Как включить JavaScript? — Help Mail.ru. Почта
JavaScript — язык сценариев. С его помощью на страницу сайта можно встроить небольшие программы, позволяющие упростить работу и сделать страницу более красивой. Чтобы страницы Mail.ru отображались правильно, необходимо включить JavaScript в вашем браузере.
Internet Explorer
1. Откройте браузер Internet Explorer.
2. Нажмите  справа сверху.
справа сверху.
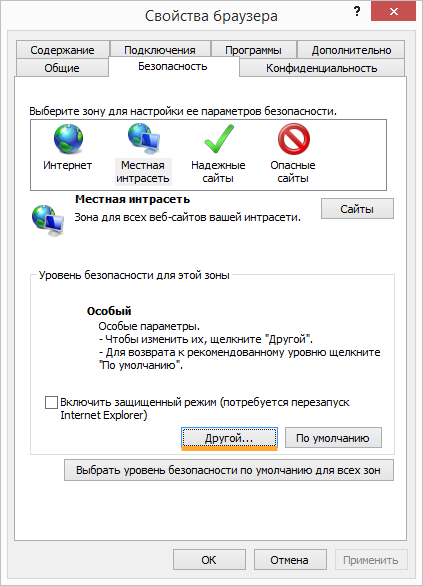
3. Перейдите «Свойства браузера» → «Безопасность».
4. В области «Уровень безопасности для этой зоны» нажмите «Другой…».

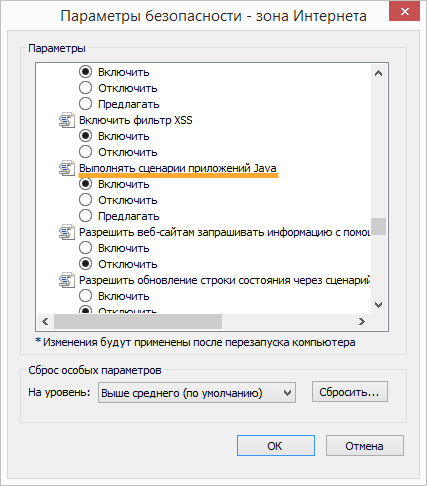
4. В пункте «Выполнять сценарии приложений Java» установите переключатель в положение «Включить».

5. Нажмите «ОК».
Mozilla Firefox
В Mozilla Firefox выше версии 23 выключить JavaScript невозможно.
В браузере Mozilla Firefox до версии 23:
- Нажмите на значок Firefox в левом верхнем углу.
- Перейдите «Настройки» → «Настройки» → «Содержимое».
- Установите переключатель в положение «Использовать JavaScript».
- Нажмите «OK».
Opera
- Перейдите
 → «Настройки» → «Сайты».
→ «Настройки» → «Сайты». - В разделе «Java Script» установите переключатель в положение «Разрешить выполнение JavaScript».

Google Chrome
- Нажмите на
 справа сверху.
справа сверху. - Перейдите в «Настройки».
- Внизу нажмите «Показать дополнительные настройки».
- В разделе «Личные данные» нажмите «Настройки контента…».
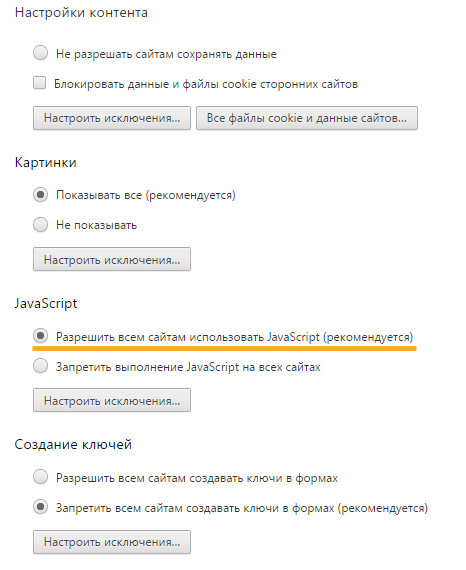
- В области «JavaScript» установите переключатель в положение «Разрешить всем сайтам использовать JavaScript».

