Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
67 668 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
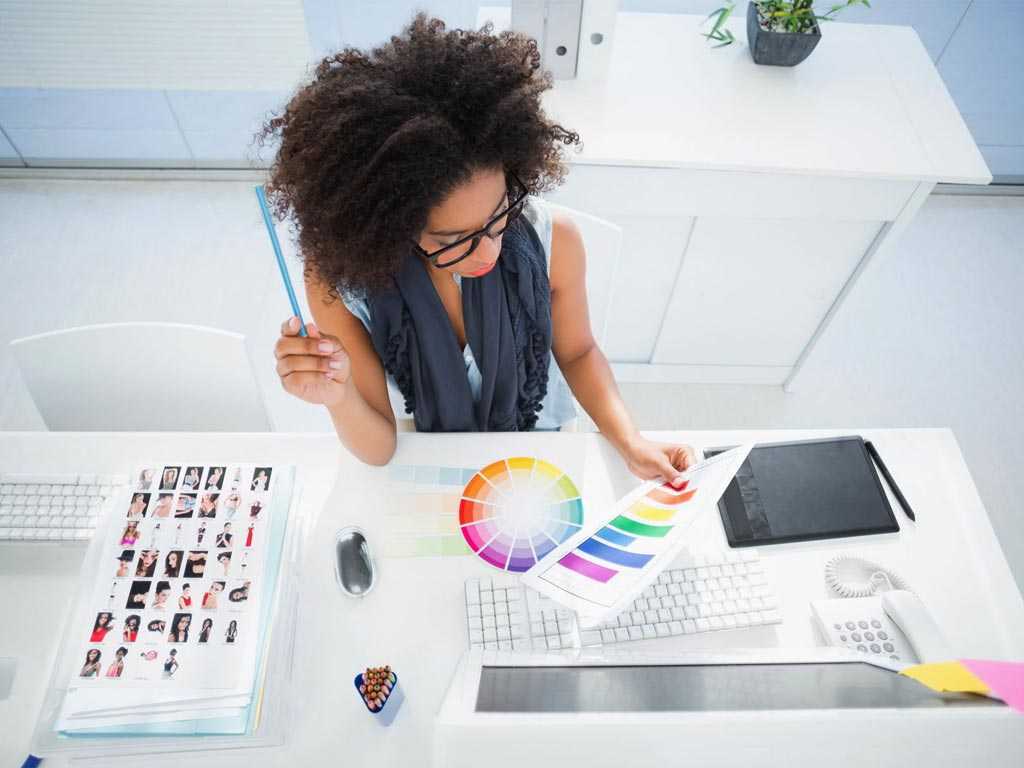
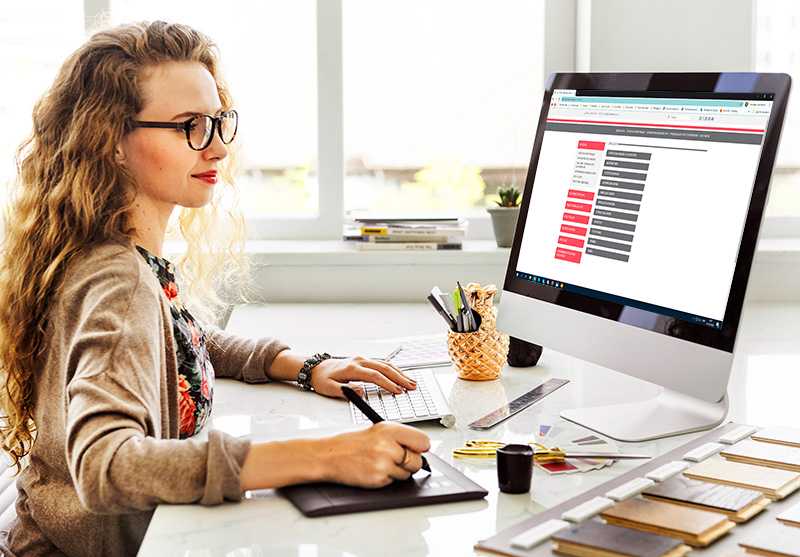
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
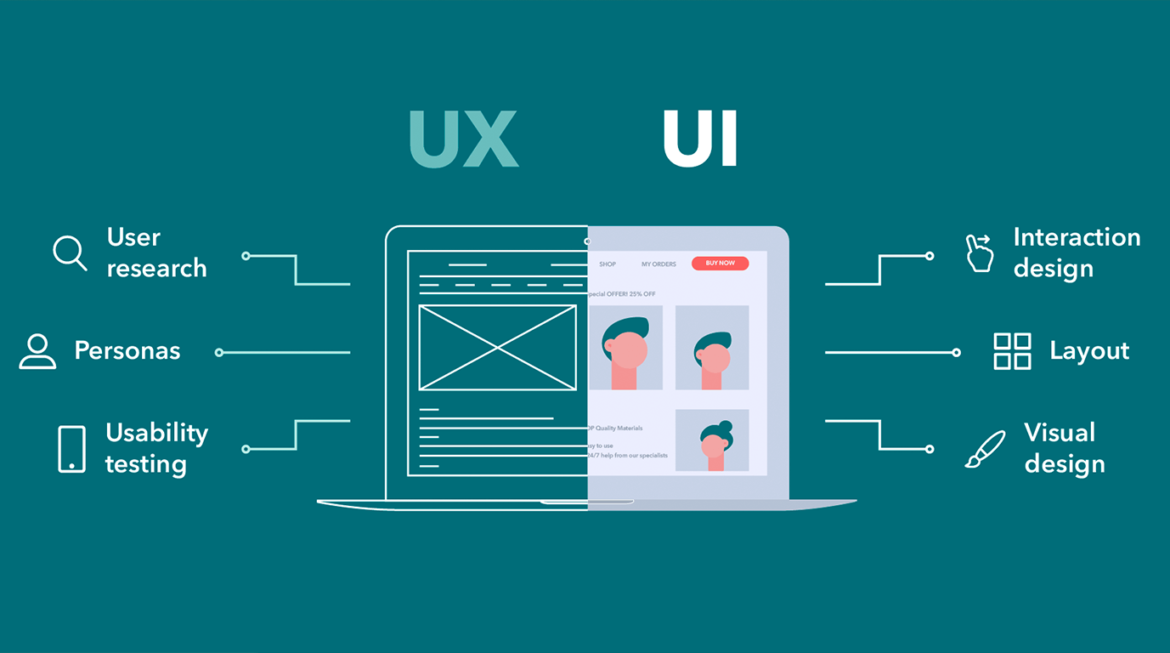
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера..jpg) Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
С чего начать изучение Web-дизайна, как научиться дизайну
Оплатить участие в мероприятии можно следующими способами:
- Банковской картой на нашем сайте
- Через систему «Расчет» (ЕРИП)
- В отделение банка
- За безналичный расчет путем банковского перевода
- Картой рассрочки Халва до 2 месяцев по Халва Mix и до 9 месяцев по карте Халва Max (подробности на сайте МТБанка)
Мы принимаем платежи по следующим банковским картам:
К оплате принимаются карты международных платежных систем VISA, MasterCard.
