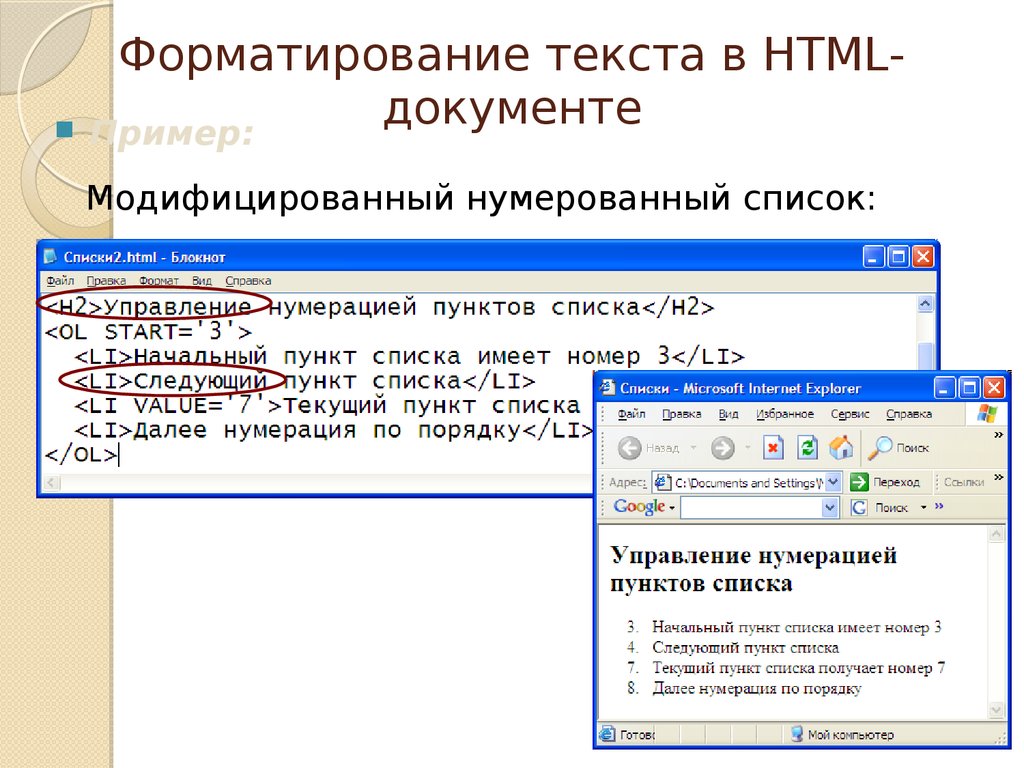
HTML-список с нумерацией русскими буквами на CSS
Для того, чтобы сделать нумерацию HTML-списка кириллицей (русскими буквами), воспользуемся псевдоклассом CSS :nth-child.
 cyr>li:nth-child(12)::before {content: ‘к) ‘;}
.cyr>li:nth-child(13)::before {content: ‘л) ‘;}
.cyr>li:nth-child(14)::before {content: ‘м) ‘;}
.cyr>li:nth-child(15)::before {content: ‘н) ‘;}
.cyr>li:nth-child(16)::before {content: ‘о) ‘;}
.cyr>li:nth-child(17)::before {content: ‘п) ‘;}
.cyr>li:nth-child(18)::before {content: ‘р) ‘;}
.cyr>li:nth-child(19)::before {content: ‘с) ‘;}
.cyr>li:nth-child(20)::before {content: ‘т) ‘;}
.cyr>li:nth-child(21)::before {content: ‘у) ‘;}
.cyr>li:nth-child(22)::before {content: ‘ф) ‘;}
.cyr>li:nth-child(23)::before {content: ‘х) ‘;}
.cyr>li:nth-child(24)::before {content: ‘ц) ‘;}
.cyr>li:nth-child(25)::before {content: ‘ч) ‘;}
.cyr>li:nth-child(26)::before {content: ‘ш) ‘;}
.cyr>li:nth-child(27)::before {content: ‘щ) ‘;}
.cyr>li:nth-child(28)::before {content: ‘ъ) ‘;}
.cyr>li:nth-child(29)::before {content: ‘ы) ‘;}
.cyr>li:nth-child(30)::before {content: ‘ь) ‘;}
.
