Как изменить цвет фона в html
Главная » HTML
Автор admin Просмотров 13.2к. Обновлено
Давайте начнем с рассмотрения того, как сделать нашу первую HTML- страницу такой, какой мы хотим ее видеть.
В HTML мы можем установить цвет фона, используя относительный атрибут тега body. Итак:
<body bgcolor="blue">
Содержание
- Палитра цвета
- Цвет в HTML: Цвет фона
- HTML таблица цветов
- Цвет фона и настройки экрана
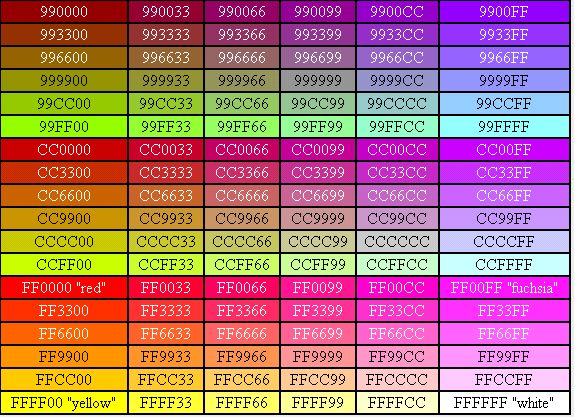
Палитра цвета
В данной таблица цветов вы можете переводить выбранный вами цвет в RGB код (для создания цвета в графическом редакторе) и HEX код (для обозначения цвета в HTML).
Цвет в HTML: Цвет фона
bgcolor означает «цвет фона». Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
В качестве альтернативы предпочтительнее использовать стиль CSS, так как цвет фона является эстетической особенностью страницы:
<body>
Однако не рекомендуется вводить цветовую нотацию, ссылаясь на этот тип синтаксиса, поскольку мы не можем точно знать, какой цветовой оттенок соответствует компьютеру пользователя. Во многих случаях предпочтительнее использовать соответствующую шестнадцатеричную цветовую кодировку, которая позволяет нам — среди прочего — также выбирать нестандартные цветовые тона. С шестнадцатеричной записью наш пример становится:
<body bgcolor="#0000FF">
HTML таблица цветов
Вы можете скачать палитру цветов которая сожержит более 100 цветов с названиями и кодами
Вот таблица с обозначениями некоторых цветов (многие из них также доступны в «темном» и «светлом» вариантах, например: “darkblue”, “lightblue” ):
| цвет | ключевое слово | шестнадцатеричное обозначение |
|---|---|---|
| оранжевый | orange | #ffa500 |
| синий | blue | #0000ff |
| белый | white | #ffffff |
| желтый | yellow | #ffff00 |
| серый | gray | #808080 |
| коричневый | brown | #a52a2a |
| черный | black | #000000 |
| красный | red | #ff0000 |
| зеленый | green | #008000 |
| фиолетовый | violet | #ee82ee |
Кстати цвет фона ячейки в таблице задан вот таким образом
<td bgcolor="#ffffff">#ffffff</td>
Количество доступных цветов зависит от видеокарты. Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Цвет фона и настройки экрана
Поскольку нет способа узнать, какая видеокарта у пользователя (или как он ее установил), веб-дизайнеры давно ссылаются на «безопасную палитру» из 256 цветов, на которую пользователь, безусловно, способен дисплей. Это называется безопасная веб- палитра.
Однако следует сказать, что подавляющее большинство компьютеров настроено отображать как минимум тысячи цветов, поэтому использование «безопасной веб-палитры» уже не так строго необходимо (это было в первые годы существования Интернета).
Как сделать цветной фон в microsoft word?
Содержание
- 0.1 Изменение цвета страницы
- 0.2 Изменение фона за текстом
- 0.3 Помогла ли вам эта статья?
- 1 Как в ворде сделать фон страницы
- 1.1 Градиент
- 1.2 Текстура
- 1.3 Узор
- 1.4 Рисунок
Иногда к текстовому документу MS Word требуется добавить какой-нибудь фон, чтобы сделать его более ярким, запоминающимся. Чаще всего это используется при создании веб-документов, но и с обычным текстовым файлом можно проделать то же самое.
Чаще всего это используется при создании веб-документов, но и с обычным текстовым файлом можно проделать то же самое.
Отдельно стоит отметить, что сделать фон в Ворде можно несколькими способами и в каждом случае внешний вид документа визуально будет отличаться. О каждом из этих способов мы и расскажем ниже.
Урок: Как сделать подложку в MS Word
Изменение цвета страницы
Данный метод позволяет сделать страницу в Ворде цветной и для этого вовсе не обязательно, чтобы на ней уже содержался текст. Все необходимое можно напечатать или добавить позже.