Безопасность совершения платежа обеспечивается современными методами проверки, шифрования и передачи данных по закрытым каналам связи.
Ввод данных карточки осуществляется на защищенной авторизационной странице банка. Для оплаты необходимо ввести реквизиты карточки: номер, имя держателя, срок действия и трехзначный код безопасности. Трёхзначный код безопасности (CVV2 для VISA, CVC2 для MasterCard) — это три цифры, находящиеся на обратной стороне карточки. Если карточка поддерживает технологию 3DSecure, для ввода кода безопасности Вы будете перенаправлены на страницу банка, выпустившего карточку.
Предоставляемая Вами персональная информация (например: имя, адрес, телефон, e-mail, номер банковской карты и прочее) является конфиденциальной и не подлежит разглашению. Данные карточки передаются только в зашифрованном виде и не сохраняются на данном интернет-ресурсе.
Если услуга была оплачена банковской картой через сайт, то возврат осуществляется на карту, с которой была произведена оплата. Срок поступления денежных средств на карту — от 3 до 30 дней с момента осуществления возврата Продавцом (Исполнителем).
Срок поступления денежных средств на карту — от 3 до 30 дней с момента осуществления возврата Продавцом (Исполнителем).
Для оплаты банковской картой через систему «Расчет» (ЕРИП) вам необходимо:
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Совершить оплату можно с использованием наличных денежных средств, электронных денег и банковских платежных карточек в пунктах банковскогообслуживания банков, которые оказывают услуги по приему платежей, а также посредством инструментов дистанционного банковского обслуживания.
Для проведения платежа небоходимо выбрать:
- Выбрать
– Пункт “Система “Расчет” (ЕРИП)
– Образование и развитие
– Дополнительное образование и развитие
– Тренинги, семинары, консультации
– г. Минск
Минск
– ИП Колесень И.Г.
– Посещение занятий
– Ввести ФИО ученика и сумму для оплаты - Совершить платеж.
Если Вы осуществляете платеж в кассе банка, пожалуйста, сообщите кассиру о необходимости проведения платежа через систему ”Расчет“ (ЕРИП).
Условия возврата
– При отказе от посещения мероприятия возврат денежных средств происходит на карту, с которой был осуществлен платеж.
– Возврат в полном объме уплаченной стоимости происходит только в случаях, когда группа не приступила к занятиям по вине нашей школы.
– Если вы решили не посещать мероприятие (курсы, интенсив, мастер-класс) и сообщили об этом не позднее 7 (семи) календарных дней до начала мероприятия, возврат оплаченной суммы происходит за минусом 10%. В теме письма напишите «отказ», в письме укажите, какое мероприятие вы не можете посетить, ваше ФИО, контакты телефон. Наш менеджер свяжется с вами в течение следующего рабочего дня для подтверждения вашего отказа и уточнения суммы возврата.
– Если мероприятие не состоится по каким-либо причинам — наш менеджер свяжется с вами для уточнения суммы возврата.
– В остальных ситуациях возврат денежных средств, оплаченных за мероприятиях, возврату не подлежат.
Как стать веб-дизайнером за 9 шагов + FAQ (2023)
Веб-профессионал
06 марта 2023 г.
Ванда К.
10 минут Чтение
В настоящее время веб-дизайн стал одной из самых востребованных технических профессий. Все больше и больше компаний стремятся создать сильное цифровое присутствие, для чего требуются профессионалы, которые понимают, как создать эффективный веб-сайт.
Веб-дизайн — хороший вариант карьеры, если вы хотите совместить свои творческие и технические навыки.
В этой статье представлено пошаговое руководство о том, как стать веб-дизайнером, от инвестиций в образование в области веб-дизайна до продвижения своего портфолио. Мы также ответим на несколько часто задаваемых вопросов по теме.
Как стать веб-дизайнером
1. Изучить теорию веб-дизайна
Изучить теорию веб-дизайна
2. Развить основные навыки для веб-дизайнеров
3. Освоить инструменты веб-дизайна
4. Получить сертификаты веб-дизайнера
5. Принять участие в небольших проектах веб-дизайна
6 , Создайте портфолио веб-дизайна
7. Продвигайте свои услуги
8. Подайте заявку на работу веб-дизайнером
9. Будьте в курсе тенденций веб-дизайна
Прежде чем приступить к работе в веб-дизайне, важно развить необходимые навыки. Вот как стать веб-дизайнером за девять шагов:
Перед созданием веб-сайта для вашего клиента необходимо изучить основные принципы хорошего дизайна. Вот некоторые из наиболее распространенных теорий дизайна, с которых можно начать свое обучение веб-дизайну:
- Макетирование. Макет оказывает значительное влияние на эффективность дизайна веб-сайта. Он устанавливает четкие пути навигации по веб-страницам и отдает приоритет наиболее важным элементам. Поэтому понимание того, как работает макет, необходимо для создания удобных веб-сайтов.

