Валидация формы в Javascript
Мы с вами изучили базовые методы для работы с DOM. в заключение хотелось бы на практике применить то, чему мы научились.
Поэтому в этом уроке мы с вами напишем валидацию формы на javascript. То есть мы будем проверять данные и условия во всех полях, и если в них есть ошибки, то выводить их на экран.
Давайте добавим нашу форму. Главное, что нам нужно сделать, это добавить классы на все елементы формы, с которыми нам прийдется взаимодействовать.
<form>
<div>
<div>
<label>From:</label>
</div>
<div>
<input type='text' />
</div>
</div>
<div>
<div>
<label>Password:</label>
</div>
<div>
<input type='password' />
</div>
</div>
<div>
<div>
<label>Password confirmation:</label>
</div>
<div>
<input type='password' />
</div>
</div>
<div>
<div>
<label>Where</label>
</div>
<div>
<select>
<option></option>
<option value='developers'>Developers</option>
<option value='managers'>Managers</option>
<option value='devops'>DevOps</option>
</select>
</div>
</div>
<div>
<div>
<label>Message:</label>
</div>
<div>
<textarea></textarea>
</div>
</div>
<input type='submit' value='Validate'/>
</form>
Теперь давайте писать валидацию формы. Сначала мы бы хотели найти все элементы, с которыми мы будем работать, но мы хотим их не просто искать в DOMе, а только внутри класса formWithValidation, так как это обезопашивает нас от того, что такие классы будут использоваться где-то еще.
Сначала мы бы хотели найти все элементы, с которыми мы будем работать, но мы хотим их не просто искать в DOMе, а только внутри класса formWithValidation, так как это обезопашивает нас от того, что такие классы будут использоваться где-то еще.
Давайте найдем с вами кнопку Validate
var validateBtn = document.querySelector('.formWithValidation .validateBtn')
Как вы видите, каждый раз, когда мы захотим находить елемент внутри formWithValidation, нам прийдется указывать его в querySelector. Старайтесь всегда избегать лишних и ненужных повторений кода.
В данном случае мы можем вынести поиск formWithValidation отдельно и все остальные елементы искать относительно него
var form = document.querySelector('.formWithValidation')
var validateBtn = form.querySelector('.validateBtn')
Так намного читабельнее. Теперь давайте начнем писать код, а остальные елементы будем добавлять по мере надобности.
Сейчас нам нужно повесить евент submit на нашу форму. Тогда при нажатии enter на любом поле либо на клик Validate, форма отправится. Мы с вами это уже делали
Тогда при нажатии enter на любом поле либо на клик Validate, форма отправится. Мы с вами это уже делали
form.addEventListener('submit', function () {
console.log('clicked on validate')
})
Если мы посмотрим в браузер, то происходит следующее. Мы видим наш console.log, но только на доли секунды. Это происходит потому, что html по умолчанию отправляет форму и перезагружает при этом страницу.
Нам в javascript, это совсем не нужно. Для этого существует метод preventDefault. То есть он запрещает поведение по умолчанию. В функции, которая срабатывает у нас при submit, первым параметром нам приходит event. На нем то нам и нужно вызвать eventPreventDefault.
form.addEventListener('submit', function (event) {
event.preventDefault()
console.log('clicked on validate')
})
Если мы посмотрим сейчас, то у нас срабатывает submit и выводится console.log.
Теперь для начала давайте прочитаем значения всех полей при валидации формы.
Начнем в from
var form = document.querySelector('.formWithValidation') var validateBtn = form.querySelector('.validateBtn') var from = form.querySelector('.from') form.addEventListener('submit', function (event) { event.preventDefault() console.log('clicked on validate') console.log('from: ', from.value) })
Если мы посмотрим в браузер, у нас вывелось текущее значение поля from. То же самое сделаем с всеми полями.
var form = document.querySelector('.formWithValidation')
var validateBtn = form.querySelector('.validateBtn')
var from = form.querySelector('.from')
var password = form.querySelector('.password')
var passwordConfirmation = form.querySelector('.passwordConfirmation')
var passwordConfirmation = form.querySelector('.passwordConfirmation')
var where = form.querySelector('.where')
var message = form.querySelector('.message')
form.addEventListener('submit', function (event) {
event.preventDefault()
console.log('clicked on validate')
console.log('from: ', from.value)
console.log('password: ', password.
value)
console.log('passwordConfirmation: ', passwordConfirmation.value)
console.log('where: ', where.value)
console.log('message: ', message.value)
})
Теперь мы хотим проверить, что все поля у нас заполнены. Мы бы могли написать кучу if условий в стиле
if (!from.value) {
// show from error
}
if (!password.value) {
// show passoword error
}
Но это огромное количество кода, которое мы можем упростить. Мы можем пройтить по всем елементам, которые у нас есть и проверить пустой или нет. Для того, чтобы это сделать давайте добавим на каждый елемент формы одинаковый класс. например field.
