СОЗДАНИЕ САЙТА САМОСТОЯТЕЛЬНО. Разработка сайтов самому
Страница: 12
Веб-Самоделкин. Как самому создать сайт быстро и профессионально (2012) — 4.3 MB
Детально описан процесс, как создать сайт самостоятельно и быстро, включая дальнейшее администрирование и его продвижение. Материал подается легким и увлекательным языком, детально сопровождается иллюстрациями, построен на практических и понятных примерах. Подробно разбираются вспомогательные программы: 4 популярных веб-редактора. Описан их интерфейс, функции, настройки — возможность самостоятельного использования для новичков.
подробнее о самоучителе
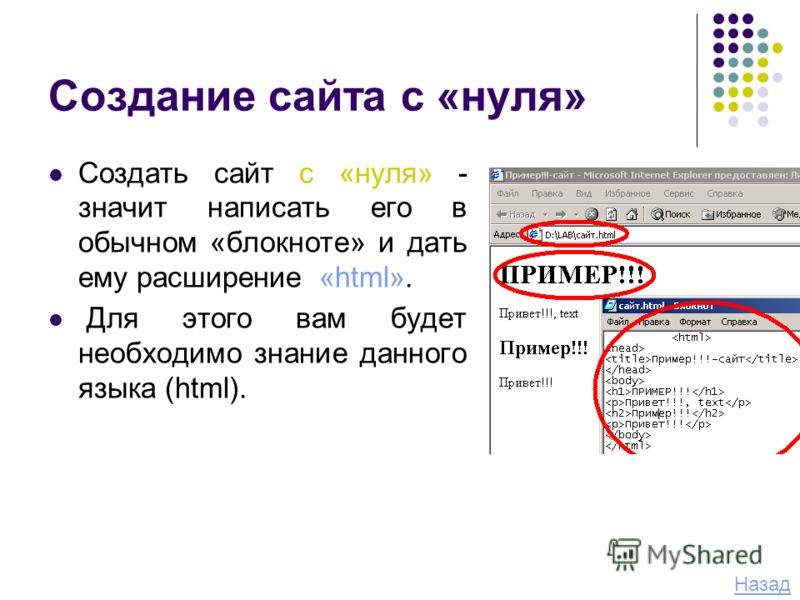
Создание сайта с нуля (2014) — 12.3 MB
Весь процесс создания сайта с нуля — легко и понятно. Книга подойдет каждому. В результате у вас будет полноценный сайт-визитка из нескольких страниц, хорошего качества. Четыре этапа сайтостроительства: разработка дизайна, верстка, добавление скриптов и размещение готового сайта. Прохождение всех этапов оснащено иллюстрациями, написание кода и другие действия детально поясняются. Все в одной книге.
Все в одной книге.
подробнее о самоучителе
Домен и Хостинг (2018) — 640 MB
Каждому сайту нужно выбрать домен — его имя, и подыскать место его размещения. Обновленный видеокурс «Домен и Хостинг» подробно покажет, как это сделать грамотно, быстро и экономно. Регистрацию домена вы увидите на наглядном примере, но это не главное. Вы узнаете, чем различаются параметры хостингов, а себе подберете надежный и экономный, и оформите всё без лишних хлопот.