- Цветовые схемы. Применение эффективной цветовой схемы может улучшить работу посетителей веб-сайта в Интернете. Используйте контрастные цвета, чтобы помочь зрителям сосредоточиться на определенных элементах веб-страницы. Например, если у веб-сайта темный фон, используйте более светлый цвет, чтобы подчеркнуть содержание.
- Типография. При разработке веб-сайтов выбор шрифта так же важен, как и цветовая схема. Оба представляют собой идентичность бизнеса. В идеале шрифт веб-сайта должен легко читаться и соответствовать общему дизайну и макету.
- Пользовательский интерфейс (UI) и взаимодействие с пользователем (UX). Для веб-дизайнеров важнее всего обеспечить доступность и функциональность веб-сайта. Создавайте согласованные элементы пользовательского интерфейса, чтобы поощрять эффективное цифровое взаимодействие пользователей.
2. Развитие основных навыков для веб-дизайнеров
Путь к обучению тому, как стать веб-дизайнером, требует планирования, поскольку требуется сильное чувство визуального стиля, технические навыки и навыки работы с людьми. Давайте взглянем на основные навыки веб-дизайна, которые вам понадобятся, чтобы начать свою карьеру.
Давайте взглянем на основные навыки веб-дизайна, которые вам понадобятся, чтобы начать свою карьеру.
Как правило, технические аспекты веб-дизайна включают базовое понимание программирования и удобства использования сайта. Веб-дизайнеры, умеющие программировать, обычно больше ценятся компаниями, занимающимися веб-разработкой, работодателями и веб-разработчиками. Эти технические навыки включают в себя:
- HTML . Язык гипертекстовой разметки предоставляет инструкции о том, как содержимое и элементы сайта отображаются в браузере. Теги HTML определяют внешний вид заголовков, заголовков и абзацев, которые являются важными элементами поисковой оптимизации.
- CSS . Сокращение от Cascading Style Sheets, CSS — это язык кодирования, который позволяет дизайнерам лучше контролировать внешний вид веб-сайта. CSS позволяет изменять шрифты, цвета, фон и другие визуальные элементы веб-страницы.

- JavaScript . Один из востребованных языков программирования, он позволяет пользователям реализовывать интерактивные функции в статических элементах веб-сайта.
- Адаптивный дизайн. Современный динамичный образ жизни требует от пользователей быстрого доступа к информации на веб-сайте. По этой причине веб-дизайнеры должны убедиться, что их сайты адаптированы для мобильных устройств и хорошо работают с различными типами устройств и размерами экрана.
- Поисковая оптимизация (SEO). Помимо создания визуально ошеломляющего дизайна веб-сайтов, веб-дизайнеры должны убедиться, что структура, скорость и макет веб-сайта хорошо оптимизированы. Таким образом, сайт может лучше ранжироваться на страницах результатов поисковых систем (SERP) и в конечном итоге привлекать больше посетителей.
Рекомендуем к прочтению
Памятка по HTML (включая новые теги HTML5)
Памятка по CSS — полный PDF-файл для начинающих и профессионалов
В дополнение к техническим способностям профессиональный веб-дизайнер должен обладать различными навыками межличностного общения, чтобы обеспечить успешный рабочий процесс проекта и поддерживать хорошие отношения с клиентами.
- Коммуникабельность. Веб-дизайнеры должны уметь эффективно общаться с клиентами, чтобы создать прочную репутацию и продемонстрировать свой профессионализм.
- Сотрудничество. Если вы станете штатным веб-дизайнером, вам, скорее всего, придется работать вместе с другими профессионалами, такими как веб-разработчики и графические дизайнеры. Отличные навыки совместной работы помогут согласовать все идеи и добиться наилучших результатов.
- Управление временем. Это важный навык, особенно при работе внештатным веб-дизайнером, поскольку необходимо отслеживать проекты и соблюдать сроки. Составьте эффективный график для каждого этапа проекта, чтобы обеспечить достижение всех целей.
- Внимание к качеству. Веб-дизайнеры должны сосредоточиться на каждой детали дизайна сайта и его качестве. Всегда оставляйте место для корректировок и улучшений, чтобы создавать продукты, ориентированные на будущее.

После ознакомления с основополагающими принципами и необходимыми навыками пришло время научиться использовать все необходимые инструменты веб-дизайна для создания функциональных веб-сайтов.
Мы рекомендуем следующие инструменты для оптимизации процесса проектирования:
- Программное обеспечение для визуального проектирования. Поскольку веб-дизайнеры сосредоточены на создании графики для веб-сайтов, они должны быть знакомы с инструментами графического дизайна и редактирования фотографий. Вы можете использовать Adobe Photoshop для создания адаптивных изображений для просмотра в Интернете. Между тем, Adobe Illustrator — лучший вариант, когда речь идет о шрифтах и векторной графике.
- Инструменты для прототипирования. Большинство веб-дизайнеров разрабатывают прототипы с помощью программного обеспечения для создания макетов, чтобы обнаружить недостатки перед отправкой окончательного проекта. Некоторые популярные инструменты для создания каркасов включают Figma и Sketch .

- Редактор кода. Для некоторых проектов может потребоваться интерфейсное кодирование, которое невозможно выполнить с помощью визуальных инструментов. Познакомьтесь с редакторами кода, чтобы облегчить процесс. Одним из лучших текстовых редакторов для веб-дизайнеров является Brackets.
