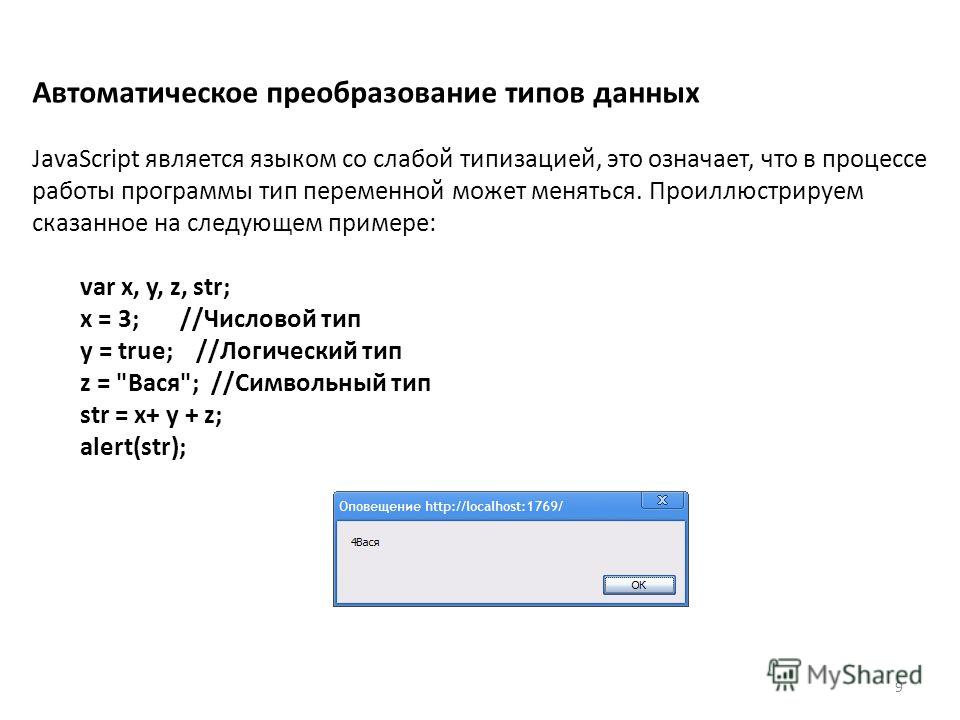
Переменные и типы данных в Javascript
В этом видео мы с вами разберем что такое переменные в Javascript. Итак зачем вообще нужны переменные в программировании? Представьте себе, что переменная это хранилище. Это то, как компьютер запоминает что либо. При создании переменной она помещается в память компьютера и он ее запоминает. Именно поэтому мы можем использовать переменные позже. Так как компьютер их помнит.
В javascript для создания переменных служит служебное слово var. Поэтому базовый пример создания переменной выглядит так
var day
Мы создали переменную день и теперь компьютер ее помнит. Мы может позже изменить ее присвоив переменной какой-то значение. То есть ниже мы можем написать
day = 1
Равно — это один из операторов и он служит для присвоения значения в переменную.
Также мы можем сразу создавая переменную записать в нее значение. Это будет выглядеть так.
var basicValue = 12345
В Javascript есть три базовых типа данных.
var basicValue = 12345
Этим самым мы присвоили в переменную число.
Второй тип данных, который очень часто используется это строки. Когда мы пишем строки мы обязаны брать их в кавычки. И тогда выглядит это так
var someText = 'Hello world'
Мы создали переменную someText и записали в нее строку Hello world.
И третий тип данных это Boolean. Этот тип бывает только двух значений true или false.
var gameOver = true
Boolean очень часто используется для все возможных проверок на да/нет. Например закончилась ли игра, залогинен ли юзер и так далее.
При создании переменных есть кое-какие ограничения, которые нужно помнить.
Имя переменной может начинаться только с букв или нижнего подчеркивания. Это значит вы НЕ можете написать так
var 123Value = true
Этот код просто не будет работать.
В Javascript есть соглашение о именовании переменных.
var isLoggedIn = true
первое слово не нужно начинать с большой буквы. По английски это называется camelCase. Если же у вас переменная состоит из одного слова, то мы просто пишем ее маленькими буквами.
var name = 'Alex'
Также нужно помнить, что переменные зависимы от регистра. Это значит что
var isLoggedIn = true var isloggedin = true
это абсолютно разные переменные.