подробнее о видеокурсе
Верстка сайта самостоятельно (2018)
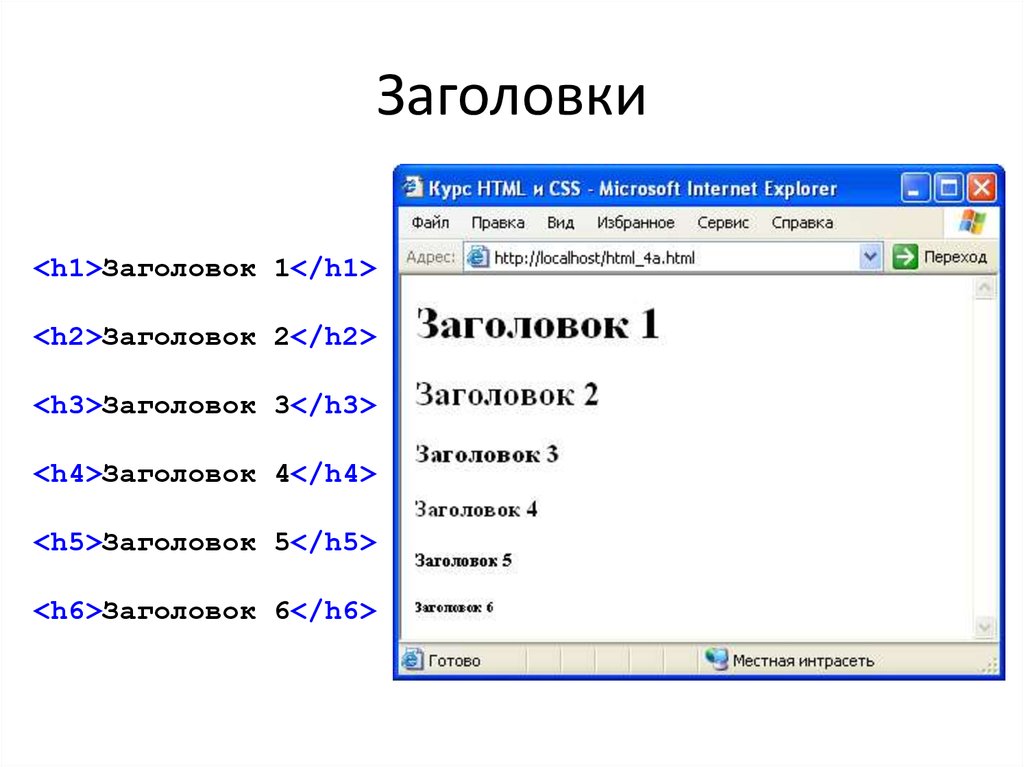
Хотите научиться создавать сайты самостоятельно? Перед вами уроки по верстке сайтов на HTML и CSS. Это подробное пособие для вебмастера-новичка, чтобы научиться делать сайты своими руками. Это могут быть сайты, как для себя, так и на заказ. Верстка сайтов — это то, с чего нужно начинать.
подробнее о видеокурсе
Одностраничные сайты под ключ (2017)
Технология создания одностраничных сайтов под ключ — с начала и до конца. Уроки подходят для новичков без опыта сайтостроения, они поэтапные: дизайн, верстка и установка дополнительного функционала. Инструкция по размещению одностраничника в интернете, а, главное — вам станут доступны способы его продвижения, проверенные временем.
Инструкция по размещению одностраничника в интернете, а, главное — вам станут доступны способы его продвижения, проверенные временем.
подробнее о видеокурсе
5 техник резиновой верстки сайтов (2016)
Для чего нужна резиновая верстка сайта? Линейка мониторов с различным разрешением неуклонно расширяется. «Нерезиновые» сайты теряют своих посетителей и клиентов. Вы можете научиться верстать сайты, которые будут одинаково хорошо «вписываться» в любой монитор, будь это гигантский экран, или крошечный дисплей ультрабука. Вы научитесь создавать сайты различной конфигурации со сложным дизайном и даже сможете делать их на заказ.
подробнее о видеоуроках
Фриласеру: как делают сайты на заказ (2018)
Это подробная инструкция для фрилансеров по созданию сайтов на заказ. Она универсальна и подойдет для дизайнеров и других, схожих специалистов. Чтобы новичкам не терять времени, не делать ошибок и добиться результата — нужна стратегия. Вы узнаете правильную последовательность действий от того, кто сам прошел этот путь с нуля и добился успеха.
подробнее о видеокурсе
Быстрое создание простого сайта (2013) — 632 MB
Потребуется ли изучение веб-языков для быстрого создания сайта? Необязательно, и это докажет видеокурс. Можно просто воспользоваться визуальным редактором и сконструировать вполне приличный интернет ресурс. И для этого не обязательно учить html.
Для самостоятельной разработки сайта потребуется программа Dreamweaver. В ней вы сделаете простой веб-сайт на практике и узнаете о его размещении в интернете. Параллельно познакомитесь с двумя другими редакторами — KompoZer и FrontPage, и другими инструментами вебмастера.
