4. Отступы · Неожиданный HTML
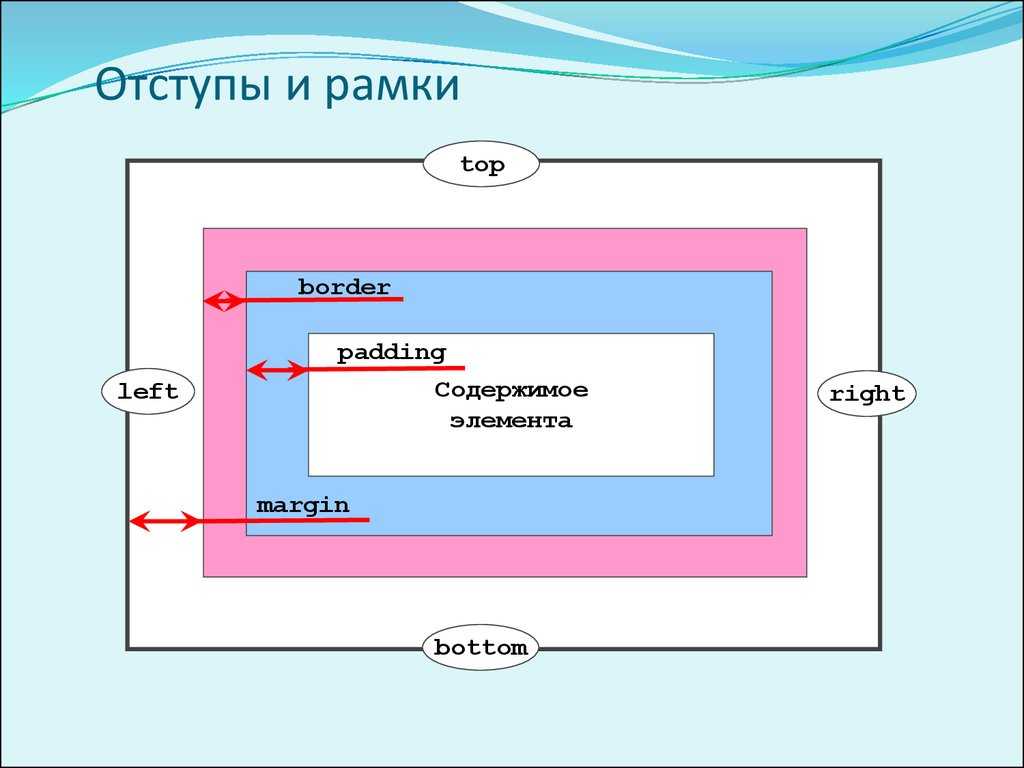
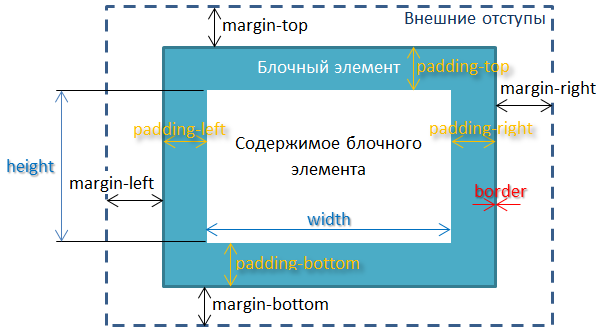
По умолчанию все отступы добавляются к ширине контента. Каждый вид отступа имеет свои особенности, хотя визуально они похожи. Чтобы запомнить порядок отступов, можно подумать о такой аналогии: представьте печатный текст на бумаге — это наш контент. Теперь добавим к тексту поля по краям, ведь когда текст прижат к краю, это не очень красиво. Такие поля будут padding’ом. Поставим этот лист бумаги с текстом в рамку — это будет border. И теперь мы можем решать на каком расстоянии будет рамка от остальных объектов — это будет margin.
