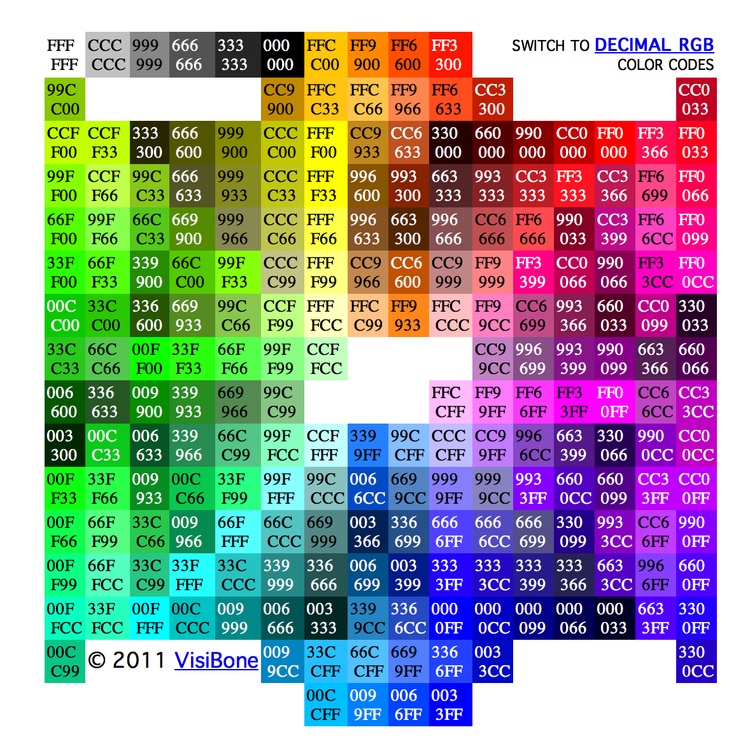
Определимся, как сделать фон на сайте. Найдите селектор, к которому нужно привязать фон. Для создания сплошного цвета используется «background-color». Дальше ставится двоеточие, прописать цвет (есть разные способы: форматы, коды).
Картинка в качестве фона
Узнаем, как сделать фон картинкой на сайте. Для вставки изображения применяется «background-image». Для того, чтобы задать рисунок, нужно корректно прописать ключ и url, и прописать путь к файлу в круглых скобках.
Для вставки изображения применяется «background-image». Для того, чтобы задать рисунок, нужно корректно прописать ключ и url, и прописать путь к файлу в круглых скобках.
Позиция фона
Как сделать фон на сайте html картинкой и определить позицию? Автоматически рисунок находится сверху, в левом углу. Отредактировать его можно в настройках «background-position».
Сокращенная запись
Оригинальный код очень объемный, его можно сократить. Записывать код нужно в такой последовательности:
- фоновый оттенок;
- путь к рисунку;
- повторение;
- позиция.
Если параметр неважен, можно его просто пропустить. Все рекомендуется писать в сокращенном виде. Узнаем, как картинку сделать фоном сайта html и изменить ее размер.
Управляем размером фоновой картинки
Разберемся, как сделать фон на сайте картинкой. Если цель – не полностью замостить блок картинкой, и она больше размера блока, поступаем так. Если нет варианта просто уменьшить картинку, примените свойство «background-size». С его помощью можно изменить размер любого фона или рисунка.
Если цель – не полностью замостить блок картинкой, и она больше размера блока, поступаем так. Если нет варианта просто уменьшить картинку, примените свойство «background-size». С его помощью можно изменить размер любого фона или рисунка.
Полупрозрачный фон с помощью css
Вам стоит знать, как сделать фон картинкой на сайте html. Найдите в настройках инструмент «rgb (17, 255, 34)» — формат для задания цвета. Первое значение – насыщенность, сначала красного, потом зеленого, далее синего. Числовое значение варьируется от «0» до «225». Сам формат идентичен, единственное отличие – добавлен альфа – канал. Здесь обозначение бывает от 0 до 1 («0» — полностью прозрачный фон).
Как задать фон тексту
Чтобы знать, как сделать фон на сайт html 2, нужно прописать его строчному элементу, в котором приведен текст. Для начала необходимо этот самый элемент создать. Специалисты рекомендуют применить для этой цели span.