подробнее о видеокурсе
Создание Web-сайтов, видео (2011) — 1.88 GB
Видео по созданию сайтов самостоятельно будет полезно для начинающих и опытных вебмастеров. Видеоуроки содержат материал по созданию сайта на бесплатных сервисах, CMS Joomla, WordPress, Drupal, 1С-Битрикс, по установке локального сервера.
Вы научитесь создавать ресурсы при помощи программ Adobe Dreamweaver, Microsoft Expression Web и Adobe Flash. Видеоуроки содержат полезную для вебмастера информацию: выбор доменного имени и хостинга, использование бесплатных сервисов аналитики, статистики и др.
Видеоуроки содержат полезную для вебмастера информацию: выбор доменного имени и хостинга, использование бесплатных сервисов аналитики, статистики и др.
подробнее о видео
Создание веб-сайта для чайников. 3-e издание (2009) — 13.4 MB
Если ваш веб-сайт по каким-либо причинам вас не удовлетворяет, вызывает желание выполнить его коренную модификацию или требуется создание чего-то потрясающего, то этот самоучитель для вас. Нет такого веб-разработчика, который бы ни разу не позавидовал чужому успешному проекту и не захотел бы позаимствовать понравившиеся элементы, для внедрения их самому.
Самоучитель «для чайников» дает возможность приобрести навыки создания сайта, обязательно успешного, который станет одним из лучших сайтов Интернета. Читатель найдет самые разнообразные способы и технологические решения для разработки своего веб-сайта. Используя полученные навыки, он сможет оснастить свой ресурс самыми необычными компонентами.
подробнее о самоучителе
HTML, XHTML и CSS на 100% (2010) — 9.
 5 MB
5 MBНавык по созданию сайтов требует от вебмастера понимания внутреннего устройства современных ресурсов. Материал учебника позволит плавно и пошагово пройти все этапы создания профессионального интернет-сайта.
Знание внутренней структуры веб-ресурсов и основных инструментов вебмастера: HTML, CSS и Javascript, помогут решить любые задачи по разработке сайта самостоятельно на осмысленном, профессиональном уровне.
подробнее об учебнике
Заинтересованному кругу лиц и друзьям:
Создать сайт с нуля самостоятельно, как сделать сайт самому бесплатно
Подтверждаю, что я ознакомлен с пользовательским соглашением правилами обработки ПДн. РазвернутьСвернуть
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений.
 При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.
При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми. Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;

Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
Создайте новое приложение React — React
Используйте интегрированный набор инструментов для лучшего взаимодействия с пользователем и разработчиком.
На этой странице описаны несколько популярных цепочек инструментов React, которые помогают с такими задачами, как:
- Масштабирование для множества файлов и компонентов.
- Использование сторонних библиотек из npm.
- Раннее обнаружение типичных ошибок.
- Живое редактирование CSS и JS в разработке.

- Оптимизация выпуска для производства.
Наборы инструментов, рекомендуемые на этой странице не требует настройки для начала работы .
Вам может не понадобиться набор инструментов
Если вы не сталкиваетесь с описанными выше проблемами или пока не чувствуете себя комфортно при использовании инструментов JavaScript, рассмотрите возможность добавления React в качестве простого тега
Создать приложение React
Создать приложение React — это удобная среда для изучения React и лучший способ начать создание нового одностраничного приложения в React.
Он настраивает вашу среду разработки, чтобы вы могли использовать новейшие функции JavaScript, обеспечивает приятный опыт разработки и оптимизирует ваше приложение для производства. Вам понадобится Node >= 14.0.0 и npm >= 5.6 на вашем компьютере. Чтобы создать проект, запустите:
npx create-react-app my-app cd мое приложение нпм старт
Примечание
npxв первой строке — это не опечатка — это инструмент запуска пакетов, который поставляется с npm 5.2+.
Приложение Create React не обрабатывает внутреннюю логику или базы данных; он просто создает конвейер сборки интерфейса, поэтому вы можете использовать его с любым бэкэндом, который хотите. Под капотом он использует Babel и webpack, но вам не нужно ничего о них знать.
