Как создать меню сайта html
HTML. Как создать меню
Этот урок покажет как создать пункт меню без ссылки (menu separator) в WordPress шаблоне.
Из этого туториала вы узнаете, как отобразить записи из определенных категорий на отдельных страницах и вывести их в главном меню WordPress.
Submit a ticket
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
Меню для сайтов – Коллекция потрясающих меню для сайта | html, css и javascript (jQuery)
Большой обзор красивых многоуровневых меню с codepen / mr. Gefest corporate blog / Habr
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
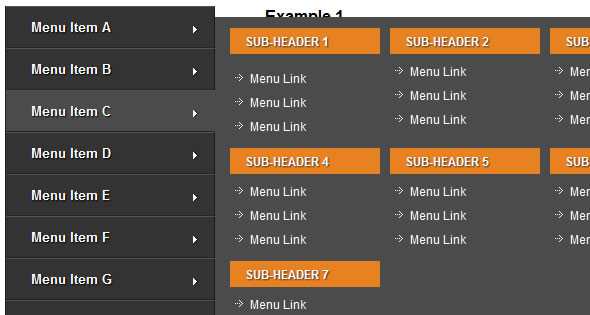
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
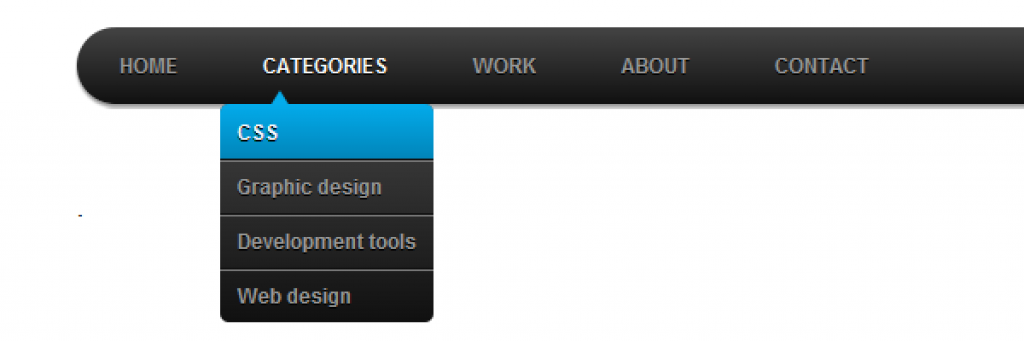
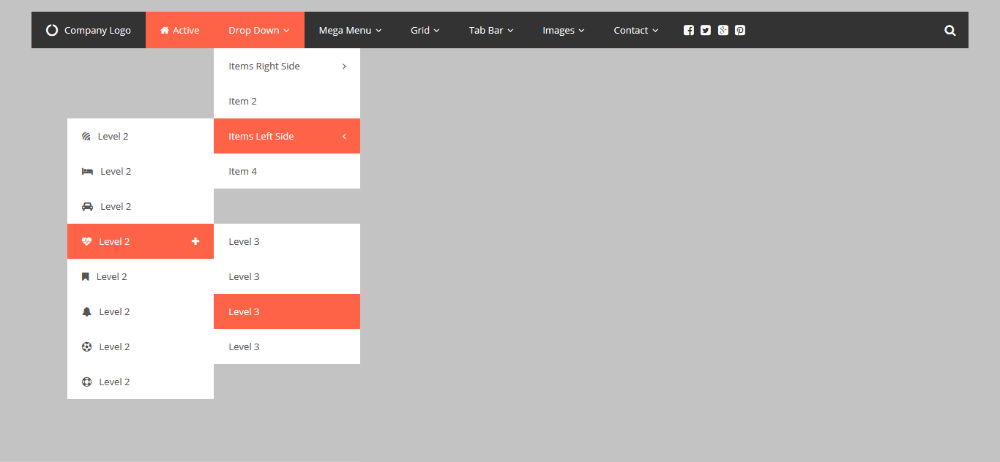
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
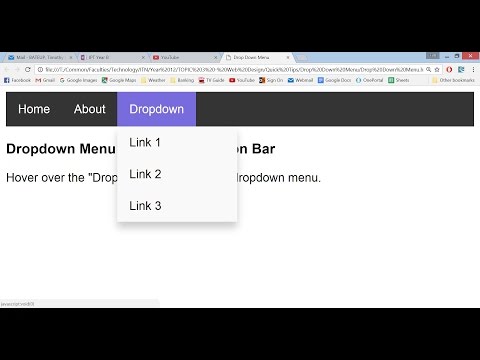
CSS3 Dropdown Menu
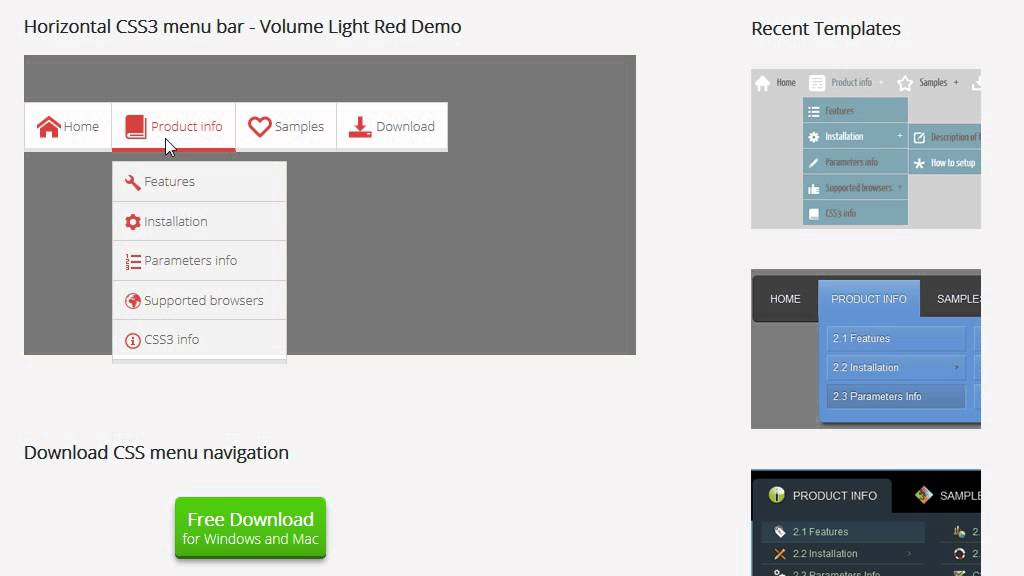
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
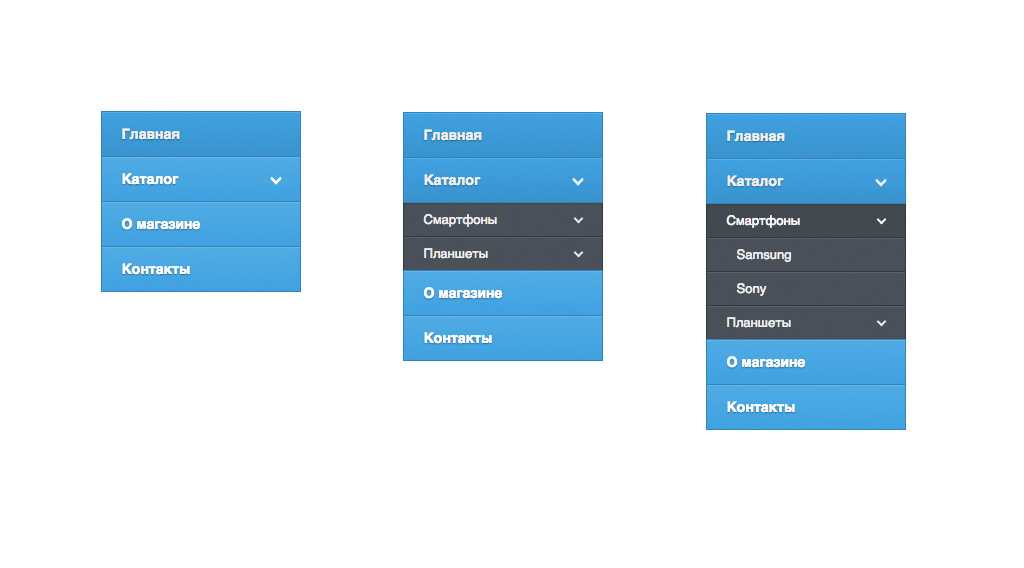
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
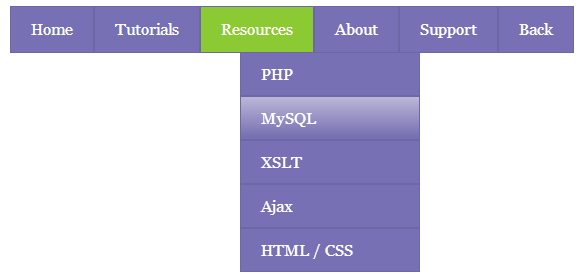
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Создание меню с помощью CSS и HTML
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
Теперь мы имеем четкую структуру нашей будущей панели навигации:
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
что это такое, как его сделать, виды оформления на примерах
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Меню сайта — это сгруппированный набор ссылок с названиями разделов, облегчающий переход на другие страницы.
Они называются пунктами меню и могут обозначаться текстом или графическими значками — иконками.
Меню должно быть у каждого сайта. Оно дает возможность попасть из одного раздела на другой, узнать, какая еще есть информация, и что интересного можно почитать. Современный пользователь привык все получать быстро, и продуманные ориентиры на сайте — залог того, что он останется с вами дольше.
Главная задача разработчиков — оптимально проработать структуру и сделать удобную навигацию. Поэтому часто используют термин навигационное меню сайта в контексте его основного предназначения.
Виды меню сайта
Разные виды обозначают принцип организации меню на веб-сайте. Вот две основных разновидности, которые выделяют в зависимости от объема и задач ресурса:
Главное
Главное меню сайта, это то, что отображается в любых разделах ресурса, основное, верхнеуровневое. Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
Второстепенное
В случае сложной структуры добавляют дополнительное меню второго уровня, или второстепенное.
По способу реализации выделяют:
- Выпадающее меню для сайта, его используют в целях экономии места на странице. Актуально, если у интернет-портала сложная многоуровневая организация, и нужно сделать максимально информативную навигацию. Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты.
- В раскрывающемся меню вывод дополнительных полей происходит по клику.
В зависимости от ориентации и дизайна, используют горизонтальное и вертикальное меню для сайта.
Первое располагают, как правило, вверху. Может быть на прозрачном фоне, либо статично закрепленным.
Второе бывает левым либо правым, либо комбинацией обоих.
Варианты дизайна меню
Стили отвечают за внешний вид, то есть за то, как видим элементы мы с вами. Варианты оформления меню сайта:
- с динамическими эффектами при наведении;
- с иконками, картинками;
- стиль «метро»;
- аккордеон.

Меню — один из важных структурных и навигационных элементов web-сайта. Оно должно обладать набором качеств и характеристик, удовлетворяющих потребности посетителей и решающих задачи интернет-ресурса.
