Как создать первую веб-страницу • Vertex Academy
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
В этой статье вы получите подсказки и советы, после которых сможете создать свою первую веб-страницу. Абсолютно с нуля. Поэтому весь материал будет излагаться максимально подробно.
Все, что вам понадобится, это
- Текстовый редактор
- Браузер
В качестве текстового редактора можно использовать как обычный Блокнот, так и более продвинутые программы. Рассмотрим некоторые из них:
Текстовые редакторы
Блокнот – это стандартная программа ОС Windows. Чтобы создать документ в этом редакторе – кликните по рабочему столу правой кнопкой мыши, выберите «создать» «текстовый документ».
Notepad++ представляет собой по сути более продвинутый блокнот, но в нем есть подсветка HTML-синтаксиса, что делает чтение кода более удобным. Рекомендую использовать этот редактор в процессе обучения.
Рекомендую использовать этот редактор в процессе обучения.
Чтобы скачать Notepad++ идем на их сайт и жмем «download». После завершения загрузки устанавливаем его на свой компьютер. Программа абсолютно бесплатна.
Также в него можно установить плагины, которые позволят избежать кучи ручной работы, но для начала нам нужно набить руку и написать сотни метров кода именно вручную, чтобы все лучше усвоилось. Поэтому о плагинах пока не думаем.
Помните, как в 1-м классе мы писали одну и ту же букву по несколько строк в специальных тетрадках в косую линию? 🙂 Считайте, что сейчас я прошу вас писать эти буковки, т.к. это улучшит ваше понимание и запоминание кода.
Sublime Text очень удобен тем, что подсказывает теги (автодополнение), сам делает отступы, закрывает теги и много чего другого. Словом, он очень упрощает работу над HTML-документом, но рекомендую использовать его позже, когда уже выучите хотя бы основные теги и поймете главные правила синтаксиса. Правда, если у вас не Windows, а другая операционка – ставьте сразу Sublime.
Здесь выбирайте подходящую вам систему и качайте. Программой можно пользоваться бесплатно, но, если вам захочется убрать надпись “unregistered” – придётся заплатить $70.
БраузерИспользуйте любой на ваш вкус. Но большинство разработчиков для веб разработки используют именно Chrome, который имеет ряд инструментов, которые облегчают жизнь разработчика. Имейте в виду, что некоторые браузеры могут по-разному отображать один и тот же код, поэтому, когда дело дойдет до создания серьезного сайта – его нужно будет проверить во всех популярных браузерах.
Итак, с рабочим инвентарём мы определились.
Теперь создайте папку с любым названием, например, “HTML_Start” и в ней сохраните свой первый HTML-документ:
- Открываем Notepad++
- В левом верхнем углу жмём «Файл» — «сохранить как», выбираем нашу папку
- Называем файл «index.html», либо просто «index» и в строке «тип файла» выбираем Hyper Text Markup Language file.
- Жмём «сохранить».

Конечно, первый файл вы можете назвать как угодно, но предлагаю сразу учиться, как правильно.
Почему именно index.html?Обычно мы заходим на сайт с главной страницы. Когда у сайта множество страниц, мы подсказываем веб-серверу, которую из них нужно загружать автоматически. В большинстве случаев, адрес сайта указывается кратко, без лишних файлов на конце. Сравните, vertex-academy.com и vertex-academy.com/index.html – это одна и та же страница, но мы конечно же напишем, как в первом варианте. Вот тогда браузер заходит в папку сайта и определяет файл, который нужно показать. Если index.html в этой папке отсутствует, тогда браузер покажет список всех файлов, которые лежат в этой папке.
Теперь мы наконец готовы создать свою первую веб-страницу.
Но прежде буквально пару слов о тегах
HTML-код всегда помещен между угловых скобок.
Например,
<tag_name> какой-то текст </tag_name>
<tag_name> какой-то текст </tag_name> |
это HTML-элемент, который сообщает браузеру какую-то информацию о тексте между тегами (в каком месте ему быть, как выглядеть и т.
<tag_name> открывающий тег </tag_name> закрывающий тег
<tag_name> открывающий тег </tag_name> закрывающий тег |
Бывают также непарные теги, о них расскажем попозже.
Ну давайте же скорее покодим! 😉
Каждый html-документ содержит набор определенных тегов. Эти теги, как Отче наш – запоминайте их, либо просто делайте ctrl+c, ctrl+v этой структуры каждый раз при создании нового HTML-документа
<!DOCTYPE html> <html> <head> </head> <body> </body> </html>
|
1 2 3 4 5 6 7 |
<!DOCTYPE html> <html> <head> </head> <body> </body> </html> |
Давайте подробно разберем каждый из этих тегов.