Больше возможностей в создании и управлении фоном
Мы разобрались, как сделать фон на сайт в html. С появлением css3 появилось много возможностей для создания фона. К примеру, можно делать градиент, множественный фон, повторения. Это облегчает процесс для веб – разработчика. Используя эту программу, можно научиться профессионально делать скругление углов. Ранее для этого использовали большое количество блоков, а сейчас это возможно сделать с применением 1 программы.
Интернет магазин на opencart создание магазина с уникальным шаблоном
Обязательно изучите этот ресурс – с его помощью вы научитесь создавать свой уникальный дизайн, который увеличит ваши продажи. Интернет – магазин станет адаптивным, вы сможете создавать свои уникальные шаблоны и хороший функционал.
Joomla профессионал создание расширений для Joomla
Джумла научит с азов делать компоненты, плагины, модули – их можно будет продавать. Также, можно научиться редактировать расширения под свои потребности, обеспечите себе отличную конкурентоспособность.
Также, можно научиться редактировать расширения под свои потребности, обеспечите себе отличную конкурентоспособность.
Практика оптимизации сайта ускорение загрузки вашего сайта в разы
Практический видеокурс от Андрея Бернацкого и команды WebForMySelf поможет вам изучить все инструменты для ускорения работы сайтов и их оптимизации. Здесь подробно описаны все этапы, которые делают загрузку сайта быстрее.
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
So fügst du ein Hintergrundbild zu einer Kampagne hinzu
Errege noch mehr Aufmerksamkeit mit deinem Marketing – füge ein Hintergrundbild zu deinen Marketing-E-Mails oder deiner Landingpage hinzu.
In diesem Artikel erfährst du, wie du ein Hintergrundbild hinzufügen kannst.
Перед началом
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
- Die E-Mail-Vorlagen Mailchimp с разрешением 600 Pixel. Diese Zahl solltest du также als maximale Breite für deine Bilder im Hinterkopf behalten. В unseren Bildempfehlungen найдите дю Tipps zum Bilddesign.
- Da unsere Drag-and-Drop-Vorlagen auf Mobilgeräte reagieren, empfehlen wir, einem Inhaltsabschnitt mit einer einzelnen Spalte ein Hintergrundbild hinzuzufügen. Hintergrundbilder in mehrspaltigen Inhaltsabschnitten können auf Mobilgeräten verzerrt erscheinen.
- In diesem Artikel wird gezeigt, wie du ein Hintergrundbild in eine regelmäßige E-Mail-Kampagne einbaust. Je nachdem, mit welchem Kampagnentyp du arbeitest, sind einzelne Optionen unter Umständen nicht hundertprozentig mit den Abbildungen identisch.
- Hintergrundbilder können zum Seitenbereich von Landingpage-Kampagnen hinzugefügt werden, nicht aber zum Seitenbereich von E-Mail-Kampagnen.

- Wenn ein Hintergrundbild für deine E-Mail-Kampagnen in Outlook angezeigt werden soll, musst du mit einer benutzerdefinierten HTML-Vorlage arbeiten.
Hinweise zu Hintergrundbildern
Du kannst aus Hintergrundbildern sich wiederholende Muster gestalten oder hinter deinen Kampagnen-Inhalten ein einzelnes Bild anzeigen. Die Drag-and-Drop-Vorlagen Mailchimp Unterstützen Hintergrundbilder in den Bereeichen Preheader, Header, Copy (Fließtext), Column und Footer (Fußzeile) из E-Mail-Kampagnen sowie in den Beeichen Page (Seite), Header, Body (Fließtext) ) и нижний колонтитул (Fußzeile) от Landingpage-Kampagnen.
Hintergrundbilder на целевых страницах
Größere Hintergrundbilder sehen auf größeren Bildschirmen ordentlicher aus, aber wir empfehlen eine Bildbreite zwischen 1500 и 2500 Pixeln. Die empfohlene Bildhöhe hängt davon ab, wie viel deine Landingpage enthält; vergiss jedoch nicht, dass größere Bilder deine Seite verlangsamen können.