Когда вы будете готовы к развертыванию в рабочей среде, запуск npm run build создаст оптимизированную сборку вашего приложения в 9Папка 0025 сборка . Вы можете узнать больше о приложении Create React из его README и Руководства пользователя.
Next.js
Next.js — популярная и легкая платформа для статических и серверных приложений , созданных с помощью React. Он включает готовых решений для стилей и маршрутизации и предполагает, что вы используете Node.js в качестве серверной среды.
Изучите Next.js из его официального руководства.
Гэтсби
Гэтсби - лучший способ создать статических сайтов с React. Он позволяет использовать компоненты React, но выводит предварительно обработанные HTML и CSS, чтобы гарантировать максимально быстрое время загрузки.
Он позволяет использовать компоненты React, но выводит предварительно обработанные HTML и CSS, чтобы гарантировать максимально быстрое время загрузки.
Изучите Gatsby из официального руководства и галереи стартовых наборов.
Более гибкие наборы инструментов
Следующие наборы инструментов обеспечивают большую гибкость и выбор. Мы рекомендуем их более опытным пользователям:
- Neutrino сочетает в себе мощь веб-пакета с простотой пресетов и включает пресет для приложений React и компонентов React.
- Nx — это набор инструментов для полнофункциональной разработки монорепозиториев со встроенной поддержкой React, Next.js, Express и т. д.
- Parcel — это быстрый сборщик веб-приложений без настройки, который работает с React.
- Razzle — это фреймворк для рендеринга сервера, который не требует настройки, но предлагает большую гибкость, чем Next.js.
Создание цепочки инструментов с нуля
Цепочка инструментов сборки JavaScript обычно состоит из:
- Диспетчер пакетов , например Yarn или npm.
 Он позволяет вам использовать обширную экосистему сторонних пакетов и легко устанавливать или обновлять их.
Он позволяет вам использовать обширную экосистему сторонних пакетов и легко устанавливать или обновлять их. - Упаковщик , такой как webpack или Parcel. Он позволяет вам писать модульный код и объединять его в небольшие пакеты для оптимизации времени загрузки.
- Компилятор , такой как Babel. Он позволяет писать современный код JavaScript, который по-прежнему работает в старых браузерах.
Если вы предпочитаете настроить свою собственную цепочку инструментов JavaScript с нуля, ознакомьтесь с этим руководством, в котором воссозданы некоторые функции приложения Create React.
Не забудьте убедиться, что ваша пользовательская цепочка инструментов правильно настроена для производства.
Конструктор веб-сайтов для Mac и Windows — EverWeb
Самая простая в использовании программа для веб-страниц, которую я нашел.
Я пробовал много программ для дизайна веб-страниц, и EverWeb, безусловно, самая простая программа, которую я когда-либо встречал… она очень интуитивно понятна. Все перетаскивается.
Все перетаскивается.
Все функции, которые мне нужны для базового или расширенного сайта. Много понятных обучающих видео. Быстрая и отзывчивая служба поддержки клиентов по электронной почте… Я всегда получаю быстрый ответ на свои вопросы.
Гэри С.
Дата опыта: 17 мая 2022 г.
Подробнее...
Лучшая компания по производительности, простоте авторинга, современному дизайну, цене и качеству, прежде всего СЕРВИСУ!!
Технари помогли мне перенести мой сайт с другой, более низкой хостинговой компании, которая всегда терпела неудачу! EverWeb лучше всех обслуживает ЗВОНКИ НА СЛЕДУЮЩИЙ ДЕНЬ! проверить на моем сайте!! КТО ТАК ДЕЛАЕТ?!! Специалисты EverWeb — рок-звезды! Обработка моего хостинга и 2-х сайтов с SSL 3.6
Дэвид Бэмфорд
Дата опыта: 1 февраля 2022 г.
Подробнее...
Я пользуюсь EverWeb с 2013 года, он отлично работает
Я пользуюсь EverWeb с 2013 года, когда Apple прекратила выпуск iWeb. Я начал с отдельного приложения и использовал несколько доменных хостингов.
Я начал с отдельного приложения и использовал несколько доменных хостингов.
Наконец я тоже подписался на пакет хостинга.
