Решено: как поставить пробел в HTML
Основная проблема, связанная с размещением пробелов в HTML, заключается в том, что нет прямого способа добавить пробелы между элементами. Единственный способ добавить пространство между элементами — использовать CSS, что может быть сложно для тех, кто не знаком с языком. Кроме того, разные браузеры могут интерпретировать один и тот же код по-разному, что затрудняет обеспечение одинакового интервала во всех браузерах.
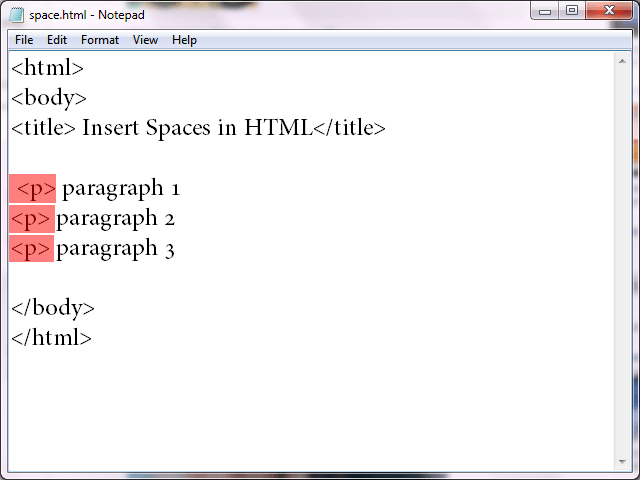
You can use the HTML code to create a space in HTML.
Линия 1:
Эта строка создает элемент абзаца HTML с неразрывным пробелом внутри. Символ неразрывного пробела используется для создания видимого пробела в HTML, не влияя на макет страницы.
Содержание
- 1 or
- 2 Как добавить пробел в HTML
or
и являются объектами HTML, используемыми для создания неразрывного пробела. Это символ пробела, который не будет разбит на несколько строк при переносе текста. Он часто используется для добавления дополнительного интервала между словами или символами, например, в названиях или заголовках. Его также можно использовать, чтобы браузер не сворачивал несколько пробелов в один.
Это символ пробела, который не будет разбит на несколько строк при переносе текста. Он часто используется для добавления дополнительного интервала между словами или символами, например, в названиях или заголовках. Его также можно использовать, чтобы браузер не сворачивал несколько пробелов в один.
Как добавить пробел в HTML
Добавить пространство в HTML легко и можно сделать с помощью следующих методов:
1. Использование неразрывного пробела. Неразрывный пробел ( ) используется для добавления дополнительных пробелов между словами или символами. Этот символ также известен как жесткий пробел или фиксированный пробел. Его можно вставить в HTML-код, введя исходный код.
2. Использование свойств полей и отступов. Свойства полей и отступов используются для создания дополнительного интервала вокруг элементов, таких как абзацы, изображения, таблицы и т. д. Свойство поля добавляет дополнительный интервал снаружи элемента, а свойство отступа добавляет дополнительный интервал внутри элемента. элемент.
элемент.
3. Использование разрывов строк. Разрывы строк используются для добавления дополнительного интервала по вертикали между строками текста или другими элементами на веб-странице. Это можно сделать, вставив
теги в свой HTML-код везде, где вы хотите создать разрыв строки.
