Bootstrap 3 — Фоновый рисунок в качестве шапки
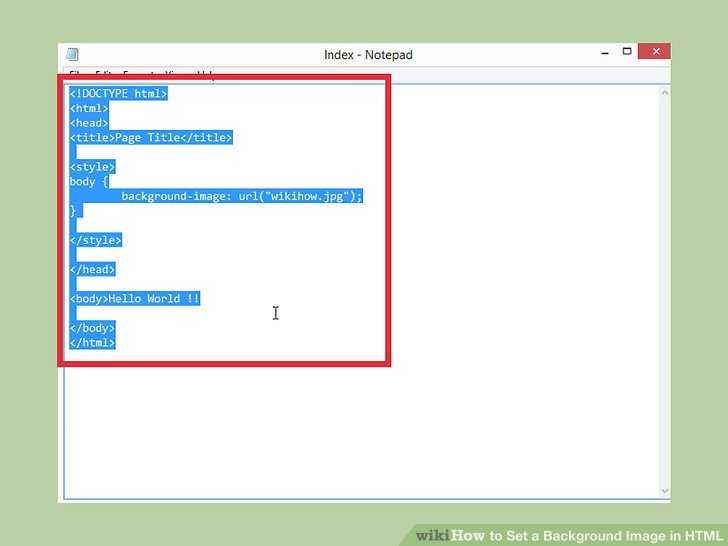
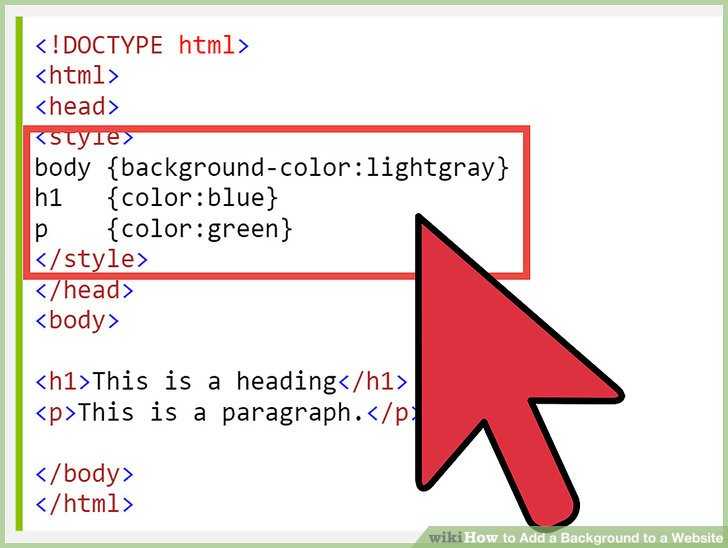
Здравствуйте. Помогите пожалуйста… Осваиваю Bootstrap 3 и реально начинаю сходить с ума оттого, что не получается простейшая, казалось бы, вещь. Сразу скажу, что CSS я осваиваю попутно, т.е новичок. Делаю пробный сайт учителю музыки. Проблема в «шапке»… Я хочу сделать так, чтобы на первой странице (index.html) была одна картинка в шапке. На другой страничке была другая картинка в шапке и т.д. Задача, казалось бы, простая – сделать header фоновый рисунок (jpg или png формата), и чтобы поверх картинки было немного приветственного текста. А также что бы это всё растягивалось под различные устройства (мобилка, планшет, десктоп).
Популярное
1. Bootstrap 3 — Navbar (горизонтальное меню) 365.7K 2. Модальное окно Bootstrap для сайта 363.8K 3.
Последние комментарии
При использовании структуры bootstrap 5 почему-то код не работает вовсе. Не могли бы вы подсказать как это исправить?
Доброе утро, заметил, что process.php есть только в https://github.com/itchief/feedback-form-in-modal в папке «process». В форме, которую зд…
Подумал, зачем ловить клик по ссылке, а почему-бы не ловить событие перезагрузки страницы? вместо клика по ссылке $(document). on(’…
on(’…
Добрый день. Скорее всего просто на вашем экране низкая плотность пикселей или PPI, поэтому изображение и не чёткое.