6. Нажмите «Закрыть».
Safari
- Перейдите «Safari» → «Настройки».
- Перейдите во вкладку «Безопасность».
- Установите переключатель в положение «Включить JavaScript».
- Закройте окно.
Как включить Javascript в Google Chrome: инструкция

Несмотря на то, что браузер является самостоятельной программой, он все равно работает при помощи дополнительных инструментов. То же самое касается и Google Chrome. Для полноценной работы в интернете и отображения контента разных форматов, веб-обозреватель использует специальные плагины, скрипты, а также дополнительные ключи программирования. Без правильной настройки вы будете лишены просмотра отдельных элементов или функционала. Одним из таких является JavaScript. Какое его прямое назначение, зачем он нужен и как его включить, если утеряны отдельные функции браузера?
Что такое Javascript
JavaScript – это узконаправленный скрипт или, другими словами, язык программирования, цель которого – отображать определенный контент на страницах в интернете. Данный элемент встроен в браузер Гугл Хром, однако, несмотря на то, что он является обязательным для полноценной работы обозревателя, он может быть выключен через стандартные настройки браузера. Результатом деактивации ДжаваСкрипт является ограниченность пользователя в просмотре информации, активных кнопок на сайте, а также ввода данных, например, при регистрации.
Для чего он нужен в Гугл Хроме
По умолчанию при скачивании браузера Google Chrome JavaScript активирован, то есть в настройках стоит статус «Включено». Но по разным причинам, например, из-за сбоя в системе, принудительного закрытия браузера или активности вирусов, JavaScript может быть отключен. Какие функции возложены на ДжаваСкрипт:
- создание всплывающих окон;
- отображение выпадающего меню;
- корректировка каждого отдельного сайта под разметки и размеры экрана в браузере;
- настройка разрешения экрана;
- отображение и загрузка изображений, анимаций, графических элементов;
- обработка данных в формате HTML без привлечения интернет-соединения;
- проведение математических вычислений;
- снижение нагрузки на сервер при обработке емких данных.
И это далеко не полный список элементов, за которые отвечает скрипт Джава. Мы перечислили только главные. Если у вас отключен или не работает JavaScript в Google Chrome, то вы автоматически лишаетесь всех вышеперечисленных опций, а значит, ваш серфинг в браузере будет ограничен. Поэтому обязательно активируйте Java и не лишайте себя полезных опций при работе в интернете.