In dieser Tabelle findest du Angaben darüber, welche E-Mail-Clients Hintergrundbilder unterstützen bzw. nicht unterstützen. Diese Informationen solltest du bei der Planung und Durchführung von E-Mail-Kampagnen und Automatisierungen berücksichtigen.
| Электронный клиент (E-Mail-Client) | UNTERSTUTZT HINTERGRUNDBILDE0048 | |
|---|---|---|
| Outlook 2010 | ||
| Outlook 2013 | ||
| Gmail | ||
| Outlook.com | ||
| Yahoo! | ||
| iOS Mail | ||
| Apple Mail |
Ein Hintergrundbild zu einer E-Mail oder Landingpage hinzufügen
Befolge diese Schritte, um ein Hintergrundbild hinzuzufügen.
- Щелкните по электронной почте Landingpage-Designer на вкладке Style (Stil).

- Klicke auf den Bereich, in den das Hintergrundbild eingefügt werden soll.
- Нажмите на Фон (Hintergrund) на Вместо этого добавьте изображение (Durch ein Bild ersetzen) , umd das Content Studio zu öffnen. Lade ein neues Bild von deinem Computer hoch, wähle ein vorhandenes Bild aus dem Content Studio aus oder importiere ein Bild aus einer Webdresse.
Dein Bild wird in den ausgewählten Bereich eingefügt. Im Folgenden erfährst du, wie du ein Hintergrundbild gestaltest.
Ein Hintergrundbild gestalten
Passe das Design und die Ausrichtung des Hintergrundbilds an, um deiner Kampagne das gewünschte Erscheinungsbild zu verleihen.
Befolge die nachstehenden Schritte, um ein Hintergrundbild anzupassen.
- Щелкните по электронной почте Landingpage-Designer на вкладке Стиль (Стильный).
- Wähle den Bereich aus, der dein Hintergrundbild enthält.

- Нажмите на Background (Hintergrund) auf Edit (Bearbeiten), um im Foto-Editor Änderungen an deinem Bild vorzunehmen.
- Нажмите на Сохранить (Speichern), um zu deiner Kampagne zurückzukehren, nachdem du die gewünschten Änderungen im Foto-Editor vorgenommen hast.
- Нажмите на выпадающее меню Размер (Größe) und wähle die entsprechende Bildgröße aus.
- Durch Auswahl der Option Auto (Automatisch) wird das Bild in voller Größe angezeigt.
- Durch Auswahl der Option Обложка (Gesamter Bereich) nimmt das Bild den gesamten Bereich ein. Dies eignet sich am besten für größere Bilder mit zentrierten Inhalten. Das Bild kann zugeschnitten werden, wenn es auf verschiedenen Geräten angezeigt wird.
- Durch Auswahl von Содержит (An Bereich anpassen) wird das Bild so formatiert, dass es in den verfügbaren Bereich passt.
 So wird gewährleistet, dass auf sämtlichen Geräten das gesamte Bild angezeigt wird.
So wird gewährleistet, dass auf sämtlichen Geräten das gesamte Bild angezeigt wird.
- Нажмите в раскрывающемся меню Позиция (Ausrichtung) und wähle zwischen den Optionen Top (Oben), Center (Mitte) oder Bottom (Unten) aus, um festchemt bedenrech deinrerich, an festchemzulegen продать.
- Щелкните в раскрывающемся меню Повторите (Spiegelung), um die Spiegelungseinstellungen für dein Bild einzustellen.
- Wähle die Опция Нет (Keine) aus, wenn dein Bild nur einmal angezeigt werden soll.
- Wähle die Option Горизонтальный (Горизонтальный) aus, wenn das Bild von oben nach unten gespiegelt werden soll.
- Wähle die Option Vertical (Vertikal) aus, wenn das Bild von links nach rechts gespiegelt werden soll.
- Матрица Wähle Опция Оба (Beide) aus, um das Bild in beide Richtungen zu spiegeln.

- Wähle aus, welche Запасной цвет (Alternativfarbe) angezeigt werden soll, fall der Posteingang eines Empfängers keine Hintergrundbilder unterstützt. Achte darauf, eine Farbe auszuwählen, auf der dein Text gut lesbar ist.
