HTML. Как сделать превью картинок | Жизнь — это движение! А тестирование
HTML. Как сделать превью картинок
В статье приведены кусочки кода. Полную версию можно взять тут — https://bitbucket.org/okiseleva/html-and-css-learn/src. Папки:
- add_image_in_html
- images
- html_for_images
Сегодня наша задача — научиться делать так, чтобы на основной странице сайта была маленькая картиночка, превью. Так страница грузится быстрее. А когда ты кликаешь на картинку — она открывается в полном размере в новом окне.
На основной странице картинка маленькая…
Но щелкнешь на маленькую и увидишь… большую!
Для этого нужно:
- В папку с картинками положить оригинальный размер и маленькую копию.
- Создать отдельный HTML с большой картинкой.
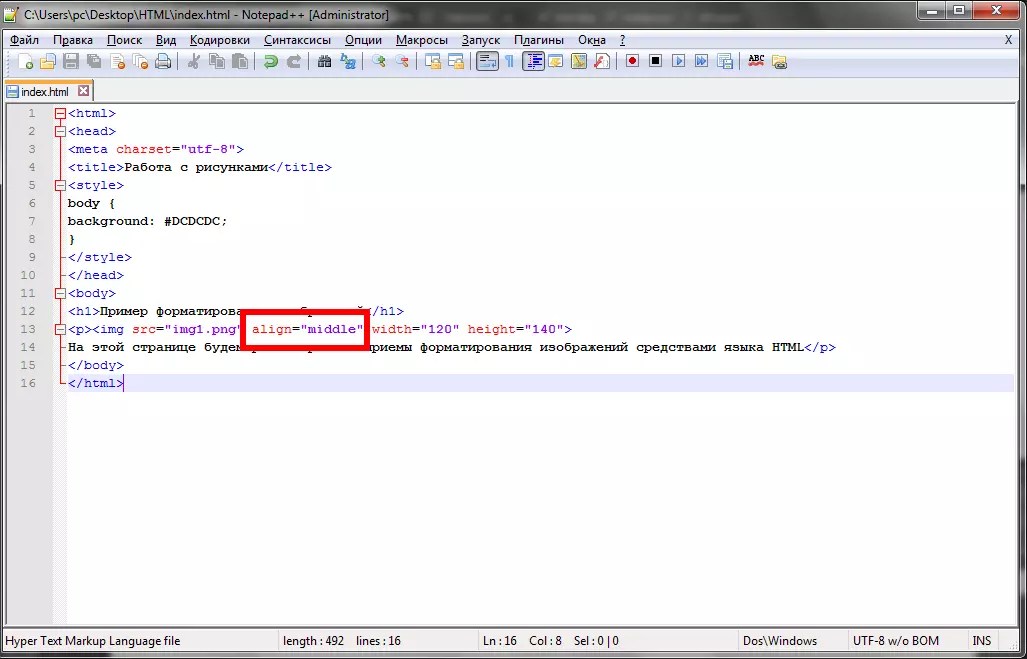
- На основной странице в <img> вставляем маленькую картинку.

- Делаем эту картинку гиперссылкой на большой вариант.
А теперь подробнее.
1. Создать два варианта картинки
Одна — большая, вторая — маленькая. Не стоит складировать все в одном месте, иначе потом не найдете. Мое разделение по папкам:
- images — картинки с сайта
- small — уменьшенный вариант
2. Создать отдельный HTML с большой картинкой.
В коде он лежит в отдельной папке html_for_images. Фактически мы создаем пустой html-файл, где указываем title, а в тело добавляем большую картинку
<img src=»../images/000000.png» alt=»big size»>
См также:
Как добавить картинку — подробнее о том, что написано выше
3. В основной код вставить ссылку на мелкую картинку
В коде картинка лежит в отдельной папке images/small.
<img src=»../images/small/000000.png»>
4. Сделать мелкую картинку гиперссылкой на большую
Чтобы создать изображение-ссылку, нужно поместить элемент <img> внутрь элемента <a>, в котором даем ссылку на html с большой картинкой.