Например
<input type='text' />
Теперь мы можем найти все елементы сразу и пройти по ним циклом, чтобы проверить заполнено ли поле.
var fields = form.querySelectorAll('.field')
form.addEventListener('submit', function (event) {
event.preventDefault()
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console. log('field is blank', fields[i])
}
}
})
log('field is blank', fields[i])
}
}
})
Если мы посмотрим в браузер, то нам в консоль вывелись ошибки. И теперь хотелось бы вывести эти ошибки на форму. Мы можем сгенерировать новый елемент и добавим к каждому полю, которое не заполнено.
Давайте создадим новые елемент. Добавим еще красный цвет и текст Cannot be blank. Теперь, чтобы вставить его перед нашими полями используем insertBefore. А так как нам нужно указать парента, то используем .parentElement.
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className='error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
Если мы посмотрим в браузер, то у нас вывелась валидация всех полей.
Но если мы нажмем еще раз validate, то все наши сообщения сдублируются. Самый простой способ этого избежать, это удалять все ошибки с страницы при валидации.
form.addEventListener('submit', function (event) {
event.preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
})
Если мы посмотрим в браузер, то ошибки перестали дублироваться.
Теперь давайте добавим проверку на ошибку, когда у нас не совпадают пароли. Просто напишем условие, что пароли не совпадают, а внутри создадим новый error и добавим перед паролем.
form.addEventListener('submit', function (event) {
event.preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i]. remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
Если мы посмотрим в браузер, то когда пароли разные, у нас выводится ошибка.
Теперь хотелось бы сделать этот код понятнее, так как у сейчас его сложно читать и поддерживать. Давайте для начала создадим функцию, которая будет принимать на вход строку и возвращать DOM елемент.
var generateError = function (text) {
var error = document. createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = text
return error
}
createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = text
return error
}
И теперь мы можем убрать повторяющийся код
form.addEventListener('submit', function (event) {
event.preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = generateError('Cant be blank')
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
Теперь давайте вынесем в отдельную функцию очистку ошибок.
var removeValidation = function () {
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors. length; i++) {
errors[i].remove()
}
}
length; i++) {
errors[i].remove()
}
}
И вызовем ее
form.addEventListener('submit', function (event) {
event.preventDefault()
removeValidation()
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = generateError('Cant be blank')
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
И вынесем проверку полей на пустоту
var checkFieldsPresence = function () {
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = generateError('Cant be blank')
form[i].parentElement.insertBefore(error, fields[i])
}
}
}
И вызовем ее
form.addEventListener('submit', function (event) {
event. preventDefault()
removeValidation()
checkFieldsPresence()
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
preventDefault()
removeValidation()
checkFieldsPresence()
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
И вынесем валидацию пароля
var checkPasswordMatch = function () {
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
console.log(error)
password.parentElement.insertBefore(error, password)
}
}
Вот теперь наш код намного проще читать
form.addEventListener('submit', function (event) {
event.preventDefault()
removeValidation()
checkFieldsPresence()
checkPasswordMatch()
})
Итак в этом уроке мы с вами научились валидировать формы на javascript.
Если у вас что-то не получается, либо возникли вопросы и комментарии, пишите их прямо под этим видео и я обязательно на них отвечу.
6 простых шагов для создания формы в файле Word
Хотите создать форму в Word , но не знаете с чего начать? Прочитав данную статью вы узнаете, как сделать это, выполнив 6 простых шагов. Создание форм в Word, используемых для заполнения другими пользователями, необходимо начать с создания или выбора шаблона. Следующий шаг — это добавление элементов управления контентом. Такие элементы это, как правило, текстовые поля, флажки, раскрывающиеся списки, а также средства выбора даты. Приведенные ниже советы о том, как создать форму в Word, применимы только к версиям Word 2016 и Word 2013.
