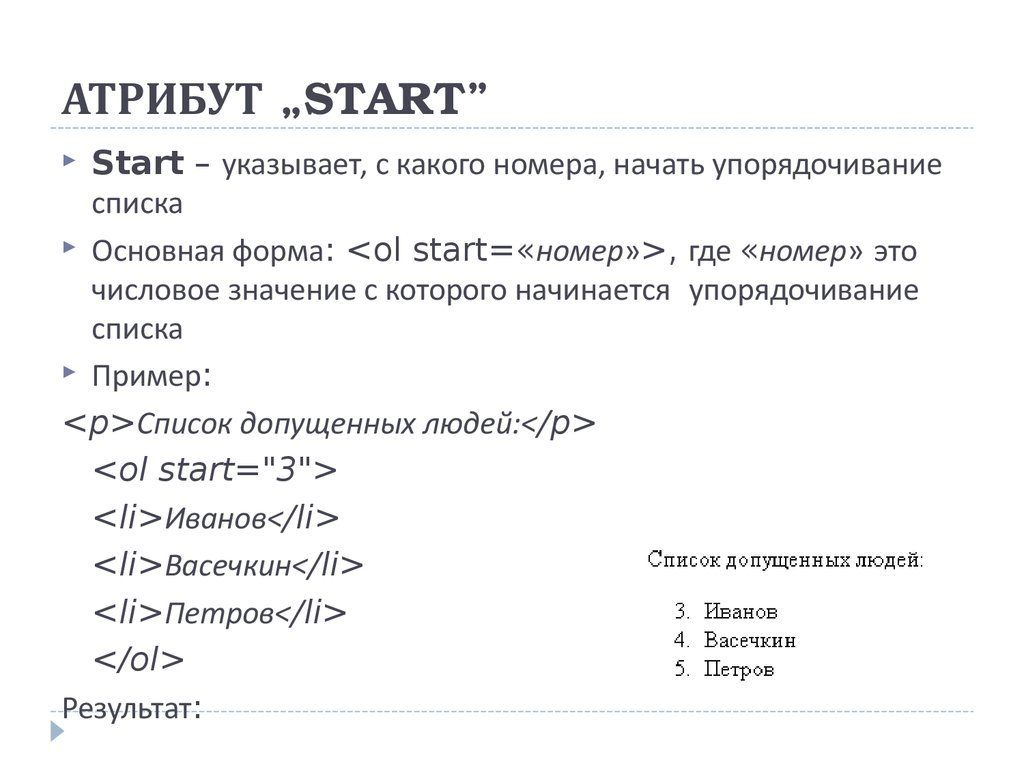
PS3™ | Меню XMB™ (XrossMediaBar)
Меню XMB™ > Меню XMB™ (XrossMediaBar)
Использование меню XMB™
Пользовательский интерфейс системы PS3™ называется XMB™ (XrossMediaBar). B горизонтальном ряду отображаются функции и категории системы, а в вертикальной колонке отображаются элементы, которые могут быть использованы в любой категории.
| Кнопки направлений | Выбор категории или элемента. |
|---|---|
| Кнопка | Подтверждение выбора элемента. |
| Кнопка | Отмена операции. |
| Кнопка |
Просмотр меню параметров/панели управления.
|
| Кнопка PS | Просмотр меню XMB™. |
Воспроизведение содержимого
В меню XMB™ выберите материалы, сохраненные на диске или носителе информации, затем нажмите кнопку . Чтобы остановить воспроизведение, нажмите кнопку .
Чтобы остановить воспроизведение, нажмите кнопку .
Подсказка
Для использования носителя информации в некоторых моделях системы PS3™ может потребоваться соответствующий адаптер USB (не включенный в комплект поставки).
Панель сведений
На панели сведений, расположенной в правом верхнем углу экрана, указаны такие данные, как число ваших друзей в сети, уведомления о новых сообщениях и последние новости из раздела [Что нового?].
(1) |
Аватар * |
|---|---|
(2) |
Число друзей в сети * |
(3) |
Уведомление о новом текстовом чате * |
(4) |
Уведомление о новом сообщении |
(5) |
Дата и время |
(6) |
Пиктограмма занятости |
(7) |
Новости из раздела [Что нового?]* |
*
Отображается, когда выполнен вход в сеть PSNSM.
