Как сделать Форму регистрации
❮ Назад Дальше ❯
Узнайте, как создать форму регистрации с помощью CSS.
Пожалуйста, заполните эту форму, чтобы создать учетную запись.
Password
Repeat Password
By creating an account you agree to our Terms & Privacy.
Already have an account? Sign in
Шаг 1) добавить HTML:
Используйте элемент <form> для обработки входных данных. Вы можете узнать больше об этом в нашем учебнике PHP. Затем добавьте входные данные (с соответствующей меткой) для каждого поля:
Пример
<form action=»action_page.php»>
<div
class=»container»>
<h2>Register</h2>
<p>Please fill in this form to create an account.</p>
<hr>
<label for=»email»><b>Email</b></label>
<input type=»text» placeholder=»Enter Email» name=»email» required>
<label for=»psw»><b>Password</b></label>
<input type=»password»
placeholder=»Enter Password» name=»psw» required>
<label for=»psw-repeat»><b>Repeat Password</b></label>
<hr>
<p>By creating an account you agree to
our <a href=»#»>Terms & Privacy</a>. </p>
</p>
<button type=»submit»>Register</button>
</div>
<div>
<p>Already
have an account? <a href=»#»>Sign in</a>.</p>
</div>
</form>
Шаг 2) добавить CSS:
Пример
* {box-sizing: border-box}
/* Add padding to containers */
.container {
padding: 16px;
}
/* Full-width input fields */
input[type=text],
input[type=password] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus, input[type=password]:focus {
background-color: #ddd;
}
/* Overwrite default styles of hr */
hr
{
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* Set a
style for the submit/register button */
.registerbtn {
background-color:
#4CAF50;
color: white;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0. 9;
9;
}
.registerbtn:hover
{
opacity:1;
}
/* Add a blue text color to links */
a {
color: dodgerblue;
}
/* Set a grey background color and center the
text of the «sign in» section */
.signin {
background-color:
#f1f1f1;
text-align: center;
}
Совет: Пойдите к нашему учебнику формы HTML для того чтобы выучить больше о формах HTML.
Совет: Перейдите в наш CSS Form учебник, чтобы узнать больше о том, как стиль элементов формы.
❮ Назад Дальше ❯
Как сделать HTML-форму | London Advertising
Подавляющее большинство современных сайтов имеют те или иные формы: регистрация, обратная связь, комментарии, поиск и другие.
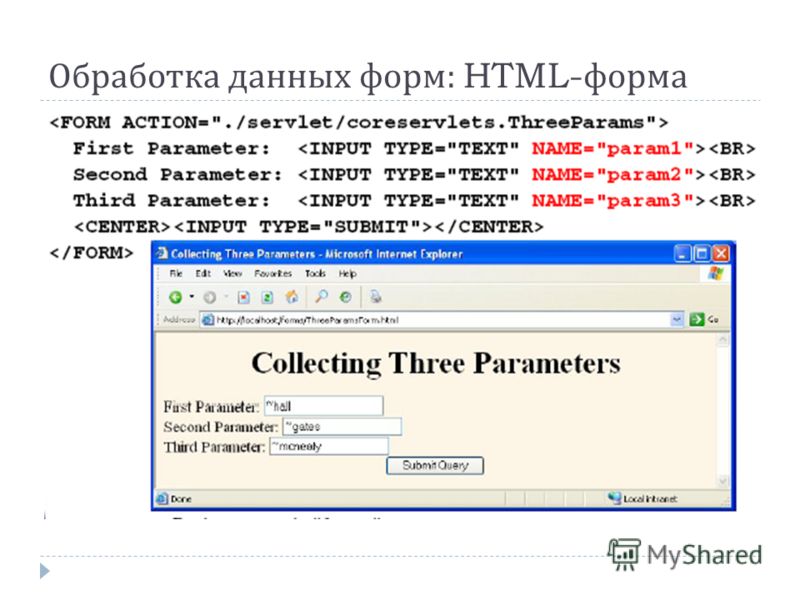
HTML-формы — элементы интерфейса сайта, служащие основным способом отправки данных пользователя на сервер для последующей обработки.
