Как увеличить шрифт в html
Смотря какой текст, предложение или фразу Вам нужно увеличить. В том месте и прописываете font-size. Основная единица измерения для шрифта это пиксели (px).
Верстальщики при создании сайта увеличивают шрифт атрибутом font-size. Делается это в CSS-файле вида файл.css. Код будет примерно таким:
Но такой код увеличит шрифт везде, где есть <p> или <span>. Для точечного изменения шрифта нужно использовать классы. Если Вы не знаете, что такое классы в HTML, то, возможно, Вам будет интересен «Курс HTML за 5 дней».
С помощью пикселей указываете тот размер шрифта, который Вам нужен.
Кроме пикселей есть и другие единицы измерения шрифта. И некоторые используются очень часто.
Единицы измерения шрифта в HTML и CSS
К единицам измерения шрифта относятся px, em, rem и проценты (%).
Про px (пиксели) я уже написал. Сразу про следующие единицы.
em очень часто используется на сайтах. Это относительная единица измерения. То есть размер шрифта данного элемента задается относительно размера шрифта родительского элемента.
Это относительная единица измерения. То есть размер шрифта данного элемента задается относительно размера шрифта родительского элемента.
Добавить комментарий
Отменить ответНачните зарабатывать версткой сайтов до 50 000 р./месяц уже через 5 дней
Решили зарабатывать самостоятельно?
Читайте мою статью для самозанятых
Privacy Overview
Necessary cookies are absolutely essential for the website to function properly. These cookies ensure basic functionalities and security features of the website, anonymously.
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category «Analytics». |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category «Functional». |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category «Necessary». |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category «Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category «Performance». |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
Functional cookies help to perform certain functionalities like sharing the content of the website on social media platforms, collect feedbacks, and other third-party features.
Performance cookies are used to understand and analyze the key performance indexes of the website which helps in delivering a better user experience for the visitors.
Analytical cookies are used to understand how visitors interact with the website. These cookies help provide information on metrics the number of visitors, bounce rate, traffic source, etc.
Advertisement cookies are used to provide visitors with relevant ads and marketing campaigns. These cookies track visitors across websites and collect information to provide customized ads.
Other uncategorized cookies are those that are being analyzed and have not been classified into a category as yet.
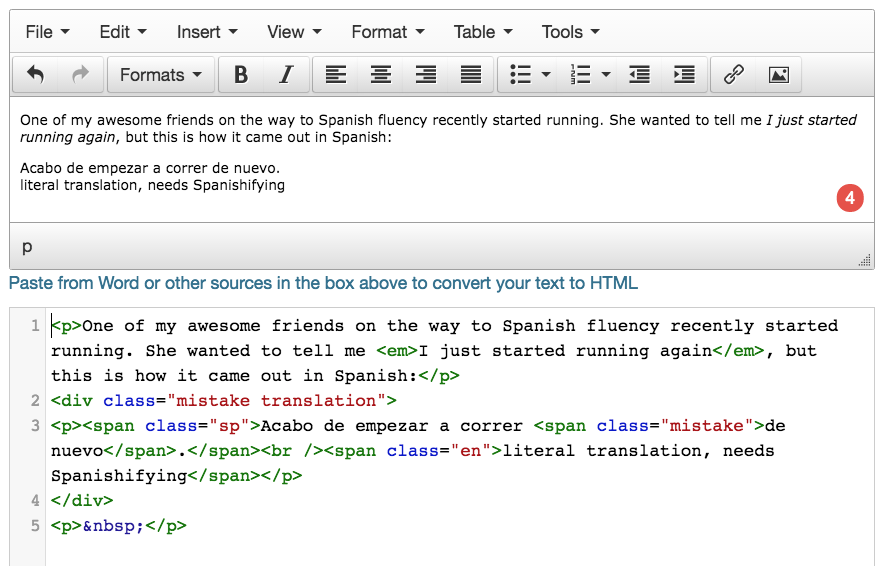
В нашей системе у вас есть возможность верстать текст на страницах при помощи основных HTML-тегов.
Для этого вам понадобятся страница, созданная с модулем «Редактируемая страница», «Периодика», «Каталог товаров» (только при редактировании текстового поля «Описание раздела» или «Описание» для позиции каталога), «Анкета» (только при редактировании формы «Помощь/Информация») и начальное понимание об оформлении при помощи тегов.
Внимание! Данная возможность в нашей системе не предоставляет возможности вставлять активное содержимое на страницу и менять ее дизайн и может быть использована только для оформления контента.
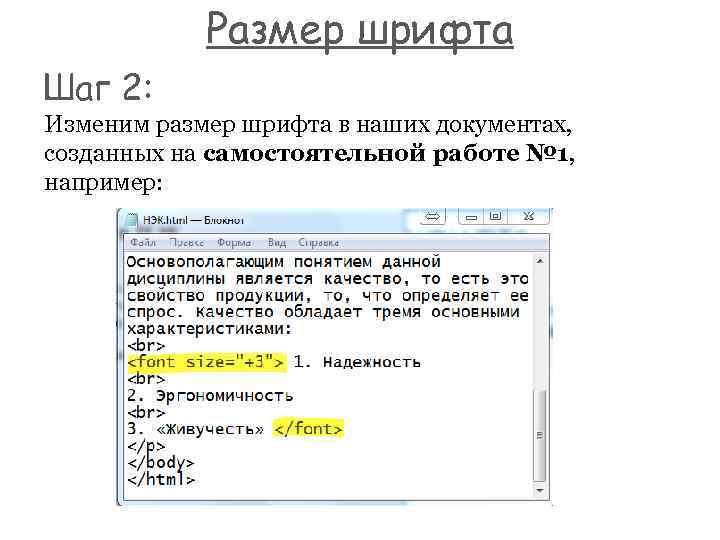
HTML-теги. Изменение размера шрифта. Шаг 1
HTML-теги. Изменение размера шрифта. Шаг 2
Найдите слово/словосочетание/предложение/абзац, для которого вы хотите изменить размер.
HTML-теги. Изменение размера шрифта. Шаг 3
Вставьте тег « » (где после знака «=» надо указать, на сколько шагов увеличить размер шрифта) перед словом/словосочетанием/предложением/абзацем.
Внимание! Увеличение размера идет на один размерный шаг, чтобы сильнее увеличить размер, используйте несколько тегов.
HTML-теги. Изменение размера шрифта. Шаг 4
Сразу же после слова/словосочетания/предложения/абзаца вставьте тег « ».
HTML-теги. Изменение размера шрифта. Шаг 5
Подтвердите изменение размера, нажав кнопку «Сохранить».
HTML-теги. Изменение размера шрифта
Если все действия были выполнены верно, то шрифт в выбранном отрезке текста будет увеличен.
В help приведены самые необходимые на наш взгляд варианты использования HTML-тегов. Но вы также можете использовать для оформления контента на сайте многие другие теги по аналогии с вышеописанными.
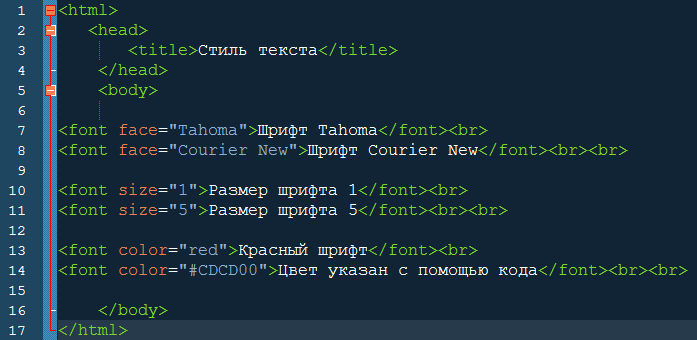
Для произведения операции редактирования исходного текста документа с расширением .html откройте используемый вами текстовый редактор (например, «Блокнот»). Нажмите «Файл» — «Открыть» и укажите путь до страницы, код которой вы хотите изменить. Затем нажмите кнопку Enter клавиатуры и начните редактирование необходимого раздела документа.