Использование меню параметров
Выберите значок в меню XMB™, затем нажмите кнопку для отображения меню параметров. Меню параметров можно отобразить или скрыть, нажав кнопку .
Элементы меню параметров
Элементы меню параметров зависят от категории.
| Воспроизведение / Запуск / Просмотр | Воспроизведение контента. |
|---|---|
| Вынуть диск | Выньте диск. |
| Удалить | Удаление контента. |
| Копировать | Копирование данных на системный накопитель или на носитель информации.*1 |
| Информация | Просмотр информации по контенту. Некоторая информация, например имя, может быть изменена. |
| Добавить в список воспроизведения | Добавление данных в список воспроизведения. |
| Отобразить все | Просмотр всех папок, хранящихся в носителе информации или запоминающем устройстве USB. *1 *1 |
| Отобрать по | Сортировка элементов контента по имени, дате и т.д. |
| Сгруппируйте контент | Изменение метода группировки для группировки по альбому, формату или другим параметрам.*2 |
| Многократное удаление | Выбор нескольких элементов контента и удаление их всех сразу. |
| Многократное копирование | Выбор нескольких элементов контента и копирование их всех сразу. |
| *1 |
Для использования носителя информации в некоторых моделях системы PS3™ может потребоваться соответствующий адаптер USB (не включенный в комплект поставки). |
|---|---|
| *2 |
Данные, не имеющие требуемых для группировки сведений, помещаются в папку [Неизвестный]. Некоторые данные могут быть не сгруппированы. |
Использование панели управления
При воспроизведении материалов нажмите кнопку для отображения панели управления. Панель управления можно отобразить или скрыть, нажав кнопку . Элементы панели управления зависят от воспроизводимого контента.
Панель управления можно отобразить или скрыть, нажав кнопку . Элементы панели управления зависят от воспроизводимого контента.
Использование нескольких функций одновременно
Пользователи могут использовать несколько функций одновременно. Например, можно просматривать изображения в категории (Фото) или пользоваться Интернетом в категории (Сеть) во время воспроизведения музыки в категории (Музыка) отображаются следующие значки.
Пример: просмотр изображений в категории (Фото) во время воспроизведения музыки в категории (Музыка)
1. |
Прослушайте музыку в разделе (Музыка). |
|---|---|
2. |
Нажмите кнопку PS. |
3. |
Выберите изображения, которые необходимо просмотреть в категории (Фото). |
Подсказки
- Нельзя воспроизводить содержимое категории (Музыка) одновременно с использованием других функций во время воспроизведения Super Audio CD или при установке для параметра (Настройки) > (Настройки музыки) > [Частота вывода] значения [44,1/88,2/176,4 кГц].

- В зависимости от типа воспроизводимого контента некоторые функции, которые обычно можно использовать одновременно, недоступны.
Примечание
компакт-диски Super Audio CD не могут воспроизводиться на некоторых системах PS3™. Подробнее см. в разделе [Типы воспроизводимых дисков].
Что такое инженерное меню на телефоне Android и как его открыть
Смартфоны имеют массу дополнительных функций, которые по умолчанию скрыты от рядового пользователя. Владельцам мобильных устройств достаточно одного лишь приложения «Настройки», где доступны для изменения все необходимые параметры. Но есть и еще один похожий раздел, изначально спрятанный от посторонних глаз. Это инженерное меню, позволяющее протестировать аппаратные компоненты смартфона, а также отрегулировать скрытые параметры, что поможет вам как для решения проблем, связанных с работой устройства, так и для настройки гаджета под себя.
Внешний вид инженерного меню может отличаться
Содержание
- 1 Что можно сделать через инженерное меню
- 2 Как зайти в инженерное меню
- 3 Приложения для входа в инженерное меню
- 4 Режим разработчика — что это
Что можно сделать через инженерное меню
Инженерное меню предназначено для тестирования и оптимизации работы самых разных датчиков мобильного устройства. Внешний вид этого интерфейса, а также его функциональность и набор пунктов напрямую зависит от модели и производителя смартфона. Меню бывает разным и утверждать, что те опции, о которых далее пойдет речь, доступны на вашем устройстве, нельзя. Но вы наверняка найдете немало сходств, если решите открыть Engineering Mode.
Внешний вид этого интерфейса, а также его функциональность и набор пунктов напрямую зависит от модели и производителя смартфона. Меню бывает разным и утверждать, что те опции, о которых далее пойдет речь, доступны на вашем устройстве, нельзя. Но вы наверняка найдете немало сходств, если решите открыть Engineering Mode.