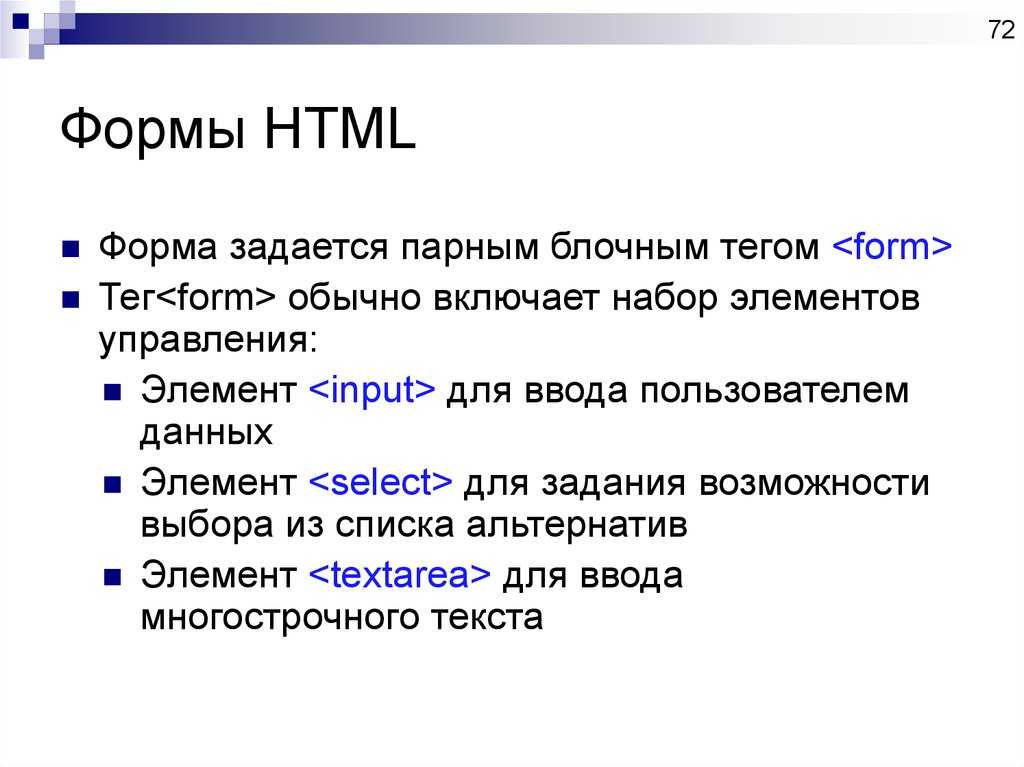
В HTML коде форма определяется парным тегом:
<form>…</form>
Внутри него заключаются элементы формы, основным из которых является <input>: он создаёт поле для ввода информации пользователем. Тип поля будет меняться в зависимости от выбранного вами значения атрибута type, заданного для этого элемента. Благодаря данному атрибуту вы можете создать поля текстового ввода для различных типов информации: кнопки, чекбоксы, регуляторы, переключатели. Также на сайте должен присутствовать обработчик формы: чаще всего отдельная страница сайта, которая при помощи скрипта обрабатывает полученные данные.
Тип поля будет меняться в зависимости от выбранного вами значения атрибута type, заданного для этого элемента. Благодаря данному атрибуту вы можете создать поля текстового ввода для различных типов информации: кнопки, чекбоксы, регуляторы, переключатели. Также на сайте должен присутствовать обработчик формы: чаще всего отдельная страница сайта, которая при помощи скрипта обрабатывает полученные данные.
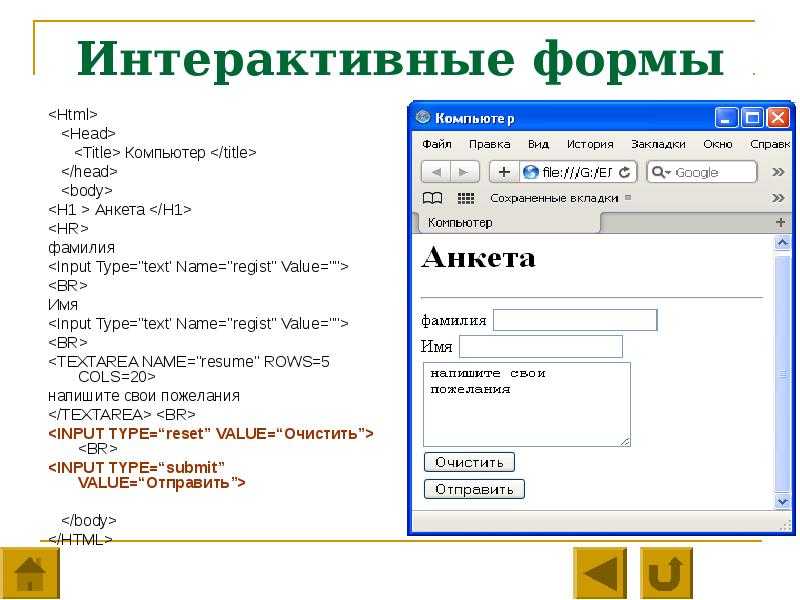
Рассмотрим, как сделать HTML-форму на примере формы регистрации с необходимыми параметрами: имя, фамилия, пол, дата рождения, кнопка отправки данных.