- Системы управления контентом (CMS). Изучение того, как использовать популярные платформы CMS, такие как WordPress и Drupal, будет полезно всем, кто начинает заниматься веб-дизайном. С помощью CMS пользователи могут сосредоточиться на интерфейсных аспектах разработки веб-сайтов, таких как управление контентом и изменение его дизайна.
Профессиональные сертификаты в определенных областях веб-дизайна помогут продемонстрировать вашу компетентность потенциальным клиентам или работодателям. Инвестирование в свое образование в области веб-дизайна улучшит ваши знания и позволит вам быть в курсе последних тенденций.
Ниже приведены некоторые рекомендуемые сертификаты для веб-дизайнеров:
- Adobe Certification .
 Поскольку Adobe является одним из самых уважаемых разработчиков программного обеспечения для веб-разработки и графического дизайна, статус сертифицированного дизайнера Adobe поможет повысить доверие клиентов и позволит вам повысить свои ставки.
Поскольку Adobe является одним из самых уважаемых разработчиков программного обеспечения для веб-разработки и графического дизайна, статус сертифицированного дизайнера Adobe поможет повысить доверие клиентов и позволит вам повысить свои ставки. - Сертификат адаптивного веб-дизайна . Эта сертификация предоставляется freeCodeCamp . Он охватывает основные языки программирования, используемые для создания интерактивных и адаптивных веб-сайтов. Весь учебный план занимает около 300 часов, и курс заканчивается пятью проектами, которые проверяют ваши навыки.
- Сертификат Google UX Design . Записавшись на этот шестимесячный сертификационный курс через Coursera, вы узнаете об основах UX и процессе проектирования UX, включая прототипирование и пользовательское тестирование.
В качестве альтернативы есть много вариантов изучения веб-дизайна в Интернете. Вы можете пройти онлайн-курсы или присоединиться к буткемпам. В Интернете есть несколько бесплатных и платных вариантов.
В Интернете есть несколько бесплатных и платных вариантов.
Вот несколько рекомендаций по бесплатным курсам и курсам по веб-дизайну:
- Создайте свои первые веб-страницы с помощью HTML и CSS от OpenClassrooms
- Полный курс веб-дизайна от WebFlow
- Учебный курс по веб-дизайну — Дизайн как профессионал от Udemy
- Веб-дизайн для всех Мичиганского университета
- Веб-дизайн для веб-разработчиков от Udemy
Вы также можете ознакомиться с платными курсами и учебными курсами по веб-дизайну:
- Адаптивный веб-дизайн для начинающих от Envato Tuts+
- Трек веб-дизайна от TreeHouse
- Дизайн 101: курс продуктового и веб-дизайна для начинающих от DesignLab
- Программа для разработчиков интерфейсов W3CX от EdX
- Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS от Udemy
После прохождения курсов применяйте полученные знания на практике. Беритесь за проекты веб-дизайна, чтобы отточить свои навыки и выбрать область специализации. Вы можете начать с помощи своим друзьям и семье в создании простого веб-сайта для бизнеса. Кроме того, вы можете стать волонтером в местной некоммерческой организации, создав сайт для благотворительного мероприятия или сбора средств.
Вы можете начать с помощи своим друзьям и семье в создании простого веб-сайта для бизнеса. Кроме того, вы можете стать волонтером в местной некоммерческой организации, создав сайт для благотворительного мероприятия или сбора средств.
Вот несколько предложений по веб-дизайну, которые вы можете попробовать:
- SEO-дружественный сайт. Целью этого проекта является создание веб-сайта, доступного для пользователей и индексируемого сканерами поисковых систем. Внедрите некоторые передовые методы оптимизации веб-сайтов, такие как оптимизация robot.txt и XML-карт сайта. Кроме того, используйте навыки JavaScript и UX-дизайна, чтобы сделать сайт адаптивным.
- Приложение списка дел. Этот проект включает в себя создание приложения списка дел с помощью HTML, CSS и JavaScript. Используйте HTML и CSS для построения базовой структуры приложения и реализуйте JavaScript для повышения его интерактивности.
- Воссоздайте домашнюю страницу Google.
 В этом удобном для начинающих проекте вам нужно воспроизвести все элементы пользовательского интерфейса домашней страницы Google. Для этого потребуются знания UX и кодирования, особенно в JavaScript, CSS и HTML.
В этом удобном для начинающих проекте вам нужно воспроизвести все элементы пользовательского интерфейса домашней страницы Google. Для этого потребуются знания UX и кодирования, особенно в JavaScript, CSS и HTML. - Сайты игр-викторин. Создание сайта-викторины с помощью JavaScript — один из самых распространенных проектов для начинающих веб-дизайнеров и разработчиков. Начните с создания каркаса для приложения-викторины, затем напишите код HTML и CSS, чтобы настроить стиль веб-сайта. Наконец, создайте переменные JavaScript для интерактивных элементов викторины, таких как вопросы, ответы и баллы.
В индустрии веб-дизайна портфолио — наиболее эффективный инструмент рекламы ваших способностей и опыта для привлечения потенциальных клиентов или работодателей.
При создании онлайн-портфолио важно указать следующие данные:
- История работы. Здесь вы можете продемонстрировать лучшие дизайнерские проекты, над которыми вы когда-либо работали, тематические исследования, собственные шаблоны веб-сайтов или даже визуальные элементы меньшего масштаба, такие как логотипы, типографика и иллюстрации.
 Не забудьте добавить отзывы клиентов, чтобы завоевать доверие и продемонстрировать профессионализм.
Не забудьте добавить отзывы клиентов, чтобы завоевать доверие и продемонстрировать профессионализм. - Услуги. Клиенты могут запрашивать веб-дизайнеров для различных видов проектов, от разработки простых прототипов до создания интерактивных интерфейсов веб-сайтов. Это хорошая идея, чтобы определить, какие услуги веб-дизайна вы предоставляете.
