Создаем кликабельную картинку
Увеличение картинок с помощью плагина
- Автор записи:Геннадий Михайлюта
- Запись опубликована:05.01.2012
- Рубрика записи:Блогосфера / Оптимизация сайта
Вопрос кликабельности картинки наверное возникает у каждого вебмастера. Как ее сделать такой, что бы при клике по картинке она, как ссылка, приводила на нужный автору блога(сайта) или на нужную ему страницу (URL) в браузере?
Для создания кликабельных картинок (по сути баннеров) можно использовать специальные сервисы-редакторы, однако, как мне кажется, не на всех платформах это возможно. Проще научиться в сообщениях в режиме HTML составлять небольшие коды используя для этого специальные теги.
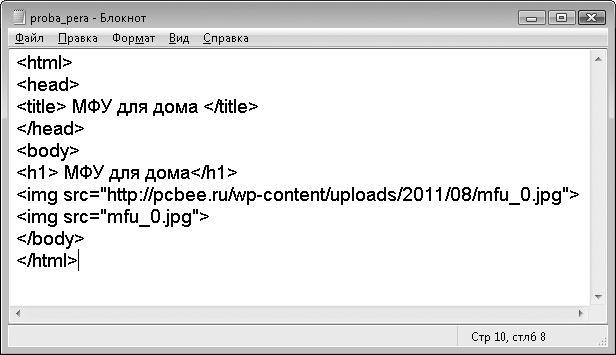
Для вывода изображений в html используется тег <img>. Выглядит это таким образом: <img src=»адрес картинки»
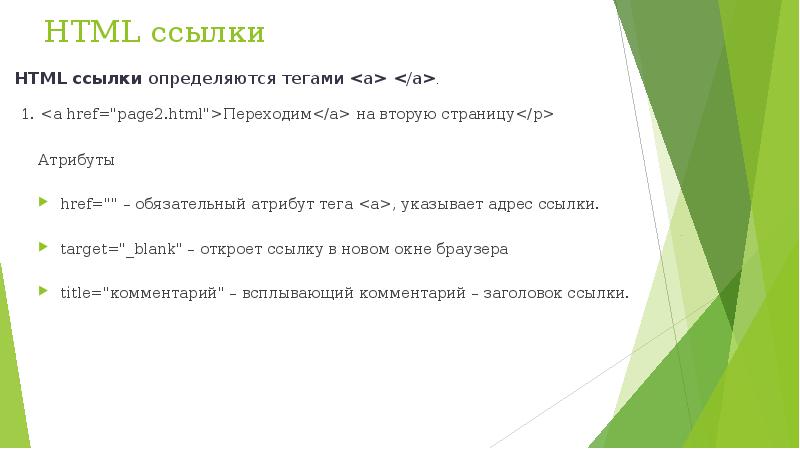
Разумеется этого недостаточно. Теперь нам нужен адрес (URL) страницы, на которую будет осуществлен переход при клике на картинку. Для этого используется тег <a>. Таким вот образом:<a href=»адрес ссылки» >Название ссылки, если необходимо</a>.
Теперь нам нужен адрес (URL) страницы, на которую будет осуществлен переход при клике на картинку. Для этого используется тег <a>. Таким вот образом:<a href=»адрес ссылки» >Название ссылки, если необходимо</a>.
Ну, а теперь адрес картинки вставляем в «тело» этой анкороной ссылки: <a href=»адрес ссылки» ><img src=»адрес картинки» ></a>
Это объединение и даст возможность получить кликабельную картинку.
Теперь подробнее. Вы нашли нужную вам картинку в интернете. Разумеется у нее есть адрес. Для того, что бы его узнать, нужно на странице какого либо сайта кликнуть правой кнопкой мыши по картинке и из контекстного меню выбрать строку «Открыть изображение». В появившейся адресной строке браузера вы увидите адрес картинки. Например эта картинка:
имеет вот такой адрес: https://prt56.ru/wp-content/uploads/2018/08/antifishing-1.jpg
Теперь, допустим, я хочу переадресовать посетителя блога (указав ему, что картинка кликабельна) на нужную мне страницу. Например, на страницу моего блога https://prt56.ru/100-servisov-dlya-seo-audita-sajtov/ .