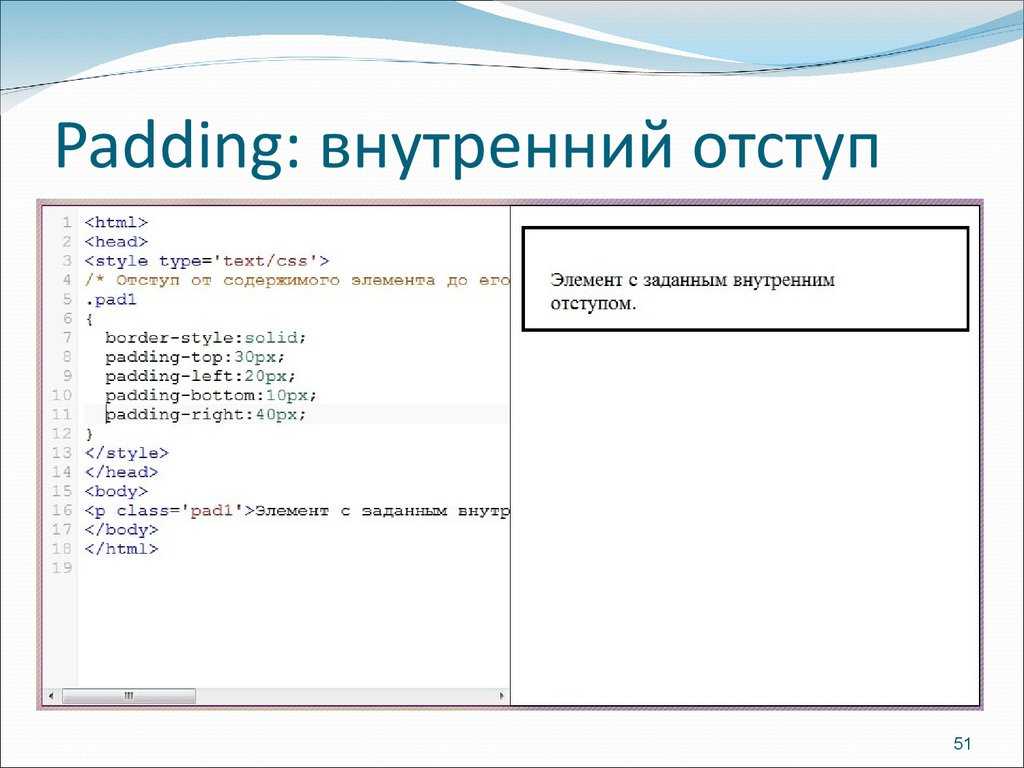
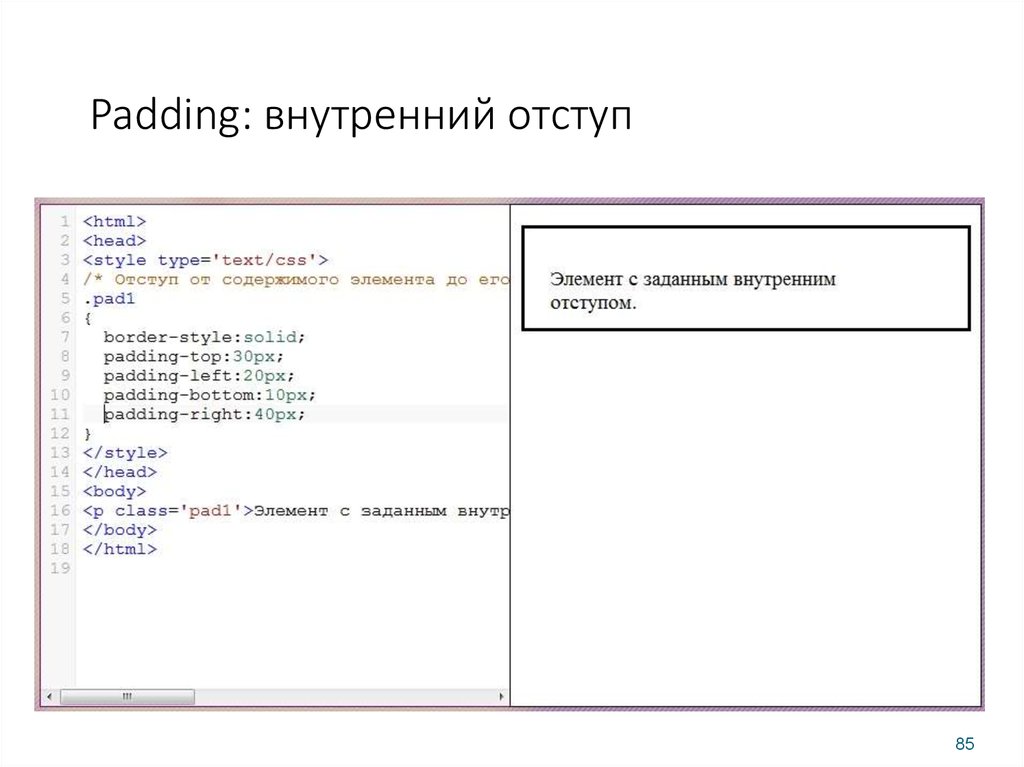
Padding – «внутренний» отступ(выводится внутри границы). На padding распространяется цвет фона контента. Ширина padding’a добавляется к ширине и высоте контента.
