html — Как при наведении курсора на текст сделать выпадающий список с номерами телефонов , заключенных в div?
Вопрос задан
Изменён 1 год 3 месяца назад
Просмотрен 230 раз
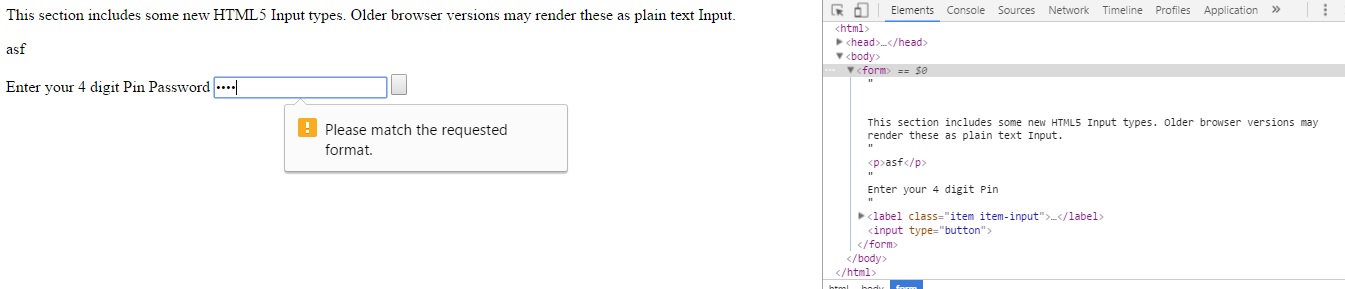
Есть сайт, пытаюсь добавить такое вот всплывающее окно(см. ниже пример) по наведению курсора на определенный текст
<p title="Этот текст будет показан при наведении">Просто текст</p>
текст показывает при наведении курсором, а как туда «засунуть» следующий div?
<div>
<div>
<a href="tel:+79829349099"><span>+7 (982)</span> 934-90-99</a>
<div>Работаем без выходных, с 8:00 до 21:00</div>
</div>
просто в title никак не получается вписать этот участок кода
Если вы делаете эффект наведения мыши, то это делается не через параграфы и блоки, а через выпадающие списки. Вот пример такой реализации. Там несколько кривой HTML и CSS, за что я извиняюсь, так как я делал это только в начале изучения верстки, однако саму концепцию, я уверен, вы поймете:
Вот пример такой реализации. Там несколько кривой HTML и CSS, за что я извиняюсь, так как я делал это только в начале изучения верстки, однако саму концепцию, я уверен, вы поймете:
<div>
<ul>
<li><u><a href="#">Просто текст</a></u></li>
<li><u><a href="#">Просто текст</a></u></li>
<li><u><a href="#">Просто текст</a></u>
<ul><div>
<div><li><a href="#">Просто текст</a></li></div>
<div><li><a href="#">Просто текст</a></li></div>
<div><li><a href="#">Просто текст</a></li></div>
<div><li><a href="#">Просто текст</a></li></div>
<div><li><a href="#">Просто текст</a></li></div>
</div></ul></li>
<li><u><a href="#">Просто текст</a></u></li>
<li><u><a href="#">Просто текст</a></u></li>
</ul>
</div>
.main { margin: 0; padding: 0; list-style-type: none; } .main > li { display: inline-block; position: relative; } .main > li:hover > ul { visibility: visible; opacity: 0.9; transition: all 0.2s ease-in-out; } .main > li > ul { margin: 0; padding: 0; list-style-type: none; opacity: 0.1; visibility: hidden; background: #FFFFFF; position: absolute; top: 50px; left: 0; } li.content{ margin-right: -13px; } li.content::after { content: " / "; color: white; font-size: 20px; padding-top: 10px; margin-left: 13px; } li.content:last-child::after{ content: none; } div { background: #d6161d; height: 50px; color: white; font-family: Trebuchet MS; } ul.main { margin-left: 100px; } div > ul > li { margin-left: 30px; padding-top: 10px; } a { color: #FFFFFF; } #shadow { box-shadow: 0 0 10px #aeaeae; height: 184px; } li > ul > li { width: 250px; height: 30px; padding-top: 10px; } div.
pouring { background: #FFFFFF; width: 225px; height: 36px; color: #e5e5e5; border-bottom: 0.5px solid #e5e5e5; } #first-div{ height: 39px; } a.pass{ color: #a7a7a7; justify-content: center; position: relative; top: 7px; display: block; width: 200px; height: 27px; font-size: 14px; text-decoration: none; } div#first-div a.pass { top: 11px; } a.pass:hover{ text-decoration: underline; } .mark div a{ margin-left: 15px; } .mark div:hover, .mark div:hover a, .mark a:hover { display: block; background-color: #e5e5e5; color: #d73135; align-items: center; } ul { height: 100%; margin: 0; } li { list-style-type: none; display: inline-block; height: 100% }
Если же вам надо не наведение мышью, а появление модалки при нажатии, то тут придется писать отдельную верстку и менять ее стили через обработчики на JS
2
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как при наведении на ссылку в выпадающем меню сделать hover категории
У меня вcategories (Категории) перечислены iPhone,iPad итд. Так вот как сделать при наведении на
Так вот как сделать при наведении на дроп лист автоматом наведение на категорию. То есть если я навожу на iPhone x допустим, светился и iPhone тоже.li {
list-style: none;
}
.menu {
display: flex;
justify-content: center;
max-width: 700px;
max-height: 90px;
height: 100%;
margin: auto;
background-color: black;
border: 1px solid #fff;
}
.menu:hover {
border: 1px solid coral;
}
.categories a {
color: #fff;
text-decoration: none;
margin-right: 25px;
padding: 10px 0px;
}
.categories a:hover {
color: coral;
}
.btn {
display: inline-block;
color: #fff;
font-size: 1rem;
font-weight: 400;
background-color: transparent;
border: 1px solid #fff;
border-radius: 50px;
padding: 10px;
cursor: pointer;
outline: none;
letter-spacing: 3px;
}
.
btn:hover {
background-color: transparent;
border: 1px solid coral;
color: coral;
}
ul {
display: flex;
margin: 0;
padding: 0;
list-style: none;
}
ul.categories>li {
align-items: center;
display: flex;
list-style: none;
position: relative;
z-index: 1;
}
.submenu {
z-index: -1;
padding: 10px 0px;
background-color: black;
overflow: hidden;
display: none;
width: 200px;
position: absolute;
line-height: 1.5rem;
top: 40px;
left: 0;
}
.submenu li {
width: 200px;
display: block;
}
.submenu li a {
display: block;
background-color: transparent;
}
.submenu li:hover {
display: block;
padding-left: 5px;
background-color: transparent;
}
.categories li:hover .submenu {
display: block;
border-left: 1px solid coral;
border-bottom: 1px solid coral;
}
. categories button:hover+.submenu {
color: coral;
}
categories button:hover+.submenu {
color: coral;
}<nav>
<ul>
<li><a href="#"><button type="">iPhone</button> </a>
<ul>
<li><a href="#">iPhone X</a></li>
<li><a href="#">iPhone 8 Plus</a></li>
<li><a href="#">iPhone 8</a></li>
<li><a href="#">iPhone 7 Plus</a></li>
</ul>
</li>
<li><a href="#"><button type="">iPad</button></a>
<ul>
<li><a href="#">iPad Pro</a></li>
<li><a href="#">iPad 2017</a></li>
<li><a href="#">iPad Mini</a></li>
<li><a href="#">iPad Air 2</a></li>
</ul>
</li>
<li><a href="#"><button type="">Mac</button></a>
<ul>
<li><a href="#">iMac Pro</a></li>
<li><a href="#">iMac 2017</a></li>
<li><a href="#">iMac 2016</a></li>
<li><a href="#">iMac 2015</a></li>
</ul>
</li>
<li><a href="#"><button type="">Watch</button></a>
<ul>
<li><a href="#">Watch Series 1</a></li>
<li><a href="#">Watch Series 2</a></li>
<li><a href="#">Watch Series 3</a></li>
<li><a href="#">Watch Series 3 (Edition)</a></li>
</ul>
</li>
<li><a href="#"><button type="">Accessories</button></a>
<ul>
<li><a href="#">Apple Mini DisplayPort</a></li>
<li><a href="#">Мышь Apple Magic Mouse 2</a></li>
<li><a href="#">Apple USB-C Digital AV </a></li>
<li><a href="#">Трекпад Apple Magic Trackpad 2 </a></li>
</ul>
</li>
</ul>
</nav>- html
- css
- hover
3
Я не менял структуру и не менял вашу вёрстку , но исправил и интересующий фрагмент css выглядит так :
li:hover a>.btn { border: 1px solid green;color: green;}
и сама реализация такая :
li {
list-style: none;
}
.menu {
display: flex;
justify-content: center;
max-width: 700px;
max-height: 90px;
height: 100%;
margin: auto;
background-color: black;
border: 1px solid #fff;
}
.menu:hover {
border: 1px solid coral;
}
.categories a {
color: #fff;
text-decoration: none;
margin-right: 25px;
padding: 10px 0px;
}
.categories a:hover {
color: coral;
}
.btn {
display: inline-block;
color: #fff;
font-size: 1rem;
font-weight: 400;
background-color: transparent;
border: 1px solid #fff;
border-radius: 50px;
padding: 10px;
cursor: pointer;
outline: none;
letter-spacing: 3px;
}
.btn:hover {
background-color: transparent;
border: 1px solid coral;