⚡ Подпишись на Androidinsider в Дзене, где мы публикуем эксклюзивные материалы
Как правило, меню представлено на английском языке и состоит из нескольких десятков пунктов. Чаще всего здесь можно встретить:
- Software Version. Пункт, где представлена информация о программном обеспечении вашего смартфона.
- SIM Test. Раздел для тестирования работоспособности SIM-карт.
- LED. Анализ работы вспышки.
- Color. Отображение на экране нескольких цветов для его проверки на предмет наличия битых пикселей и цветопередачи.
- Speaker Test.
 Проверка разговорного и мультимедийного динамика.
Проверка разговорного и мультимедийного динамика. - Mic Test. Тестирование микрофона на его чувствительность и исправность.
- Gyroscope. Калибровка и настройка гироскопа для правильной работы автоповорота экрана и других функций.
- Light Sensor. Проверка датчика освещения.
- Finger Sensor Test. Тест работы сканера отпечатков пальцев.
- Battery capacity. Проверка характеристик и текущего состояния батареи вашего смартфона.
Так выглядит инженерное меню на Xiaomi
Это лишь основные пункты, которые присутствуют в инженерном меню и встречаются практически в каждой версии программного обеспечения. А теперь несколько слов о том, что конкретно помогает изменить или настроить Engineering Mode.
Проверка гироскопа и датчика освещения на Xiaomi
Во-первых, вы можете получить подробную информацию об устройстве и узнать IMEI. Для этого вам нужно перейти в раздел «Software Version». Во-вторых, вам доступны тесты самых различных датчиков смартфона. Подобным образом можно, например, проверить работоспособность тачскрина, открыв вкладку «Touchpanel».
Для этого вам нужно перейти в раздел «Software Version». Во-вторых, вам доступны тесты самых различных датчиков смартфона. Подобным образом можно, например, проверить работоспособность тачскрина, открыв вкладку «Touchpanel».
❗ Поделись своим мнением или задай вопрос в нашем телеграм-чате
В некоторых версиях инженерного меню можно даже увеличить громкость динамика или микрофона, если параметров, представленных в приложении настроек, вам оказалось недостаточно. Но помните, что такая возможность есть далеко не в каждом Engineering Mode.
Как зайти в инженерное меню
Чтобы войти в инженерное меню телефона, не обязательно устанавливать дополнительный софт. Запустите номеронабиратель и введите команду, соответствующую производителю вашего мобильного устройства:
- Xiaomi: *#*#6484#*#*;
- Samsung: *#*#4636#*#* или *#*#8255#*#*;
- realme: *#*#800#*#*;
- HUAWEI: *#*#2846579#*#*;
- HONOR: *#*#2586579#*#*;
- универсальные коды: *#*#54298#*#* или *#*#3646633#*#*.

После ввода необходимого кода вы сразу же попадете в инженерное меню, а далее сможете перемещаться по его пунктам при помощи сенсорной панели смартфона.
🔥 Загляни в телеграм-канал Сундук Али-Бабы, где мы собрали лучшие товары с АлиЭкспресс
Приложения для входа в инженерное меню
В инженерное меню можно войти при помощи специальных программ
Если вы не смогли войти в инженерное меню, и ни одна из рекомендованных команд не сработала, вы можете попробовать осуществить запуск при помощи специальных приложений. Они доступны в огромном количестве в магазине Google Play. И среди наиболее популярных программ с инженерным меню стоит выделить следующие:
- Инженерное меню MTK.
- MTK Engineering Mode.
- Скрытые настройки.
- Shortcut Master.
Внешний вид, а также набор функций каждого отдельно взятого приложения может отличаться. Кроме того, первые 2 программы предназначены исключительно для устройств на процессорах MediaTek. Если ваш смартфон базируется на чипсете другого производителя, то воспользуйтесь альтернативным приложением или кодом для доступа в инженерное меню через номеронабиратель.
Если ваш смартфон базируется на чипсете другого производителя, то воспользуйтесь альтернативным приложением или кодом для доступа в инженерное меню через номеронабиратель.