Заметим, что цвет паддинга как и в случае с листом бумаги передается ему от контента.
У нас есть 4ре направления, по которым мы должны задать padding. И у нас есть множество способов как это сделать.
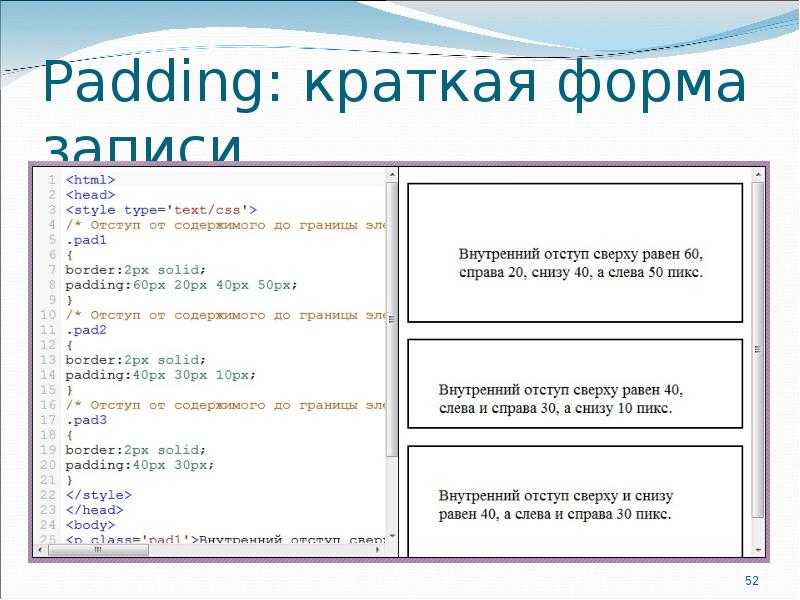
Вариант, когда мы задаем все 4ре направления по отдельности.
padding: 25px 50px 75px 100px;
верхний padding равен 25px
padding справа равен 50px
bottom снизу равен 75px
padding слева равен 100px
Вариант с тремя направлениями легче всего запомнить представив ромб. Первое значение задает верх, второе отступы по бокам и последнее идет вниз.
padding: 25px 50px 75px;
верхний padding равен 25px
padding’и справа и слева равны 50px
нижний padding равен 75px
вариант с двумя значениями используется довольно часто — мы задаем первым значением отступы сверху и снизу и вторым отступы справа и слева.
padding: 25px 50px;
верхний и нижний padding’и равны 25px
правые и левые paddings равны 50px
Ну и когда нам нужно сделать одинаковый со всех сторон отступ, делаем просто одно значение.
padding: 25px;
Отступы со всех сторон равны 25px
Можно задавать padding отдельно по направлениям
padding-top:10px; padding-right:20px; padding-bottom:30px; padding-left:40px;
padding-bottom — устанавливает padding снизу
padding-left — устанавливает padding слева
padding-right — устанавливает padding справа
padding-top — устанавливает padding сверху
Margin
margin – внешний отступ(делает отступ снаружи границы).
У margin’a нет цвета, margin всегда прозрачен.
Правила использования margin’a, аналогичны padding’у – просто слово padding меняется на margin
margin:0; для body
margin:0px; для body убирает белые отступы по краям документа
body {
margin:0;
}
margin:0 auto
margin:0 auto; – выравнивает блок по центру, по ширине. Пример ниже выравнивает красный div с классом block по центру экрана.
div.block {
width:300px;
height:200px;
background-color:red;
margin:0 auto;
}
Границы
border — это граница блока. В отличии от margin и padding мы можем задать цвет для border’a. Также как в случае с margin и padding ширина border’a добавляется к ширине блока.