Давайте же сделаем хоть что-то с этими переменными, которые мы насоздавали. Для того, чтобы вывести переменную на экран мы можем воспрользоваться все той же записью
document.write()
document.write(someText)
Как мы видим, у нас вывелась наша переменная на экран.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
Типы данных — Учебник JavaScript — Schoolsw3.com
❮ Назад Далее ❯
JavaScript типы данных
Переменные JavaScript могут содержать множество типов данных: числа, строки, объекты и многое другое:
var length = 16; // Число
var lastName = «Щипунов»; // Строка
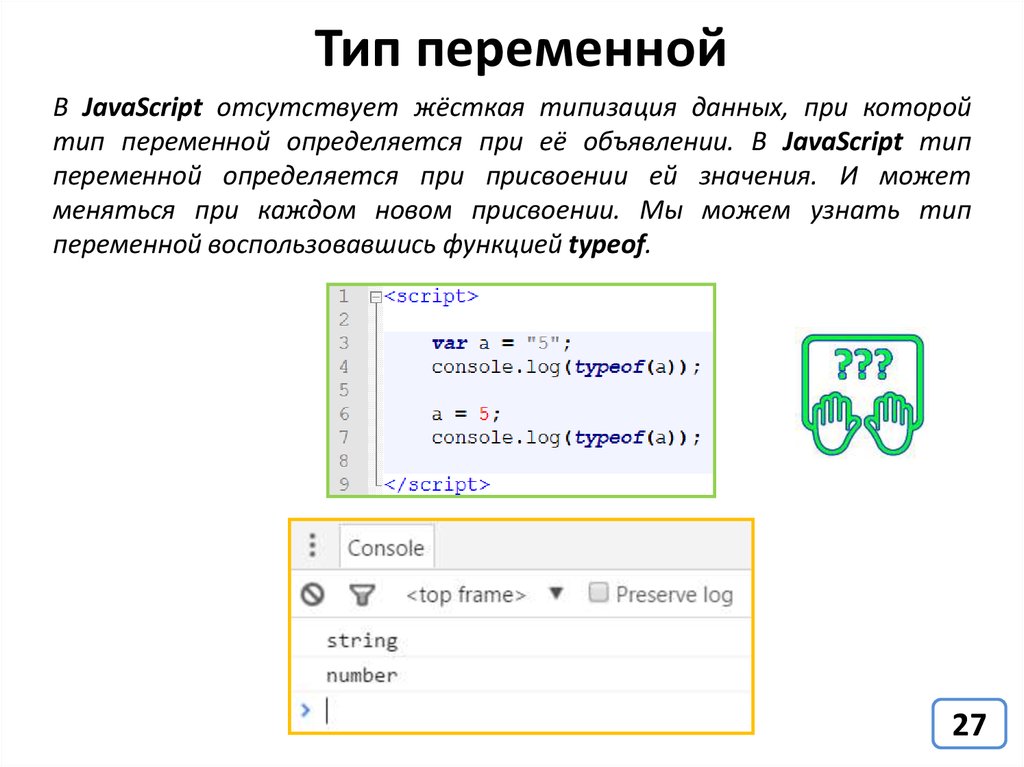
var
x = {firstName:»Щипунов», lastName:»Андрей»}; // Объект
Понятие типов данных
В программировании типы данных — важно понять.
Чтобы, иметь возможность работать с переменными, важно знать кое-что о типе.
Без типов данных компьютер не может решить ни одну проблему:
var x = 16 + «Вольво»;
Есть ли смысл добавлять «Вольво» к шестнадцати? Произойдет ли ошибка или результат?
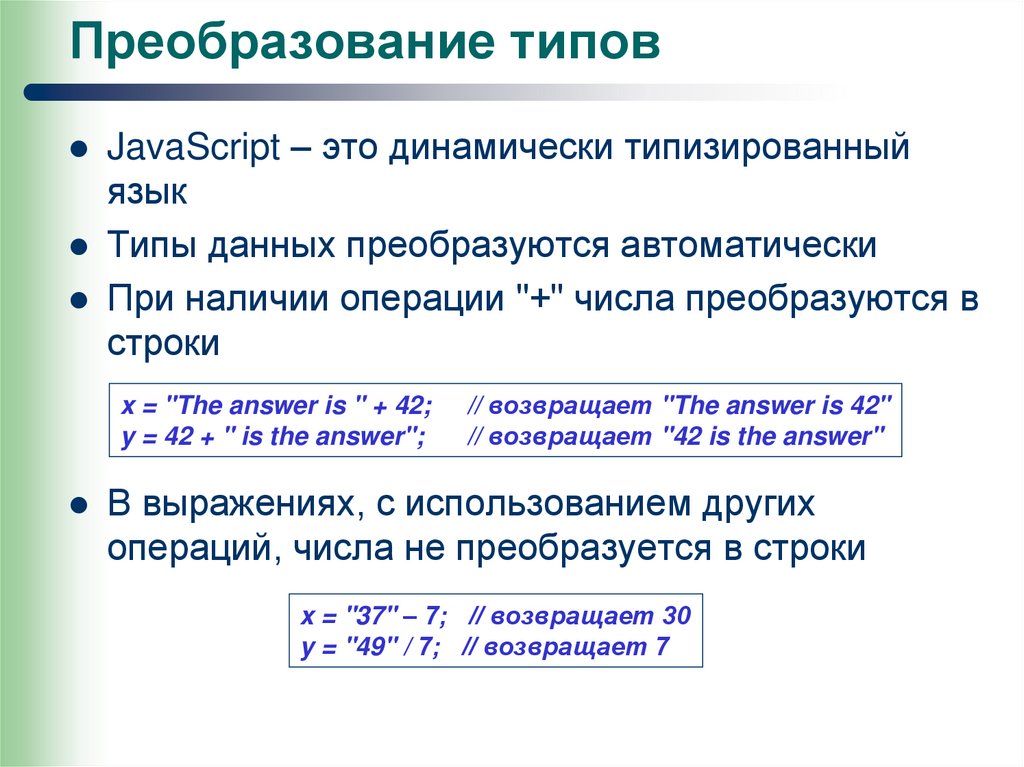
JavaScript будет рассматривать приведенный выше пример как:
var x = «16» + «Вольво»;
При добавлении числа к строке, JavaScript будет рассматривать число как строка.
Пример
var x = 16 + «Вольво»;
Попробуйте сами »
Пример
var x = «Вольво» + 16;
Попробуйте сами »
JavaScript оценивает выражения слева направо. Различные последовательности могут давать разные результаты:
Различные последовательности могут давать разные результаты:
JavaScript:
var x = 16 + 4 + «Вольво»;
Результат:
20Вольво
Попробуйте сами »
JavaScript:
var x = «Вольво» + 16 + 4;
Результат:
Вольво164
Попробуйте сами »
В первом примере JavaScript обрабатывает 16 и 4 как число, пока не достигнет «Вольво».
Во втором примере, поскольку первый операнд является строкой, все операнды рассматриваются как строка.