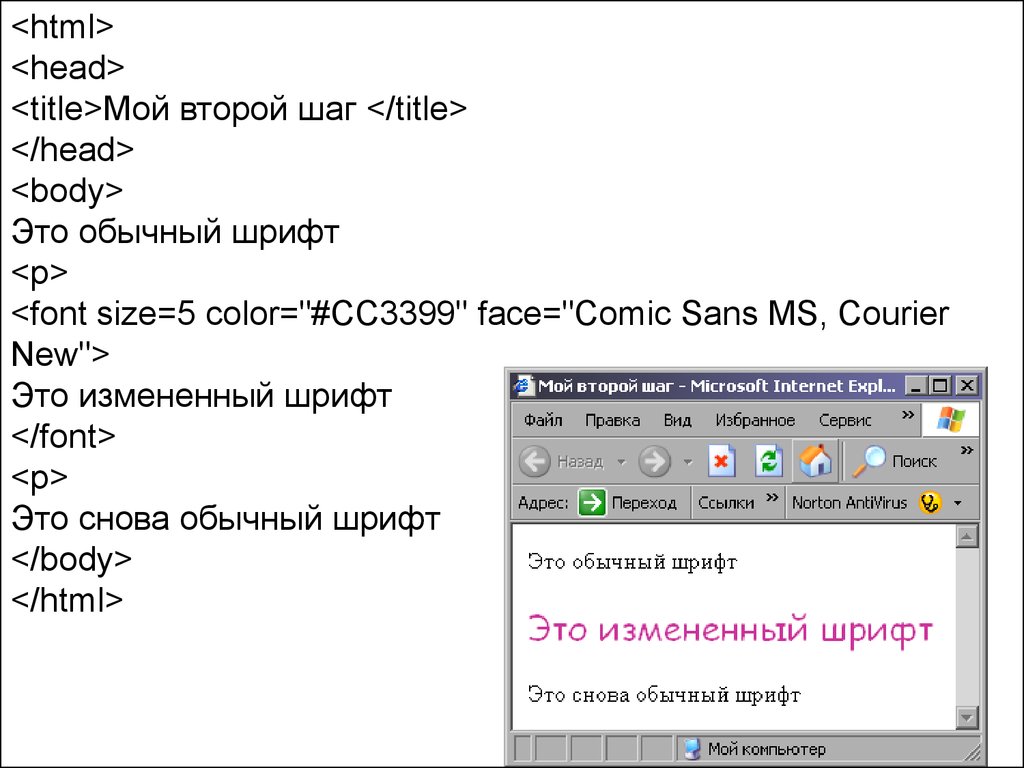
Изменение размера шрифта выполняется через дескриптор <font></font>. В рамках действия данного тега можно задать необходимые параметры высоты букв и их цвета. Заключенный между открывающим и закрывающим элементами текст будет отображен в соответствии с произведенными настройками:
<font size = “15”>Любой текст</font>
Буквы, которые написаны между <font> и </font>, будут иметь 15 размер благодаря заданному параметру size.
Сохраните произведенные изменения для применения параметров. Вы можете закрыть окно редактора и дважды кликнуть на странице HTML, чтобы открыть ее в окне браузера. Для запуска в программе для просмотра веб-страниц вы также можете кликнуть правой клавишей мыши на документе и выбрать пункт «Открыть с помощью». В перечне указанных программ выберите ваш обозреватель.
Использование каскадных таблиц стилей позволяет более тонко настроить параметры шрифта. При помощи кода вы сможете изменить настройки отображения как для всего текста, отображаемого на странице, так и для отдельных элементов (например, заголовков). CSS может быть указан в теле документа (<body></body>), однако удобнее всего вписать нужные директивы в дескриптор <head></head>, заключив команды в тег <script></script>.
За изменение параметров размера шрифта отвечает атрибут font-size. Описываемое значение можно указывать в пикселях (px), пунктах (pt) и процентах (%). Например:
В данном примере размер для текста, введенного в теле страницы, составляет 13 пунктов. Любые буквы, которые заключаются между тегами <h2></h2>, будут увеличены в 2 раза (на 100% по отношению к первоначальному размеру). Текст, указанный между дескрипторами <p></p>, будет иметь 15 пикселей. Стоит отметить, что параметры, заданные для каждого элемента страницы отдельно, будут иметь приоритет перед более общими значениями. Например:
Любые буквы, которые заключаются между тегами <h2></h2>, будут увеличены в 2 раза (на 100% по отношению к первоначальному размеру). Текст, указанный между дескрипторами <p></p>, будет иметь 15 пикселей. Стоит отметить, что параметры, заданные для каждого элемента страницы отдельно, будут иметь приоритет перед более общими значениями. Например:
<p>Шрифт обычного абзаца</p>
<p style = “font-size: 18px”>Измененный абзац</p>
В соответствии с приведенным в <head> правилом текст между тегами <p></p> должен иметь размер 15px. Тем не менее шрифт во втором абзаце будет иметь 18 размер, поскольку код, указанный в теле документа, чаще всего имеет приоритет перед общими параметрами, записанными в <head></head>.
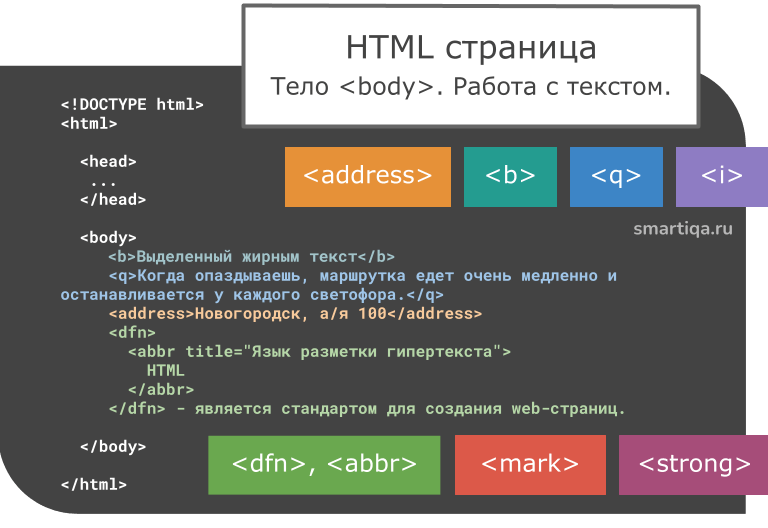
Форматированию текста в HTML в первую очередь следует уделить внимание, так как практически на любой странице большая часть информации представлена в текстовом виде. Кроме этого, изучив эту тему, Вы познакомитесь со значительной частью HTML тегов.
Группу тегов HTML, предназначенных для работы с текстом можно разделить на две основные подгруппы: теги физического форматирования и теги логического форматирования текста.
Теги физического форматирования физически воздействуют на текст — отвечают за выделение, размещение, оформление текста, которое необходимо для его корректного и одинакового отображения в браузерах.
Теги логического форматирования в большей степени несут смысловую нагрузку, и некоторые из них в основном предназначены для удобства работы поисковых систем.
