# 25 >> Таблицы > Форматирование таблиц > Объединение ячеек таблицы
|
Элективный курс «Технология создания сайтов с помощью WEB-редакторов» | |||
|---|---|---|---|---|
Разделы пособия: |
# 25 >> Таблицы > Форматирование таблиц > Объединение ячеек таблицы |
|||
Знакомство с Dreamweaver Настройка Dreamweaver Работа с текстом Гиперссылки Ссылки на изображения Таблицы Каскадные таблицы стилей Творческое задание Источники |
|
|||
|
||||
МОУ «Гимназия № 6» г. |
(С) Янактаев Евгений Владимирович, 2009 |
|||
Видео: объединение и разделение ячеек таблицы в Word
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Office 2016 Еще…Меньше
Совет. Видео не на вашем языке? Попробуйте выбрать Скрытые субтитры .
Вы можете объединять ячейки в таблице так, чтобы содержимое занимало несколько строк или столбцов. Кроме того, можно разделять ячейки на более мелкие.
Объединение ячеек
- org/ItemList»>
-
Выделите ячейки, которые требуется объединить.
-
На вкладке Макет нажмите кнопку Объединить ячейки.
Чтобы отменить объединение ячеек, выделите их и выберите команду
Примечание: В приложении Excel выделите нужные ячейки и нажмите кнопку Объединить и поместить в центре. Чтобы отменить объединение ячеек, выделите их и выберите команду Отменить объединение ячеек.
Разделение ячеек
- org/ListItem»>
Выделите ячейку, которую вы хотите разделить.
-
На вкладке Макет нажмите кнопку Разделить ячейки.
-
Введите число строк или столбцов, на которые вы хотите разделить выбранную ячейку, и нажмите кнопку ОК.
Вам нужны дополнительные возможности?
Как объединять и разбивать ячейки в таблице Word
Обучение работе с Word
Обучение работе с PowerPoint
Обучение работе с Excel
Для организации структуры таблицы вы можете объединять и разделять ячейки в ней, как вам требуется.
Например, можно сделать ячейку с текстом «Продажи за месяц» заголовком для всех столбцов с данными по месяцам, а не для одного столбца.
Выделите ячейки, которые нужно объединить.
На вкладке Макет нажмите кнопку Объединить ячейки.
Выровняйте заголовок «Продажи за месяц» по центру.
Чтобы добавить заголовок для продаж за квартал, выделите строку заголовка и нажмите кнопку Разделить ячейки.
Так как нам требуется два столбца (для квартала 1 и квартала 2), оставьте число столбцов равным 2 и нажмите кнопку ОК.
Добавьте текст заголовков: «Продажи кв1» и «Продажи кв2».
В Excel нельзя объединять ячейки в таблицах, но можно на листах.
Чтобы сделать ячейку с текстом «Продажи за месяц» заголовком для всех месяцев, выделите ячейки, которые нужно объединить, а затем на вкладке Главная нажмите кнопку Объединить и поместить в центре. При объединении ячеек данные во второй ячейке теряются.
Чтобы отменить объединение, выберите команду Отменить объединение ячеек.
HTML td colspan Attribute
❮ Тег HTML
Пример
HTML-таблица с ячейкой таблицы, охватывающей два столбца:
9000 th>Сбережения
| Month | |
|---|---|
| Январь | 100 долларов США |
| Февраль | 80 долларов США |
| Сумма: $180 | |
Попробуйте сами »
Определение и использование
00 Атрибут colspan определяет количество столбцов, которые должна охватывать ячейка.Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| столбец | Да | Да | Да | Да | Да |
Примечание: Только Firefox поддерживает colspan="0" , что имеет особое значение (см. ниже в таблице «Значения атрибутов»).
ниже в таблице «Значения атрибутов»).
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| номер | Задает количество столбцов, которые должна охватывать ячейка. Примечание. colspan=»0″ сообщает браузеру о том, что ячейка должна охватывать последний столбец группы столбцов (colgroup) |
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top1 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
css — Создание таблицы HTML с объединенными столбцами
спросил
Изменено 6 лет, 9 месяцев назад
Просмотрено 904 раза
Я хочу создать таблицу со следующей структурой, но не знаю, как это сделать.
|———- Вычет——-|————— ———Поощрение————|
|Колонка 1 | Колонка 2 | Колонка 3| Колонка 1 | Колонка 2 | Колонка 3|
ДАТРОВ 1 | ДАТРОВ 2 | ДАТРОВ 3| ДАТРОВ 1 | ДАТРОВ 2 | ДАТРОВ 3| ДАТРОВ 1 | ДАТРОВ 2 | ДАТРОВ 3| ДАТРОВ 1 | ДАТРОВ 2 | ДАТРОВ 3| ДАТРОВ 1 | ДАТРОВ 2 | ДАТРОВ 3| ДАТРОВ 1 | ДАТРОВ 2 | ДАТРОВ 3|
Заранее спасибо
- html
- css
- html-таблица
1
ИСПОЛЬЗУЙТЕ для этого colspan . создал фрагмент, вы можете помочь понять.
<граница таблицы='1'>
Вычет
Поощрение
Столбец 1
Столбец 2
Столбец 3
Столбец 1
Столбец 2
Столбец 3
ДАТРОВ 1
ДАТРОВ 2
ДАТРОВ 3
ДАТРОВ 1
ДАТРОВ 2
ДАТРОВ 3
ДАТРОВ 1
ДАТРОВ 2
ДАТРОВ 3
ДАТРОВ 1
ДАТРОВ 2
ДАТРОВ 3
Вы можете объединить две или более ячеек таблицы, используя атрибут colspan в HTML-теге (табличные данные).

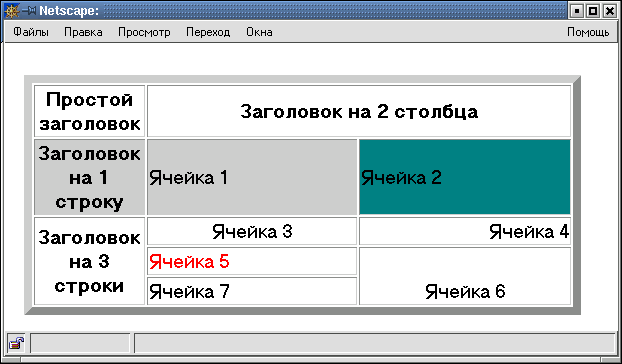
 4.5 Объединение ячеек таблицы.
4.5 Объединение ячеек таблицы. Такой прием и называется объединением ячеек. Причем ячейки могут быть объединены по горизонтали и по вертикали, а количество объединяемых ячеек не ограничено.
Такой прием и называется объединением ячеек. Причем ячейки могут быть объединены по горизонтали и по вертикали, а количество объединяемых ячеек не ограничено. Выберем пункт Increase Column Span
Выберем пункт Increase Column Span
 Атрибут colspan задает объединение ячеек по горизонтали, а атрибут rowspan — по вертикали. Количество объединяемых ячеек задается в качестве значения этих атрибутов.
Атрибут colspan задает объединение ячеек по горизонтали, а атрибут rowspan — по вертикали. Количество объединяемых ячеек задается в качестве значения этих атрибутов.
 Воркуты
Воркуты