- Решено: _blank в html
- Решено: html добавить изображение из удаленного источника
- Решено: добавить пробел в html
- Решено: добавление фавиконки в html
- Решено: HTML выровнять текст по правому краю
- Решено: автообновление года авторского права html
- Решено: автовоспроизведение html не работает iphone
- Решено: автоперенаправление html
- Решено: html фоновое изображение помещается на экран
- Решено: пример html изображения base64
- Решено: html body в полный рост
- Решено: кнопка html href
- Решено: центральная кнопка html
- Решено: центр p html
- Решено: html центр видео YouTube
- Решено: html изменить скорость плеера
- Решено: html изменить область просмотра на размер смартфона
- Решено: вкладка символов html
- Решено: html-код колонтитула с копирайтом
- Решено: создать HTML-ссылку mailto
- Решено: html код тире
- Решено: список данных html
- Решено: html тег описания
- Решено: разница между именем и идентификатором html
- Решено: HTML отключить редактирование текстового поля
- Решено: html отключить ввод отправить
- Решено: отключить автозаполнение формы ввода html
- Решено: отключить проверку орфографии html
- Решено: html символ точки
- Решено: выпадающий список в html
- Решено: HTML-ссылки электронной почты
- Решено: html пустой символ
- Решено: HTML объект амперсанд и
- Решено: цитата объекта html
- Решено: электронная почта fa fa
- Решено: html метатеги facebook
- Решено: HTML-код значков входа в fafa
- Решено: favicon для html-страницы
- Решено: фавикон мета
- Решено: тег html favicon
Исходный код HTML
Мы знаем все о HTML и HTML5. Мы решаем все сомнения и проблемы этого языка разметки, который является основой WWW.
Мы решаем все сомнения и проблемы этого языка разметки, который является основой WWW.
Узнаем как ставить пробел html
Если вы занимаетесь разработкой html-файлов, то наверняка замечали такую особенность, когда браузер игнорирует пробелы. В исходном коде их может стоять неограниченное количество, но в результате виден только один. Чаще всего такое ограничение только положительно сказывается при выводе информации. Ведь иногда можно поставить случайно несколько пробелов, в итоге документ получается неупорядоченным. А с помощью ограничения дистанция между словами будет всегда фиксированной. Но порой появляется потребность сделать двойной или тройной пробел, html позволит сделать неограниченное расстояние между словами на ваше усмотрение. Осуществить данную потребность можно несколькими способами, о которых мы и поговорим в этой статье.
Шпаргалка: как изготовить отступ текста CSS
Технология каскадных таблиц стилей позволяет настраивать форматирование абзацев веб-страниц,. ..
..
Первый способ
Когда есть необходимость сделать более длинное расстояние между определенными словами, можно использовать специальный код пробела html. Достаточно добавить запись « », которая увеличит дистанцию между символами. Такой код может использоваться как обычный пробел, только с тем исключением, что он всегда будет учитываться при выведении информации браузером. Этот специальный пробел html иногда используются для эмуляции красной строки или выделения отдельного фрагмента текста. Стоит немного рассказать о самом коде. Первый символ является знаком амперсанда. Он обозначает действие специального кода. В html есть множество других комбинаций, дающих различные эффекты. Например, «>» и «&gl» заменяют знаки «<» и «>». Их употребление необходимо, так как они обозначают начало и конец тега. В данном случае «nbsp» означает сокращенную форму команды «non-breaking space», что в переводе значит «неразрывный пробел». Для этой команды существует числовая замена « », которая полностью повторяет эффект такого пробела. Стоит заметить тот факт, что если между словами будет стоять код « », то они всегда будут находиться на одной строке. Если они заходят за границы экрана, то появляется полоса прокрутки в браузере. Код « » – это полная эмуляция обычного пробела.
Стоит заметить тот факт, что если между словами будет стоять код « », то они всегда будут находиться на одной строке. Если они заходят за границы экрана, то появляется полоса прокрутки в браузере. Код « » – это полная эмуляция обычного пробела.
Узнаем как подсчитать количество символов в Word, Open…
Не все приложения помогут вам сделать подсчет символов в тексте со всеми опциями, которые могут…
Второй способ
Второй способ применяется для более масштабных целей. Пробел в html может ставиться с помощью тега <pre>. Он позволяет выводить текст без дополнительного форматирования. Если информация помещена в этот тег, то она будет представлена в исходном виде как в html-коде страницы. При этом учитываются не только пробелы, но и переносы строк. Но стоит заметить, что, как и в случае с кодом « », текст, заключенный в тег <pre>, будет выходить на одной строке, если не будет естественного перевода. Есть еще одно замечание. Все, что находится между открывающим и, соответственно, закрывающим тегом <pre>, будет иметь специфический шрифт.