- Нажмите на Сохраните (Speichern), wenn du mit deinen Design-Einstellungen zufrieden bist.
Im Anschluss an die Gestaltung deines Hintergrundbilds kannst du das Kampagnenlayout weiterhin anpassen, indem du per Drag-and-Drop einen beliebigen Inhaltsblock über das Bild legt. In Abschnitten mit Hintergrundbildern solltest du kurze und prägnante Nachrichten verwenden – z. B. einen Bildblock mit deinem Logo, einen Textblock, der für deine Marke wirbt, oder eine Schaltfläche, die zu deinem Online-Shop oder deiner Website führt.
Советы по гештальтунгу
- Verwende im Zweifelsfall am besten ein einfaches, zentriertes Bild, wenn du einen Inhaltsblock überlagern möchtest.

- Am oberen und unteren Rand jedes Kampagnenabschnitts kannst du bei Bedarf Füllraum (Подкладка) hinzufügen. Auf diese Weise kannst du die Ausrichtung deines Inhaltsblocks innerhalb des Abschnitts besser steuern.
- Standardmäßig ist das Dropdown-Menü Repeat (Spiegelung) auf None (Keine) eingestellt. Diese Einstellung eignet sich am besten für größere Bilder. Wenn du ein kleineres Bild hast und einen Mustereffekt hinzufügen möchtest, wähle die Вариант Горизонтальный , Вертикальный (Вертикальный) или Оба (Beide) aus.
Hinweis
Weitere Hinweise zu Gestaltungsoptionen für unterschiedliche Bereiche in einer Kampagne findest du in dem Beitrag Design einzelner Bereiche anzeigen und bearbeiten.
Внутренний тест
Du solltest deine in Mailchimp erstellten Kampagnen immer in der Vorschau testen.
Wir empfehlen dir, bei E-Mail-Kampagnen auch dein Design gründlich zu testen. Hintergrundbilder werden nicht von allen E-Mail Clients unterstützt. Daher solltest du unbedingt ein paar Test-E-Mails dich selbst schicken. Альтернативный канал с незаметным Inbox Preview-Tool überprüfen, wie dein Hintergrundbild in unterschiedlichen E-Mail-Clients angezeigt wird.
Hintergrundbilder werden nicht von allen E-Mail Clients unterstützt. Daher solltest du unbedingt ein paar Test-E-Mails dich selbst schicken. Альтернативный канал с незаметным Inbox Preview-Tool überprüfen, wie dein Hintergrundbild in unterschiedlichen E-Mail-Clients angezeigt wird.
Как добавить фоновые изображения в сообщения электронной почты (шаги + примеры)
Правильно подобранное фоновое изображение может преобразить дизайн вашего информационного бюллетеня и мгновенно придать ему современный и привлекательный вид с обложки Vogue.
Тем не менее, многие маркетологи избегают использования фонового изображения в электронных письмах, опасаясь, что оно будет больше похоже на страницу MySpace 2007 года, чем на страницу из журнала.
Хотя фоновые изображения электронной почты могут быть сложными, они также очень недооценены!
Присоединяйтесь к нам, и мы покажем вам, как правильно делать фоны для информационных бюллетеней. Посмотрите примеры простых, но потрясающих дизайнов электронных писем, в которых используется фоновое изображение, и изучите передовые методы работы.
Фоновые изображения в электронных письмах размещаются в элементе «фон» в HTML-коде электронного письма. Довольно очевидно, не так ли?
Что делает фоны электронной почты такими захватывающими, так это то, что они могут полностью изменить дизайн вашей электронной почты .
Поскольку изображение находится в фоновом режиме, вы можете создавать контент, накладывая новые блоки сверху (например, текст, видео, кнопки и т. д.).
Инструменты электронного маркетинга, такие как MailerLite, могут автоматически добавлять фоновые изображения. Все, что вам нужно сделать, это загрузить фоновое изображение в формате JPG, PNG или GIF, которое вы хотите использовать, без необходимости кодирования!
(Псс… для тех из вас, кто предпочитает кодировать самостоятельно, мы вкратце поговорим о кодировании фонового изображения позже).
Зачем мне использовать фон новостной рассылки?
