html — Как сделать outline для ссылок ‘a’ вокруг текста разной длины
Вопрос задан
Изменён 6 месяцев назад
Просмотрен 138 раз
Хочу задать ссылкам a :focus с outline вокруг текста, но outline выходит длиннее, чем текст с правой стороны. Я пытался исправить это путем добавления определенной ширины width, но у каждой ссылки текст совсем разной длины и поэтому это не помогает. Как можно это исправить?
Код приведен ниже
.contacts-item-link {
display: block;
font-size: 25px;
line-height: 180%;
color: #000;
}
.contacts-item-link:focus {
outline: 1px solid #71A7E2;
}
.contacts-item-link:hover {
color: #71A7E2;
}<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./css/style.css"> </head> <body> <main> <a href="tel:79876543210"> +7 (987) 654-32-10 </a> <a href="tel:71234567890"> +7 (123) 456-78-90 </a> <a href="mailto:[email protected]"> [email protected] </a> <a href="mailto:[email protected]"> [email protected] </a> </main> </body> </html>
- html
- css
- width
- focus
- outline
По умолчанию ссылки имеют обводку по ширине текста, так как у них свойство display установлено в inline. Но, Вы задали этому свойству значение block (предполагаю, чтобы ссылки были каждая с новой строки), разрешая растягиваться на всю доступную ширину.
Ссылки или не трогаем или задаём значение inline-block, а выравниваем в колонку через display: flex у родителя :
.main { display: flex; flex-flow: column nowrap; align-items: flex-start; } .contacts-item-link { display: inline-block; font-size: 25px; line-height: 180%; color: #000; } .contacts-item-link:focus { outline: 1px solid #71A7E2; } .contacts-item-link:hover { color: #71A7E2; }
<main> <a href="tel:79876543210">+7 (987) 654-32-10</a> <a href="tel:71234567890">+7 (123) 456-78-90</a> <a href="mailto:[email protected]">[email protected]</a> <a href="mailto:[email protected]">[email protected]</a> </main>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
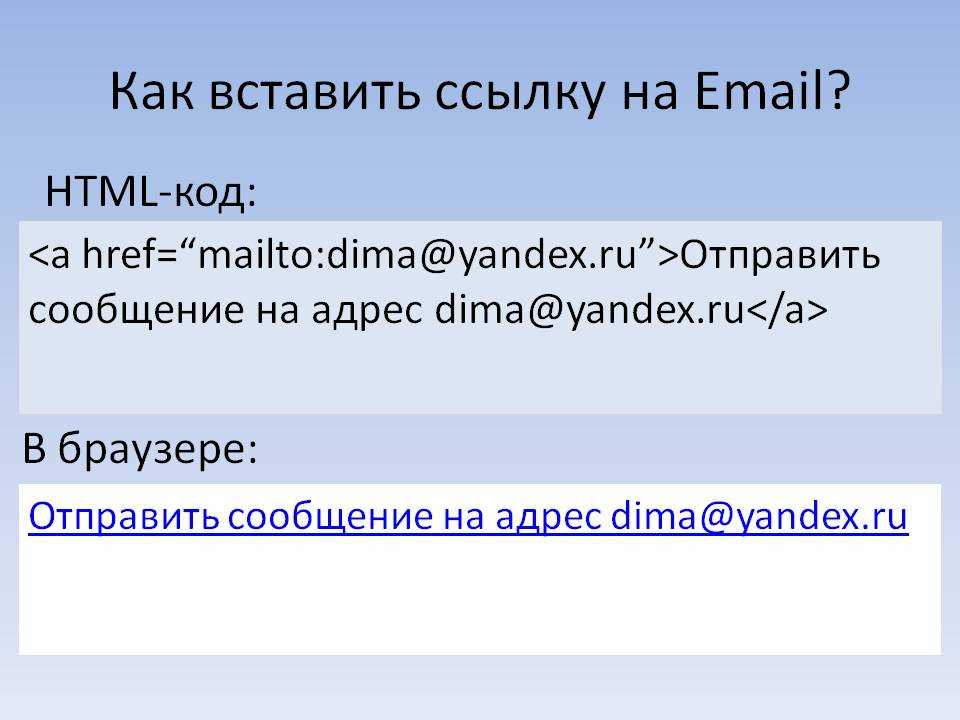
Как сделать ссылку на сайт, создание гиперссылки на страницу в html, вставить активную ссылку на другую страницу в интернете
Очень часто на сайтах присутствуют ссылки на другие материалы или внешние ресурсы. Обычно они оформлены в виде текста или картинки. Сделать ссылку на сайт можно с помощью специального тега, который достаточно просто использовать, если знать, как именно это делать.
Обычно они оформлены в виде текста или картинки. Сделать ссылку на сайт можно с помощью специального тега, который достаточно просто использовать, если знать, как именно это делать.
Создание ссылки на сайт
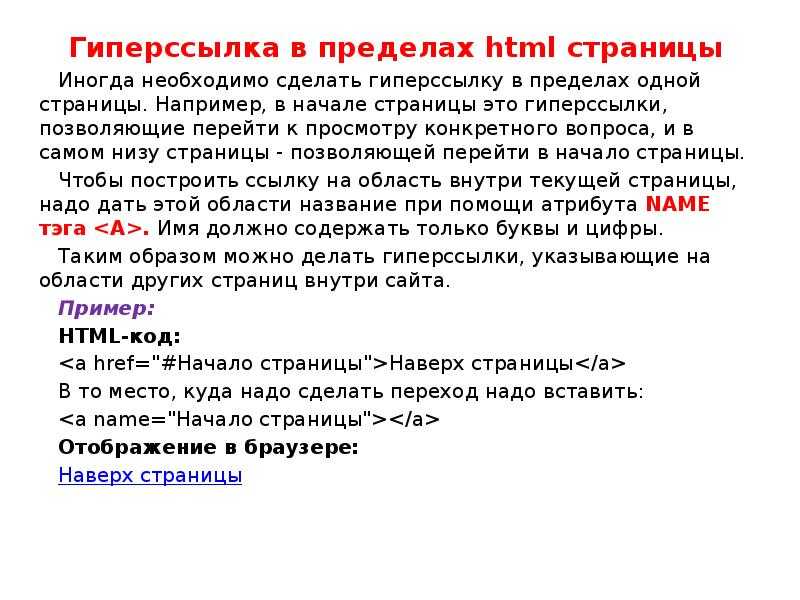
Ссылка представляет собой определенный адрес, по которому пользователь может найти сайт в сети. Чтобы ее получить, достаточно скопировать информацию в адресной строке. Но, если вставить адрес на сайт получится только текст.