Создание форм в Word, используемых для заполнения другими пользователями, необходимо начать с создания или выбора шаблона. Следующий шаг — это добавление элементов управления контентом. Такие элементы это, как правило, текстовые поля, флажки, раскрывающиеся списки, а также средства выбора даты. Приведенные ниже советы о том, как создать форму в Word, применимы только к версиям Word 2016 и Word 2013.
- Часть 1. Как создать форму в Word
- Часть 2. Как создать форму в PDF-документах
- Часть 3. Преимущества формата PDF
Часть 1. Как создать форму в Word
Ниже приводится пошаговое руководство по созданию форм в Word, которые могут использоваться для заполнения другими пользователями:
Шаг 1: Отображение раздела «Разработчик»
- Перейдите на вкладку «Файл»; затем нажмите «Настройки».
- Теперь выберите «Настроить ленту». Перейдите к списку в разделе «Основные вкладки», установите флажок «Разработчик» и нажмите «ОК».

Шаг 2: Создание шаблона формы
Чтобы избежать напрасной траты времени, начните с работы над шаблоном формы и убедитесь, что он пуст.
Шаблон формы: начальный этап
- Зайдите в раздел «Файл» и нажмите «Создать».
- Вы увидите поле «Поиск шаблона онлайн»; введите тип формы, которую вы хотите создать; затем нажмите «ВВОД».
- Выберите нужный шаблон формы и нажмите «Создать».
Для того, чтобы начать с пустого шаблона:
- Перейдите на вкладку «Файл» и нажмите «Создать».
- Нажмите «Пустой документ».
Шаг 3: Добавление контента в форму
- Зайдите в раздел «Разработчик» и нажмите «Режим разработки».
- Затем вставьте необходимые элементы управления.
Добавьте текстовый элемент управления в раздел, в который пользователи могут вводить текст.
Пользователи могут выделять текст курсивом или полужирным шрифтом в рамках расширенных настроек, а также разделять текст на несколько абзацев. Если вы предпочитаете установить ограничение на текст, вводимый пользователями, установите элемент управления содержимым простого текста.
Если вы предпочитаете установить ограничение на текст, вводимый пользователями, установите элемент управления содержимым простого текста.
- Нажмите на область в документе, в которую вы хотите вставить выбранный элемент управления.
- Перейдите в раздел «Разработчик» и выберите «Управление содержимым простого текста» или «Управление содержимым форматированного текста».
Шаг 4: Задание свойств элементов управления контентом
Свойства элементов управления контентом могут быть настроены/изменены.
- Выберите элемент управления контентом (изображение, указатель даты и т.д.), который вы хотите изменить.
- Перейдите в раздел «Разработчик», нажмите «Свойства», чтобы для задания необходимых настроек.
Шаг 5: Включение пояснительного текста в создаваемую форму
Сделайте это, чтобы настроить учебный текст по умолчанию для пользователей формы:
- Перейдите в раздел «Разработчик» и выберите «Режим разработки».

- Щелкните по элементу управления контентом, текст инструкции которого вы хотите изменить.
- Измените заполняющий текст и форматируйте его нужным вам образом.
- Снова перейдите в раздел «Разработчик» и снимите флажок «Режим разработки» для того, чтобы отключить функцию дизайна и сохранить добавленный текст.
Шаг 6: Включение защиты в создаваемую форму
Этот шаг (использование команды «Ограничение редактирования») предназначен для ограничения операций форматирования или редактирования форму:
- Откройте форму, чтобы перейти в меню «Главная», нажмите «Выбрать» и затем нажмите CTRL+A.
- Перейдите на вкладку «Разработчик» и выберите «Ограничить редактирование».
Часть 2. Как создать форму в PDF-документах
После того, как вы узнали, как создать форму в Word, вас также может заинтересовать, как создать форму в PDF-документах вручную. For this, Wondershare PDFelement — Редактор PDF-файлов как мощный редактор PDF, это отличный выбор для вас, чтобы создать форму, и вы можете просто следовать инструкциям:
Шаг 1.
 Откройте PDF-файл
Откройте PDF-файлОткройте свой PDF-документ, нажав на значок «+» в программе.