Основные правила и ошибки
- Меню должно быть заметным. Это может быть выделение оформлением или цветом. Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс.
- Дизайн. Разные средства: цвет, шрифты, тени— помогают добиться удобства восприятия. При этом помните, что нужно сделать элемент заметным, а не пестрым и аляповатым.
- Единство оформления. На всех страницах ресурса стиль меню должен оставаться неизменным.
 Разные варианты будут сбивать пользователя, ухудшать восприятие информации.
Разные варианты будут сбивать пользователя, ухудшать восприятие информации. - Стандарты верстки. Располагайте меню в общепринятых местах: вверху, справа, слева. Внизу в футере могут быть дублирующие ссылки, но никак не единственный элемент навигации. Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
- Тестирование. Если на старте трудно оценить, какой вариант будет оптимальным, подсмотрите у лидеров в топе. При вводе серьезных многоуровневых веб-проектов полезно проводить тесты на предмет доступности, удобства и т.д.
- Индикация. Настройка отображения меню таким образом, чтобы посетитель ориентировался, в каком разделе находится. Для этого используют выделение активного пункта графикой или цветом.
- Четкие ориентиры. Люди приходят не всегда сразу на главную, могут начинать с любого подраздела. Грамотное навигационное меню должно показать, где они сейчас и как попасть в раздел любого уровня.
 Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.
Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно. - Меню должно быть понятным. Не пишите неизвестные аббревиатуры, сокращения, иностранные аналоги только потому, что они короче и оригинальнее смотрятся. Посетитель не должен догадываться, что скрывается в разделе Print: печатная продукция или размещение в прессе. Если рассчитываете таким образом заинтриговать, чтобы человек перешел и посмотрел, получите процент отказов под 100.
- Удобство. Если ваше меню многоуровневое с выпадайками, позаботьтесь о настройке, приемлемой скорости отображения вспомогательных секций. Иногда очень сложно со скоростью света уловить всю цепочку из 4 подразделов. Ставьте себя на место ваших клиентов. Даже если пунктов много, оставьте только основные.
- Не мельчите, шрифт должен быть хорошо читаемым, высота и ширина плашек достаточной для комфортного попадания по ним курсором. Выпадающий список должен уместиться в высоту одного экрана. В противном случае не все будут напрягаться, пытаясь одновременно удерживать его открытым и осуществлять прокрутку.

- Сегодня правило хорошего тона – верстать сайты с учетом адаптивных версий под мобильные устройства с отличными разрешениями.
- Статичное меню. Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Роль меню в процессе продвижения сайта
На итоговые результаты выдачи в поиске могут влиять следующие критерии:
- Удачная навигация и грамотная внутренняя перелинковка являются факторами внутренней оптимизации. Это удобство для людей и положительная оценка от поисковиков. Понятная перелинковка поможет пользователю сориентироваться, увидеть ссылки на интересные разделы. Удобным считается такой вариант, когда добраться до нужного материала можно в 3 клика.

- Если содержимое заинтересовало, человек проведет на веб-сайте дольше времени. Поисковые системы учтут это, как положительный результат для поведенческих факторов.
- Есть еще один важный момент. В web-разработке при проектировании сайтов правильным считается разрабатывать структуру на основе семантического ядра. То есть, сначала нужно собрать и структурировать информацию обо всех тематических поисковых запросах. Самые высокочастотные лягут в основу заголовков разделов. Соответственно, названия пунктов меню лучше не изобретать с креативным копирайтером, а согласовывать с seo-специалистом. Он подскажет, насколько часто люди ищут ту или иную информацию, это поможет сформировать интуитивно понятные названия.
- Если ссылки оформлены в виде графических элементов, нужно прописывать alt и title к ссылкам. Тогда роботы при индексации смогут учесть эти пункты.
Как сделать меню сайта
Если вы владелец бизнеса, можете поучаствовать на этапе сбора и структурирования информации о вашем бизнесе и услугах. Нужно ориентироваться на основные сценарии взаимодействия покупателя с продуктом. Например, для магазина обязательны:
Нужно ориентироваться на основные сценарии взаимодействия покупателя с продуктом. Например, для магазина обязательны:
- Каталог, где клиент сможет ознакомиться с ассортиментом продукции.
- Карточка товара даст более детальную информацию о предмете покупки.
- Корзина поможет купить.
- Сервисы доставки, удобной оплаты и т.д. помогут покупателю принять окончательное решение в вашу пользу.
- Вне зависимости от типа бизнеса должен быть раздел, в котором описаны ваши преимущества, сопутствующие товары и услуги.
Техническая часть ляжет на программиста. Если сайт разрабатывают на базе cms и шаблона, вы изначально можете увидеть, как будет выглядеть ваше будущее меню, какого оно будет цвета.
Реализацию меню может быть разной, важно соблюдать принципы четкой структуры и понятной навигации. Это ускорит поиск информации и заодно улучшит поведенческие факторы вашего веб-ресурса.
Горизонтальное меню для сайта на HTML+CSS готовые шаблоны | Как создать красивое горизонтальное выпадающее меню с примером
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
Стандартные CSS стили для горизонтального меню
Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left; , например, display:inline-block; или display:flex; , но рекомендуется использовать способ описанный выше.
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
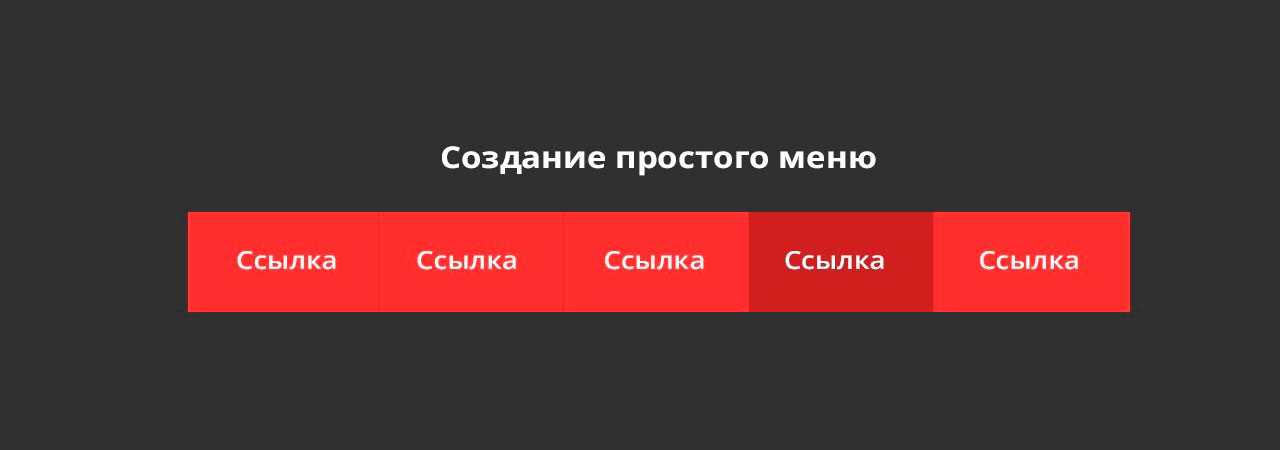
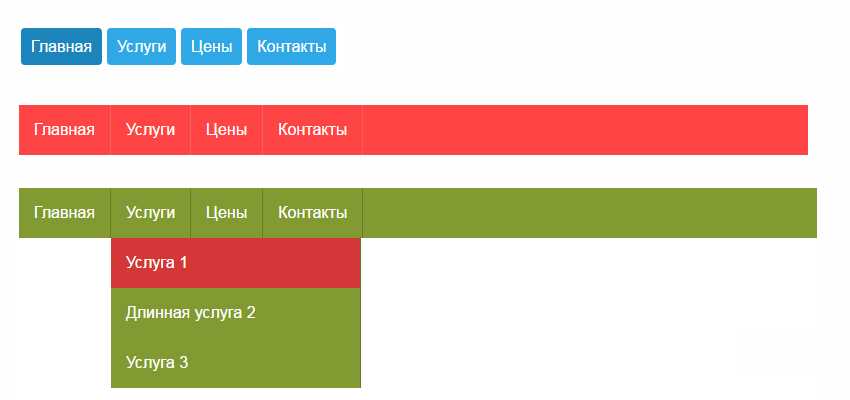
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
HTML остается тем же, что и в «каркасе» меню.
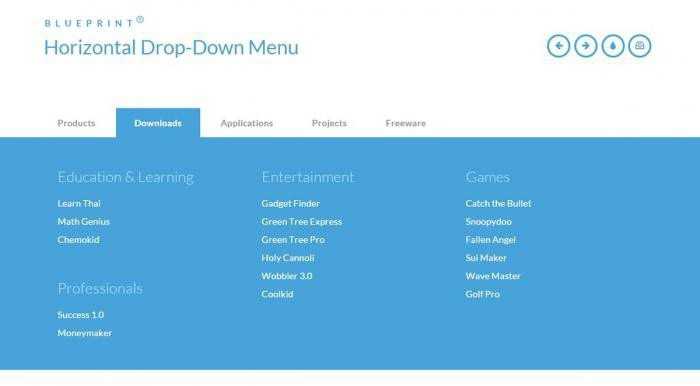
Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
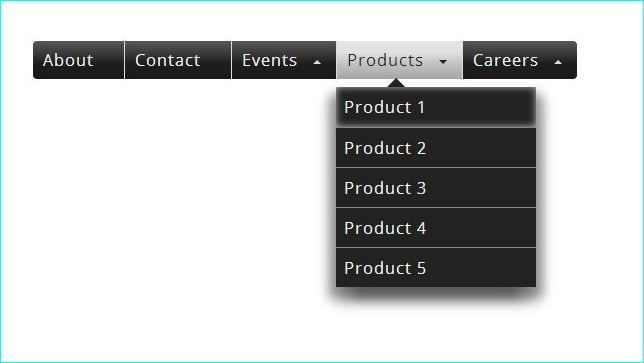
Пример создания простого выпадающего меню
HTML код выпадающего меню
Стили CSS выпадающего меню
А чтобы понять, какие именно у вас должны быть услуги и категории рекомендую ознакомиться с материалом: составление структуры и семантического ядра.
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание.
меню » Скрипты для сайтов
Боковое выезжающее меню
При клике на иконку стрелки выезжает боковая панель с навигацией. Анимация сделана с помощью GSAP.
19.02.2018 5 302 Menu & Nav
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
21.12.2017 10 701 Menu & Nav
Slinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
11.09.2016 3 600 Menu & Nav
Гибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
19.04.2016 6 220 Menu & Nav
Slide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
24.12.2015 4 601 Menu & Nav
Mega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
31.07.2014 8 846 Accordion
Вертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
30. 07.2014 3 066 Accordion
07.2014 3 066 Accordion
Вертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
25.06.2014 3 883 Menu & Nav
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
23.01.2014 2 657 Menu & Nav
Lavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора
03.01.2014 2 942 Menu & Nav
Анимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
03.07.2013 9 888 Menu & Nav
Адаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome. css
css
Создание меню на CSS – руководство для новичков
Просторы всемирной сети стремительно растут, размещая огромное множество различных веб-сайтов, каждый из которых стремится привлечь внимание посетителей и заинтересовать их.