1. Перейдите во вкладку “Дизайн” (“Разметка страницы” в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке “Формат”), нажмите там на кнопку “Цвет страницы”, расположенную в группе “Фон страницы”.
2. Выберите подходящий цвет для страницы.
Примечание: Если стандартные цвета вас не устраивают, вы можете подобрать любой другой из цветовой гаммы, выбрав пункт “Другие цвета”.
3. Цвет страницы изменится.
Помимо обычного, “цветного” фона, вы также можете использовать в качестве фона страницы другие способы заливки.
1. Нажмите на кнопку “Цвет страницы” (вкладка “Дизайн”, группа “Фон страницы”) и выберите пункт “Другие способы заливки”.
2. Переключаясь между вкладками, выберите тип заливки страницы, который вы хотите использовать в качестве фона:
- Градиентная;
- Текстура;
- Узор;
- Рисунок (можно добавить собственное изображение).
3. Фон страницы изменится в соответствии выбранному вами типу заливки.
Изменение фона за текстом
Помимо фона, заполняющего всю площадь страницы или страниц, изменить цвет фона в Ворде можно исключительно для текста. Для этих целей можно использовать один из двух инструментов: “Цвет выделения текста” или “Заливка”, найти которые можно во вкладке “Главная” (ранее “Разметка страницы” или “Формат”, в зависимости от используемой версии программы).
Для этих целей можно использовать один из двух инструментов: “Цвет выделения текста” или “Заливка”, найти которые можно во вкладке “Главная” (ранее “Разметка страницы” или “Формат”, в зависимости от используемой версии программы).
В первом случае текст будет залит выбранным вами цветом, но расстояние между строк останется белым, а сам фон будет начинаться и заканчиваться там же, где и текст. Во втором — фрагмент текста или весь текст будет залит сплошным прямоугольным блоком, который будет покрывать занятую текстом площадь, но заканчиваться/начинаться в конце/начале строки. Заливка любым из этих способов не распространяется на поля документа.
1. Выделите с помощью мышки фрагмент текста, фон которого вы желаете изменить. Используйте клавиши “CTRL+A” для выделения всего текста.
2. Выполните одно из следующих действий:
- Нажмите кнопку “Цвет выделения текста”, расположенную в группе “Шрифт”
- Нажмите кнопку “Заливка” (группа “Абзац”) и выберите необходимый цвет заливки.

По скриншотам вы можете увидеть, чем эти методы изменения фона отличаются друг от друга.
Урок: Как в Word убрать фон за текстом
На этом все, теперь вы знаете, как сделать фон в документе Ворд, а также знаете о том, что представляют собой инструменты “Заливка” и “Цвет выделения фона”. Теперь вы точно сможете сделать документы, с которыми работаете, более яркими, привлекательными и запоминающимися.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Приветствую вас посетители блога moikomputer.ru
Текстовый редактор MS Word настолько богат и функционален, что просто не имеет себе равных в своем сегменте, сколько всего разного умеет эта программа помимо своего прямого назначения по созданию документов и редактированию текстов.
Но сегодня я расскажу вам как сделать фон в Word документе от однотонной заливки любым цветом до текстуры узора или рисунка.
Все действия будут показаны на примере редактора Microsoft Word 2016, но данное руководство применимо также к прошлым версиям.
1. Запускаем редактор Word выбираем вкладку «Дизайн» (в более ранних версия эта вкладка будет иметь название «Разметка страницы»).
2. Нажимаем на раздел «Цвет страницы» после чего выпадет список различных цветов, которыми вы можете окрасить свой документ просто нажав на подходящий.
3. Если нужного цвета подобрать не удалось, тогда следует нажать вкладку «Другие цвета».
Обычные:
Открывшейся палитре подбираете фон после жмете ОК.
Спектр:
Здесь можно более тонко подобрать цветовую гамму потом нажать ОК.
Прежде чем перейти к следующему пункту хочу обратить ваше внимание на на инструмент,
Последние цвета: здесь сохраняются выбранные ранее вами цвета, которые можно в последствии применить.
Нет цвета: означает отмена любых действий с фоном страницы.
Градиент
Переходим в пункт «Способы заливки» откроется окошко, где будет доступна градиентная настройка.
• Цвета
1. Один цвет
Нажав галочку как показано на скриншоте можно выбрать любой цвет из открывшейся палитры вышеописанным способом. Но только этот вариант имеет функцию затемнения или осветления в следующих двух других такой «фишки» нет.
2. Два цвета
Все тоже самое, но уже слияние двух цветов по вашему выбору.
3. Заготовка
Более 20 разных стандартных интересных заготовок от однотонных до многоцветных.
• Тип штриховки
Шесть разных типов распределения цвета, прежде чем нажать ОК смотрите на «Образец» там будет показан конечный результат.