— Эти теги относятся к группе логического форматирования: Abbr Acronym Code Em Kbd Q Samp Strong
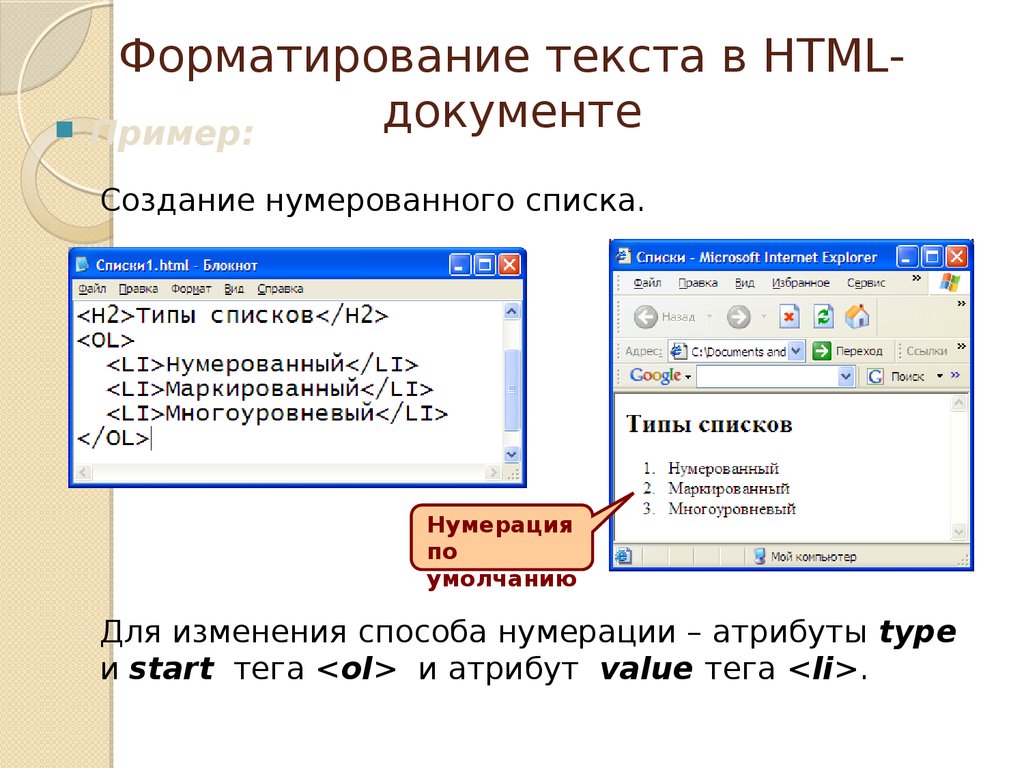
Параграфы в HTML — Перенос текста
Важнейшим тегом физического форматирования текста является тег <p> , который предназначен для разбивки текста на параграфы.
Каждый тег <p> создает новый параграф. При этом текст начинается с новой строки, и между параграфами образуется промежуток.
Атрибут align тега <p> позволяет позиционировать абзац по горизонтали, размещая его слева (align= «left» ), справа ( align= «right» ), располагая по центру ( align= «center» ) или выравнивая по ширине ( align= «justify» ) окна браузера или родительского элемента.
Текст после тега <br> также начинается с новой строки. Но тег <br> осуществляет лишь перенос строк — он не образует промежутка между ними и его можно использовать внутри тега <p> .
Тег <nobr> наоборот запрещает перенос строк. Если длина строки превысит ширину окна браузера, то появится горизонтальная полоса прокрутки. В свою очередь тег <wbr> разрешает перенос строки внутри тега <nobr> .
Текст разбит на параграфы.
При просмотре в браузере новый абзац отделяется от предыдущего пустой строкой. Тег
используется для переноса строки.
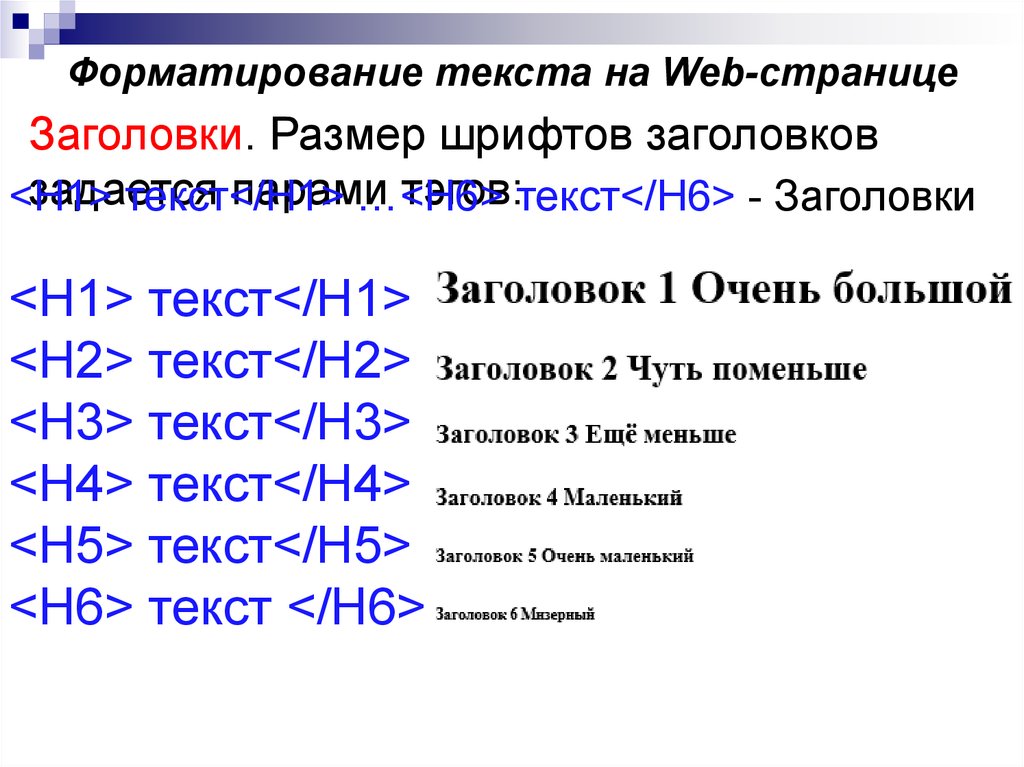
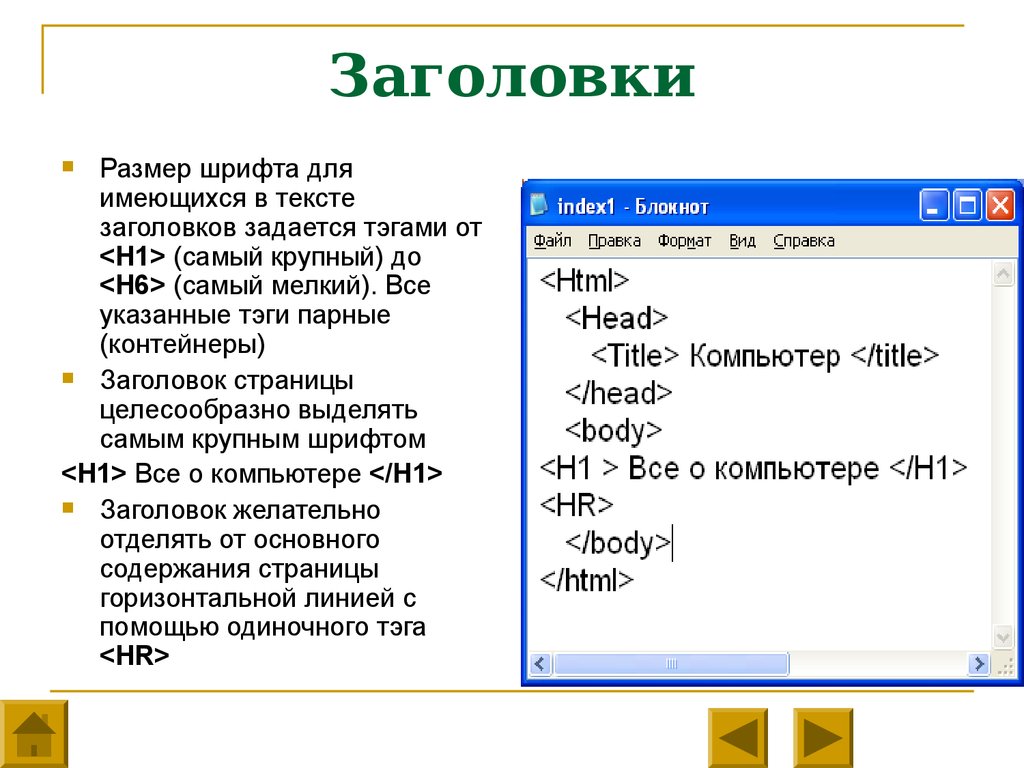
Заголовки в HTML. Размер текста
Заголовки в HTML представлены шестью тегами <h2>. <h6> . Каждый из них обозначает заголовок определенного уровня (веса или значимости).
Тегом <h2> выделяют наиболее значимые части документа (тема страницы или статьи), а текст заключенный в него — самый крупный.
Тегами <h3> и <h4> можно выделить подтемы, крупные разделы — как правило их немного на страницы. Текст в таких заголовках уже не такой крупный, как в заголовках высшего уровня.
Текст в таких заголовках уже не такой крупный, как в заголовках высшего уровня.