Добрый день! Если правильно понял задание, то так: https://codepen.io/itchief/pen/abaeXRq
Посмотрите что сервер отдаёт. А также какие ошибки имеются в консоли браузера.
Добрый день! После скрытия элемента он удаляется из HTML для этого в коде используется метод remove().
На сколько понимаю, вы разрабатываете сайт без использования сервера. В этом случае нужно указывать относительные пути к файлам (для страниц не забыва…
Да, большое спасибо.
Здравствуйте! Спасибо, добавил уточнения для Math.random().
Опрос
Используете ли Вы JavaScript-фреймворки (библиотеки)? Если да, то какой наиболее часто?
Да, React
Да, Vue.js
Да, jQuery
Да, другой
Не использую, в основном пишу код JavaScript без использования библиотек
История просмотров
Email-рассылка
Не пропустите свежие статьи и уроки, подпишитесь на информационную
рассылку «itchief. ru». Отправка писем на почту раз в неделю!
ru». Отправка писем на почту раз в неделю!
Как удалить фон с изображения
На днях я работал над презентацией.
Я пытался придумать способ добавить логотип и несколько значков в PowerPoint, но возникла проблема. Все изображения имели разные цвета фона, и мне нужно было, чтобы все они выглядели одинаково.
Может быть, вы тоже были там. У вас есть логотип, значок или другое изображение, которое вы пытаетесь создать, но вам нужно удалить фон изображения. Возможно, вам потребуется добавить логотип вашей компании на новое изображение или добавить значок в презентацию PowerPoint.
Вы можете сделать фон изображения прозрачным с помощью расширенного фоторедактора, такого как Photoshop, TechSmith Snagit или множества других инструментов.
К счастью, подход одинаков, независимо от того, какой инструмент вы используете. Со Snagit для быстрого удаления фона с изображения требуется всего несколько шагов.
Как сделать фон изображения прозрачным
Имейте в виду, что Snagit не так сложна, как профессиональная программа редактирования, такая как Photoshop, и удаление фона с фотографии или изображения со сложным фоном может не сработать.
Тем не менее, Snagit — идеальная альтернатива Photoshop, позволяющая сделать изображение прозрачным, если вы не знакомы с высококлассными инструментами.
Бесплатная пробная версия: Вы можете попробовать Snagit бесплатно. Получите все необходимое для захвата и редактирования изображений на Windows или Mac.
Шаг 1. Вставьте изображение в редактор
Начните со снимка экрана с помощью Snagit или загрузите изображение из меню «Файл». Лучше всего подходят изображения с белым фоном, сплошным цветом или высококонтрастным фоном.
Шаг 2. Затем нажмите кнопку «Заливка» на панели инструментов и выберите «Прозрачный».
Если вам нужно впервые добавить прозрачную заливку в экспресс-стили, это довольно просто. Все, что вам нужно, это щелкнуть по опции цвета заливки в свойствах инструмента и выбрать прозрачную заливку.
Все, что вам нужно, это щелкнуть по опции цвета заливки в свойствах инструмента и выбрать прозрачную заливку.
Шаг 3. Настройте допуск
На этом изображении довольно легко настроить допуск, потому что оно только черно-белое. Но иногда у вас есть изображение с множеством разных оттенков. Если у вас есть изображение с большим количеством похожих цветов или градиентов на заднем плане, вы можете получить небольшое кровотечение вокруг значка, логотипа и т. д.
Одна вещь, которую вы можете сделать, это отрегулировать допуск заливки. Один процент является самым строгим, а 100 процентов означает, что он в значительной степени размоет весь ваш образ. Возможно, вам придется поиграть с допуском, чтобы получить правильный уровень прозрачности.
Настройка непрозрачности определяет, насколько прозрачной должна быть заливка. Чем непрозрачнее, тем менее прозрачна ваша заливка. Поэтому, если вы хотите полностью удалить фон, выберите 0%.
Шаг 4. Щелкните области фона, которые необходимо удалить
Если вы используете снимок экрана или изображение в формате PNG, фон по умолчанию будет прозрачным. Если вы используете JPG или другой формат файла, вам нужно сначала настроить цвет фона в редакторе Snagit, иначе по умолчанию он будет белым, а не прозрачным.