Способы покорения людских сердец выбираются разные — от применения Flash анимации, использования баннеров и смелых дизайнерских решений до различных звуковых и визуальных эффектов.
Однако не стоит забывать, что сайт — это в первую очередь источник информации, поэтому удобству представления контента на сайте веб-разработчик должен уделять особое внимание и именно поэтому навигация, понятная посетителю на интуитивном уровне, так важна.
Меню является самой распространённой системой навигации на сайте, которую можно сравнить с оглавлением в книге. Меню должно быть заметно на любой странице ресурса, позволяя пользователю мгновенно перейти на интересующий раздел.
На объёмных сайтах, содержащих более 50 страниц, невозможно разместить полное меню для доступа ко всем разделам.
В таком случае следует использовать выпадающее меню на CSS, при клике на которое появляются дополнительные ссылки на подразделы.
Разновидности меню в CSS
Существует сразу несколько видов и типов CSS меню:
- Главное меню. Это список определённых ссылок на ключевые разделы веб-сайта.
- Дополнительное меню. Такое меню имеет иерархическую структуру и бывает трёх типов:
- Выпадающее меню. Раскрывается при наведении курсора мыши на пункт;
- Всплывающее меню сайта. Раскрывается при клике на определённом пункте;
- Статическое дополнительное меню для CSS. Древовидная структура, представленная в уже раскрытом виде.
Как создать меню в CSS?
Приведём пример создания простого горизонтального и вертикального меню на CSS с пояснениями.
Код горизонтального меню прописывается следующим образом:
В конечном итоге получается подобное горизонтальное меню:
Код вертикального меню записывается так:
Вертикальное меню, полученное при помощи данного кода, выглядит так:
Руководствуясь всеми вышеперечисленными принципами, приведём код для простого выпадающего меню:
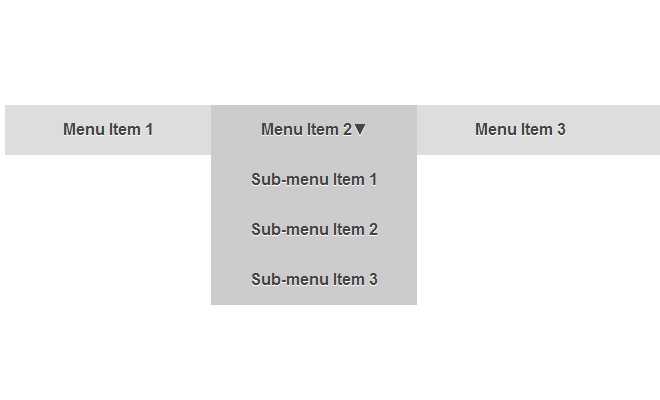
Получаем такое выпадающее меню:
Как вы видите, достаточно простая HTML разметка и всего несколько строк CSS кода позволяют создать простое, но стильное меню, которое обязательно найдёт свое место в каком-либо веб-сайте. Обязательно попробуйте реализовать что-то подобное самостоятельно.
Обязательно попробуйте реализовать что-то подобное самостоятельно.
10 примеров меню для web страниц / Habr
Проверял лично и убедился в том, что исправно работает под следующими браузерами:
IE7+, Opera 10.5+, FF 3.6+, Chrome 12+ (linux), Chrome 13+ (windows), Safari 5+(win) исходя из личного опыта, предполагаю о том, что работать исправно будет во всех свежих версиях Safari, FireFox, Opera и Chrome.
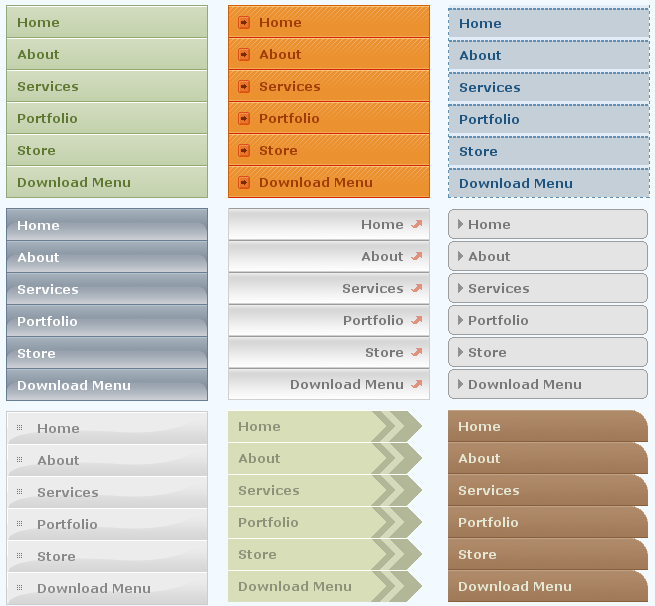
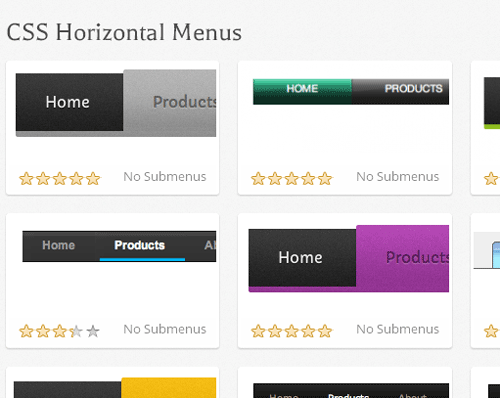
С помощью CSS можно построить вот такие вот симпатичные варианты:
Перейти к Demo
Перейти к Demo
Перейти к Demo
Перейти к Demo
А с помощью jQuery вот такие:
Перейти к Demo
Перейти к Demo
Перейти к Demo
Перейти к Demo
Перейти к Demo
UPD:
Спасибо за участие всем, особенно
ilyafd который любезно поделился ссылками:
Как создать меню сайта html
Изучив рубрику «CSS», вы узнаете, как с помощью каскадных таблиц стилей (CSS) можно легко управлять дизайном сайта и упростить создание самого сайта. Данная рубрика заменит Вам полноценный «учебник по CSS».
Данная рубрика заменит Вам полноценный «учебник по CSS».
Бесплатные уроки CSS для начинающих
Вдобавок к текстовым урокам по каскадным таблицам стилей, в данном разделе также представлены полезные уроки CSS для начинающих. Все материалы изложены в максимально простой и понятной форме, поэтому даже абсолютный новичок сможет быстро освоить все премудрости создания красивого оформления сайтов.
Создание меню на CSS — Как создать сайт
17
Дек,2017
Создание меню на CSS
Здравствуйте! В этом уроке рассмотрим как создать меню на CSS. Меню или панель навигации играет важную роль на сайте, так как обеспечиват переходы между страницами сайта или на внешние ресурсы. Фактически панель навигации — это набор ссылок, часто в виде ненумерованного списка. Панели навигации бывают самыми различными: вертикальными и горизонтальными, одноуровневыми и многоуровневыми, но в любом случае в центре каждой навигации находится элемент <a>. Поэтому при создании панели навигации мы можем столкнуться с рядом трудностей, которые вытекают из ограничений элемента ссылки. А именно, элемент <a> является строчным, а это значит, что мы не можем указать для него ширину, высоту, отступы. По ширине ссылка автоматически занимает то место, которое ей необходимо.
Поэтому при создании панели навигации мы можем столкнуться с рядом трудностей, которые вытекают из ограничений элемента ссылки. А именно, элемент <a> является строчным, а это значит, что мы не можем указать для него ширину, высоту, отступы. По ширине ссылка автоматически занимает то место, которое ей необходимо.
Распространенное решение данной проблемы для создания вертикального меню состоит в том, чтобы сделать ссылку блочным элементом.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
ul.nav a {
display: block;
width: 7em;
padding:10px;
background-color: #f4f4f4;
border-top: 1px dashed #333;
border-right: 1px dashed #333;
border-left: 5px solid #333;
text-decoration: none;
color: #333;
}
ul.
nav li:last-child a {
border-bottom: 1px dashed #333;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
Просмотреть пример
После установки свойства display: block мы можем определить у блока ссылки ширину, отступы и т.д.
Горизонтальное менюДля создания горизонтального меню есть два метода. Первый заключается в применении свойства float и создании из ссылок плавающих элементов, которые обтекают друг друга с слева. И второй способ состоит в создании строки ссылок с помощью установки свойства display: inline-block.
Использование float
Алгоритм создания панели навигации с помощью float разделяется на два этапа. На первом этапе у элемента li
На первом этапе у элемента li
Второй этап заключается в установке у элемента ссылки display: block, что дает нам возможность устанавливать ширину, отступы, вообщем все те признаки, которые характерны для блочных элементов.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.
nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
Просмотреть пример
Меню с помощью inline и inline-blockДля создания горизонтальной панели навигации нам надо сделать каждый элемент li строчным, то есть установить для него display: inline. После этого для элемента ссылки, которая располагается в элементе li, мы можем установить display: inline-block:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Панель навигации в HTML5</title> <style> ul.nav{ margin-left: 0px; padding-left: 0px; list-style: none; } .nav li { display: inline; } ul.nav a { display: inline-block; width: 5em; padding:10px; background-color: #f4f4f4; border: 1px dashed #333; text-decoration: none; color: #333; text-align: center; } ul.nav a:hover{ background-color: #333; color: #f4f4f4; } </style> </head> <body> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Блог</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О сайте</a></li> </ul> </body> </html>
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 187 times, 1 visits today)
CSS меню. Простое меню для сайта. Горизонтальное CSS меню.
- 04.12.2012
- CSS, Верстка сайтов
Мы рассмотрели то, как можно сделать горизонтальное выпадающее CSS меню и вертикальное выпадающее CSS меню. Сегодня мы поговорим о том, как создать горизонтальное CSS меню для сайта. Но в этот раз меню не будет выпадающим, то есть мы планируем, что не потребуются подразделы.
Как и в прошлой публикации, меню сайта будет создано при помощи маркированного HTML списка (при помощи тегов <li> и <ul>). Оформлять горизонтальное меню для сайта мы будем при помощи таблицы стилей (CSS), мы не будем использовать JavaScript для создания горизонтального CSS меню.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 1 -создание HTML макета меню.
Содержание статьи:
- Создание меню для сайта. Горизонтальное CSS меню. Шаг 1 -создание HTML макета меню.
- Создание меню для сайта. Горизонтальное CSS меню. Шаг 2 — Задаем стили для меню сайта.