<!DOCTYPE html>
<!DOCTYPE html> |
или <!doctype html> , т.к. он не чувствителен к регистру — даёт понять браузеру, на которой из версий HTML написан документ.
Например, для версии HTML 4.01 этот элемент был таким:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> |
С версии 5 это объявление стало гораздо короче, что не может не радовать). Как видите, этот тег непарный.
Теперь, чтобы наглядней описать остальные, парные теги, давайте взглянем на них под другим углом.
Элементы – они наподобие контейнеров. Мы открываем коробочку (пишем тег), кладём в неё что-то и закрываем (пишем закрывающий тег).
Теги нужно обязательно закрывать. Зачастую браузеры делает нам медвежью услугу и, если мы забыли закрыть тег – сами закрывают его. Поэтому, допустив ошибку в коде, бывает: проверили в браузере, все красиво, профит! Но, браузер ведь пока не настолько умный, чтобы точно знать, где нужно закрыть тот или иной тег. Иногда он «угадывает». Если бы мы, например, забыли закрыть тег <head>, он бы сам закрыл его перед началом тега <body>, т.к. это стандартная структура документа. А когда речь идет о других тегах, тут уже сложнее и он может закрыть его совсем не там, где нужно и от этого «поедет» весь ваш документ. Поэтому, возьмите за правило:
При написании парных тегов удобно писать сразу открывающий и закрывающий теги, так вы ничего не забудете.
Давайте еще раз посмотрим на структуру документа:
Мы сознательно допустили ошибку на картинке. Найдете, где? 🙂
Здесь у нас появился еще один тег
<title>
<title> |
Чтобы понять для чего он, давайте попробуем создать HTML-документ без него..ppt/slide_7.jpg)
<!DOCTYPE HTML> <html> <head> </head> <body> Моя первая веб-страница </body> </html>
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE HTML> <html> <head> </head> <body> Моя первая веб-страница </body> </html> |
Выберите кодировку документа: «Кодировки» — «Преобразовать в UTF-8»
Теперь сохраните. Проще всего это делать либо нажатием клавиш ctrl+s, либо нажав дискетку в левом верхнем углу редактора. Запустите сохраненный index.html в браузере.
Та-дам, вы создали свою первую веб-страницу! 🙂
Но что это за текст на вкладке браузера? Это же путь к нашему файлу…длинно и некрасиво. Для того, чтобы назвать веб-страницу, существует тег <title>. Он всегда помещается внутри элемента <head>. Попробуем теперь с ним:
Для того, чтобы назвать веб-страницу, существует тег <title>. Он всегда помещается внутри элемента <head>. Попробуем теперь с ним:
<!DOCTYPE HTML> <html> <head> <title>Название страницы</title> </head> <body> Моя первая веб-страница </body> </html>
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE HTML> <html> <head> <title>Название страницы</title> </head> <body> Моя первая веб-страница </body> </html> |
Сохраните файл, обновите страницу, вуаля! У нашей страницы есть название)
Считается хорошим тоном писать каждый вкладываемый элемент с отступом (клавишей tab, двумя или четырьмя пробелами). В нашем примере <head> и <body> находятся внутри элемента <html>, поэтому они написаны с отступом от него. Элемент <title> вкладывается в <head>, поэтому делаем отступ от этого элемента. Если писать без отступа – браузер все поймет. А вот вы, написав простыню кода – вряд ли. А постороннему веб-разработчику тем более будет сложно разобраться в вашем коде.
В нашем примере <head> и <body> находятся внутри элемента <html>, поэтому они написаны с отступом от него. Элемент <title> вкладывается в <head>, поэтому делаем отступ от этого элемента. Если писать без отступа – браузер все поймет. А вот вы, написав простыню кода – вряд ли. А постороннему веб-разработчику тем более будет сложно разобраться в вашем коде.
Элемент <head>
Что еще можно поместить в голову документа? Туда обычно складывают информацию для поисковых роботов, счетчиков браузера, ключевые слова и прочая служебная информация. Кроме элемента <title>, пользователь не увидит ничего из написанного в <head>. Также есть один важный тег, который сообщает браузеру, в какой кодировке следует читать наш документ:
<meta charset=»utf-8″>
<meta charset=»utf-8″> |
Мы уже установили нужную кодировку в блокноте, но желательно также сообщить браузеру об этом, потому что некоторые могут вас неправильно понять. Метатеги не нужно закрывать.
Метатеги не нужно закрывать.