И так далее, по значимости и иерархии, при помощи тегов <h2>. <h6> , выделяют заголовки различных уровней.
Использование заголовков в HTML «облегчает жизнь» не только пользователям в плане удобного и быстрого ориентирования на странице, но и упрощают работу поисковым роботам, позволяя выделить главное и второстепенное, что положительно влияет на оптимизацию страниц сайта.
Теги <h2>. <h6> , как и тег <p> имеют атрибут align , позволяющий выравнивать заголовок по горизонтали.
Использование закрывающего тега для всех заголовков HTML, является обязательным условием их применения!
Заголовок 2-го уровня
Заголовок 3-го уровня
Заголовок 4-го уровня
Заголовок 5-го уровня
Заголовок 6-го уровня — мелкий шрифт!
Как видно из примера, преобразуя фрагмент текста в заголовок, мы влияем на его размер — увеличиваем или уменьшаем в зависимости от уровня заголовка.
Размер текста продолжение.
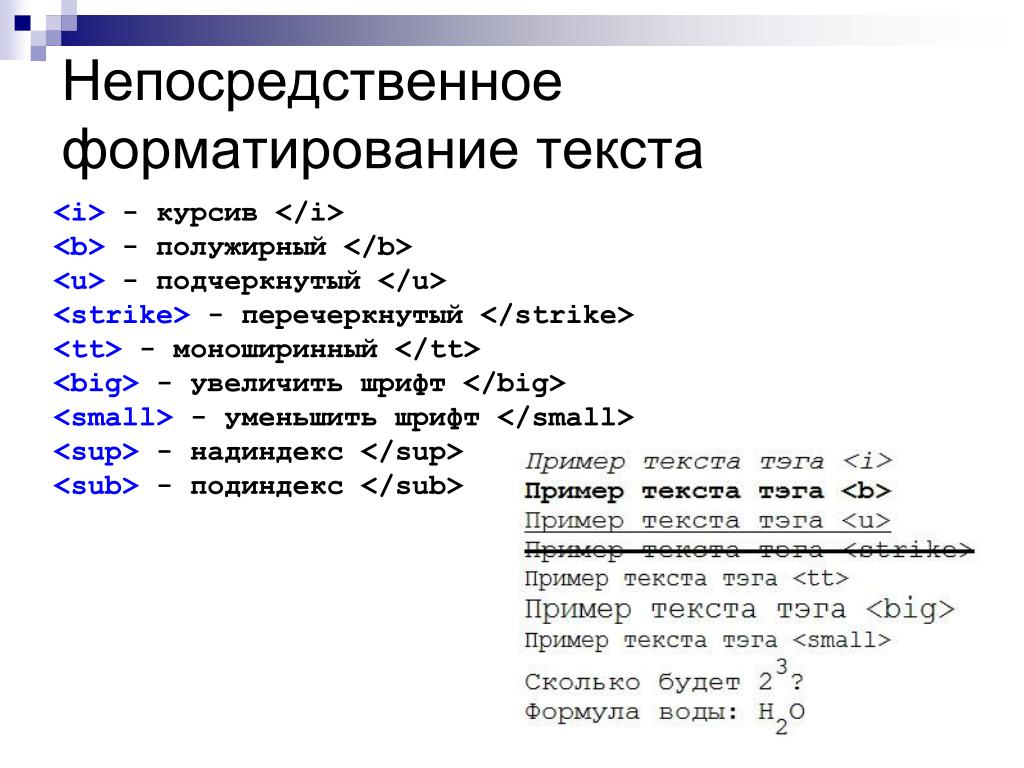
Теги <big> и <small> тоже позволяют изменить размер текста: они соответственно увеличивают и уменьшают текущий размера шрифта на одну единицу.
В HTML размер шрифта задается в условных единицах от 1 до 7 . По умолчанию текст имеет средний размер шрифта, относящийся к 3 условной единице.
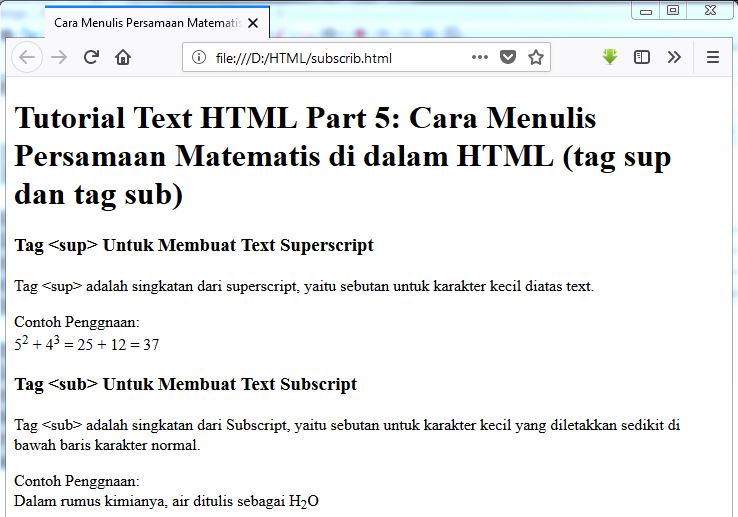
Теги <sup> и <sub> предназначены для отображения текста в виде верхнего и нижнего индекса соответственно. При этом размер шрифта уменьшается на единицу.
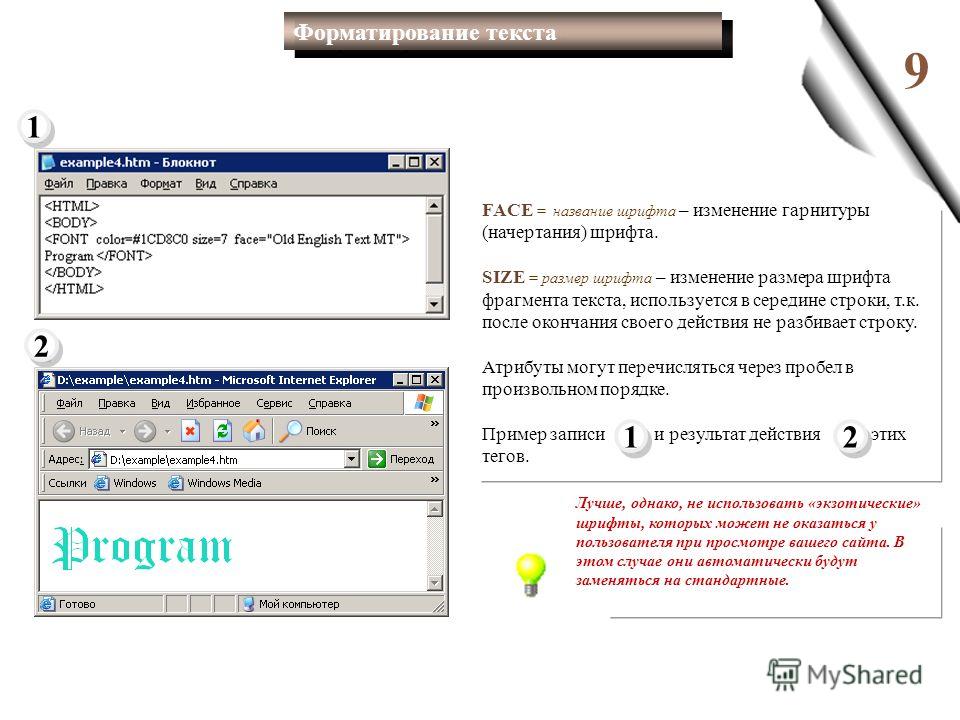
И наконец рассмотрим тег <font> . Он предназначен не только для изменения размера текста, но и для задания таких его характеристик как цвет и указания семейства шрифтов.
Атрибут size тега <font> задает размер шрифта в условных единицах от 1 до 7 , атрибут color предназначен для задания цвета (Цвет можно задать двумя способами (подробнее здесь. )), и атрибут face определяет семейство шрифтов (подробнее здесь. ).
