Путь HTML/CSS · GitHub
Это список ссылок и заданий, которые помогут тебе изучить языки HTML/CSS на достаточном уровне. HTML и CSS используется для верстки (создания) веб-страничек — тех самых, которые ты видишь в браузере когда открываешь какой-то сайт. Задания несложные и надо решить их все.
Станешь ли ты полноценным верстальщиком, пройдя этот путь? Скорее нет, чем да. С одной стороны, ты научишься верстать веб-страницы, с другой стороны от верстальщиков в большинстве случаев требуют дополнительно знать язык программирования Javascript (и популярные библиотеки вроде jQuery, jQuery UI). Так что воспринимай это как первую (короткую) половину пути.
Время, требуемое на изучение материала и решение всех заданий зависит от тебя, ориентировочно это занимает от 2 до 8 недель. В конце тебя ждет главное задание — сверстать страницу из макета.
Что такое HTML
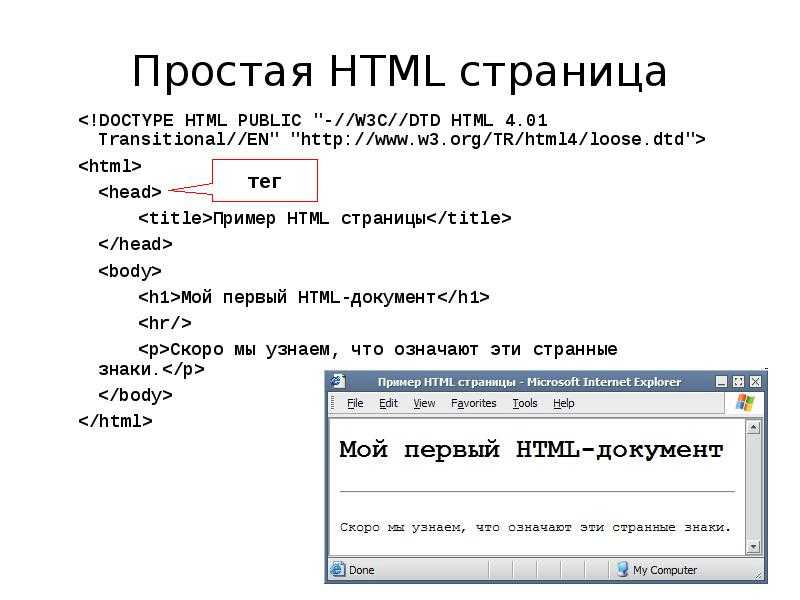
HTML — язык разметки текста. Он позволяет добавить в текст специальные коды-теги (которые выглядят примерно так:  Вот пример HTML-кода:
Вот пример HTML-кода:
<h2>Это заголовок</h2>
<p>
Это абзац текста, в котором содержится
<a href="http://google.com/">ссылка на Гугл</a>.
После текста идет картинка:
</p>
<img src="http://lorempixel.com/200/150/cats/" alt="Красивая картинка">А вот как этот код отображает браузер (посмотреть на jsfiddle). Согласись, пока ничего сложного? Ссылка в теге img — это ссылка на картинку.
Что такое CSS
CSS — это язык правил, задающих, как отображаются элементы на странице. Каким шрифтом и цветом написан текст, какие у него поля и отступы от краев страниц и соседних абзацев, каким цветом или изображением закрашен фон. Также CSS задает размеры и расположение блоков на странице. Ты можешь располагать элементы вертикально, горизонтально друг за другом, вынести влево или вправо или поместить в указанном месте страницы.
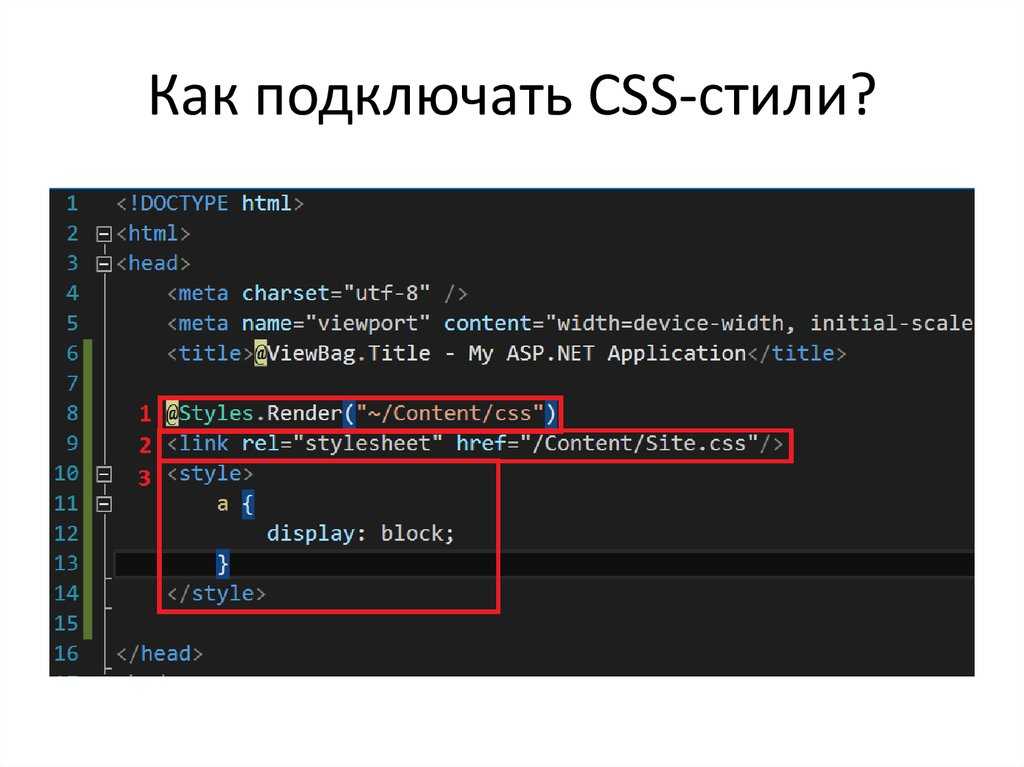
Вот пример CSS-правил, которые я применяю к фрагменту HTML кода выше:
/* Элементы <a> (ссылки) имеют желтый фон */
a { background-color: yellow; }
/* Элемент <h2> (заголовок) написан шрифтом Arial (а если его нет в системе,
то стандартным шрифтом без засечек, sans-serif) лиловым цветом */
h2 { font-family: Arial, sans-serif; color: purple; }
/* Картинка заключена в черную штрихованную рамку шириной 1 пиксель */
img { border: 1px dashed black; }И вот как это выглядит в браузере (посмотреть на jsfiddle):
Где можно почитать про HTML и CSS
- Самоучитель HTML4: http://htmlbook.