Текстура
Настроек никаких нет, но есть возможность поиска через Интернет или на своем ПК, о чем я расскажу последнем пункте.
Узор
Возможно оставить по умолчанию черном-белых цветах так и подобрать любые свои.
Рисунок
На мой взгляд самая интересная штука, наверное, многие задаются вопросом как сделать рисунок фоном в ворде? И так, что мы можем сделать?
Есть вероятность выбора картинки с своего компьютера или задать поиск в Интернет, для этого нажимаем кнопку Рисунок.
Откроется окно Вставка картинок так как на моем компьютере нет той картинке, которая мне нужна я воспользуюсь поиском изображений в Интернете при помощи поисковой системы Bing.
Приближается Новый Год значит и картинку буду искать по этой теме.
Нашлось масса новогодних картинок подобрав по вкусу нажимаем Вставка.
Здесь ОК на этом фон «Морозная свежесть» установлен.
Может не совсем удачный пример, ну, что-то в этом роде, надеюсь сама суть ясна.
Прежде чем свое творчество нужно произвести некоторые настройки редактора Word.
Входим во вкладку Файл ⇒ Параметры.
1. Параметрах Word выберите меню Экран.
2. Разделе Параметры печати поставьте галочку в пункте Печать фоновых цветов и рисунков.
3. Для применения настроек нажмите ОК.
Вот теперь вы знаете как сделать фон в Word и легко сможете наложить нужный вам цвет или фон на страницу документа, а также легко на принтере.
Я же на этом сегодня с вами прощаюсь до следующих статей.
Валерий Семенов, moikomputer.ru
В обычных параметрах ворда фон страницы белый. Но совсем не обязательно ему таким оставаться навсегда. Всего лишь в несколько кликов можно превратить фон в ворд в цветной. Ничего сложного в этом нет. И если у вас вдруг появится желание сделать буклет или открытку, то вы больше не будете мучиться вопросом: как сделать фон в ворде.
Для начала вам нужно открыть редактор и в верхней панели ворда открыть закладку разметки страницы и отыскать там пункт про цвет страницы.
Цветной фон в ворде
При клике на этот пункт перед вами откроется контекстное меню, сообщающее, что вы на правильном пути, и это действительно меню, в котором можно полностью изменить цвет страницы.
Нажимайте на неё, и перед вами появится простая палитра разных цветов. Выбирайте понравившийся цвет, и жмите на соответствующий квадрат.
Выбирайте понравившийся цвет, и жмите на соответствующий квадрат.
Фон вашего документа сразу приобретёт выбранный вами (в прошлом абзаце) оттенок.
Кроме того, в программе существует возможность поэкспериментировать с фоном. Просто перейдите к пункту других цветов и вам будет доступна намного более разнообразная палитра.
Выберите в расширенной палитре цвет, и документ приобретет нужный оттенок. В этом же пункте есть функция более тонкого подбора цвета. Нажимайте клавишу «Спектр» и, кликая мышкой по оттенкам спектра, применяйте нужный цвет. Он будет отображаться на шкале справа.
Можно оформить фон при помощи заливки градиентом. Воспользуйтесь этим же меню и вкладкой «Способы заливки».
Здесь можно выбирать для фона заливку градиентом, текстуру, узорный фон или фон в виде рисунка. При переходе в пункт заливки градиентом перед вами появится менюшка, где нужно выбрать количество оттенков заливки заливки (один оттенок, множество оттенков или готовую заготовку из нескольких оттенков), цвет и способ применения заливки.
В правом углу вы увидите результат вашего выбора, его можно применить на вашем документе и сохранить или продолжить эксперименты с фоном. Следующий раздел — это «Текстуры». Если вас интересует, как сделать фон в ворде текстурным, то почти ничего нового здесь нет. Всё так же как и с заливкой. Выбираете текстуру и применяете к своему документу.
И ваша страница станет текстурной.
Точно также происходит применение узора к фону.
С разделом «Рисунок» всё немного иначе. При нажимании на него откроется окно, которое предложит применить к документу фон из изображениий, сохранённых на вашем компьютере. Определяйтесь, кликайте на подходящую картинку и нажимайте на клавишу «Вставить».
Фон — картинка
Подтвердите ваше решение, нажав на «ок», и наслаждайтесь новым фоном.
На сделанной вами цветной странице можно набирать тексты, рисовать таблицы и проводить все привычные для программы Ворд действия.
Как установить цвет фона в HTML?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 01 апр, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
В этой статье мы увидим, как установить цвет фона элемента. Целью использования атрибута стиля является добавление стилей к элементам. Использование атрибута стиля с разными элементами приводит к изменению только этого элемента. Этот атрибут может использоваться как встроенный, внутренний или внешний. Атрибут стиля предоставляет ряд свойств, которые можно использовать для улучшения простой html-страницы.