Третий способ
Данный способ нельзя назвать новым, ведь он просто предлагает альтернативу второму. Использовав каскадные таблицы стилей, можно добиться того же эффекта, что и от тега <pre>. Но при этом шрифт будет оставаться неизменным. Правило «white-space» со значением «pre» полностью эмулирует пробел html с использованием ранее описанного тега. Данная команда может применяться к любой области текста.
Заключение
Изложенные выше способы помогут вам поставить неоднократный пробел. HTML позволяет таким образом очень гибко и на свое усмотрение настраивать свои страницы. Но, как показывает практика, использовать множественный пробел приходится редко.
Как добавить пробел и как лучше всего вставить пробел в HTML?
Создание физического разделения любого элемента и пробела в HTML может оказаться сложной задачей, если вы новичок в мире кодирования.
Это связано с тем, что HTML содержит функцию под названием «свертывание пробелов». Независимо от того, сколько символов пробела HTML вы вставите, веб-браузер автоматически сократит их все до одного.
Пустое пространство в HTML совершенно отличается от добавления пробела в Microsoft Word. Это позволяет создавать документы с большим количеством пробелов между словами и другими компонентами. Это не то, как обрабатывается интервал в веб-дизайне.
Итак, вот критический вопрос этой записи в блоге: как добавить пробел в HTML?
Хотя это схлопывание пробелов иногда может раздражать, вы, как новичок, должны знать о нескольких решениях. В этой статье будут продемонстрированы четыре быстрых метода для вставки пространства HTML.
1.
Попробуйте использовать— HTML-тег разрыва
Если вам не нужен разрыв строки между двумя словами, используйте элемент неразрывного пробела для добавления пробелов в HTML. Вы можете вставить разрыв строки, используя HTML-элемент разрыва, представленный символом
.
В этом случае вам не нужно использовать закрывающий тег; просто поставив
создаст разрыв строки. Тег разрыва полезен в ситуациях, когда требуется разрыв строки, чтобы гарантировать, что информация понятна, но когда вы не хотите использовать новый элемент абзаца, например, в адресе:
Тег разрыва как код пробела HTML предназначен только для однострочных разрывов, а не для нескольких разрывов строк подряд.
Если вам нужно добавить больше пробелов между текстовыми разделами, отступы и поля CSS — лучший вариант, поскольку они создают более чистый код. В качестве альтернативы вы можете использовать HTML элемент, который мы увидим далее.
2.
Самый простой и быстрый способ Неразрывный пробел для HTMLНеразрывный пробел (записывается как или ) — это самый быстрый и простой способ вставки пробела в HTML.
Позволяет «форсировать» несколько видимых пробелов между словами или другими компонентами страницы, используя несколько смежных неразрывных пробелов.
Неразрывный пробел будет отображаться в браузере так же, как и любой другой пробел. Основное отличие состоит в том, что слова или компоненты, разделенные символом всегда будет отображаться в одной и той же строке, а не переходить на новую строку.
Полезно добавлять   HTML-символы пробела, когда любой текст может запутать читателя.
Кроме того, вы можете использовать дополнительные объекты HTML и чтобы добавить неразрывное пустое пространство HTML.
Хотя может быть полезно, чрезмерное использование может создать проблемы с отображением контента в браузере. CSS следует использовать в стилистических целях, таких как отступ или центрирование элементов на веб-сайте, а не использование неразрывных пробелов.