Включить Javascript в Гугл Хром
Как включить
Итак, если у вас пропали функции, за которые отвечает JavaScript, необходимо включить его. Сделать это можно при помощи обычных настроек браузера. С подобной задачей справится даже неопытный пользователь.
Для всех сайтов
Удобством использования Гугл Хрома является не только его быстрая работа, но и возможность индивидуальной настройки. Вы можете включить поддержку скрипта как для всех сайтов, так и для конкретных. Для отсутствия каких-либо ограничений, включите ДжаваСкрипт для всех веб-ресурсов:
- Запускаете Chrome.
- Нажимаете справа вверху на три вертикальные точки.
- В выпавшем меню выбираете – «Настройки».
- Переходите на страницу с настройками, опускаетесь в самый низ и нажимаете «Дополнительные».
- В разделе «Конфиденциальность и безопасность», выбираете пункт «Настройки сайта».
- В списке опций переходите в «JavaScript», и в открывшемся окне нужно активировать ползунок в состояние «Включено», перетащить его вправо напротив пункта «Разрешено (рекомендовано)».
- Изменения сразу вступают в действие, вам останется только перезапустить браузер.
Для отдельных ресурсов
В Гугл Хроме также есть возможность установить индивидуальную настройку для конкретного сайта. Это в том числе касается и скрипта Джава. Подобный вариант может пригодиться в том случае, если вы отключили JavaScript для всех сайтов, например, с целью родительского контроля для ограничения контента в интернете для детей, а когда сами заходите в браузер, то локально активизируете функцию для себя:
- В браузере Хром нажимаете на кнопку меню (в правом верхнем углу три точки).
- Переходите в настройки.
- На странице с настройками нужно открыть раздел «Конфиденциальность и безопасность», через кнопку «Дополнительные».
- В этом разделе есть пункт «Настройки сайта», заходите в него.
- Ищете «JavaScript», переходите, и если напротив строки «Разрешено» ползунок неактивный, то есть функция для всех сайтов заблокирована, то внизу есть графа «Разрешить».
- Нажимаете «Добавить» и вводите туда URL-адрес сайта или нескольких сайтов, для которых хотите снять ограничение.
Есть еще один, более быстрый и простой способ, как активизировать поддержку JavaScript для конкретного сайта. Откройте нужный сайт, справа от адресной строки вы увидите значок замочка. Нажимаете на него и в списке функций выбираете «Настройка сайтов». Браузер вас переносит на страницу с настройками, и вам останется только нажать в разделе «Разрешения» «Активировать JavaScript».
Как отключить Джава Скрипт
Подобным образом, как вы включали ДжаваСкрипт, также можно его и отключить. Если поддержка JavaScript для вас больше не актуальна или вы хотите проверить качество работы браузера без данного скрипта, то таким же путем, через «Настройки», раздел «Конфиденциальность и безопасность», «Настройки сайта», «JavaScript», деактивируйте ползунок напротив пункта «Разрешено» или добавьте отдельные сайты в графу «Блокировать», если вы хотите произвести частичную настройку. Вот так просто решается вопрос с работой JavaScript в браузере Google Chrome.
Как включить скрипт?
Причины
Чтобы устранить проблему, необходимо ее сначала найти. Ниже перечислены основные ошибки, из-за которых может не работать скрипт:
- Конфликт с браузером. Как правило, код пишется под наиболее распространенные браузеры и порой разработчик не учитывает его корректное отображение в непопулярных веб-программах.
- Несоответствие скрипта конструктору сайта. Проблема аналогичная предыдущей. Скрипт может писаться под наиболее распространенные CMS, не учитывая нюансы некоторых бесплатных движков, таких, как WordPress, Ucoz и т.п., которые используют собственные языки программирования, конфликтующие с общепринятым кодом.
- Неправильная загрузка файла на сервер. По протоколу FTP существует три варианта закачки скрипта на хостинг: автоопределение, текстовый и бинарный. Многие часто не обращают внимание на этот шаг, из-за чего скрипт функционирует неверно.
- Не подключен обработчик скрипта. Мало просто залить файл на хостинг, необходимо также задать функцию-обработчик, указав скрипту, на какое действие он должен реагировать. Как правило, данная функция указывается в пределах тегов <body>…</body>, сообщая, на какое событие должен реагировать скрипт. Например: <input type =»button» value=»Привет мир!»/>.
- Не подключены дополнительные библиотеки для обработки скрипта. Перед тем, как включить скрипт JS, необходимо убедиться, что подключена наиболее распространенная библиотека для разработки скрипта jQuery.
- Обработка скрипта не разрешена браузером. Проблема решается достаточно просто — подключением данной функции в настройках браузера.
Подключение библиотеки jQuery
Разберем на примере языка Джава скрипт, как включить библиотеку jQuery, чтобы заработала необходимая нам обработка сценариев:
- Скачайте последнюю версию jQuery с официального сайта;
- Загрузите через FTP-протокол библиотеку в соответствующую директорию (javascript) вашего сайта. Если она по какой-либо причине отсутствует — создайте ее;
- Подключите библиотеку, прописав в блоке head строку: <script type=»text/javascript» src=»javascript/название файла библиотеки.js»></script>
Включение настроек браузера
Довольно распространенной причиной некорректной работы скрипта является отключение его обработки в браузере. Ниже приведена инструкция по включению данной настройки на примере популярного браузера Google Chrome:
- Откройте меню Настройки и управления Google Chrome.
- Выберите Настройки.
- Включите демонстрацию дополнительных настроек.
- В Личных данных откройте Настройки контента.
- Найдите раздел, посвященный JavaScript, и разрешите использование данного скрипта на всех веб-сайтах.
- Выйдите из настроек браузера и обновите ту страницу, которая без JavaScript у вас прежде не открывалась.
Вам может быть полезна также статья Как запустить скрипт.
Как включить или отключить JavaScript?
В.: JavaScript, что это такое и как мне включить/отключить его в браузере?
О.: JavaScript [англ., произносится как «джава скрипт»] — это специальный язык программирования, который используется в браузерах для расширения их функционала.
Чтобы настроить параметры для включения или отключения javascript, выберите используемый Вами браузер из списка:
Internet Explorer
Google Chrome
Mozilla Firefox
Opera
Safari
Мобильные устройства:
iPhone
Инструкции по включению/отключению JavaScript

Google Chrome
- Нажмите кнопку
 и выберите пункт Настройки.
и выберите пункт Настройки. - В нижней части страницы Настройки нажмите ссылку Показать дополнительные настройки.
- В блоке Личные данные нажмите кнопку Настройки контента.

- В разделе JavaScript установите значение Разрешить всем сайтам использовать JavaScript или Запретить выполнение JavaScript на всех сайтах.

- Нажмите кнопку Готово, чтобы сохранить изменения.
![]()

Mozilla Firefox
Версия 23 и выше
В Mozilla Firefox версии 23 и выше вручную включать JavaScript не требуется — опция включена по умолчанию.
Чтобы отключить JavaScript, выполните следующие действия:
- В адресной строке браузера введите команду about:config.
- В открывшемся окне нажмите кнопку Я обещаю, что буду осторожен!.
- В строке Поиск введите javascript.enabled.
- Левой кнопкой мыши выделите строки со значением «по умолчанию» и нажмите Переключить.