В таких случаях используется гиперссылка. Кликая на нее, пользователь переходить на другую страницу в сети. Это может быть внешняя ссылка, переход на другой ресурс, или внутренняя, документ в пределах одного сайта.
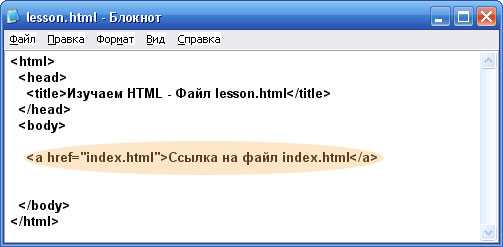
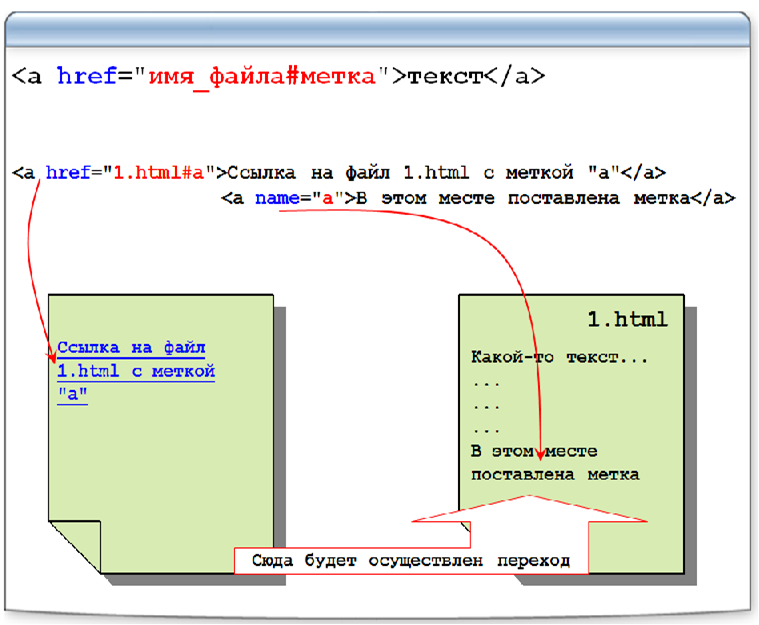
Перед созданием ссылки на страницу сайта следует решить, какого вида она должна быть. Также, необходимо ознакомится с основными атрибутами тега, который используется для создания адреса в сети. В данном случае, используется тег <a>. Внутри него прописывается основная информация, а именно URL новой страницы.
Также, рекомендуется добавить анкор или якорь. Это текст, который будет отображен на сайте, вместо самого адреса. Отличным примером анкора, является фраза «нажмите здесь» или другие подобные. Здесь все зависит от предназначения данной гиперссылки.
Виды ссылок
Гиперссылки в html имеют несколько разновидностей. В связи с этим, их делят на категории:
- Внутренние. Переправляют пользователя на другую страницу того же сайта. Например, если пользователь просматривает товар в интернет-магазине, часто ниже размещены ссылки на похожие продукты. Они и будут внутренними.
- Внешние. Перенаправляют пользователя на другой сайт. Их часто используют на различных порталах для скачивания программ. В данном случае, пользователя отправляют на официальный ресурс для загрузки приложения.
- Анкорные. Гиперссылки, которые содержат якорь.
- Безанкорные. На сайте они представляют собой адрес в виде текста.

- Текстовые. Представлены как текст.
В зависимости от разновидности гиперссылки, они имеют разные атрибуты, но в целом структура такова:
Атрибуты ссылки
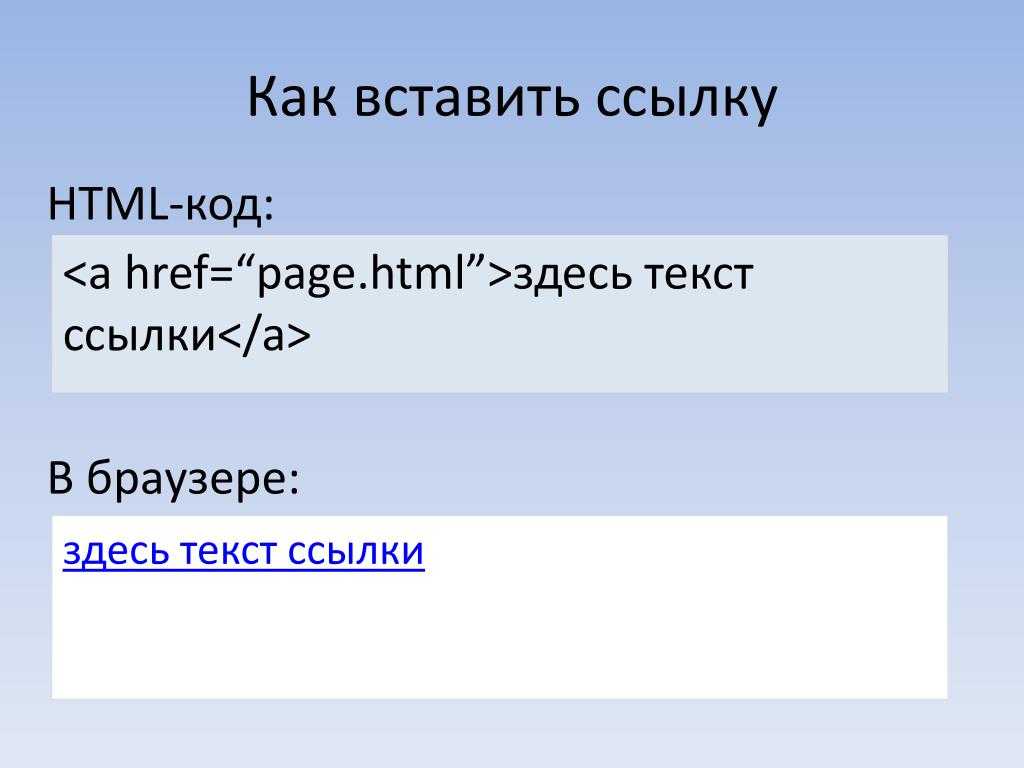
Все теги имеют свои атрибуты. Это относится и к команде для создания гиперссылки. Самым важным, является «href». Он отвечает за сам адрес, по которому перенаправляется пользователь. Синтаксис тега будет следующим:
<a href="URL">...</a>
Кроме главного атрибута, имеется ряд других, которые позволяют делать ссылку в виде картинки или кнопки. Также, они позволяют открывать страницы в новом окне. Есть те, которые добавляют текст, всплывающий при наведении мышкой.