 ru/samhtml
ru/samhtml - Самоучитель CSS: http://htmlbook.ru/samcss
- Интерактивные уроки: http://htmlacademy.ru/
- Про HTML5: http://htmlbook.ru/html5
- Тонкости позиционирования в CSS: http://softwaremaniacs.org/blog/category/primer/ (читать снизу вверх)
- Подробности про раскладку элементов внутри строки (продвинутый уровень): http://css-live.ru/css/vvedenie-v-inlajnovyj-kontekst-formatirovaniya-ikf-osnovnye-ponyatiya-1-ya-publikaciya-cikla-tajny-css2-1.html
- Картинки, которые можно нарисовать с помощью лишь одного дива: http://habrahabr.ru/company/paysto/blog/251933/
После того, как немного изучишь основы, можешь начинать решать задания ниже и параллельно изучать дальше.
Существует 2 версии — HTML4 (старый) и HTML5 (новый). HTML5 по сути расширяет HTML4 так что можешь начать с него.
Не ставь закрывающий слеш в конце тега: <br /> — такое используется в XHTML и XML, но не используется в HTML.
<br>.Какой редактор посоветуешь?
Любой, кроме блокнота. Sublime Text 3, Notepad++, PhpStorm, TextMate, vim, emacs — любой подойдет. Файлы надо сохранять в кодировке utf-8 без BOM.
Есть 2 специальных плагина, которые помогут тебе печатать код гораздо быстрее. Это Emmet для HTML: http://emmet.io/ и Hayaku для CSS: http://hayakubundle.com/ (англ.).
Как просмотреть и куда выкладывать примеры кода?
Самый простой способ просмотреть страницу — сохранить код в файл с расширением .html и перетащить в окошко браузера. Если же ты хочешь выложить пример в интернет, чтобы все его увидели, используй удобные сервисы (некоторые позволяют прямо в браузере редактировать код и видеть изменения):
- http://jsbin.com/
- http://jsfiddle.net/
- http://codepen.io/
- На гитхабе можно использовать github pages: http://pages.
 github.com/ (англ.) если тебе надо выложить не одиночный файл, а страницу со стилями, скриптами, картинками
github.com/ (англ.) если тебе надо выложить не одиночный файл, а страницу со стилями, скриптами, картинками
У меня проблемы с кодировкой
- используй тег
<meta charset>в своем коде - сохраняй код в кодировке utf-8 без BOM
Как отлаживать код
В браузеры встроен специальный инструмент для отладки страниц — инспектор. Он открывается нажатием Ctrl + Shift + I (в ИЕ надо жать F12, в Сафари надо сначала включить инструменты разработчика). Краткий обзор: http://habrahabr.ru/post/143767/
Задания
Сверстай изображенные на картинках примеры. Если где-то ширина не указана, она должна зависеть от ширины окна браузера или содержащегося в блоке текста (а не быть жестко заданной). Если где-то не указана ширина отступа/полей, ставь 10px. Цвет блоков должен быть как на картинке (чтобы определить цвет, используй функцию «пипетка» в графическом редакторе, или отдельную программу-пипетку).
Никогда не используй CSS-селектор «звездочка» и CSS reset.
Перед тем, как сдать задание, проверь, все ли корректно отображается при изменении ширины окошка браузера.