Шаг 2. Создайте форму в формате PDF
Нажмите «Форма«, а затем кнопку «Добавить текстовое поле«. Выберите подходящее расположение файла; затем будет добавлен флажок или текстовое поле. Отметьте галочкой кнопку «Предварительный просмотр» в правом верхнем углу и щелкните текстовое поле; затем начните вводить непосредственно.
PDFelement предлагает пользователям отличное PDF-решение с полным набором инструментов для создания, редактирования, преобразования и подписывания PDF-документов: огромный функционал по доступной цене. Это лучший инструмент для оцифровки документов и ускорения процесса создания, подписывания и редактирования документов в формате PDF. Кроме того, благодаря множеству преимуществ формата PDF по сравнению с DOC, некоторые из которых были упомянуты выше, PDFelement является идеальным вариантом для создания заполняемой формы.
youtube.com/embed/4MoUWhLr6qc?hl=ru&cc_lang_pref=ru&cc=1″ allowfullscreen=»allowfullscreen» frameborder=»0″>Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Часть 3. Преимущества формата PDF
PDF, также известный как портативный формат документа (Portable Document Format) — это формат файла, который используется для надежного и безопасного обмена документами без необходимости установки специального программного обеспечения, на любом оборудовании и в любой операционной системе.
PDF, который был изобретен компанией Adobe и Word DOC являются общепринятыми форматами для документов. Тем не менее, первый формат предпочтительнее формата .doc, если речь идет о печати высококачественных документов. Кроме того, PDF является лучшим форматом для создания онлайн-контента и архивирования файлов; благодаря этим преимуществам портативного формата документа заслужил огромную популярность по всему миру. Существуют различные программы для создания и редактирования PDF-файлов и PDFelement является одной из лучших.
Существуют различные программы для создания и редактирования PDF-файлов и PDFelement является одной из лучших.
Скачать Бесплатно Скачать Бесплатно
Мощная функция автоматического распознавания форм позволяет с легкостью обрабатывать формы.
Извлекайте данные легко, эффективно и точно с помощью функции извлечения данных из форм.
Преобразование стопок бумажных документов в цифровой формат с помощью функции распознавания текста для лучшего архивирования.
Редактируйте документы, не изменяя шрифты и форматирование.
Совершенно новый дизайн, позволяющий вам оценить содержащиеся в нем рабочие документы.
Данное программное обеспечение идеально подходит для создания, аннотирования и редактирования PDF-документов. Кроме того, одним из его многочисленных применений является создание заполняемых PDF-форм. С помощью PDFelement вы можете создавать интерактивные формы. Используя комбинацию кнопок, вы можете создавать и выбирать дизайн поля формы в интерактивном формате с помощью этого инструмента. В рамках создания заполняемой PDF-формы PDFelement позволяет добавлять флажки, текстовые поля, переключатели, списки, поля со списками, а также различные кнопки.
С помощью PDFelement вы можете создавать интерактивные формы. Используя комбинацию кнопок, вы можете создавать и выбирать дизайн поля формы в интерактивном формате с помощью этого инструмента. В рамках создания заполняемой PDF-формы PDFelement позволяет добавлять флажки, текстовые поля, переключатели, списки, поля со списками, а также различные кнопки.
Более того, он позволяет вам делиться своими PDF-документами или сохранять PDF в облаке документов Wondershare (Wondershare Document Cloud), предоставляя вам большое облачное хранилище (до 100 ГБ) для сохранения документов в облаке, чтобы вы могли просматривать файл на любом устройстве.