JavaScript Типы динамические
В JavaScript типы являются динамическими . Это означает, что одна и таже переменная, может использоваться для хранения разных типов данных:
Пример
var x; // Теперь x не определен
x = 5; // Теперь x — это число
x = «Щипунов»; // Теперь x — это строка
Попробуйте сами »
JavaScript Строки
Строка (или текстовая строка) — последовательность символов, например «Щипунов Андрей».
Строки пишутся в кавычках. Вы можете использовать одинарные или двойные кавычки:
Пример
var carName1 = «Вольво XC60»; // Использование двойных кавычек
var carName2 = ‘Вольво XC60’; // Использование одинарных кавычек
Попробуйте сами »
Вы можете использовать кавычки внутри строки, если они не соответствуют кавычкам, окружающим строку:
Пример
var answer1 = «Все’ в порядке»;
// Одинарная кавычка внутри двойных кавычек
var answer2 = «Его фамилия ‘Щипунов'»;
// Одинарные кавычки внутри двойных кавычек
var answer3 = ‘Его фамилия «Щипунов»‘;
// Двойные кавычки внутри одинарных кавычек
Попробуйте сами »
Позже в этом руководстве вы узнаете больше о строках.
JavaScript Числа
В JavaScript есть только один тип чисел.
Числа можно записывать с десятичными знаками или без них:
Пример
var x1 = 34.00; // Написано c десятичными знаками
var x2 = 34; // Написано без десятичных знаков
Попробуйте сами »
Сверхбольшие или сверхмалые числа можно записать в экспоненциальной нотации:
Пример
var y = 123e5; // 12300000
var z = 123e-5; // 0. 00123
00123
Попробуйте сами »
Вы узнаете больше о числах позже в этом руководстве.
JavaScript Логические значения
Логические значения могут иметь только два значения: true или false.
Пример
var x = 5;
var y = 5;
var z = 6;
(x == y)
// Возвращает true
(x == z) // Возвращает
false
Попробуйте сами »
Логические значения часто используются в условном тестировании.
Вы узнаете больше об условном тестировании позже в этом руководстве.
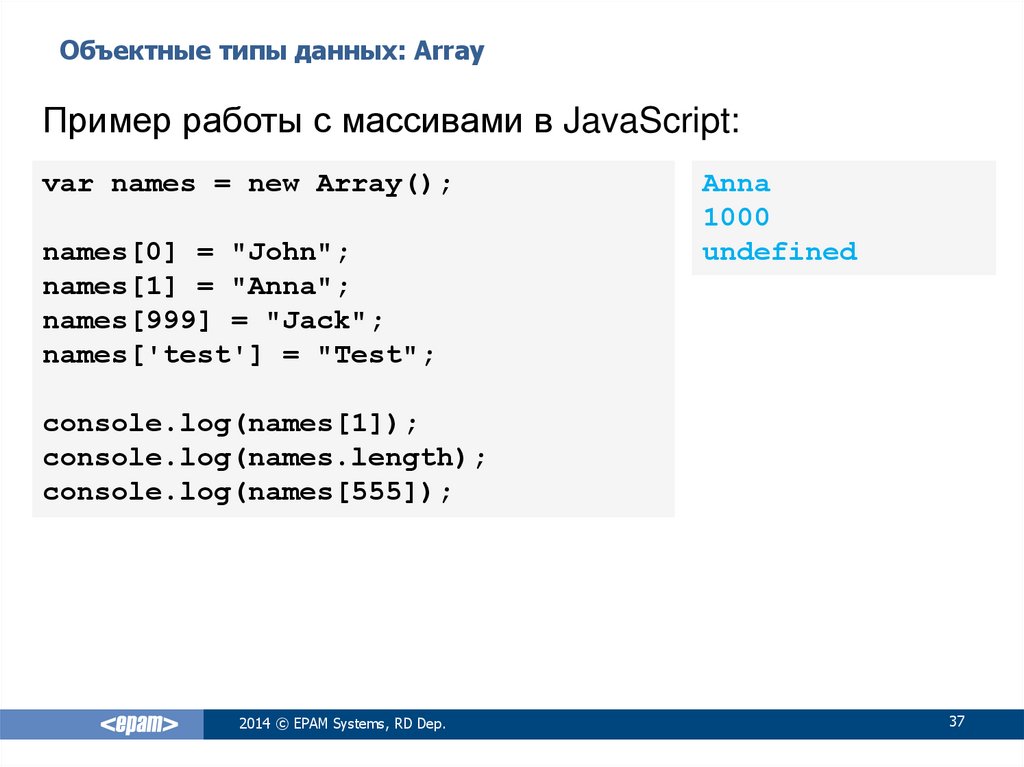
JavaScript Массивы
JavaScript Массивы записываются в квадратные скобки.
Элементы массива разделяются запятыми.
Следующий код объявляет (создает) вызываемый массив cars, содержащий три элемента (названия автомобилей):
Пример
var cars = [«Сааб», «Вольво», «БМВ»];
Попробуйте сами »
Индексы массивов отсчитываются от нуля, что означает, что первый элемент — [0], второй — [1] и т. д.
д.
Вы узнаете больше о массивах позже в этом руководстве.
JavaScript Объекты
Объекты JavaScript записываются в фигурные скобки {}.
Свойства объекта записываются в виде пар «Имя: Значение», разделенные запятыми.
Пример
var person = {firstName:»Щипунов», lastName:»Андрей», age:50, eyeColor:»Зеленый»};
Попробуйте сами »
Объект (person) в приведенном выше примере имеет 4 свойства: firstName, lastName, age и eyeColor.
Вы узнаете больше об объектах позже в этом руководстве.
JavaScript Оператор typeof
Вы можете использовать JavaScript оператор typeof, чтобы найти тип переменной JavaScript.