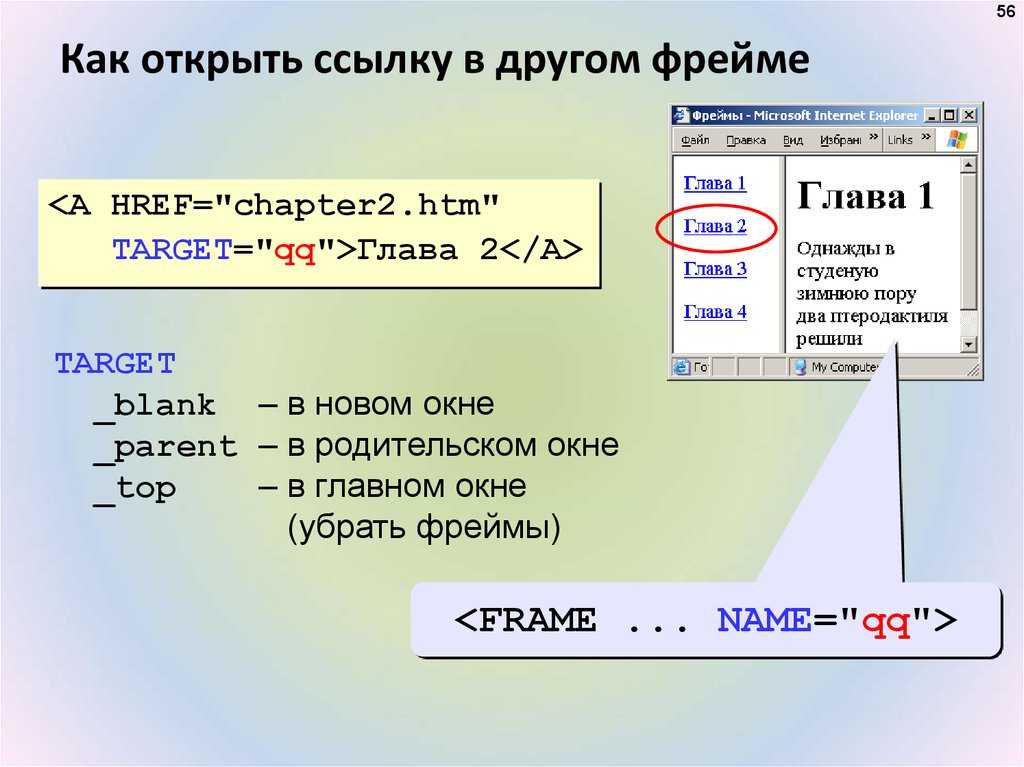
Открытие в новом окне
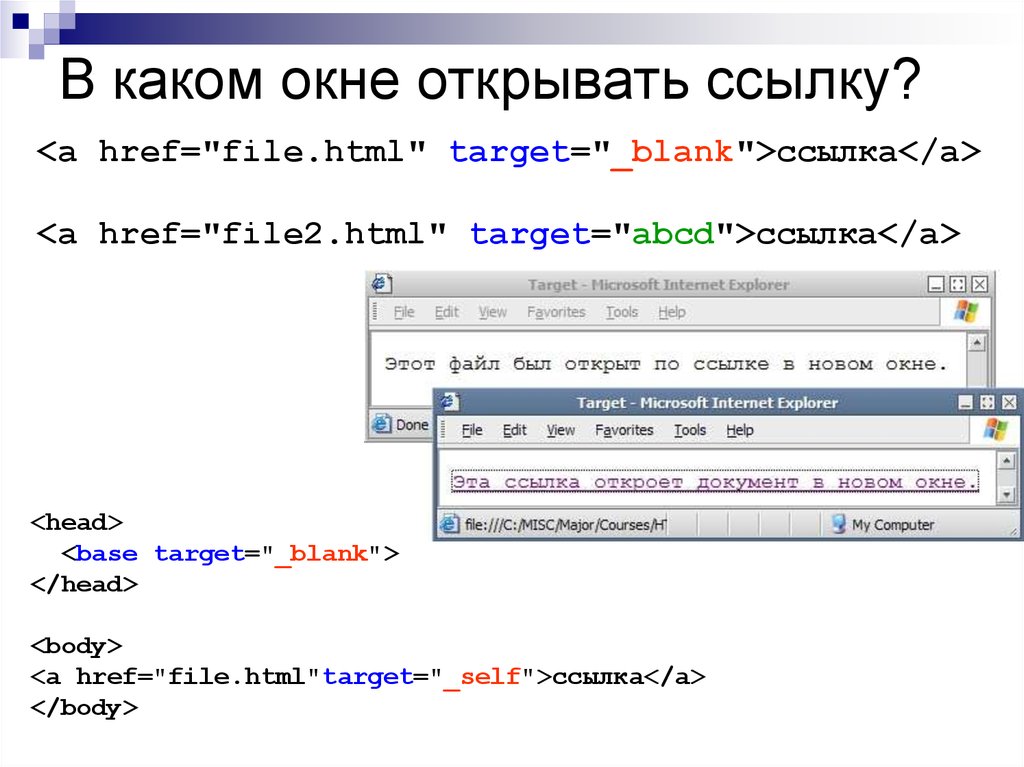
При создании ссылки на страницу сайта она открывается в активном окне по умолчанию. Данный параметр можно изменить, если прописать свойство «target». Оно имеет несколько значений:
Оно имеет несколько значений:
- _blank — новая страница будет открыта в другом окне;
- _self — документ открывается в том же окне;
- _parent — страница открывается во фрейме-родителе;
- _top — открытие страницы в полном окне браузера и отмена всех фреймов.