color: coral;
}
ul {
display: flex;
margin: 0;
padding: 0;
list-style: none;
}
ul. categories>li {
align-items: center;
display: flex;
list-style: none;
position: relative;
z-index: 1;
}
.submenu {
z-index: -1;
padding: 10px 0px;
background-color: black;
overflow: hidden;
display: none;
width: 200px;
position: absolute;
line-height: 1.5rem;
top: 40px;
left: 0;
}
.submenu li {
width: 200px;
display: block;
}
li:hover a>.btn {
border: 1px solid green;
color: orange;
}
.submenu li a {
display: block;
background-color: transparent;
}
.submenu li:hover {
display: block;
padding-left: 5px;
background-color: transparent;
}
.categories li:hover .submenu {
display: block;
border-left: 1px solid coral;
border-bottom: 1px solid coral;
}
.categories button:hover+.submenu {
color: coral;
}
categories>li {
align-items: center;
display: flex;
list-style: none;
position: relative;
z-index: 1;
}
.submenu {
z-index: -1;
padding: 10px 0px;
background-color: black;
overflow: hidden;
display: none;
width: 200px;
position: absolute;
line-height: 1.5rem;
top: 40px;
left: 0;
}
.submenu li {
width: 200px;
display: block;
}
li:hover a>.btn {
border: 1px solid green;
color: orange;
}
.submenu li a {
display: block;
background-color: transparent;
}
.submenu li:hover {
display: block;
padding-left: 5px;
background-color: transparent;
}
.categories li:hover .submenu {
display: block;
border-left: 1px solid coral;
border-bottom: 1px solid coral;
}
.categories button:hover+.submenu {
color: coral;
}<nav>
<ul>
<li><a href="#"><button type="">iPhone</button> </a>
<ul>
<li><a href="#">iPhone X</a></li>
<li><a href="#">iPhone 8 Plus</a></li>
<li><a href="#">iPhone 8</a></li>
<li><a href="#">iPhone 7 Plus</a></li>
</ul>
</li>
<li><a href="#"><button type="">iPad</button></a>
<ul>
<li><a href="#">iPad Pro</a></li>
<li><a href="#">iPad 2017</a></li>
<li><a href="#">iPad Mini</a></li>
<li><a href="#">iPad Air 2</a></li>
</ul>
</li>
<li><a href="#"><button type="">Mac</button></a>
<ul>
<li><a href="#">iMac Pro</a></li>
<li><a href="#">iMac 2017</a></li>
<li><a href="#">iMac 2016</a></li>
<li><a href="#">iMac 2015</a></li>
</ul>
</li>
<li><a href="#"><button type="">Watch</button></a>
<ul>
<li><a href="#">Watch Series 1</a></li>
<li><a href="#">Watch Series 2</a></li>
<li><a href="#">Watch Series 3</a></li>
<li><a href="#">Watch Series 3 (Edition)</a></li>
</ul>
</li>
<li><a href="#"><button type="">Accessories</button></a>
<ul>
<li><a href="#">Apple Mini DisplayPort</a></li>
<li><a href="#">Мышь Apple Magic Mouse 2</a></li>
<li><a href="#">Apple USB-C Digital AV </a></li>
<li><a href="#">Трекпад Apple Magic Trackpad 2 </a></li>
</ul>
</li>
</ul>
</nav>Я переписал код, суть в том что при наведении на . ссылки изменяют цвет а так как  category
category.submenu потомок класса .category происходит наведение так-же и по .category. Я удалил button потому-что для кнопок меню лучше использовать просто ссылки.
* {
margin: 0;
padding: 0;
}
body {
font-family: sans-serif;
}
.menu {
padding: 10px;
background: #222;
}
.menu .categories {
display: flex;
list-style-type: none;
}
.menu .categories .category {
padding: 0 10px;
}
.menu .categories .category a {
color: #fff;
}
.menu .categories .category:hover a {
color: #ff7300;
}
.menu .categories .category:hover .submenu {
display: block;
}
.menu .categories .category .submenu {
list-style-type: none;
position: absolute;
background: #222;
padding: 10px;
display: none;
}
.menu .categories . category .submenu li a {
color: #fff;
}
.menu .categories .category .submenu li a:hover {
color: #ff7300;
}
category .submenu li a {
color: #fff;
}
.menu .categories .category .submenu li a:hover {
color: #ff7300;
}<nav>
<ul>
<li>
<a href="#">IPhone</a>
<ul>
<li><a href="#">iPhone X</a></li>
<li><a href="#">iPhone 8 Plus</a></li>
<li><a href="#">iPhone 8</a></li>
<li><a href="#">iPhone 7 Plus</a></li>
</ul>
</li>
<li>
<a href="#">IPhone</a>
<ul>
<li><a href="#">iPhone X</a></li>
<li><a href="#">iPhone 8 Plus</a></li>
<li><a href="#">iPhone 8</a></li>
<li><a href="#">iPhone 7 Plus</a></li>
</ul>
</li> <li>
<a href="#">IPhone</a>
<ul>
<li><a href="#">iPhone X</a></li>
<li><a href="#">iPhone 8 Plus</a></li>
<li><a href="#">iPhone 8</a></li>
<li><a href="#">iPhone 7 Plus</a></li>
</ul>
</li> <li>
<a href="#">IPhone</a>
<ul>
<li><a href="#">iPhone X</a></li>
<li><a href="#">iPhone 8 Plus</a></li>
<li><a href="#">iPhone 8</a></li>
<li><a href="#">iPhone 7 Plus</a></li>
</ul>
</li> <li>
<a href="#">IPhone</a>
<ul>
<li><a href="#">iPhone X</a></li>
<li><a href="#">iPhone 8 Plus</a></li>
<li><a href="#">iPhone 8</a></li>
<li><a href="#">iPhone 7 Plus</a></li>
</ul>
</li>
</ul>
</nav>
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как сделать выпадающий список при наведении курсора html
Вертикальное выпадающее меню на CSS при наведении и многоуровневые меню
Если вы попали на этот сайт случайно или искали другое выпадающее меню, советую перейти по ссылке, там собранно множество разных меню для сайта.
Вертикальных менюшек для сайтов довольно много, в этом уроке я покажу вам только вертикальное выпадающее меню на CSS при наведении с выпадашкой вправо и влево, а также многоуровневые выпадающие меню. Другие варианты вертикальных меню для сайта будут описаны в следующих уроках. И так преступим.
Навигация по странице:
В качестве вступления, думаю стоит рассказать принцип работы выпадашек на CSS.
У всех браузеров, которые запущенные с ПК или ноутбука, в CSS доступно свойство :hover (тут я малость неправ, это псевдокласс 🙂 ) на базе которого можно построить практически любое вертикальное выпадающее меню.
А что же делать с мобильными браузерами? — или на планшетах спросите вы.
К счастью, разработчики мобильных браузеров предусмотрели (к сожалению не везде) возможность срабатывания псевдокласса :hover при первом нажатии на ссылку, если оно описано в CSS. Благодаря этим стараниям, большинство пользователей сможет увидеть ваше вертикальное выпадающее меню CSS.
Пара слов о преимуществе выпадающих меню:
- можно вместить очень длинные меню в ограниченное пространство;
- дизайн становится более изящным;
- частично улучшаются поведенческие факторы.
Вертикальное выпадающее меню вправо
к менюПредставляю вашему вниманию первый пример: простое вертикальное выпадающее меню вправо при наведении.
Написание менюшки мы начнем с html кода и сделаем его универсальным на списках, вариант ответа идентичный тому, что возвращает wordpress.
Html для вертикального меню
Думаю в плане понимания html у вас не возникнет никаких сложностей, типичные списки с тегами ul и li. Смотрим код:
Меню для сайта на списках: у некоторых пунктов есть выпадающие блоки, у некоторых нет. Все предельно просто, думаю никаких пояснений не нужно.
Вертикальное выпадающее меню CSS
к менюСо стилями CSS вопрос немного по сложнее. Я вам покажу код только самого меню, а остальные стили вы сможете посмотреть когда скачаете пример.
Вот эта строчка CSS
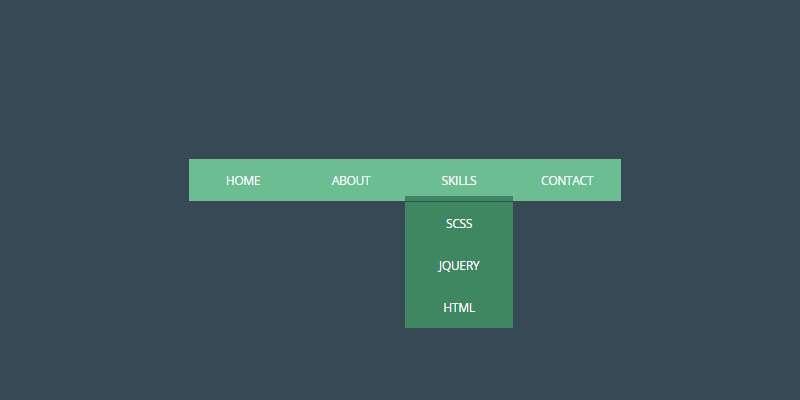
Посмотреть что у нас получилось в этом примере можно на скине:
Как работает вертикальное выпадающее меню css вы можете увидеть в режиме демо ниже, или скачав пример:
Вот такой не сложный пример выпадающего меню у меня получился.