Если вы используете JPG или другой формат файла, вам нужно сначала настроить цвет фона в редакторе Snagit, иначе по умолчанию он будет белым, а не прозрачным.
Для этого просто нажмите Изображение > Цвет холста (в Windows) или Изображение > Изменить цвет холста… (в Mac).
Шаг 5. Сохраните изображение в формате PNG
Если вы не сохраните изображение в формате PNG, фон по умолчанию будет белым.
И это все, что нужно для удаления фона с изображения. Это займет всего несколько шагов и даст вам возможность создать цельный вид ваших учебных документов, маркетинговых материалов или презентаций.
Бесплатная пробная версия: Вы можете попробовать Snagit бесплатно. Получите все необходимое для захвата и редактирования изображений на Windows или Mac.
- Снагит
- Визуальные эффекты
Кара Суонсон
Специалист по маркетингу в TechSmith. Я знаю о чае гораздо больше, чем любой человек.
Подпишитесь на информационный бюллетень TechSmith
Присоединяйтесь к более чем 200 000 человек, которые ежемесячно получают практические советы и рекомендации экспертов в информационном бюллетене TechSmith.
Изменить цвет фона на БЕЛЫЙ на вашей фотографии, картинке, изображении
Изменить цвет фона на БЕЛЫЙ на вашей фотографии, картинке, изображенииБесплатное приложение для установки БЕЛОГО фона на вашем изображении онлайн
Powered by aspose.com and aspose.cloud
* Загружая свои файлы или используя наш сервис, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальностиСохранить как
Вопрос Body
Share на Facebook
Share в Twitter
Поделитесь на LinkedIn
См. Другие приложения
Попробуйте наше облачное API
Нажмите Ctrl + D, чтобы добавить эту страницу в избранное, или Esc, чтобы отменить действие. 0015
0015
- Щелкните внутри области перетаскивания файлов, чтобы загрузить изображения или перетащите файлы изображений
- Вы можете загрузить максимум 10 файлов для операции
- После загрузки ваш файл изображения будет обработан автоматически, и вы увидите результат операция
- Выберите нужный цвет фона
- При необходимости вы можете улучшить результат операции в интерактивном режиме с помощью инструментов редактирования
- При необходимости измените формат выходного изображения и нажмите кнопку «Получить результат», чтобы получить окончательный результат
- Ссылка для скачивания полученных изображений будет доступна сразу после завершения операции
- Вы также можете отправить ссылку на полученный файл изображения на свой адрес электронной почты
- Обратите внимание, что файл будет удален с наших серверов через 24 часа и ссылки для скачивания перестанет работать после этого периода времени
FAQ
❓ Как я могу изменить фон на изображении?
Во-первых, вам нужно добавить файлы изображений для обработки: перетащите файлы изображений или щелкните внутри белой области, чтобы выбрать файлы.
 Затем установите желаемый цвет фона и дождитесь результата операции. Когда изображение будет обработано, вы можете загрузить файл результата
Затем установите желаемый цвет фона и дождитесь результата операции. Когда изображение будет обработано, вы можете загрузить файл результата❓ В чем преимущество предлагаемой техники смены фона?
Преимущество в прогрессивном алгоритме обработки изображения, а также в возможности корректировки результата обработки пользователем в интерактивном режиме
🛡️ Безопасно ли менять фон изображения с помощью бесплатного Aspose. Приложение для изменения изображения?
Да, ссылка для загрузки файлов результатов будет доступна сразу после завершения операции обработки изображения. Мы удаляем загруженные файлы через 24 часа, и ссылки для скачивания перестают работать по истечении этого периода времени. Никто не имеет доступа к вашим файлам. Наша обработка изображений абсолютно безопасна
Когда пользователь загружает свои данные из стороннего сервиса, они обрабатываются так же, как указано выше.
Единственное исключение из приведенных выше политик возможно, когда пользователь решает поделиться своими данными через форум с просьбой о бесплатной поддержке, в этом случае только наши разработчики имеют доступ к ним для анализа и решения проблемы.


 Затем установите желаемый цвет фона и дождитесь результата операции. Когда изображение будет обработано, вы можете загрузить файл результата
Затем установите желаемый цвет фона и дождитесь результата операции. Когда изображение будет обработано, вы можете загрузить файл результата