Свойства можно устанавливать до или после адреса. Тогда, тег будет выглядеть следующим образом:
<a href="URL" target="_blank">...</a>
Описание ссылки
Атрибут «title» устанавливают, чтобы сделать всплывающий текст. Он появляется, когда пользователь наводит мышкой на гиперссылку. Таким образом, можно указать подсказку, на какой именно сайт переходит пользователь и что его там ждет.
Синтаксис данного атрибута выглядит следующим образом:
<a href="URL" title=«текст»>...</a>
Отношение между документами
Атрибут rel не является обязательным. Он указывает на отношение текущей страницы и ссылки. Свойство имеет множество значений, однако редко используется веб-мастерами. В некоторых случаях rel необходим поисковым системам, чтобы получить больше информации о странице.
Он указывает на отношение текущей страницы и ссылки. Свойство имеет множество значений, однако редко используется веб-мастерами. В некоторых случаях rel необходим поисковым системам, чтобы получить больше информации о странице.
Синтаксис rel:
<a href="URL" rel=«значение»>...</a>
Ссылка в виде картинки
Иногда, адрес на странице отображается как картинка. В таком случае к тегу добавляется несколько атрибутов, адрес самой картинки, ее название и другие. Следует помнить, что гиперссылка в виде картинки может быть не совсем удобной для посетителей сайта. Иногда пользователи не понимают, что таким образом автор ссылается на другой ресурс.
Отличным применением гиперссылки, которая представлена в качестве картинки, будут странички в социальных сетях. Например, на сайте не обязательно писать Facebook, достаточно добавить изображение, чтобы посетитель понял, что это переход на официальный ресурс.
Синтаксис гиперссылки в виде картинки:
<a href="URL" title="всплывающая подсказка" target="_blank"> <img title="текст картинки" src="адрес изображения" alt="описание" /> </a>
Ссылка-кнопка CSS-стилями
Адрес сайта в html можно добавить в виде кнопки. Для этого понадобится специальный атрибут button. Его характеристики необходимо описывать в файле CSS. В самом же теге «а» изменений будет немного. Синтаксис гиперссылки:
<a href="URL" title=«текст»>...</a>
Параметры и внешний вид кнопки обозначается в файле стиля. Здесь обозначен цвет, размер, тип шрифта и многое другое.
Создание ссылки в WordPress
Для примера, разберем создание гиперссылки на страницу в интернете в WordPress. Пользователю не нужно вручную прописывать теги и атрибуты. Достаточно, выбрать текст, который будет обозначать переход на другую страницу.
После того, как текст будет выделен, следует нажать на специальную кнопку цепочки в верхней части окна. На экране буду отображены основные параметры. Здесь нужно указать адрес и заголовок. Также, можно установить флажок, чтобы документ открывался в новом окне. Настроив параметры, можно добавлять адрес на страницу.
Советы и рекомендации
Есть несколько рекомендаций, которым нужно следовать для создания хороших и «красивых» гиперссылок на другую страницу в html. Они относятся не только к оформлению, но и к их количеству и местоположению. Так, можно выделить следующие советы:
- Ссылка должна оставаться рабочей. Посетители могут переходить на внешние ресурсы по указанным гиперссылкам. Так как разработчик сайта не может отвечать за работоспособность других платформ, их необходимо регулярно проверять. В противном случае, пользователь будет перенаправлен на несуществующий сайт.
- Не рекомендуется делать кнопки в виде картинки.
 Это достаточно простой способ для создания внешней ссылки. Однако, она может иметь пустое пространство. Тогда, пользователь будет перенаправлен на другую станицу при нажатии рядом с этой кнопкой. Это не совсем удобно.
Это достаточно простой способ для создания внешней ссылки. Однако, она может иметь пустое пространство. Тогда, пользователь будет перенаправлен на другую станицу при нажатии рядом с этой кнопкой. Это не совсем удобно. - Не нужно добавлять очень много ссылок. Особенно это относится к тексту, в котором небольшое количество полезной информации.
- Заголовок должен быть понятным. Текст, который станет названием гиперссылки или анкор не должен выбиваться из остальной информации по смыслу.