Это еще не конец, идем дальше.
Предположим, что вам нужно сделать выпадающее меню при наведении с выпадашкой влево. На основе примера выпадашки вправо мы сейчас ее и реализуем.
Вертикальное выпадающее меню влево на CSS
к менюХтмл код оставляем прежним, его нет смысла менять. Разве что в самом примере, мне придется поменять местами левый блок и правый, для наглядности примера. (увидите скачав пример в конце)
Стили CSS будут немножко отличаться, хотя не кардинально. В моем простом примере достаточно исправить одно значение. В комментариях, я помечу его.
Для более сложных меню, вам потребуется сделать немножко больше правок. Смотрим стили:
Вот и все. У нас получилось вот такое меню. Слева кликабельный скин, справа демо и ссылка на скачивание примера:
Слева кликабельный скин, справа демо и ссылка на скачивание примера:
Выпадающий список HTML
Привет! В этой статье вас ожидают примеры выпадающих списков и меню на CSS и, кто бы мог подумать, HTML. Насчет использования JavaScript не уверен — попробуем обойтись без него.
Выпадающее меню со списком элементов на HTML
Вебмастера и блоггеры периодически сталкиваются с проблемой создания горизонтального меню, при наведении на родительские элементы которого будут показывать дочерние элементы.
Конечно, подобную проблему можно решить многими способами, но я бы рекомендовал обходиться без дополнительного JS-кода (и jQuery).
Я считаю так — если задачу теоретически можно решить средствами HTML и CSS без применения джейквери, нужно делать это на практике. Если вы не знаете, что писать и куда нажимать — это отдельная проблема и она не должна вас останавливать. Нужно гуглить, учиться, расти, повышать свою квалификацию как верстальщика и фронтенд-разработчика — никогда не знаешь, где эти навыки пригодятся.
Давайте покажу на примере. Помните, недавно была статья о маркированных и нумерованных списках? Сейчас эти знания пригодятся, потому что именно так мы будем делать меню. Пример кода:
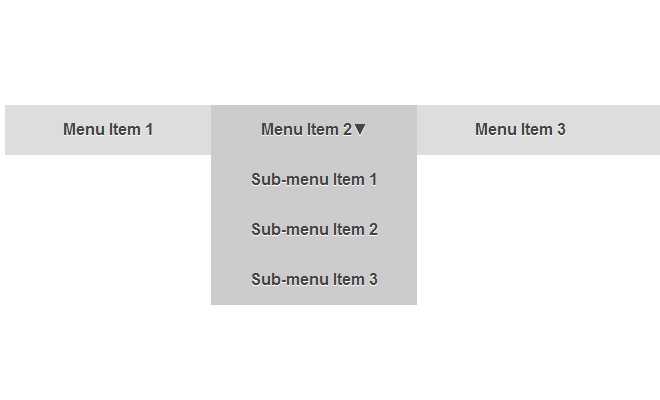
Первый шаг к нашему выпадающему списку в меню сделан и вот что получилось. Результат:
Мда. Пока не очень, да? Обычный список какой-то (похож на этот), ведь классы menu и submenu я использовал, а стили не написал.
Добавлю немного CSS-магии. Пропишу прямо в html-файле — в <head><style></style></head>. CSS-код:
Ого! В жизни не видел ничего прекраснее этого минималистичного выпадающего списка. Без JavaScript и обращения к фрилансерам!
Выпадающий при наведении список меню на HTML
И снова мы изобретаем меню на чистом CSS, без использования JS.
Учитывая то, что вы видели в предыдущей части статьи, думаю выглядит многообещающе. А все благодаря чему? Потому что мы умеем присваивать нужным элементам стиль «display:none» и прописывать в CSS чтобы при наведении на него приоритетным было что-то типа «inline-block» взамен «none».
Давайте немного подробнее остановимся на вышеприведенном коде. В нем я присвоил «id=»menu»» основному списку, то есть всему выпадающему меню. Я сделал это для того чтобы обозначить сразу родительские элементы выпадающего списка и сделать их видимыми.
Дальше. В каждый из разделов я вложил дополнительные списки <ul>, которые содержат в себе выпадающие ссылки (см. также как вставить ссылку в HTML). Они будут появляться при наведении.
Перейдем к CSS. Код:
<style >
/* Обнуляю отступы и убираю маркеры у списков. */
ul , li {
margin : 0 ;
padding : 0 ;
list-style-type : none ;
}
/* Задаю параметры для основного, родительского блока, меню выпадающего списка. */
# menu {
display : block ;
position : absolute ;
top : 20px ;
left : 20px ;
/* Задаю стили для блоков выпадающего списка. */
# menu > li {
display : inline-block ;
height : 20px ;
/* Считаем координаты относительно исходного места. */
*/
position : relative ;
}
/* Задаю стили, чтобы скрыть дочерние блоки выпадающего списка. Ну и немного украшаю. */
# menu > li > ul {
position : absolute ;
top : 20px ;
left : 10px ;
display : none ;
background-color : bisque ;
border-radius : 5px ;
width : 185px ;
font-size : 14px ;
padding : 10 0 10 10 ;
}
/* Так я делаю прежде скрытую часть видимой — при наведении курсора. */
# menu > li : hover > ul {
display : block ;
}
</style >
Что хочу отметить дополнительно.
«#menu > li» означает, что стили будут применены только к дочерним элементам по отношению к тегу «ul#menu», а не ко всем как могли подумать некоторые. Внимательнее!
«Position: relative;» — отсчитывает координаты от угла одного из разделов в главном списке, откуда выпадают дочерние элементы.
Последнее: выпадающий список по примеру выше на HTML (см.
также особенности HTML) и CSS в оформлении меню сайта это удобная вещь. Для ПК и десктопов. На мобильных устройствах и планшетах нет мышки и курсоров, поэтому такой вариант не подойдет.
А значит для пользователей посещающих сайт с мобильных устройств вам понадобится отдельная реализация меню с выпадающим списком. Вот пожалуй и все в этой части статьи.
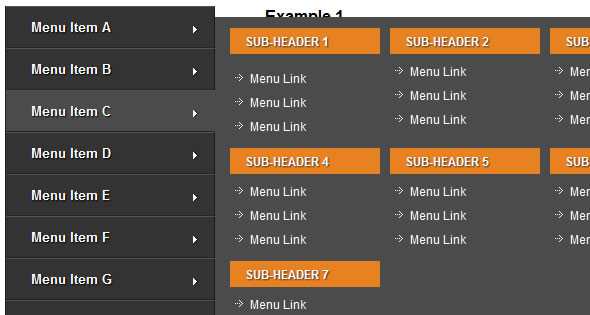
Как создать крутое выпадающее меню
Третье готовое, простое и функциональное решение для создания красивого горизонтального меню с выпадающим списком разнообразных элементов.
Концепция, как и прежде, до глубины души простая. Мы делаем горизонтальную иерархию разделов, используя ненумерованный список без маркеров, и затем оборачиваем в красивые стили.
Стили помогают нам скрыть элементы и сделать их выпадающими при наведении курсора.
Хотел немного его прокомментировать, да передумал еще раз взглянув на код — он чистый, ясный, красивый. Вроде все должно быть понятно.
Теперь давайте вооружимся магией стилей — при помощи CSS я трансформирую все серии вложенных списков <ul> в крутое и удобное в использовании выпадающее меню с несколькими элементами.
Перейдем к CSS-коду. Что-то мне стало скучно туда-сюда бегать, поэтому я хорошенько его прокомментировал прямо в стилях. Да и вам удобнее будет, если будете пользоваться этим решением.
CSS-код, помещенный в <head> страницы:
Готово! Финальный результат:
БОНУС — суперкрутой выпадающий список на ХТМЛ и ЦСС
Четвертый и последний на сегодня. Я устал, вы устали — думаю четыре выпадающих меню будет достаточно для того, чтобы выбрать наиболее оптимальный вариант для себя.
Тоже делаем список со ссылками, отображающимися при наведении. Никаких анимаций, модных выездов, мигания — только чистый кроссбраузерный код, простой и эффективный. Вместо «display:none;» использую «left: -9999px;». Ну там сами увидите.
< ul class = «ddropdownn» >
< li class = «ddropdownn-top» >
< a class = «ddropdownn-top» href = «/» > Красноярский край < / a >
< ul class = «ddropdownn-inside» >
< li >< a href = «/» > Минусинск < / a >< / li >
< li >< a href = «/» > Ачинск < / a >< / li >
< li >< a href = «/» > Красноярск < / a >< / li >
< li >< a href = «/» > Железногорск < / a >< / li >
< li >< a href = «/» > Канск < / a >< / li >
< li >< a href = «/» > Норильск < / a >< / li >
< / ul >
< / li >
< li class = «ddropdownn-top» >
< a class = «ddropdownn-top» href = «/» > Свердловская область < / a >
< ul class = «ddropdownn-inside» >
< li >< a href = «/» > Екатеринбург < / a >< / li >
< li >< a href = «/» > Верхняя Пышма < / a >< / li >
< li >< a href = «/» > Нижний Тагил < / a >< / li >
< li >< a href = «/» > Первоуральск < / a >< / li >
< li >< a href = «/» > Асбест < / a >< / li >
< li >< a href = «/» > Каменск-Уральский < / a >< / li >
< / ul >
< / li >
< / ul >
CSS-код, который я поместил в <head>:
Результат (без наведения курсора):
Результат (при наведении курсора):
Итоги: скачать готовый html+css код выпадающего списка меню
Как вы могли убедиться на вышеприведенных примерах, выпадающий список без особых проблем делается на обычном HTML.