Задание 1
- в этом задании нельзя использовать свойства
position,floatилиdisplay(почему? потому, что без них проще). - подсказка: чтобы решить это задание, необходимо сначала изучить такие свойства CSS:
height,margin,padding,border,text-align,background-color,color,font,line-height,font-weight,font-styleи боксовую модель: http://htmlbook.ru/samlayout/blochnaya-verstka/blochnaya-model - подсказка: http://softwaremaniacs.org/blog/2005/08/27/css-layout-flow/
- подсказка: полезно будет почитать про единицы измерения в CSS: http://htmlbook.
 ru/content/edinitsy-izmereniya
ru/content/edinitsy-izmereniya
Задание 2
- подсказка: в этом задании нельзя использовать свойства
poistion,float,displayилиwidth. - подсказка: тебе надо изучить CSS-свойства
min-width,max-width,min-height,max-height
Задание 3
- из тегов можно использовать только
<em> - подсказка: вот таблица с кодами юникодных символов: http://unicode-table.com/ru/ , сердечко ищется поиском по слову «heart», стрелочка по слову «arrow».
- подсказка: символы
<,>,&в HTML надо записывать с использованием html entity (HTML-мнемоник). - подсказка: шрифт — Times New Roman
- подсказка: для решения этой задачи надо почитать про HTML мнемоники (html entities): http://htmlbook.
 ru/samhtml/tekst/spetssimvoly
ru/samhtml/tekst/spetssimvoly
Задание 4
- ширина и высота желтых блоков определяется заключенным в них текстом (то есть не задана жестко). Мы должны иметь возможность поменять числа или добавить еще несколько строчек, не меняя css. У желтых блоков есть поля размером 10px. У синего блока поля размером 10px.
- для переноса строк можно использовать
<br> - здесь нельзя использовать свойство
positionиfloat(потому что блоки сfloatвсегда выравниваются по верхнему краю, а позиционированные блоки не выстраиваются друг за другом) - подсказка: изучи свойства
displayиvertical-alignи почитай статьи http://htmlbook.ru/samlayout/blochnaya-verstka/strochnye-elementy и http://htmlbook.ru/samlayout/blochnaya-verstka/strochno-blochnye-elementy - подсказка: свойство
vertical-alignработает только в 2 случаях: внутри ячейки таблицы и для выравнивания элементов сdisplay: inlineилиdisplay: inline-blockв строке. В остальных случаях оно не действует.
В остальных случаях оно не действует. - если тебе никак не удается добиться, чтобы расстояние между блоками по горизонтали было ровно 10px, прочти статью: http://css-live.ru/articles/zagadochnye-otstupy-mezhdu-inlajn-blokami.html
Задание 5
- подсказка: не забудь добавить padding, чтобы цветная плашка была чуть больше чем текст.
- подсказка: тебе может помочь статья (учти, она сложная) http://css-live.ru/css/vvedenie-v-inlajnovyj-kontekst-formatirovaniya-ikf-osnovnye-ponyatiya-2-ya-publikaciya-cikla-tajny-css2-1.html
Задание 6
- ни в коем случае не используй тут свойство
overflow— оно имеет побочные эффекты - подсказка: для верстки меню слева надо использовать теги
<ul>,<li>,<a>и по желанию<nav><atricle> - подсказка: если удалить весь текст справа или все пункты меню, верстка не должна ломаться.
 Если добавить несколько пунктов меню или абзацев текста, тоже.
Если добавить несколько пунктов меню или абзацев текста, тоже. - подсказка: шрифт — Trebuchet MS, не забудь что он пишется в кавычках в CSS
- подсказка: тебе надо изучить свойства
floatиclearи почитать статью http://softwaremaniacs.org/blog/2005/12/01/css-layout-float/
Задание 7
- подсказка: разные элементы форм по-разному воспринимают свойства
widthиheight. Дляinputиtextareaони задают внутренние размеры, без паддинга и бордера, дляselectи кнопок — внешние. - не вздумай обнулять паддинг на поле ввода и кнопке — это некрасиво
- подсказка: браузер по умолчанию добавляет к
input2px паддинга и бордер. - подсказка: тебе может помочь свойство
box-sizingили задание разной высоты для 2 элементов - подсказка: не забудь использовать тег
<form>
Задание 8
- текст: http://ideone.
 com/k9txx8
com/k9txx8 - верстка должна позволять без изменения CSS дописать или убрать любое число абзацев, списков, заголовков, картинок и примечаний
- можно использовать тег
<p>для абзаца и<aside>для примечания - не задавай поля с помощью
marginна<p>. Поля задаются с помощьюpaddingна родительском элементе - маргины могут быть отрицательными (не только для флоатов), вот урок по теме: https://gist.github.com/codedokode/3f6063edf0a2227eb313
Задание 9
- верстка должна позволять добавить или убрать любое число серых блоков
- верстка не должна ломаться, если в сером блоке убрать текст или желтый блок
- верстка не должна ломаться, если увеличить или уменьшить высоту желтого блока
- в серый блок кроме текста может быть добавлено любое число списков, заголовков, картинок и таблиц, верстка не должна сломаться
- помни, что маргины могут быть отрицательными
- в этом задании нельзя использовать свойство
overflowиposition - подсказка: обрати внимание на этот код: http://nicolasgallagher.
 com/micro-clearfix-hack/ (англ.), перевод http://webknowledge.ru/novaya-mikro-versiya-haka-clearfix/
com/micro-clearfix-hack/ (англ.), перевод http://webknowledge.ru/novaya-mikro-versiya-haka-clearfix/
Задание 10
- HTML-код добрый дядя уже написал и выложил тут: http://jsbin.com/bidezoqoja/1/ (копия: http://ideone.com/P6pPkP http://paste.ubuntu.com/8794987/ ), его менять нельзя, тебе надо лишь добавить свой CSS.