Режим разработчика — что это
Инженерное меню нередко путают с режимом разработчика, который тоже предоставляет пользователю вспомогательные настройки. Но, если в первом случае мы говорим о тесте аппаратных компонентов смартфона, то во втором — именно о дополнительных параметрах, позволяющих оптимизировать работу устройства.
⚡ Подпишись на Androidinsider в Пульс Mail.ru, чтобы получать новости из мира Андроид первым
По умолчанию настройки разработчика скрыты. Чтобы сделать их доступными, необходимо перейти в раздел настроек «О телефоне» и несколько раз кликнуть по пункту с версией прошивки, пока на экране не появится надпись «Вы стали разработчиком».
После активации вам станет доступно дополнительное меню
Разобравшись с тем, как включить режим разработчика, откройте «Расширенные настройки», а затем — «Для разработчиков». Здесь вы можете, в частности, изменить настройки анимации, поменять кодек наушников или, например, включить отладку по USB. Изменения некоторых параметров могут привести к неполадкам во время работы смартфона, поэтому будьте максимально внимательны.
Здесь вы можете, в частности, изменить настройки анимации, поменять кодек наушников или, например, включить отладку по USB. Изменения некоторых параметров могут привести к неполадкам во время работы смартфона, поэтому будьте максимально внимательны.
45 примеров отличного дизайна мобильного меню и 6 лучших практик
Дизайн, пользовательский интерфейс, UX, вдохновение
Mega Inspiration and Best Practices
Хорошая навигация является ключом к хорошему взаимодействию с пользователем, особенно на ограниченных мобильных экранах. Имея это в виду, ваша мобильная навигация должна помочь вашим пользователям легко перемещаться по вашему приложению или веб-сайту. Самая сложная часть при разработке вашего меню — решить, какой шаблон лучше всего подходит для вашего мобильного меню. Именно поэтому в этой статье я собрал мега вдохновляющую коллекцию из 45 отличных примеров дизайна меню для мобильных устройств , которые используют самые популярные подходы.
И, конечно же, поскольку каждая хорошая история нуждается в заключении, я также добавлю 6 отличных практик для эффективной мобильной навигации.
Мобильные меню Примеры проектирования: Обзор
1. Примеры меню с . Практика эффективного меню
Дизайн Dannniel для Marcato Studio
1. Примеры гамбургер-меню
Начиная с самого популярного, гамбургер-меню представляет собой мобильную навигацию верхнего уровня, которая может вместить большее количество элементов и сэкономить некоторые драгоценное пространство. Шаблон позволяет скрыть навигацию за левым краем и показать ее, вызвав значок меню гамбургера.
- Сильные стороны: Это дает вам весь экран для размещения ваших основных категорий вместо того, чтобы сохранять эти категории в основном дизайне.
- Слабые стороны: Гамбургер-меню не показывает пользователю его текущее местоположение в приложении или на сайте.
 Чтобы просмотреть это, пользователь должен щелкнуть значок гамбургера.
Чтобы просмотреть это, пользователь должен щелкнуть значок гамбургера.
Теперь давайте посмотрим на некоторые примеры меню мобильного приложения для гамбургеров:
Не бросайте кусок гамбургера v2 от nasserui_ дает потрясающую презентацию для анимированного меню гамбургера.
Короткое и сладкое меню гамбургеров с очень лаконичным дизайном и тремя основными категориями для приложения Abs 21 – Fitness от Erin Fox.
Гамбургер-меню для приложения онлайн-платежей Дизайн Усамы Наваза.
Пример мобильного меню-гамбургера для приложения Sports Recording от Алана Лава.
Мобильное меню для Образовательного мобильного приложения (Главная страница) Аниты Левер.
Гамбургер-меню с изюминкой концепции приложения «Бельгийские вафли» от Саржила Напита. Значок гамбургера вызывает категории в виде боковой панели с текущим местоположением.
Красиво оформленная навигация для мобильного приложения Косметика – 3 от Анастасии Мариничевой.
Концепция меню для мобильных устройств Мартина Мроча.
Гамбургер-меню для мобильного приложения для продажи книг, автор Роман Лель.
Вот очень чистый и богатый пример гамбургер-меню для концепции Booksapp Руслана Бахара для Qubstudio: UX/UI & Branding Agency.
Для вдохновения при разработке меню мобильного ресторана это меню ресторанного приложения от Хачибура Рахмана, которое дает пользователям быстрый доступ к своим текущим и предыдущим заказам.