- Ниша. Сосредоточьтесь на определенной нише, чтобы получить больше признания и клиентов. Выберите нишу, исходя из ваших интересов и прошлых проектов. Вы также можете провести отраслевое исследование рынка, чтобы увидеть, жизнеспособна ли желаемая ниша.
- Наборы умений. Добавление списка специальных навыков поможет вам выделиться среди конкурентов. Включите соответствующие сертификаты и достижения, чтобы продемонстрировать свой авторитет.
- Контактная информация. Убедитесь, что потенциальные клиенты могут легко связаться с вами. Предоставьте простую контактную форму, адрес электронной почты и номер телефона.

Помимо демонстрации дизайнерских навыков, создание собственного веб-сайта даст вам возможность продемонстрировать свои способности в веб-разработке.
Сайт Адриана Жерве — хороший пример. Портфолио демонстрирует его индивидуальность благодаря уникальным элементам дизайна и привлекательному тексту. Кроме того, он также содержит раздел, в котором описывается его рабочий процесс проектирования и стратегия того, как он занимается каждым проектом.
Чтобы сделать веб-сайт вашего портфолио доступным в Интернете, первое, что нужно сделать, это выбрать тарифный план веб-хостинга. Затем купите доменное имя, которое передает вашу индивидуальность и стиль. Дизайнеры часто используют .com , .me , .space или .tech доменных имен для регистрации адресов своих портфелей.
В Hostinger мы предоставляем несколько вариантов хостинга. Наш план единого общего хостинга стоит 1,99 доллара США и поставляется с бесплатным SSL и одной учетной записью электронной почты. Кроме того, для тех, кто заинтересован в масштабировании своих проектов, Hostinger также предлагает вариант профессионального веб-хостинга. Это отличный выбор для сайта-портфолио.
Кроме того, для тех, кто заинтересован в масштабировании своих проектов, Hostinger также предлагает вариант профессионального веб-хостинга. Это отличный выбор для сайта-портфолио.
После создания сильного портфолио и развития навыков веб-дизайна пришло время продавать свои услуги. Ниже приведены некоторые популярные методы продвижения, которые вы можете попробовать:
- Настройте профессиональный профиль. Создайте профессиональный профиль в социальных сетях, таких как LinkedIn и Facebook. Это может помочь повысить вашу узнаваемость и привлечь больше клиентов. Не забудьте вставить ссылку на сайт вашего портфолио.
- Посещайте сетевые мероприятия. Еще один отличный способ привлечь внимание потенциальных клиентов — посетить мастер-классы и семинары, посвященные веб-дизайну. Помимо расширения вашей сети, это также позволит вам делиться знаниями и обмениваться ими с другими талантливыми веб-дизайнерами.
- Присоединяйтесь к популярным интернет-сообществам.
 Интернет-сообщество или форум — еще одна маркетинговая платформа для веб-дизайнеров. Участвуйте в дискуссиях на темы веб-дизайна, спрашивайте совета, получайте отзывы и будьте в курсе отраслевых тенденций. Некоторые популярные форумы веб-дизайна — Designer Hangout и Web Design Forum.
Интернет-сообщество или форум — еще одна маркетинговая платформа для веб-дизайнеров. Участвуйте в дискуссиях на темы веб-дизайна, спрашивайте совета, получайте отзывы и будьте в курсе отраслевых тенденций. Некоторые популярные форумы веб-дизайна — Designer Hangout и Web Design Forum. - Получить рекомендации клиентов . Качественное направление от клиента может привести к новым перспективам. Получая новые проекты от клиентов через существующих клиентов или знакомых, вы создадите солидную репутацию и получите авторитет.
Когда вы зарекомендуете себя как веб-дизайнер, вам придется подать заявку на работу веб-дизайнером. Начните с поиска вакансий в местной газете или на онлайн-платформах для размещения вакансий, таких как Действительно, LinkedIn и Glassdoor.
Существует также ряд нишевых сайтов вакансий для веб-дизайнеров, которые помогут вам сузить круг вариантов. Например, Dribble Jobs предоставляет множество списков вакансий дизайнера для штатных и внештатных должностей. Кроме того, это позволяет дизайнерам демонстрировать свои портфолио и продавать свои работы.
Кроме того, это позволяет дизайнерам демонстрировать свои портфолио и продавать свои работы.
Вы можете найти другие вакансии в области веб-дизайна, посетив страницы вакансий известных компаний и агентств. Кроме того, предлагайте свои услуги веб-дизайна на сайтах фрилансеров.
Выберите работу веб-дизайнера на полный рабочий день или внештатно
Важно решить, какой тип работы вы предпочитаете. Некоторые начинающие дизайнеры обычно предпочитают работать на полную ставку в агентстве или компании веб-дизайна, поскольку это обеспечивает финансовую стабильность и постоянную клиентскую базу.
С другой стороны, работа внештатным веб-дизайнером позволит вам управлять собственным бизнесом. Вы сможете выбирать проекты и клиентов на основе ваших предпочтений. Кроме того, гибкий график и локация позволят вам заняться дополнительными сторонними проектами.
Постоянно развивающаяся индустрия веб-дизайна требует от веб-дизайнеров постоянной адаптации к текущим тенденциям дизайна. Оставаясь в курсе последних практик веб-дизайна, вы сможете создавать впечатляющие веб-сайты с современной функциональностью.
Оставаясь в курсе последних практик веб-дизайна, вы сможете создавать впечатляющие веб-сайты с современной функциональностью.
Продолжайте совершенствовать свои навыки веб-дизайна, изучая новые предметы и практикуясь, работая над новыми проектами в свободное время. Подпишитесь на отраслевые публикации и информационные бюллетени, чтобы получать самую свежую информацию о веб-дизайне.
