Как сделать обтекание текста в html
Добавить изображение на страницу так, чтобы оно обтекалось рядом лежащим текстом.
Решение
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG . Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам.
Пример 1. Обтекание картинок
HTML5 CSS 2.1 IE Cr Op Sa Fx
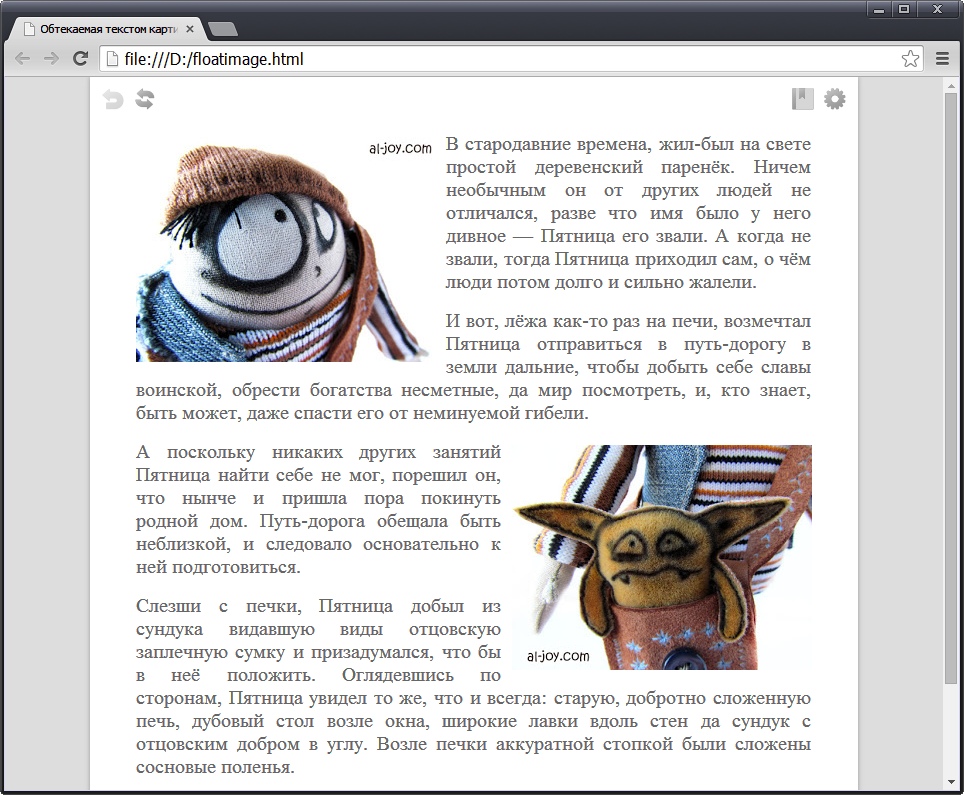
Результат данного примера показан на рис. 1.
Рис. 1. Текст с иллюстрациями
Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin , которое добавляет отступы между картинкой и текстом. Это свойство одновременно задаёт отступ сверху, справа, снизу и слева от фотографий.
Сегодня изображения используются в интернете практически повсеместно. Невозможно себе представить веб страницу на которой нет изображения. Картинки привлекают внимание, улучшают внешний вид и восприятие текста. Поэтому в данном уроке мы научимся позиционировать изображения по отношению к тексту и рассмотрим как сделать обтекание картинки текстом в HTML, а так же при помощи CSS свойств и значений.
Невозможно себе представить веб страницу на которой нет изображения. Картинки привлекают внимание, улучшают внешний вид и восприятие текста. Поэтому в данном уроке мы научимся позиционировать изображения по отношению к тексту и рассмотрим как сделать обтекание картинки текстом в HTML, а так же при помощи CSS свойств и значений.
Обтекание картинки текстом при помощи HTML
Наиболее простой, способ позиционирования картинки на странице это воспользоваться средствами HTML. Но у данного способа, по сравнению с возможностями CSS есть недостаток, в нем нет возможности установить отступ между картинкой и текстом, а лишь можно сделать так, чтобы текст обтекал изображение.