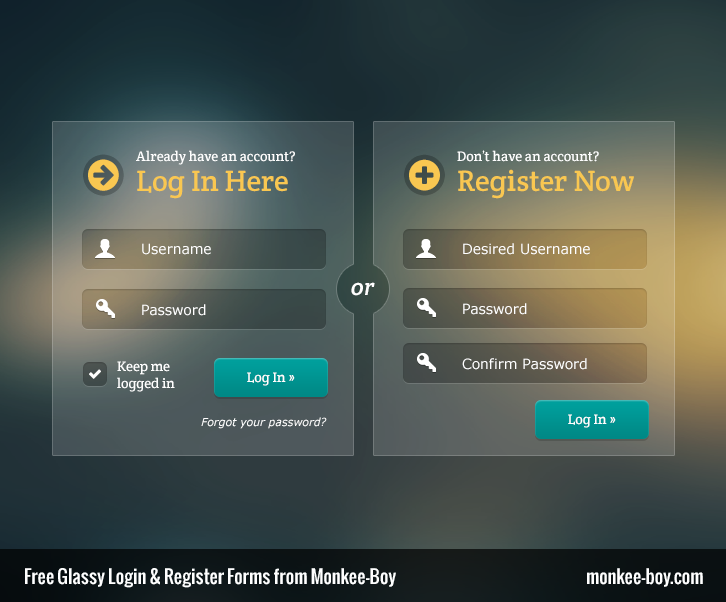
Форма регистрации HTML — Форма регистрации HTML
Регистрационные формы имеют различные типы и интенсивно используются при предварительной регистрации веб-сайта, чтобы позволить пользователю или посетителю создать свой собственный профиль на вашем веб-сайте.
<голова>HTML-таблица <тело> <метод формы="" действие="">
| Введите свое имя | |
|---|---|
| Введите свою фамилию | |
| Введите пароль | |
| Повторно введите пароль | |
| Введите адрес электронной почты | |
| Введите свой мобильный | |
| Введите свой адрес | |
| Выберите свой пол | <тд> мужчина женщина|
| Выберите хобби | <тд> хобби1 хобби2 хобби3|
| Выберите дату рождения | |
| Выберите свою страну | <тд> <выбрать имя="страна">|
| Загрузите свою фотографию | |

 querySelector('.formWithValidation')
var validateBtn = form.querySelector('.validateBtn')
var from = form.querySelector('.from')
form.addEventListener('submit', function (event) {
event.preventDefault()
console.log('clicked on validate')
console.log('from: ', from.value)
})
querySelector('.formWithValidation')
var validateBtn = form.querySelector('.validateBtn')
var from = form.querySelector('.from')
form.addEventListener('submit', function (event) {
event.preventDefault()
console.log('clicked on validate')
console.log('from: ', from.value)
})

 log('field is blank', fields[i])
}
}
})
log('field is blank', fields[i])
}
}
})
 remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
 createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = text
return error
}
createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = text
return error
}
 length; i++) {
errors[i].remove()
}
}
length; i++) {
errors[i].remove()
}
}
 preventDefault()
removeValidation()
checkFieldsPresence()
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
preventDefault()
removeValidation()
checkFieldsPresence()
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})


 сначала создайте таблицу с границей = 1, выравнивание = центр. объявить двенадцать различных полей. внутри первого поля мы определяем со свойством maxlength=»10″ и заполнителем, пароль определяется внутри тега с type=password, он принимает каждый ввод в форме пароля (****) . Теперь создайте поле электронной почты внутри тега type=»email», оно принимает форму ввода строки. создать мобильный номер с type=»number». создайте адресное поле: определите внутри textarea, в котором cols=20 и row=8. его генерировать адресную область (несколько строк). Теперь создайте поле выбора пола. переключатель input type=»radio» используется для выбора пола. из радиобокса со значением = мужчина или женщина. Еще одно поле для создания выберите хобби. Кнопка-флажок используется потому, что позволяет множественный выбор значений Создать другое поле (Дата рождения) D-O-B. здесь type=»date» определите внутри он автоматически сгенерирует callender. Создайте поле выпадающего списка: начните с тега
сначала создайте таблицу с границей = 1, выравнивание = центр. объявить двенадцать различных полей. внутри первого поля мы определяем со свойством maxlength=»10″ и заполнителем, пароль определяется внутри тега с type=password, он принимает каждый ввод в форме пароля (****) . Теперь создайте поле электронной почты внутри тега type=»email», оно принимает форму ввода строки. создать мобильный номер с type=»number». создайте адресное поле: определите внутри textarea, в котором cols=20 и row=8. его генерировать адресную область (несколько строк). Теперь создайте поле выбора пола. переключатель input type=»radio» используется для выбора пола. из радиобокса со значением = мужчина или женщина. Еще одно поле для создания выберите хобби. Кнопка-флажок используется потому, что позволяет множественный выбор значений Создать другое поле (Дата рождения) D-O-B. здесь type=»date» определите внутри он автоматически сгенерирует callender. Создайте поле выпадающего списка: начните с тега