Давайте закрепим в памяти структуру нашего HTML-документа:
<!DOCTYPE HTML> <html> <head> <title>Название страницы</title> <meta charset=»utf-8″> </head> <body> </body> </html>
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE HTML> <html> <head> <title>Название страницы</title> <meta charset=»utf-8″> </head> <body> </body> </html> |
В дальнейшем мы будем показывать только код, содержащийся внутри <body>, но никогда не теряйте голову! 😉
Итак, со скелетом нашего документа мы разобрались. Давайте нарастим на него немножко мышц? 😉
Знакомьтесь, заголовки и абзац
<h2></h2>— Заголовок первого уровня, от английского Heading. По умолчанию выделяется браузером жирным шрифтом, размером 24 пункта. Несет смысловую нагрузку как самый главный заголовок на странице, зачастую название страницы. Именно по нему поисковые роботы идентифицируют страничку.
По умолчанию выделяется браузером жирным шрифтом, размером 24 пункта. Несет смысловую нагрузку как самый главный заголовок на странице, зачастую название страницы. Именно по нему поисковые роботы идентифицируют страничку.
<h3></h3>— заголовок второго уровня, здесь по умолчанию шрифт меньше, чем в <h2>. Размер 18 п. Этим заголовком обозначают названия больших разделов, на которые делится страничка. Имеет меньший смысловой вес, чем h2.
И так далее, до…
<h6></h6> — заголовка шестого уровня. Этот заголовок имеет самый меньший смысловой вес. По умолчанию он имеет самый маленький шрифт.
<p></p> — абзац, от англ. Paragraph. Браузер автоматически добавляет расстояние между абзацами и напишет каждый с новой строки, при использовании нескольких тегов <p>
А теперь посмотрим, как всё это выглядит:
<body>
<h2>Анекдот</h2>
<p>Приходит веб-мастер к окулисту. Тот его усаживает напротив таблицы, берет указку:
— Читайте пятую строчку!
— «ИНШМК»… Доктор, что у вас с кодировкой?</p>
</body>
Тот его усаживает напротив таблицы, берет указку:
— Читайте пятую строчку!
— «ИНШМК»… Доктор, что у вас с кодировкой?</p>
</body>
|
1 2 3 4 5 6 |
<body> <h2>Анекдот</h2> <p>Приходит веб-мастер к окулисту. Тот его усаживает напротив таблицы, берет указку: — Читайте пятую строчку! — «ИНШМК»… Доктор, что у вас с кодировкой?</p> </body> |
Хм, вышло как-то не очень. Хоть мы и написали каждую фразу с новой строки, браузер почему-то этого не понял. Дело в том, что в HTML-коде пробелы не отображаются, и браузер интерпретировал все, что помещено в контейнер <p> как один абзац. А что если мы каждую фразу заключим в тег <p>?
Примечание: редактор ниже даёт вам возможность посмотреть код на вкладке HTML, увидеть готовый результат на вкладке Result и самим поиграться с кодом при клике на кнопку «Edit in JSFiddle»
Мы использовали несколько тегов <p>, и в итоге браузер написал каждый элемент с новой строки 🙂
Тег
<br>Существует еще тег <br> от англ. Break – разрыв. Это перенос на новую строчку. Кстати, это одиночный тег, его не нужно закрывать, т.к. он ничего в себе не содержит.
Break – разрыв. Это перенос на новую строчку. Кстати, это одиночный тег, его не нужно закрывать, т.к. он ничего в себе не содержит.
Давайте посмотрим, как выглядел бы текст, если бы мы не заключили каждую фразу в <p>, а поставили в конце фраз <br>
Тоже довольно читабельно, хотя нету интервала между каждой строкой, которые добавлялись при использовании нескольких <p>. В зависимости от того контента, который вам нужно написать – вам решать, каким способом лучше разделять текст.
Тег
<pre>Тег <pre> обозначает какое-то предварительное форматирование текста, чаще всего в формате Courier. Удобнее всего использовать его со стихами. Давайте посмотрим, как он работает:
Тег
<hr>На закуску, еще один тег, который используется для разрыва – тег <hr>. Он непарный, его не нужно закрывать, как и <br>. В основном он используется, чтобы разделить несколько разных по смыслу текстов (например, его уместно было бы применить между несколькими анекдотами). Хотя также он используется просто для визуального оформления страницы.
Хотя также он используется просто для визуального оформления страницы.