Мы можем написать все свойства границы сразу, задав ширину, стиль (solid — это непрерывная граница), цвет.
border: 3px solid black;
А можем задавать их по отдельности:
border-width:3px; // ширина border-style:solid; // стиль border-color:red; // цвет
Мы можем задавать границу отдельно по направлениям
border-top:1px dotted red; //сверху граница красными точками border-bottom-style: dashed;
Можно задавать border-width по всем направлениям
border-width: 2px 10px 4px 20px;
Если нам нужна граница со всех сторон, кроме заданной то мы можем поступить следующим образом.
.semi_block {
border:10px solid orange;
border-bottom:0px solid orange;
}
То есть мы окружаем блок границей со всех сторон, а потом убираем ее снизу, выставляя границу толщиной 0
outline – граница, которая возникает вокруг объекта, при его выборе курсором. Синтаксис outline аналогичен border’у. Например:
outline:1px dotted grey;
Для чего же кроме border нам может понадобиться еще и outline!? Во-первых, мы можем отключить выделение у объекта, которое в отличии от границы не скругляется. Во-вторых outline — очень удобная вещь при отладки верстки, так как outline не сдвигает верстку, а накладывается на нее.
Полезное чтиво
Расстановка полей и отступов в CSS https://habrahabr.ru/company/netcracker/blog/281008/
Использование теории близости для расстановки отступов https://spark.ru/startup/logo/blog/28397/teoriya-blizosti-glavnoe-pravilo-dizajna-kotoroe-rasstavlyaet-vse-po-mestam?from=vc
Модификация отступов у формы https://hsto.
 org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif
org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gifПроблемы со схлопывающимися margin’ами https://cmichel.io/css-margin-top-not-working
Практика:
- Сделать один блок под другим. Между ними сделать расстояние высотой в один блок. Оба блока должны быть выровнены по центру по горизонтали
- Есть три блока в линию, с небольшими отступами между ними. Выровнять всю эту конструкцию по центру по горизонтали.
- Сделать вот такую конструкцию и выровнять ее по центру
- Необходимо сделать верстку следующего макета. Синие блоки резиновые(растягиваются на весь экран), серый блок фиксированный по ширине и находится по середине(при любом размере окна браузера)
Три ячейки одна на другой с границами. Обратите внимание, что граница везде одинарная
Сделать меню в шапке сайта. Все слова меню должны быть по центру «шапки» по вертикали и иметь одинаковые отступы справа и слева.

Макет Центральная область(серые блоки) должна быть фиксированной, а синяя полоска резиновой.
- Есть пункты меню (слова разной ширины). Нужно добиться, чтобы каждое слово оборачивалось в блок, ширина блока автоматически подстраивалась под ширину слова, и каждый такой блок имел снизу подчеркивание.
Организация отступов в верстке (margin/padding) / Хабр
Цель этой статьи не усложнить простые вещи, а акцентировать внимание на известных стандартах, о которых почему-то забывают. Важно соблюдать осмысленную структуру во всех аспектах верстки, и не менее важно придерживаться ее в отступах. И одним из основных принципов верстки является гибкость. А именно, возможность легко вносить какие-либо изменения и ничего при этом не сломать. Правильное обращение с margin и padding играет очень большую роль в этом деле.
Ниже перечисленные принципы выполняются в среде позиционирования элементов на странице. В элементах декора тоже выполняются. Но не так категорично.
Но не так категорично.
Основные принципы:
- Отступы идут от предыдущего элемента к следующему.
- Отступ задается последнему возможному элементу в доме.
- Отступы нельзя задавать для независимых элементов ( БЭМ блок ).
- У последнего элемента группы, отступ обнуляется (всегда).
Отступы идут от предыдущего элемента к следующему.
margin(ы) задаются от предыдущего элемента к следующему, от первого ко второму, сверху вниз, слева направо.
Это значит.что такие свойства как margin-left и margin-top не используются (не без исключений). С padding все немного наоборот (кроме того, что он используется для, декоративных целей, увеличения области ссылки и т.д.). Когда блоку нужен отступ сверху или слева, он его получает за счет padding-top и padding-left родителя.
Отступы идут в направлении потока дом дерева, блок сам себя не толкает.
Изначально он находится в статическом положении, и получает какое-то воздействие, за счет других.
Отступ задается последнему возможному элементу в доме
margin(ы) задаюся только между соседними элементами дом дерева.
