Как сделать фон в 3ds Max
Мир не бывает ограничен одной комнатой, квартирой или домом. За пределами помещения всегда что-то есть. Но, занимаясь интерьерной или экстерьерной визуализацией, невозможно воссоздать весь мир. Даже на малую его часть уйдет очень много времени и сил. Так давайте разберемся, как придать реалистичности сцене. Создадим маленький мир за окном без особых усилий. Стоит сразу сказать, что в данной статье будет инструмент, который доступен только при установленной программе Corona Renderer.
1. Картинка
Самый простой вариант добавить окружение – это найти его изображение. В зависимости от сцены, необходимо найти желаемую картинку — лес, город, пустыню. 3ds Max позволяет использовать самые обычные картинки в качестве текстур для объектов. В данном случае потребуется изображение высокого качества.
Такая текстура не должна подвергаться искажениям. Поэтому самый простой и эффективный объект для роли «полотна» будет Plane. Создать его можно с помощью Create – Standard Primitives – Plane. Значения Length Segs и Width Segs можно снизить до 1.
Значения Length Segs и Width Segs можно снизить до 1.
Очень важным параметром сейчас является размер. Задавать его нужно, исходя из разрешения картинки, чтобы она сохранила пропорции. Размер картинки можно узнать в месте, где она сохранена с помощью ПКМ – Свойства – Подробно. Именно эти значения вносятся в размеры Plane.
Затем можно просто перетащить картинку из папки на Plane с помощью мыши. Изображение автоматически превратится в текстуру и будет отображаться на рендере. Главное — следить за расположением картинки на плоскости, так как очень легко перепутать стороны.
После этого, плоскость нужно расположить в тех местах, которые будут попадать в камеру. Так как изначально плоскость очень маленькая, ее понадобится отмасштабировать инструментом Scale.
На рендере результат будет следующий. Безусловно, рендеру понадобится дополнительная обработка цветов, освещения и прочих эффектов. Так же долгое время может занять поиск нужно картинки, чтобы она подходила и по цвету, и по композиции.
Так же долгое время может занять поиск нужно картинки, чтобы она подходила и по цвету, и по композиции.
2. HDRI
Очень популярный способ добавить качественное окружение — это использовать HDRI карту. Чтобы добавить HDRI, нужно зайти в меню Environment and Effects. Для этого нажимаем клавишу «8» или Rendering – Environment… Чтобы карта заработала, обязательно ставим галочку Use Map и нажимаем None – Bitmap. Затем просто выбираем нужный файл.
Преимущество этой карты в том, что она имеет текстуру в виде сферы, которая окружает всю сцену. Это не только позволяет подбирать желаемый ракурс, но и облегчает создание окружения, если вид на улицу не один. То есть в каждом окне будет все по-разному, хотя изображение всего одно.
3. CoronaSky
CoronaSky — это инструмент, создающий имитацию неба вокруг сцены. По сути, это такая же HDRI карта, но с некоторыми дополнительными параметрами. Ими можно управлять в редакторе материалов. Чтобы выбрать эту карту, мы проходим тот же путь, что и для HDRI, но вместо Bitmap нужно пролистать вниз и найти CoronaSky.
По сути, это такая же HDRI карта, но с некоторыми дополнительными параметрами. Ими можно управлять в редакторе материалов. Чтобы выбрать эту карту, мы проходим тот же путь, что и для HDRI, но вместо Bitmap нужно пролистать вниз и найти CoronaSky.
А если вы хотите познакомиться и с другими картами, то будет полезно прочитать статью 10 самых нужных процедурных карт 3ds Max.
Зачастую, CoronaSky создает намного более хороший результат, по сравнению с HDRI картами. Однако линию горизонта у неба желательно перекрывать другими объектами. В сумме с Corona Sun можно быстро получить прекрасный результат солнечного дня с ясным небом.
 Если сразу запустить рендер, то будет видно, что сцена слишком засвечена. Чтобы это исправить, нужно открыть Material Editor (горячая клавиша M), перетащить карту в рабочую область редактора и настроить.
Если сразу запустить рендер, то будет видно, что сцена слишком засвечена. Чтобы это исправить, нужно открыть Material Editor (горячая клавиша M), перетащить карту в рабочую область редактора и настроить.Главная задача Material Editor – создание и редактирование материалов. Узнать основные настройки и свойства материалов можно в статье Введение в материалы CoronaMtl 3ds Max.
Безусловно, если не прикладывать усилий, то результат едва ли будет хорошим. Но, зная вот такие базовые приемы создания окружения, гораздо проще будет создавать интерьеры и экстерьеры. А если покопаться в настройках и уделить им внимание, то результат будет восхитительным!
Как в Photoshop вставить картинку на фон, слой или другое фото?
Вячеслав Курулюк 0 Комментариев Добавить фон, Сделать в Фотошоп
Содержание
- Вставляем изображение в картинку и уменьшаем
- Видео вставляем картинку в картинку и уменьшаем
- Видео в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
- Видео вставляем картинку в картинку и делаем ее прозрачной, без фона
- Вставка изображения в слой (выделенную область)
- Выделяем лицо человека и вставляем в другую фотографию (картинку)
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку.
Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть.
Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине.
Однако при этом высота картинки остается без изменения.
Видео вставляем картинку в картинку и уменьшаем
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Видео в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Видео вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото.
Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
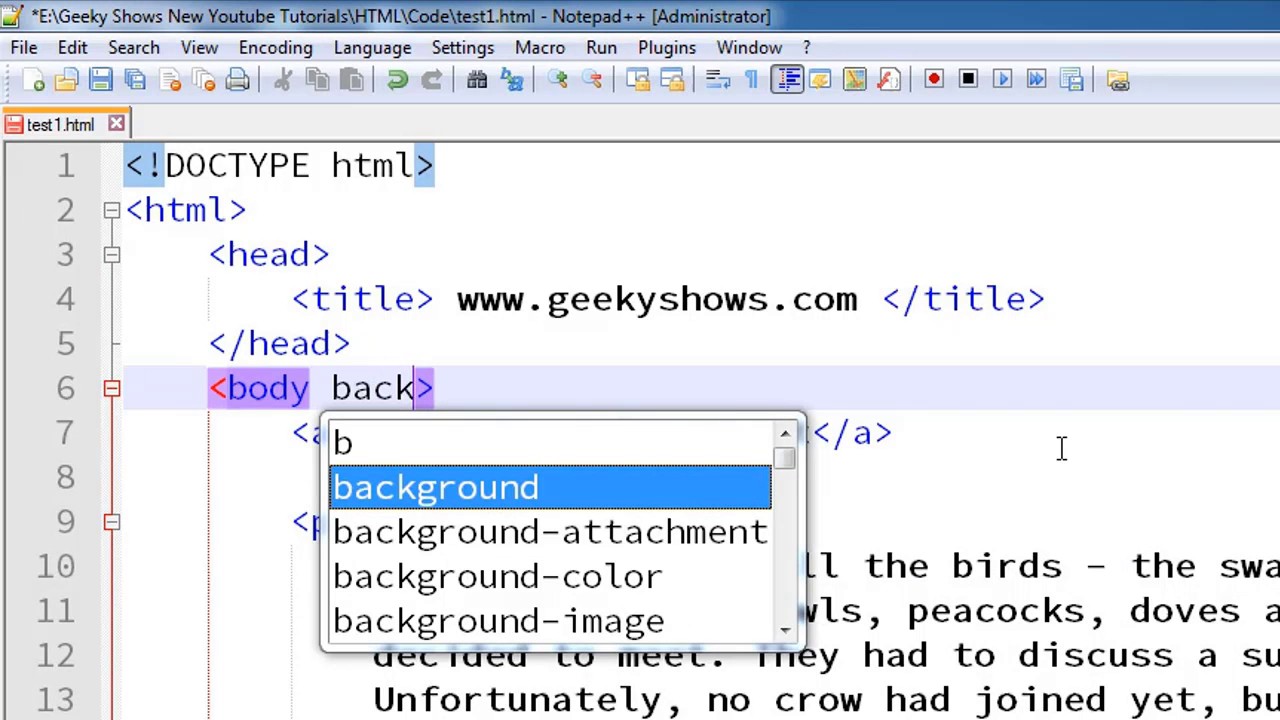
Как добавить фон SVG в HTML
Автор Matt Visiwig, 20 октября 2021 г.
Есть два способа добавить фон SVG в HTML: CSS и встроенный SVG. Оба требуют базовых знаний HTML и CSS.
Оба требуют базовых знаний HTML и CSS.
Добавление фонового изображения с помощью CSS намного проще, поскольку изображение обрабатывается как фон, и поэтому вы можете размещать текст и другое содержимое поверх изображения. Если вместо этого вы используете встроенные SVG для своего фона, вам потребуется абсолютное или фиксированное позиционирование, чтобы добавить контент над этим фоновым слоем.
В этой статье мы рассмотрим последний и более сложный метод. Если вы хотите изучить метод CSS, я уже рассказывал, как добавлять фоны SVG с помощью CSS в своем блоге.
Зачем добавлять встроенный SVG в качестве фонового изображения в HTML
Основное преимущество встроенного фона SVG заключается в том, что вы можете динамически изменять и анимировать свойства фона. Ваша возможность изменять свойства ограничена методом CSS: background-image .
Другая причина может заключаться в том, что вы планируете использовать повторяющиеся элементы для уменьшения размера файла. Если вы создаете сложную форму, вы можете присвоить ей идентификатор, а затем сослаться на нее с помощью 9.0013
Если вы создаете сложную форму, вы можете присвоить ей идентификатор, а затем сослаться на нее с помощью 9.0013
Если вы не планируете манипулировать встроенным SVG в качестве фона или повторно использовать фоновые элементы, это будет причиной НЕ встраивать SVG в качестве фона, а вместо этого использовать метод CSS: background-image .
Первое, что нам нужно, это код SVG. Если у вас есть файл SVG, вы можете открыть его в редакторе кода или простом текстовом редакторе, чтобы получить код SVG в буфер обмена. В этом примере я иду на SVGBackgrounds.com, чтобы получить этот бесплатный фон под названием «Жидкий сыр», нажать кнопку экспорта, затем выбрать параметр «Встроенный SVG», чтобы скопировать код SVG в мой буфер обмена. Я вставлю его в свой редактор и вырежу половину контуров (форм), чтобы упростить демонстрацию.
Сначала давайте добавим его на страницу, чтобы вы могли разместить текст поверх него.
Мы поместим как текстовый, так и фоновый слои в родительский слой с позицией : относительная , что позволит текстовому слою иметь позицию : абсолютная для отображения над фоном. Хотя фон не имеет специальных свойств CSS, он определяет размеры контейнера, но родительская оболочка контролирует текущую ширину.
<стиль>
.wrap-слой{
положение: родственник;
}
.текстовый слой{
положение: абсолютное;
ширина: 100%;
высота: авто;
сверху: 0;
слева: 0;
/* некритичные стили опущены */
}
<дел>
<дел>
НАВЕДИТЕ НАД ФОНОМ

 Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
 В приведенном ниже примере он должен анимироваться в течение целой секунды. Это правило нацелено на все элементы в SVG.
В приведенном ниже примере он должен анимироваться в течение целой секунды. Это правило нацелено на все элементы в SVG.