Узнайте, как создавать, управлять и редактировать гиперссылки в InDesign
- Руководство пользователя InDesign
- Знакомство с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использовать библиотеки Creative Cloud
- Новые возможности InDesign
- Рабочее пространство
- Основы рабочего пространства
- Ящик для инструментов
- Установить предпочтения
- Сенсорное рабочее пространство
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основы рабочего пространства
- Введение в InDesign
- Создание и компоновка документов
- Документы и страницы
- Создание документов
- Работа с родительскими страницами
- Работа со страницами документа
- Установка размера страницы, полей и выхода за обрез
- Работа с файлами и шаблонами
- Создать файлы книги
- Добавить базовую нумерацию страниц
- Количество страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Поделиться контентом
- Понимание основного рабочего процесса с управляемыми файлами
- Сохранить документы
- Сетки
- Сетки
- Формат сетки
- Вспомогательные материалы
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавить текст во фреймы
- Текст вставки
- Функции арабского языка и иврита в InDesign
- Создать тип по пути
- Пули и нумерация
- Глифы и специальные символы
- Текстовая композиция
- Текстовые переменные
- Создание QR-кодов
- Редактировать текст
- Выровнять текст
- Обтекание объектов текстом
- Закрепленные объекты
- Связанный контент
- Формат абзацев
- Символы формата
- Найти/Изменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматировать текст
- Форматировать текст
- Работа с пакетами стилей
- Вкладки и отступы
- Проверить текст
- Отследить и просмотреть изменения
- Добавление редакционных примечаний в InDesign
- Импорт комментариев PDF
- Добавить ссылки
- Создать оглавление
- Сноски
- Создать индекс
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и управление стилями
- Стили объектов
- Буквицы и вложенные начертания
- Работа со стилями
- Ведущий
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выбор и редактирование таблиц
- Обводка и заливка таблицы
- Интерактивность
- Гиперссылки
- Динамические PDF-документы
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- PDF-файлы структуры
- Переходы между страницами
- Фильмы и звуки
- Графика
- Понимание путей и форм
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применить настройки линии (штриха)
- Составные контуры и формы
- Редактировать пути
- Пути обрезки
- Изменить внешний вид угла
- Выравнивание и распределение объектов
- Связанная и встроенная графика
- Интеграция активов AEM
- Цвет и прозрачность
- Применить цвет
- Использовать цвета из импортированной графики
- Работа с образцами
- Краски смешанные
- Оттенки
- Понимание плашечных и триадных цветов
- Смесь цветов
- Градиенты
- Сведение прозрачного изображения
- Добавить эффекты прозрачности
- Текст
- Общий доступ
- Работа с документами InDesign Cloud
- Облачные документы InDesign | Общие вопросы
- Общий доступ и совместная работа
- Поделиться для обзора
- Просмотр общего документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копировать, вставить графику
- Экспорт контента для EPUB
- Опции Adobe PDF
- Экспорт содержимого в HTML
- Экспорт в Adobe PDF
- Экспорт в формат JPEG
- Экспорт HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать буклетов
- Следы печати и кровотечения
- Печать документов
- Чернила, разделение и частота растра
- Надпечатка
- Создание файлов PostScript и EPS
- Предпечатные файлы перед передачей
- Печать эскизов и документов большого размера
- Подготовка PDF-файлов для поставщиков услуг
- Подготовка к печати цветоделений
- Размещение, экспорт и публикация
- Расширить InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Сценарий
- Автоматизация
- Устранение неполадок
- Исправленные проблемы
- Сбой при запуске
- Проблема папки предпочтений только для чтения
- Устранение проблем с файлами
- Невозможно экспортировать PDF
- Восстановление документа InDesign
Примечание:
Справедливый язык: мы заменяем неинклюзивный язык, начиная с InDesign 2022 (версия 17. 0), чтобы отразить основные ценности инклюзивности Adobe. Любая ссылка на главную страницу заменяется родительской страницей в наших справочных статьях для английского, датского, венгерского, испанского, итальянского, бразильского, португальского и японского языков. .
0), чтобы отразить основные ценности инклюзивности Adobe. Любая ссылка на главную страницу заменяется родительской страницей в наших справочных статьях для английского, датского, венгерского, испанского, итальянского, бразильского, португальского и японского языков. .
Вы может создавать гиперссылки, чтобы при экспорте в Adobe PDF или SWF в InDesign зритель может щелкнуть ссылку, чтобы перейти в другое место. в том же документе, в другие документы или на веб-сайты. Гиперссылки вы экспортируете в PDF или SWF в InCopy, не активны.
Источник текст с гиперссылкой, текстовый фрейм с гиперссылкой или графика с гиперссылкой рамка. Пункт назначения — это URL-адрес, файл, адрес электронной почты, якорь текста страницы или общий пункт назначения, к которому переходит гиперссылка. Источник может перейти только к одному месту назначения, но любое количество источников может перейти к одному и тому же месту назначения.
Примечание:
Если вы хотите, чтобы исходный текст был сгенерирован из целевого
текст, вставьте перекрестную ссылку вместо добавления гиперссылки. См. перекрестные ссылки.
См. перекрестные ссылки.
A. Список гиперссылок в текущем документе B. Светофорные индикаторы для мгновенной обратной связи о доступности URL-адреса C. Ссылка по электронной почте D. Интерактивный номер страницы позволяет перейти на страницу со ссылкой и выбрать ссылку
- Выберите «Окно» > «Интерактив» > «Гиперссылки».
Выберите «Сортировка» на панели «Гиперссылки». меню, а затем выберите один из следующих вариантов:
Вручную
Отображает гиперссылки в том порядке, в котором они были добавил в документ.
По имени
Отображает гиперссылки в алфавитном порядке.
По типу
Отображает гиперссылки в группах аналогичного типа.
Выберите небольшие строки панели из гиперссылок меню панели.

Вы можете создавать гиперссылки на страницы, URL-адреса, текстовые привязки, адреса электронной почты и файлы. Если вы создаете гиперссылку к странице или текстовой привязке в другом документе, убедитесь, что экспортированные файлы появляются в той же папке.
Примечание:
Чтобы показать или скрыть гиперссылки, выберите «Вид» > «Дополнительно» > «Показать гиперссылки» или «Скрыть гиперссылки».
Примечание:
Гиперссылки включены в экспортированный файл Adobe PDF файлов, если в диалоговом окне «Экспорт Adobe PDF» выбран параметр «Гиперссылки». в ИнДизайн. Гиперссылки включаются в экспортируемый SWF-файл, если В диалоговом окне «Экспорт SWF» выбран параметр «Включить гиперссылки».
Создание гиперссылки на веб-страницу (URL)
Вы можете использовать несколько различных методов для создания гиперссылок на URL-адреса. Когда вы указываете URL-адрес, вы можете использовать любой допустимый протокол интернет-ресурса: http://, file://, ftp:// или mailto://.
Когда вы указываете URL-адрес, вы можете использовать любой допустимый протокол интернет-ресурса: http://, file://, ftp:// или mailto://.
Вы также можете использовать функцию кнопок для ссылки на веб-страницы. (См. Кнопки.)
Примечание:
В InDesign гиперссылки автоматически форматируются с использованием стиля «Гиперссылка» — подчеркнутый синий текст.
Щелкните правой кнопкой мыши выделенный текст, фрейм или графику и выберите Гиперссылки > Новая гиперссылка . Появится диалоговое окно Новая гиперссылка.
Укажите соответствующий URL-адрес назначения:
В текстовом поле URL-адрес введите или вставьте имя URL-адреса (например, http://www.adobe.com). Убедитесь, что в раскрывающемся списке «Связать с» выбран параметр «URL».
-ИЛИ-Выберите ранее добавленный URL-адрес из раскрывающегося списка URL-адресов.