Мы выучили структуру HTML-документа и часто употребляемые теги. Дальше будем учиться наводить красоту на наших веб-страницах 🙂
Для тех, кто хочет еще детальней покопаться во всем этом, мы рекомендуем справочники:
webref.ru — это справочник по верстке на русском языке.
w3schools.com — это справочник на английском. Чем он ценен:
- Здесь поданы рекомендации от W3C, т.е. здесь самая корректная информация по HTML5
- Параллельно можно подтянуть свои знания английского, если они пока не совершенны 🙂
- Здесь есть упражнения для начинающих, где вы сразу же можете проверить правильность кода. Попробуйте, например, это упражнение
До встречи! 🙂
нужны ли знания HTML для ее создания?
Каждый, кто начинает свое дело, рано или поздно сталкивается с потребностью создать свою веб-страницу. Однако на начальном этапе, когда бизнес ещё не приносит прибыль, не каждый может выделить бюджет на программистов или веб-студию. Именно поэтому мы поделимся, как можно самому быстро и легко создать интернет-страницу с минимальными вложениями и без знаний HTML, CSS и веб-дизайна.
Именно поэтому мы поделимся, как можно самому быстро и легко создать интернет-страницу с минимальными вложениями и без знаний HTML, CSS и веб-дизайна.
Содержание
Что такое веб-страница?
Веб-страница — это документ или информационный ресурс в интернете с собственным уникальным URL. Типичная веб-страница представляет собой текстовый файл в формате HTML. Наполнение страницы называется контентом и состоит из фотографий, музыки, видео и многого другого.
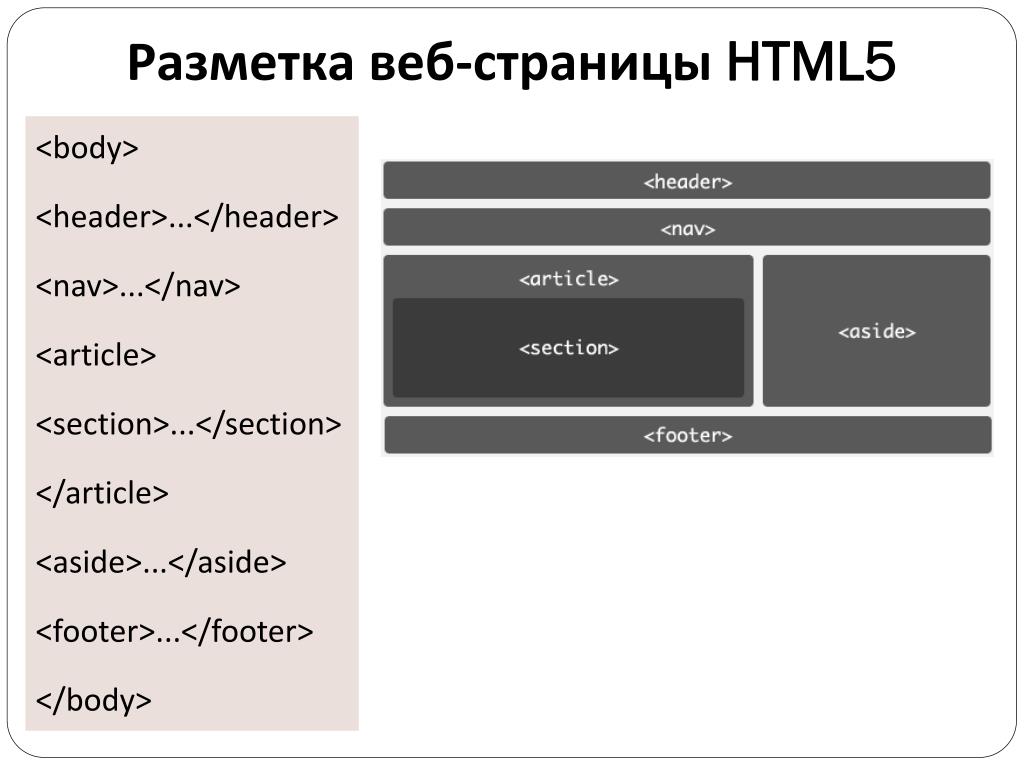
Структура веб-страницы
Веб-страницы хоть и отличаются друг от друга, но все они состоят из одинаковых блоков. Разработчики наполняют их уникальным контентом и информацией, а структура всегда остается той же.
Заголовок, хедер или шапка веб-страницы
HTML-тег: < header >
Заголовок, шапка или хедер — первый обязательный блок любой веб-страницы. В нем обычно размещают название компании, логотип и панель навигации.
Шапка страницы очень влияет на удобство пользования сайтом и восприятие информации. Также этот блок играет весомую роль в поисковой оптимизации, ведь он содержит главные сведения о компании. Обратите на это внимание при создании своей интернет-страницы. При этом не перегружайте хедер, добавьте туда только нужную информацию, которая действительно необходима вашим посетителям.