Чтобы ссылка открывалась в новой вкладке, добавляем атрибут target=»_blank»
<a href=»../html_for_images/000000.html» target=»_blank»>
<img src=»../images/small/000000.png»>
</a>
PS — подробнее можно почитать на странице 225 в книге «Изучаем HTML, XHTML и CSS» Эрика и Элизабет Фримен.
PPS — добавила статью в полный список моих конспектов лекций по HTML & CSS
Следующее Предыдущее Главная страница
Подписаться на: Комментарии к сообщению (Atom)
Изображения | HTML
Для лучшего восприятия текста на странице используют изображения. Они помогают ориентироваться в тексте, разбивать его на составные части, а также создают настроение у читателя.
Они помогают ориентироваться в тексте, разбивать его на составные части, а также создают настроение у читателя.
Картинки на странице не существуют сами по себе. Предварительно они должны быть загружены в директорию на сервере или на специальный хостинг картинок. Для вставки картинки на страницу используется непарный тег <img>, у которого два обязательных атрибута: src и alt.
Атрибут src
В атрибуте src указывается путь к изображению. Это тоже ссылка, как и в теге <a>, только теперь не происходит перенаправление пользователя, а браузер загружает изображение по этому пути, если оно существует. Путь к картинке может быть как относительный, так и абсолютный.
<img src="/images.png">
Атрибут alt
Что делать, если картинка в данный момент недоступна? В этом случае браузеры показывают маленькую картинку, обозначающую, что изображение недоступно.
Но как пользователь поймёт, что здесь было? Может изображение критически важное для статьи, и без него теряется смысл написанного? Можно посоветовать пользователю зайти попозже, когда изображение будет доступно, а можно описать ему, что было изображено.
Для этого используется атрибут alt, значением которого является текст. Он будет показан при невозможности загрузить изображение
<img src="https://example.com/images.png" alt="Аналитика компании за 2007 год">
Помимо функции «рассказать то, что не удалось показать» атрибут alt выполняет важнейшую роль для людей, которые пользуются скринридерами — программами для чтения информации с экрана. Так как изображение невозможно прочитать, то программы читают то, что было указано в атрибуте alt
Размеры изображения
Важной составляющей при работе с изображениями являются его размеры. При скачивании картинки со стороннего ресурса и её вставки на страницу, часто возникает ситуация, что изображение очень большое, и его нужно уменьшить. Для этого существуют атрибуты width и height, которые позволяют установить ширину и высоту для картинки.
<img src="https://example.com/images.png" alt="Аналитика компании за 2007 год">
Картинка будет отображена в размере 320×240 пикселей.
Важно помнить, что использование атрибутов width и height не меняет физический размер картинки — она будет весить столько же, изменится только визуальный размер. Для оптимизации страницы подбирайте картинки нужного размера или уменьшайте их с помощью графического редактора, либо специальных сервисов. Сейчас многие пользуются мобильными телефонами и мобильным интернетом, поэтому вес страницы имеет важное значение
Задание
Вставьте в редактор картинку по адресу https://www.w3.org/2008/site/images/logo-w3c-screen-lg.png и текстом W3C для случаев, если картинка недоступна
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.

Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
HTML-текст-обтекание изображения текстом
HTML-текст-обтекание изображения текстом Главная HTML Text Обтекание изображения текстомПоиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Обтекание изображения текстом
Обтекание изображений словами
Используйте код разметки |
Первое, что вы можете сделать, это разместить изображение на странице. Но как заставить образы и слова сотрудничать?