В примере 3 списка, в следующей структуре:
<section>
<div>
<div>
<ul>
<li><a href="">Далеко-далеко, за словесными.</a></li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</div>
</div>
<div>...</div>
<div>...</div>
</section>Не за счет дочерних элементов, а за счет соседних делается отступ.
В этой ситуации .main-section__item и является последним возможным, кому можно задать отступ, чтоб разделить списки. Такого же эффекта можно добиться, если задать отступ диву, списку, лишке, ссылке, но это будет не правильно.
Этот пример довольно простой. Но если представить на много большую вложенность, где кто-то намусорил отступами, когда какие-то маргины схлопываются. а какие-то суммируются с падингами.
<section> <h2>headline in a section of seven words</h2> </section>
Если взять пример с заголовком, и нужно сделать отступ для заголовка сверху. то последний элементом будет section и для него задается padding-top, margin(ы) которые стоят по дефолту всегда нужно обнулять.
Самая простая причина, по которой стоит придерживаться данного принципа, это чтоб было проще найти отступ в будущем, либо вам, либо тому, кто будет в дальнейшем работать с вашей версткой. Это если говорить про удобство.
Настоящие проблемы могут возникнуть, когда верстка с плохой структурой отступов выводится динамически или дублируется.
Отступы нельзя задавать для независимых элементов ( БЭМ блок )
Никогда не делайте отступы элементам, которые могут использоваться больше чем один раз.
Если нужно сделать блоку отступ. Без ущерба это делается с помощью:
- Наследование через элемент (если вытащить этот блок с элемента, отступа не будет, и его можно будет просто разместить в другом месте).
- Добавление класса (можно сделать блок элементом).
- Обертка (как блок, у которого роль, только в позиционировании).
.block__item > .block { margin-right: 10px; }
.block.block__item { margin-right: 10px; }
.block-wrap > .block { margin-right: 10px; }У последнего элемента группы, отступ обнуляется (всегда)
Возьмем для примера список и изображение.
<ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> <img src="" alt="">
Это горизонтальное меню и логотип (который почему-то справа).
Между ссылками и логотипом одинаковое расстояние. Но если есть расстояние между последней лишкой и новым блоком, то этот отступ делается не за счет лишки. А список отступает.
Для последней li отступ обнуляется. И отступ делается между соседними элементами ul и img. О чем говорилось во втором принципе.
Возьмем другой пример:
<aside>
<div>
<article>
<h4>...</h4>
<p>...</p>
<aside>
<time>10.10.10</time>
</aside>
</article>
</div>
<div>...</div>
<div>...</div>
</aside>Интересует нас отступ между новостями, которые задается .blog-preview__item { margin-bottom: 20px; }. Последний margin обнуляется, а нижний отступ делается за счет padding blog-preview. О чем говорилось во втором принципе.
Чаще чем другие псевдоклассы, надо использовать :last-child.
.item:not(:last-child) {
margin-bottom: 20px;
}
// или //
.item {
// другие стили //
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
// или margin-top, основная идея здесь, не в направлении маргина, а в отсутствии лишнего //
.item + .item {
margin-top: 20px;
}
// или //
.item {
// другие стили //
& + & {
margin-top: 20px;
}
}
Исключения
- В первую очередь это добавление текстового контента через админку. Здесь отлично справляется подход к отступам заданный браузером. Но этот подход нельзя считать подходящим в обычной верстке как и несколько
<br>в коде подряд. - «Динамические элементы». Когда элемент появляется после какого-то блока, то он появится со своим отступом.
- Иногда вертикальные падинги лучше задавать дочерним блокам, нежели всей секции. Если в перспективе, на других страницах в том же месте, это относится ко второму принципу, задавать отступ для последнего возможного, вот иногда секция последний, но не возможный.

- Отрицательные маргины, auto, padding для контейнера.
Конечно есть частные случаи, нетривиальные задачи, и нюансы, при которых невозможно придерживаться этих принципов, но в остальном стоит стремиться к идеальным отступам, чтоб сделать верстку максимально чистой.