- обрати внимание, размер картинки должен определяться так: если картинка большая — она ужимается до ширины окна (с учетом полей конечно), маленькая — выводится как есть.
- шрифт — Times New Roman
- никогда не увеличивай растровые (jpeg, png, gif) картинки, так как они мылятся. Можно только уменьшать их.
- появляется какой-то странный 3-4 пиксельный отступ под картинкой? Читай http://xiper.net/collect/html-and-css-tricks/content/img-in-the-block
Задание 11
- в HTML-коде необходимо использовать радиокнопки (
<input type="radio">) - должна быть возможность поменять
type="radio"наtype="checkbox"и все должно работать (с той разницей что можно нажать больше одной кнопки) - код не должен использовать аттрибуты
forиid(можно вложитьinputвнутрьlabel) - я смог решить задание, используя 3 тега на кнопку (
label,input,i) - должна быть возможность, не меняя CSS, добавить или убрать любое число кнопок
- это задание рассчитано на современные браузеры.
 Но если ты сделаешь, чтобы код работал и в старых (за счет яваскрипта), это будет плюсом. Или если в старых браузерах будет выводиться просто набор чекбоксов, это тоже лучше, чем ничего.
Но если ты сделаешь, чтобы код работал и в старых (за счет яваскрипта), это будет плюсом. Или если в старых браузерах будет выводиться просто набор чекбоксов, это тоже лучше, чем ничего. - кнопки должны реагировать на наведение (становятся серыми, а курсор меняет форму) и на нажатие. Вид нажатой кнопки и кнопки с наведением мыши должен раличаться. Например, вжатие можно обозначать тенью.
- твои CSS стили должны применяться только к элементам внутри переключателя. Недопустимо писать стили вроде
label {... }меняющие вид всехlabelна странице. - если кнопки будут «загораться» плавно, это будет плюсом
- чтобы определить состояние «кнопка вжата», можно использовать селектор
label:activeinput:active) - подсказка: чтобы нажатие на кнопку выключало другие, у них должен быть прописан аттрибут
name - подсказка: http://habrahabr.ru/post/154719/
- подсказка: http://habrahabr.
 ru/post/105267/
ru/post/105267/ - дополнительный пункт: если ты посмотришь на обычные, не стилизованные радиокнопки и чекбоксы, то увидишь что по ним можно перемещать фокус с клавиатуры кнопками
Tab,Shift+Tab, стрелками и переключать пробелом. Попробуй сделать поддержку клавиатурной навигации и в стилизованных кнопках. Подсказка: для этого надо отказаться отdisplay: noneнаinput, так как перемещать фокус по скрытым элементам нельзя.
Задание 12
Сделай табы (вкладки) на CSS3, как здесь: http://cssdeck.com/labs/full/css-responsive-tabs
- если тебя тоже раздражает использованная анимация, можно заменить ее на любую другую, например плавное изменение прозрачности текста
- обрати внимание, что если сделать окно узким, вкладки перестраиваются. Это можно сделать с помощью css-правила
@media - подсказка: http://habrahabr.ru/post/138020/
- твои стили должны применяться только к элементам вкладок.
 Не пиши стили вроде
Не пиши стили вроде input {...}, меняющие вид всех элементов на странице. Стили не лолжны влиять на элементы внутри содержимого вкладки, там тоже могут быть инпуты, чекбоксы, лабелы. - протестируй что если сделать текст в заголовках вкладок длиннее или короче, верстка не ломается. Разрешается ограничивать длину заголовка разумным значением, разрешается переносить заголовки если они не умещаются в одну строку.
- протестируй что все корректно работает если текст на вкладках имеет разную высоту, содержит разные теги, в том числе формы с радиокнопками
- протестируй что выше и ниже блока вкладок можно поместить произвольные блоки текста и они не накладываются друг на друга. Блоки текста — обычные элементы вроде
h2,p,div. - старайся не использовать id в верстке так как с ними не получится вывести на странице несколько блоков вкладок. Разрешается использовать классы или data-атрибуты для связи вкладок и заголовков.

- сверстай блок так, чтобы блок с вкладками можно было вложить в страницу блока вкладок
- сделай, чтобы вкладки можно было переключать с клавиатуры без использования мыши (для этого не требуется яваскрипт, достаточно сделать возможность перемещать фокус клавишей
Tabили стрелками по чекбоксам) - это задание рассчитано на современные браузеры. Но если ты сделаешь, чтобы код работал и в старых (за счет яваскрипта), это будет плюсом. Или если в старых браузерах будет выводиться просто содержимое вкладок друг над другом, это лучше чем ничего.
- интересный способ сверстать вкладки без использования идентификаторов или номеров для связи заголовка и вкладки: http://chikuyonok.ru/2009/04/dl-tabs/ минус: не сработает если заголовки надо выводить в 2 строки или в адаптивной версии.
Главное задание на верстку макета
Сверстай макет: http://www.mediafire.com/download/d1j980z595w6owi/pack180-webpaint-home-psd.zip (копия: http://rghost. ru/6L5kMK7q9
ru/6L5kMK7q9 http://rghost.ru/58855578 удалено )
- старайся не использовать
idв селекторах, так как он не должен повторяться и это сильно ограничивает его использование - тебе скорее всего понадобится Photoshop. Бесплатный аналог — GIMP может открывать psd-файлы, но не факт что правильно.