1. Обозначьте форму парным тегом <form> и вставьте поля текстового ввода для Имени и Фамилии.
<form>
Имя: <input type = «text» name = «firstname» value = «Введите Ваше имя»> <br>
Фамилия: <input type = «text» name = «lastname» value = «Введите Вашу фамилию»> <br>
</form>
2. Добавьте переключатель с возможностью выбора пола.
Мужчина <input type = «radio» name = «sex» value = «male» checked>
Женщина <input type = «radio» name = «sex» value = «female»> <br>
3. При помощи значения date создайте поле ввода даты рождения.
Дата рождения <input type=»date»>
4. Добавьте кнопку отправки данных на сервер.
<input type = «submit» name = «submit» value = «Отправить»>
В результате вы получите следующий код формы:
<form>
Имя: <input type = «text» name = «firstname» value = «Введите Ваше имя»> <br>
Фамилия: <input type = «text» name = «lastname» value = «Введите Вашу фамилию»> <br>
Мужчина <input type = «radio» name = «sex» value = «male» checked>
Женщина <input type = «radio» name = «sex» value = «female»> <br>
Дата рождения <input type=»date»> <br>
<input type = «submit» name = «submit» value = «Отправить»>
</form>
Отдельно рассмотрим, как сделать опрос в HTML.
 Они создаются при помощи форм, о которых мы уже говорили ранее.
Они создаются при помощи форм, о которых мы уже говорили ранее.В первую очередь при создании опроса определите, в какой форме будут предоставляться ответы. В зависимости от этого в коде будет меняться только значение атрибута <type>
:1. «text» для опроса со свободным вводом вариантов ответа.
2. «radio» для опроса с выбором одного варианта.
3. «checkbox» для опроса с множественным выбором.
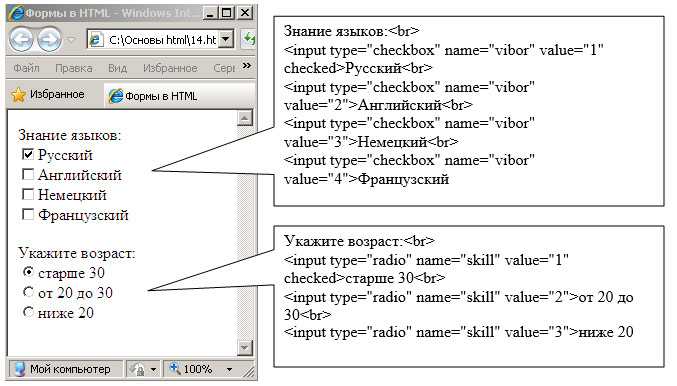
Рассмотрим, как сделать опрос в HTML на примере опроса с множественным выбором.
1. Обозначьте форму парным тегом <form>, укажите обработчик формы и задайте вопрос.
<form action=»my.php»>
Выберете страны, в которых вы были: <br>
</form>
2. Укажите варианты ответа, применив соответствующее значение атрибута <type>.
<input type = «checkbox» name = «type1» value = «Turkey»>Турция<br>
<input type = «checkbox» name = «type2» value = «Poland»>Польша<br>
<input type = «checkbox» name = «type3» value = «USA»>США<br>
<input type = «checkbox» name = «type4» value = «Egypt»>Египет<br>
<input type = «checkbox» name = «type5» value = «Thailand»>Таиланд<br>
3. Добавьте кнопку отправки данных на сервер.
Добавьте кнопку отправки данных на сервер.
<input type = «submit» name = «submit» value = «Ответить»>
В результате вы получите следующий код формы:
<form action=»my.php»>
Выберете страны, в которых вы были: <br>
<input type = «checkbox» name = «type1» value = «Turkey»>Турция<br>
<input type = «checkbox» name = «type2» value = «Poland»>Польша<br>
<input type = «checkbox» name = «type3» value = «USA»>США<br>
<input type = «checkbox» name = «type4» value = «Egypt»>Египет<br>
<input type = «checkbox» name = «type5» value = «Thailand»>Таиланд<br>
<input type = «submit» name = «submit» value = «Ответить»>
</form>
Как создать регистрационную форму
❮ Предыдущая Далее ❯
Узнайте, как создать форму регистрации с помощью CSS.