И так, начнем мы с создания HTML макета меню сайта. Для этого мы воспользуемся HTML списком, ненумерованным списком:
</p> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> <link rel=»stylesheet» href=»style.css» type=»text/css» > </head> <body> <div> <ul> <li><a href=»#»>Home</a></li> <li><a href=»#»>Ссылка1</a></li> <li><a href=»#»>Ссылка2</a></li> <li><a href=»#»>Ссылка3</a></li> <li><a href=»#»>Ссылка4</a></li> </ul> <span><span><br></span></span> </div> </body> </html> <p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
</p> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> <link rel=»stylesheet» href=»style.css» type=»text/css» > </head> <body> <div> <ul> <li><a href=»#»>Home</a></li> <li><a href=»#»>Ссылка1</a></li> <li><a href=»#»>Ссылка2</a></li> <li><a href=»#»>Ссылка3</a></li> <li><a href=»#»>Ссылка4</a></li> </ul> <span><span><br></span></span> </div> </body> </html> <p> |
Сразу подключаем файл таблиц стилей, который называется style.css. При помощи тегов <ul> и <li> создаем HTML макет меню для сайта.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 2 — Задаем стили для меню сайта.
Первое, что нужно сделать — это задать цвет фона и ширину контейнера <div> в CSS, хотя вы знаете, что блочные HTML элементы занимают всю доступную ширину, в отличие от строчных HTML элементов:
#menu{ width: 100%; background-color: #333; }
#menu{ width: 100%; background-color: #333; } |
Затем нам нужно задать общий стиль для горизонтального CSS меню:
#menu ul{ margin: 0; padding: 0; float: left;}
|
1 2 3 4 5 6 7 |
#menu ul{
margin: 0;
padding: 0;
float: left;} |
Здесь мы убираем внутренние и внешние отступы, а также «прижимаем» меню сайта к левой границе окна браузера.
Теперь можно задать стиль отображения для всех пунктов меню сайта:
#menu ul li{ display: inline;}
#menu ul li{ display: inline;} |
Мы знаем, что элемент <li> относится к блочным, то есть занимает всю область, в которой он стоит, из-за этого наше меню было вертикальным, добавив CSS свойство display: inline, мы сделали элементы <li> строчными, а наше меню стало горизонтальным.
Теперь мы можем задать CSS стили для содержимого контейнеров <li>, то есть стили для навигации горизонтального меню(для тега <a>):
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10.5px 11px; background-color: #333; }
|
1 2 3 4 5 6 |
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10. background-color: #333; } |
CSS свойство float:left выравнивает горизонтальное меню и контейнер <div> по верхней границе. Все ссылки по умолчанию подчеркиваются браузером, чтобы избавиться от этого недоразумения мы используем свойство text-decoration:none. Далее мы задаем цвет ссылок, то есть цвет текста меню сайта. Внутренними отступами мы расширяем наше горизонтальное меню.
Задаем стили для посещенных пунктов меню и то, как будут отображаться пункты меню, при наведение на них курсора мыши:
</p> #menu ul li a:visited{ color: white;} #menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p>
|
1 2 3 4 5 6 7 8 |
</p> #menu ul li a:visited{ color: white;}
#menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p> |
Ну тут все понятно: мы задаем цвет текста и цвет фона для горизонтального CSS меню.
Осталось задать стиль для тега <br>, чтобы выровнять по высоте горизонтальное меню и элемент <div>:
</p> <p>br{clear:left;}</p> <p>
</p> <p>br{clear:left;}</p> <p> |
Это горизонтальное CSS меню будет растягиваться на всю ширину окна браузера и при это данное меню корректно отображается во всех браузерах.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
Возможно, эти записи вам покажутся интересными
Создание меню диска
Руководство пользователя Отмена
Поиск
- Adobe Premiere Elements User Guide
- Introduction to Adobe Premiere Elements
- What’s new in Premiere Elements
- System requirements | Adobe Premiere Elements
- Workspace basics
- Guided mode
- Use pan and zoom to create video-like effect
- GPU accelerated rendering
- Workspace and workflow
- Get to know the Home screen
- View and share auto-created collages, slideshows, and more
- Workspace basics
- Preferences
- Tools
- Keyboard shortcuts
- Audio View
- Undoing changes
- Customizing shortcuts
- Working with scratch disks
- Working with projects
- Creating a project
- Adjust project settings and presets
- Save and back up projects
- Previewing movies
- Creating video collage
- Create a video story
- Creating Instant Movies
- Viewing clip properties
- Viewing a project’s files
- Archiving projects
- GPU accelerated rendering
- Importing and adding media
- Add media
- Guidelines for adding files
- Set duration for imported still images
- 5.
 1 audio import
1 audio import - Working with offline files
- Sharing files between Adobe Premiere Elements and Adobe Photoshop Elements
- Creating specialty clips
- Work with aspect ratios and field options
- Arranging clips
- Arrange clips in the Expert view timeline
- Group, link, and disable clips
- Arranging clips in the Quick view timeline
- Working with clip and timeline markers
- Editing clips
- Reduce noise
- Select object
- Candid Moments
- Smart Trim
- Change clip speed and duration
- Split clips
- Freeze and hold frames
- Adjusting Brightness, Contrast, and Color — Guided Edit
- Stabilize video footage with Shake Stabilizer
- Replace footage
- Working with source clips
- Trimming Unwanted Frames — Guided Edit
- Trim clips
- Editing frames with Auto Smart Tone
- Applying transitions
- Applying transitions to clips
- Transition basics
- Adjusting transitions
- Adding Transitions between video clips — Guided Edit
- Create special transitions
- Create a Luma Fade Transition effect — Guided Edit
- Special effects basics
- Effects reference
- Applying and removing effects
- Create a black and white video with a color pop — Guided Edit
- Time remapping — Guided edit
- Effects basics
- Working with effect presets
- Finding and organizing effects
- Editing frames with Auto Smart Tone
- Fill Frame — Guided edit
- Create a time-lapse — Guided edit
- Best practices to create a time-lapse video
- Applying special effects
- Use pan and zoom to create video-like effect
- Transparency and superimposing
- Reposition, scale, or rotate clips with the Motion effect
- Apply an Effects Mask to your video
- Adjust temperature and tint
- Create a Glass Pane effect — Guided Edit
- Create a picture-in-picture overlay
- Applying effects using Adjustment layers
- Adding Title to your movie
- Removing haze
- Creating a Picture in Picture — Guided Edit
- Create a Vignetting effect
- Add a Split Tone Effect
- Add FilmLooks effects
- Add an HSL Tuner effect
- Fill Frame — Guided edit
- Create a time-lapse — Guided edit
- Animated Sky — Guided edit
- Select object
- Animated Mattes — Guided Edit
- Double exposure- Guided Edit
- Special audio effects
- Mix audio and adjust volume with Adobe Premiere Elements
- Adding sound effects to a video
- Adding music to video clips
- Create narrations
- Using soundtracks
- Music Remix
- Adding Narration to your movie — Guided Edit
- Adding Scores to your movie — Guided edit
- Movie titles
- Creating titles
- Adding shapes and images to titles
- Adding color and shadows to titles
- Editing and formatting text
- Motion Titles
- Exporting and importing titles
- Arranging objects in titles
- Designing titles for TV
- Applying styles to text and graphics
- Adding a video in the title
- Disc menus
- Creating disc menus
- Working with menu markers
- Types of discs and menu options
- Previewing menus
- Sharing and exporting your movies
- Export and share your videos
- Sharing for PC playback
- Compression and data-rate basics
- Common settings for sharing
В Premiere Elements есть готовые шаблоны, на основе которых легко создать DVD-диск или Blu-ray с меню. Все шаблоны содержат кнопку главного меню 1 и кнопку меню сцен 1. Кнопки меню автоматически привязываются к маркерам меню и сцен на шкале времени в режиме расширенного просмотра. Главное меню содержит не менее двух кнопок: для воспроизведения фильма и для перехода к меню сцен. Некоторые шаблоны содержат в главном меню дополнительные кнопки, с помощью которых можно переходить к другим фильмам, отмеченным на шкале времени. Меню сцен обычно содержит кнопки с метками и миниатюрами, описывающими сцену.
Все шаблоны содержат кнопку главного меню 1 и кнопку меню сцен 1. Кнопки меню автоматически привязываются к маркерам меню и сцен на шкале времени в режиме расширенного просмотра. Главное меню содержит не менее двух кнопок: для воспроизведения фильма и для перехода к меню сцен. Некоторые шаблоны содержат в главном меню дополнительные кнопки, с помощью которых можно переходить к другим фильмам, отмеченным на шкале времени. Меню сцен обычно содержит кнопки с метками и миниатюрами, описывающими сцену.
В меню можно включить звук и движение. Некоторые шаблоны содержат специальные зоны, куда можно перетащить неподвижное изображение или видео, чтобы персонализировать фон меню. Если вы перетаскиваете видео или изображение на шаблон, который не содержит специальную зону перетаскивания, то это видео или изображение заполняет весь фон меню. Видео может служить подвижным фоном меню или заменить все визуальные элементы меню, за исключением выделения кнопок. Видео может содержать подвижный фон, титры и даже изображения кнопок. Длительность воспроизведения фонового видео или аудио зависит от длительности меню. Длительность одного цикла фонового аудио и видео не может быть более 30 секунд.
Длительность воспроизведения фонового видео или аудио зависит от длительности меню. Длительность одного цикла фонового аудио и видео не может быть более 30 секунд.
Вы можете персонализировать шаблон своего проекта, изменив шрифты, цвета, фон и макет. Изменения шаблона применяются только к текущему проекту. Сохранить изменения шаблона в Premiere Elements нельзя.
При выборе шаблона меню диска не беспокойтесь, что у некоторых шаблонов меньше кнопок меню, чем маркеров в вашем фильме. Premiere Elements создает дополнительные меню и кнопки по мере необходимости.
Когда вы выберете шаблон, текст кнопок в меню будет заменен на имена ваших маркеров меню и сцен. Присваивать маркерам имена и изменять заголовки в меню можно и после выбора шаблона. Если имена маркеров не заданы, кнопки будут называться так же, как в шаблоне.
Можно добавить маркеры меню и сцен до выбора шаблона, однако и после этого можно добавлять, изменять или удалять маркеры. Меню диска изменяются динамически на основании маркеров. Кнопки также добавляются по мере необходимости.
Кнопки также добавляются по мере необходимости.
Нажмите «Инструменты» на панели действий и выберите «Меню фильма» на панели «Инструменты».
Выберите шаблон с подходящей темой. Если используются маркеры главного меню, выберите шаблон, по крайней мере, с тремя кнопками в главном меню. (Первая кнопка называется «Воспроизвести фильм», вторая «Сцены». Остальные кнопки привязываются к маркерам сцен на шкале времени в режиме расширенного просмотра.)
Если требуется, чтобы в Adobe Premiere Elements автоматически добавлялись маркеры меню, установите флажок «Добавить маркеры меню автоматически». Нажмите «Настройки» и выберите один из следующих параметров:
В каждой сцене
Маркеры сцены помещаются во все точки редактирования (стыки между клипами) на дорожке «Видео 1».
Кажд. _ мин.
Маркеры сцены помещаются через указанные вами интервалы. (Этот параметр доступен, только если общая длина материала составляет хотя бы несколько минут.