- кнопки и ссылки должны реагировать на нажатие и наведение мыши
- в блоке All/Graphic/Illustration/Motion кнопки должны переключаться при нажатии
- тег
<img>используется только для картинок в портфолио - маленькие картинки надо объединить в CSS-спрайты (например, иконки соцсетей или серые иконки с фотоаппаратом и монитором). Большие картинки в портфолио — не надо.
- используй псевдоэлементы, чтобы уменьшить объем HTML, например для значка телефона внизу
- здесь используются внешние шрифты, и довольно тяжелые. Если ты можешь уменьшить их объем, это будет плюсом
- не забывай размечать заголовки с помощью тегов
<h2>—<h6> - макет должен быть читабелен и работоспособен в Internet Explorer (но вещи вроде теней или скругленных уголков, которые тот не поддерживает, можно выкинуть)
- вот мой урок про особенности Internet Explorer: https://gist.
 github.com/codedokode/855e3970124687b26a1c
github.com/codedokode/855e3970124687b26a1c
Что еще стоит глянуть?
Посмотри CSS-фреймворк Bootstrap 3: http://getbootstrap.com/ Он содержит огромное количество готовых компонент (иконки, меню, выпадающие элементы, группы кнопок, хитрые поля ввода) и часто используется для оформления интерфейсов.
У Bootstrap 3 есть неприятная особенность: он ставит для всех элементов box-sizing: border-box; что может быть неудобно. Если это мешает, можно использовать 2 версию.
Плохой код, который писать не стоит
Или стоит, но предварительно взвесив все за и против.
- не ставь слеш в конце одиночного тега:
<br />— правильно будет<br>. Слеш использовался только в XML и XHTML. - не используй
<a href="#"или<a href="javascript:void(0)"никогда. Для этого есть кнопки или<span>. - не используй CSS Reset (он сбрасывает все стили текста, списков, таблиц и прочее)
- не используй селектор
* - не используй код
* { box-sizing: border-box }(он изменяет размер всех картинок, у которых есть border или padding)
Как связаться с автором?
codedokode@gmail. com
com
Тег header. Классы, селекторы и свойства в CSS
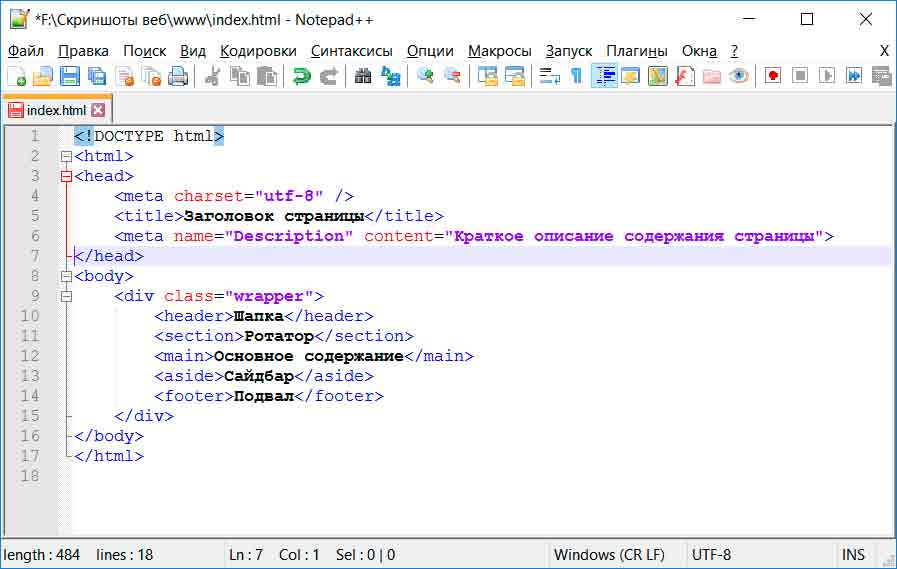
Начало урока. Разбор файла index.html
В index.html по сравнению с предыдущим уроком изменилось немного. Я только добавил после <body> следующий код:
<header> </header>
Верхнюю часть сайта, называемую «шапка», помещают в специальный тег <header></header>.
На вашем сайте в <header></header> будет вся красная верхушка, как на imdiz.ru/store/:
Цвет фона для header я задал свойством background в style.css. Если Вы еще не открыли файл style.css в SublimeText, то откройте.