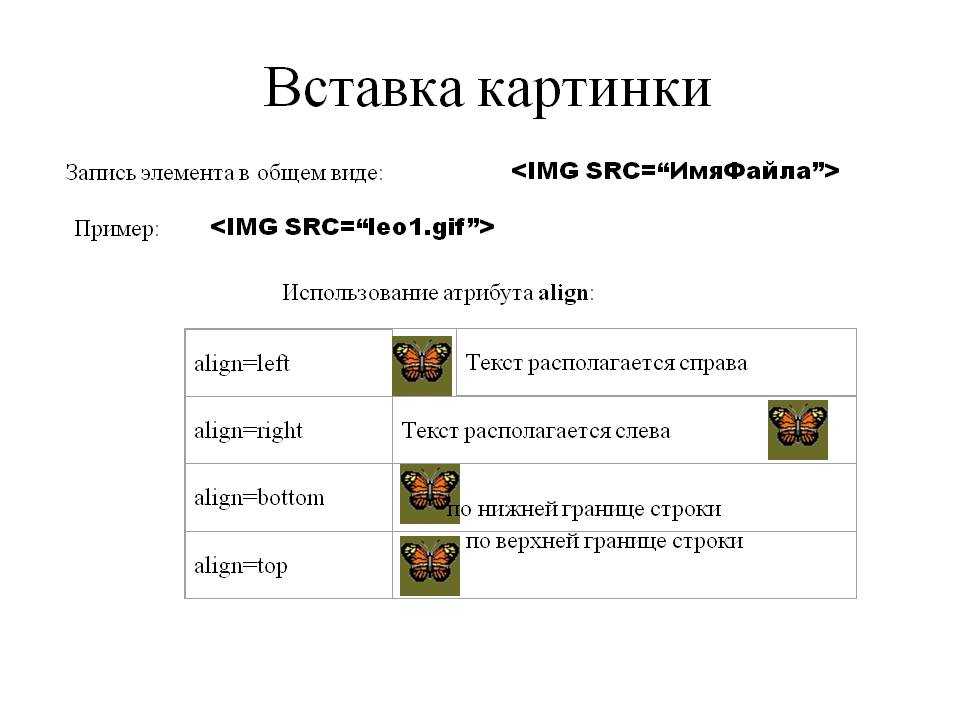
Вы можете размещать изображения на странице с помощью атрибута ALIGN, и в этом случае вы также можете использовать значения Top, Middle или Bottom. Выбранное значение также будет определять, как прилегающий текст обтекает изображение, если графика включена в блочный элемент, например, в абзац
Выбранное значение также будет определять, как прилегающий текст обтекает изображение, если графика включена в блочный элемент, например, в абзац
, или в заголовок, например
. Значение по умолчанию — Bottom, если значение ALIGN не установлено.
Код, такой как элементы HTML и текст, которые мы представляем в следующем примере, заставит текст внутри блока отображаться вверху изображения:
 Первая строка этого текста будет располагаться вверху изображения. Остальное начнется под изображением, создавая большое пустое пространство. К счастью, есть лучший способ справиться с этим, который больше похож на то, что вы могли бы сделать с программой настольной издательской системы.
Первая строка этого текста будет располагаться вверху изображения. Остальное начнется под изображением, создавая большое пустое пространство. К счастью, есть лучший способ справиться с этим, который больше похож на то, что вы могли бы сделать с программой настольной издательской системы.Однако проблема размещения текста в предыдущем абзаце не так очевидна, когда вы используете значение Right или Left. Таким образом, следующий код расположит изображение справа, а текст будет аккуратно располагаться слева:
 Этот текст будет располагаться слева.
Этот текст будет располагаться слева.
Возможно двойное обтекание
Вы даже можете обтекать текст вокруг изображения, расположенного в левой части страницы, а затем сделать так, чтобы текст обтекал другое изображение, расположенное справа. В этом случае вступают в действие элемент разрыва
и его единственный атрибут Clear. Clear, как следует из названия, стирает выравнивание, указанное в качестве значения. Таким образом, этот код разметки останавливает установку изображения с выравниванием по левому краю:  Этот текст отображается справа от изображения.
Этот текст отображается справа от изображения.
Вы можете создать буфер вокруг изображения, используя HSPACE и VSPACE, но на этом рисунке видно, что пространство вдоль левая сторона страницы может быть проблематичной для вашего общего дизайна. |
Теперь можно указать изображение, выровненное по правому краю, и с помощью следующего кода текст будет начинаться в верхней части изображения и располагаться слева:

Дайте мне немного места
Мы видели, как размещать изображение и обводить его текстом, но вышеупомянутые методы по-прежнему не обладают элегантностью компоновки, которая возможна в настольной издательской программе. Во-первых, текст имеет тенденцию быть слишком близко к изображению. Буферное пространство было бы неплохо, и именно здесь HSPACE и VSPACE вступают в игру. HSPACE создает буфер вдоль правой и левой сторон изображения, тогда как VSPACE создает буфер вдоль верхней и нижней части изображения.