Надеюсь один из списков украсит меню вашего проекта или хотя бы будет использован в качестве основы.
Я подготовил для вас архив, который вы можете скачать. Там все 4 выпадающих списка — html код и css стили прямо в файле. Там думаю разберетесь.
Как сделать выпадающее меню на HTML и CSS
В этой статье мы разберём, как происходит создание выпадающего меню на HTML, CSS и JavaScript.
Также, если вы вообще не знаете как делать меню, то посмотрите статью: Меню навигации на HTML и CSS, там вы научитесь создавать простое меню навигации.
Создание горизонтального выпадающего меню:
Сперва на HTML и CSS сделаем выпадающее меню которое будет проявляться при наведении мышки, вот его HTML.
Тут всё как в обычном меню, если вы читали статью про то как сделать меню навигации, единственное что отмечу, это то, что обязательно меню должно находится в теги <nav> , для лучшей индексации.
Теперь перейдём к CSS, но сначала мы не будем делать прям выпадающие меню, оно просто при наведении мыши, будет просто появляться, вот и всё.
В самом начале, мы убираем отступы со всего документа, чтобы, меню было чётко прибито ко краям страницы.
Дальше настраиваем внешний вид, делаем FlexBox и задаём отступы, самое главное, что нужно сделать, это тегам <ul> , которые находятся внутри тега <li> , сделать позиционирование absolute и добавить ему свойство display: none , что бы блок не показывался на экране.
Последнее важное изменение, это при наведении мышкой на <li> , внутри которого есть <ul> , он появлялся, вот что получилось.
Такое латовый вариант получился, теперь сделаем так, что бы меню выпадало с анимацией, а не просто появлялась, для этого не много изменим стили.
Примечание:
Тут покажу только те селекторы, которые изменим, а не весь CSS, так как, там добавилось не много.
Поле со списком | htmlbook.ru
Поле со списком, называемое еще ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек, в списке можно выбирать одно или несколько значений. Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создается следующим образом.
Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создается следующим образом.
<select атрибуты> <option атрибуты>Пункт 1</option> <option атрибуты>Пункт 2</option> </select>
Тег <select> выступает контейнером для пунктов списка и определяет его вид, будет ли это раскрывающийся список или же список с одним или множественным выбором. Вид зависит от использования атрибута size тега <select>, который устанавливает высоту списка, ширина списка при этом определяется автоматически исходя из длины текста внутри <option>. Ниже представлен список множественного выбора, в котором пункты выделяются с помощью клавиши Ctrl и Shift и раскрывающийся список.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Список множественного выбора | Раскрывающийся список |
Атрибуты тега <select>
Рассмотрим атрибуты тега <select>, с помощью которых можно изменять представление списка.
multiple
Наличие multiple сообщает браузеру отображать содержимое элемента <select> как список множественного выбора. Конечный вид списка зависит от используемого атрибута size. Если он отсутствует, то высота списка равна количеству пунктов, если значение size меньше числа пунктов, то появляется вертикальная полоса прокрутки.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Атрибут size отсутствует | Атрибут size равен 2 |
Для выбора нескольких значений списка применяются клавиши Ctrl и Shift совместно с курсором мыши.
В примере 1 показано создание списка множественного выбора.
Пример 1. Список множественного выбора
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
</head>
<body>
<form>
<p><select name="select" size="3" multiple>
<option selected value="s1">Чебурашка</option>
<option value="s2">Крокодил Гена</option>
<option value="s3">Шапокляк</option>
<option value="s4">Крыса Лариса</option>
</select>
<input type="submit" value="Отправить"></p>
</form>
</body>
</html>name
Определяет уникальное имя элемента <select>. Как правило, это имя используется для доступа к данным через скрипты или для получения выбранного значения серверным обработчиком.
Как правило, это имя используется для доступа к данным через скрипты или для получения выбранного значения серверным обработчиком.
size
Устанавливает высоту списка. Если значение size равно единице, то список превращается в раскрывающийся. Значение по умолчанию зависит от атрибута multiple. Если он присутствует, то размер списка равен числу элементов. Когда multiple нет, то значение атрибута size равно 1.
Атрибуты тега <OPTION>
Тег <option> также имеет атрибуты, влияющие на вид списка, они представлены далее.
selected
Делает текущий пункт списка выделенным. Если у тега <select> добавлен атрибут multiple, то можно выделять более одного пункта.
value
Определяет значение пункта списка, которое будет отправлено на сервер. На сервер отправляется пара «имя/значение», где имя задаётся атрибутом name тега <select>, а значение — атрибутом value выделенных пунктов списка. Значение может как совпадать с текстом пункта, так быть и самостоятельным.
label
Предназначен для указания метки пункта списка, сокращённой по сравнению с текстом внутри <option>. Если атрибут label присутствует, то текст внутри тега <option> игнорируется и в списке выводится значение label. Браузер Firefox не поддерживает этот атрибут.
Создание списка показано в примере 2.
Пример 2. Использование списка
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
</head>
<body>
<form>
<p><strong>Выбери персонажа</strong></p>
<p><select name="hero">
<option value="s1">Чебурашка</option>
<option value="s2" selected>Крокодил Гена</option>
<option value="s3">Шапокляк</option>
<option value="s3" label="Лариса">Крыса Лариса</option>
</select>
<input type="submit" value="Отправить"></p>
</form>
</body>
</html>Группирование элементов списка
При достаточно обширном списке имеет смысл сгруппировать его элементы по блокам, чтобы обеспечить наглядность списка и удобство работы с ним. Для этой цели применяется тег <optgroup>. Он представляет собой контейнер, внутри которого располагаются теги <option> объединённые в одну группу. Особенностью тега <optgroup> является то, что он не выделяется как обычный элемент списка, акцентируется с помощью жирного начертания, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения. Для добавления заголовка группы используется атрибут label, как показано в примере 3.
Для этой цели применяется тег <optgroup>. Он представляет собой контейнер, внутри которого располагаются теги <option> объединённые в одну группу. Особенностью тега <optgroup> является то, что он не выделяется как обычный элемент списка, акцентируется с помощью жирного начертания, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения. Для добавления заголовка группы используется атрибут label, как показано в примере 3.
Пример 3. Группирование элементов списка
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
</head>
<body>
<form>
<p><select name="food">
<optgroup label="Русская кухня">
<option value="r1">Закуска Барская</option>
<option value="r2">Раки, фаршированные по-царски</option>
<option value="r3">Биточки в горшочке</option>
</optgroup>
<optgroup label="Украинская кухня">
<option value="u1">Галушки славянские</option>
<option value="u2">Пампушки украинские</option>
<option value="u3">Жаркое по-харьковски</option>
</optgroup>
</select></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Результат примера показан на рис. 1.
1.
Рис. 1. Группированный список
формы
HTML по теме
- Тег <optgroup>
- Тег <option>
- Тег <select>
Псевдокласс :hover | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | ||
Краткая информация
| Применяется | Не определено |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/selector.html#dynamic-pseudo-classes |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Синтаксис
элемент:hover { . .. }
.. }
Значения
Нет.
Пример 1
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
background: #786b59; /* Цвет фона под ссылкой */
color: #ffe; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдокласса :hover для ссылок
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hover</title>
<style>
ul {
width: 180px; /* Ширина меню */
list-style: none; /* Для списка убираем маркеры */
margin: 0; /* Нет отступов вокруг */
padding: 0; /* Убираем поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */
font-size: 10pt; /* Размер названий в пункте меню */
}
li ul {
position: absolute; /* Подменю позиционируются абсолютно */
display: none; /* Скрываем подменю */
margin-left: 165px; /* Сдвигаем подменю вправо */
margin-top: -2em; /* Сдвигаем подменю вверх */
}
li a {
display: block; /* Ссылка как блочный элемент */
padding: 5px; /* Поля вокруг надписи */
text-decoration: none; /* Подчеркивание у ссылок убираем */
color: #666; /* Цвет текста */
border: 1px solid #ccc;/* Рамка вокруг пунктов меню */
background-color: #f0f0f0; /* Цвет фона */
border-bottom: none; /* Границу снизу не проводим */
}
li a:hover {
color: #ffe; /* Цвет текста активного пункта */
background-color: #5488af; /* Цвет фона активного пункта */
}
li:hover ul {
display: block; /* При выделении пункта курсором мыши отображается подменю */
}
. brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li><a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li><a href="linkr3.html">Крупеник новгородский</a></li>
<li><a href="linkr4.html">Раки по-русски</a></li>
</ul>
</li>
<li><a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li><a href="linku2.html">Жаркое по-харьковски</a></li>
<li><a href="linku3.html">Капустняк черниговский</a></li>
<li><a href="linku4.html">Потапцы с помидорами</a></li>
</ul>
</li>
<li><a href="caucasus.