Заключение
Веб-дизайн может стать прибыльной и перспективной карьерой, поскольку веб-сайты и веб-приложения стали неотъемлемой частью повседневной жизни. Таким образом, обучение тому, как стать веб-дизайнером, может стать отличным способом для творческих людей зарабатывать деньги в Интернете.
Однако стать успешным веб-дизайнером не получится за одну ночь. Это требует много времени и усилий.
В этой статье мы описали девять шагов, которые вы должны предпринять, чтобы научиться тому, как стать веб-дизайнером и построить успешную карьеру.
Мы надеемся, что эта статья помогла вам решить, подходит ли вам профессия веб-дизайнера. Удачи.
Удачи.
В этом разделе вы найдете ответы на некоторые распространенные вопросы о том, как стать веб-дизайнером. Если у вас есть какие-либо дополнительные моменты, которые вы хотели бы уточнить, сообщите нам об этом в разделе комментариев ниже.
Какая квалификация вам нужна, чтобы стать веб-дизайнером?
Квалификация для работы в области веб-дизайна зависит от компании и конкретного проекта. Как правило, вам необходимо хорошо понимать фундаментальные принципы дизайна, уметь пользоваться инструментами дизайна и иметь базовые знания языков программирования и разметки, таких как HTML, CSS и JavaScript.
Можно ли стать веб-дизайнером без диплома?
Чтобы стать веб-дизайнером, не обязательно иметь высшее образование, хотя оно определенно поможет. В качестве альтернативы вы можете принять участие в онлайн-обучении веб-дизайну, учебных лагерях, курсах или программах сертификации, чтобы подтвердить свои полномочия.
Могут ли веб-дизайнеры хорошо зарабатывать?
Да, работа веб-дизайнером хорошо оплачивается. По данным Glassdoor, средняя зарплата веб-дизайнера в США составляет 64 236 долларов. Специализированные специалисты, такие как UX-дизайнеры, могут заработать еще больше — около $93 022 .
По данным Glassdoor, средняя зарплата веб-дизайнера в США составляет 64 236 долларов. Специализированные специалисты, такие как UX-дизайнеры, могут заработать еще больше — около $93 022 .
Пользуются ли веб-дизайнеры высоким спросом?
Спрос на веб-дизайнеров продолжает расти быстрыми темпами во всех отраслях.
Бюро статистики труда США также прогнозирует рост занятости веб-дизайнеров на 13% в течение следующего десятилетия, ежегодно добавляя более 17000 рабочих мест.
Трудно ли быть веб-дизайнером?
Как и в других профессиях, в веб-дизайнере есть свои сложности. Поскольку это развивающаяся область, вам нужно быть в курсе последних тенденций и методов веб-дизайна.
Могу ли я стать веб-дизайнером из дома?
Одним из лучших преимуществ веб-дизайнера является то, что вы можете работать из любого места. Многие внештатные веб-дизайнеры работают удаленно из дома по гибкому графику.
Ванда любит помогать людям становиться более успешными в Интернете, делясь своим опытом в области цифрового маркетинга и разработки веб-сайтов. В свободное время она любит читать мистические книги, экономить на винтажной одежде и посещать эстетические кафе.
Подробнее от Ванды Чанг
Руководство по 10 лучшим шагам о том, как стать веб-дизайнером
«Если вашего бизнеса нет в Интернете, то ваш бизнес не будет работать». Билл Гейтс сказал это более двух десятилетий назад. Сегодня в Интернете насчитывается более 644 миллионов активных веб-сайтов (по данным Netcraft), и веб-дизайнеры стали центральной частью маркетинговой стратегии любой компании. Все это делает веб-дизайнеров очень востребованными.
Если вы хотите стать веб-дизайнером, но не знаете, с чего начать, это руководство для вас. Ниже вы найдете пошаговое руководство, которое поможет вам понять основные знания и навыки, которые вам понадобятся для построения успешной карьеры в веб-дизайне .
1. Изучите теорию веб-дизайна
Когда дело доходит до изучения новой дисциплины, важно сначала изучить основополагающие принципы. Хорошо спроектированные веб-сайты следуют строгим правилам UX-дизайна — они удобны в использовании и имеют приятную визуальную привлекательность. Хороший UX-дизайн заставит посетителей оставаться на вашем сайте, а плохой заставит их уйти куда-то еще.
- Прежде чем пытаться что-то создать, вам необходимо изучить правила организации веб-сайтов. Любой, кто хочет стать веб-дизайнером, должен научиться создавать четкую и надежную информационную архитектуру. Чтобы получить эти знания, начните с чтения книг: Don’t Make Me Think: A Common Sense Approach to Web Usability by Steve Krug
- The Design of Everyday Things by Don Norman
- Information Architecture for the World Wide Web: Designing Large- Масштабирование веб-сайтов Питера Морвилля
Чтобы создать привлекательный веб-дизайн, необходимо изучить теорию цвета и основные принципы визуальной иерархии. Существует отличная дизайнерская деятельность под названием Daily UI Challenge, которая обещает, что вы станете лучшим дизайнером за 100 дней. Попробуйте!
Существует отличная дизайнерская деятельность под названием Daily UI Challenge, которая обещает, что вы станете лучшим дизайнером за 100 дней. Попробуйте!
Веб-дизайн — это постоянно развивающаяся область, поэтому вы должны быть готовы постоянно узнавать что-то новое.
2. Научитесь программировать
Трудно работать в индустрии веб-дизайна, не зная ни одного из языков программирования. Конечно, можно создать веб-сайт с помощью конструкторов веб-сайтов, таких как Wix или Squarespace. Но вам будет сложно узнать возможности Интернета, если вы будете работать только с конструкторами сайтов. Знание того, как кодировать, даст вам много преимуществ. Например, вы сможете сформировать гораздо более точное представление о том, технически осуществим ваш дизайн или нет.