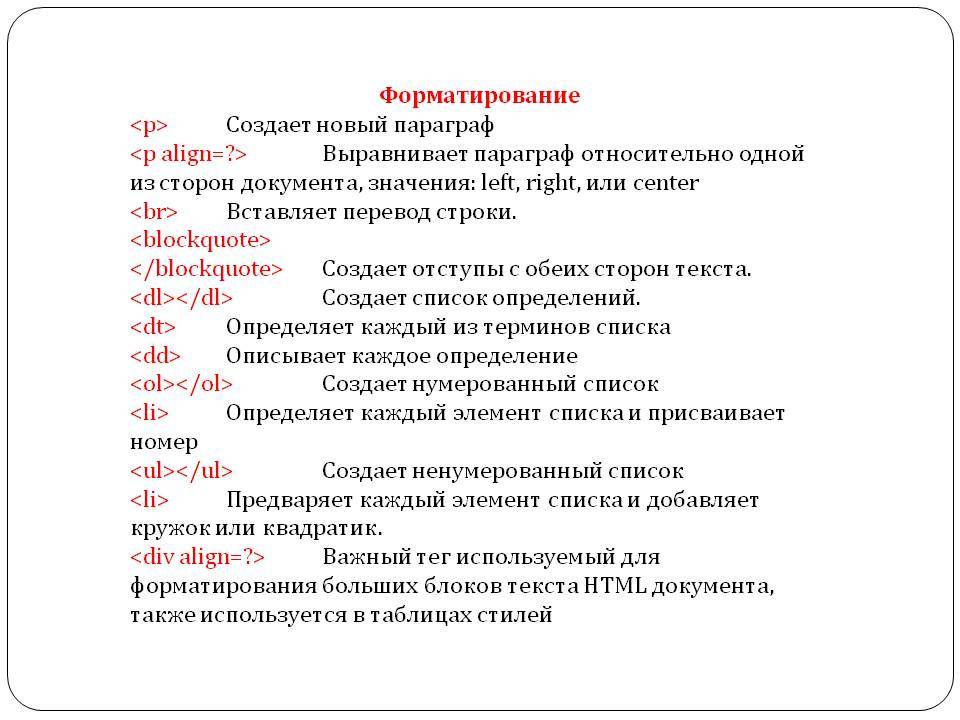
3. Тег абзацав HTML
Будучи новичками в программировании, мы все не зря учили элемент
. В HTML элемент
определяет абзац; поэтому он появляется во всех местах.
Например, ширина всей страницы установлена как ширина по умолчанию для этого блочного элемента, и в начале и в конце этого блочного элемента есть разрыв строки.
Каждый раз, когда вы используете блоки текста, которые отделены друг от друга, разрыв строки
может использоваться для вставки символов пробела HTML, так как он добавляет немного дополнительного пробела в следующие абзацы.
Пример текста с дополнительным межстрочным интервалом показан ниже.
5em;»> ТекстИспользуя приведенный выше код, вы можете увидеть текст ниже. Высота строки 2,5 em использовалась для приведенного выше образца, чтобы выделить промежуток между строками.
Это пример того, как в письме может быть введено дополнительное пространство между строками. Но мы не советуем этого делать, так как это усложняет чтение. Междустрочный интервал здесь только для иллюстрации.
4. Использование— предварительно отформатированный текст в HTML
Еще один способ предотвратить разрушение HTML-пространства — это предварительное форматирование HTML-содержимого, которое сохраняет все пробелы и разрывы строк в HTML-коде.
Он будет отображаться точно так же, как в файле HTML при отображении в браузере. Предварительное форматирование полезно для визуальных материалов, таких как поэзия или искусство ASCII, которые требуют форматирования.
Для предварительного форматирования текста и области вставки HTML используйте тег
.Свойство CSS font-family позволяет вам изменить моноширинный шрифт по умолчанию, используемый веб-браузерами, когда текст включен в элемент
.Завершение
Когда вы хотите добавить пробел в HTML, время от времени возникает раздражение от схлопывания пробелов. К счастью, мы взломали, как добавить пробел в HTML, так как есть несколько способов обойти это. Понимание правильного правила или элемента для каждой ситуации пригодится, когда вы начнете разрабатывать целые веб-страницы. Чтобы сделать свой веб-сайт WordPress более профессиональным, попробуйте наш комплект основных плагинов WordPress. Не стесняйтесь обращаться к нашим экспертам WordPress.