Например, на страницу моего блога https://prt56.ru/100-servisov-dlya-seo-audita-sajtov/ .
Значит в режиме НTML своего редактора новых записей мой код должен выглядеть как-то так:
Адрес страницы я указал тот, на котором разместил соответствующую статью: «100 сервисов для seo-аудита сайтов».
А вот та же самая самая картинка, но теперь она уже кликабельна. Кликаем и переходим на вышеуказанную полезную статью:
Впрочем, что-то подобное представляют сайты для работы с партнерами: баннеры сайтов-партнеров и тизерной рекламы, счетчики посещаемости и т. п. — все это ничто иное, как кликабельные картинки.
Пожертвуйте на развитие блога, пожалуйста.

(Visited 537 times, 2 visits today)
Метки: кликабельная кртинка
Как сделать письмо более кликабельным: 9 идей. Часть 1
В этой статье мы собрали девять идей, как сделать ваши рассылки заметнее среди писем конкурентов и повысить вовлечённость получателей.
В первой части расскажем о том, как добавить скрытый прехедер и сделать гифку из фотографий товара, создать динамический аватар отправителя, а также анимированные фон и кнопки.
При загрузке гифок в редактор Unisender рекомендуем не выбирать файлы большого размера, так как вы можете получить ошибку. Чтобы сжать картинки без потери качества, используйте онлайн-сервисы, например iloveimg.
#1. Динамический аватар в подписи
Возможно, вы используете подпись с фото в рассылках, но есть способ сделать ее более заметной — создать динамический аватар в виде гифки. Например, так выглядит аватар в письм Skyeng.
Как сделать в конструкторе
Вам нужна гифка, которую вы будете использовать как аватарку. Если такой гифки нет, запишите видео и сделайте из него гифку. Разберём на примере такого видео:
Если такой гифки нет, запишите видео и сделайте из него гифку. Разберём на примере такого видео:
Сделать гифку из видео можно с помощью одного из онлайн-конвертеров, например cloudconvert. Откройте этот сервис и нажмите «Select file», затем выберите файл на компьютере.
Кликните «Convert».
Дождитесь окончания конвертации и нажмите «Download».
Готово, гифка скачана. Теперь обрежьте её, чтобы сделать круглой. Для этого также есть много онлайн-инструментов, например OnlineGIFTools.
Кликните на квадрат слева, чтобы загрузить картинку, затем укажите нужные настройки в блоке ниже.
Выберите «Crop a Circle», чтобы сделать изображение круглым, а не прямоугольным.
В поле слева задайте область для обрезки и убедитесь, что в поле справа вы получили нужный результат.
Чтобы скачать GIF, кликните «Save as…», затем «Download».
Аватарка готова. Теперь зайдите в конструктор Unisender и перетащите с панели слева на письмо блок «Картинка».
Вставьте гифку, которую вы уже скачали. Аватар готов.
#2. Анимированный фон
Чаще всего гифки добавляют в рассылки как отдельные блоки, однако их можно использовать и в качестве фона. Поверх фона можно разместить текст, кнопки или другие картинки.
Вот как Headspace использует фоновые анимации в своих письмах:
В рассылке Adobe фон и вовсе выглядит как несколько слоёв. Так с помощью одной картинки можно создать визуальную глубину.
Как сделать в конструкторе
Создайте строку и добавьте туда блоки, которые будут размещаться на анимированном фоне. Например, текст и кнопку. Отредактируйте и настройте свойства блоков.
Выделите строку, в свойствах строки на панели слева включите «Фоновое изображение строки» и кликните «Изменить картинку».
Загрузите гифку и вставьте её. Проверьте, как выглядит текст на фоне гифки. Если нужно, измените свойства текста.
Мы изменили цвет текста на белый, чтобы он выглядел контрастнее на тёмном фоне
Некоторые почтовые клиенты могут не отображать фоновые изображения (например, MS Outlook).
Чтобы текст письма остался читабельным, если фон не отобразится, дополнительно к фоновому изображению укажите цвет фона контента в свойствах строки. Желательно, чтобы цвет фона соответствовал цветовой гамме изображения.
Чтобы указать цвет фона для нужной строки, выделите её и слева, в свойствах строки, задайте нужный цвет фона контента.