 )
)Всего маркеров
Указанное количество маркеров равномерно распределяется по всем клипам на шкале времени.
Примечание. Если вы решили пока не добавлять маркеры автоматически, можно будет сделать это потом. Premiere Elements обновляет меню динамически и добавляет кнопки согласно маркерам главного меню или меню сцен.
Нажмите «Продолжить». При необходимости измените свойства меню на панели «Корректировать».
Кнопки будут привязаны к маркерам на шкале времени в режиме расширенного просмотра, а названия кнопок заменены на имена маркеров.
Нажмите на миниатюру меню в нижней части панели «Макет диска», чтобы просмотреть меню. В случае необходимости перейдите к миниатюре, которую требуется просмотреть, или измените размер панели, чтобы отобразить миниатюры друг рядом с другом.
После выбора шаблона можно настроить меню, просмотреть диск или записать его.
Шаблоны меню для Adobe Premiere Elements доступны онлайн. Загрузка шаблонов меню
Щелкните правой кнопкой мыши (или левой кнопкой мыши, удерживая клавишу Ctrl) шаблон меню.
Нажмите кнопку «Загрузить сейчас», чтобы загрузить выбранный шаблон. Нажмите «Загрузить все», чтобы загрузить все шаблоны меню.
Нажмите кнопку «Загрузить в фоне», чтобы загрузить содержимое в фоне, не прерывая работу в Adobe Premiere Elements.
Синяя линия в верхнем правом углу на содержимом обозначает, что содержимое не загружено. Для загрузки содержимого требуется доступ к Интернету.
Для любого шаблона меню можно выбрать фоновое изображение, кнопки, названия меню и типографику.
Фон меню можно персонализировать с помощью видеоклипов, видеоклипов с аудио, аудиоклипов, неподвижных изображений или неподвижных изображений с аудио.
В некоторых меню есть специальные зоны перетаскивания, куда можно поместить видео или неподвижные изображения. В шаблонах с зонами перетаскивания имеется черная область с надписью «Добавьте медиаданные» . В меню можно добавить видео и неподвижные изображения, даже если в нем нет зоны перетаскивания. В этом случае медиаданные заполняют весь фон. В некоторых меню без зон перетаскивания есть дополнительные элементы оформления, которые накладываются на ваше видео.
В шаблонах с зонами перетаскивания имеется черная область с надписью «Добавьте медиаданные» . В меню можно добавить видео и неподвижные изображения, даже если в нем нет зоны перетаскивания. В этом случае медиаданные заполняют весь фон. В некоторых меню без зон перетаскивания есть дополнительные элементы оформления, которые накладываются на ваше видео.
На панели «Меню диска» щелкните по миниатюре меню, которое требуется изменить.
На панели «Меню» нажмите «Обзор», и затем найдите и выберите клип на жестком диске.
Если заменить один из клипов после добавления видео и аудио, это не повлияет на остальные клипы (кроме случаев, когда фоновое видео также содержит аудио). В этом случае фоновое аудио будет использовано вместо существующего.
Укажите настройки в виде «Свойства» (панель «Фон меню») на панели «Задачи».
Сброс
Восстанавливается исходный фон шаблона.
Точка входа
Устанавливается точка входа видео- или аудиоклипа.
 Перетащите временной код на нужный кадр.
Перетащите временной код на нужный кадр.Воспроизвести
В миниатюрах воспроизводятся медиаданные. Кнопка «Воспроизвести» меняется на кнопку «Пауза». Нажмите кнопку «Пауза», чтобы приостановить воспроизведение и установить точку входа фона.
Использовать неподвижное изображение
Текущий кадр видеоклипа используется в качестве фонового изображения. Перетащите временной код, чтобы выбрать нужный кадр.
Применить переход по умолчанию перед циклом
Каждый раз при воспроизведении видео с начала добавляется переход, который выбран по умолчанию.
Длительность
Указывается длительность фонового видео или аудио (отсчитывается от точки входа).
Применить ко всем меню
Фон применяется ко всем меню диска.
В нижней части панели «Макет диска» щелкните по миниатюре меню, которую требуется изменить.

Выполните одно из следующих действий.
Для того чтобы изменить размер пункта меню, выберите его на панели «Макет диска». Вокруг элемента появится прямоугольник (называемый ограничительной рамкой) с восемью маркерами по краям. Для изменения размера элемента перетащите любой из них. В романоязычных версиях можно использовать клавиши «–» (минус) или «=» (равно) для пропорционального изменения размера во всех направлениях. Клавиша «=» увеличивает элемент.
После выбора шаблона можно изменить текст меню или внешний вид кнопок сцены или главного меню. Можно также удалить любую кнопку. Поскольку кнопки привязаны к маркерам, при удалении кнопки удаляется и маркер, к которому она привязана.
В нижней части панели «Макет диска» щелкните по миниатюре меню, которую требуется изменить.

Для того чтобы отредактировать текст или кнопки, не привязанные к маркерам, дважды щелкните по заголовку меню или кнопки и отредактируйте текст в диалоговом окне «Изменение текста». Если текст занимает несколько строк, нажимайте Ctrl + Enter для перехода на новую строку. Нажмите кнопку «ОК».
Для того чтобы отредактировать кнопки, привязанные к маркерам, дважды щелкните по тексту или кнопке, выполните одно из следующих действий в диалоговом окне «Маркер меню» и нажмите кнопку «ОК».
Для того чтобы переименовать маркер (и кнопку в меню), введите новое имя и нажмите кнопку «ОК». Если текст занимает несколько строк, нажимайте Ctrl + Enter для перехода на новую строку. Старайтесь давать краткие имена, чтобы они поместились в меню и не перекрывали другие кнопки.
Для того чтобы выбрать изображение, которое будет отображаться в миниатюре, перетащите временной код смещения миниатюр и нажмите кнопку «ОК». (Эти миниатюры используются только в меню.
 Если включен параметр «Кнопка меню движения», видео, привязанное к кнопке, начинает воспроизводиться в точке расположения маркера.)
Если включен параметр «Кнопка меню движения», видео, привязанное к кнопке, начинает воспроизводиться в точке расположения маркера.)Для удаления кнопки нажмите «Удалить». Маркер будет удален со шкалы времени в режиме расширенного просмотра и из кнопок меню. Также можно щелкнуть правой кнопкой мыши (или левой кнопкой мыши, удерживая клавишу Ctrl) маркер кнопки на шкале времени и выбрать «Очистить маркер меню».
Настройки текста
Можно изменять оформление текста в заголовках и кнопках меню, включая шрифт, размер, стиль и цвет.
В нижней части панели «Макет диска» щелкните по миниатюре меню, которую требуется изменить.
Выделите заголовок меню или текст кнопки.
Выполните одно из следующих действий на панели «Свойства».
Выберите шрифт в меню «Изменить шрифт текста». (Для того чтобы увидеть атрибуты текста, может потребоваться нажать на треугольник рядом с текстом.
 )
)Выберите нужный стиль в меню «Изменить стиль шрифта» или щелкните по значку «Полужирный», «Курсив» или «Подчеркнутый». Можно нажать сразу несколько значков.
Выберите размер текста в меню «Изменить размер текста».
Нажмите на значок «Изменить цвет текста» рядом с меню «Изменить размер текста» на палитре цветов Adobe.
Для того чтобы применить настройки текста к подобным элементам во всех меню, выберите вариант «Применить ко всем кнопкам сцены», «Применить ко всем кнопкам текста» или «Применить ко всем кнопкам маркера».
Анимация кнопок
Если шаблон содержит кнопки с миниатюрами, можно добавить видео в кнопки главного меню или меню сцен.
В нижней части панели «Макет диска» щелкните по миниатюре меню, которую требуется изменить.
Выберите кнопку на панели «Макет диска».
В виде «Свойства» на панели «Задачи» включите параметр «Кнопка меню движения».

Установите точку входа, с которой требуется начинать воспроизведение клипа в меню. Для просмотра клипа в миниатюре можно воспользоваться кнопкой «Воспроизвести/пауза» или отредактировать поле «Временной код точки входа».
Для того чтобы установить длительность воспроизведения клипа, щелкните по фону меню, затем измените временной код длительности в виде «Свойства» под параметром «Кнопка меню движения».
Длительность, установленная для кнопки меню движения, применяется ко всем кнопки меню движения на диске.
Если вы не нашли подходящее меню среди готовых, можно изменить шаблон по своему желанию. Все изменения заголовков меню, названий кнопок, не связанных с маркерами (кнопки «Воспроизвести» или «Сцены») и настройки текста (шрифт, цвет, стиль и т. д.) будут утеряны. Изменения фона и кнопок маркеров (главного меню и сцен) будут сохранены. При редактировании текста кнопки меняется имя маркера меню, и оно затем используется для создания новых меню.
Нажмите кнопку «Тема меню» на панели «Меню фильма».
Выберите шаблон меню и нажмите «Продолжить». Premiere Elements отображает новые меню на панели «Макет диска».
Если вы передумаете использовать меню на DVD-диске или Blu-ray, можно сбросить шаблон и создать диск с автозапуском.
Хотя диски с автозапуском не содержат меню, связанных с маркерами, уже имеющиеся в проекте маркеры меню и сцен вам пригодятся. Кнопки «Вперед» и «Назад» на пульте дистанционного управления проигрывателя дисков DVD или Blu-ray позволяют переходить к предыдущим и следующим маркерам меню и сцен. Маркеры остановки игнорируются.
На панели «Корректировать» нажмите «Автозапуск».
Меню будут удалены с панели «Корректировать», а маркеры будут использоваться в качестве разделителей глав на диске с автозапуском.
Справки по другим продуктам
- Обзор панели «Предпросмотр диска»
- Рекомендации по записи дисков и их совместимость
- Добавление меню, сцен или маркеров остановки вручную
- Установка эффекта перехода по умолчанию
- Добавление меню, сцен или маркеров остановки вручную
Вход в учетную запись
Войти
Управление учетной записью
Как сделать меню сайта
tilda help center
Чтобы добавить на сайт меню, откройте библиотеку блоков, категорию «Меню» и выберите подходящий тип. Настройте его через кнопку «Контент».
Настройте его через кнопку «Контент».
Как добавить в меню пункты и сделать ссылки
Перейти
Как сделать единое меню для всех страниц
Перейти
Меню для перемещения внутри одной страницы
Перейти
Как сделать меню для сайта с несколькими языками
Перейти
Как сделать меню второго уровня
Перейти
О дизайне меню — то, как меню работает и как оно выглядит, читайте в статье:
Дизайн меню и применение на практике
В статье мы рассмотрели 6 видов меню, по каждому написали инструкцию по настройке и дали рекомендации в каких случаях уместно его использование.
Настройка пунктов меню
Пункты в меню можно настроить двумя способами:
1. Прописать название пунктов меню и ссылки вручную
Укажите абсолютную ссылку на страницу, например:
http://mysite.com/about
Либо относительную:
/about
Адреса отдельных страниц задаются в настройках каждой страницы:
Не указывайте внутренний адрес страницы в редакторе Тильды, например:
https://tilda. cc/page/?pageid=509765
cc/page/?pageid=509765
По этому адресу открыть страницу можете только вы. В меню она работать не будет.