Я никогда не оглядывался назад, им приятно пользоваться, и приложение всегда обновляется и совершенствуется. Загрузка по FTP проходит без проблем и быстро.
Это не проблема, если вы хотите создавать современные веб-сайты с небольшими знаниями, но не экспертом. Используй это !!.
Марк Далли
Дата опыта: 5 октября 2022 г.
Подробнее...
Отличный опыт работы с течением времени
Я опубликовал три веб-сайта через EverWeb. Что отличает EverWeb от других провайдеров, с которыми я имел дело, так это замечательная помощь команды технической поддержки.
Оперативность, быстрота реагирования и точные решения возникающих вопросов — вот основа моего доверия и признательности к EverWeb.
Сафван
Дата опыта: 20 октября 2022 г.
Подробнее...
Сайты EverWeb
Я перешел на EverWeb, когда iWeb законченный. Он похож и очень прост в использовании. Публикация напрямую на EverWeb вместо FTP еще больше упростила задачу.
На протяжении многих лет мне очень помогали сотрудники службы поддержки, которые всегда были терпеливы и готовы помочь.
Моя последняя проблема была с двумя доменами, которые соперничали друг с другом, когда я опубликовал весь сайт. Сотрудники службы поддержки исправили это, перенаправив один домен на другой, а с другими полезные предложения. Большое облегчение и большое спасибо!
Сью
Дата опыта: 28 января 2022 г.
Подробнее...
Великолепное обслуживание клиентов
EverWeb сохранил мой веб-сайт, который больше не поддерживается iWeb. На протяжении всего периода, когда мне приходилось перестраивать свой веб-сайт с нуля, служба поддержки EverWeb любезно помогала мне.
Недавно я наконец-то смог загрузить свой новый сайт через сервер EverWeb. Большое спасибо всей команде поддержки клиентов за вашу помощь и Алексу за ваш обширный инструктаж!
Фрида
Дата опыта: 26 мая 2021 г.
Подробнее...
Отличное обслуживание клиентов!
Как и многие другие, я пришел в EverWeb через RageSW после того, как Apple прекратила выпуск iWeb.
iWeb, казалось, работал так же, как работал мой разум, поэтому он казался мне таким интуитивным, возможно, его функции были ограничены! Я перепробовал кучу других программ, прежде чем остановился на EverWeb.
У меня было много проблем с переделкой нашего сайта в EverWeb. Персонал службы поддержки был абсолютно терпелив и фантастичен, помогая мне решить эти проблемы! Кроме того, их развитие было замечательным в улучшении программы на протяжении многих лет!
Переход к созданию адаптивных веб-страниц также был непростым, но, к их чести, они оказали наибольшую поддержку и быстро внедрили улучшения! Браво Ярость!
Клиф
Дата опыта: 901:50 5 августа 2022 г.
Подробнее...
"Простой. Гибкий. Интуитивный. Я пробовал несколько, но когда я нашел EverWeb, я мог танцевать на улице! Это дает мне творческие возможности с моим Mac, которых нет больше нигде, и это соответствует характеру "Mac/Apple" удобства для пользователя. Я не могу выразить, что это означает в преимуществах. Если вы являетесь пользователем Mac/Apple, это лучший выбор для разработки и обслуживания вашего собственного творческого веб-сайта - независимо от того, стиль."
Санни ЛеГранд
ЛеГранд Творения
«Я купил это, чтобы заменить iWeb от Apple. Это отличный продукт, который так же прост в разработке, как и iWeb. Самое главное для меня — их фантастическое обслуживание клиентов. Когда у меня были некоторые проблемы и мне приходилось иметь дело с их службой поддержки они были быстрыми и чрезвычайно полезными в решении всех моих проблем».
Шон Берман
"Недавно я создал и запустил свой первый веб-сайт с хостингом EverWeb +, и я даю пять звезд за программное обеспечение и еще пять за потрясающую поддержку EverWeb.


 2+.
2+. Он позволяет вам использовать обширную экосистему сторонних пакетов и легко устанавливать или обновлять их.
Он позволяет вам использовать обширную экосистему сторонних пакетов и легко устанавливать или обновлять их.