Оператор typeof, возвращает тип переменной или выражение:
Пример
typeof «Щипунов» // Возвращает «строку»
typeof «Щипунов Андрей» // Возвращает «строку»
Попробуйте сами »
Пример
typeof 0 // Возвращает
«число»
typeof 314 // Возвращает
«число»
typeof 3. 14 // Возвращает
«число»
14 // Возвращает
«число»
typeof (3) // Возвращает
«число»
typeof (3 + 4) // Возвращает
«число»
Попробуйте сами »
JavaScript Неопределенно
В JavaScript переменная без значения имеет значение undefined.
Тип, тоже будет undefined.
Пример
var car; // Значение неопределено, тип не определен
Попробуйте сами »
Любую переменную можно очистить, установив для нее значение undefined.
Тип, тоже будет undefined.
Пример
car = undefined; // Значение неопределено, тип не определен
Попробуйте сами »
JavaScript Пустые значения
Пустое значение, undefined здесь, ни при чем.
Пустая строка имеет как допустимое значение, так и тип.
Пример
var car = «»; // Значение «», typeof «строка»
Попробуйте сами »
JavaScript Ноль
В JavaScript null это значит «ничего». Предполагается, что этого не существует.
Предполагается, что этого не существует.
К сожалению, в JavaScript тип данных null — это объект.
Вы можете считать это ошибкой в JavaScript, который typeof null является объектом.
Так и должно быть null.
Вы можете очистить объект, установив для него null
Пример
var person = {firstName:»Щипунов», lastName:»Андрей», age:50, eyeColor:»Зеленый»};
person = null; // Теперь значение равно null, но тип по-прежнему является объектом
Попробуйте сами »
Вы также можете очистить объект, установив для него undefined:
Пример
var person = {firstName:»Щипунов», lastName:»Андрей», age:50, eyeColor:»Зеленый»};
person = undefined; // Теперь оба значения и тип не определен
Попробуйте сами »
Разница между undefined и null
undefined и null имеют одинаковые значения, но разные по типу:
typeof undefined
// undefined
typeof null
// object
null === undefined
// false
null == undefined
// true
Попробуйте сами »
Примитивные данные
Примитивное значение данных — это одно простое значение данных без дополнительных свойств и методов.
Оператор typeof может вернуть один из этих примитивных типов:
stringnumberbooleanundefined
Пример
typeof «Щипунов» // Возвращает
«string»
typeof 3.14 // Возвращает
«number»
typeof true // Возвращает
«boolean»
typeof false // Возвращает «boolean»
typeof x
// Возвращает «undefined» (если x не имеет значения)
Попробуйте сами »
Комплексные данные
Оператор typeof может возвращать одно из двух сложных типов:
functionobject
typeof возвращает оператор «object» для объектов, массивов, и нуля.
typeof не возвращает оператор «object» для функций.
Пример
typeof {name:’Щипунов’, age:34} // Возвращает «object»
typeof [1,2,3,4]
// Возвращает «object» (не «array», см. примечание ниже)
примечание ниже)
typeof null // Возвращает
«object»
typeof function myFunc(){} // Возвращает «function»
Попробуйте сами »
В typeof возвращает оператор
«object» для массивов,
так как в массивах JavaScript являются объектами.
Проверьте себя с помощью упражнений
Упражнение:
Используйте комментарии, чтобы описать правильный тип данных следующих переменных:
var length = 16; //
var lastName = "Щипунов";
//
var x = {
firstName: "Щипунов",
lastName: "Андрей"
}; // Упражнения
❮ Назад Далее ❯
Что такое типы данных в JavaScript?
JavaScript 101 — это серия обучающих видеороликов, предоставленных инструкторами DevMountain по веб-разработке. Нажмите здесь, чтобы посмотреть всю серию видео.
Типы данных в JavaScript описывают различные типы или виды данных, с которыми вы будете работать и хранить в переменных. Важно, чтобы вы изучили каждый из этих типов данных, потому что в противном случае данные могут быть сохранены в неправильном формате, что впоследствии приведет к проблемам в вашем коде. В этом видео вы узнаете о пяти наиболее распространенных типах данных и о том, как реализовать их в своем коде.
Важно, чтобы вы изучили каждый из этих типов данных, потому что в противном случае данные могут быть сохранены в неправильном формате, что впоследствии приведет к проблемам в вашем коде. В этом видео вы узнаете о пяти наиболее распространенных типах данных и о том, как реализовать их в своем коде.
Транскрипция видео
Типы данных описывают различные типы или виды данных, с которыми мы будем работать и хранить в переменных.
В Javascript существует пять основных или примитивных типов данных. Пять самых основных типов данных — это строки, числа, логические значения, неопределенные и пустые значения. Мы называем их примитивными типами данных. Одна переменная может хранить только один тип данных. Это означает, что вам важно научиться правильно хранить данные.
Компьютер определит, с каким типом данных вы работаете, основываясь на синтаксисе или способе написания кода. Важно, чтобы вы помнили и практиковали эти различия, в противном случае данные могут быть сохранены в неправильном формате и позже вас укусят.
Обзор пяти основных типов данных
Давайте рассмотрим наш краткий обзор каждого типа данных и того, для чего их можно использовать. Строки представляют собой наборы буквенно-цифровых символов и символов. Вот как мы собираемся хранить буквы и слова. Такие вещи, как адреса. Цифры звучат именно так. Это числа, включая как целые, так и десятичные дроби. Компьютеры часто используют числа для выполнения математических операций, но они также могут быть просто числами, такими как количество вкусов мороженого в конкретном магазине.