#3. Демонстрация брендов или товаров в гифке
Если вы хотите показать в письме товары или услуги, вы можете не размещать их все отдельно, а уместить в одну анимацию.
Например, так Lamoda показывает бренды, на которые распространяется скидка.
А так HBO Max демонстрирует фильмы и сериалы, которые доступны для просмотра на сайте.
Письмо подтверждения подписки HBO Max
Как сделать в конструкторе
Вам понадобится гифка. Если готовой гифки нет, создайте её из статичных картинок. Рассмотрим, как это сделать в онлайн-сервисе Ezgif.
Зайдите на сайт, кликните «Choose files» и выберите все картинки, из которых вы хотите сделать гифку. Затем кликните «Upload and make a GIF!».
Затем кликните «Upload and make a GIF!».
Разместите картинки в нужном порядке и установите задержку в секундах, в поле «Delay».
Задайте остальные настройки или оставьте значения по умолчанию. Обратите внимание на поле «Loop count». Если оставить его пустым, гифка будет проигрываться бесконечно.
Теперь пролистайте вниз, проверьте, что GIF выглядит правильно и кликните «Save».
Теперь откройте конструктор Unisender. На вкладке «Строки» выберите одну и перетащите её на письмо. Если нужно будет добавить колонку или изменить ширину, это можно сделать позже.
Так выглядит строка в письме.
Теперь выделите строку и растяните левую колонку по ширине, чтобы оставить больше места для картинки, которую туда поместим.
В левую колонку добавьте блок «Картинка», в правую — блоки «Текст» и «Кнопка».
Выделите строку и на панели слева в свойствах задайте нужный цвет фона контента.
Ниже в каждой из колонок укажите цвет фона колонки.
Перейдём к редактированию кнопки. Выделите кнопку и в свойствах, в поле URL, вставьте ссылку, которая будет открываться по клику на кнопку.
Задайте все остальные свойства кнопки.
Настройте текст — шрифт, размер, цвет, начертание.
Сохраните письмо и отправьте тестовое себе на почту.
#4. Скрытый прехедер
Прехедер — это часть письма, которая отображается в вашем почтовом ящике сразу после темы. Даже если вы не указываете прехедер специально, почтовые сервисы будут автоматически отображать первый текст из письма, делая его прехедером. Если вы не хотите, чтобы текст прехедера был виден внутри письма, вы можете сделать невидимый прехедер в виде блока с HTML-кодом. В самом письме он не будет отображаться, зато будет виден в списке писем.
Так выглядит прехедер в письме Aliexpress:
А так — в письме Google.
Как сделать в конструкторе
Откройте вкладку «Строки», выберите «Предустановленные» и далее — «Скрытый прехедер».
Выделите прехедер, а в свойствах блока на панели слева выберите «Configure HTML», чтобы открыть HTML-редактор.
Кликните на «Источник», чтобы перейти к коду.
Выделите текст внутри блока div и удалите его.
Напишите свой текст и нажмите «Сохранить».
Отправьте тестовую рассылку, чтобы проверить прехедер.
Прехедер здесь — «Промокод внутри». После него пустое место, лишнего текста нет
#5. Анимированная кнопка
Сделайте кнопку с анимацией, чтобы привлечь внимание подписчика. Это может быть кнопка с эффектом подсвечивания, изменением градиента цветов или, например, анимированная иконка.
Письмо GeekBrains с анимированной кнопкой
Как сделать в конструкторе
Чтобы добавить анимированную кнопку в письмо, понадобится кнопка в виде гифки. Если у вас нет такой кнопки, можно создать её онлайн, например с помощью инструментов TextDrom.
Так выглядит сайт.
В меню слева выберите нужный вариант, далее задайте текст, шрифт, цвета и остальные параметры. После того как вы отредактируете текст, кликните «Сохранить».
После того как вы отредактируете текст, кликните «Сохранить».
Теперь перейдите в конструктор Unisender. Перетащите на письмо блок «Картинка».
Вставьте в картинку гифку с кнопкой, которую вы создали до этого. Добавьте фон и остальные блоки, если требуется.