 Внешний вид гиперссылки такой же, как и в предыдущем URL-адресе.
Внешний вид гиперссылки такой же, как и в предыдущем URL-адресе.
Задайте или измените настройки внешнего вида на вкладке Внешний вид .
Укажите альтернативный текст на вкладке A Доступность . Это появляется, когда изображение не отображается.Нажмите кнопку ОК.
Примечание:
Если гиперссылка URL-адреса не работает в экспортированном PDF-файле, возможно, проблема заключается в том, что гиперссылка является «Общим местом назначения». Снимите флажок «Общее место назначения гиперссылки» и нажмите «ОК».
Когда вы создаете гиперссылку на файл, щелкнув гиперссылку в экспортированный файл PDF или SWF открывает файл в собственном приложении, например, Microsoft Word для файлов .doc.
Убедитесь, что файл
указанный вами файл доступен всем, кто открывает файл PDF или SWF, который вы
экспорт. Например, если вы отправляете экспортированный файл PDF коллеге, укажите
файл, расположенный на общем сервере, а не на жестком диске.
Например, если вы отправляете экспортированный файл PDF коллеге, укажите
файл, расположенный на общем сервере, а не на жестком диске.
Выберите текст, рамку или рисунок, который вы хотите быть источником гиперссылки.
Выберите «Новая гиперссылка» в меню панели «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части гиперссылок. панель.
В диалоговом окне «Новая гиперссылка» выберите «Файл» из Ссылка на меню.
В поле «Путь» введите путь или нажмите кнопку папки чтобы найти и дважды щелкните имя файла.
Выберите пункт назначения общей гиперссылки, если вы хотите, чтобы файл для сохранения на панели «Гиперссылки» для повторного использования.
Укажите внешний вид источника гиперссылки, а затем нажмите ОК.
Выберите текст, кадр или изображение, которое вы хотите использовать в качестве источника гиперссылки.

Выберите «Новая гиперссылка» в меню панели «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части гиперссылок. панель.
В диалоговом окне «Новая гиперссылка» выберите «Электронная почта» из Ссылка на меню.
В поле Адрес введите адрес электронной почты, например [email protected].
В поле Тема введите текст, который появляется в теме строку сообщения электронной почты.
Выберите пункт назначения общей гиперссылки, если хотите сообщение, которое будет сохранено на панели гиперссылок для повторного использования.
Укажите внешний вид источника гиперссылки, а затем нажмите ОК.
Создать гиперссылку на страницу
Вы
может создать гиперссылку на страницу без предварительного создания пункта назначения. Однако, создав целевую страницу, вы можете указать страницу
настройка номера и вида.
Однако, создав целевую страницу, вы можете указать страницу
настройка номера и вида.
Выберите текст, рамку или рисунок, который вы хотите быть источником гиперссылки.
Выберите «Новая гиперссылка» в меню панели «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части гиперссылок. панель.
В диалоговом окне «Новая гиперссылка» выберите «Страница» из Ссылка на меню.
В поле «Документ» выберите документ, содержащий место назначения. к которому вы хотите перейти. Все открытые документы, которые были сохранены перечислены во всплывающем меню. Если документ, который вы ищете не открыт, выберите «Обзор» во всплывающем меню, найдите файл и затем нажмите Открыть.
В поле Страница укажите номер страницы, на которую вы хотите перейти.
Для настройки масштабирования выполните одно из следующих действий, чтобы выбрать состояние просмотра страницы, на которую выполняется переход:
Выберите Фиксированный, чтобы отобразить увеличение уровень и положение страницы, которые действовали при создании связь.

Выберите Fit View, чтобы отобразить видимую часть текущую страницу в качестве места назначения.
Выберите «По размеру окна», чтобы отобразить текущую страницу. в окне назначения.
Выберите «Подгонка по ширине» или «Подгонка по высоте» для отображения ширины или высоты текущей страницы в месте назначения окно.
Выберите Fit Visible, чтобы отобразить страницу так, чтобы ее текст и графика соответствуют ширине окна, что обычно означает что поля не отображаются.
Выберите Inherit Zoom для отображения целевого окна на уровне увеличения, который читатель использует, когда гиперссылка щелкнул.
Укажите параметры внешнего вида и нажмите кнопку ОК.
Создание адресата гиперссылки
необходимо, только если вы создаете гиперссылку или перекрестную ссылку
к текстовой привязке . Якорь текста может указывать на выделение
текста или в положение точки вставки. Затем вы создаете
гиперссылка или перекрестная ссылка, указывающая на место назначения гиперссылки.
Вы также можете создавать места назначения гиперссылок для страниц и URL-адресов, но
назначение для этих ссылок не требуется.
Затем вы создаете
гиперссылка или перекрестная ссылка, указывающая на место назначения гиперссылки.
Вы также можете создавать места назначения гиперссылок для страниц и URL-адресов, но
назначение для этих ссылок не требуется.
Адреса гиперссылок которые вы создаете, не отображаются на панели «Гиперссылки»; они появляются в диалоговое окно, которое появляется при создании или редактировании гиперссылок.
Если вы создаете текстовую привязку, используйте тип инструмент, чтобы поместить точку вставки, или выделить диапазон текста, который вы хотите быть якорем.
Невозможно настроить назначение привязки для текста на родительской странице.
Выберите новое назначение гиперссылки на панели «Гиперссылки» меню.
Выберите «Привязка к тексту» в меню «Тип». Укажите имя для текстовую привязку, а затем нажмите кнопку ОК.
Выполните любое из следующих действий и нажмите кнопку «ОК».

Выберите «Привязка к тексту» в меню «Тип». Указать имя для привязки к тексту.
Выберите Страница в меню Тип. Укажите номер страницы к которому вы хотите перейти, и настройка масштабирования. Введите имя страницы, или выберите «Имя с номером страницы», чтобы автоматически назвать место назначения. в зависимости от номера страницы и заданного масштаба.
Выберите URL в меню Тип. Введите или вставьте URL-адрес, например http://www.adobe.com . Вы можете использовать любой действительный протокол интернет-ресурса: http://, file://, ftp:// или mailto://.
Создать гиперссылку на текстовую привязку
Выбрать текст, фрейм или рисунок, который вы хотите использовать в качестве источника гиперссылки.