Это более конкретный пример ALEX BENDER, где значки различных категорий вызывают анимированное меню в виде боковой панели.
Гамбургер-меню для приложения для размещения в гостинице от Алана Лава.
Гамбургер-меню для приложения Pets Adoption от Марины Логуновой.
Foxxiz — меню приложения для изучения английского языка от Егора Гайдука.
Добавить меню в закладки от Романа Леля.
Меню для гамбургеров Мобильное приложение для еды Дизайн разработан доктором медицинских наук ЗАХИДУЛ ХОССЕЙН.
Реклама
2. Примеры полноэкранного меню
Реальный полноэкранный подход к навигации отводит главную страницу исключительно навигации. В данном случае, однако, мы рассмотрим некоторые дизайны с буквальной полноэкранной навигацией, поскольку все они потенциально могут стать домашней страницей.
- Сильные стороны: Отличный выбор для достижения простоты и согласованности, поскольку вы можете использовать его для организации большого количества данных по категориям, не делая их громоздкими.
- Слабые стороны: Вы не можете отображать какой-либо контент, кроме параметров навигации.
Пример простого и стильного полноэкранного мобильного меню для веб-портфолио Иары Гринспун.
Высококонтрастное меню для приложения доставки еды от Sanneth со множеством категорий.
Вот полноэкранное меню умного приложения для поиска недвижимости от Кейт Дебош.
Меню приложения Bloglife News от Бхавны Кашьяп для Nickelfox.
Дизайн для Eskafil Вилиуса Вайциуса.
Меню набора портфолио дизайнера – мобильная версия, автор Tran Mau Tri Tam.
Прекрасный пример полноэкранного меню с анимацией для приложения Kidzoo от Manoj Rajput и Ketan Rajput из MindInventory.
Полноразмерное мобильное меню, вызываемое плавающей кнопкой действия, созданное Лоренцо Перничиаро для Fireart Studio.
3. Примеры навигации по панели вкладок
Этот шаблон для мобильной навигации содержит меньше вариантов прямого доступа из любой точки приложения или веб-сайта. Это может быть нижняя панель навигации с характерным для каждой опции значком или короткая и последовательная текстовая метка. Панель вкладок идеально подходит для приложений с 5 параметрами навигации верхнего уровня и позволяет легко сообщать о текущем местоположении.
- Сильные стороны: Меню нижней панели вкладок находится в зоне большого пальца, обеспечивая мгновенный легкий доступ.
- Недостатки: Вы ограничены 5 вариантами с этим шаблоном, поэтому, если вам нужно больше функций, рассмотрите меню-гамбургер.
Основное меню панели вкладок с дополнительным меню-гамбургером для мобильного приложения Medical Kızılay от Enise ÖZ с четырьмя категориями и социальными сетями.
Меню панели вкладок со значками и короткими метками для приложения поиска автозаправок от Сергея Дона.
В этом примере приложения для доставки еды от Esraa Gamal мы используем главное меню панели вкладок с основными параметрами и дополнительными меню панели вкладок в каждой категории.
Красивый пример дизайна онлайн-меню для кофе Cellini от Азимбека Нигматулина с дополнительным меню-вкладкой и главным меню-гамбургером.
Нижняя навигация для мобильного приложения Plant Lover Дизайн Кристины Петровой.
Категории превращаются в маленькие значки с короткими метками, чтобы помочь пользователю просматривать статьи по предпочтительной теме. Дизайн Богдана Кононца, Романа Васильева и Владимира Мамонтова.
Нижняя навигация приложения управления Муратом Ак.
Приложение для управления рестораном, разработанное Суджитом Нивелем и Раджу Сому. Главное меню представляет собой панель навигации с вкладками.
4. Другие примеры дизайна мобильного меню
Конечно, это не единственные варианты шаблонов навигации. Вы можете включить плавающие значки, карточную навигацию, последовательные меню и многое другое.
Это карточная навигация, которая отображает содержимое меню верхнего уровня на главном экране. DotBank – мобильное приложение от Ирины Бутенко.
В этом дизайне Вячеслава Корнева категории представляют собой карточки в полноэкранном меню.
Здесь у нас есть навигация по панели вкладок от NH NAHID и Lija Akter. Подменю предлагают категории в виде карточек и гамбургер-меню.
Подменю предлагают категории в виде карточек и гамбургер-меню.