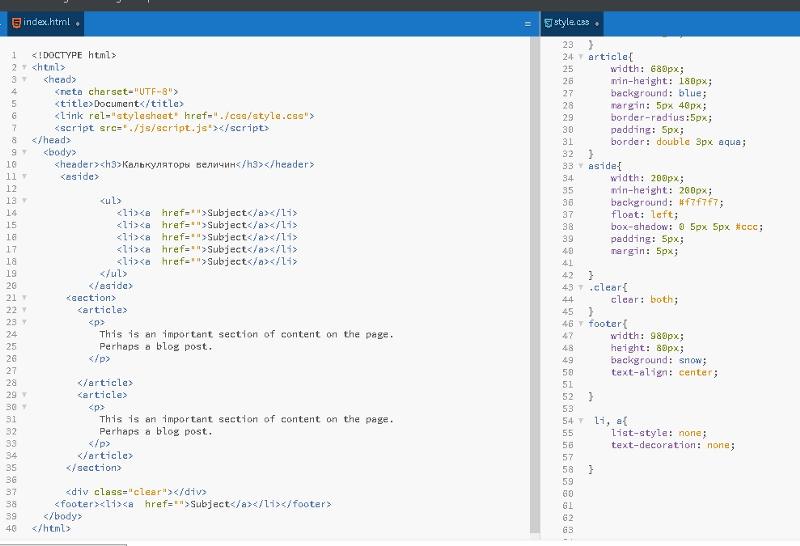
Сейчас у Вас в SublimeText открыто 2 файла: index.html и style.css. Для удобства сделайте следующее: вверху SublimeText нажмите View, в выпавшем окне наведите на Layout, и выберите там Columns: 2. Ваш редактор разделится на 2 колонки и файлы можно разместить в разных колонках. Так вы будете видеть сразу оба файла. Смотрите видео:
youtube.com/embed/6uTIkJKG6S0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Разбор файла style.css
Разберем файл style.css и заодно познакомимся с CSS.
Сперва пропустим верхнюю часть кода и перейдем к участку:
.header{
background: #cb2d41;
height: 100px;
}Говоря по-русски, благодаря этому коду браузер будет искать в index.html тег с классом header и задаст этому тегу цвет фона #cb2d41 и высоту 100px.
А теперь по-подробнее.
Этот код задает стили для <header>, который находится в index.html. Здесь задан цвет фона (background) и высота (height).
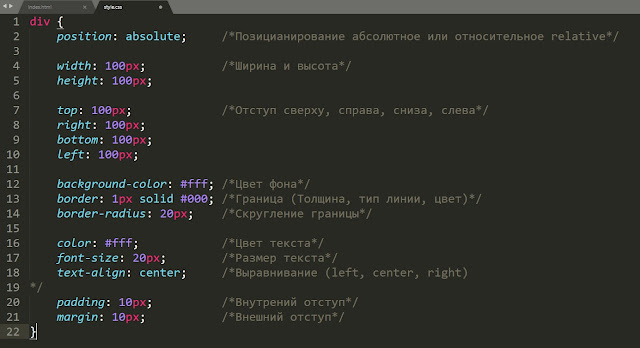
Посмотрите на картинку ниже, на ней изображена структура стилей в CSS:
То есть структура следующая. Сперва пишется селектор, в нашем случае это класс .header. Именно по селектору браузер определяет, для какого тега в index.html нужно применить CSS-свойства. В фигурных скобках прописываются нужные CSS-стили для этого селектора: свойство и значение этого свойства.
#cb2d41 — такой формат задания цвета называется HEX. Это наиболее частый формат в верстке сайтов. Цвет можно задать просто английским словом, например, background: red. Но чаще (а точнее, практически всегда) применяется именно формат HEX.
В index.html я задал тегу header класс «header». И в style.css задал стили для этого класса — .header. В CSS точка перед названием селектора означает, что это селектора класса. Есть и другие селекторы, с ними Вы сможете познакомиться в следующих уроках.
В профессиональной верстке использовать селектор класса это почти стандарт, и нужно всегда стараться использовать именно селектор класса.
Кстати, название класса может быть абсолютно любым, хоть abcdef, но все-таки удобнее называть классы по смыслу элемента. У нас таким элементом является тег <header>, и здесь можно не выдумывать велосипед и назвать класс тоже header.
В нашем коде для .header помимо background задана еще и высота height: 100px;. Сейчас эту высоту я задал только для наглядности, чтобы Вы могли увидеть <header></header> в браузере. Дело в том, что, если блок сайта пустой и внутри него нет никакого контента (текста, изображения, видео), то высота этого блока равна 0, и Вы этот блок не увидите в браузере. В следующих уроках высота у .header будет убрана.
Сейчас эту высоту я задал только для наглядности, чтобы Вы могли увидеть <header></header> в браузере. Дело в том, что, если блок сайта пустой и внутри него нет никакого контента (текста, изображения, видео), то высота этого блока равна 0, и Вы этот блок не увидите в браузере. В следующих уроках высота у .header будет убрана.
Переопределение стилей браузера. Инструменты разработчика в браузере
Теперь в Вашем style.css вернитесь к участку кода:
html, body{
margin: 0;
}Селекторы можно прописывать через запятую. В данном случае CSS-стили в фигурных скобках будут применены и для тега html, и для тега body.
Этот код равнозначен следующему:
html{
margin: 0;
}
body{
margin: 0;
}И еще обратите внимание, что здесь используется селектор тега, а не класса. Точка перед именем селектора не стоит.
А теперь о том, для чего нужен этот участок кода. Если Вы удалите этот участок кода и сохраните style.css, то увидите в браузере, что шапка не на всю ширину браузера (слева, справа, а также сверху, будут белые полоски). Это потому, что в каждом браузере уже прописаны некоторые стили для всех HTML-тегов. Это стили браузера по умолчанию. В нашем случае белые полосы будут из-за того, что для тега <body></body> в браузере указаны отступы (в CSS для этого используется свойство margin). Чтобы это увидеть вызовите в браузере средства разработчика. Для этого, если у вас Google Chrome или Yandex Browser, просто нажмите на клавиатуре F12.