Эти атрибуты, введенные Netscape, были теми, которые W3C (Консорциум World Wide Web) принял в 1996 году для спецификации HTML 3.2. Спецификация HTML 3.2 также позволяет веб-дизайнерам использовать таблицы и апплеты.
При желании вы даже можете установить горизонтальное и вертикальное буферное пространство, используя измерения в пикселях. Например, код разметки для 50-пиксельного буфера выглядит так:
 jpg ALIGN=left HSPACE=50 VSPACE=50/>
jpg ALIGN=left HSPACE=50 VSPACE=50/>
Проблема с HSPACE заключается в том, что он вставляет буфер с обеих сторон изображения, поэтому, если вы хотите, чтобы изображение было на одном уровне с полем, вам не повезло.
Дополнительная информация
Хотя нам хотелось бы, чтобы у нас было больше места для дальнейшего освещения этой темы, по крайней мере, мы смогли рассмотреть несколько способов использования пустого пространства и переноса текста для создания более привлекательных веб-страниц. Помните об этих методах, когда ваш онлайн-макет нуждается в настройке.
Домашний текст HTML Обтекание изображения текстом
Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Как исправить, что изображение не отображается на HTML-странице
Опубликовано 11 августа 2021 г.
Рекомендации по исправлению изображения, которое не отображается на HTML-страницах Фото из Unsplash
Есть две вещи, которые вы можете исправить HTML-изображение не отображается в браузере:
- Проверьте путь
srcк9Тег 0103
- Проверка кэша веб-сайта на производственном хосте
В этом руководстве объясняются вышеуказанные методы, начиная с проверки пути src
Проверка пути src, чтобы исправить изображение, не отображаемое
Каждое изображение в HTML визуализируется с использованием тега с источником изображения, указанным в атрибуте
src .
Вы можете поместить относительный путь или абсолютный путь в src атрибут в зависимости от того, где вы размещаете изображение.
Если ваше изображение сохранено локально в папке рядом с вашим HTML-документом, вы можете использовать относительный путь.
Предположим, в вашем проекте есть следующая структура папок:
html-проект ├── изображение.jpeg └── index.html
Затем внутри файла index.html вы можете отобразить изображение, используя следующий тег:
Когда ваше изображение находится на одну папку ниже, как в следующей структуре:
html-проект ├── активы │ └── image.jpeg └── index.html
Затем нужно добавить папку assets в атрибут src следующим образом:
Относительный путь также может идти вверх по папке с использованием шаблона ., поэтому, если у вас есть следующая структура: ./
./
html-проект
├── активы
│ └── image.jpeg
└── страницы
└── index.html
Файл index.html может получить доступ к изображению, используя следующие src атрибут:
Если у вас есть правильный путь, не забудьте проверить расширение изображения и убедиться, что оно совпадает между src и фактическим изображением.
Иногда изображение с расширением .png записывается в атрибут src как расширение .jpg .
Если путь к изображению src указан правильно, вам необходимо проверить, доступно ли изображение на вашем сервере.
Имейте в виду, что если вы используете локальный сервер разработки, такой как XAMPP, WAMP или MAMP, то образ должен находиться внутри папки разработки.
Для WAMP изображение должно находиться в папке www/, а для XAMPP и MAMP изображение необходимо поместить в папку htdocs/.
Наконец, если вы используете абсолютный путь, убедитесь, что вы не указываете путь к локальному жесткому диску в атрибут src .
В следующем примере будет не работает при размещении веб-сайта в сети:
После того, как вы убедились, что образ доступен для разработки, он может исчезнуть с вашего рабочего сайта из-за кеша.
Далее посмотрим, как очистить кеш.
Проверьте кеш, чтобы исправить отсутствие отображения изображения
Одной из причин того, что изображения не отображаются на веб-сайте, является то, что браузер или кеш сервера все еще обслуживают посетителей старой HTML-страницей.
Это происходит только тогда, когда вы редактируете уже опубликованный HTML-файл, чтобы добавить на страницу новое изображение.
Очистка кеша браузера может отличаться в зависимости от используемого браузера.
Если вы используете Chrome, вы можете очистить кеш, открыв меню инструментов разработчика и щелкнув правой кнопкой мыши значок перезагрузки.

 ./images/small/000000.png»>
./images/small/000000.png»>