Часто электронные письма состоят из одного большого изображения. Это может быть проблематично. Если это изображение не загружается в почтовом клиенте, ваша рассылка будет пустой. Вы можете избежать этого, используя вместо этого фоновое изображение.
Это может быть проблематично. Если это изображение не загружается в почтовом клиенте, ваша рассылка будет пустой. Вы можете избежать этого, используя вместо этого фоновое изображение.
Фоновые изображения повышают конверсию, а также:
Придайте вашим электронным письмам отполированный образ
Преобразование электронного письма в красивый маленький веб -сайт
Выделяйте свой информационный бюллетень из конкурентов
Подписчики Влияния. Макет и элемент
Существует множество различных способов использования фона (больше отличных примеров из бюллетеня приведены ниже). Эмпирическое правило заключается в том, чтобы выбрать изображение, которое дополняет другие элементы дизайна и лучше всего соответствует концепции дизайна вашего информационного бюллетеня.
В MailerLite можно добавить фоновое изображение для всего макета и фоновые изображения для отдельных элементов, например текстовых блоков.

Вы можете увидеть разницу ниже. Comcast (слева) использует фоновое изображение, которое охватывает весь макет электронной почты, а фотограф Kanacia James (справа) использует текстовый блок с фоновым изображением и текстом поверх него.
Изображение предоставлено: Comcast (слева), Kanacia James (справа)Что бы вы ни делали, не делайте информационный бюллетень одним большим файлом изображения.
В приведенном ниже примере текст наложен поверх фонового изображения, что делает дизайн похожим на иллюстрированную страницу книги. Даже без предыстории люди поймут, о чем рассылка.
Изображение предоставлено: План сбережений Орегонского колледжаТрудно гарантировать, что каждый почтовый клиент будет отображать ваши изображения. Если они этого не сделают, вся электронная почта не будет отображаться, и ваше сообщение исчезнет. Если это просто фоновое изображение электронной почты, которое не загружается, любые текстовые элементы, которые вы наложили сверху, все равно будут видны.

Кроме того, большие электронные письма с большим количеством изображений с большей вероятностью будут помечены как спам почтовыми клиентами ваших подписчиков. Такие инструменты, как MailerCheck, позволяют вам проверять доставляемость электронной почты и предсказывать ее размещение в папке «Входящие» перед отправкой.
Рекомендация статьи
Рекомендации по использованию пуленепробиваемых фоновых изображений
Фоновые изображения придают вашему информационному бюллетеню свежий слой краски. Но прежде чем вы потянетесь за валиком, вам нужно убедиться, что ваши стены загрунтованы. Вот четыре рекомендации, которые следует учитывать при добавлении фона новостной рассылки.
1. Знайте, какие почтовые клиенты поддерживают фоны
Как и в случае с изображениями в целом, некоторые почтовые клиенты делают технически невозможным их правильное отображение (из-за проблем со свойствами CSS).
 Когда мы запустили фоновую проверку электронной почты Litmus, мы увидели следующие результаты:
Когда мы запустили фоновую проверку электронной почты Litmus, мы увидели следующие результаты:. Настольные клиенты
Outlook 2016, 2019 и Outlook Office 365 (все Win 10) не отображают общее фоновое изображение, но отображают фон в блоках изображений
Почта Windows 10 не показывает фоновое изображение и фон в блоках изображений
Все другие настольные клиенты отображают изображения правильно (включая Apple Mail и Outlook для Mac)
Мобильные клиенты
Веб-клиенты
Только Freenet.de и T-online.de не показывают общее фоновое изображение, но показывают фон в блоках изображений
Во всех других клиентах электронные письма отображаются отлично (включая AOL Mail и Yahoo! Mail). Если вы не ориентируетесь на немецкий рынок, вам не о чем беспокоиться.

Вердикт: Проверьте отчеты по электронной почте, чтобы узнать, какими клиентами пользуются ваши подписчики. Есть лишь несколько почтовых клиентов, которые не могут показывать изображения, у большинства вообще нет проблем.
2. Размер фонового изображения
При добавлении фонового изображения важно учитывать размер файла. Чем больше ваше электронное письмо, тем больше данных оно получает от читателя и тем выше вероятность того, что ваше электронное письмо не будет полностью отображено.