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li><a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li><a href="linkr3.html">Крупеник новгородский</a></li>
<li><a href="linkr4.html">Раки по-русски</a></li>
</ul>
</li>
<li><a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li><a href="linku2.html">Жаркое по-харьковски</a></li>
<li><a href="linku3.html">Капустняк черниговский</a></li>
<li><a href="linku4.html">Потапцы с помидорами</a></li>
</ul>
</li>
<li><a href="caucasus. html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li><a href="linkc4.html">Шашлык</a></li>
</ul>
</li>
<li><a href="asia.html">Кухня Средней Азии</a></li>
</ul>
</body>
</html>
html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li><a href="linkc4.html">Шашлык</a></li>
</ul>
</li>
<li><a href="asia.html">Кухня Средней Азии</a></li>
</ul>
</body>
</html>В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат примера показан на рис. 2.
Рис. 2. Использование :hover для создания меню
Браузеры
В браузере Internet Explorer до версии 6.0 включительно псевдокласс :hover работает только для ссылок.
Псевдоклассы
CSS по теме
- Псевдокласс :hover
Статьи по теме
- Атрибут data-*
- Всплывающая подсказка на CSS
- Наложение и порядок слоёв
- Полоски при наведении
- Псевдоклассы
- Рамки и границы
- Свойства ссылок
- Цвет ссылок
Рецепты CSS
- Как изменить вид ссылки при наведении на нее курсора мыши?
- Как сделать, чтобы цвет рамки вокруг изображения-ссылки менялся при наведении на него курсора мыши?
- Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
- Как сделать, чтобы строка таблицы меняла цвет при наведении на нее курсора мыши?
Организация выпадающего списка при наведении курсора на словосочетание — Вопрос от Січинці школа
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16345)
- Платные услуги (2084)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (431)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (218)
- Раскрутка сайта (2446)
Управление сайтом
- Работа с аккаунтом (5289)
- Поиск по сайту (425)
- Меню сайта (1754)
- Домен для сайта (1526)
- Дизайн сайта (13441)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Пользователи (431)
- Почтовые формы (317)
- Статистика сайта (196)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
…
Bootstrap Dropdown Hover
Это компонент Bootstrap, предназначенный для поддержки многоуровневых раскрывающихся списков.
Зависимости компонентов
Требуются файлы jQuery, Bootsrap 3.x CSS и JavaScript. Зависит от компонента Bootstrap Dropdown и animate.css, если вы хотите использовать анимацию.
Установка
Просто включите стиль Dropdownhover и файлы сценариев после Bootstrap.
<голова>
Шаблон Bootstrap 101
<ссылка href="css/bootstrap. min.css" rel="таблица стилей">
<ссылка href="css/animate.min.css" rel="таблица стилей">
<тело>
min.css" rel="таблица стилей">
<ссылка href="css/animate.min.css" rel="таблица стилей">
<тело>
Привет, мир!
Пример
Оберните триггер раскрывающегося списка и раскрывающееся меню в .dropdown , поскольку это важно. Добавьте data-hover="dropdown" к основной кнопке действия или ссылке, чтобы активировать событие hover .
<дел>
Выравнивание
В основном выпадающее меню позиционируется с помощью CSS, но если выпадающее меню находится за пределами области просмотра, оно позиционируется с помощью JavaScript в соответствии с окном. Также выпадающее меню поддерживает классы .dropdown-menu-right и .pull-right для выравнивания выпадающего меню вправо.
Возможны проблемы с обрезкой
Выпадающее меню использует CSS и JavaScript для позиционирования, но есть некоторые проблемы с «длинными» выпадающими меню на маленьких экранах. Плагин автоматически пытается найти лучшее решение, но есть вероятность, что часть выпадающего списка будет обрезана. Поэтому старайтесь избегать выпадающих меню, которых больше 9. 0017 500px высота.
0017 500px высота.
-
...
Tree
Добавьте Добавьте Нижняя анимация
DefaultbouncebounceInbounceInDownbounceInLeftbounceInRightbounceInUpfadeInfadeInDownfadeInLeftfadeInRightfadeInUpflipflipInXflipInYrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightslideInDownslideInLeftslideInRightslideInUpzoomInzoomInDownzoomInLeftzoomInRightzoomInUpflashhingelightSpeedInpulserubberBandshakeswingtadawobble Левая анимация
DefaultbouncebounceInbounceInDownbounceInLeftbounceInRightbounceInUpfadeInfadeInDownfadeInLeftfadeInRightfadeInUpflipflipInXflipInYrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightslideInDownslideInLeftslideInRightslideInUpzoomInzoomInDownzoomInLeftzoomInRightzoomInUpflashhingelightSpeedInpulserubberBandshakeswingtadawobble Top animation
DefaultbouncebounceInbounceInDownbounceInLeftbounceInRightbounceInUpfadeInfadeInDownfadeInLeftfadeInRightfadeInUpflipflipInXflipInYrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightslideInDownslideInLeftslideInRightslideInUpzoomInzoomInDownzoomInLeftzoomInRightzoomInUpflashhingelightSpeedInpulserubberBandshakeswingtadawobble Правая анимация
DefaultbouncebounceInbounceInDownbounceInLeftbounceInRightbounceInUpfadeInfadeInDownfadeInLeftfadeInRightfadeInUpflipflipInXflipInYrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightslideInDownslideInLeftslideInRightslideInUpzoomInzoomInDownzoomInLeftzoomInRightzoomInUpflashhingelightSpeedInpulserubberBandshakeswingtadawobble Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬ Сложные веб-сайты часто полагаются на сложную навигацию. Когда веб-сайт содержит тысячи страниц, часто объединенных с микро-сайтами и сотнями подразделов, в конечном итоге навигация станет глубокой и широкой. А при такой сложной многоуровневой навигации , показывающей широту возможностей, требуется совсем немного места. Подумайте о крупных розничных интернет-магазинах и крупных корпоративных сайтах, обслуживающих множество аудиторий и имеющих множество точек входа. Неудивительно, что распространенный способ справиться с этой сложностью — быстро предоставить клиентам большой объем навигации. Именно поэтому мега-раскрывающиеся списки стали своего рода институтом в Интернете, хотя в основном для сложных и крупных проектов. Мегараскрывающийся список — это, по сути, большое наложение, которое появляется при действии пользователя. Обычно он включает в себя смешанный набор ссылок, кнопок, эскизов, а иногда и отдельных вложенных раскрывающихся списков и наложений. На протяжении десятилетий обычным поведением для такого вида навигации было открытие меню при наведении мыши . И на протяжении десятилетий распространенной жалобой пользователей на этот шаблон было абсолютное отсутствие уверенности и контроля над тем, как и когда открывается и закрывается вспомогательная навигация. Иногда подменю появляется неожиданно , а иногда внезапно исчезает, а иногда остается на экране на некоторое время, хотя указатель мыши уже находится в совсем другой части страницы, или вообще на другой странице. Основная причина, по которой мега-раскрывающиеся списки могут быть громоздкими в использовании, заключается в несоответствии намерений и ожиданий . С помощью всплывающих меню мы пытаемся определить конкретное намерение и действовать в соответствии с ним, отслеживая поведение мыши, однако наши клиенты могут иметь совершенно разные цели и очень разные ограничения при доступе к странице. Поведение клиентов обычно непредсказуемо, даже несмотря на то, что наша аналитика может рассказать немного другую историю с данными, собранными и нормализованными за более длительный период времени. Мы просто редко можем точно предсказать поведение. Типичные сценарии, которые мы обычно исследуем: Однако существует множество других ситуаций, которые следует учитывать. Вот некоторые из них: Проблема в том, что нам нужно поддерживает все эти намерения и все эти несчастные случаи, но в то же время мы должны быть уверены, что ни в одном из этих случаев мы не создаем раздражающий и разочаровывающий опыт. Конечно, как дизайнеры и разработчики, мы изобрели ряд методов для решения этой проблемы. Одним из первых решений, а также одним из наиболее распространенных до сих пор является введение задержки входа/выхода при наведении. Нам нужно убедиться, что меню не открывается и не закрывается слишком рано . Для этого мы вводим задержку, обычно около 0,5 секунды. Это означает, что мы даем клиентам буфер примерно на 0,5 секунды, чтобы: Другими словами, пока клиент остается внутри мега-раскрывающегося списка, мы продолжаем его отображать. И мы скрываем оверлей после того, как клиент переместит курсор мыши за пределы оверлея дополнительной навигации не менее чем на 0,5 секунды. Хотя он решает проблему случайного мерцания на странице, он вводит отставание в случаях, когда пользователь покидает мега-раскрывающийся список более чем на 0,5 секунды. В результате это замедляет каждое взаимодействие с мега-выпадающим меню на всем сайте. К сожалению, это очень быстро становится очень заметным, особенно если много используется навигация. Некоторые реализации добавляют переход постепенного появления/исчезновения , чтобы сделать появление мегавыпадающего списка менее внезапным, но на практике это приводит к увеличению задержки входа/выхода до 0,8–0,9 с, что также вводит более заметное отставание. Очевидно, что чем дольше оверлей остается видимым, тем жестче мы наказываем людей, которые намеренно хотят избежать оверлея. На самом деле это становится проблемой, поскольку мы вводим поверхностный тайм-аут между действием пользователя и ответом пользовательского интерфейса. Вместо того, чтобы вводить задержку, мы можем попытаться быть более щедрыми с путями, по которым будут путешествовать клиенты. Поскольку движения мыши по своей природе неточны, чтобы свести к минимуму разочарование, мы можем избегать узких парите в туннелях и увеличивайте коридоры для