Рассмотрим все по порядку. Для вставки картинки в HTML страницу используется тег img, подробнее смотрите урок, как вставлять картинки в HTML: http://webmastermix.ru/lessons-html/14-how-inser-a-picture-in-html.html. Поэтому, чтобы вставить картинку в текст HTML страницы, достаточно в коде прописать следующее:
— где foto. jpg — это относительный путь к картинке. Можно задать и абсолютный путь, тогда нужно прописать URL вида: http://webmastermix.ru/foto.jpg
jpg — это относительный путь к картинке. Можно задать и абсолютный путь, тогда нужно прописать URL вида: http://webmastermix.ru/foto.jpg
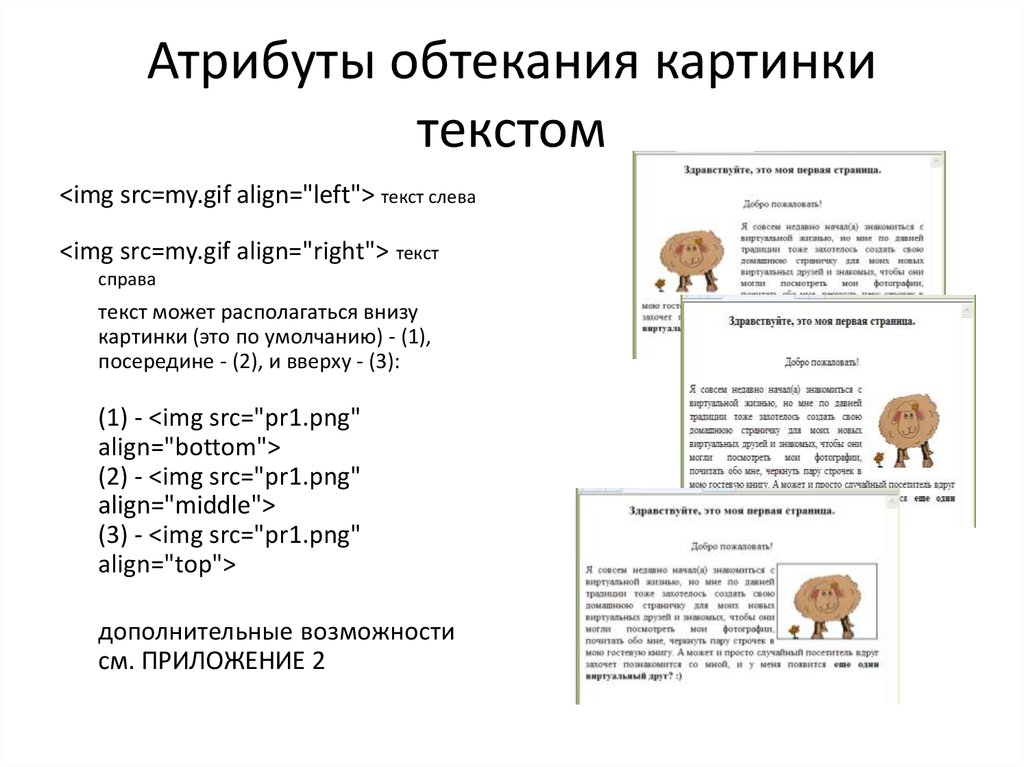
У тега img имеется атрибут align, который и определяет по какому краю будет расположена картинка и с какого края ее будет обтекать текст (например align=»left» по левому краю). Атрибут align имеет следующие значения:
- left — изображение будет расположено по левому краю, а текст будет обтекать его справа;
- right — изображение расположится справа, а текст будет обтекать его слева;
- bottom — отвечает за вертикальное выравнивание, при этом картинка будет находится слева, а нижняя часть изображения на против первой строки текста, это значение задано по умолчанию;
- top — тоже, что и предыдущее значение, только строчка текста будет располагаться по верхней границе изображения;
- middle — при данном значении происходит выравнивание середины изображения по базовой линии строки.
Теперь рассмотрим каждый элемент на практике.