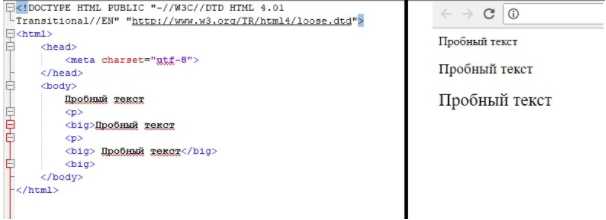
<p> <big> Увеличение </big> и <small> уменьшение </small> текущего размера шрифта на одну условную единицу. </p>
</p>
<p> Индекс <sup> верхний. </sup> и Индекс <sub> нижний. </sub> в HTML. </p>
<p> Изменим характеристики текущего шрифта <font color= «red» size= «+2» face= «Arial, Helvetica, sans-serif» > при помощи тега font </font></p>
Увеличение и уменьшение текущего размера шрифта на одну условную единицу.
Индекс верхний. и Индекснижний. в HTML.
Изменим характеристики текущего шрифта при помощи тега font
Тег <basefont> предназначен для задания тех же свойств текста, что и тег <font> . Отличие в том, что тег <basefont> может располагаться как в теле, так и в голове документа. При этом он определяет свойства текста для всего документа, за исключением текста, расположенного в теге <font> .
Тег <basefont> поддерживается только браузером Internet Explorer. Его использование не рекомендовано. Впрочем как не рекомендуется и применение тега <font> !
Изучайте CSS и работайте со стилями!
Гарнитура шрифта
По начертанию шрифт может отличаться постановкой — прямой или курсив, и насыщенностью (плотностью) — светлый и жирный.
По умолчанию в браузере Вы видите светлый текст прямой постановки. Тег <em> позволяет отобразить текст курсивом, а тег <strong> сделать его жирным.
Изменим начертание шрифта: его постановку и насыщенность!
Моноширинный шрифт
Многие среды разработки и редакторы исходного текста программ по умолчанию настроены на моноширинные шрифты. Это сделано для удобства работы программистов: улучшается удобочитаемость кода.
Шрифты этого семейства отличаются тем, что все буквы имеют одинаковую ширину .
В HTML несколько тегов отображают текст моноширинным шрифтом.
Один из них — тег физического форматирования текста <pre> — кроме этого, отображает текст в браузере со всеми пробелами между словами (по умолчанию браузеры воспринимают несколько пробелов, следующих друг за другом, как один).
Остальные теги HTML, отображающие текст моноширинным шрифтом, относятся к тегам логического форматирования текста. Другое их назначение в том, что они предоставляют разного рода информацию, для поисковых систем и других программ, о заключенном в них тексте:
— тег <code> — отображает текст, который является программным кодом;
— тег <kbd> — обозначает текст, который набирают на клавиатуре или для названия клавиш;
— тег <samp> — предназначен для отображения текста, который является результатом, выдаваемым программой или скриптом.
Цитаты в HTML. Подчеркивание и перечеркивание текста
Тег <u> предназначен для подчеркивания текста, а тег <strike> для его перечеркивания. Это теги физического форматирования текста, и, кроме визуального оформления, никакой смысловой нагрузки они не несут.
В каких случаях Вы будете использовать эти теги — решать Вам!
Подчеркнутый и перечеркнутый текст — Все!
Оформление цитат
Возможно, в процессе создания сайта, Вам понадобится вставить цитату на страницу.
Цитата — это дословная выдержка текста из какого-либо произведения. Желательно, чтобы цитируемый текст идентифицировался читающим лицом как вставленный. Для этого цитату необходимо выделить/оформить соответствующим образом.
В HTLM для этой цели существует специальный тег — <blockquote> . Текст, заключенный в этот тег, оформляется следующим образом: сверху и снизу от основного текста образуются промежутки, а слева и справа отступы (примерно по 40 пикселей).
Как сказал Г. Ламене:
Несколько логических тегов
Мы не коснулись еще 3-х тегов, относящихся к группе логического форматирования: это теги <abbr> , <acronym> и <q> .
Теги <abbr> и <acronym> похожи. Первый из них предназначен для обозначения аббревиатуры, второй — акронима.
Акроним — это таже аббревиатура, только произносится он как единое слово, а не побуквенно.
Оба сокращения при просмотре в браузере подчеркнуты пунктирной линией, и к обоим желательно добавлять всплывающую подсказку — расшифровку сокращения (при помощи атрибута title ).
Тег <q> применяется для заключения текста в кавычки. Этот тег можно использовать при оформлении цитат или при употреблении слов и выражений, которые имеют переносный смысл.
Как написать изменить шрифт в вконтакте. Как увеличить шрифт В Контакте? Три простых способа? Используем мобильное приложение Андроид
По умолчанию все надписи в социальной сети Вконтакте выводятся очень мелким шрифтом. Это, с одной стороны, смотрится очень стильно и компактно, а с другой стороны, если вы используете социальную сеть для общения или часто читаете паблики, то мелкие буквы могут тяжело восприниматься. К тому же, если у человека начинают болеть глаза или голова, когда он читает мелкие буквы, то лучше принять меры и попробовать сделать шрифт больше Вконтакте
.
Это, с одной стороны, смотрится очень стильно и компактно, а с другой стороны, если вы используете социальную сеть для общения или часто читаете паблики, то мелкие буквы могут тяжело восприниматься. К тому же, если у человека начинают болеть глаза или голова, когда он читает мелкие буквы, то лучше принять меры и попробовать сделать шрифт больше Вконтакте
.
Решить данную проблему можно несколькими способами и в данной статье мы подробно разберем каждый из них. Кстати, рассмотрим, как это сделать не только на стационарном компьютере либо ноутбуке с операционной системой Windows, но также затронем подобную проблему в мобильной версии Вконтакте для Андроид на телефонах либо планшетах.
Увеличения шрифта при помощи стандартных настроек
Открываем свою страничку и в левом меню находим пункт «Мои настройки», кликаем по нему.
Сразу же во вкладке «Общее» листаем страничку в самый низ и находим раздел «Настройки внешнего вида», ставим птичку напротив пункта «Использовать увеличенные шрифты»:
Сразу же после того, как вы установили птичку, размер должен был увеличиться.
Увеличиваем размер шрифта масштабированием
Если вы еще не знали, то в любом браузере можно менять масштаб страницы. В нашем же случае неплохо было бы увеличить масштаб, это, естественно, приведет к тому, что буквы станут больше.
Мы очень просто можем увеличить шрифт при помощи клавиатуры и мыши. Для этого открываем в браузере страницу Вконтакте, зажимаем на клавиатуре клавишу Ctrl и крутим колесико мышки вверх . Масштаб начнет увеличиваться.
Если начать крутить колесико мыши вниз при зажатой клавише
Ctrl , то масштаб, соответственно, начнет уменьшаться.Путем таких простых манипуляций с клавиатурой и мышью вам необходимо достичь идеального для вас размера шрифта.
Вот как хорошо могут быть видны надписи левого меню:
Используем мобильное приложение Андроид
В мобильном приложении Вконтакте не получиться увеличить масштаб странички, как в любом браузере на смартфоне или планшете просто раздвинув страничку пальцами в разные стороны. Однако увеличить размер там можно, используя настройки самого приложения.
Однако увеличить размер там можно, используя настройки самого приложения.
Запускаем приложение и сразу же открываем левое меню. Почти в самом низу ищем пункт «Настройки»:
На следующем этапе нам необходимо будет выбрать пункт «Основные»:
В основных настройках ищем пункт «Размер шрифта» и нажимаем по нему:
У нас выскакивает окошко, в котором нам предлагают выбрать три варианта шрифта: «Меньше», «Обычный» или «Больше». Нам, естественно, нужно выбрать вариант «Больше».
Если вы теперь перейдете на свою стену, то увидите, что ваши записи теперь выводятся шрифтом крупнее, чем он был до этого.
Вот и все, дорогие друзья, сегодня мы с вами разобрались, как сделать шрифт Вконтакте крупнее. Я надеюсь, что у вас все получилось, и ваши глаза теперь не будут страдать. Ну а если что-то не вышло, то смело задавайте вопрос в комментариях и мы на него с радостью ответим.
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши. Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.
- А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%).
- А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.
Крупный шрифт в ленте новостей
Так и задумано. С октября 2017 года ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Крупный шрифт в ленте новостей и обычный — внутри группы.