путешествий. Например, мы можем использовать технику треугольника Amazon, в которой мы построили треугольник траектории , который соединяет текущее положение указателя мыши с краями мегавыпадающей области. Пока пользователь остается в треугольнике или во всей области мега-раскрывающегося списка, наложение все еще отображается. Если пользователь решит пройти за пределы треугольника , содержимое мега-раскрывающегося списка изменится соответствующим образом. И, конечно же, он сразу же исчезнет, как только пользователь вообще выйдет за пределы списка категорий. Крис Койер освещает некоторые технические тонкости этой техники в своем посте о выпадающих меню с более щадящими путями движения мыши, а также в простой демонстрации JavaScript Александра Попова в статье «Меню с учетом прицеливания». С помощью этой техники мы минимизируем трение внезапного исчезновения и повторного появления субнавигации. Но это может стать неэффективным, если ссылки на категории расположены слишком близко друг к другу, или мы отображаем всплывающее меню, наводя курсор на большую кнопку. Мы можем сделать немного лучше с областями выхода пути SVG. При расчете треугольника траектории с помощью предыдущей методики иногда мы не только отслеживали точное положение указателя мыши, но и пересчитывали треугольник при каждом движении указателя — все время. Мы можем улучшить стратегию, вычислив общую область наложения SVG один раз и отследив, находится ли указатель мыши внутри нее — без постоянного пересчета треугольника. Отличным примером этого является реализация Хакима эль-Хаттаба, которая динамически рисует области с помощью SVG в зависимости от положения элемента навигации на экране. Решение Хакима на самом деле отзывчиво, поэтому, если вспомогательная навигация не помещается на экране, она будет плавать рядом с основным элементом навигации , отображаясь в полную ширину или высоту. Область пути SVG будет пересчитана соответствующим образом, но только если пользователь выполняет прокрутку по вертикали или по горизонтали. Вы можете увидеть рабочую демонстрацию метода в действии в режиме отладки Хакима шаблона меню. Хотя этот параметр точен и полностью устраняет задержку , которую мы видели с задержками при наведении курсора, он будет вызывать мерцание, когда покупатель случайно перемещается по большому списку категорий, который предлагает открывать мега-раскрывающийся список для каждого элемента навигации. Опять же, корень проблемы в том, что клиенты не имеют никакого контроля , когда открываются и закрываются мега-раскрывающиеся списки, и они часто не понимают, когда эти меню появляются или исчезают. Еще после прыжка! Продолжить чтение ниже ↓ Как упоминалось выше, все перечисленные выше методы преследуют одну и ту же цель. Они пытаются предсказать намерение пользователя открыть и закрыть меню навигации, полагаясь на некоторые наблюдения за скоростью движений мыши, продолжительностью пребывания в одной области или точным положением на экране. Эти прогнозы в тот или иной момент не сработают для некоторых клиентов, и с этим мало что можно поделать. Мега-раскрывающиеся списки, открывающиеся при наведении, имеют множество проблем с доступностью. Очевидно, нам нужно поддерживать навигацию внутри мега-раскрывающегося списка для пользователей, использующих только клавиатуру, и мы должны убедиться, что элементы также должным образом объявляются программам чтения с экрана. Если какая-либо важная функция отображается достаточно близко к мега-раскрывающемуся меню навигации, это обычно вызывает много проблем и жалоб. Например, если 9Панель поиска 0085 отображается над областью мега-выпадающего списка, что в конечном итоге вызовет невероятное количество трений и разочарований. Если не используется достаточно длительная задержка входа/выхода при наведении, наложение мега-выпадающего списка всегда будет мешать между поиском и результатами поиска, как это имеет место на Thesauraus.com ниже. Каждый раз, когда пользователь перемещается от панели поиска к результатам (и обратно), мега-выпадающий список мешает. Опыт будет громоздким, когда несколько поднавигаций открываются при наведении с задержкой , одна за другой. В примере выше 4 уровня навигации отображаются друг под другом, и 2 из них открываются при наведении с переходом 300 мс . В то же время, поскольку заголовок каждой категории также является ссылкой на страницу категории, пользователи также могут сразу перейти на страницу категории. Но после того, как они нажали — и пока они ждут появления новой страницы — всплывающее меню ненадолго примет свой полусломанный вид — часто не имея достаточно времени, чтобы перейти в надлежащий вид, чтобы быть зарегистрированным клиентом. Добавьте к этому любые проблемы с памятью или обработкой на более старом устройстве пользователя, пару тяжелых расширений браузера и антивирусную проверку, работающую в фоновом режиме, и общий опыт быстро станет невыносимым. Кроме того, поскольку 4-й уровень навигации появляется только при наведении, если уже открыт 3-й уровень навигации, а 3-й уровень навигации появляется только при наведении, если уже открыт 2-й уровень навигации, для перемещения между страницами На 4-м уровне пользователи должны снова и снова открывать навигацию и помнить, где они щелкнули ранее, чтобы навести туннель на 4-й уровень. В основном мы умножаем задержки и проблемы с туннелем при наведении , о которых мы говорили ранее, всегда заставляя пользователей ждать появления навигации и просим их быть очень точными в коридоре при наведении, как только навигация действительно появляется. Вот откуда идет разочарование. Если вам приходится иметь дело со сложной навигацией такого рода, возможно, стоит проверить, исчезают ли проблемы, когда используется только одно (а не два) меню наведения. Как мы видели ранее, иногда заголовки категорий выполняют две разные функции . С одной стороны, название каждой категории может быть связано со страницей категории, чтобы клиенты могли щелкнуть по ним, чтобы перейти прямо на страницу. С другой стороны, они также могут открыть мега-раскрывающийся оверлей. Таким образом, если пользователь наводит курсор на заголовок в течение достаточно долгого времени, откроется мега-раскрывающийся список, но пользователь мог уже щелкнуть ссылку, и это вызовет мерцание. Клиентам трудно иметь правильные ожидания, когда интерфейс на самом деле не дает никаких подсказок. Есть несколько вариантов решения этой проблемы: Как упоминалось выше, иногда вы можете увидеть дополнительный значок , используемый для обозначения того, что меню открывает оверлей, а заголовок категории является ссылкой. В наших юзабилити-тестах мы заметили, что всякий раз, когда значок присутствует (и не имеет значения, какой это значок), пользователи часто проводят мысленное различие между действием, которое будет вызвано щелчком по значку, и действием, которое будет вызвано по клику на название категории. В первом случае они обычно ожидают открытия выпадающего списка, а во втором — появления страницы категории. Что еще более важно, они, кажется, ожидают, что меню откроется при касании/щелчке, а не при наведении . Mailchimp — хороший пример мегараскрывающегося списка, который позволяет избежать большинства проблем, описанных выше, а заголовки категорий действуют только для открытия мегараскрывающегося списка. Выпадающий список доступен для пользователей клавиатуры со стилем В общем, кажется хорошей идеей избегать перегрузки заголовков категорий множеством функций. Одна из распространенных причин, по которой мега-раскрывающиеся списки часто открываются при наведении курсора, потому что многие крупные компании хотят быстро предоставить своим клиентам широкий выбор опций, доступных на сайте. Благодаря тому, что параметры навигации меняются при наведении, мы можем быстрее отображать больше вариантов, и клиент также может быстрее изучить больше вариантов. Вот почему трудно представить крупного продавца электронной коммерции, например, без большого навигационного оверлея. Тем не менее, рекомендуется проверить, останутся ли время взаимодействия и рейтинг кликов неизменными (или увеличатся), если навигация с наведением будет заменена навигацией касанием/кликом . Хорошим примером этого в действии является веб-сайт Еврейского музея в Берлине. Не только верхняя панель навигации открывает мега-выпадающие меню при касании и щелчке, но и навигация на боковой панели на основе значков. Кроме того, поскольку пользователь должен активно открывать/закрывать оверлей, мы можем выделить выбранную категорию с помощью стилей На веб-сайте не используется значок, указывающий, что меню может быть открыто или закрыто, а пункты меню не являются ссылками, ведущими на отдельную страницу. Это делает общий опыт очень спокойным и предсказуемым, хотя, вероятно, более медленным в отображении параметров навигации по сравнению с всплывающими меню. Однако, поскольку на веб-сайте не так много вариантов навигации для отображения, кажется, что это работает очень хорошо. И это отличный справочный пример , о котором следует помнить при работе над доступным мега-раскрывающимся списком, который открывается по нажатию/щелчку. Если у вас немного больше навигации, более продвинутым примером является Allianz.de. Вместо того, чтобы использовать один большой мегараскрывающийся оверлей, вложенная навигация сгруппирована в более мелкие раскрывающиеся списки. Однако в меню не всегда отображаются все параметры для каждой категории. Вместо этого он выделяет наиболее важные параметры со ссылкой для просмотра всех параметров внизу. На мобильных устройствах мега-раскрывающийся список представляет собой группу аккордеонов с хорошим выбором цветового контраста и отступа для обозначения иерархии навигации. Каждый аккордеон никогда не