Табы повсюду в AppEat Delivery от Никиты Шипаева.
Приложение «Заказ кофе» от Марии Гавриной с редизайном меню с гамбургера на нижние панели вкладок. Вложенная навигация содержит подменю.
Богатая навигация Романа Леля с подуровнями. Однако основная навигация сужает его до 5 элементов на нижней панели.
Меню Therachat от Катерины Меньшиковой.
Меню для приложения по доставке еды от Сюзанны Мурадян.
Богатое меню с дополнительной навигацией для приложения магазина одежды от Михаила Гогиберидзе.
Еще один пример меню с дополнительной навигацией Санджина Халиловича для Министерства программирования.
Руководство приложения «Напитки» от Afterglow.
Адаптивное меню с дополнительной навигацией от DStudio.
5. 6 лучших практик для эффективного дизайна меню для мобильных устройств
После того, как вы были в восторге от великолепного дизайна мобильной навигации, давайте взглянем на некоторые из лучших практик, которым следуют все примеры. Есть несколько рекомендаций, которые помогут превратить хорошую мобильную навигацию в отличную. И, как обычно, хитрость в том, чтобы все было просто.
Есть несколько рекомендаций, которые помогут превратить хорошую мобильную навигацию в отличную. И, как обычно, хитрость в том, чтобы все было просто.
Дизайн Тараса Мигулко
1. Минимальные параметры
Экраны большинства мобильных телефонов поддерживают портретный режим только с разрешением 720 пикселей. Это означает, что мобильное меню должно быть максимально коротким и простым, с короткими метками и ограниченным количеством опций. Имея это в виду, опция должна включать только приоритетные задачи для пользователя, а не все, что есть у вас в приложении или на сайте. Вот пример короткого и приятного меню с четырьмя метками и опциями «Позвонить/Почта» от Мартина Мроча.
2. Легкий доступ
Рассмотрите возможность закрепления навигации в верхней части дизайна, чтобы предоставить пользователю постоянный доступ. Если у вас есть несколько элементов, вы можете включить наиболее важные страницы в виде значков или коротких ярлыков, а остальные перечислить в разделе «Дополнительно». Например, посмотрите на эту липкую навигацию Рахула Чакраборти.
Например, посмотрите на эту липкую навигацию Рахула Чакраборти.
3. Включите поиск
Пользователям нужен быстрый доступ к вашему поиску, и навигация — это первое место, где они будут его искать. Вот почему рекомендуется сделать поиск частью меню. Особенно, когда речь идет об огромных каталогах и опциях, простой и доступный поиск просто необходим. Вот крутая концепция от UXUSER.
4. Удобочитаемость
Ваше приложение или веб-сайт для мобильных устройств должны иметь легко читаемые элементы и копироваться, чтобы пользователям не приходилось увеличивать масштаб. Конечно, этот принцип удобного взаимодействия с пользователем особенно применим к навигации. Вы должны не только использовать хорошо читаемые шрифты, которые естественным образом добавляют достаточно места между буквами, но также убедитесь, что между различными параметрами достаточно места, чтобы пользователю было легко нажимать на выбранную метку.
Еще одна вещь, которую следует учитывать при выборе меток, — это контраст между текстом (или значком) и фоном навигации. Вот пример удачного выбора шрифта и контраста от Алана Лава.
Вот пример удачного выбора шрифта и контраста от Алана Лава.
5. Знак легкого нажатия
Самая минимальная цель касания составляет 48 пикселей, отстоящих как минимум на 32 пикселя от других целей касания, согласно данным Google. Имея это в виду, вы должны протестировать сенсорный дизайн и убедиться, что у пользователей не возникнет проблем с нажатием выбранной метки. Еще одна важная практика, о которой следует упомянуть, — полностью спроектировать меню для сенсорного управления.
Если у вас есть раскрывающийся список, который показывает подуровни при наведении курсора на настольную версию, имейте в виду, чтобы вызвать это открытие с помощью касания на мобильном телефоне. Но в целом избегать раскрывающихся меню для мобильных устройств .
В этом примере адаптивного веб-дизайна для Eskafil от Вилюса Вайциуса пункты меню сведены к минимуму и предлагают достаточно места, чтобы пользователь мог легко нажимать на каждую метку.
6.