Также этот блок играет весомую роль в поисковой оптимизации, ведь он содержит главные сведения о компании. Обратите на это внимание при создании своей интернет-страницы. При этом не перегружайте хедер, добавьте туда только нужную информацию, которая действительно необходима вашим посетителям.
Панель навигации интернет-страницы
HTML-тег: < nav >
Панель навигации по странице может быть как частью заголовка, так и отдельным элементом.
Навигация помогает посетителям быстро переходить на нужную часть страницы для получения информации. Она необходима для удобства пользования сайтом.
Есть несколько типов навигации:
- Горизонтальная — чаще всего располагается в хедере, её разделы обычно называются одним или двумя словами.
- Вертикальная — достаточно распространенный тип навигации с более длинными заголовками. Чаще всего располагается с левой стороны страницы.
- Выпадающее меню. Такое меню позволяет пользователю перейти не только к основным разделам страницы, но и к многим ключевым подразделам.
 Таким образом, пользователю не приходится делать много кликов, и это значительно упрощает работу с сайтом.
Таким образом, пользователю не приходится делать много кликов, и это значительно упрощает работу с сайтом.
Основное содержание веб-страницы
HTML-тег: < body > и < main > с подразделами < article >, < section > и < div >.
Это самая большая составляющая интернет-страницы. В этом разделе публикуют весь уникальный контент: тексты, фотографии, видео, аудиозаписи и т. д.
Информация разделяется разными тегами и при необходимости может обновляться.
Боковая панель веб-страницы
HTML-тег: < aside >; часто помещается внутри < main >.
Вертикальный блок со второстепенной информацией: цитаты, голосование, реклама и подобное. Также тут может дублироваться меню или ссылки на статьи с блога. Это необязательный блок, но с его помощью можно удержать посетителя страницы на сайте, заинтересовав его дополнительной информацией.
Нижний колонтитул, футер или подвал страницы
HTML-тег: < footer >
Нижний блок можно найти на любой веб-странице. Чаще всего, в нем мелким шрифтом написана важная информация: контактные данные, ссылки на соцсети, авторские права, ссылки на блог и другие языковые версии сайта.
Чаще всего, в нем мелким шрифтом написана важная информация: контактные данные, ссылки на соцсети, авторские права, ссылки на блог и другие языковые версии сайта.
Обычно его принято оформлять в другой цветовой гамме, тем самым отделяя от «тела» сайта. Делается это для того, чтобы посетители интуитивно понимали, что основной контент закончился, и дальше последует блок с полезной дополнительной информацией.
Как создать интернет страницу без HTML?
Создать интернет-страницу без знания HTML возможно! К слову, это будет гораздо быстрее, дешевле и проще. Вам понадобится лишь конструктор сайтов Weblium, немного времени и ваша креативность. Ну что, приступим?
Регистрация и выбор шаблона
Зарегистрируйтесь на платформе, чтобы начать создание своей интернет-страницы. Для этого введите свои данные или привяжите собственный аккаунт Google или Facebook (так будет ещё быстрее!).
После регистрации вы оказываетесь в редакторе. В правом верхнем углу нажмите «Создать новый сайт». Теперь начинается самое интересное! Перед вами впечатляющая библиотека из 250 шаблонов, и вам предстоит выбрать понравившийся. Он и будет основой вашей веб-страницы. Обратите внимание на те шаблоны, которые подходят к фирменному стилю вашей компании.
Теперь начинается самое интересное! Перед вами впечатляющая библиотека из 250 шаблонов, и вам предстоит выбрать понравившийся. Он и будет основой вашей веб-страницы. Обратите внимание на те шаблоны, которые подходят к фирменному стилю вашей компании.
Редактирование шаблона
Самое время отредактировать шаблон под ваши цели! Изменяйте и добавляйте изображения, текст, его цвет и размер, кнопки и все, что пожелаете. Можно даже добавлять и редактировать новые блоки. У нас их более двухсот!
При чем для этого вам совершенно не нужны никакие технические навыки. Конструктор сверстает сайт за вас, а его стиль легко редактируется нажатием одной кнопки. Ведь самые удачные сочетания уже предоставлены вашему вниманию, нужно только выбрать наилучшее!
Добавление страниц
При необходимости вы можете добавить дополнительные страницы. Для этого откройте «Страница» в левом верхнем углу и нажмите «Добавить страницу». Вы можете дать ей название и наполнить необходимыми блоками.