показывает более 4 элементов навигации одновременно. Отличный эталонный пример сложной мега-раскрывающейся навигации, которая хорошо работает. Если вы ищете техническую реализацию, вы можете проверить In Praise of the Unambiguous Click Menu, в котором Марк Рут-Вили показывает, как создать доступное меню щелчка. Идея состоит в том, чтобы начать создавать меню как меню наведения только на CSS, которое использует Затем мы используем JavaScript для создания Само собой разумеется, что не каждое мега-раскрывающееся меню при нажатии/нажатии работает хорошо. Target.com — еще один интересный пример доступной большой навигации, в которой нет макета с несколькими столбцами и отображается только один уровень навигации по времени — все открываются по нажатию/щелчку. В раскрывающемся списке отображаются параметры только в одном столбце за раз, поэтому при перемещении по категориям вы всегда остаетесь сфокусировано в пределах одного и того же наложения на экране. Каждый выбранный раздел занимает весь столбец. Dinoffentligetransport.dk, веб-сайт службы общественного транспорта из Дании, использует вместо несколько столбцов , с навигацией вверху, дополненной значком шеврона, а также открытием по нажатию / щелчку. В некоторых других реализациях можно увидеть несколько наложений, появляющихся поверх друг друга. На самом деле, в Unilever так и есть (пример ниже). Мегараскрывающийся список открывается при касании/щелчке, при этом одновременно отображаются несколько шевронов. Что представляет собой каждый шеврон? И чего должен ожидать клиент, нажимая на них? «Наши бренды» ведет на отдельную страницу , в то время как каждая метка под ней открывает новый навигационный оверлей поверх мега-раскрывающегося списка. Со всеми этими опциями, как мы будем отображать мега-раскрывающуюся навигацию на мобильном телефоне ? Как оказалось, сгруппировать такие мега-выпадающие оверлеи на мобильных устройствах сложно: обычно не хватает места или визуальной помощи, чтобы по-разному выделять разные уровни и чтобы их было легко различить. В приведенном выше примере может потребоваться некоторое время, чтобы выяснить, на какую страницу мы действительно попали. Немного легче понять, на каком уровне мы сейчас находимся и какие у нас есть варианты с аккордеонным подходом, как мы можем видеть на Dinoffentligetransport.dk. Тем не менее, может быть хорошей идеей подчеркивать ссылки в каждом подразделе, поскольку они ведут клиентов на страницу категории. В приведенном выше примере большую часть времени мы, вероятно, сможем отображать ограниченное количество разделов навигации за раз. Но если названия каждого раздела относительно короткие, мы могли бы разделить экран по горизонтали и одновременно отображать несколько уровней. LCFC.com — хороший пример этого шаблона в действии. По моему личному опыту, когда мы сравниваем реализацию мега-раскрывающихся списков на мобильных устройствах, вертикальные аккордеоны оказываются быстрее и более предсказуемыми, чем оверлеи (будь то одноколоночные или многослойные). И 9Разделенные меню 0085 кажутся более быстрыми и предсказуемыми, чем аккордеоны. Есть несколько преимуществ , которые обеспечивают как аккордеоны, так и разделенные меню: В общем, аккордеоны и раздельные меню кажутся лучшим вариантом . Но они, кажется, не работают хорошо, когда на месте много навигации. Всякий раз, когда в каждой категории более 6–7 элементов , хорошей идеей оказалось либо добавить кнопку «Просмотреть все» под 6–7 элементами в другом аккордеоне (или на отдельной странице), либо вместо этого использовать наложения. Итак, в зависимости от объема навигации, мы можем начать с разделенных меню , затем, если это нецелесообразно, перейти к аккордеонам, а если навигация все еще становится сложной, в конечном итоге превратить аккордеоны в наложения. Мы уже ссылались на работу команды Gov.uk в предыдущей статье, но их идеи ценны и в контексте мега-раскрывающихся списков. Для большой многоуровневой навигации команда решила использовать выводы эксперта по формам Кэролайн Джарретт по принципу «одна вещь на странице». По словам Кэролайн, «вопросы, которые естественно «сочетаются» с точки зрения дизайнеров […], не обязательно должны быть на одной странице, чтобы работать на пользователей». Кэролайн в первую очередь применила его к дизайну веб-форм, но мы могли применить его и в контексте навигации. Таким образом, идея состоит в том, чтобы вообще избежать сложных мега-раскрывающихся списков и предоставить клиентам четкий, структурированный способ навигации по веб-сайту с одной страницы на другую. Кантон Цюрих использует ту же схему. Вместо слоев мега-раскрывающейся навигации все параметры отображаются в структурированном виде, при этом основные темы отображаются вверху как «Основные темы», а навигация в каждом разделе отображается в виде закрепленной панели навигации вверху. Альтернативным подходом является использование шаблона навигации «Я хочу» . В дополнение к обычной навигации мы могли бы предоставить «раскрывающийся список навигации», чтобы клиенты могли создать навигационный запрос по своему выбору и сразу перейти на нужную страницу. Какое-то время шаблон использовался на Commonbond (см. видео выше), а также на Corkchamber.ie. Интересный, хотя и нетрадиционный способ предоставить доступ к глубокому уровню навигации без необходимости вообще использовать мега-выпадающий список. Каждый раз, когда мы поднимаем тему мега-раскрывающихся меню, кажется, что все разделяются на несколько групп: одни коллеги предпочитают наведение, другие предпочитают касание и щелчок, третьи предпочитают и то, и другое, а остальные не возражают, пока есть и ссылка на категорию, и иконка, открывающая меню. Нельзя сказать, что один подход всегда лучше других, но и с точки зрения технической реализации, и с точки зрения UX, открытие меню по нажатию/щелчку обычно вызывает гораздо меньше проблем и гораздо меньше разочарований, обеспечивая простую реализацию и, таким образом, предсказуемую и спокойную навигацию. И, как всегда, вот некоторые общие моменты, которые следует учитывать при проектировании и создании мега-раскрывающегося списка: следующий →
← предыдущая В HTML мы можем легко создать раскрывающееся меню в документе Html, используя следующие различные способы: Если мы хотим создать раскрывающееся меню в HTML-документе с помощью формы, мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести Html-код в любом текстовом редакторе или открыть существующий Html-файл в текстовом редакторе, в котором мы хотим использовать форму для создания выпадающего меню. <Голова> <Название> Сделать выпадающее меню с помощью HTML-формы <Тело> Эта страница поможет вам понять, как сделать выпадающее меню в HTML-документе.
И этот раздел поможет вам понять, как сделать выпадающее меню с помощью HTML-формы. Шаг 2: Теперь нам нужно поместить курсор в ту точку тега body HTML-документа, где мы хотим отобразить раскрывающееся меню. И тогда мы должны ввести тег data-hover="dropdown" в
...
data-animations="{bottom} {left} {top} {right}" , чтобы включить пользовательскую анимацию. Использование animate.css также может быть анимировано с помощью пользовательских анимаций, поскольку имена анимаций являются классами CSS для анимаций. data-animations="fadeInDown fadeInLeft fadeInUp fadeInRight"
Mega-Dropdown Hover Menus — Smashing Magazine

Об авторе


Навигация по парящим туннелям может быть сложной. От: Выпадающие меню с более щадящими путями движения мыши. (Большое превью)


Задержка входа/выхода при наведении

 Примером этого является ADAC.de с задержкой нарастания 100 мс и переходом на затухание 300 мс. (Однако переход не применяется при переключении между различными категориями мега-раскрывающегося списка.)
Примером этого является ADAC.de с задержкой нарастания 100 мс и переходом на затухание 300 мс. (Однако переход не применяется при переключении между различными категориями мега-раскрывающегося списка.) Прощение Пути движения мыши: Треугольник траектории
 Если эта область должна появиться рядом с категориями справа (как показано на изображении ниже), мы соединяем указатель мыши с правым верхним и правым нижним краями контейнера, в котором перечислены категории.
Если эта область должна появиться рядом с категориями справа (как показано на изображении ниже), мы соединяем указатель мыши с правым верхним и правым нижним краями контейнера, в котором перечислены категории.
Области выхода пути SVG
 (Большой предварительный просмотр)
(Большой предварительный просмотр) Отсутствие предсказуемости часто приводит к ошибкам и разочарованиям. Но иногда у мега-раскрывающихся списков есть еще более скрытые проблемы с доступностью.
Отсутствие предсказуемости часто приводит к ошибкам и разочарованиям. Но иногда у мега-раскрывающихся списков есть еще более скрытые проблемы с доступностью. Подводные камни мега-раскрывающихся списков Открытие при наведении курсора
 Но также с точки зрения общего макета мы должны быть осторожны с тем, где находится мега-раскрывающийся список.
Но также с точки зрения общего макета мы должны быть осторожны с тем, где находится мега-раскрывающийся список. Поиск прерван мега-раскрывающимся списком
Несколько поднавигаций появляются с задержкой
 Неудачным примером этого в действии является веб-сайт Vodafone ниже. Если в этом случае каждый элемент навигации также действует как отдельная ссылка на категорию (в дополнение к открытию мега-выпадающего списка), мы должны ожидать множество кликов гнева по всему веб-сайту.
Неудачным примером этого в действии является веб-сайт Vodafone ниже. Если в этом случае каждый элемент навигации также действует как отдельная ссылка на категорию (в дополнение к открытию мега-выпадающего списка), мы должны ожидать множество кликов гнева по всему веб-сайту.