Примечание. Чтобы включить JavaScript обратно, выполните перечисленные выше действия, только на шаге №4 выделите строки со значением «установлено пользователем» .
Версия 22 и ниже
- В меню Инструменты выберите пункт Настройки.

- Чтобы отключить JavaScript, перейдите в раздел Содержимое и отключите опцию Использовать JavaScript.

Чтобы включить JavaScript, перейдите в раздел Содержимое и поставьте флажок Использовать JavaScript. - Нажмите кнопку ОК, чтобы сохранить изменения.
![]()

Opera
Версия 15 и выше
- Нажмите сочетание клавиш Alt + P.
- На вкладке Сайты в блоке JavaScript установите значение Разрешить выполнение JavaScript или Запретить выполнение JavaScript.

Версии с 10.5 по 14
- В меню Настройки выберите пункт Общие настройки.

-
В открывшемся окне перейдите на вкладку Дополнительно. Выберите пункт меню Содержимое и отключите опции (Включить JavaScript и Включить Java).

![]()
Internet Explorer
- Нажмите кнопку
 и выберите пункт Свойства браузера.
и выберите пункт Свойства браузера. - Перейдите на вкладку Безопасность и выберите зону Интернет, затем нажмите кнопку Другой.

- Чтобы отключить JavaScript: в разделе Сценарии → Активные сценарии и Выполнять сценарии приложений Java выберите пункт Отключить.

Чтобы включить JavaScript: в разделе Сценарии → Активные сценарии и Выполнять сценарии приложений Java выберите пункт Включить.
- Чтобы сохранить изменения, нажмите кнопку ОК в окне Параметры безопасности — зона Интернета, затем нажмите кнопку Применить в окне Свойства браузера.
![]()

Safari
- В меню браузера выберите пункт Safari → Настройки → Безопасность.
- В разделе Веб-контент отключите опцию Включить JavaScript.

![]()

iPhone
- Нажмите иконку «Настройки»
- Прокрутите вниз и выберите пункт Safari.
- Выберите пункт Дополнения внизу списка
- Включите или отключите JavaScript, установив переключатель в нужное положение.

Включить файл JavaScript в HTML не будет работать как
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
.PHP включает и требует
Оператор include (или требует ) принимает весь текст / код / разметку, которые существуют в указанном файле, и копирует его в
файл, в котором используется оператор include.
Включение файлов очень полезно, если вы хотите включить тот же PHP, HTML или текст на нескольких страницах веб-сайта.
PHP включает и требует операторов
Можно вставить содержимое одного файла PHP в другой файл PHP (до сервер выполняет его) с помощью оператора include или require.
Операторы include и require идентичны, за исключением случая сбоя:
-
требуетсявызовет фатальную ошибку (E_COMPILE_ERROR) и остановит скрипт -
includeвыдаст только предупреждение (E_WARNING), и сценарий продолжит работу
Итак, если вы хотите, чтобы выполнение продолжалось и показывало пользователям вывод, даже если включаемый файл отсутствует, используйте оператор include. В противном случае, в случае FrameWork, CMS или сложное кодирование приложения PHP, всегда используйте оператор require для включения ключевого файла в поток исполнения.Это поможет избежать нарушения безопасности вашего приложения. и целостность, на случай, если один ключевой файл случайно пропал.
Включение файлов экономит много работы. Это означает, что вы можете создать стандартный верхний колонтитул, нижний колонтитул или файл меню для всех ваших веб-страниц. Затем, когда необходимо обновить заголовок, вы можете только обновить заголовочный включаемый файл.
Синтаксис
включить ‘ filename ‘;или
требует ‘ filename ‘;
PHP включает Примеры
Пример 1
Предположим, у нас есть стандартный файл нижнего колонтитула под названием «нижний колонтитул.php «, который выглядит так:
echo «
Copyright & copy; 1999-«. дата («Y»). «W3Schools.com
«;?>
Чтобы включить файл нижнего колонтитула на страницу, используйте оператор include :
Пример
Добро пожаловать на мою домашнюю страницу!
Некоторый текст.
Еще текст.

 → «Настройки» → «Сайты».
→ «Настройки» → «Сайты».
 справа сверху.
справа сверху. и выберите пункт Настройки.
и выберите пункт Настройки.






 и выберите пункт Свойства браузера.
и выберите пункт Свойства браузера.