Подключение аналитики, интеграций и настройка SEO
В настройках сайта подключите сервисы аналитики, чтобы отслеживать активность вашей веб-страницы. Так вы сможете создавать более интересный контент, запускать результативную рекламу, хорошо знать свою целевую аудиторию и понимать потребности ваших посетителей.
В соседних вкладках вы можете подключить нужные интеграции для более простой работы. Также есть возможность подключить онлайн-чат, CRM, телефонию и многое другое!
А для того, чтобы вашу веб-страницу было проще находить, заполните SEO настройки. Их вы найдете во вкладке «Страница».
Публикация веб-страницы
Вам не нужно искать хостинг, сервер и добавлять SSL-сертификат. Это всё уже есть на Weblium. Просто нажмите «Опубликовать» в правом верхнем углу.
Готово! Теперь можете разрешить индексирование сайта в настройках и ждать первых посетителей на вашей веб-странице.
Видите, как легко создать веб-страницу без HTML? Попробуйте прямо сейчас, у вас точно все получится!
Подведем итоги
- Веб-страница — это документ или информационный ресурс, который можно найти в интернете по уникальному URL.

- Web страница имеет разрешение *.htm
- Главные разделы структуры: заголовок, панель навигации, основное содержание, боковая панель и нижний колонтитул.
- В наше время не нужны знания HTML для создания сайтов и отдельных веб-страниц.
- В конструкторе Weblium можно создать свою веб-страницу или сайт всего за пару кликов. Для этого не нужны навыки программирования или веб-дизайна.
Создать сайт бесплатно
FAQ
Почему пишет, что веб-страница недоступна?
Если вы правильно ввели URL, но страница не открывается ни на одном устройстве, значит она действительно недоступна. Возможно, сейчас проводятся технические работы, устраняются ошибки или произошел сбой. Также может быть и такое, что запрашиваемая веб-страница была удалена.
Веб страница недоступна, что делать?
- Проверьте URL. Возможно, вы ввели неверный адрес. Если все верно, попробуйте зайти на страницу с другого устройства.
- Очистите кэш.
 Возможно, страницу обновили, но у вас сохранены старые данные. Для очистки кэша зайдите в настройки браузера, перейдите во вкладку с данными кэша и удалите их.
Возможно, страницу обновили, но у вас сохранены старые данные. Для очистки кэша зайдите в настройки браузера, перейдите во вкладку с данными кэша и удалите их. - Настройте прокси-сервер. Если сайт исправен и не заблокирован за нарушение правил, этот вариант точно должен решить проблему с доступом.
Как скачать страницу сайта?
Если вам нужно скачать страницу на компьютер или ноутбук, это не составит труда. Просто откройте браузер и перейдите на нужную страницу. Когда она загрузится, кликните в любом месте правой кнопкой мыши и нажмите «Сохранить как». Так эта интернет-страница будет всегда у вас под рукой.
Автор
Анна Беляева
Автор блога, маркетолог в Weblium
Другие статьи автора
5 1 голос
Рейтинг статьи
Как создать простую HTML-страницу
Веб-страница — это документ в Интернете, написанный на языке гипертекстовой разметки. Этот язык состоит из сотен элементов, также называемых « тегов ». Принимая во внимание, что каскадная таблица стилей может помочь с HTML придать свойствам стиля HTML-элементам.
Принимая во внимание, что каскадная таблица стилей может помочь с HTML придать свойствам стиля HTML-элементам.Приступая к веб-разработке, новички могут не знать, как создать простую HTML-страницу и выполнить ее. Итак, данное руководство продемонстрирует:
- Необходимые условия для создания веб-страницы
- Как создать простую HTML-страницу?
- Как оформить простую HTML-страницу?
Предварительные условия для создания веб-страницы
Для создания веб-страницы необходимы следующие условия:
- Текстовый редактор
- Веб-браузер
1. Текстовый редактор как необходимое условие для создания веб-страницы
Компьютерная программа, которая позволяет пользователям редактировать, сохранять и печатать текст, является текстовым редактором. Для создания веб-программ, веб-страниц и т. д. можно использовать несколько текстовых редакторов, таких как Visual Studio Code, Sublime Text, Блокнот и т. д. Если вы новичок, то Блокнот сравнительно прост в использовании. Но для больших проектов лучше использовать любой другой редактор вроде Sublime Text или Visual Studio Code.
Если вы новичок, то Блокнот сравнительно прост в использовании. Но для больших проектов лучше использовать любой другой редактор вроде Sublime Text или Visual Studio Code.
2. Веб-браузер как необходимое условие для просмотра веб-страницы
Веб-браузер — это программное обеспечение, позволяющее перемещаться в любую точку Интернета. Он извлекает информацию и отображает ее на экране.