2. Воспользоваться помощником для расстановки ссылок
Наведите мышку на пункт меню. Вы увидите два варианта, как можно поставить ссылку: «Выбрать страницу» и «Выбрать блок».
Если нажать «Выбрать страницу», то появится список страниц вашего сайта. Кликайте на нужную страницу и ссылка поставится автоматически.
Если нужно поставить ссылку к блоку на странице, нажмите «Выбрать блок». Вы переместитесь на страницу для выбора блока. Кликните в тот блок, к которому должен быть совершен переход, при нажатии на пункт меню и ссылка поставится автоматически.
Как сделать меню сразу для всех страниц
Чтобы сделать меню сразу для всех страниц проекта (сайта), создайте пустую страницу, добавьте на нее блок меню и настройте его. Затем перейдите в настройки сайта, на вкладку «Шапка и подвал» и назначьте эту страницу как Header. Нажмите «Опубликовать все страницы».
Нажмите «Опубликовать все страницы».
Подробнее об этом в статье «Назначение header и footer»
Меню для перемещения внутри одной страницы
Чтобы сделать меню для навигации внутри страницы, пропишите в ссылках номера блоков (ссылка будет выглядеть как #rec2081259), на которые должны переходить пользователи по нажатию на пункт меню. Номер каждого блока указан в настройках блока.
Чтобы сделать меню для навигации внутри страницы, пропишите в ссылках номера блоков (ссылка будет выглядеть как #rec2081259), на которые должны переходить пользователи по нажатию на пункт меню. Номер каждого блока указан в настройках блока.
Если вы хотите, чтобы в ссылке был не номер блока, а название раздела, используйте якорные ссылки.
Чтобы переход по странице был плавным, добавьте модификатор «Плавный скрол до локальной якорной ссылки». Это блок Т178 в категории «Другое».
Меню для двуязычного сайта
Чтобы сделать двуязычный сайт, создайте два проекта. Обычно удобно сделать сначала версию на одном языке, а потом скопировать проект и перевести на другой язык.
Обычно удобно сделать сначала версию на одном языке, а потом скопировать проект и перевести на другой язык.
Настройте «шапку» в обоих проектах, добавив в нее блок меню, в котором есть настройка языков: ME204, МЕ301, ME302, ME303, ME304, ME401, МЕ402, МЕ403. В содержании блока укажите языки и ссылки на проекты.
Как сделать второй уровень меню
Создать меню второго уровня можно двумя способами:
1. Добавить подпункты меню в основном блоке
Добавьте на страницу блок меню.
Перейдите в Контент блока → Список пунктов меню → нажмите «Добавить пункты второго уровня» — слева появятся иконки «+» .
Чтобы добавить второй уровень, нажмите на «+», укажите заголовок подпункта и его ссылку. Нажмите на «+» несколько раз, чтобы добавить необходимое количество подпунктов.
Нажимайте на иконку «+», чтобы увеличить количество подпунктов.
Опубликуйте страницу и посмотрите как выглядит меню второго уровня.
На десктопных устройствах второй уровень меню отображается в виде выпадающего списка при наведении курсора, на мобильных открытие происходит по тапу.
Важно: основной пункт, для которого используется подменю, не будет кликабельным при наличии подпунктов. Если нужно, чтобы он был активен, продублируйте его заголовок и ссылку в меню второго уровня.
Чтобы подсказать посетителям сайта пункты меню, в которых есть второй уровень, включите иконку в Настройках блока меню → Настройки подменю → Показывать иконку меню второго уровня.
2. Использовать блок ME601/ME601A
Добавьте на страницу любой блок меню — это будет меню первого уровня. Затем добавьте блок ME601 (Меню: второй уровень).
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Они будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Как это работает:
1) В блоке МЕ601: пропишите ссылку вида #submenu:more
2) В основном меню: в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
Важно: сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Примечание: «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Блок МЕ601 (Меню: второй уровень)
Блок основного меню
Если вам необходимо меню второго уровня с иконками у подпунктов, используйте блок ME601A (Меню: второй уровень).
Пример использования блока ME601A
О том, какие еще бывают виды меню, как сделать фиксированное меню, которое будет видно при скроле, как добавить два меню на страницу, как сделать вкладки (табы), читайте в статье «Дизайн меню и применение на практике».
Дизайн меню и применение на практике
Виды меню, инструкции по настройке и рекомендации по применению.
| Читать статью |
Навигация по сайту: как сделать навигацию удобной
Советы по созданию удобной навигации по сайту: постраничная навигация, удобное меню, кнопки перемещения и т. д.
д.
| Читать статью |
Как Создать Выпадающее Меню CSS
Сайт
Май 31, 2022
Renat
2хв. читання
ВведениеДля сайта время его загрузки и удобство использования являются одними из самых важных аспектов. Поэтому, вы не должны загромождать ваш сайт дополнительными JavaScript и большими изображениями. Но что, если вы хотите красивое выпадающее CSS меню? Для этого не нужно использовать JavaScript, сегодня выпадающее меню можно сделать используя только CSS. В этом руководстве вы научитесь, как создать выпадающее меню CSS.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
Оглавление
Что вам понадобитсяПеред тем, как мы начнем это руководство, вам понадобится следующее:
- Доступ к контрольной панели вашего хостинга
Во-первых, вам нужно создать пустой HTML-файл. В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
Наше меню будет сделано из одного родительского элемента под названием Главное меню и пяти подразделов. Изменяя адрес внутри атрибута href, вы можете связать каждый подраздел с разными страницами вашего сайта. Вы наверное заметили, что каждый элемент имеет разный класс — dropdown, mainmenubtn и dropdown-child. Классы необходимы для применения правил CSS.
<div> <button>Главное меню</button> <div> <a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a> <a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a> <a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a> <a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a> <a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a> </div> </div>
Вот, как это выглядит без применения каких-либо CSS-правил:
Как вы видите обычное HTML меню не оптимизировано и выглядит не очень красиво. Однако мы применим CSS правила и изменим это в следующем шаге.
Шаг 3 — Как создать выпадающее меню CSSМы стилизуем наш HTML код используя следующие CSS правила:
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: red;
}
.dropdown {
position: relative;
display: inline-block;
}
. dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}Как вы видите, класс .dropdown-child имеет CSS правило display: none. Однако, как только пользователь проведет курсором (.dropdown:hover) по родительскому элементу, это правило изменит его отображение на display: block. Это и создаст эффект выпадающего меню.
Ниже представлен финальный результат нашего файла menu.html:
<html>
<head>
<style>
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
. dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.
dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5. html">Подраздел 5</a>
</div>
</div>
</body>
</html>
html">Подраздел 5</a>
</div>
</div>
</body>
</html>В этом примере мы используем внутренние таблицы стилей, что означает CSS стили находятся в самом файле HTML. Однако существует множество способов для подключения CSS стилей к HTML документу.
Как только вы закончите, финальный результат должен быть похож на это:
Не бойтесь экспериментировать c CSS стилем, изменяя цвета и размер. Адаптируйте меню под ваши нужды.
ЗаключениеЗакончив данное руководство вы научились, как создать выпадающее меню CSS. Код приведенный в данном руководстве достаточно легок и не повлияет на время загрузки вашего сайта.
Создание меню на HTML и CSS
- Вертикальное меню
- Горизонтальное меню
- Выпадающее меню
Если ваш веб-сайт не ограничен одной веб-страницей, вам следует рассмотреть возможность добавления панели навигации (меню). Раздел меню веб-сайта разработан, чтобы помочь посетителю ориентироваться на сайте. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самый простой способ добавить панель навигации на сайт — создать меню с помощью CSS и HTML.
Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самый простой способ добавить панель навигации на сайт — создать меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом в создании вертикального меню является создание ненумерованного списка. Нам также нужно иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором navbar
. Каждый
<ул>
Наша следующая задача — сбросить стили списка, установленные по умолчанию. Нам нужно убрать внешние и внутренние отступы возле списка и маркеры у элементов списка. Затем установите желаемую ширину:
#навигационная панель {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
ширина: 100 пикселей;
}
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним цвет фона, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение
Мы добавим к ним цвет фона, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемент из строчного в блочный. Кроме того, к элементам списка добавлены левая и нижняя рамки.
Наиболее важной частью наших изменений является переопределение встроенных элементов в блочные. Теперь наши ссылки занимают все свободное место элементов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
#навигационная панель {
цвет фона: #949494;
цвет: #fff;
отступ: 5px;
текстовое оформление: нет;
вес шрифта: полужирный;
граница слева: 5px сплошная #33ADFF;
дисплей: блок;
}
#навбар ли {
граница слева: 10px сплошная #666;
нижняя граница: 1px сплошная #666;
}
Мы объединили весь описанный выше код в один пример, теперь, нажав на кнопку Try it
, вы можете перейти на страницу примера и посмотреть результат:
<голова>
<мета-кодировка="utf-8">
Название страницы
<стиль>
#навигационная панель {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
ширина: 100 пикселей;
}
#навбар ли {
граница слева: 10px сплошная #666;
нижняя граница: 1px сплошная #666;
}
#навигационная панель {
цвет фона: #949494;
цвет: #fff;
отступ: 5px;
текстовое оформление: нет;
вес шрифта: полужирный;
граница слева: 5px сплошная #33ADFF;
дисплей: блок;
}
<тело>
<ул>
Попробовать »
При наведении курсора мыши на пункт меню его внешний вид может меняться, привлекая внимание пользователя. Вы можете создать этот эффект, используя псевдокласс
Вы можете создать этот эффект, используя псевдокласс :hover .
Вернемся к предыдущему примеру с вертикальным меню и добавим в таблицу стилей следующее правило:
#navbar a: hover {
цвет фона: #666;
граница слева: 5px сплошная #3333FF;
}
Попробуйте »
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которая чаще всего находится на сайтах слева или справа от области основного контента. Однако меню с навигационными ссылками также часто располагается горизонтально вверху веб-страницы.
Вы можете создать горизонтальное меню, стилизовав обычный список. Свойство display для элементов inline , чтобы элементы списка размещались один за другим.