У вас должны быть необходимые навыки работы с HTML (языком гипертекстовой разметки) и CSS (каскадными таблицами стилей). HTML устанавливает структуру и содержимое страницы, а CSS определяет параметры стиля. Рекомендую туториалы от W3schools: туториал по HTML и туториал по CSS.
Рекомендую туториалы от W3schools: туториал по HTML и туториал по CSS.
Желательно также изучить JavaScript — это один из самых востребованных языков программирования. Будет намного проще создавать улучшения на веб-сайтах с помощью JavaScript. Основные учебные платформы предоставляют доступ к курсам JavaScript бесплатно. Ознакомьтесь с введением в курсы JavaScript от Codecademy и Udacity.
Изучение навыков программирования сделает вашу жизнь веб-дизайнера намного проще. Вы не можете рассчитывать стать успешным веб-дизайнером, не зная стандартных инструментов.
Но поскольку веб-дизайн является широкой дисциплиной, веб-дизайнеры должны быть знакомы с различными аспектами дизайна, такими как:
Графический дизайн. Несмотря на то, что графический дизайн и веб-дизайн являются двумя отдельными областями, веб-дизайнерам часто приходится углубляться в графический дизайн, чтобы решить конкретную проблему дизайна. Таким образом, очень важно научиться использовать графический редактор, такой как Adobe Photoshop. Наиболее распространенной задачей, которую веб-дизайнеры выполняют в графических редакторах, является редактирование изображений — изменение размера или обрезка изображений, чтобы они правильно вписались в определенные пространства, или сжатие изображений, чтобы они были более подходящими для просмотра в Интернете. Вот отличный учебник по Photoshop от Tutorials.ws 9.0003
Наиболее распространенной задачей, которую веб-дизайнеры выполняют в графических редакторах, является редактирование изображений — изменение размера или обрезка изображений, чтобы они правильно вписались в определенные пространства, или сжатие изображений, чтобы они были более подходящими для просмотра в Интернете. Вот отличный учебник по Photoshop от Tutorials.ws 9.0003
Прототипирование. Прототипирование — краеугольный камень веб-дизайна. Когда веб-дизайнеры обладают солидными навыками создания прототипов, им не нужно ждать, пока окончательный веб-дизайн подтвердит их предположения; вместо этого они могут подтвердить свои проектные решения в течение нескольких минут. Проверьте Mockplus, мощный инструмент для прототипирования. Используя Mockplus, можно создать полностью интерактивный прототип за считанные минуты.
Кодировка. Как я уже говорил, веб-дизайнеры должны понимать, как программировать. Приобретите себе хороший редактор кода, например Sublime или Atom.
Прототипирование в Mockplus
Веб-дизайнерам также необходимо ознакомиться с популярной CMS (системой управления контентом) — программным обеспечением, которое используется для создания цифрового веб-контента и управления им. CMS делает процедуру управления контентом намного удобнее для владельцев сайта. Хотя сегодня на рынке доступны десятки различных CMS, есть три ведущих CMS — WordPress, Joomla и Drupal. Наличие практического опыта работы с одной (или со всеми) системами имеет важное значение. Вы можете начать с простых действий, таких как внесение незначительных изменений в дизайн сайта, и перейти к более сложным действиям, таким как создание шаблона для веб-сайта или разработка плагина.
4. Изучите основные правила поисковой оптимизации
Одним из качеств востребованного веб-дизайнера является способность делать больше, чем просто дизайн. Веб-сайты должны быть структурированы таким образом, чтобы они были удобны не только для пользователей, но и для поисковых роботов. SEO (поисковая оптимизация) — это процесс оптимизации сайта, целью которого является улучшение видимости веб-сайта в Интернете. Веб-дизайнеры должны сосредоточиться на «естественном» (или «органическом») продвижении, улучшая производительность сайта, оптимизируя его для нескольких платформ и уделяя особое внимание контенту, чтобы сделать его актуальным и ценным для целевой аудитории. Такие действия могут помочь повысить рейтинг сайта в поисковых системах. Прочтите «Полное руководство по SEO для начинающих» и «15 правил доминирования в результатах онлайн-поиска», чтобы получить дополнительную информацию по теме SEO.
SEO (поисковая оптимизация) — это процесс оптимизации сайта, целью которого является улучшение видимости веб-сайта в Интернете. Веб-дизайнеры должны сосредоточиться на «естественном» (или «органическом») продвижении, улучшая производительность сайта, оптимизируя его для нескольких платформ и уделяя особое внимание контенту, чтобы сделать его актуальным и ценным для целевой аудитории. Такие действия могут помочь повысить рейтинг сайта в поисковых системах. Прочтите «Полное руководство по SEO для начинающих» и «15 правил доминирования в результатах онлайн-поиска», чтобы получить дополнительную информацию по теме SEO.
5. Выработайте привычку регулярно тестировать свой дизайн
Процесс веб-дизайна требует оценки и анализа готовой работы. Дизайнеры должны протестировать веб-сайт, чтобы убедиться, что страницы загружаются быстро, а сайт доступен как для настольных компьютеров, так и для мобильных пользователей (отзывчивый дизайн). Сегодня проверить это гораздо проще. Вы можете использовать такие инструменты, как Google Pagespeed Insights.
6. Улучшите свои коммуникативные навыки
Веб-дизайн редко бывает шоу одного человека. Независимо от того, работаете ли вы в большом дизайнерском отделе или в небольшой дизайн-студии, командная работа неизбежна. Веб-дизайнеры должны регулярно общаться с клиентами, разработчиками или другими дизайнерами. Вот почему веб-дизайнеры должны научиться представлять свою работу в лучшем свете.
Эффективная коммуникация является краеугольным камнем успешных проектов.