Выберите «Новая гиперссылка» в меню панели «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части гиперссылок.
 панель.
панель.Выберите «Привязка к тексту» в меню «Связать с».
В поле «Документ» выберите документ, содержащий место назначения. к которому вы хотите перейти. Все открытые документы, которые были сохранены перечислены во всплывающем меню. Если документ, который вы ищете не открыт, выберите «Обзор» во всплывающем меню, найдите файл и затем нажмите Открыть.
В меню «Привязка к тексту» выберите место назначения привязки к тексту. вы создали.
Укажите параметры отображения гиперссылки, а затем щелкните ХОРОШО.
Пока
создание гиперссылки, если вы выберете «Общая цель» из
Ссылка на меню, вы можете указать любой именованный пункт назначения. Пункт назначения
называется, когда вы добавляете URL-адрес с помощью текстового поля URL-адреса или когда вы выбираете
Общая цель гиперссылки при создании гиперссылки на URL-адрес,
файл или адрес электронной почты.
Выберите текст, рамку или рисунок, который вы хотите быть источником гиперссылки.
Выберите «Новая гиперссылка» в меню панели «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части гиперссылок. панель.
В диалоговом окне «Новая гиперссылка» выберите «Общее назначение». из меню Связать с.
В поле «Документ» выберите документ, содержащий место назначения. к которому вы хотите перейти. Все открытые документы, которые были сохранены перечислены во всплывающем меню. Если документ, который вы ищете не открыт, выберите «Обзор» во всплывающем меню, найдите файл и затем нажмите Открыть.
Выберите пункт назначения в меню «Имя».
Укажите параметры отображения гиперссылки, а затем щелкните ХОРОШО.
параметры определяют внешний вид гиперссылки или перекрестной ссылки
источник в экспортированном файле PDF или SWF. Эти варианты внешнего вида
также отображаются в документе InDesign, если выбрать «Вид» >
Дополнительно > Показать гиперссылки.
Эти варианты внешнего вида
также отображаются в документе InDesign, если выбрать «Вид» >
Дополнительно > Показать гиперссылки.
Стиль персонажа
Выберите стиль символов для применения к источнику гиперссылки. По умолчанию InDesign применяет стиль Гиперссылка к выделенному тексту или объекту. Для текста можно легко выбрать другой стиль в раскрывающемся списке «Стиль» в диалоговом окне «Новая гиперссылка». Для нетекстового объекта InDesign применяет к ссылкам визуальный идентификатор времени разработки — пунктирную линию вокруг объекта с цветом, унаследованным от цвета слоя.
Тип
Выберите «Видимый прямоугольник» или «Невидимый прямоугольник».
Выделять
Выберите «Инверсия», «Контур», «Вставка» или «Нет». Эти параметры определяют внешний вид гиперссылки при нажатии в PDF или SWF-файл.
Цвет
Выберите цвет для видимого прямоугольника гиперссылки.
Ширина
Выберите «Тонкий», «Средний» или «Толстый», чтобы определить толщину прямоугольника гиперссылки.
Стиль
Выберите Сплошной или Пунктирный, чтобы определить внешний вид прямоугольник гиперссылки.
Вы можете находить и преобразовывать URL-адреса (например, «www.adobe.com») в документе и преобразовать их в гиперссылки.
Выберите «Преобразовать URL-адреса в гиперссылки из гиперссылок». меню панели.
Для области действия укажите, хотите ли вы преобразовать URL-адреса во всем документе, текущем материале или текущем выделении.
Чтобы применить стиль символов к гиперссылке, выберите стиль символов из меню «Стиль символов».
Выполните любое из следующих действий и нажмите кнопку Готово.
Нажмите «Найти», чтобы найти следующий URL-адрес.

Щелкните Преобразовать, чтобы преобразовать текущий URL-адрес в гиперссылку.
Щелкните Преобразовать все, чтобы преобразовать все URL-адреса в гиперссылки.
Использование панель «Гиперссылки» для редактирования, удаления, сброса или поиска гиперссылок. В InCopy вы можете управлять гиперссылками, только если материал отмечен флажком. вышел на редактирование.
Щелкните правой кнопкой мыши текст или объект с гиперссылкой и выберите «Гиперссылки» > «Редактировать гиперссылку».
-ИЛИ-
На панели «Гиперссылки» дважды щелкните элемент, который нужно изменить.
В диалоговом окне «Редактировать гиперссылки» внесите изменения в при необходимости гиперссылку, а затем нажмите ОК.
Примечание:
Чтобы изменить гиперссылку на URL-адрес, выберите гиперссылку,
отредактируйте URL-адрес в текстовом поле URL-адреса, а затем нажмите клавишу Tab или Enter.
При удалении гиперссылки исходный текст или графические остатки.
Выберите элемент или элементы, которые вы хотите удалить в панели «Гиперссылки», а затем нажмите кнопку «Удалить» внизу панели.
Переименование источника гиперссылки изменяет так, как он отображается на панели «Гиперссылки».
На панели «Гиперссылки» выберите гиперссылку.
Выберите «Переименовать гиперссылку» в меню панели «Гиперссылки», и укажите новое имя.
Откройте документ, в котором появляется.
Выберите параметры назначения гиперссылки в гиперссылках меню панели.
В поле «Назначение» выберите имя места назначения, которое вы хотите отредактировать.
Выполните одно из следующих действий:
Когда вы закончите редактирование или удаление адресатов, нажмите «ОК».

Выберите диапазон текста, текстовую рамку, или графический фрейм, который будет действовать как новый источник гиперссылки. Например, вы можете выбрать дополнительный текст для включения в источник.
Выберите гиперссылку на панели «Гиперссылки».
Выполните одно из следующих действий:
- Чтобы найти источник гиперссылки или перекрестной ссылки, выберите элемент, который вы хотите найти в гиперссылках панель. Выберите «Перейти к источнику» в меню панели «Гиперссылки». Текст или рамка будет выбрана.
- Чтобы найти место назначения гиперссылки или перекрестной ссылки, выберите элемент, который вы хотите найти, на панели «Гиперссылки». Выбирать Перейти к месту назначения в меню панели «Гиперссылки».