Мы рекомендуем хранить каждое изображение с максимальным размером файла 1 МБ.
Что касается ширины, мы рекомендуем 640 пикселей для элементов и 1200 пикселей для полной ширины.
Так как размеры экранов сильно различаются, трудно гарантировать правильное отображение на всех экранах, поэтому лучше выбрать дизайн, который хорошо выглядит и в мозаичном виде. Вы можете использовать встроенный редактор изображений для изменения размера изображений в MailerLite.

3. Подготовьте резервную копию (текст ALT и цвет)
Обязательно используйте цвет фона и вставьте текст ALT в качестве резервной копии на случай, если фоновое изображение вашего электронного письма не отображается в папке «Входящие». Цвет фона может быть любым, подходящим для вашего дизайна (если сомневаетесь, выберите нейтральный цвет, например светло-серый).
Совет: Узнайте больше о том, как использовать цвета в маркетинговых электронных письмах .
Текст ALT представляет собой описательное предложение, например «фоновое изображение облаков». Он отображается вместо изображения, которое не было загружено или не прочитано программным обеспечением для диктовки, и помогает людям понять, о чем изображение, когда они его не видят.
4. Выделите текст и призыв к действию
Ваш текст и призыв к действию должны привлекать внимание, а не фон. Избегайте заглушать ваше сообщение шаблоном занятости.
В MailerLite вы можете добавить цвет фона к отдельным блокам содержимого (например, к текстовым блокам и кнопкам), чтобы важная информация выделялась на фоне остальных изображений.

Примеры хорошо сделанных фонов для информационных бюллетеней
Суть фоновых изображений заключается в том, чтобы использовать их так, чтобы они подчеркивали другие элементы содержимого электронной почты и делали информационный бюллетень еще лучше.
На практике это часто означает, что ваш фон простой, но с изюминкой, такой как узор, градиент или анимированный GIF. Если, конечно, вы не хотите идти ва-банк!
Ниже мы покажем вам различные способы использования фона электронной почты, чтобы придать вашему дизайну уникальный вид.
Вы видели наши готовые шаблоны?
Look 1: Transformative
Это приглашение на вебинар от Mintel прекрасно показывает, как фоновое изображение может полностью изменить внешний вид вашего информационного бюллетеня. Представьте себе такое же приглашение без фона. Как-то скучно, да?
От: Минтел
Тема: [ВЕБИНАР] Откройте для себя глобальные тенденции в области красоты и личной гигиены 2030 года
Кредит изображения: МинтелЕще один пример — фотоколлектив и торговая площадка Moment.
 Они добавили фон к текстовому блоку, что также возможно в MailerLite с помощью блока под названием: «Статья с изображением фона».
Они добавили фон к текстовому блоку, что также возможно в MailerLite с помощью блока под названием: «Статья с изображением фона».При использовании изображения в качестве фона обязательно сделайте шрифт контрастным и достаточно крупным, чтобы текст легко читался. Момент сократил количество слов и сделал шрифт огромным.
От: Момент
Тема: Советы по фотосъемке мирных протестов
Кредит изображения: МоментОбраз 2: Сезонный стиль
Клиент MailerLite Лиза Прескотт переключает свои информационные бюллетени в зависимости от сезона. Для этого она использовала запасной серый цвет фона и загрузила фоновую картину с соснами. Пастельно-розовый цвет передает тепло и идеально сочетается с ее брендом.
От: Лиза Прескотт
Тема: Готовы ли вы смотреть SLAMMIN на ваших ПРАЗДНИЧНЫХ СОБЫТИЯХ?
Изображение предоставлено: Лиза Прескотт (разработано в MailerLite)То же самое можно увидеть в этом информационном бюллетене от Clean Creations.
 Этот информационный бюллетень, посвященный Дню матери, излучает весеннее настроение благодаря цветочным изображениям, выбранным в качестве фона для бюллетеня.
Этот информационный бюллетень, посвященный Дню матери, излучает весеннее настроение благодаря цветочным изображениям, выбранным в качестве фона для бюллетеня.От: Чистые творения
Тема: Нужны идеи подарков на День Матери?!