Чтобы расположить элементы меню горизонтально, сначала создайте неупорядоченный список со ссылками:
<ул>
Напишем для нашего списка пару правил, которые сбрасывают стиль, используемый для списков по умолчанию, и переопределяют элементы списка с блочных на строчные:
#навигационная панель {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
}
#navbar li { display: inline; }
Попробуйте »
Теперь нам нужно только определить стиль оформления для нашего горизонтального меню:
#навигационная панель {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
граница: 2px сплошная #0066FF;
радиус границы: 20px 5px;
ширина: 550 пикселей;
выравнивание текста: по центру;
цвет фона: #33ADFF;
}
#навигационная панель {
цвет: #fff;
отступ: 5px 10px;
текстовое оформление: нет;
вес шрифта: полужирный;
отображение: встроенный блок;
ширина: 100 пикселей;
}
#navbar a: hover {
радиус границы: 20px 5px;
цвет фона: #0066FF;
}
Попробуйте »
Раскрывающееся меню
Меню, которое мы создадим, будет иметь основные навигационные ссылки, расположенные на горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на пункт меню, чтобы к которым относятся эти подпункты.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки разместим в неупорядоченном списке:
<ул>
Мы поместим подпункты в отдельный список, заключив его в элемент
. <ул>
Попробуйте »
Теперь давайте начнем писать код CSS. Для начала нужно скрыть список подпунктов с помощью отображения
, чтобы они не появлялись на веб-странице постоянно.: нет;  Для отображения подпунктов нам нужно преобразовать список в блочный элемент при наведении курсора на элемент
Для отображения подпунктов нам нужно преобразовать список в блочный элемент при наведении курсора на элемент
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Удалить отступы и маркеры по умолчанию из обоих списков. Элементы списка с навигационными ссылками сделать плавающими, образуя горизонтальное меню, а для пунктов списка, содержащих подпункты, установить
, чтобы они отображались друг под другом. с плавающей запятой: нет;
#навбар, #навбар ул {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно убедиться, что наше выпадающее подменю не перемещает содержимое под панелью навигации вниз. Для этого мы установим элементы списка в
и список, содержащий position: relative;
и добавляем свойство позиция: абсолютная; top со значением 100% , чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#навбар ул {
дисплей: нет;
положение: абсолютное;
верх: 100%;
}
#навбар ли {
плыть налево;
положение: родственник;
}
#navbar {высота: 30px; }
Попробуй »
Специально добавлена высота для родительского списка, так как браузеры не учитывают содержимое элемента как плавающее содержимое, то без добавления высоты наш список будет игнорироваться браузером и содержимое следующего за ним список будет обтекать наше меню.
Теперь нам нужно стилизовать оба наших списка, и выпадающее меню будет готово:
#навбар ул {
дисплей: нет;
цвет фона: #f90;
положение: абсолютное;
верх: 100%;
}
#navbar li:hover ul { display: block; }
#навбар, #навбар ул {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
}
#навигационная панель {
высота: 30 пикселей;
цвет фона: #666;
отступ слева: 25px;
минимальная ширина: 470 пикселей;
}
#навбар ли {
плыть налево;
положение: родственник;
высота: 100%;
}
#navbar ли {
дисплей: блок;
отступ: 6px;
ширина: 100 пикселей;
цвет: #fff;
текстовое оформление: нет;
выравнивание текста: по центру;
}
#navbar ul li { float: none; }
#navbar li:hover {цвет фона: #f90; }
#navbar ul li:hover { background-color: #666; }
Попробуйте »
Меню CSS3.
 Бесплатный CSS Menu Maker
Бесплатный CSS Menu MakerЧто нового
CSS3 Menu v5.3 (7 августа 2021 г.)
* 7 новых скинов: Bulgy, Delicacy, Eight, Elite, Impressive, Recent и Eternity
* Новый иконочный шрифт
* Видео в формате HTML5 после сохранения
* Предотвращены ошибки валидатора W3C
* Добавлен метатег для адаптации к мобильным устройствам
CSS3 Menu v5.2 (16 мая 2021 г.)
* Новые плоские скины: Lilt и Magnetic
* Улучшенный адаптивный дизайн. Теперь меню сворачивается в одну кнопку-гамбургер на низком экране, которая расширяется при касании или щелчке по ней. Смотрите — мы создаем программное обеспечение
* Исправление ошибок
CSS3 Menu v4.9 (12 марта 2020 г.)
* Новые плоские скины: Neat, Refined, Facet и Jalousie
* Новые наборы плоских иконок: Smart-серый и Smart-оранжевый
CSS3 Menu v4.7 (30 января 2020 г.)
* Новые плоские скины: Posh, Boundary
* Новые наборы плоских иконок: Smart-blue, Fantasy-green
CSS3 Menu v4. 6 (12 декабря 2019 г.)
6 (12 декабря 2019 г.)
* Новые плоские скины: Sparkle и Volume
* Новые наборы плоских иконок: Фантазийно-белый и Фантазийно-красный
CSS3 Menu v4.5 (14 ноября 2019 г.)
* Новые плоские скины: Gleam, Sublime и Blurring
* Новые наборы плоских иконок: контурные и геометрические
CSS3 Menu v4.4 (10 октября 2019 г.)
* Новые плоские скины: маркер и дым
* Новые наборы плоских иконок: креатив, радуга и кнопка
Меню CSS3 v4.3
* Новые плоские скины: Metropolitan и Cloud
* Новые наборы плоских иконок: Stylish-Basic, Stylish-Computer, Stylish-Nature, Urban, Cartoon, Minimalist
* Новые языки для сайта: шведский и японский.
* Исправление ошибок
Меню CSS3 v4.2
* Новые плоские скины: Stitch, Flat Solid, Neoteric
* Обновлен список доступных Google Web Fonts — Dosis , Ledger , Yanone Kaffeesatz добавлены шрифты
* Исправлены проблемы с шаблоном Balance в браузере Internet Explorer
* Новые языки для сайта: итальянский и русский.
* Исправления ошибок
Меню CSS3 v4.0
* 3 новых набора иконок (Cosmo, Eldorado, Flat), всего 388 иконок, каждая в нескольких размерах:
CSS3 Menu v3.9
* Новые шаблоны меню: Flat, Metro, Graffito и Motion:
* Обновлен мастер «Вставка на страницу».
* Основные и мелкие исправления.
Меню CSS3 v3.8
* Новые шаблоны меню: Reflex и Sphere:
* Поддержка веб-шрифтов Google.
* Основные и мелкие исправления.
Меню CSS3 v3.7
* Новые шаблоны меню: Radiance и Syndicate:
* Основные и мелкие исправления.
Меню CSS3 v3.5
* Новые шаблоны меню: Balance и Inspire:
* Новые языки интерфейса: латышский, сербский
* Основные и мелкие исправления.
CSS3 Menu v3.1
* Новые шаблоны меню: Push (отзывчивое выпадающее меню), Paradox, Hybrid, Nebula, Nexus, Pure, Crystalline, Push Plastic, Enigma:
* Новые языки интерфейса: африкаанс, французский, индонезийский, итальянский, румынский, словацкий, украинский
* Добавлен параметр «Авторазмер»
* Добавлен параметр «100% ширина»
* Добавлен параметр «Отзывчивый» (живая демонстрация )
* Добавлен параметр «Индекс меню». Теперь вы можете добавить несколько отдельных меню на страницу
Теперь вы можете добавить несколько отдельных меню на страницу
* Расширен список кроссплатформенных шрифтов
* Основные и мелкие исправления.
Меню CSS3 v2.3
* Новые шаблоны меню: Core, Current, Enterprise:
* Эффект слайда для выпадающего меню. Сделано только с помощью CSS3. (демонстрационная анимация CSS3)
* Эффект перехода элемента. Сделано только с помощью CSS3. (демонстрация перехода CSS3)
* Улучшен режим RTL.
CSS3 Menu v2.2
* Новые шаблоны вертикального меню: Blocks, Modern, Elegant, Point, Charge (демонстрация):
* Новые языки интерфейса: хорватский, голландский, немецкий, польский, португальский, испанский, шведский, турецкий, русский. Эффект затухания для раскрывающегося списка. Сделано только на CSS3, работает в современных FF, Opera, Chrome, Safari
* Множество мелких улучшений в шаблонах меню и приложении
CSS3 Menu v2.0
* Новые шаблоны меню.
* Исправлена проблема с градиентом в Opera
* Некоторые изменения в графическом интерфейсе для повышения удобства использования
* Мелкие исправления ошибок
Меню CSS3 v1.9
* 28 новых шаблонов меню. Все шаблоны созданы на чистом CSS3, без JavaScript и изображений (изображения используются только для иконок).
* Непрозрачность подменю.
* Ширина и высота меню. Устанавливает ширину или высоту верхнего меню.
* Выравнивание текста.
Меню CSS3 v1.7
* 36 новых шаблонов меню.
Меню CSS3 v1.6
* Исправлены ошибки.
Меню CSS3 v1.5
* Мега выпадающее меню — опция многоколоночного / мегаменю для подменю.
* 20 новых шаблонов меню.
* Панель «Значок». Легко добавляйте модные значки в пункты меню!
* 22 новых набора иконок, всего более 2900 иконок, каждая в нескольких размерах.
* Опция «Высота меню». Устанавливает высоту верхнего меню.
* «Радиус меню» и «Радиус элемента» для настройки закругленных углов.
* Исправлены ошибки.
CSS3 Menu v1.2
* Новые шаблоны для вертикальных меню!
* Используйте кнопки «Переместить элемент» на панели инструментов, чтобы изменить порядок элементов в меню.
* Укажите радиус верхнего меню и подменю с помощью ползунков «Радиус».
Меню CSS3 v1.0 — первый релиз!
Получить полную версию
CSS3Menu бесплатен для некоммерческого использования. Если вы хотите использовать CSS3Menu на школьном сайте, в своем некоммерческом блоге или на веб-сайте некоммерческой организации, просто скачайте CSS3Menu и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. Коммерческая версия CSS3Menu дополнительно предоставляет возможность создавать многоколоночные меню и включает в себя расширенные наборы шаблонов меню и значков. После завершения платежа через безопасную форму вы мгновенно получите информацию о лицензии по электронной почте. Вы можете выбрать наиболее подходящий способ оплаты: кредитная карта, банковский перевод, чек, PayPal и т. д.
После завершения платежа через безопасную форму вы мгновенно получите информацию о лицензии по электронной почте. Вы можете выбрать наиболее подходящий способ оплаты: кредитная карта, банковский перевод, чек, PayPal и т. д.
Помощь
См. Также:
Технические вопросы
Вопросы лицензии
Недавние вопросы
Видеоролик:
Как создать простой меню. чтобы получить HTML-код CSS3Menu
Как создать классное анимированное меню CSS3 без Javascript
1) Откройте программное обеспечение меню CSS3 и нажмите кнопки «Добавить элемент» и «Добавить подменю», расположенные на панели инструментов меню CSS3, чтобы создать ваше меню. Вы также можете использовать «Удалить элемент», чтобы удалить некоторые кнопки.
2) Использовать готовые шаблоны . Для этого просто выберите понравившуюся тему в разделе «Шаблоны».
список. Дважды щелкните понравившуюся тему, чтобы применить ее.
3) Настройка внешнего вида меню.
3.1. Выберите элемент, щелкнув его, и измените внешний вид кнопки на обычный и наведите
состояния и задайте свойства ссылки кнопок и атрибуты цели ссылки на вкладке «Главное меню».
3.2. Выберите элемент подменю, щелкнув его, и измените внешний вид подменю на нормальный и наведите
состояний и задайте свойства ссылки элемента подменю и атрибуты цели ссылки на вкладке «Подменю».
4) Сохраните ваше меню.