Это потому, что в каждом браузере уже прописаны некоторые стили для всех HTML-тегов. Это стили браузера по умолчанию. В нашем случае белые полосы будут из-за того, что для тега <body></body> в браузере указаны отступы (в CSS для этого используется свойство margin). Чтобы это увидеть вызовите в браузере средства разработчика. Для этого, если у вас Google Chrome или Yandex Browser, просто нажмите на клавиатуре F12.
С инструментами разработчика удобнее работать, когда окно открыто внизу. Для того, чтобы его перенести вниз, нажмите справа на 3 точки, и в открывшемся окошке выберите нужное расположение. Смотрите видео:
В средствах разработчика видна структура HTML, а справа CSS-стили выделенного HTML-тега. Если Вы нажмете на <body>, то справа в CSS увидите, что помимо наших стилей у body есть еще другие стили, и в них margin: 8px;. Задав в style.css margin: 0; я переопределил стиль margin для тегов html и body.
Задав в style.css margin: 0; я переопределил стиль margin для тегов html и body.
Комментарии в HTML
Помните в начале урока написано, что новые участки кода находятся между <!— New —><!— End —>. Сами <!— New —> и <!— End —> никак не отобразятся в браузере. С помощью <!— —> осуществляется комментирование в HTML. Всё, что Вы поместите внутрь данной конструкции не отобразится в браузере, оно будет закомментировано. С помощью комментариев можно помещать какие-то подсказки для себя. Также, комментировать можно некоторые участки кода, чтобы временно их скрыть, при этом не придется их удалять.
Подытожу этот урок тем, что в CSS не так уж много свойств и их значений. На практике все CSS-свойства быстро запоминаются. Все CSS-свойства являются английскими словами, например, height переводится «высота». И это тоже очень хорошо для запоминания CSS-свойств.
Конец урока. В данном уроке вы узнали:
background — CSS-свойство для задания фона HTML-элемента
height — свойство для задания высоты
margin — внешние отступы
<header></header> — тег для «шапки» сайта.
Блок не отображается на сайте, если он пустой или ему не задана высота.
Стандартные стили браузера нужно переопределять.
В Google Chrome и Yandex Browser есть инструменты разработчика, которые вызываются клавишей F12.
Стили в CSS задаются через селекторы. В качестве селектора нужно стараться выбирать класс HTML-элемента.
Написание HTML и CSS Они называют их тремя столпами написания хороших HTML и CSS, и крайне важно, чтобы вы знали их, прежде чем приступить к написанию кода.
Три столпа:
- Отзывчивый дизайн, 2. Написание поддерживаемого и масштабируемого кода, 3. Обеспечение производительности сети.
Первый принцип: Отзывчивый дизайн, который просто означает, что вы создаете один веб-сайт, который прекрасно работает на всех размерах экрана на всех устройствах, и это абсолютно стандартная сегодняшняя модель, поэтому вы никоим образом не собираетесь создавать неотзывчивый веб-сайт. веб-сайт в этом 20-м веке или даже позже. Чтобы создать свой веб-сайт, вы должны знать о таких вещах, как гибких макетов , медиа-запросов и других современных элементах адаптивного дизайна, таких как адаптивных изображений , правильных единиц , размеры шрифта , размеры элементов , а также включает стратегию для настольных компьютеров или мобильных устройств .
веб-сайт в этом 20-м веке или даже позже. Чтобы создать свой веб-сайт, вы должны знать о таких вещах, как гибких макетов , медиа-запросов и других современных элементах адаптивного дизайна, таких как адаптивных изображений , правильных единиц , размеры шрифта , размеры элементов , а также включает стратегию для настольных компьютеров или мобильных устройств .
Второй принцип: Написание поддерживаемого и масштабируемого кода на самом деле более важно для разработчика, чем для конечного пользователя веб-сайта, если вы хотите создать хороший веб-сайт, вам все равно нужно следовать ему. Таким образом, написание поддерживаемого и масштабируемого кода означает написание кода, который чист , прост для понимания , , которые поддерживают будущий рост , прежде всего , это повторное использование для вас, а также для других разработчиков , которые могут взяться за ваш проект в будущем. если вы хотите писать поддерживаемый и масштабируемый код, вам нужно заботиться и думать о нашей архитектуре CSS, то есть о том, как вы организуете свои файлы , как вы называете свои классы и как вы структурируете нашу разметку в HTML
если вы хотите писать поддерживаемый и масштабируемый код, вам нужно заботиться и думать о нашей архитектуре CSS, то есть о том, как вы организуете свои файлы , как вы называете свои классы и как вы структурируете нашу разметку в HTML
Если вы новичок в веб-разработке, не беспокойтесь, если все это покажется вам странным или сложным, потому что вы можете изучить их самостоятельно, на YouTube или в блогах есть много онлайн-видеоуроков, которые вы можете прочитать о них. Что вам нужно понять как новичку, так это то, что этот материал действительно важен, если вы хотите улучшить свою игру и стать более профессиональным CSS или веб-разработчиком в целом. Написание поддерживаемого кода — это то, о чем очень заботятся все профессиональные веб-разработчики.