Как создать простую HTML-страницу?
Теперь давайте начнем шаг за шагом создавать простую HTML-страницу.
Шаг 1: Создайте пустую папку
Сначала создайте пустую папку в качестве репозитория нашего проекта:
Шаг 2: Откройте текстовый редактор
Чтобы написать код HTML, сначала выберите текстовый редактор по вашему выбору. Например, мы будем использовать Notepad++, и его рабочее пространство будет выглядеть примерно так:
Шаг 3: Добавление HTML-элементов в текстовый редактор
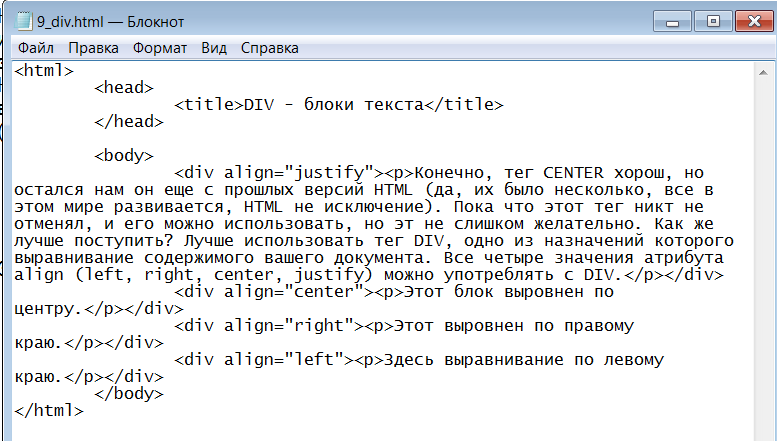
HTML-элементы используются для создания различных компонентов HTML-документа. Например, для добавления абзаца используется тег
Например, для добавления абзаца используется тег
, теги заголовков обозначаются как
,
,
,
,
и. Чтобы добавить изображение, можно использовать тег
![]() . Все эти теги добавляются в начальный и закрывающий теги корневого элемента.
. Все эти теги добавляются в начальный и закрывающий теги корневого элемента.
Например, мы добавили пример кода HTML в наш файл следующим образом:
< h2>HTML
Добро пожаловать на мою первую HTML-страницу.
На приведенном ниже рисунке показан пример кода, написанного в редакторе Notepad++:
Шаг 4: Сохранить файл
Сохраните HTML-файл в папку, которую вы создали на первом шаге, нажав кнопку «9».0003 Сохранить », как показано ниже:
В результате вам будет предложено указать имя файла и его тип. После этого нажмите кнопку « Сохранить », как показано ниже:
Шаг 5: Открытие файла в веб-браузере
Чтобы увидеть, как HTML-файл отображается в браузере, выполните следующие шаги:
- Сначала откройте папку, в которой сохранен файл HTML.

- Выберите файл и щелкните его правой кнопкой мыши. В результате появится выпадающее меню.
- Затем выберите опцию « Открыть с помощью », а затем выберите браузер, который вы хотите использовать для открытия веб-страницы. Например, мы выбрали « Google Chrome »:
При выборе браузера HTML-код сгенерирует следующий результат:
Вот как мы можем создать простую HTML-страницу. Вы можете применять стили к этим элементам HTML с помощью CSS.
Как оформить простую HTML-страницу?
CSS, или каскадная таблица стилей, используется для указания того, как элементы HTML отображаются в веб-браузере. Он позволяет пользователям применять несколько свойств стиля к элементам HTML, чтобы веб-страница выглядела более привлекательной и привлекательной.
Теперь давайте стилизуем созданную выше HTML-страницу с помощью свойств CSS:
- Сначала добавим тег
Сохраните файл, а затем откройте его в веб-браузере:
Отлично! Мы научились создавать простую HTML-страницу и стилизовать ее с помощью некоторых свойств CSS.

Заключение
Чтобы разработать веб-сайт, во-первых, пользователям необходимо изучить языки HTML и CSS, поскольку язык HTML обеспечивает структуру веб-страницы, а для украшения веб-страниц мы используем свойства CSS. Эти свойства устанавливаются в соответствии с выбором пользователя. Чтобы создать простой файл HTML, вы можете использовать текстовый редактор или редактор кода и следовать данной процедуре. В этом руководстве объясняется, как создать простую HTML-страницу с помощью CSS с помощью практической реализации.