Изображение предоставлено: Clean Creations (разработано в MailerLite)Look 3: Audacious
Jetsetter Vintage делает большое и смелое заявление в этом информационном бюллетене. Художественный фон и изображение заголовка GIF удивительно хорошо сочетаются друг с другом, поскольку они имеют одну и ту же цветовую палитру.
От: Jetsetter Vintage
Тема: Винтажная графика, которую вы никогда не видели
Изображение предоставлено: Jetsetter Vintage (разработано в MailerLite)Образ 4: Элегантный
Художественный магазин и студия дизайна под названием 83 апельсина выбрали узор плитки, который мгновенно делает информационный бюллетень похожим на страницу из журнала по декорированию.
 Фон делает информационный бюллетень более элегантным и интересным.
Фон делает информационный бюллетень более элегантным и интересным.От: 83 апельсина
Тема: Успевайте дарить подарки 🌲 + Новинки от нашей студии дизайна айдентики
Изображение предоставлено: 83 апельсина (создано в MailerLite)Вы хотите создавать информационные бюллетени, как показано выше? Наше исчерпывающее руководство по дизайну информационных бюллетеней научит вас необходимым навыкам.
Как оформлять электронные письма, которые будут читать люди
Образ 5: Цветовые блоки
Автор романов этого информационного бюллетеня Ларк Эйвери показывает вам, как использовать цветовые блоки в дизайне вашего информационного бюллетеня. 3 разных цвета делают простой текстовый информационный бюллетень более интересным с эстетической точки зрения.
От: Ларк Эйвери
Тема: Рекомендуем к прочтению! Жаворонки и конкурс
Изображение предоставлено: Lark Avery (разработано в MailerLite)Внешний вид 6: Анимированные GIF-файлы
Если ваш дизайн в основном белый или другого нейтрального цвета, анимированный GIF-файл в вашем электронном письме может добавить волнения.

Наш клиент See Mom Click использовал анимированный GIF-файл с фейерверком в качестве фона электронной почты. Поскольку фейерверки приходят и уходят, нейтральный макет кажется более живым.
От: См. Мама Нажмите
Тема: 11 предложений Черной пятницы, чтобы начать праздничные покупки 🛍️
Изображение предоставлено: See Mom Click (разработано в MailerLite)Look 7: Gradient
Один взгляд, и вы уже знаете, о каком социальном канале идет речь в этой рассылке.
Ты прав, Instagram! Пользователь MailerLite, Zteep Tea, использовал градиентный фон с той же цветовой схемой. Цвета, которые постепенно меняются, удерживают внимание читателя при прокрутке вниз.
От: Zteep
Тема: IG LIVE Tonight: как приготовить чай латте
Изображение предоставлено: Zteep Tea (разработано в MailerLite)Другой клиент MailerLite, DGTIL Communications, использует более мягкий градиент для фона своего информационного бюллетеня.
 Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид.
Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид.От: DGTIL Communications
Тема: Снимок DGITL: июнь 2020 г.
Изображение предоставлено: DGTIL Communications (разработано в MailerLite)Внешний вид 8: Текстура
Это электронное письмо от автора Helena Hunting мгновенно вызывает теплые летние ощущения благодаря выбранному ею фоновому изображению. Светлые половицы создают атмосферу уютного пляжного домика. Идеально подходит для летнего романа.
От: Хелена Хантинг
Тема: Готовы к летней интрижке? Совершенно новые БЕСПЛАТНЫЕ летние истории!
Изображение предоставлено: Хелена Хантинг (разработано в MailerLite)Внешний вид 9: космический
Если в вашем информационном бюллетене рекламируются книги об инопланетянах, вы хотите сделать дизайн фона немного космическим.
Автор Рэвин Уайлд переносит своих читателей в другое измерение, используя фоновое изображение ниже.
 То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным.
То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным.От: Рэвин Уайлд
Тема: БЕСПЛАТНАЯ книга за этот месяц! 👽 📚
Изображение предоставлено: Рэвин Уайлд (разработано в MailerLite)Добавление фоновых изображений в информационный бюллетень по электронной почте в MailerLite
Самый простой способ добавить фон к электронной почте — использовать редактор перетаскивания . Технически подкованные дизайнеры могут предпочесть использовать HTML для создания фона информационного бюллетеня.