 Это меню будет немного больше и будет содержать все параметры в столбцах. Или, если возможно, для каждой категории рассмотрите возможность отображения всех параметров навигации в этой категории в виде постоянной панели навигации (боковой панели или закрепленной верхней панели) — обычно это должно полностью устранить все эти проблемы.
Это меню будет немного больше и будет содержать все параметры в столбцах. Или, если возможно, для каждой категории рассмотрите возможность отображения всех параметров навигации в этой категории в виде постоянной панели навигации (боковой панели или закрепленной верхней панели) — обычно это должно полностью устранить все эти проблемы. Заголовки категорий выполняют слишком много функций


: focus . После выбора каждая категория выделяется как подчеркнуто , и некоторые люди могут предположить, что заголовок превратился в ссылку, особенно потому, что подчеркивание точно такое же, как и у ссылки «Цены» в верхней части навигации. Возможно, выделение его фоновым цветом было бы немного более пуленепробиваемым. Отличный справочный пример для всплывающих меню. Это касается не только мега-выпадающих меню, но почти всех меню, включая аккордеоны или всплывающие подсказки: вся область должна служить расширением, показывая варианты навигации при касании или щелчке. В большинстве случаев это просто более прямолинейно и менее разочаровывающе.
Это касается не только мега-выпадающих меню, но почти всех меню, включая аккордеоны или всплывающие подсказки: вся область должна служить расширением, показывая варианты навигации при касании или щелчке. В большинстве случаев это просто более прямолинейно и менее разочаровывающе. На самом деле, большинство проблем, перечисленных выше, можно легко решить, сделав именно это: мегараскрывающийся оверлей будет открываться и закрываться только тогда, когда пользователь явно запрашивает это конкретное действие. Следовательно, нет необходимости отслеживать указатель мыши или настраивать задержки входа/выхода при наведении. Кроме того, поскольку в любом случае на мобильных устройствах нет наведения, нам нужно предоставить возможность открывать меню при касании/щелчке для мобильных устройств тем или иным способом, поэтому мы можем просто оставить его таким же и для больших экранов.
На самом деле, большинство проблем, перечисленных выше, можно легко решить, сделав именно это: мегараскрывающийся оверлей будет открываться и закрываться только тогда, когда пользователь явно запрашивает это конкретное действие. Следовательно, нет необходимости отслеживать указатель мыши или настраивать задержки входа/выхода при наведении. Кроме того, поскольку в любом случае на мобильных устройствах нет наведения, нам нужно предоставить возможность открывать меню при касании/щелчке для мобильных устройств тем или иным способом, поэтому мы можем просто оставить его таким же и для больших экранов. :focus / :active .
 Единственная деталь, которая может отсутствовать, — это шеврон, указывающий, что выпадающее меню появится при щелчке.
Единственная деталь, которая может отсутствовать, — это шеврон, указывающий, что выпадающее меню появится при щелчке. li:hover > ul и li:focus-within > ul для отображения подменю.
элементов , установки атрибутов aria и добавления обработчиков событий. Окончательный результат доступен в виде примера кода на CodePen и в виде репозитория GitHub. Это также должно стать хорошей отправной точкой для вашего меню. Опыт предсказуем и спокоен, но опять же клиент может видеть меньше навигации за раз.
Опыт предсказуем и спокоен, но опять же клиент может видеть меньше навигации за раз. Вы заметили, что «Все бренды» подчеркнуты, а остальные параметры навигации — нет? Виден замысел дизайнеров, создающих меню. Действительно, «Все бренды» — это ссылка, а остальные ярлыки открывают оверлей:
Вы заметили, что «Все бренды» подчеркнуты, а остальные параметры навигации — нет? Виден замысел дизайнеров, создающих меню. Действительно, «Все бренды» — это ссылка, а остальные ярлыки открывают оверлей: Кроме того, вся панель категорий, вероятно, должна быть кликабельной и расширять аккордеон.
Кроме того, вся панель категорий, вероятно, должна быть кликабельной и расширять аккордеон. Какой вариант работает лучше всего?


Когда мега-раскрывающийся список может и не понадобиться
 В случае с Gov.uk это, кажется, происходит благодаря продуманной информационной архитектуре и руководствам, которые ведут посетителей через предсказуемые шаги к цели.
В случае с Gov.uk это, кажется, происходит благодаря продуманной информационной архитектуре и руководствам, которые ведут посетителей через предсказуемые шаги к цели. По сути, это серия раскрывающихся списков, которые появляются под другим, позволяя пользователю выбрать, что он собирается делать или найти на веб-сайте.
По сути, это серия раскрывающихся списков, которые появляются под другим, позволяя пользователю выбрать, что он собирается делать или найти на веб-сайте. Прежде чем переходить к меню при наведении, мы могли бы попробовать сначала сохранить поведение касания/щелчка, измерить вовлеченность и изучить, нужен ли в конце концов наведение.
Прежде чем переходить к меню при наведении, мы могли бы попробовать сначала сохранить поведение касания/щелчка, измерить вовлеченность и изучить, нужен ли в конце концов наведение.
Как сделать выпадающее меню в HTML
Использование HTML-формы
 Используя эти шаги, мы можем легко сделать выпадающее меню:
Используя эти шаги, мы можем легко сделать выпадающее меню:

 main {
margin: 0;
padding: 0;
list-style-type: none;
}
.main > li {
display: inline-block;
position: relative;
}
.main > li:hover > ul {
visibility: visible;
opacity: 0.9;
transition: all 0.2s ease-in-out;
}
.main > li > ul {
margin: 0;
padding: 0;
list-style-type: none;
opacity: 0.1;
visibility: hidden;
background: #FFFFFF;
position: absolute;
top: 50px;
left: 0;
}
li.content{
margin-right: -13px;
}
li.content::after {
content: " / ";
color: white;
font-size: 20px;
padding-top: 10px;
margin-left: 13px;
}
li.content:last-child::after{
content: none;
}
div {
background: #d6161d;
height: 50px;
color: white;
font-family: Trebuchet MS;
}
ul.main {
margin-left: 100px;
}
div > ul > li {
margin-left: 30px;
padding-top: 10px;
}
a {
color: #FFFFFF;
}
#shadow {
box-shadow: 0 0 10px #aeaeae;
height: 184px;
}
li > ul > li {
width: 250px;
height: 30px;
padding-top: 10px;
}
div.
main {
margin: 0;
padding: 0;
list-style-type: none;
}
.main > li {
display: inline-block;
position: relative;
}
.main > li:hover > ul {
visibility: visible;
opacity: 0.9;
transition: all 0.2s ease-in-out;
}
.main > li > ul {
margin: 0;
padding: 0;
list-style-type: none;
opacity: 0.1;
visibility: hidden;
background: #FFFFFF;
position: absolute;
top: 50px;
left: 0;
}
li.content{
margin-right: -13px;
}
li.content::after {
content: " / ";
color: white;
font-size: 20px;
padding-top: 10px;
margin-left: 13px;
}
li.content:last-child::after{
content: none;
}
div {
background: #d6161d;
height: 50px;
color: white;
font-family: Trebuchet MS;
}
ul.main {
margin-left: 100px;
}
div > ul > li {
margin-left: 30px;
padding-top: 10px;
}
a {
color: #FFFFFF;
}
#shadow {
box-shadow: 0 0 10px #aeaeae;
height: 184px;
}
li > ul > li {
width: 250px;
height: 30px;
padding-top: 10px;
}
div.

 categories button:hover+.submenu {
color: coral;
}
categories button:hover+.submenu {
color: coral;
} btn { border: 1px solid green;color: green;}
btn { border: 1px solid green;color: green;}
 categories>li {
align-items: center;
display: flex;
list-style: none;
position: relative;
z-index: 1;
}
.submenu {
z-index: -1;
padding: 10px 0px;
background-color: black;
overflow: hidden;
display: none;
width: 200px;
position: absolute;
line-height: 1.5rem;
top: 40px;
left: 0;
}
.submenu li {
width: 200px;
display: block;
}
li:hover a>.btn {
border: 1px solid green;
color: orange;
}
.submenu li a {
display: block;
background-color: transparent;
}
.submenu li:hover {
display: block;
padding-left: 5px;
background-color: transparent;
}
.categories li:hover .submenu {
display: block;
border-left: 1px solid coral;
border-bottom: 1px solid coral;
}
.categories button:hover+.submenu {
color: coral;
}
categories>li {
align-items: center;
display: flex;
list-style: none;
position: relative;
z-index: 1;
}
.submenu {
z-index: -1;
padding: 10px 0px;
background-color: black;
overflow: hidden;
display: none;
width: 200px;
position: absolute;
line-height: 1.5rem;
top: 40px;
left: 0;
}
.submenu li {
width: 200px;
display: block;
}
li:hover a>.btn {
border: 1px solid green;
color: orange;
}
.submenu li a {
display: block;
background-color: transparent;
}
.submenu li:hover {
display: block;
padding-left: 5px;
background-color: transparent;
}
.categories li:hover .submenu {
display: block;
border-left: 1px solid coral;
border-bottom: 1px solid coral;
}
.categories button:hover+.submenu {
color: coral;
} category .submenu li a {
color: #fff;
}
.menu .categories .category .submenu li a:hover {
color: #ff7300;
}
category .submenu li a {
color: #fff;
}
.menu .categories .category .submenu li a:hover {
color: #ff7300;
}