Использование Microsoft Word для создания веб-страницы
Вы можете использовать Microsoft Word для преобразования существующих документов в Формат HTML. Используйте параметр «Сохранить как веб-страницу», чтобы создать документы для паутина. Помните, что после преобразования документа могут существовать различия в макете. Например, если вы использовали вкладки для создания таблицы в Word, пространство вкладок будет не отображаются в HTML-документе.  Чтобы не пришлось исправлять неправильно
Выровненная таблица, всегда используйте параметры вставки таблицы Word для создания новых таблиц.
Кроме того, каждый раз, когда вы нажимаете клавишу ВВОД в Word, появляются дополнительные пробелы.
в преобразованном документе (разрешить автоматический перенос текста, когда это возможно).
Чтобы не пришлось исправлять неправильно
Выровненная таблица, всегда используйте параметры вставки таблицы Word для создания новых таблиц.
Кроме того, каждый раз, когда вы нажимаете клавишу ВВОД в Word, появляются дополнительные пробелы.
в преобразованном документе (разрешить автоматический перенос текста, когда это возможно).Примечание: Прочтите инструкции по использованию параметра «Сохранить как веб-страницу...». прежде чем ты начнешь.
- Открыть Ворд.
- Когда приложение откроется, в меню «Файл» выберите
"Открыть." Затем в списке доступных документов дважды щелкните значок
документ, который вы хотите преобразовать.
Примечание : Когда документ откроется, ознакомьтесь с расположение. Преобразованный документ не будет выглядеть точно так же, как оригинал. - В меню «Файл» выберите «Сохранить как
Веб-страница." Нажмите «Сохранить».

Примечание . При преобразовании документа в формат HTML сохраняется исходный документ отдельным файлом. Новый HTML-файл имеет то же имя файла, но другое расширение файла (.htm). - Когда преобразование завершено, в окне появляется преобразованный файл (имя файла.htm). Просмотрите файл исходного кода HTML, выбрав меню «Просмотр», затем «HTML Источник."
- Если в документе есть графика, прокрутите Исходный код HTML для поиска ссылки на изображение. Изображения имен слов последовательно (Image1.gif, Image2.gif и т. д.). Когда вы публикуете свою страницу, не забудьте включить эти файлы изображений.
- Вернитесь в режим редактирования, нажав «X» в окне исходного кода HTML.
- Вы можете изменить файл HTML, используя форматирование Microsoft Word
кнопки и пункты меню, а также параметры веб-панели инструментов (вставить гиперссылку,
вставить изображение). Когда вы довольны внешним видом своей страницы,
обязательно сохраните его.

- Закройте документ, выбрав меню «Файл», затем выбрав "Закрывать." Нажмите кнопку «Закрыть» («X» в правом верхнем углу). чтобы закрыть Ворд.
- Откройте файл HTML в веб-браузере, чтобы посмотреть, как он будет появляться. При необходимости вы можете настроить макет страницы с помощью Mozilla. варианты редактирования.
- Далее вы должны переместить файлы в свой веб-каталог. с помощью безопасного SSH Программное обеспечение для передачи файлов оболочки.
- После того, как вы опубликовали свою страницу, просмотрите ее в Mozilla, чтобы посмотрите, как это предстанет перед миром.
Откройте Mozilla Navigator. В поле «Расположение:» введите адрес (URL) вашей страницы.- Если вы опубликовали в своем каталоге «public_html», URL-адрес будет http://udel.edu/~your_username/filename.htm.
- Если вы опубликовали в официальном каталоге университета,
URL-адрес будет http://www.



 Таким образом, пользователю не приходится делать много кликов, и это значительно упрощает работу с сайтом.
Таким образом, пользователю не приходится делать много кликов, и это значительно упрощает работу с сайтом.
 Возможно, страницу обновили, но у вас сохранены старые данные. Для очистки кэша зайдите в настройки браузера, перейдите во вкладку с данными кэша и удалите их.
Возможно, страницу обновили, но у вас сохранены старые данные. Для очистки кэша зайдите в настройки браузера, перейдите во вкладку с данными кэша и удалите их.

 Чтобы не пришлось исправлять неправильно
Выровненная таблица, всегда используйте параметры вставки таблицы Word для создания новых таблиц.
Кроме того, каждый раз, когда вы нажимаете клавишу ВВОД в Word, появляются дополнительные пробелы.
в преобразованном документе (разрешить автоматический перенос текста, когда это возможно).
Чтобы не пришлось исправлять неправильно
Выровненная таблица, всегда используйте параметры вставки таблицы Word для создания новых таблиц.
Кроме того, каждый раз, когда вы нажимаете клавишу ВВОД в Word, появляются дополнительные пробелы.
в преобразованном документе (разрешить автоматический перенос текста, когда это возможно).