Сохраните письмо в редакторе и отправьте тест себе на почту. Так выглядит письмо с анимированной кнопкой из примера:
9 идей, как сделать письмо более кликабельным и запоминающимся. Часть 2
Как использовать HTML для создания кликабельного изображения
Последнее обновление:Наш сайт поддерживается нашими пользователями. Иногда мы получаем партнерские ссылки, когда вы переходите по партнерским ссылкам на нашем веб-сайте.0015 2. Оптимизируйте размер изображения

Настройка интерактивного изображения в формате HTML дает посетителям вашего блога или веб-сайта немного визуального чутья, а также дает возможность ссылаться на связанные страницы.
Если вы хотите создать ссылку на HTML-изображение, мы покажем вам самые простые доступные способы.
- HTML-код кликабельного изображения
- 1. Выберите подходящее изображение
- 2. Оптимизируйте размер изображения
- 3. Загрузите изображение на сайт хостинга изображений
- 4. Введите следующий HTML-код
- Ан Альтернативный метод
- Лучше всего использовать на модерации
Кликабельное изображение HTML-код
Если вы хотите использовать изображение для кликабельного HTML-кода, выполните действия, описанные в руководстве ниже.
Или посмотрите обзорное видео о том, как создавать интерактивные изображения с помощью HTML-кода:
youtube.com/embed/zuzodcBCMWA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>1. Выберите подходящее изображение
Лучше всего выбрать изображение, отражающее ссылку, на которую вы хотите перенаправить.
HTML-ссылку на кнопку лучше всего представить с помощью изображения кнопки вместе с названием страницы, на которой она находится.
Конверт или значок сообщения лучше всего представляют ссылку электронной почты в формате HTML и т. д.
Ничто не мешает вам использовать любое изображение, которое вы хотите, но лучше подумать о посетителях вашего сайта и о том, как вы хотите их направлять.
2. Оптимизация размера изображения
Если вы планируете часто добавлять HTML-файлы изображений, лучше уменьшить размер используемого изображения.
Большие размеры файлов замедляют работу веб-страницы, и со временем это начнет накапливаться.
В любом хорошем графическом редакторе есть функция изменения размера изображения.
Если у вас нет под рукой графического редактора, вы можете использовать бесплатные онлайн-редакторы, такие как PicResize.com или ResizeImage.net, которые сделают это за вас.
3. Загрузите изображение на сайт хостинга изображений
Чтобы использовать изображение в качестве кликабельной ссылки, вам необходимо получить его HTML-код ссылки.
Для этого вам необходимо загрузить изображение онлайн.
Для этого существует множество вариантов, таких как Dropbox, Imgur или даже Google Photos.
Пока вы можете получить URL-адрес изображения, все в порядке.
Получите URL-адрес, который вы хотите связать
4. Введите следующий код HTML
После того, как у вас есть ссылка на изображение и URL-адрес страницы, на которую вы хотите сделать ссылку, вам нужно будет ввести этот код:
Это HTML-код вставки изображения, который присваивает URL-адрес самому изображению.
Альтернативный текст предназначен для тех, кто не может просмотреть изображение, чтобы понять, о чем должна быть ссылка.
Альтернативный метод
Если вы используете WordPress в качестве платформы управления контентом, вам доступен более простой метод.
Этот метод заключается в следующем:
- Загрузите изображение, которое вы хотите использовать на своем компьютере. Обязательно оптимизируйте размер изображения, так как со временем он увеличивается.
- Откройте панель управления WordPress.
- В меню «Панель инструментов» слева нажмите «Опубликовать».
- Нажмите «Добавить новый» либо в меню, либо на кнопке справа.
- Нажмите кнопку + под текстом «Добавить заголовок».
- Нажмите на изображение. Если вы не видите значок изображения, нажмите «Просмотреть все» и прокрутите вниз, пока не найдете его.
- Загрузите выбранное изображение.
 В качестве альтернативы, если изображение находится в вашей медиа-папке или вы знаете URL-адрес своего изображения, вы также можете использовать это.
В качестве альтернативы, если изображение находится в вашей медиа-папке или вы знаете URL-адрес своего изображения, вы также можете использовать это. - После загрузки щелкните значок «Изменить ссылку» над изображением.
- Введите URL-адрес ссылки на изображение.
- Нажмите Enter, чтобы применить. Вы можете нажать «Предварительный просмотр» в правом верхнем углу, чтобы увидеть кликабельное изображение, как оно будет отображаться на вашей веб-странице.