7. Следите за новыми тенденциями
Вдохновение жизненно важно для всех творческих людей, и веб-дизайнеры не исключение. Веб-дизайнеры должны быть знакомы с последними тенденциями веб-дизайна, чтобы понимать постоянно меняющиеся требования посетителей сети. Рекомендуется тратить 30 минут каждый день на просмотр лучших дизайнов.
Вот несколько отличных ресурсов для вашего вдохновения:
Awwwards — известный веб-сайт для веб-профессионалов. На сайте есть номинация «Сайт дня», где дизайнеры могут найти действительно интересные образцы веб-дизайна.
На сайте есть номинация «Сайт дня», где дизайнеры могут найти действительно интересные образцы веб-дизайна.
Dribbble помогает дизайнерам быть в курсе последних визуальных тенденций.
Behance — отличный ресурс для подробных тематических исследований веб-дизайна.
Веб-интерфейс UX Дизайн работает. Изображение: Behance
8. Присоединяйтесь к сообществам веб-дизайнеров
Лучший способ учиться — учиться у лучших. Чрезвычайно важно не только присоединяться к сообществам веб-дизайнеров, но и быть их активными участниками:
Присоединяйтесь к популярным онлайн-сообществам, таким как Sitepoint или Uxmastery
Следите за веб-экспертами, такими как Сара Суэйдан, Брэд Фрост, Джеффри Зельдман и Джесси Джеймс Гарретт , в Твиттере.
Но не забывайте об офлайн-активностях. Сосредоточьтесь на получении офлайн-контактов. Помните, что многие отличные позиции доступны только для ознакомления. Таким образом, присоединяйтесь к местным встречам и конференциям и начните собирать ценные контакты. Meetup – отличный ресурс, который поможет вам найти подходящее занятие в вашем регионе.
Meetup – отличный ресурс, который поможет вам найти подходящее занятие в вашем регионе.
Websummit конференция для веб-профессионалов. Изображение предоставлено: Flickr
9. Ищите критику и учитесь повторять
Дизайн — очень субъективный вопрос, и веб-дизайн — не исключение. Вот почему, когда дизайнеры что-то создают, им необходимо получить обратную связь от других людей — других дизайнеров, заинтересованных сторон, пользователей. Вы можете узнать о способах получения отзывов из статьи «Важность получения хороших отзывов в веб-дизайне».
Также важно избегать проклятия творческого перфекционизма. Большинство дизайнеров — перфекционисты; они пытаются сделать все идеально с первой попытки. Но достичь этой цели может быть сложно, особенно если вы только недавно присоединились к веб-дизайну. Таким образом, не слишком беспокойтесь о том, чтобы сделать ваш дизайн идеальным с первого раза. Всегда лучше создать что-то осязаемое и получить отзывы о своей работе от реальных пользователей, чем тратить много времени на полировку чего-то только для того, чтобы понять, что ваше дизайнерское решение было не совсем правильным. Одна из лучших особенностей веб-дизайна заключается в том, что веб-сайты всегда можно улучшить в любое время.
Одна из лучших особенностей веб-дизайна заключается в том, что веб-сайты всегда можно улучшить в любое время.
10. Сосредоточьтесь на создании своего портфолио
Чтобы нанять веб-дизайнера, компании или клиенты должны быть уверены, что веб-дизайнер обладает всеми необходимыми навыками для выполнения работы. Вот почему, когда компании/клиенты ищут перспективного дизайнера, они хотят видеть осязаемые результаты своей работы, а не просто слышать это глубокое понимание теории дизайна. Лучший способ доказать свои навыки веб-дизайна — создать сильное портфолио.
Но что делать, если у вас нет примеров для портфолио? Начните этот процесс с создания собственного личного сайта. Заявите о себе как о профессионале — продемонстрируйте свои навыки и уровень мастерства. Приправьте свой дизайн элементами персонализации (добавьте на свой сайт что-то уникальное, то, что можно найти только на вашем сайте).
Личный сайт Адхама Даннауэя
Когда дело доходит до саморекламы, не стесняйтесь.

 ru
ru Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;


 Минск
Минск



 Поскольку Adobe является одним из самых уважаемых разработчиков программного обеспечения для веб-разработки и графического дизайна, статус сертифицированного дизайнера Adobe поможет повысить доверие клиентов и позволит вам повысить свои ставки.
Поскольку Adobe является одним из самых уважаемых разработчиков программного обеспечения для веб-разработки и графического дизайна, статус сертифицированного дизайнера Adobe поможет повысить доверие клиентов и позволит вам повысить свои ставки. В этом удобном для начинающих проекте вам нужно воспроизвести все элементы пользовательского интерфейса домашней страницы Google. Для этого потребуются знания UX и кодирования, особенно в JavaScript, CSS и HTML.
В этом удобном для начинающих проекте вам нужно воспроизвести все элементы пользовательского интерфейса домашней страницы Google. Для этого потребуются знания UX и кодирования, особенно в JavaScript, CSS и HTML. Не забудьте добавить отзывы клиентов, чтобы завоевать доверие и продемонстрировать профессионализм.
Не забудьте добавить отзывы клиентов, чтобы завоевать доверие и продемонстрировать профессионализм.
 Интернет-сообщество или форум — еще одна маркетинговая платформа для веб-дизайнеров. Участвуйте в дискуссиях на темы веб-дизайна, спрашивайте совета, получайте отзывы и будьте в курсе отраслевых тенденций. Некоторые популярные форумы веб-дизайна — Designer Hangout и Web Design Forum.
Интернет-сообщество или форум — еще одна маркетинговая платформа для веб-дизайнеров. Участвуйте в дискуссиях на темы веб-дизайна, спрашивайте совета, получайте отзывы и будьте в курсе отраслевых тенденций. Некоторые популярные форумы веб-дизайна — Designer Hangout и Web Design Forum.