Добавление фона электронной почты с помощью редактора перетаскивания
На боковой панели выберите Настройки шаблона и выберите Фон кружок дизайна под Фон и многое другое .
Здесь вы можете добавить фоновое изображение, а также резервный цвет.
Добавление фона для электронной почты с помощью HTML
Если вы используете загрузку шаблона электронной почты в формате HTML, вы несете ответственность за кодирование фонового изображения.
 Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS.
Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS.Если вы являетесь клиентом MailerLite, вы можете отправлять пользовательских электронных писем в формате HTML , загружая zip-файл, импортируя через URL-адрес или напрямую вставляя код. С помощью автоматического встроенного редактора CSS вы можете улучшить код. Фон информационного бюллетеня можно просмотреть на компьютере и мобильном устройстве.
Поскольку большинство клиентов MailerLite используют наш редактор перетаскивания для добавления фоновых изображений, мы не будем вдаваться в подробности самой HTML-части. Тем не менее, это HTML-руководство по электронной почте для фоновых изображений , если вам интересно.
Бесплатные ресурсы изображений для фона электронной почты
Если вы не графический дизайнер, у вас может не быть каталога готовых фоновых изображений для новостной рассылки по электронной почте, а использование изображений, найденных в Интернете, может поставить вас в тупик, если вы этого не сделаете.
 t иметь правильные лицензии.
t иметь правильные лицензии.К счастью, существует множество бесплатных фоновых ресурсов электронной почты с их собственными лицензиями, которые позволяют вам использовать их изображения как в личных, так и в коммерческих целях, например:
Давайте подведем итоги!
Шаблоны электронной почты с фоновым изображением могут сделать вашу маркетинговую кампанию по электронной почте более привлекательной, уникальной и мгновенно придать ей другой вид.
Убедитесь, что фон электронной почты дополняет, а не заменяет другие элементы информационного бюллетеня. Отличный фон подчеркивает содержимое электронной почты и призыв к действию, а не отвлекает их внимание.
Когда вы добавляете фоновое изображение, спросите себя:
Дополняет ли фоновое изображение другие элементы дизайна моего информационного бюллетеня?
Будет ли выделяться текст и призыв к действию?
Будут ли платформы электронной почты подписчиков поддерживать фоновые изображения?
Оптимизирован ли размер образа файла?
Отвечает ли фоновое изображение?
Я добавил текст ALT в качестве резервной копии?
Шрифт крупный и контрастирует с изображением?
Помните об этих вопросах, когда будете добавлять фоновое изображение в свою электронную почту, и вы создадите информационный бюллетень, который будет всплывать!
Пробовали ли вы использовать фон информационного бюллетеня? Вставьте URL-адрес предварительного просмотра в комментарии, нам любопытно посмотреть.





 So wird gewährleistet, dass auf sämtlichen Geräten das gesamte Bild angezeigt wird.
So wird gewährleistet, dass auf sämtlichen Geräten das gesamte Bild angezeigt wird.



 Когда мы запустили фоновую проверку электронной почты Litmus, мы увидели следующие результаты:
Когда мы запустили фоновую проверку электронной почты Litmus, мы увидели следующие результаты:


 Они добавили фон к текстовому блоку, что также возможно в MailerLite с помощью блока под названием: «Статья с изображением фона».
Они добавили фон к текстовому блоку, что также возможно в MailerLite с помощью блока под названием: «Статья с изображением фона». Этот информационный бюллетень, посвященный Дню матери, излучает весеннее настроение благодаря цветочным изображениям, выбранным в качестве фона для бюллетеня.
Этот информационный бюллетень, посвященный Дню матери, излучает весеннее настроение благодаря цветочным изображениям, выбранным в качестве фона для бюллетеня. Фон делает информационный бюллетень более элегантным и интересным.
Фон делает информационный бюллетень более элегантным и интересным.
 Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид.
Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид. То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным.
То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным. Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS.
Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS. t иметь правильные лицензии.
t иметь правильные лицензии.