На других сайтах нормальный шрифт, а в Контакте мелкий. Что делать?
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:
В новой версии ее уже нет, к сожалению. Используй совет выше, в самом начале страницы — там написано, как увеличить шрифт в браузере.
Смотри также:
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Как поменять шрифт надписи в фоторедакторе?
Любую свою фотографию ВКонтакте можно обрабатывать в фоторедакторе — для этого, открыв ее на просмотр, нужно выбрать «Действия → Фоторедактор». В нем кнопка с буквой «А» (слева) добавляет надпись. Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
- В фоторедакторе нажми кнопку добавления текста «А».
- Набери текст надписи, которую хочешь добавить.
- Справа от того места, где набираешь текст, ты увидишь кнопку «Аа» — она и меняет шрифт. При каждом нажатии шрифт меняется на следующий — «Импакт», «Лобстер» и снова «Импакт».

Как изменить шрифт в контакте
Для тех, кто любит разнообразие и ценит красоту, создатели социальной сети «В контакте» приготовили возможность выбирать тему оформления страниц, шрифтов и картинок на стену. Есть два способа, как изменить шрифт в контакте .
Один из них сложный, он требует знаний НТМL программирования и умения работать с таблицами стилей.
Второй способ подразумевает установку желаемого оформления из скачанного пакета с темами. Пользователю необходимо скачать готовые пакеты, и распаковать их в одну папку.
Устанавливаем тему оформления в браузере Opera
- Для изменения шрифта в контакте и смены темы оформления страницы в Контакте, запускаем браузер Opera.
- Открываем меню «Настройки». Ищем и заходим во вкладку «Расширенные».
- Ищем раздел «Содержимое», нажимаем на кнопку «Настроить стили», открываем вкладку «Режимы отображения».
- В списке находим «Моя таблица стилей», ставим напротив нее галочку.

- Запускаем ВКонтакте. Ищем кнопку «Настройки для сайта». Заходим на кладку «Вид».
- Жмем на «Обзор». Выбираем файл с разрешением css, (эти файлы лежат в папке со скачанными темами). Жмем «Ок».
Устанавливаем тему оформления в браузере Mozilla Firefox
- Для установки новой темы оформления для страницы в Контакте, в этом браузере нужно скачать аддон Stylish. Его можно скачать, например .
- Открываем папку с закаченными на компьютер темами для ВКонтакте с расширением css. Копируем содержимое.
- Заходим в меню Stylish. Создаем там новый стиль и вставляем туда скопированные файлы css. Данные вставляются между фигурных скобок. Сохраняем изменения.
Устанавливаем тему оформления в браузере Internet Explorer
- Заходим в меню «Сервис». Выбираем пункт «Свойства обозревателя».
- Нажимаем на вкладку «Общие» и выбираем там кнопку «Оформление».
- В окне выбираем пункт «Оформлять, используя пользовательский стиль».
 Ставим галочку напротив.
Ставим галочку напротив. - Теперь появится клавиша «Обзор». Выбираем нужный файл с расширением css, из папки с закачанными стилями оформления.
Таким образом можно легко поменять тему оформления вашей страницы в Контакте, а значит разобраться с вопросом: как изменить шрифт в контакте?
Если вы любите все «ни как у всех» и даже социальную сеть вконтакте желаете кастомизировать под себя, то эта статья для вас. Сегодня я расскажу вам, как можно изменить шрифт вконтакте на своей странице или в сообществе.
Как самостоятельно изменить шрифт вконтакте в группе?
Для максимально необычного оформления группы с помощью собственных шрифтов разработчиками была придумана специальная функция -вики – разметка страниц. С помощью данной функции можно быстро установить новые шрифты и сделать множество разнообразных изменений в оформлении группы. Применить вики – разметку очень просто, для этого нужно:
1) Зайти вконтакте и авторизироваться под своим логином и паролем.
2) Перейти во вкладку групп, а затем во вкладку под названием управление.
3) В открывшемся каталоге найдите группу, для которой вы хотите изменить шрифт.
4) Перейдите на страницу этого сообщества и зайдите в меню управление сообществом.
5) В меню управлениев самой первой вкладке (вы в ней находитесь) под названием Информация нажмите на пункт материалы (он располагается в самом низу страницы) и поменяйте его в состояние «Подключены».
6) Откройте свое сообщество и вы увидите, что сразу под его именем появилась надпись «Свежие новости». Подведите мышку на эту надпись и появится ссылка для редактирования, смело нажимайте на нее.
Теперь, когда мы разобрали методику изменения шрифтов, пройдемся по каждому шрифту подробнее и посмотрим, как его можно применять.
Как писать жирным шрифтом Вконтакте
Для написания текста жирным шрифтом в социальной сети вк вы должны внимательно изучить панель шрифтов и найти там кнопку B — это и есть жирный шрифт. Выделяйте ваш текст и нажимайте на эту кнопку. Как вариант написания жирным в обычном сообщении — вам нужно открыть редактор сообщений, вбить туда много раз символ и в появившемся окошечке тема написать сообщение, оно будет жирным шрифтом.
Выделяйте ваш текст и нажимайте на эту кнопку. Как вариант написания жирным в обычном сообщении — вам нужно открыть редактор сообщений, вбить туда много раз символ и в появившемся окошечке тема написать сообщение, оно будет жирным шрифтом.
Как писать зачеркнутым шрифтом в Вк
Если вы хотите писать зачеркнутным шрифтом во вконтакте, действовать нужно по той – же схеме. Находим в панели редактирования зачеркнутый текс, вставляем символы и пишем требуемый нам текст. Также можно скопировать код зачеркнутого шрифта (он обозначается: ̶.) и поместить его между каждым символом написанного текста. Для того, чтобы сократить время написания зачекнутым шрифтом, можете воспользоваться этим сайтом , он автоматически позволяет переводить шрифт в зачеркнутый.
Как сделать шрифт вконтакте большим
Если вы хотите увеличить шрифт вк, вы можете перейти в панель редактирования и использовать кнопки html тегов заголовков Н1, Н2, Н3. Ваш шрифт примет формат заголовка и станет больше. Вместо использования формата заголовков вы можете просто писать текст с использованием клавиши Caps Lock большими буквами. Только не увлекайтесь большими буквами, это раздражает многих посетителей вашей группы.
Вместо использования формата заголовков вы можете просто писать текст с использованием клавиши Caps Lock большими буквами. Только не увлекайтесь большими буквами, это раздражает многих посетителей вашей группы.
Как сделать красивый шрифт на фотографиях Вконтакте (ВК).
У социальной сети есть очень интересная функция, позволяющая красочно подписывать фото разнообразными узорными шрифтами. Для того, чтобы воспользоваться данной функцией вам нужно выбрать любую загруженную фотку, щелкнуть по ней и выбрать кнопку «Редактировать», далее нажать на букву «Т», которая находится прямо на вашей фотке и ввести описание фотографии нужным шрифтом. После всех проведенных манипуляций не забудьте сохранить свое творение, иначе все проведенные вами изменения будут утеряны.
Таким образом, используя вики-разметку и специальные функции социальной сети можно сделать шрифт вконтакте очень красивым и порадовать посетителей своей группы.
Вы наверняка могли заметить, что на сайтах шрифт текста может различаться как своей формой, так и размером. Эти данные может поменять владелец или администратор сайта. Как правило, шрифт подобран таким образом, что бы устраивал всех пользователей. Некоторых это, однако, не устраивает, например, тех людей, которые испытывают проблемы со зрением. Не стоит переживать по этому поводу, поскольку есть простой выход из данной ситуации.
Эти данные может поменять владелец или администратор сайта. Как правило, шрифт подобран таким образом, что бы устраивал всех пользователей. Некоторых это, однако, не устраивает, например, тех людей, которые испытывают проблемы со зрением. Не стоит переживать по этому поводу, поскольку есть простой выход из данной ситуации.
Руководство ВКонтакте изначально позаботилось о тех людях, которые испытывают проблемы с чтением на сайте, поэтому в настройках социальной сети вы можете найти пункт, с помощью которого можно легко увеличить шрифт.
Для этого вам надо зайти в раздел «Мои настройки», вкладка «Общее».
Опустите страницу в самый низ, здесь есть пункт под названием «Настройки внешнего вида».
Поставьте галочку рядом с «Использовать увеличенные шрифты», после чего шрифт будет мгновенно увеличен.
Согласитесь, разница видна невооруженным глазом.
Но что делать в том случае, если шрифты все еще недостаточно крупные? Существует другой способ решить эту проблему, причем в данном случае это касается любого сайта, а не только ВКонтакте. Все, что вам понадобится, это клавиатура и мышь. Вот что нужно сделать.
Все, что вам понадобится, это клавиатура и мышь. Вот что нужно сделать.
Зажмите клавишу CTRL, после чего начните крутить колесико на мышке. Движение от себя (вверх) увеличивает масштаб страницы, а движение на себя (вниз) уменьшает масштаб. Только двигайте колесико аккуратнее, иначе можно сделать масштаб невероятно большим.
Даже в том случае, если у вас отсутствует мышь, не стоит переживать. Ту же самую процедуру можно провести с помощью одной лишь клавиатуры. Для этого зажмите клавишу CTRL, после чего нажимайте кнопку + (плюс) для увеличения масштаба страницы или кнопку — (минус) для его уменьшения. И помните, что после перезагрузки страницы в данном случае размер шрифта становится таким, каким он был изначально.
А вот вам пример страницы до увеличения масштаба:
И после увеличения масштаба на 200%:
Если возникли вопросы, задавайте их нам с помощью комментариев.
Формат шрифтов для всех сообщений
Шрифты, гиперссылки и проверка правописания
Обучение работе с Outlook 2013.
Шрифты, гиперссылки и проверка правописания
Шрифты, гиперссылки и проверка правописания
Форматировать шрифты для всех сообщений
- Шрифты, гиперссылки и проверка правописания
видео - Форматировать шрифты для всех сообщений
видео - Форматировать текст как гиперссылку
видео - Проверка орфографии в электронной почте
видео
Следующий: Отзыв и замена отправленных сообщений
В этом ролике мы расскажем, как изменить шрифт по умолчанию для всех сообщений, включая сообщения, которые вы пересылаете или на которые отвечаете.
Изменить стиль шрифта по умолчанию
Перейдите на вкладку ФАЙЛ .

Щелкните Опции .
Нажмите Почта .
В разделе Создание сообщений щелкните Канцелярские товары и шрифты .
На личных канцелярских принадлежностях выполните одно из следующих действий:
Чтобы изменить стиль шрифта по умолчанию для новых сообщений, которые вы составляете
В разделе Новые почтовые сообщения щелкните Шрифт .
На вкладке Шрифт , под Шрифт , щелкните шрифт, который вы хотите использовать для всех новых сообщений.
При желании выберите стиль, размер и цвет шрифта.
Чтобы изменить стиль шрифта по умолчанию для сообщений, на которые вы отвечаете или пересылаете
В разделе Ответ или пересылка сообщений щелкните Шрифт .
На вкладке Шрифт измените параметры шрифта на тот, который вы хотите использовать для сообщений.
Нажмите OK в диалоговых окнах Шрифт , Подписи и канцелярские принадлежности и Параметры Outlook .
Хотите больше?
Измените формат сообщения на HTML, Rich Text Format или обычный текст.
Автозамена орфографии и вставка текста и символов
Автоматически изменять цвета и шрифты входящих сообщений в зависимости от отправителя, темы или получателей
Средство проверки орфографии или грамматики неправильно проверяет слова на другом языке
В этом ролике мы расскажем, как изменить шрифт по умолчанию для всех сообщений.
Щелкните вкладку ФАЙЛ и Параметры .
Щелкните Почта , а справа щелкните Канцелярские товары и шрифты
В этом диалоговом окне можно изменить шрифт по умолчанию для всех Новые почтовые сообщения , а также для сообщений, на которые вы отвечаете или пересылаете.
Вы также можете выбрать шрифт, который будет отображаться при составлении или чтении текстовых сообщений.
В разделе Новые почтовые сообщения щелкните Шрифт .
По умолчанию выбрано Тело . На самом деле это не шрифт. Это то, что вы выбираете, если хотите использовать шрифт Outlook по умолчанию.
Прокрутите список шрифтов, пока не найдете нужный шрифт, а затем щелкните его. Вы можете увидеть предварительный просмотр здесь.
В дополнение к типу шрифта вы можете выбрать стиль шрифта, например Жирный или Курсив , а также шрифт Размер .
Нажмите Цвет шрифта и выберите нужный цвет. Вы даже можете добавить Подчеркнуть или любой другой вариант ниже.
Опять же, если вы не знаете, что делает параметр, щелкните его и посмотрите.
У вас также есть параметры на вкладке Advanced .
Дополнительные сведения о дополнительных параметрах см. в кратком изложении курса в конце этого курса.
Когда вы закончите, нажмите OK .
Теперь сделайте то же самое, чтобы выбрать шрифт, который Outlook будет использовать при ответе или пересылке сообщения.
до 9 лет0031 Ответ или пересылка сообщений , нажмите Шрифт , выберите параметры и нажмите OK .
Нажмите третью кнопку шрифта, чтобы изменить шрифт, который вы видите, когда вы Составление и чтение текстовых сообщений .
Имейте в виду, что ваши получатели не увидят шрифт, поскольку текстовые сообщения содержат только текстовую информацию без форматирования.
Когда вы закончите, нажмите OK и OK .
Теперь при нажатии Новое электронное письмо или нажмите Ctrl+N, чтобы начать новое электронное сообщение, шрифт, который вы выбрали для нового электронного письма, выбирается в списке Шрифт по умолчанию. Вы можете начать печатать, используя новый шрифт.
То же самое происходит, когда вы отвечаете на электронное письмо или просматриваете обычное текстовое сообщение.
Шрифты, которые вы выбираете для ответа и просмотра обычных текстовых сообщений, выбираются по умолчанию.
В следующем ролике мы отформатируем текст в сообщении как гиперссылку.
Как изменить размер текста в CSS — A List Apart
За последний год или около того наблюдается долгожданный всплеск интереса к веб-типографике, и многие статьи и доклады на конференциях предлагают методы и теорию. Часто утверждается, что хорошая типографика требует точного контроля размера шрифта и высоты строки. Но это сеть: это особая среда, где читатель может иметь такой же контроль, как и дизайнер — смысл в том, что текст в Интернете, хотя и подчиняется воле дизайнера, также должен надежно изменять размер в разных браузерах и платформах.
Статья продолжается ниже
В этой статье мы согласуем требования дизайнера к точности с потребностью пользователя в изменении размера текста по запросу, придя к передовой практике, которая удовлетворит дизайнеров и пользователей и работает в разных браузерах и на разных платформах.
Мы доберемся до места назначения традиционным методом проб и ошибок. Более чем намекая на новаторскую работу Оуэна Бриггса 2002 года, я создал базовый вариант с шестью итерациями и 161 снимком экрана. Следите за собой, не так ли?
Следите за собой, не так ли?
Контент, использованный для целей тестирования, представлял собой двухколоночный макет с основным текстом слева и боковой панелью справа. Текст был установлен в Arial, чтобы обеспечить согласованность между операционными системами и платформами.
Для тестирования использовались браузеры Safari 2, Firefox 2 и Opera 9.5α, работающие в Mac OS X Tiger, а также Internet Explorer 6 (IE6) и Internet Explorer 7 (IE7), работающие в Windows XP с включенным ClearType. Очевидно, что это не исчерпывающий список браузеров, операционных систем или механизмов рендеринга, но он охватывает большинство современных пользователей.
Каждая операционная система и браузер запускались с настройками по умолчанию.
Каждая итерация была протестирована, чтобы увидеть, как каждый браузер отображает текст в меньшем, среднем, большем и самом большом размере, а также с уровнями масштабирования страницы 90%, 100%, 110% и 120%, где это применимо.
Во-первых, необходимо было убедиться, что браузеры обеспечивают непротиворечивую основу, с которой можно начать. Базовый случай показывает, что в каждом браузере размер текста по умолчанию постоянно составляет 16 пикселей, когда не применяются никакие стили (кроме значений по умолчанию браузера), и текст масштабируется довольно последовательно по всем направлениям.
Базовый случай показывает, что в каждом браузере размер текста по умолчанию постоянно составляет 16 пикселей, когда не применяются никакие стили (кроме значений по умолчанию браузера), и текст масштабируется довольно последовательно по всем направлениям.
Размер текста в пикселях – итерация 1#section4
Размер текста по умолчанию в базовом случае является хорошей отправной точкой, но для большинства людей (дизайнеров, клиентов и их заказчиков) 16 пикселей слишком велики для основного текста. В нашем примере основной текст был уменьшен до 14 пикселей, а боковая панель — 12 пикселей. Эта первая итерация делает именно это, устанавливая шрифты в пикселях:
.bodytext р {
размер шрифта: 14px;
}.Примечание {
размер шрифта: 12px;
} В результате Safari и Firefox по-прежнему изменяют размер текста, а IE6 и IE7 — нет. Размер текста можно изменить в Opera и IE7 с помощью инструмента масштабирования страницы, который увеличивает макет страницы, текст и изображения внутри.
Размер текста в ems – итерация 2#section5
Хотя доля браузеров на рынке различается от сайта к сайту, а статистика доли браузера невелика, можно с уверенностью сказать, что IE6 по-прежнему используется многими людьми. Таким образом, установка текста в пикселях не оставила бы многим людям возможности изменить его размер. Существует также аргумент, согласно которому пользователи IE7 должны иметь возможность изменять размер текста без необходимости использовать элемент управления масштабированием.
Следующая единица измерения размера текста — ems. em — это настоящая типографская единица, рекомендованная W3C, и в ней отсутствует точность ключевых слов. Работая со значением по умолчанию 16 пикселей, следующие стили должны давать желаемые размеры текста:
.bodytext р {
размер шрифта: 0,875 em; /* 16x.875=14 */
}.Примечание {
размер шрифта: 0,75 em; /* 16x0,75=12 */
} Результаты показывают, что во всех браузерах текст при средних настройках браузера отображается идентично тексту, заданному в пикселях. Это также демонстрирует, что размер текста в ems можно изменять во всех браузерах. Однако IE6 и IE7 неприемлемо преувеличивают размер и размер измененного текста.
Это также демонстрирует, что размер текста в ems можно изменять во всех браузерах. Однако IE6 и IE7 неприемлемо преувеличивают размер и размер измененного текста.
Размер тела в процентах — итерация 3#section6
Исправление преувеличенного изменения размера текста в IE6 и IE7 заключается в изменении размера тела в процентах. Таким образом, сохраняя em в нашем контенте, были протестированы следующие стили:
корпус {
размер шрифта: 100%;
}.bodytext р {
размер шрифта: 0,875 em;
}.Примечание {
размер шрифта: 0,75 em;
} Результаты показывают, что разница между большими и меньшими настройками браузера в IE6 и IE7 теперь менее заметна, а это означает, что теперь у нас есть все браузеры, которые отображают текст одинакового размера при средних настройках и последовательно изменяют размер текста.
Установка высоты строки в пикселях – итерация 4#section7
В недавних статьях по веб-типографике, таких как «Настройка шрифта в Интернете на базовую сетку» ( A List Apart , апрель 2007 г. ), подчеркивается, что хорошая типографика требует вертикальной сетки, то есть твердого вертикального ритма, достигаемого с помощью последовательного, размеренного высота линии. Ключевым следствием является то, что высота строки должна быть одинаковой независимо от размера текста (чтобы высота строки или вертикальная сетка оставались постоянными, независимо от размера шрифта).
), подчеркивается, что хорошая типографика требует вертикальной сетки, то есть твердого вертикального ритма, достигаемого с помощью последовательного, размеренного высота линии. Ключевым следствием является то, что высота строки должна быть одинаковой независимо от размера текста (чтобы высота строки или вертикальная сетка оставались постоянными, независимо от размера шрифта).
Для нашего примера подходящая высота строки составляет 18 пикселей, поэтому она добавляется к телу следующим образом:
корпус {
размер шрифта: 100%;
высота строки: 18 пикселей;
}.bodytext р {
размер шрифта: 0,875 em;
}.Примечание {
размер шрифта: 0,75 em;
} Результаты показывают, что высота строки 18 пикселей наследуется всем текстом на странице — обратите внимание, что текст боковой панели имеет тот же регулярный ритм, что и основной текст. Указание единицы измерения (в данном случае пикселей) при установке высоты строки включает значение наследоваться по всей странице. Если бы была указана безразмерная высота строки, множитель был бы унаследован, в результате чего высота строки отображалась бы пропорционально размеру текста, тем самым нарушая вертикальный ритм.
Если бы была указана безразмерная высота строки, множитель был бы унаследован, в результате чего высота строки отображалась бы пропорционально размеру текста, тем самым нарушая вертикальный ритм.
К сожалению, результаты показывают, что высота строки 18 пикселей не масштабируется IE6 и IE7 при изменении размера текста, что означает, что самая большая настройка сжимает текст.
Установка высоты строки в ems – итерация 5#section8
Когда раньше пиксели выходили из строя, мы обращались к ems. Повторяя логику, мы получаем следующие стили:
тело {
размер шрифта: 100%;
высота строки: 1,125 em; /* 16×1,125=18 */
}.bodytext р {
размер шрифта: 0,875 em;
}.Примечание {
размер шрифта: 0,75 em;
} Результаты показывают точный, постоянно изменяемый размер текста и высоту строки во всех браузерах. Идеальный. Или почти так.
Проблема монопространства Safari – итерация 6#section9
Наблюдательные из вас, возможно, заметили небольшой сбой на скриншотах Safari: моноширинный шрифт, включенный в основной текст, отображается непоследовательно. Для текста, заданного в пикселях, Safari отображает моноширинный шрифт того же размера, что и окружающий его текст пропорциональной ширины. Однако, когда текст установлен в ems, Safari отображает моноширинный текст намного меньше, чем окружающий текст. Несоответствие, по-видимому, связано с размерами текста Safari по умолчанию, которые составляют 16 пикселей для «стандартных шрифтов» и 13 пикселей для «шрифтов с фиксированной шириной». Safari 3α на OS X не страдает от этой проблемы.
Для текста, заданного в пикселях, Safari отображает моноширинный шрифт того же размера, что и окружающий его текст пропорциональной ширины. Однако, когда текст установлен в ems, Safari отображает моноширинный текст намного меньше, чем окружающий текст. Несоответствие, по-видимому, связано с размерами текста Safari по умолчанию, которые составляют 16 пикселей для «стандартных шрифтов» и 13 пикселей для «шрифтов с фиксированной шириной». Safari 3α на OS X не страдает от этой проблемы.
Вы можете решить, что моноширинный текст маленького размера в Safari — это то, с чем вы и ваши читатели можете смириться, а поскольку Safari 3 включен в OS X Leopard и последнее обновление для Tiger, проблема в значительной степени не исчезнет. Для нервных помешанных на контроле, которые не могут ждать, альтернативным решением является отправка текста в пикселях в Safari.
Следующий код добавляет к нашим стилям условный комментарий, отображаемый на более низком уровне, чтобы пиксели отправлялись во все браузеры, кроме IE6 и IE7 (обратите внимание на [if !IE] синтаксис, предписывающий IE/Win игнорировать последующую разметку).
Результаты показывают последовательно измененный размер текста и высоту строки во всех браузерах, включая моноширинный текст в Safari 2.
Условные комментарии вызывают споры, у них много недоброжелателей и сторонников, но я считаю, что в данном случае этот подход уместен, поскольку мы используем функцию браузера (условные комментарии) для обхода поведения браузера (без изменения размера пикселей). Следует также отметить, что для ясности приведенный выше код представляет правила CSS в элементах стиля ; лучшая практика диктовала бы использование вместо этого связанных таблиц стилей.
Наша задача состояла в том, чтобы найти способ масштабирования текста, который позволит дизайнерам сохранять точный контроль над типографикой, не жертвуя возможностью пользователя настраивать свою среду чтения.



 Ставим галочку напротив.
Ставим галочку напротив.