1. Как я уже упоминал, по умолчанию картинке заданно значение bootom, т. е. не зависимо от того, пропишем мы его или нет наша картинка по отношению к тексту будет позиционирована так:
2. Чтобы выровнять изображение по левому краю, а текст его обтекал справа нужно прописать следующее:
3. Для выравнивания изображения по правому краю нужно соответственно прописать:
4. Теперь рассмотрим вертикальное выравнивание. Если применить значение top, то первая строчка текста будет расположена на против верхней границы изображения.
5. Выравнивание текста по центру картинки. Данный прием очень хорошо применять если вам нужно небольшую картинку расположить по центру строки.
Обтекание картинки текстом при помощи свойств CSS
Как вы могли заметить на вышеприведенных примерах наша картинка и текст не совсем красиво располагаются по отношению друг к другу. Расположить их красиво на помогут CSS стили, которые можно добавить к картинке задав ей определенный класс и применив нужные свойства. Если вы не знаете, что такое CSS смотрите урок Основы CSS и важные понятия: http://webmastermix.ru/lessons-css/17-bases-css.html.
Если вы не знаете, что такое CSS смотрите урок Основы CSS и важные понятия: http://webmastermix.ru/lessons-css/17-bases-css.html.
На самом деле, те примеры создающей обтекание текста и позиционирование картинки, которые мы рассмотрели выше являются немного устаревшими, сейчас принято все элементы отвечающие за внешний вид страницы делать при помощи свойств и значений CSS.
Разберем простой пример, как сделать обтекание картинки текстом, когда картинка расположена по левому краю, а текст обтекает ее справа. При этом между текстом и картинкой зададим определенные отступы.
В начале нужно присвоить нашей картинке определенный класс, тут можете использовать любое слово главное чтобы патом вы поняли за, что именно этот класс отвечает, в дизайне вашей страницы. Делается это так:
Теперь классу leftfoto нужно присвоить определенные CSS стили.
Данный код располагают между тегами <head>. </head>, заключив в теги <style>. </style> или помещают во внешний файл стилей CSS.
Разберем те элементы, которые мы здесь задали:
- float:left; — мы позиционировали картинку по левому краю и заставили обтекать текст вокруг картинки справа, это по сути то же самое, что и атрибут align=»left».
- margin: 4px 10px 2px 0px; — мы задали внешние отступы, 4px — от верха, 10px — справа, 2px снизу и 0px слева от изображения.
Добавив к данным стилям рамку и внутренний отступ можно придать изображению некий эффект фотографии с белыми краями:
В этой статье мы разберем варианты, как сделать обтекание картинки текстом. Всего есть несколько способов. Рассмотрим каждый из них. Для начала советую ознакомиться со статье html тег <img>, чтобы иметь базовые знания по изображениям на html страницах.
1. Обтекание с помощью стилей тега <img>
Картинку можно выровнять только оперируя со стилями CSS тега <img> . Как известно синтаксис тега допускает в атрибутах задавать выравнивание изображения:
где VALUE может принимать значения
- left — выравнивание по левому краю
- right — выравнивание по правому краю
- bottom — выравнивание по первой строке текста (это значение стоит по умолчанию)
- top — выравнивание по верхней строке текста
- middle — выравнивание по базовой строке текста
Вот как это будет выглядеть на странице:
Картинка как бы слиплась с текстом, поэтому сделаем отступы. Причем есть два варианта как это можно сделать.
Причем есть два варианта как это можно сделать.
Вариант 1.1. Через свойство CSS — hspace и vspace
Для этого в атрибутах тега <img> добавляем два значения:
Вот как это будет выглядеть на странице:
Атрибут hspace задает горизонтальный отступ в пикселях, vspace — соответственно вертикальный
Вариант 1.2. Через свойство CSS — padding и margin
Для этого в атрибутах тега <img> добавляем два значения:
Вот как это будет выглядеть на странице:
Выглядит лучше за счет того, что мы не стали делать отступ слева. Вместо margin можно использовать padding , эффект будет аналогичный.
Использование свойства float вместо align
Помимо свойства align в атрибутах тега <img> в стилях есть CSS свойство float , которое также отвечает за выравнивание. Синтаксис следующий:
Например, если написать в предыдущем примере вывод картинки следующим образом:
То это преобразуется в следующее:
Благодаря float можно задавать единый class для картинок, что очень даже удобно.