cyr>li:nth-child(12)::before {content: ‘к) ‘;}
.cyr>li:nth-child(13)::before {content: ‘л) ‘;}
.cyr>li:nth-child(14)::before {content: ‘м) ‘;}
.cyr>li:nth-child(15)::before {content: ‘н) ‘;}
.cyr>li:nth-child(16)::before {content: ‘о) ‘;}
.cyr>li:nth-child(17)::before {content: ‘п) ‘;}
.cyr>li:nth-child(18)::before {content: ‘р) ‘;}
.cyr>li:nth-child(19)::before {content: ‘с) ‘;}
.cyr>li:nth-child(20)::before {content: ‘т) ‘;}
.cyr>li:nth-child(21)::before {content: ‘у) ‘;}
.cyr>li:nth-child(22)::before {content: ‘ф) ‘;}
.cyr>li:nth-child(23)::before {content: ‘х) ‘;}
.cyr>li:nth-child(24)::before {content: ‘ц) ‘;}
.cyr>li:nth-child(25)::before {content: ‘ч) ‘;}
.cyr>li:nth-child(26)::before {content: ‘ш) ‘;}
.cyr>li:nth-child(27)::before {content: ‘щ) ‘;}
.cyr>li:nth-child(28)::before {content: ‘ъ) ‘;}
.cyr>li:nth-child(29)::before {content: ‘ы) ‘;}
.cyr>li:nth-child(30)::before {content: ‘ь) ‘;}
.

Так как в файле стилей будут использоваться символы русского алфавита, то нужно обязательно задать ему кодировку UTF-8, прописав первой строкой следующий код:
@charset "utf-8";
Проверено в браузерах Google Chrome, Internet Explorer, Mozilla Firefox, Opera Next, Opera Presto, Safari.
- Нумерованные кириллицей списки
- Нумерованные списки
- Список с русскими буквами
Атрибуты start и reversed — Разметка текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style. css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
На главную
</nav>
</header>
<main>
<article>
<h2>День третий. Мой кот на меня обиделся</h2>
<p>Вчера пока сидел в интернете опять забыл покормить своего кота. Надеюсь, Кекс не узнает об этом и продолжит давать мне задания. Попробую составить список ежедневных дел.</p>
<ol>
<li>Покормить кота</li>
<li>Полить кактус</li>
<li>Выключить свет</li>
<li>Выйти из дома по делам</li>
</ol>
<p>А в интернете я искал рейтинг игр 2018-го года. Не всё же мне только учиться. Вот как обстоят с этим дела:</p>
<!— Задайте атрибут reversed этому списку —>
<ol>
<li>Red Dead Redemption 2</li>
<li>Detroit: Become Human</li>
<li>Spider-Man</li>
<li>God of War</li>
</ol>
<p>Теперь можно продолжить мой список дел.
css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
На главную
</nav>
</header>
<main>
<article>
<h2>День третий. Мой кот на меня обиделся</h2>
<p>Вчера пока сидел в интернете опять забыл покормить своего кота. Надеюсь, Кекс не узнает об этом и продолжит давать мне задания. Попробую составить список ежедневных дел.</p>
<ol>
<li>Покормить кота</li>
<li>Полить кактус</li>
<li>Выключить свет</li>
<li>Выйти из дома по делам</li>
</ol>
<p>А в интернете я искал рейтинг игр 2018-го года. Не всё же мне только учиться. Вот как обстоят с этим дела:</p>
<!— Задайте атрибут reversed этому списку —>
<ol>
<li>Red Dead Redemption 2</li>
<li>Detroit: Become Human</li>
<li>Spider-Man</li>
<li>God of War</li>
</ol>
<p>Теперь можно продолжить мой список дел.
CSS
body { padding: 0 30px; font-size: 14px; line-height: 22px; font-family: «Georgia», serif; color: #222222; } h2 { font-size: 20px; line-height: normal; } nav { color: #888888; } aside { margin: 20px 0; color: #c4c4c4; }
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Добавьте второму списку атрибут
reversed. - А третьему задайте атрибут
startсо значением5.
Как нумеровать элементы HTML с помощью CSS без списков?
|
Списки в CANVAS - как к CANVAS
.
Автор: Шон Нуфер
Существует три способа создания списков на странице Canvas: неупорядоченные списки (маркированные), упорядоченные списки (числовые) и списки определений (словарь или глоссарий). В этом уроке мы рассмотрим каждый подход.
Неупорядоченные списки
Неупорядоченный список — это маркированный набор элементов, не имеющих определенной последовательности или порядка.
- . Here is an example of an unordered list in rich text and HTML format:
Bananas
Bread
Pasta sauce
Milk
HTML
- Бананы
- Хлеб
- Соус для пасты
- Молоко
Важными компонентами являются то, что вы хотите начать свой список с тега
- , а после последней точки маркера вы завершите список тегом
Вы также можете украшать ненумерованные списки. Вместо маркированного списка вы можете составить список с кругами, квадратами, римскими цифрами и т. д. Вы должны указать это в теге списка. Например:
- . Пример упорядоченного списка:
Смотреть видео HowToCanvas
Посетите сайт howtocanvas.com
Подпишитесь на HowToCanvas
Следите за HowToCanvas в социальных сетях
Станьте самореализованным
7 90ol> HTML 90ol
- Посмотрите видеоролики HowToCanvas
- Посетите сайт howtocanvas.com
- Подписаться на HowToCanvas
- Подпишитесь на HowToCanvas в социальных сетях.
- Самореализоваться
- Бананы
- Хлеб
- Пита
- Бублики
- Торильяс (2)
- Соус для пасты
- Маринара
- Водка
- 4 сыра
- Молоко
- Убедитесь, что это цельное молоко
- Проверить данные об истечении срока действия
- Если срок действия истек, верните его
- Если не просрочен, возьми
- Покупайте молоко в последнюю очередь, чтобы оно не согрелось
- Бананы
- Хлеб <ул>
- Пита
- Бублики
- Торильяс (2)
- Соус для пасты <ул>
- Маринара
- Водка
- 4 сыра
- Молоко <ол>
- Убедитесь, что это цельное молоко.

- Проверьте срок действия <ул>
- Если срок действия истек, верните его обратно.
- Если срок действия еще не истек, возьмите его
- Покупайте молоко в последнюю очередь, чтобы оно не согрелось.
- Смотреть видео HowToCanvas
- Посетите сайт howtocanvas.com
- Подписаться на HowToCanvas
- Подпишитесь на HowToCanvas в социальных сетях
- Стать самореализованным
- Смотреть видео HowToCanvas
- Посетите сайт howtocanvas.com
- Подписаться на HowToCanvas
- Подпишитесь на HowToCanvas в социальных сетях
- Самореализоваться
- - термин
- - определение термина
Пример списка определений в руководстве:
- Узел
узел — это единица измерения скорости, равная 1 морской миле в час (1,15 мили в час или 1,852 километра в час).
- Порт
Порт — морской термин (используемый на лодках и кораблях), обозначающий левый борт корабля, как его воспринимает человек, стоящий лицом к носу (передней части судна).
- Правый борт
Правый борт — это морской термин (используемый на лодках и кораблях), который относится к правому борту судна, как его воспринимает человек, стоящий лицом к носу (передней части судна).

Код этого списка определений такой:
- Узел <дд>
- Порт <дд>
- Правый борт <дд>
узел – это единица измерения скорости, равная 1 морской миле в час (1,15 мили в час или 1,852 километра в час).
Порт – это морской термин (используемый для лодок и кораблей), обозначающий левый борт корабля, как его воспринимает человек, стоящий лицом к носу (передней части судна).< /p>
Правый борт – это морской термин (используемый на лодках и кораблях), обозначающий правый борт судна, как его воспринимает человек, стоящий лицом к носу (передней части судна).< /p>
Заголовок в теге
- является необязательным, но он поможет программам чтения с экрана при представлении содержимого. Списки определений невероятно ценны в Canvas , но они крайне мало используются, когда мы представляем контент нашим студентам.
 Вы можете использовать списки определений на обзорных страницах модулей или модулей, на их собственных выделенных страницах Canvas или даже вперемешку с содержимым Canvas (возможно, даже в инструкциях к викторинам!).
Вы можете использовать списки определений на обзорных страницах модулей или модулей, на их собственных выделенных страницах Canvas или даже вперемешку с содержимым Canvas (возможно, даже в инструкциях к викторинам!).Моя последняя мысль заключается в том, что Canvas Rich Content Editor — отличный способ создавать и изменять списки, но не бойтесь погрузиться в HTML-редактор и создавать свои списки с нуля. В долгосрочной перспективе вам будет удобнее создавать списки в HTML, а списки определений будут более удобными.0867 нужно сделать в окне HTML.
Пожалуйста, рассмотрите возможность подписки на наш канал YouTube для получения дополнительных советов и рекомендаций по использованию Canvas. Это так просто и так бесплатно. Все, что вам нужно сделать, это нажать на эту ссылку: http://bit.ly/how2canvas
И подписаться на нас в социальных сетях
Twitter: https://twitter.com/HowToCanvas
Instagram: https:// www.instagram.com/HowToCanvas
Facebook: https://www.

Упорядоченные списки
Когда вы перечисляете свои элементы в упорядоченном списке, ваши элементы нумеруются, а не маркируются. Последовательность важна, так как каждый элемент списка находится в последовательном порядке. Как и в неупорядоченном списке, каждый элемент списка помечен тегом
Последовательность важна, так как каждый элемент списка находится в последовательном порядке. Как и в неупорядоченном списке, каждый элемент списка помечен тегом
Соединяя
- и
- вместе, вы также можете создавать вложенные списки. Пример, который я использовал в видео, такой:
<ул>
В какой-то момент у меня есть неупорядоченный список внутри упорядоченного списка внутри неупорядоченного списка, и это вполне приемлемо. Поначалу такое вложение проще с помощью редактора Canvas Rich Content Editor, но по мере практики написание HTML обретет смысл и станет хорошим подходом.
- Бонус!!
Одна вещь, которую я не упомянул в видеоруководстве, заключается в том, что помимо использования CSS вы можете использовать атрибуты типа в упорядоченных списках. По умолчанию ваши упорядоченные списки будут числовыми: 1, 2, 3, 4… Вы можете изменить их на буквенно-цифровые, если хотите. Просто поместите один из этих типов в тег
Просто поместите один из этих типов в тег
- :
- — цифры по умолчанию.
- — цифры в верхнем регистре.
- — цифры нижнего регистра.
- — буквы верхнего регистра.
- — Строчные буквы.
Вот пример
- (это прописная буква i, а не строчная L):
Вторая часть Бонуса!!
заключается в том, что если вы хотите начать список с определенного номера, вы можете это сделать. Вот пример приведенного выше списка, начиная со значения 5.
Списки определений
Списки определений кодируются аналогично упорядоченным и неупорядоченным спискам, но они используются в основном для таких вещей, как глоссарии, энциклопедии или словарные статьи. Вы можете представить список терминов, а также список значений/определений для этих терминов. Составными частями списка определений являются:
Вы можете представить список терминов, а также список значений/определений для этих терминов. Составными частями списка определений являются:
- - начало списка определений

 0008
0008 0009
0009






 Вы можете использовать списки определений на обзорных страницах модулей или модулей, на их собственных выделенных страницах Canvas или даже вперемешку с содержимым Canvas (возможно, даже в инструкциях к викторинам!).
Вы можете использовать списки определений на обзорных страницах модулей или модулей, на их собственных выделенных страницах Canvas или даже вперемешку с содержимым Canvas (возможно, даже в инструкциях к викторинам!).