4.1. Сохраните файл проекта. Чтобы сохранить проект, просто нажмите кнопку «Сохранить» на панели инструментов.
или выберите «Сохранить» или «Сохранить как…» в Главном меню.
4.2. Опубликуйте свое меню в формате HTML. Для этого нажмите «Опубликовать»
кнопку на Панели инструментов.
Связаться с нами
Меню CSS3
Для устранения неполадок, запросов функций и общей помощи,
обратитесь в службу поддержки клиентов по адресу . Убедитесь, что
включить информацию о вашем браузере, операционной системе,
Версия меню CSS3, ссылка на вашу страницу.
Убедитесь, что
включить информацию о вашем браузере, операционной системе,
Версия меню CSS3, ссылка на вашу страницу.
В большинстве случаев вы получите ответ в течение 1 рабочего дня. Пожалуйста, сначала прочитайте FAQ, чтобы узнать, был ли уже ответ на ваш вопрос.
Электронная почта:
Тег HTML Select – как сделать выпадающее меню или комбинированный список
Вы используете HTML-тег select для создания раскрывающихся меню, чтобы пользователи могли выбирать желаемое значение. Это полезная функция при сборе данных для отправки на сервер.
Тег select обычно находится внутри элемента формы, а элементы для выбора закодированы в другом теге, <опция> . Это также может быть самостоятельный элемент, который по-прежнему будет связан с формой с одним из ее специальных атрибутов, форма .
В этом руководстве я покажу вам, как создать выпадающее меню с тегом select, чтобы вы могли начать использовать его для сбора данных в своих проектах кодирования. Я также коснусь того, как стилизовать тег select, потому что его, как известно, сложно стилизовать.
Я также коснусь того, как стилизовать тег select, потому что его, как известно, сложно стилизовать.
Атрибуты тега выбора
Прежде чем я углублюсь в то, кто создает выпадающее меню с помощью тега select, нам нужно обсудить атрибуты, которые принимает тег select.
Вот его атрибуты:
- имя: Вам необходимо прикрепить имя к каждому элементу формы, так как оно используется для ссылки на данные после их отправки на сервер.
- несколько: этот атрибут позволяет пользователю выбирать несколько вариантов из раскрывающегося меню. Требуется
- : обычно используется для проверки. При этом форма не будет отправлена, если пользователь не выберет хотя бы один вариант из раскрывающегося списка.
- отключен: этот атрибут не позволяет пользователю взаимодействовать с параметрами. Размер
- : выраженный в числах, атрибут размера используется для указания того, сколько опций будет отображаться одновременно.
- autofocus: этот атрибут используется для всех входных данных формы, выберите включительно, чтобы указать, что ввод должен быть в фокусе при загрузке страницы.

РЕКЛАМА
Чтобы создать выпадающее меню с помощью тега select, вам сначала понадобится элемент формы. Это связано с тем, что у вас также будет кнопка отправки (элемент формы) для отправки данных на сервер.
<форма действие="#">
<выбрать имя="языки">
Я добавил простой CSS, чтобы центрировать раскрывающийся список и кнопку, а также придать телу светло-серый фон:
тело {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
высота: 100вх;
цвет фона: #f1f1f1;
}
вход {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
}
Чтобы сделать его более сложным и доступным, вы также можете прикрепить поле выбора к элементу метки, чтобы он сфокусировался при нажатии на текст метки. Вы можете сделать это с помощью этого кода:
Вы можете сделать это с помощью этого кода:
<форма действие="#">
<выбрать имя="языки">
Я поставил символ числа (#) в качестве значения атрибута действия, чтобы вы не получили 404 при нажатии на кнопку отправки.
Но теперь мы должны внести небольшое изменение в CSS:
тело {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
высота: 100вх;
цвет фона: #f1f1f1;
}
вход {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
}
этикетка {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
}
Выбрать {
нижняя граница: 10px;
поле сверху: 10px;
}
В итоге вот результат:
На этом все не заканчивается. Один из элементов раскрывающегося списка отображается по умолчанию и будет выбран, если пользователь нажмет кнопку отправки сразу после перехода на страницу.
Один из элементов раскрывающегося списка отображается по умолчанию и будет выбран, если пользователь нажмет кнопку отправки сразу после перехода на страницу.
Но это не очень удобно для пользователя. Вы можете избавиться от него, закодировав «выбрать язык» в качестве первого элемента раскрывающегося списка.
<форма действие="#">
<выбрать имя="языки">
Когда пользователь щелкает поле выбора, чтобы выбрать элемент, раскрывающийся список также закрывает кнопку отправки — еще одна вещь, которая негативно влияет на удобство работы пользователя.
Вы можете изменить это с помощью «атрибута размера», который будет отображать определенное количество элементов по умолчанию и показывать прокрутку для других элементов в раскрывающемся списке.
Это также позволяет избавиться от фиктивного первого элемента, поскольку некоторые из элементов будут видны пользователю автоматически.
<форма действие="#">
<выбрать имя="языки" размер="4">
С помощью атрибута Multiple вы можете разрешить пользователю выбирать несколько элементов из раскрывающегося списка.
<форма действие="#">
<выбрать имя="языки" несколько>
Это делает 4 элемента видимыми по умолчанию. Чтобы выбрать несколько элементов, пользователь должен удерживать нажатой клавишу Shift или Ctrl, а затем выбирать с помощью мыши.
Это не все, что вы можете сделать с помощью тегов select и . Вы также можете создать многоуровневое поле выбора с элементом внутри тега .
Вы можете преобразовать уже сделанный выпадающий список в многоуровневое поле выбора следующим образом:
<форма действие="#">
<выбрать имя="языки">
РЕКЛАМА
Как стилизовать выбранный элемент
Стилизация элемента select часто сбивает с толку и несогласованно отображается в браузерах. Но вы всегда можете попробовать следующее:
Но вы всегда можете попробовать следующее:
<форма действие="#">
<выбрать имя="языки">
выберите {
нижняя граница: 10px;
поле сверху: 10px;
семейство шрифтов: курсив, без засечек;
контур: 0;
фон: #2ecc71;
цвет: #fff;
граница: 1px сплошной малиновый;
отступ: 4px;
радиус границы: 9px;
}
В приведенном выше фрагменте кода CSS я придал тексту в поле выбора следующий вид:
- семейство курсивных шрифтов белого цвета,
- контур 0, чтобы удалить некрасивый контур, когда он находится в фокусе,
- зеленоватый фон,
- 1-пиксельная галочка малинового цвета,
- радиус границы 4 пикселя, чтобы получить слегка закругленную границу со всех сторон,
- и отступ в 4 пикселя, чтобы немного увеличить пространство.

Поле выбора теперь выглядит лучше:
РЕКЛАМА
Заключение
Тег select очень полезен при создании раскрывающихся списков и комбинированных списков в HTML. Это как переключатель и флажок в одном пакете.
Помните, что с помощью переключателей вы можете выбрать только один элемент из списка, а с помощью флажка вы можете выбрать несколько элементов. Выбор более гибкий, так как вы можете настроить его так, чтобы он принимал только один элемент или несколько элементов.
Одна проблема с тегом select заключается в том, что его очень сложно стилизовать. Разумным решением является использование библиотеки CSS, которая предлагает отличные служебные классы для стилизации формы вместе с элементом select.
Я надеюсь, что это руководство познакомило вас с тегом select и вы сможете начать использовать его в своих проектах.
Спасибо за чтение и продолжайте программировать.
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
РЕКЛАМА
Как создать адаптивную HTML-панель навигации?
HTML не нуждается в представлении. HTML расширяется как язык гипертекстовой разметки. Это самый популярный и широко используемый язык для разработки веб-приложений. Создан в 1991 Бернерса-Ли, но впервые опубликованный в 1995 году, язык программирования HTML претерпел множество изменений и версий за эти годы. Выпущенный в 1999 году, HTML 4 был популярной прорывной версией, которая привлекла большое внимание и была довольно быстро принята во всем мире, вскоре став для многих предпочтительным языком для разработки веб-приложений. В очередной раз обновлен язык — HTML5; и был опубликован в 2012 году.
В этой статье о панели навигации HTML мы сосредоточимся на навигации между веб-страницами с помощью панели навигации. Мы также добавим немного CSS, чтобы веб-страница выглядела и чувствовалась хорошо.
Мы также добавим немного CSS, чтобы веб-страница выглядела и чувствовалась хорошо.
В этой статье вы научитесь кодировать и работать над веб-приложением HTML вместе с нами. Обсуждаемое приложение может перемещаться между страницами с помощью ссылок, представленных в панели навигации. Итак, без лишних слов, приступим!
Предпосылки
- Мы рекомендуем вам иметь базовые знания HTML и CSS, прежде чем переходить к руководству. Несмотря на то, что это простое руководство, оно поможет, если вы уже знаете самые основные понятия. У нас есть статья Что такое HTML?; Вы можете пойти проверить это.
- Мы используем Visual Studio Code в качестве текстового редактора для этого руководства. Это простой и мощный текстовый редактор, поддерживающий множество языков, включая HTML, CSS и JavaScript.
Каталог проектов
В конце каталог проекта должен выглядеть так.
Рис.: Каталог проекта
Код
Давайте теперь начнем кодировать это веб-приложение HTML. Как вы можете видеть в каталоге проекта, в этом веб-приложении есть четыре страницы. Наша главная цель — позволить пользователям перемещаться по этим страницам с помощью панели навигации для добавления на все веб-страницы. Таким образом, код будет в основном одинаковым для всех четырех веб-страниц с небольшими изменениями здесь и там.
Как вы можете видеть в каталоге проекта, в этом веб-приложении есть четыре страницы. Наша главная цель — позволить пользователям перемещаться по этим страницам с помощью панели навигации для добавления на все веб-страницы. Таким образом, код будет в основном одинаковым для всех четырех веб-страниц с небольшими изменениями здесь и там.
index.html
Это домашняя (целевая) страница сайта. Давайте продолжим и лучше поймем код в этом файле.
<заголовок>
<ссылка
href=»https://fonts.googleapis.com/css2?family=Montserrat&display=swap»
rel=»таблица стилей»
/>
<тело>
<навигация>
<дел>
Панель навигации
Это домашняя страница!


 Разные варианты будут сбивать пользователя, ухудшать восприятие информации.
Разные варианты будут сбивать пользователя, ухудшать восприятие информации. Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.
Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.



 nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
display: inline;
}
ul.nav a {
display: inline-block;
width: 5em;
padding:10px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
display: inline;
}
ul.nav a {
display: inline-block;
width: 5em;
padding:10px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> 5px 11px;
5px 11px; 1 audio import
1 audio import )
) Перетащите временной код на нужный кадр.
Перетащите временной код на нужный кадр.

 Если включен параметр «Кнопка меню движения», видео, привязанное к кнопке, начинает воспроизводиться в точке расположения маркера.)
Если включен параметр «Кнопка меню движения», видео, привязанное к кнопке, начинает воспроизводиться в точке расположения маркера.) )
)