2. Обтекание изображения через <div>
Все изображения можно помещать в блоки <div>. А уже самому тегу <div> задать стиль с выравниванием относительно страницы и отступами.
Не редко, при публикации статьи или при заполнении страниц сайта, мы используем изображения для наглядности подаваемого материала, а так же для того, что бы разбавить скучный контент.
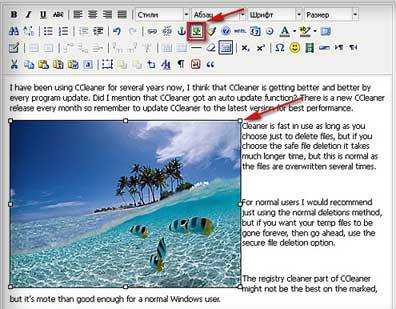
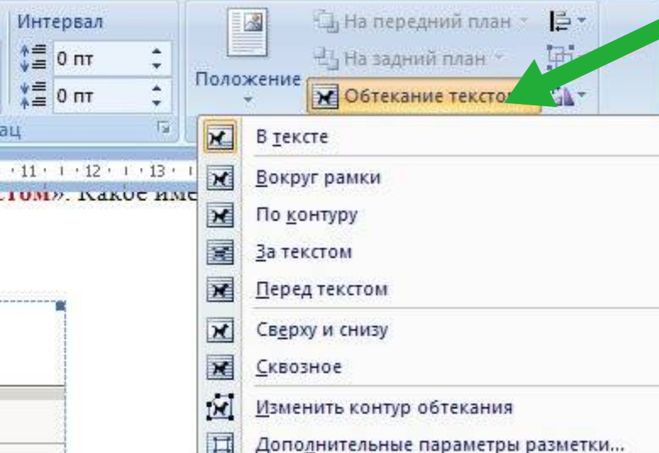
При этом, если изображение расположено непосредственно в теле статьи, будет значительно лучше, если текст будет обтекать изображение. В случае, если ваш сайт сделан на базе какой-либо CMS сделать обтекание картинки текстом в HTML не сложно, достаточно выбрать нужный способ обтекания на панели инструментов в визуальном редакторе.
Навигация по статье:
Если же ваш сайт сделан без использования CMS, или у вас нет возможности использовать визуальный редактор при форматировании, то показанные в данной статье способы задать обтекание картинки текстом в HTML, будут для вас очень полезны.
Обтекание картинки текстом в HTML
Для задания нужного обтекание картинки текстом в HTML нам достаточно в теге img указать атрибут align с присвоенным значение, который соответствует нужному способу обтекания. Атрибуту align можно задать следующие значения:
- bottom – значение которое задается по умолчанию. Первая стока находится у нижнего края картинки. Картинка располагается с лева
- top – в этом случае первая стока находится у верхнего края картинки. Картинка располагается с лева
- right –картинка выравнивается по правому краю, а контент обтекает ее по левому
- left — изображение выравнивается по левому краю, а контент обтекает ее с правой стороны
- middle – в данном случае происходит выравнивание серединый изображения по базовой линии строки
Наиболее часто используются атрибуты right и left, для правого и левого обтекания. Данные варианты наиболее привычны для восприятия, и придают тексту с изображением наиболее компактный вид.
Данные варианты наиболее привычны для восприятия, и придают тексту с изображением наиболее компактный вид.
как сделать обтекание картинки текстом
В этой статье мы расскажем вам о тех особенностях HTML и CSS, которые связаны с изображениями. Вы узнаете, как вставить их в HTML-документ. Также в статье приведена информация о том, как изменить параметры рисунка и организовать обтекание картинки текстом.
Сначала – о вставке изображения. Для этого существует тег «img», у которого есть несколько атрибутов. Основной из них — «src». В нём хранится адрес, из которого браузер сможет вставить картинку. Можно указать путь к изображению, уже сохраненному в компьютере, или дать ссылку на веб-ресурс.