Использование интерактивных HTML-изображений — отличный способ оживить блог или веб-страницу.
Он привлекает внимание посетителя и может направить поток трафика вашего сайта туда, куда вы хотите.
Обязательно используйте его в умеренных количествах, так как слишком много чего-либо никогда не бывает хорошим.
как сделать изображение на веб-странице кликабельным в HTML?
Опубликовано по barkeep
Кликабельное изображение — это изображение, которое действует также как гиперссылка HTML. Нажатие на любую часть изображения перенаправит пользователя на другой URL-адрес или веб-страницу. Вы можете сделать любое изображение на веб-странице кликабельным.
Простой HTML — это все, что вам нужно, чтобы сделать изображение кликабельным, как текстовую ссылку. Во-первых, давайте посмотрим, как изображения отображаются на веб-странице. Теги HTML для отображения изображений называются тегами img . Простой тег img , отображающий изображение, выглядит примерно так:

Как видите, у него есть атрибут с именем src , который указывает на URI (универсальный идентификатор ресурса) или путь к файлу изображения. Теги alt и title необязательны, но помогают в SEO.
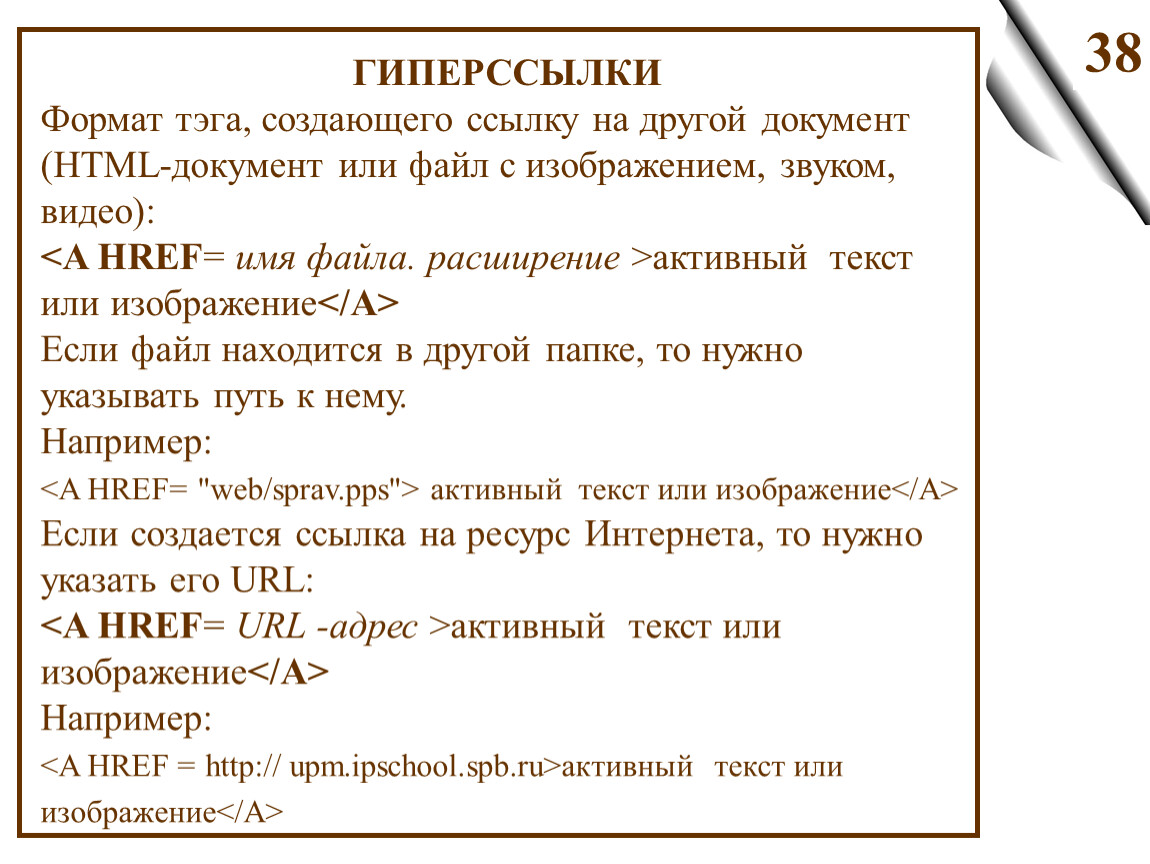
Теперь давайте посмотрим, как создается HTML-ссылка. HTML-тег, создающий ссылку, называется тегом гиперссылки или просто « a 9».0138 ‘ тег. Тег « a » принимает обязательный аргумент с именем href , который указывает на целевую ссылку или целевой URI. Текст между начальным и конечным тегами « a » является кликабельной частью ссылки. Пример:
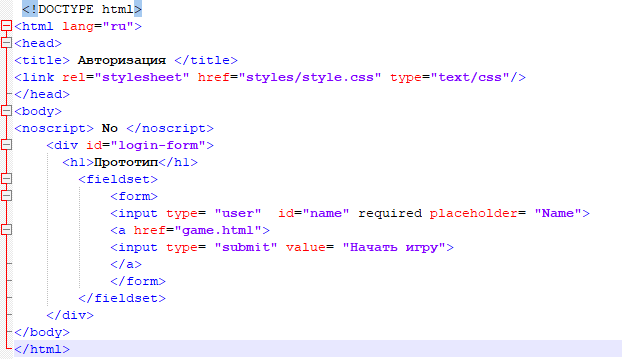
Чтобы сделать изображение интерактивным, все, что вам нужно сделать, это использовать оба этих тега вместе. Если бы мы сделали изображение выше кликабельным, то мы окружили бы
Фрагмент кода HTML будет выглядеть примерно так:
С приведенным выше кодом результирующее изображение теперь является ссылкой, и нажатие на нее загрузит страницу, на которую ссылается 9Атрибут 0159 href , который в этом примере равен /path/to/target. html .
html .
Различные браузеры по-разному отображают гиперссылки по умолчанию. Это во многом зависит от того, как браузер реализует ссылки. Но большинство браузеров используют аналогичные параметры отображения, например, синее подчеркивание текста, на который можно щелкнуть. Дизайнер веб-сайта вполне может переопределить эти параметры отображения по умолчанию.