Целью использования атрибута стиля является добавление стилей к элементам. Использование атрибута стиля с разными элементами приводит к изменению только этого элемента. Этот атрибут может использоваться как встроенный, внутренний или внешний. Атрибут стиля предоставляет ряд свойств, которые можно использовать для улучшения простой html-страницы.
Цвет фона можно изменить тремя способами:
- Атрибут встроенного стиля
- Внутренний CSS
- Внешний CSS
HTML5 не поддерживает атрибут bgcolor тега 27,
поэтому нам нужно использовать атрибут встроенного стиля и внутренние параметры CSS для изменения цвета веб-страницы. Для внутреннего CSS добавьте тег Пример 1: Ниже приведен пример, иллюстрирующий использование встроенного CSS.
HTML
|
Вывод: Это будет отображаться при открытии html-файла в браузере.
Пример 2: Ниже приведен пример, иллюстрирующий использование внутреннего CSS.
HTML
6 |
Выход: . Во внешнем CSS мы создаем отдельный файл со всеми данными стиля для html-файла. Внешнее хранение файла упрощает внесение изменений в HTML-страницу.
Во внешнем CSS мы создаем отдельный файл со всеми данными стиля для html-файла. Внешнее хранение файла упрощает внесение изменений в HTML-страницу.
Как изменить цвет фона в HTML
html5 месяцев назад
Аднан Шаббир
Цвет фона HTML-документа/элемента улучшает внешний вид веб-страницы. Изменение цвета фона веб-страницы HTML позволяет создавать уникальные цветные макеты. Добавление цвета фона в HTML выделяет его и делает его более удобочитаемым для читателей.
HTML обеспечивает обширную поддержку для управления элементами. HTML обеспечивает поддержку изменения цвета фона в соответствии с требованиями.
В этой статье представлены различные способы изменения цвета фона в HTML. Вы получите следующие результаты обучения:
- Как изменить цвет фона в HTML с помощью встроенного CSS
- Как изменить цвет фона в HTML с помощью внутреннего CSS
- Как изменить цвет фона в HTML с помощью внешнего CSS
Как изменить цвет фона в HTML
Свойство «фоновый цвет» в HTML изменит цвет фона. Более ранние версии поддерживали свойство «bgcolor» , которое больше не поддерживается в последней версии. Свойство «фоновый цвет»
Более ранние версии поддерживали свойство «bgcolor» , которое больше не поддерживается в последней версии. Свойство «фоновый цвет»
- Встроенный CSS : стили CSS добавляются внутри тега .
- Внутренний CSS : стили добавляются в раздел заголовка внутри HTML-документа
- Внешний CSS : внешний файл CSS создается и связывается с HTML-документом для добавления изменений .
Все эти методы обсуждаются в следующих разделах.
Как изменить цвет фона в HTML с помощью встроенного CSS
Встроенный CSS используется внутри открывающего тега элемента, встроенный CSS влияет только на элемент, в котором он используется. Мы будем использовать атрибут Background-color для изменения атрибута цвета
Код:
1 | We used the Background-color attribute to change the background color |
Здесь мы использовали встроенный CSS в теге body для цвета фона
. Мы использовали атрибут стиля внутри тега body, добавили свойство Background-color и присвоили ему имя ключевого слова цвета Azure.
Мы использовали атрибут стиля внутри тега body, добавили свойство Background-color и присвоили ему имя ключевого слова цвета Azure.
Выходные данные:
Цвет фона тега body изменен на лазурный после применения встроенного CSS.
Как изменить цвет фона в HTML с помощью внутреннего CSS
Внутренний CSS используется для оформления одного HTML-документа внутри раздела Head. Весь код CSS будет внутри тега Style, а тег style будет внутри тега head.
Код:
1 | |
Мы использовали встроенный CSS и выбрали раздел body, чтобы применить свойство background-color.
Результат:
Как видите, цвет фона изменился на Azure с помощью Inline CSS.
Как изменить цвет фона в HTML с помощью внешнего CSS
Внешний CSS — это отдельный файл, который содержит только код CSS. Он связан внутри раздела заголовка HTML-файла с помощью тега, его можно использовать для внесения изменений на несколько веб-страниц. Внешние файлы CSS должны быть сохранены с расширением .CSS.
Код CSS:
1 | body { |
Создан файл CSS с именем «style.css» , а вышеупомянутый код написан внутри «style.css».
Код HTML:
1 | Кроме того, следующие строки используются для ссылки на файл CSS в документе HTML. Тег используется для ссылки на файл CSS в разделе заголовка. |