Логические значения могут иметь только два значения. Правда и ложь. Они представляют все данные, которые имеют только два состояния, как выключатель света. Включено или выключено. Тип данных undefined означает, что переменная была создана, но ей никогда не присваивалось значение. Это ничто, потому что никто никогда не удосужился сказать ему, какой ценностью он должен быть. Null аналогичен undefined, за исключением того, что его нужно устанавливать намеренно. Это также означает пустой или ничего, но это так, потому что разработчик сказал ему, что это было пусто или ничего.
Включено или выключено. Тип данных undefined означает, что переменная была создана, но ей никогда не присваивалось значение. Это ничто, потому что никто никогда не удосужился сказать ему, какой ценностью он должен быть. Null аналогичен undefined, за исключением того, что его нужно устанавливать намеренно. Это также означает пустой или ничего, но это так, потому что разработчик сказал ему, что это было пусто или ничего.
Два других распространенных типа данных: объекты и массивы
Два других распространенных типа данных, о которых мы поговорим позже, — это объекты и массивы. Объект или массив — это коллекции, способ сгруппировать несколько точек данных в один пакет, который мы можем передавать с помощью доступа.
Это лишь некоторые из типов данных, которые вы будете использовать. Мы подробно рассмотрим, как написать синтаксис для каждого из них в будущем, а также почему вы можете захотеть использовать один вместо другого. А пока просто помните, что компьютер думает о данных и информации по-другому. У него разные ведра для разных типов. Нам нужно изучить эти типы и то, когда использовать правильные в правильных сценариях.
У него разные ведра для разных типов. Нам нужно изучить эти типы и то, когда использовать правильные в правильных сценариях.
Строки, числа и логические значения — самые простые и распространенные типы данных
Некоторые из самых простых и распространенных типов, с которыми мы столкнемся, — это сначала строки, затем числа, а затем логические значения.
Строки
Строка представляет собой набор буквенно-цифровых символов. Я начинаю строку, вводя двойные кавычки, одинарные кавычки или символ обратной кавычки. Двойная кавычка и одинарная кавычка ведут себя одинаково, а символ обратной кавычки обладает некоторыми дополнительными функциями.
Давайте придерживаться основ. Здесь мы получили строку с двойной кавычкой. Я набрал слово «строка», но кавычки — это то, что мне нужно, чтобы на самом деле сказать, что я создаю строку. Затем внутри цитаты я могу написать все, что захочу. «Собака вышла на прогулку в 7-11». Вы заметите, что все остается того же цвета, потому что он заключен в кавычки. Если бы я скопировал это и поместил вне кавычек, вы бы заметили, что цвет в моем редакторе совсем другой. Это потому, что этот синий цвет по умолчанию в моей текущей схеме пытается найти переменную с таким именем. Это не найти. В этом нет никакого смысла. Он не знает, что пытается сделать 7-11 и некоторые другие странные вещи здесь.
Если бы я скопировал это и поместил вне кавычек, вы бы заметили, что цвет в моем редакторе совсем другой. Это потому, что этот синий цвет по умолчанию в моей текущей схеме пытается найти переменную с таким именем. Это не найти. В этом нет никакого смысла. Он не знает, что пытается сделать 7-11 и некоторые другие странные вещи здесь.
Но когда мы заключаем значение в строку в кавычках, создается строка, в которой мы можем поместить любой допустимый буквенно-цифровой символ внутри строки. Мы можем добавить целую кучу странных специальных символов, букв и цифр. Все это допустимо внутри строки. Единственное, что недействительно, — это еще одна кавычка, потому что она заканчивает строку, и теперь у меня есть кавычка, сидящая здесь сама по себе, без совпадения.
Мы должны быть осторожны с использованием кавычек внутри строк. Такая же кавычка. Мы можем сделать то же самое внутри здесь, применяются те же правила. В него помещается все, и еще раз, скопируйте и вставьте, то же самое относится и к обратным кавычкам. Одна из замечательных вещей, которые поддерживаются обратными кавычками, но не поддерживаются другими строками, заключается в том, что я превращаю это в очень, очень, очень длинное предложение и решил, что не хочу, чтобы это исчезло с экрана. Я собираюсь нажать Enter. Я должен перейти на новую линию. У нас есть проблема с раскраской, она снова появилась, чтобы указать, что это неверно. Опять же, это попытка сделать JavaScript, а не просто обращаться с ним как со строкой.
Одна из замечательных вещей, которые поддерживаются обратными кавычками, но не поддерживаются другими строками, заключается в том, что я превращаю это в очень, очень, очень длинное предложение и решил, что не хочу, чтобы это исчезло с экрана. Я собираюсь нажать Enter. Я должен перейти на новую линию. У нас есть проблема с раскраской, она снова появилась, чтобы указать, что это неверно. Опять же, это попытка сделать JavaScript, а не просто обращаться с ним как со строкой.
Но если бы я еще раз скопировал это и вставил внутрь этой обратной галочки, с помощью обратной кавычки мы можем нажать Enter, и это сработает. Обратные кавычки будут учитывать клавишу ввода и позволят нам разделить строку на несколько строк кода. Когда есть сомнения, разработчики часто используют обратную галочку для уведомления на экране по умолчанию. Так что продолжайте и делайте это, но когда вы читаете учебные пособия, блоги, статьи и другой контент, вы часто будете видеть двойные и одинарные кавычки. Помните, что это строка в том же смысле, что и обратная кавычка. Он содержит буквенно-цифровые символы, буквы, цифры и специальные символы. Это важная часть человеческого общения. Мы пишем предложения, отправляем друг другу сообщения в Slack и все такое прочее, поэтому нам нужен способ хранения этой информации, который, по сути, оставляет ее нетронутой в том виде, в котором ее нам дал пользователь, и вот где строки
Он содержит буквенно-цифровые символы, буквы, цифры и специальные символы. Это важная часть человеческого общения. Мы пишем предложения, отправляем друг другу сообщения в Slack и все такое прочее, поэтому нам нужен способ хранения этой информации, который, по сути, оставляет ее нетронутой в том виде, в котором ее нам дал пользователь, и вот где строки
вступает в игру.