Теперь поговорим о веб-производительности. Сделать веб-сайт или приложение более производительным означает сделать его быстрее и уменьшить размер, чтобы пользователю приходилось загружать меньше данных. Есть много вещей, которые влияют на производительность, и некоторые факторы не имеют большого отношения к нашему коду, но некоторые из вещей, которые мы можем сделать, это сделать как можно меньше HTTP-запросов , в нашем HTML-документе запишите как как можно меньше кода конечно. Возможно, самое большое влияние, которое вы можете оказать на производительность, — это фактически сократить использование изображений, потому что изображения обычно составляют большую часть размера веб-сайта. Так тебе выделите только те изображения, которые действительно необходимы для вашего веб-сайта или приложения, также вы можете сжать их , чтобы использовать меньшую пропускную способность для конечного пользователя. Кроме того, вы можете использовать препроцессор CSS
Есть много вещей, которые влияют на производительность, и некоторые факторы не имеют большого отношения к нашему коду, но некоторые из вещей, которые мы можем сделать, это сделать как можно меньше HTTP-запросов , в нашем HTML-документе запишите как как можно меньше кода конечно. Возможно, самое большое влияние, которое вы можете оказать на производительность, — это фактически сократить использование изображений, потому что изображения обычно составляют большую часть размера веб-сайта. Так тебе выделите только те изображения, которые действительно необходимы для вашего веб-сайта или приложения, также вы можете сжать их , чтобы использовать меньшую пропускную способность для конечного пользователя. Кроме того, вы можете использовать препроцессор CSS
Наконец, когда вы создаете свой проект, вы должны спросить себя, является ли код, который вы пишете, адаптивным? и является ли он ремонтопригодным и масштабируемым?
jquery — сначала HTML, CSS или JavaScript? Как мне написать свой код?
Задавать вопрос
спросил
Изменено 5 лет, 8 месяцев назад
Просмотрено 1к раз
Последние несколько месяцев я изучаю веб-разработку, мне это очень нравится, но я начал свои собственные проекты, просто чтобы повозиться и посмотреть, что я действительно знаю.
В моем последнем проекте я создавал страницу своего портфолио, способ, которым я в настоящее время пишу свой код, выглядит следующим образом: сначала я пишу весь свой HTML, поэтому у меня есть макет страницы, после того, как все это написано, Затем я захожу в свой CSS и стилизую все. Затем я иду и делаю JavaScript.
У меня такой вопрос: эффективный ли это способ написания кода? Должен ли я продолжать делать это таким образом? Или я должен написать немного HTML, стилизовать его, перейти туда и обратно, а затем перейти к JavaScript? Есть ли более эффективный способ написания кода?
- javascript
- jquery
- html
- css
1
Это мнение основано на мнении, поэтому правильного ответа нет.
Некоторым может хотеться написать сначала html, а затем css, другим нравится писать небольшие части html, а затем css, который идет с этим конкретным html, так что вы шаг за шагом пишете свой веб-сайт.
Посмотрите на https://meta.stackoverflow.com/ подобные вопросы.
Однако, чтобы ответить на ваш вопрос: мне нравится писать небольшие части приложения шаг за шагом. Итак, сначала напишите HTML и CSS, например, для моей навигации. После того, как я написал HTML и CSS, мне нравится писать JS для этого конкретного компонента.
Причина, по которой мне это так нравится, заключается в том, что это близко к принципам Scrum, когда вы каждый раз доставляете работающую часть программного обеспечения, а не часть кода, которая вообще не работает. Поэтому я предпочитаю веб-сайт, на котором у вас есть только работающая панель навигации, а не весь веб-сайт, на котором вообще ничего не работает.
1
Субъективный вопрос, однако меня учили разрабатывать HTML и CSS для мобильных устройств. Как только макет для этого будет готов, вы можете сосредоточиться на взаимодействии с использованием JavaScript и тому подобного.

 ru/samhtml
ru/samhtml github.com/ (англ.) если тебе надо выложить не одиночный файл, а страницу со стилями, скриптами, картинками
github.com/ (англ.) если тебе надо выложить не одиночный файл, а страницу со стилями, скриптами, картинками ru/content/edinitsy-izmereniya
ru/content/edinitsy-izmereniya ru/samhtml/tekst/spetssimvoly
ru/samhtml/tekst/spetssimvoly В остальных случаях оно не действует.
В остальных случаях оно не действует. Если добавить несколько пунктов меню или абзацев текста, тоже.
Если добавить несколько пунктов меню или абзацев текста, тоже. com/k9txx8
com/k9txx8 com/micro-clearfix-hack/ (англ.), перевод http://webknowledge.ru/novaya-mikro-versiya-haka-clearfix/
com/micro-clearfix-hack/ (англ.), перевод http://webknowledge.ru/novaya-mikro-versiya-haka-clearfix/ Но если ты сделаешь, чтобы код работал и в старых (за счет яваскрипта), это будет плюсом. Или если в старых браузерах будет выводиться просто набор чекбоксов, это тоже лучше, чем ничего.
Но если ты сделаешь, чтобы код работал и в старых (за счет яваскрипта), это будет плюсом. Или если в старых браузерах будет выводиться просто набор чекбоксов, это тоже лучше, чем ничего. ru/post/105267/
ru/post/105267/ Не пиши стили вроде
Не пиши стили вроде 
 github.com/codedokode/855e3970124687b26a1c
github.com/codedokode/855e3970124687b26a1c