Следующая немаловажная пара атрибутов – «width» (ширина) и «height» (высота). Они используются для того, чтобы вручную изменить размеры картинки (полезная опция для растяжения и сжатия изображения).
Далее следуют параметры «hspace» и «vspace» (расстояние от изображения до окружающего его текста). Ясно, что «hspace» – горизонтальный отступ, а «vspace» – вертикальный.
Ясно, что «hspace» – горизонтальный отступ, а «vspace» – вертикальный.
У тега есть такие атрибуты, как «alt» и «title». Они похожи между собой, так как назначением их является описание картинки. Но в «title» прописывается текст, который показывается при наведении мышки на изображение, а буквенное значение атрибута «alt» отображается в том случае, если картинку загрузить не удалось.
Существует еще несколько специфических атрибутов, присутствующих у большинства тегов. Это «accesskey», «class», «id» и «style». «Accesskey» задаёт сочетание клавиш, с помощью которого осуществляется доступ к объекту. «Class» и «id» – параметры, связанные с CSS. Они описывают то, к какому классу принадлежит картинка (или её идентификатор). «Style» – атрибут текста, позволяющий задать встроенный CSS-стиль изображения.
Одним из параметров, задающих внешний вид картинки, является «border». Он определяет толщину рамки вокруг объекта и может быть задан любым целым положительным числом (в пикселях).
Следующий атрибут – «align». Он описывает обтекание картинки текстом. Этот параметр может принимать значения «bottom», «middle», «left», «right» и «top». Каждое из значений определяет то, где будет находиться картинка относительно текста. Например, при значении «middle» середина изображения будет выравниваться по нижней границе текста, а при «left» — объект будет находиться по левую сторону от текста. Но это только один из способов задать обтекание картинки текстом – HTML.
Есть и другой мощный инструмент – CSS (значительно более универсальный). С его помощью можно гораздо эффективнее задать атрибуты тега, в том числе и обтекание картинки текстом. CSS позволяет определить параметры не только конкретного объекта, а и всех ему подобных. Например, если вы хотите задать отступы всех картинок в документе равными десяти пикселям, то достаточно подключить к нему CSS-файл с одной-единственной строчкой: «img { margin: 10px 10px 10px 10px; }» (на практике кавычки не нужны!).
А обтекание картинки текстом, например, по левому краю задаётся так: «img { align: left; }».
Кстати, для добавления CSS-кода вовсе не придется писать его в файле. Для этого в HTML предусмотрен тег «style», в который можно вставлять CSS-код. Но он будет работать только для данного документа (если нужно добавить один и тот же код в несколько HTML-файлов, то стоит создать отдельную таблицу стилей).
Теперь вы сможете «разбавить» сайт изображениями, воспользовавшись полезными свойствами тега, который за это отвечает. Смело применяйте изменение размеров или обтекание картинки текстом. Веб-страницы без графических составляющих — достаточно унылое зрелище, не правда ли?
Как переносить длинный текст в электронные письма html
Задать вопрос
спросил
Изменено 4 месяца назад
Просмотрено 11 тысяч раз
Надеюсь, кто-нибудь поможет. В моем приложении есть несколько шаблонов электронной почты в формате HTML, они отлично работают и отлично выглядят на лакмусе. Большая часть контента в электронной почте создается пользователем через пользовательский интерфейс/редактор (в данном случае CKeditor). По большей части это работает нормально, если пользователь не добавляет очень длинную строку или ссылку, которая затем приводит к тому, что длинная ссылка/текст вырывается из контейнера или полностью нарушает макет в зависимости от почтового клиента.
В моем приложении есть несколько шаблонов электронной почты в формате HTML, они отлично работают и отлично выглядят на лакмусе. Большая часть контента в электронной почте создается пользователем через пользовательский интерфейс/редактор (в данном случае CKeditor). По большей части это работает нормально, если пользователь не добавляет очень длинную строку или ссылку, которая затем приводит к тому, что длинная ссылка/текст вырывается из контейнера или полностью нарушает макет в зависимости от почтового клиента.
Редактор заключает текст в У меня есть блок есть стили, которые, я надеюсь, предотвратят проблему (и сделают это, если содержимое не было заключено в
{{- editorText -}}