Числа
Числа. Давайте поговорим о числах. Цифры так же просты, как и звучат. Цифры для цифр. Я не могу вставить сюда письмо. Это больше не число, и окраска становится причудливой. Он уже не зеленый. Но я могу сделать это число сколь угодно длинным. Я не могу поставить запятую, но могу поставить десятичную точку. Таким образом, числа — это любые целые или десятичные числа, созданные в языке, и они используются для обозначения денег, возраста и т. д. Для тех же вещей, для которых мы используем деньги здесь, в реальной жизни.
Логические значения
Логические значения имеют два значения. Правда и ложь. Когда мы создаем логическое значение, мы просто говорим, истинно оно или ложно. Это похоже на тот пример включения/выключения, о котором мы говорили. Это все, что есть для них прямо сейчас. О других аспектах игры с этими переменными мы поговорим в другой раз.
Правда и ложь. Когда мы создаем логическое значение, мы просто говорим, истинно оно или ложно. Это похоже на тот пример включения/выключения, о котором мы говорили. Это все, что есть для них прямо сейчас. О других аспектах игры с этими переменными мы поговорим в другой раз.
Я назову их для тех из вас, у кого есть минутка подумать. Это были струны. Это число, а это логическое значение, также иногда называемое логическим значением. Все в порядке. Далее мы поговорим о null и undefined.
Null и Undefined
Как мы упоминали в концептуальных видеороликах, null и undefined означают пусто. Это означает, что им не присваивается никакого значения. Разница в том, что undefined существует, когда мы не указали значение. Если бы я взял варрифму и исполнил старую добрую классику: «Розы красные, а фиалки синие». Это строка. Я собираюсь… Я сказал вам использовать обратные кавычки, так что я собираюсь использовать обратные кавычки. Видишь ли, если я могу это сделать, ты сможешь это сделать. Если вы просто использовали неправильную цитату, ничего страшного. Просто не забудьте исправить это. «Розы читаются, а фиалки синие». Поместите это в переменную.
Если вы просто использовали неправильную цитату, ничего страшного. Просто не забудьте исправить это. «Розы читаются, а фиалки синие». Поместите это в переменную.
Но если бы я не придавал этому значению значение рифмы, значение рифмы теперь равно undefined. Создана рифма, выделено хранилище для запоминания данных, но так как туда ничего не вставлено, это не определено. Я продолжу и снова возьму этого парня, все это предложение, положу его обратно и перенесу это предложение сюда, исправлю свой синтаксис. Ну вот. У меня есть копия моей рифмы здесь. Я назову это рифмой1 и рифмой2. Здесь у меня есть ценность, и, возможно, как разработчик, по причинам позже, я решаю, что хочу, чтобы эта рифма исчезла. Я могу установить его на ноль. Я специально сделал это как разработчик, используя присваивание переменных со знаком равенства.
Вот и все, что нужно для null и undefined. Одна из важных вещей, которую следует помнить, это то, что если вы никогда не присваивали переменной значение, она не определена. И каждый раз, когда вы пытаетесь получить доступ к имени переменной, которая не была создана, например, я могу искать rhyme3. Этого не существует, потому что я его не создавал. JavaScript просто предполагает, что он не определен. Если бы я попытался взаимодействовать с ним, это дало бы мне значение undefined. Много раз я могу сломать свой код, поэтому мы не хотим этого делать, но важно понимать, что поведение JavaScript по умолчанию — это все, что не определено, пока ему не будет присвоено значение. Как только чему-то присваивается значение, мы можем очистить его, передав значение null.
И каждый раз, когда вы пытаетесь получить доступ к имени переменной, которая не была создана, например, я могу искать rhyme3. Этого не существует, потому что я его не создавал. JavaScript просто предполагает, что он не определен. Если бы я попытался взаимодействовать с ним, это дало бы мне значение undefined. Много раз я могу сломать свой код, поэтому мы не хотим этого делать, но важно понимать, что поведение JavaScript по умолчанию — это все, что не определено, пока ему не будет присвоено значение. Как только чему-то присваивается значение, мы можем очистить его, передав значение null.
[cta id=”589″ vid=”0″]
Рекомендуемая литература
Памятка по CSS: ваш краткий справочник по каскадным таблицам стилей Теги HTML
Список языков программирования, которые должен знать (или хотя бы знать) каждый программист
Освоение типов в JavaScript. После прочтения этой статьи вы: | by Julien Etienne
Ненавижу, когда люди используют изображения, которые не имеют ничего общего с предметом, смш 😉После прочтения этой статьи вы:
- Поймете, как управлять типами в JavaScript с усложнением.

- Никогда не отображать NaN , Null , или 9 undefined 3 пользователю снова.
- Узнайте, как проверка типов различные типы данных, включая целые числа и числа с плавающей запятой .
Помимо основ, здесь есть «в целом» все, что вам нужно знать о типах JavaScript для создания надежных бизнес-критичных приложений в реальном мире.
Вперед, во время войны
При желании можно деструктурировать, чтобы сделать проверку типов более читабельной. то есть
is(«yo», «yo») === Object.is(«yo», «yo»)
Скопируйте и вставьте это в свой Dev Tools, прежде чем играть:tl;dr Избегайте неявного принуждения для if и троичных операторов ; всегда сравнивай.
Использование неявного принуждения для условий может привести к длительным последствиям. Поскольку в большинстве случаев это работает, требуется дисциплина, чтобы перенастроить свой мозг, чтобы избежать этого. Это предотвратит огромное количество потраченного впустую времени на отладку в будущем.