Когда вы делаете изображение кликабельным, как показано выше, весьма вероятно, что вы увидите синюю рамку вокруг изображения, обозначающую, что изображение кликабельно. Хотя это желательная функция, потому что она показывает пользователю, что изображение кликабельно… многие люди считают это уродливым.
Если вы хотите удалить синюю (или любого другого цвета) рамку вокруг ссылки на изображение, вы можете использовать атрибут border тега img . Если для параметра border установить значение 0 (ноль), граница не отображается. Вы также можете сделать границу шире, увеличив размер границы, например, на 5 пикселей. Итак, код теперь будет выглядеть так:
Итак, код теперь будет выглядеть так:
Другой способ отключить границу — установить атрибут стиля тега изображения. Он поддерживается большинством современных браузеров. Вы устанавливаете стиль границы на нет в атрибуте стиль . Код будет выглядеть следующим образом и функционально эквивалентен приведенному выше примеру.
Еще более чистый метод — использовать отдельный файл CSS и определить в нем стиль. Если вы хотите, чтобы ни одно из ваших изображений не имело рамки ни на одной из страниц веб-сайта, вы можете определить что-то подобное в таблице стилей.
img {
стиль границы: нет;
}
Теперь, если вы хотите, чтобы некоторые изображения имели рамку или широкую рамку, а некоторые изображения не имели рамок, тогда вы используете классы CSS.

 Чтобы текст письма остался читабельным, если фон не отобразится, дополнительно к фоновому изображению укажите цвет фона контента в свойствах строки. Желательно, чтобы цвет фона соответствовал цветовой гамме изображения.
Чтобы текст письма остался читабельным, если фон не отобразится, дополнительно к фоновому изображению укажите цвет фона контента в свойствах строки. Желательно, чтобы цвет фона соответствовал цветовой гамме изображения. В качестве альтернативы, если изображение находится в вашей медиа-папке или вы знаете URL-адрес своего изображения, вы также можете использовать это.
В качестве альтернативы, если изображение находится в вашей медиа-папке или вы знаете URL-адрес своего изображения, вы также можете использовать это.