 Продумайте правильный порядок
Продумайте правильный порядокКоличество элементов в вашей навигации имеет значение, однако имеет значение и то, как вы их упорядочиваете. Как и в любом дизайне, для мобильного меню наиболее эффективными будут пункты в начале и в конце. Это связано с тем, что человеческий глаз естественным образом движется из-за когнитивных искажений эффекта последовательного положения.
Согласно этим предубеждениям, элементы в начале списка — это те, которые первыми получают фокус и автоматически считаются заметными. С точки зрения эффекта новизны элементы в конце списка, естественно, легче запомнить. Убедитесь, что самые важные страницы размещены на первом месте.
В этом примере пользовательского интерфейса бесплатного мобильного приложения Ramni от Pankaj Patel наиболее важными элементами являются «Главная», «Моя корзина» и «Предстоящие заказы» с небольшим предупреждением с номером последнего.
В заключение
Пользовательский опыт важнее красивого дизайна.
Надеюсь, вам понравилась сегодняшняя подборка замечательных примеров дизайна меню для мобильных устройств, и вы вдохновились постоянно улучшать свои проекты.
В то же время, почему бы не узнать больше о веб-разработке и веб-дизайне?
- Дизайн страницы оформления заказа: рекомендации, советы и примеры из жизни
- Панель управления пользователя: основы, советы и примеры [+ бесплатные шаблоны]
- 11 идей макета веб-сайта для эффективного дизайна [+ потрясающие примеры]
Реклама
Включение строки меню Google Chrome | Малый бизнес
Кимберли Леонард Обновлено 8 августа 2018 г.
Google Chrome — популярная поисковая система, которая не сразу доступна во многих компьютерных операционных системах. После установки строка меню Chrome также не устанавливается автоматически. Это легко исправить несколькими щелчками мыши, чтобы включить меню через настройки Google Chrome. После включения вы можете настроить параметры, закладки и другие параметры меню Chrome, чтобы они наилучшим образом соответствовали вашим наиболее распространенным поисковым потребностям.
После установки строка меню Chrome также не устанавливается автоматически. Это легко исправить несколькими щелчками мыши, чтобы включить меню через настройки Google Chrome. После включения вы можете настроить параметры, закладки и другие параметры меню Chrome, чтобы они наилучшим образом соответствовали вашим наиболее распространенным поисковым потребностям.
Включение доступа к меню Chrome
Запустите Google Chrome. Если вы только что установили его, вам может потребоваться перейти в «Приложения» и открыть его через это поле поиска. Если вы уже сделали его постоянным значком на нижней панели задач, выберите его и дайте ему полностью загрузиться. После открытия найдите параметр «Настройки» в меню «Гамбургер», три точки или три линии в правом верхнем углу браузера. Открыв «Настройки», найдите раздел «Внешний вид». «Показать кнопку домой» покажет, что она отключена. Щелкните этот элемент, чтобы включить его.
Ваша поисковая система Google Chrome сохранится, когда вы закроете экран, что сделает ее браузером по умолчанию. Повторно откройте настройки, чтобы убедиться, что он включен; затем закройте все окна браузера и откройте новое. Google Chrome должен стать новым поисковым браузером.
Повторно откройте настройки, чтобы убедиться, что он включен; затем закройте все окна браузера и откройте новое. Google Chrome должен стать новым поисковым браузером.
Включение закладок Chrome
Закладки помогают быстрее находить наиболее часто используемые веб-сайты. Добавляя веб-сайт в закладки, ваш браузер помещает его в список «сайтов, добавленных в закладки» с меню, которое позволяет вам быстро искать и выбирать их. Однако эта функция не включается автоматически в меню.
Чтобы включить его, перейдите в раздел «Настройки» в гамбургер-меню Google, три точки, описанные в предыдущем разделе, в правом верхнем углу страницы. В настройках прокрутите, чтобы найти раздел «Внешний вид» и выберите «Показать панель закладок». Это включает закладки, поэтому вы можете получить к ним доступ с панели навигации.
Установить веб-сайт по умолчанию
Открытие веб-сайта по умолчанию при загрузке Chrome полезно, если вам необходимо ежедневно входить в рабочую или учебную программу.


 Проверка разговорного и мультимедийного динамика.
Проверка разговорного и мультимедийного динамика.
 Чтобы просмотреть это, пользователь должен щелкнуть значок гамбургера.
Чтобы просмотреть это, пользователь должен щелкнуть значок гамбургера.