Пожалуйста, заполните эту форму, чтобы создать учетную запись.
Электронная почта
Пароль
Повторите пароль
Создавая учетную запись, вы соглашаетесь с нашими Условиями и конфиденциальностью.
Уже есть учетная запись? Войти
Попробуй сам »
Шаг 1) Добавьте HTML:
Используйте элемент
Шаг 2) Добавьте CSS:
Пример
* {box-sizing: border-box}
/* Добавляем отступы к контейнерам */
.контейнер {
отступ: 16px;
}
/* Полноразмерные поля ввода */
input[type=text],
input[type=password] {
ширина: 100%;
отступ: 15 пикселей;
поля: 5px 0 22px 0;
отображение: встроенный блок;
граница: нет;
фон: #f1f1f1;
}
ввод [тип = текст]: фокус, ввод [тип = пароль]: фокус {
цвет фона: #ddd;
контур: нет;
}
/* Перезаписать стили часов по умолчанию */
часов
{
граница: 1 пиксель сплошная #f1f1f1;
нижнее поле: 25 пикселей;
}
/* Установить
стиль кнопки отправки/регистрации */
. registerbtn {
registerbtn {
background-color:
#04AA6D;
отступ: 16 пикселей 20 пикселей;
поле: 8px 0;
граница: нет;
курсор: указатель;
ширина: 100%;
непрозрачность: 0,9;
}
.registerbtn: hover
{
непрозрачность:1;
}
/* Добавляем к ссылкам синий цвет текста */
a {
цвет: голубой;
}
/* Установите серый цвет фона и отцентрируйте
текст раздела «войти» */
.signin {
background-color:
#f1f1f1;
выравнивание текста: по центру;
}
Попробуйте сами »
Совет: Перейдите к нашему учебнику по HTML-формам, чтобы узнать Подробнее о HTML-формах.
Совет: Перейдите к нашему учебнику по формам CSS, чтобы узнать подробнее о том, как стилизовать элементы формы.
❮ Предыдущий Следующий ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML-код для регистрационной формы
Вот пример формы регистрации с использованием HTML. Здесь программист может отображать столько «текстовых полей», сколько он хочет. Имя перед текстовым полем называется «Ярлык». В конце В регистрационной форме есть кнопка «ДОБАВИТЬ», за которой можно использовать любую желаемую ссылку. После нажатия он будет перенаправлен на этот конкретный пункт назначения.
Онлайн-формы HTML используются в динамических веб-приложениях для ввода
от пользователей. Разработчики создают HTML-формы для своих веб-приложений.
Эти формы используются для ввода данных пользователем. Самый основной и
часто используемой формой являются регистрационные формы HTML, которые используются
веб-сайты, позволяющие пользователям регистрироваться на их веб-сайтах. Регистрация
форма предоставляется пользователю, где веб-сайт вводит свои данные и отправляет
форма. Регистрационная форма выполняет проверку данных в отправленной форме.
Если он проходит все проверки, данные отправляются на внутренний сервер и
создается учетная запись пользователя для веб-сайта. HTML-формы можно использовать разными способами.
разрабатываются разработчиками веб-сайтов.
Регистрация
форма предоставляется пользователю, где веб-сайт вводит свои данные и отправляет
форма. Регистрационная форма выполняет проверку данных в отправленной форме.
Если он проходит все проверки, данные отправляются на внутренний сервер и
создается учетная запись пользователя для веб-сайта. HTML-формы можно использовать разными способами.
разрабатываются разработчиками веб-сайтов.
В этом уроке мы предоставим вам код самой простой формы. HTML из. Мы можем использовать JavaScript для проверки ввода пользователя на на стороне браузера, и данные также могут быть проверены на стороне сервера. это рекомендуется проверять пользователя как в браузере, так и на стороне сервера. Это помогает владельцам веб-сайтов сохранять в базу данных только проверенные данные.
В этом примере мы показали 9 «Текстовое поле». Размер текстового поля также может быть изменен в соответствии с требованиями.
Этапы создания HTML-кода для регистрационной формы
Шаг 1: Создайте файл HTML.
На этом этапе мы создаем текстовый файл с расширением .html, например регистрация.html. Вы должны открыть этот файл в текстовом редакторе для написания HTML код.
Шаг 2: Написание HTML-кода для регистрационной формы.
Вы должны добавить следующий код в ваш Registration.html файл:
<голова>регистрационная форма Регистрационная форма