Никогда так не делайте
- если(значение) | Проблемы: 0, ноль, «», неопределенные, принудительные значения, NaN === false. Как вы понимаете, это опасный путь для небулевых переменных.
- if(typeof value === «object») | Null — это объект, Array — это объект
- if(expectedNumberValue) | Еще раз 0 и NaN будет приведено к false
- if(typeof expectNumber === «number») | NaN является числом
- if(isNaN(значение)) | Избегать, так как isNaN выполняет незнакомые приведения
Всегда делать это
- Явное логическое условие if(value === true) | if(value === false)
- Явное функциональное условие if(typeof value === «функция»)
- Явное пустое условие if(value === «»)
- Явное нулевое условие if(value === 0)
- Явное4 нулевое условие == ноль)
- Явное неопределенное условие if(value === undefined)
- Явное условие NaN if(is(parse),
4))
- Да безопасно и рекомендуется к использованию null , undefined и NAN
- Использовать === над ===.
 == НЕ быстрее , === является явным, == является неявным проверка типов.
== НЕ быстрее , === является явным, == является неявным проверка типов.Вывод: БЫТЬ ЯВНЫМ со всей вашей условной логикой.
Предотвращение
Ne ar начало того, что вы считаете уровнем абстракции или заботой , которая получает данные. Вы не обязаны проверять тип каждой функции в этой абстракции, но по крайней мере точку входа.
Лечение
На заявление о возврате заключительного этапа Уровень абстракции или относится к , который специально предоставляет данные другому уровню, серверу или пользователю и т. д. Нет необходимости проверять тип каждого оператора return в этой абстракции.
В промежутке между
По своему усмотрению определяйте, когда требуются определенные проверки типов, но если вы обнаружите, что проверяете все типы, это явно потому, что вы не полностью понимаете, что происходит в более широкой картине вашего приложения.
 Узнав об общих типы данных и знакомство с принуждением может помочь.
Узнав об общих типы данных и знакомство с принуждением может помочь. Чистые функции
Избегайте побочных эффектов любой ценой. Используйте Object.freeze , Object.seal и const там, где это возможно.
Да, профилактика более желательна, чем лечение. Но лечение дает вам возможность защитить себя и выбрать альтернативные концовки. Стремитесь сделать и то, и другое.
Вам редко понадобятся большинство «специальных помощников», перечисленных ниже. Наиболее важным аспектом управления динамическими типами JS является условное БУДЬТЕ ЯВНЫМ , как неоднократно упоминалось.
Массив
- isArray(значение)
Булево значение
- тип значения
Ошибка
- value.toString().includes(«Ошибка»)
- `${value}`.
 includes(«Ошибка») 2 is не вызывая внутренний метод Object.prototype.toString, вместо этого он вызывает метод значения .toString, если значение оказывается ошибкой.
includes(«Ошибка») 2 is не вызывая внутренний метод Object.prototype.toString, вместо этого он вызывает метод значения .toString, если значение оказывается ошибкой. - тип значения
- value === null 6 is000value 0432
- typeof value
- !is(parseFloat(value), NaN4) 9000 155
Значение будет преобразовано в число с плавающей запятой или NaN. Как правило, это более практично, чем явная проверка типов NaN. Строковое значение, начинающееся с «0x????» будет приведено к ожидаемому числу.
Номер: Explicit NaN
- is(value, NaN)
Принуждения нет, выполняется прямая проверка, равно ли значение NaN. Это более последовательно, чем isNaN.
 например, isNaN({}) // правда, is({},NaN) // ложь. isNaN выполняет противоречивые приведения, а NaN не работает с операторами сравнения (===), поэтому всегда используйте Object.is для прямых сравнений без BS NaN.
например, isNaN({}) // правда, is({},NaN) // ложь. isNaN выполняет противоречивые приведения, а NaN не работает с операторами сравнения (===), поэтому всегда используйте Object.is для прямых сравнений без BS NaN.Номер: целое число
- isInteger(value)
Значения, представленные в системе счисления, отличной от 10, во время выполнения арифметически обрабатываются как в системе счисления 10 и обрабатываются со значением, поскольку целые числа по существу являются числами с плавающей запятой.
Число: Десятичное число
- (Число (значение) + «»). isFloat() анализирует любое число). Поэтому мы проверяем, является ли число десятичным, потому что это гораздо полезнее в реальных приложениях.
Значение приводится к числу, а затем к строке. Это гарантирует, что десятичная дробь будет из конечного числового значения.
Object
- typeof value === «object» && !isArray(value) && !is(value,null)
Опытные разработчики «обычно» избегают использования цепочки прототипов или .
 constructor для проверки типов объектов так как их можно легко переназначить.
constructor для проверки типов объектов так как их можно легко переназначить.RegExp
- is(RegExp(значение), значение)
Строка
- тип значения
Символ
- тип значения
Не определено
- не определено
- is(value, undefined)
Undefined неизменен в ES6 и ES5 с «строгим использованием» безопасны в использовании.
Вот все не встроенные помощники, перечисленные выше:
Выглядит не так уж страшно и легко разбирается (На дому)
isObject и isANaN , скорее всего, будут наиболее часто использоваться в типичном приложении. Наличие EXPLICIT с примитивными типами значительно уменьшит потребность в любой из этих функций.
Забавный факт: Мое имя происходит от Юлия Цезаря (который, по-видимому, был засранцем).
 Тема этой статьи — «Когда в Риме поступают так, как делают римляне», потому что это JavaScript, а не Java, так что хватит бездельничать и давайте продолжим с некоторыми динамически типизированными решениями 😉
Тема этой статьи — «Когда в Риме поступают так, как делают римляне», потому что это JavaScript, а не Java, так что хватит бездельничать и давайте продолжим с некоторыми динамически типизированными решениями 😉Переклассифицировать перезаписываемые объекты можно с помощью Symbol.toStringTag . Думайте об этом как о сложной утиной печати.
Очевидно, здесь не происходит фактической «проверки типов» как таковой , но это способ штамповать объекты, не загрязняя их набор свойств (если таковые имеются).
Ниже приведены полезные типы данных:
Некоторые разработчики считают их существование ошибкой, но на самом деле это часть спецификации ECMAScript.
Вы можете свободно добавлять свойства к этим типам из соображений переносимости:
И использовать их по своему усмотрению без изменения внутреннего значения:
После того, как вы все еще можете использовать объект как обычную примитивную переменную:
И когда вы закончите играть, вы можете заставить оболочку стать своей внутренней сущностью.
 Никаких условий (подмигивание):
Никаких условий (подмигивание): Никто не говорит вам, что вы можете легко проверить их внутреннюю душу:
«Ты не знал, коротышка — это струна!» — Стрингер БеллЯ солгал? Даже разработчики JS со стажем более 20 лет могут узнать что-то новое из этой статьи.
Последний снобизм по примитивным оберткам объектов.
То, что они существуют, не означает, что вам нужно злоупотреблять ими. Ведите себя прилично, соблюдайте приличия.
Это часть спецификации ECMAScript, которая позволяет вам проверять тег класса объекта, как показано в предыдущем примере. Я придумал второй пример, но в целом он делает то же самое, но с важными плюсами и минусами:
Проверка типа toString надежна для следующих типов данных: Массив, логическое значение, дата, ошибка, функция, нуль, число, объект, регулярное выражение, строка, и неопределенный
3 3 3.
 Другие типы данных могут быть несовместимы между браузерами и реализациями JS.
Другие типы данных могут быть несовместимы между браузерами и реализациями JS. Несмотря на то, что этот метод кажется упрощенным, это не совсем так, поскольку он не может различать NaN, целые или десятичные дроби. Не существует универсального решения для всех, все одинаково полезны.
tl;dr
НЕ выводить пользователю какой-либо контент без резервного значения.
Печально видеть null , Итого: $NaN или undefined по-прежнему , поскольку разработчики часто винят в этом язык, который отображается на веб-сайтах в 2018 году. с 100 % человеческой халатности.
Наилучшая практика защиты
Это избавит вас от смущения, когда вы меньше всего этого ожидаете.
ВСЕГДА предоставляйте резервное значение/значения для ВСЕГО динамического содержимого, которое может видеть пользователь.
Важно сделать это непосредственно перед рендерингом контента в (например) DOM.
 Вы никогда не должны манипулировать значением после защиты.
Вы никогда не должны манипулировать значением после защиты.Строковые значения Safeguard
Числовые значения Safeguard Значения
Пути изображений Safeguard
Несмотря на некоторые утверждения, не существует системы типов, которая заставит JavaScript работать быстрее. Все типы систем (TypeScript, PureScript, Flow) — это , использующие динамические типы во время выполнения.
В большой кодовой базе чрезмерная проверка типов на самом деле оказала бы негативное влияние на производительность (вероятно, незначительное).
Динамические типы совсем не медленные в JavaScript. Двигатель V8 имеет ряд оптимизаций, о которых вы можете прочитать.
Подведем итоги:
- Мы решили Наиболее распространенная причина типа Ошибки в JavaScript.
- Погружение в простую стратегию Предотвращение + Лечение для идеальной динамической проверки типов в реальных кодовых базах.

- Посмотрел
- Рассмотрено Переклассификация объектов способ классифицировать объекты, не загрязняя их ключи.
- Обнаружено, что примитивные объекты-оболочки не являются ошибкой и что вы можете легко проверить их типы.
- Взгляните на toString Type Checkers , так как они были специально созданы для возврата внутренних классификаций объектов, но мы также знаем, что они ненадежны для проверки встроенных объектов.
- Обнаружено Safegurding и обещано никогда больше не отображать пользователю null, NaN или undefined. Перекрестите свое сердце и надейтесь на Math.

Функция
Null
Как известно, typeof null === «object



 == НЕ быстрее , === является явным, == является неявным проверка типов.
== НЕ быстрее , === является явным, == является неявным проверка типов. Узнав об общих типы данных и знакомство с принуждением может помочь.
Узнав об общих типы данных и знакомство с принуждением может помочь.  includes(«Ошибка»)
includes(«Ошибка»)  например, isNaN({}) // правда, is({},NaN) // ложь. isNaN выполняет противоречивые приведения, а NaN не работает с операторами сравнения (===), поэтому всегда используйте Object.is для прямых сравнений без BS NaN.
например, isNaN({}) // правда, is({},NaN) // ложь. isNaN выполняет противоречивые приведения, а NaN не работает с операторами сравнения (===), поэтому всегда используйте Object.is для прямых сравнений без BS NaN. constructor для проверки типов объектов так как их можно легко переназначить.
constructor для проверки типов объектов так как их можно легко переназначить. Тема этой статьи — «Когда в Риме поступают так, как делают римляне», потому что это JavaScript, а не Java, так что хватит бездельничать и давайте продолжим с некоторыми динамически типизированными решениями 😉
Тема этой статьи — «Когда в Риме поступают так, как делают римляне», потому что это JavaScript, а не Java, так что хватит бездельничать и давайте продолжим с некоторыми динамически типизированными решениями 😉 Никаких условий (подмигивание):
Никаких условий (подмигивание):  Другие типы данных могут быть несовместимы между браузерами и реализациями JS.
Другие типы данных могут быть несовместимы между браузерами и реализациями JS.  Вы никогда не должны манипулировать значением после защиты.
Вы никогда не должны манипулировать значением после защиты.