Другие статьи по теме:
5 лучших плагинов для аудио- и видеоплееров WordPress HTML5, которые нельзя пропустить
Перенос HTML-сайтов на сайты WordPress
Преобразование шаблона PSD в тему WordPresshtml — Как установить вертикальное расстояние между элементами списка?
спросил
Изменено 6 месяцев назад
Просмотрено 508 тысяч раз
В элементе
очевидно, что вертикальное расстояние между строками можно отформатировать с помощью атрибута line-height.

У меня вопрос: как в элементе
установить интервал по вертикали между элементами списка?
- HTML
- CSS
- HTML-списки
Вы можете использовать маржу. См. пример:
http://jsfiddle.net/LthgY/
li{
поле: 10px 0;
}
2HTML
- А
- Б
- С
- Д
- Э
CSS
li:not(:last-child) {
нижняя граница: 5px;
}
РЕДАКТИРОВАТЬ: Если вы не используете специальный регистр для последнего элемента li, ваш список будет иметь небольшой интервал, который вы можете увидеть здесь: http://jsfiddle.net/wQYw7/
Теперь сравните это с моим решением: http://jsfiddle.net/wQYw7/1/
Конечно, это не работает в старых браузерах, но вы можете легко использовать расширения js, которые сделают это возможным для старых браузеров.
6 Старый вопрос, но я думаю, что на него не было ответа. Я бы использовал соседний селектор братьев и сестер. Таким образом, мы пишем только «одну» строку CSS и учитываем пробел в конце или начале, которого не хватает в большинстве ответов.
Я бы использовал соседний селектор братьев и сестер. Таким образом, мы пишем только «одну» строку CSS и учитываем пробел в конце или начале, которого не хватает в большинстве ответов.
ли + ли {
поле сверху: 10px;
}
3Я бы склонялся к этому, благодаря поддержке IE8.
ли{
поле сверху: 10px;
граница: 1px сплошной серый;
}
ли: первый ребенок {
маржа сверху: 0;
}
JSFiddle
Добавьте поле к тегам li . Это создаст пространство между li , и вы можете использовать line-height , чтобы установить интервал для текста в пределах ли теги.
вы также можете использовать свойство line-height для ul
ul {
высота строки: 45px;
}
дел {
граница: 2px сплошной черный;
} <дел>
<ул>
Чтобы применить ко всему списку, используйте
ul.space_list li { margin-bottom: 1em; }
Затем в html:
- А
- Б
Использовать сетку CSS для родительского элемента ul следующим образом:
ul {
отображение: сетка;
зазор: 10 пикселей;
}
1Много раз при создании HTML-рассылок по электронной почте нельзя использовать таблицы стилей или блоки стиля/стиля. Весь CSS должен быть встроенным. В случае, когда вы хотите настроить расстояние между маркерами, я использую li в каждом элементе маркера. Настройте значение пикселей по своему вкусу.
1Я обнаружил, что мне намного проще создавать отступы после элементов списка, добавляя margin-bottom к упорядоченным спискам, неупорядоченным спискам в целом, а не к отдельным элементам списка.
<ол>
установка padding-bottom для каждого списка с использованием псевдокласса является жизнеспособным методом.

 Свойство CSS font-family позволяет вам изменить моноширинный шрифт по умолчанию, используемый веб-браузерами, когда текст включен в элемент
Свойство CSS font-family позволяет вам изменить моноширинный шрифт по умолчанию, используемый веб-браузерами, когда текст включен в элемент 
 space_list li { margin-bottom: 1em; }
space_list li { margin-bottom: 1em; }