Если элемент является целевым URL-адресом, InDesign запускается или
переключается на ваш веб-браузер, чтобы отобразить пункт назначения. Если
элемент является привязкой к тексту или местом назначения страницы, InDesign переходит к этому
расположение.
Если
элемент является привязкой к тексту или местом назначения страницы, InDesign переходит к этому
расположение.
При импорте документа Microsoft Word с гиперссылками в документ InDesign вы можете заметить рамку или рамку вокруг URL-адреса гиперссылок (например, www.adobe.com). Документ InDesign наследует синий образец с именем Word_R0_G0_B255. Документ также наследует стиль символов под названием «Гиперссылка», который подчеркивает текст и применяет синий цвет.
Чтобы снять флажок, на панели «Гиперссылки» дважды щелкните значок гиперссылка. В разделе «Внешний вид» выберите «Невидимый прямоугольник». Введите меню и нажмите OK.
Вы также можете удалить импортированный образец. Делая Таким образом, вы можете заменить его другим образцом. См. Удалить отдельные образцы.
Примечание:
Прежде чем поместить документ Word в InDesign,
вы можете удалить гиперссылки из URL-адресов в Word
document, чтобы избежать наследования этого форматирования. См. документацию по Word.
Другой вариант — создать стиль символов с именем «Гиперссылка».
в документе InDesign перед импортом. Когда вы импортируете
В документе Word используется одноименный стиль InDesign.
по умолчанию.
См. документацию по Word.
Другой вариант — создать стиль символов с именем «Гиперссылка».
в документе InDesign перед импортом. Когда вы импортируете
В документе Word используется одноименный стиль InDesign.
по умолчанию.
Больше похоже на это
- Перекрестные ссылки
WebAIM: Ссылки и гипертекст — Введение в ссылки и гипертекст
Обзор
Гипертекстовые ссылки являются одним из самых основных элементов HTML, как следует из названия (HTML расшифровывается как HyperText Markup Language). Таким образом, обеспечение доступности гипертекстовых ссылок является одним из самых основных и наиболее важных аспектов веб-доступности. По большей части это несложная задача. Стандартные гипертекстовые ссылки работают со всеми технологиями и платформами, и пользователи с любыми возможностями могут получить к ним доступ, будь то напрямую или с помощью какой-либо вспомогательной технологии. Однако, как и следовало ожидать, доступность гипертекстовой ссылки — это нечто большее, чем просто создание ссылки. Некоторые типы ссылок более доступны, чем другие, а некоторые типы ссылок совершенно недоступны для людей с определенными типами инвалидности. Поскольку ссылки очень важны для функциональности веб-контента, недоступные ссылки являются одним из самых серьезных препятствий для общей доступности.
Некоторые типы ссылок более доступны, чем другие, а некоторые типы ссылок совершенно недоступны для людей с определенными типами инвалидности. Поскольку ссылки очень важны для функциональности веб-контента, недоступные ссылки являются одним из самых серьезных препятствий для общей доступности.
Доступность ссылок с клавиатуры
Пользователи должны иметь возможность переходить и выбирать каждую ссылку, используя только клавиатуру. В большинстве браузеров клавиша Tab позволяет пользователям переходить от ссылки к ссылке, а клавиша Enter позволяет пользователям выбирать ссылку. Если доступ к ссылке осуществляется только с помощью мыши, ссылка не может быть использована людьми, которые не умеют пользоваться мышью. Как вообще возможно создать ссылку, недоступную с клавиатуры? Самый распространенный метод — использование обработчиков событий JavaScript, которые не разрешают доступ с клавиатуры (см. статью об обработчиках событий JavaScript).
Важно
Ссылки должны иметь непустой атрибут href , чтобы считаться истинными ссылками и быть доступными для пользователей клавиатуры.
Одним из самых серьезных барьеров является создание ссылок, которые никуда не ведут. Разработчики иногда используют JavaScript для создания динамических меню, которые выпадают, когда пользователь наводит указатель мыши на определенные ссылки. В некоторых случаях сама ссылка вообще никуда не ведет, и ее единственная цель — показать ссылки в раскрывающемся меню, у которых есть реальные адресаты. Ссылки, подобные этой, часто имеют знак решетки в качестве пункта назначения ссылки, что означает, что пунктом назначения ссылки является та же страница; переход по ссылке ничего не дает. И пользователи клавиатуры, и пользователи мыши вообще ничего не испытают при попытке активировать ссылку.
Плохой пример
Ссылка в этом примере никуда не ведет. Его единственная цель — активировать функцию JavaScript.
Пользователи мыши смогут, по крайней мере, щелкнуть ссылки в раскрывающемся меню, но пользователи клавиатуры не смогут получить доступ к раскрывающемуся меню, поэтому ссылка совершенно бесполезна, и все адреса ссылок в выпадающем меню для них полностью недоступны.


 main {
display: flex;
flex-flow: column nowrap;
align-items: flex-start;
}
.contacts-item-link {
display: inline-block;
font-size: 25px;
line-height: 180%;
color: #000;
}
.contacts-item-link:focus {
outline: 1px solid #71A7E2;
}
.contacts-item-link:hover {
color: #71A7E2;
}
main {
display: flex;
flex-flow: column nowrap;
align-items: flex-start;
}
.contacts-item-link {
display: inline-block;
font-size: 25px;
line-height: 180%;
color: #000;
}
.contacts-item-link:focus {
outline: 1px solid #71A7E2;
}
.contacts-item-link:hover {
color: #71A7E2;
}
 Это достаточно простой способ для создания внешней ссылки. Однако, она может иметь пустое пространство. Тогда, пользователь будет перенаправлен на другую станицу при нажатии рядом с этой кнопкой. Это не совсем удобно.
Это достаточно простой способ для создания внешней ссылки. Однако, она может иметь пустое пространство. Тогда, пользователь будет перенаправлен на другую станицу при нажатии рядом с этой кнопкой. Это не совсем удобно.
 Внешний вид гиперссылки такой же, как и в предыдущем URL-адресе.
Внешний вид гиперссылки такой же, как и в предыдущем URL-адресе.


 панель.
панель.