P. S. Советую ознакомиться с публикацией Кастомный подход для нормализации и сброса стилей (custom-reset.css). И советую использовать css линтеры. И кому интересно, может решить css задачку.
html — CSS делает отступ первой строки текста за правый край
Задавать вопрос
спросил
Изменено 9 лет, 10 месяцев назад
Просмотрено 552 раза
Можно использовать text-indent свойство для отступа первой строки текста по обе стороны от левого угла. Рассмотрим этот пример:
Рассмотрим этот пример:
h2 { text-indent: -200px; поле слева: 200px; }
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vehicula molestie imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Маурис vehicula растление
импердиет.
|---------- 200px ----------+------ 100% - 200px ------|
|-------------------------->| левое поле
|<-----------------------------------------| отрицательный отступ текста
Есть ли способ сделать это наоборот:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Маурис vehicula растление импердиет. |------ 100% - 200 пикселей ------+---------- 200 пикселей ----------|
Я хочу, чтобы первая строка (и только первая) текста выходила на 200 пикселей за левый край. Возможно, есть подобное свойство CSS, которое применяет отступ вокруг правого края или применяется ко 2-й и последней строкам текста.
Вот jsFiddle
- html
- css
- отступ текста
3
text-indent мог исходить от родителя. с прокладкой.
с прокладкой.
http://jsfiddle.net/qsDST/
#обертка {
ширина: 300 пикселей;
отступ текста: -200px;
отступ слева: 200 пикселей;
}
ч2 {
фон: лайм;
дисплей: встроенный;
}
0
Ты хочешь этого?
h2.другой путь {
поле слева: 0px;
текстовый отступ: 0px
}
DEMO
Второй метод
h2.other-way-round{
отступ текста: 0;
должность: родственница;
ширина:100%;
слева:-200px;
}
ДЕМО
3
Насколько я понимаю, ваш ожидаемый результат примерно такой:
Lorem ipsum dolor sit amet, consectetur адипистинг эл. Маурис автомобиль мольба импердиет.
Проще всего это сделать с помощью Javascript. Вы можете обнаружить вторую и предыдущую строки и обернуть их тегом с отступом в 200 пикселей.
Для этого вам может понадобиться jQuery или аналогичный.
К сожалению, невозможно установить ширину/высоту или отступы для псевдоэлемента :first-line .
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Как сделать отступ для абзаца, который обтекает плавающее изображение?
спросил
Изменено 3 года, 6 месяцев назад
Просмотрено 1к раз
Я пытаюсь создать страницу вопросов и ответов с отступом для ответов. У меня есть изображение, плавающее слева вверху страницы. Я хочу сделать следующее:
Ответы с отступом
У меня есть изображение, плавающее слева вверху страницы. Я хочу сделать следующее:
Ответы с отступом
Вот мой HTML-код:
Анкета кандидата

Энтони Боутман
Почему вы хотите работать в совете директоров RPFC?
Я считаю, что еда становится все более серьезной проблемой. Вот еще образец текста. Вот еще образец текста. Вот еще образец текста. Вот еще образец текста. Вот еще образец текста. Вот еще образец текста. Вот еще образец текста. Вот еще образец текста. Вот еще образец текста. Вот еще образец текста. Вот еще пример текста.
, но левый край абзаца находится у левого края страницы, а не у правого края изображения. Если я сделаю отступ больше, чем ширина изображения, абзац не будет правильно переноситься. Есть ли способ сделать отступ для всего абзаца по отношению к изображению и странице? Я хочу создать абзац класса
Если я сделаю отступ больше, чем ширина изображения, абзац не будет правильно переноситься. Есть ли способ сделать отступ для всего абзаца по отношению к изображению и странице? Я хочу создать абзац класса p.answers с отступом в таблице стилей.
- html
- css
- css-float
Вы можете просто обернуть свой вопрос-ответ в div и применить следующий css.
.ответы {
ширина: 500 пикселей;
плыть налево;
}
Пожалуйста, обратитесь к Jsfidle.
https://jsfiddle.net/Rukhsana/fek24ag1/
2
Добавить дополнение к абзацу.
р{
отступ слева: 140 пикселей;
}
Редактировать будет легко, если вместо встроенного стиля использовать следующий CSS между тегами head как встроенный стиль:
img {
плыть налево;
граница: 1px сплошной черный;
поле сверху: 1px;
нижняя граница: 1px;
поле слева: 6px;
поле справа: 6px;
}
п {
отступ слева: 140 пикселей;
}
Немного поэкспериментировав, я нашел решение: дайте тегу атрибуты, для которых вы хотите сделать отступ.

 org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif
org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif