Как html в сделать форму регистрации
Главная » Разное » Как html в сделать форму регистрации
Создание простой формы регистрации на сайте с помощью HTML и CSS онлайн урок.
В этом уроке мы попытаемся объединить знания по HTML и CSS. Для этого создадим небольшую форму для регистрации.
Итак, пусть наша форма имеет следующие поля: First Name, Second Name, Email, Phone, About Myself.
Будем использовать блочную модель верстки. Создадим сначала HTML код: элементы формы будут находиться в блоках form-row, которые моделируют форму построчно. Также, поместим в форму теги , в которых будет содержаться текст-описание для полей.
Теперь зададим свойства для указанных классов и тегов. Начнем с текстовых полей, размера блока формы и строк формы .form-row { margin-bottom: 8px; overflow: hidden; } .form-row input { float: right; height: 19px; line-height: 19px; margin: 0px; padding: 0px 5px; width: 287px; border: 1px solid #ABADB3; } . reg-form { width: 416px; margin: 0 auto; }
reg-form { width: 416px; margin: 0 auto; }
Подключив стилевой файл, мы получим форму, которая отцентрирована посередине экрана, а ее элементы прижимаются к правому ее краю внутри строк формы. Теперь создадим правило для поля для больших объемов текста, кнопки отправки формы, а также — для стиля шрифтов: .form-row textarea { height: 90px; line-height: 16px; font-size: 12px; padding: 0px 5px; width: 404px; border: 1px solid #ABADB3; } .form-row input[type=submit] { padding:5px; height:25px; width:100%; line-height: 10px; background: #337AB7; color:white; } .form-row input[type=submit]:hover { background:#286090; } * { font-family:arial; font-size:10pt; } В результате, мы получим:
22 лучших формы входа и регистрации на сайте в HTML&CSS!
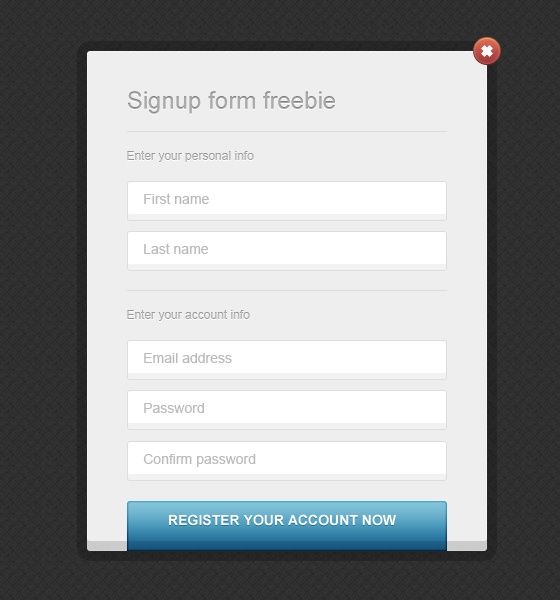
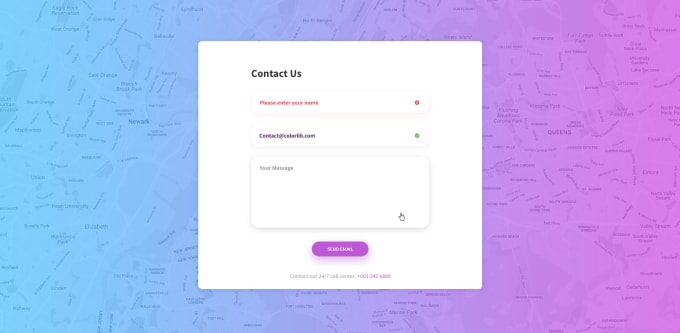
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
Итак, затаив дыхание, представляю коллекцию 22 форм регистрации и входа на сайт!
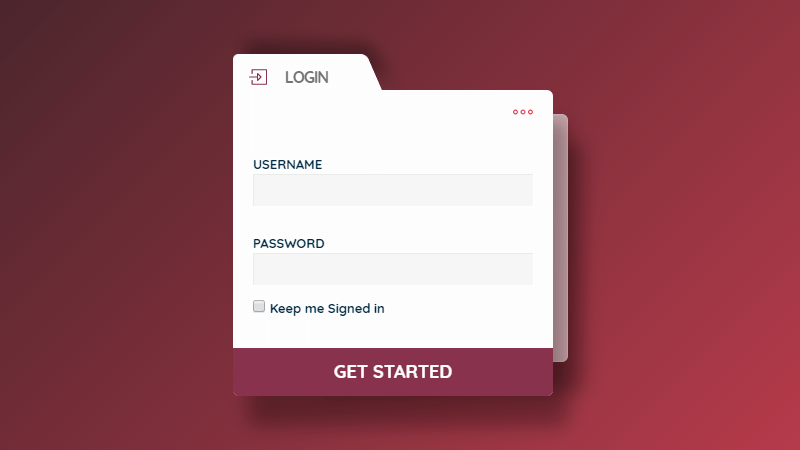
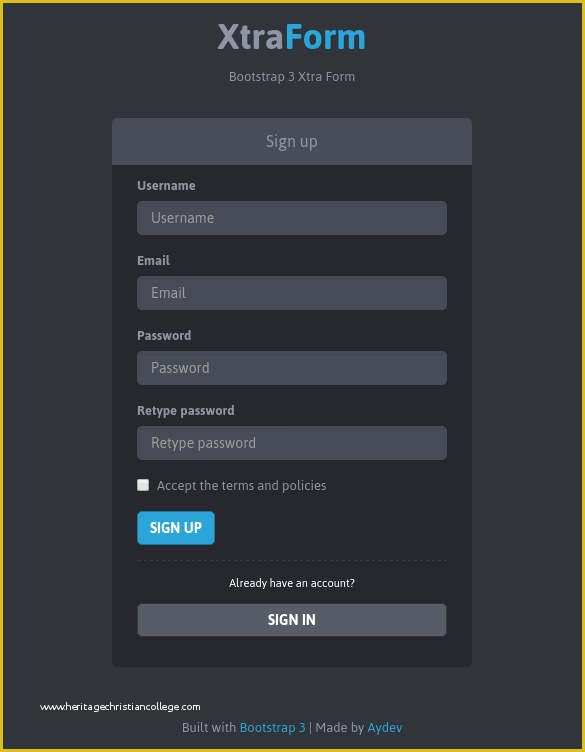
1 → Темная форма входа
Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
2 → Светлая форма входа
Светлая форма входа с прозрачной рамочкой и четкой структурой.
3 → Эффектная форма с эффектом появления
Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
4 → Простая форма с эффектом появления
Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
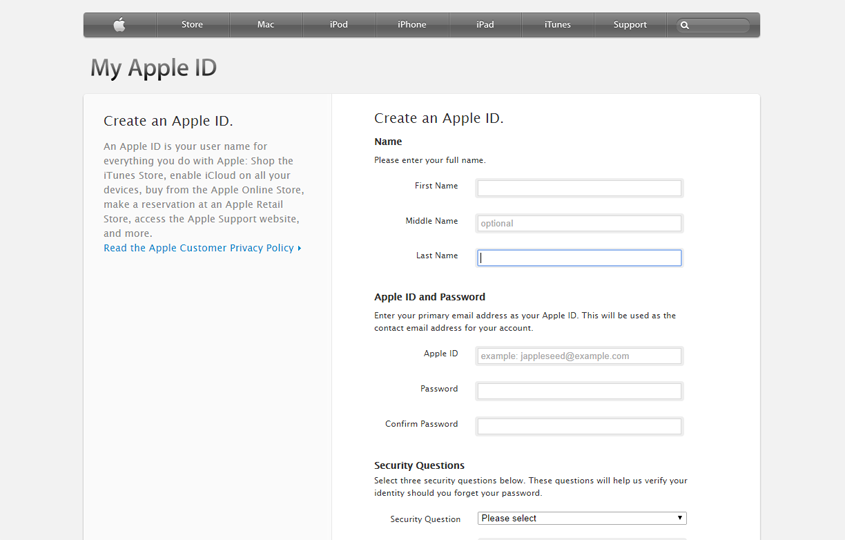
5 → Красивая форма с логотипом Apple
Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → Маленькая форма в розовом стиле
Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма
Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля
Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом
Приятная на вид, красивый эффект появления иконок при активации поля ввода.
10 → Форма серого цвета
Серый оттенок, в виде друг на друга наложенных листочков.
11 → Крупная форма с дополнительным элементом
Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → Дизайн в виде блокнота
Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
13 → Красочная, прозрачная форма
Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма
Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
15 → Чёткая форма с заголовком
Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма
Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма
Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами
Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация
Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
21 → Белая форма с красным заголовком
Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля
Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
При использовании конкретной формы, Вам остается лишь её (возможно) немного корректировать, подогнать под свой сайт, и все будет супер! Если Вы собираетесь использовать какую-то из форм – дайте мне знать об этом в комментарии!
Данный урок подготовлен для вас командой сайта http://vladmaxi. net Подготовил: Владислав Бондаренко
net Подготовил: Владислав Бондаренко
Формы. Поля для ввода текстовых данных. Создание формы регистрации на сайте онлайн урок.
Для взаимодействия пользователя с веб-сервером в HTML предусмотрены формы. Формы позволяют пользователю вводить необходимую информацию и получать результат после обработки внесенных данных веб-сервером. Например, поиск, авторизация и т.п.
Именно с помощью форм возможна отправка запросов по протоколу HTTP методом POST (при переходе по обычной гиперссылке мы используем метод GET). Данные передаются на сервер в виде пар name-value, которые формируются для каждого поля формы.
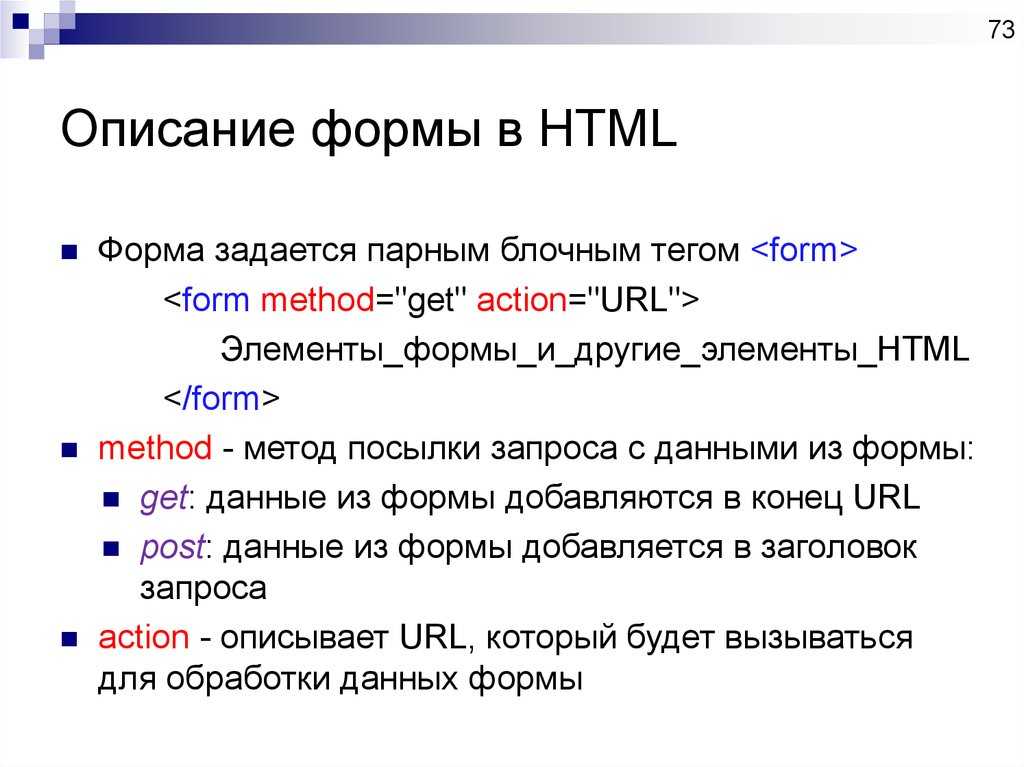
Создать форму на веб-странице можно с помощью тега . Сам по себе тег является блочным элементом веб-страницы. Этот тег имеет несколько важных, но необязательных атрибутов.
В атрибуте action можно указать адрес скрипта, который будет обрабатывать отправленные данные. Адрес может быть задан в виде абсолютного или относительного пути. Если этот атрибут не задан, то по умолчанию форма отправит данные по адресу текущего веб-документа.
Адрес может быть задан в виде абсолютного или относительного пути. Если этот атрибут не задан, то по умолчанию форма отправит данные по адресу текущего веб-документа.
В атрибуте method можно указать метод передачи данных согласно протоколу HTTP. Значения этого атрибута могут быть либо GET, либо POST. По умолчанию, если этот атрибут не указан или значение не совпадает с выше указанными двумя методами — будет использован GET метод. Рассмотрим несколько примеров, которые иллюстрируют использование этих атрибутов:
… …
…
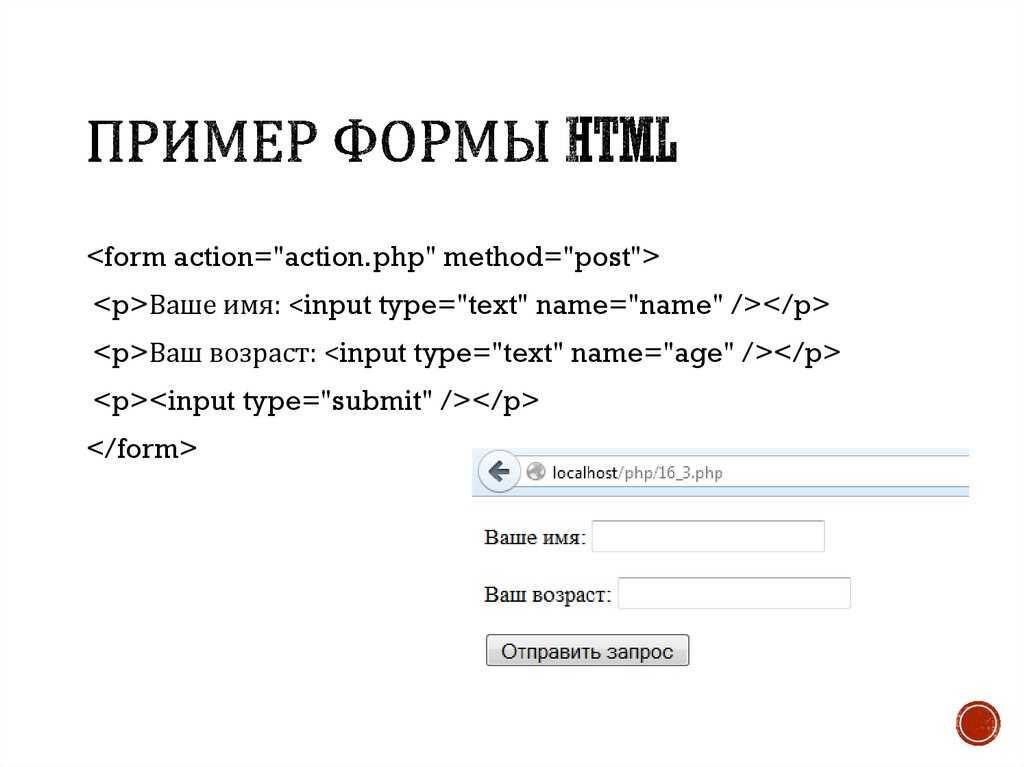
Внутри тега необходимо разместить теги элементов формы. В этом уроке будут рассмотрены текстовые элементы формы и кнопка отправки данных.
Простое текстовое поле создается при помощи тега и обязательного атрибута type со значением text, то есть:
В тегах элементов формы также необходимо указать атрибут name, который позволит веб-серверу различать данные с разных элементов форм. Значение этого атрибута может быть произвольным, но желательно чтоб оно было логически связано с предназначением поля.
Для создания кнопки отправки данных необходимо создать аналогичный тег, но со значением submit атрибута type
Существуют также несколько вариаций простого текстового поля — например, поле для пароля (type=’password’) или поле для электронного адреса (type=’email’). Поле для пароля идентично простому текстовому полю, но увидеть набранный текст явно там нельзя, для безопасности. Поле для электронного адреса также идентично простому текстовому, но имеет полезное свойство — браузеры будут автоматически проверять корректность введенного электронного адреса, если оно указано как поле для оного. Эта возможность добавлена в спецификации HTML 5.
Рассмотрим несложную форму для регистрации пользователя. Она будет содержать одно простое текстовое поле, поле для электронного адреса и два поля для пароля:
Также, в тегах input часто удобно разместить следующие атрибуты:
- id — должен иметь уникальное в рамках веб-страницы значение, используется скриптами для однозначного нахождения конкретного элемента в объектной модели документа.

- placeholder — шаблонный текст-подсказка в поле, которая исчезает при введении данных
- value — значение поля по умолчанию. Для кнопки отправки данных — это надпись на кнопке.
Рассмотрим поле для больших объемов текста. Этот элемент используется для создания комментариев, текстов статей и т.п. Он может быть создан при помощи тега . В отличии от простого текстового поля оно фактически не имеет ограничений на объем информации, которая заносится в него.
При создании этого элемента, необходимо просто указать открывающий тег и сразу после него закрывающий, иначе символы между ними будут автоматически записаны в поле, как по умолчанию. Для него также могут быть определены дополнительные атрибуты name, id, placeholder.
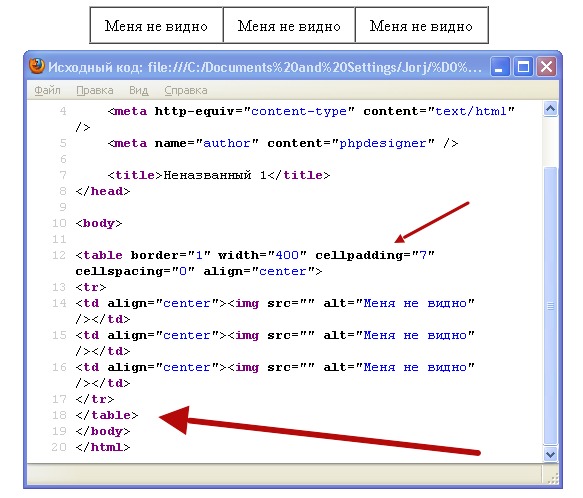
Рассмотрим более сложный пример, используя таблицу для аккуратного представления формы. Также покажем, что данные полей вне тега формы не будут отправлены на сервер.
Тут:
- был использован тег , который осуществляет подпись для конкретного элемента формы
- вне формы размещены элементы, которые не отправятся при отправке формы.

- использован метод POST, потому пары name=value элементов формы будут переданы как параметры POST запроса в теле запроса. Если изменить метод передачи формы на GET, то сможем увидеть отправленные пары name=value в адресной строке, как это было описано в лекции по основам HTTP.
Проверьте свои знания
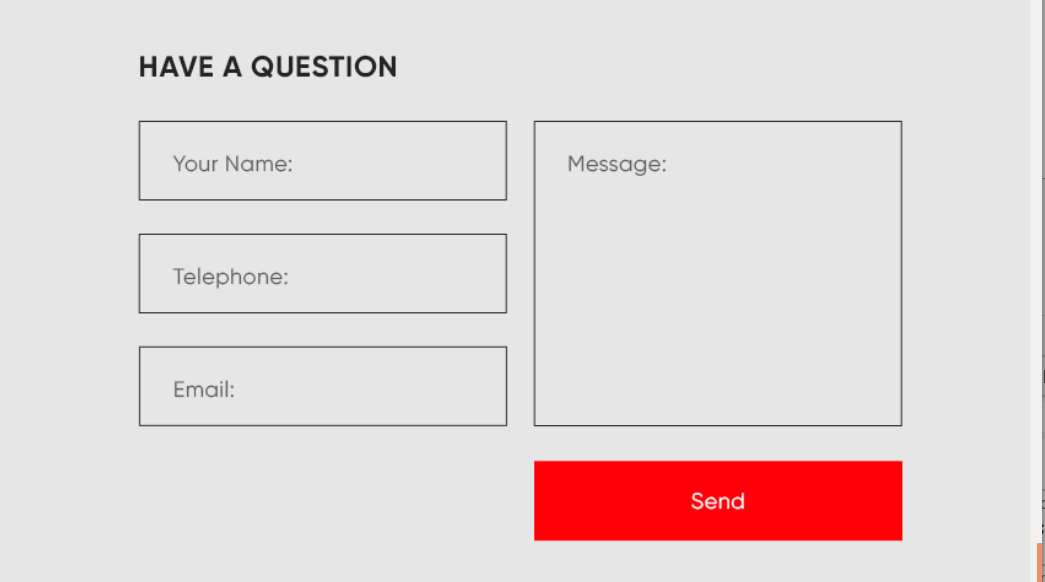
Создать новый веб документ. В нем создать заголовок и таблицу 5х2 с полями формы. В форме должны быть поля Name, Email, Phone, Message. Поля Message и кнопка отправки данных должны занимать ширину двух столбцов.
Как сделать регистрацию на сайте?
Каждый день пользователи серфят интернет в поисках нужной информации. Большая часть форумов и социальных сетей требует авторизации для получения доступа к данным. Таким способом владельцы сайтов набирают базу пользователей и посещаемость. У вас есть собственный ресурс, но нет постоянного контингента юзеров? Давайте разберемся в том, как сделать регистрацию на сайте.
Регистрация пользователя на проекте означает его заинтересованность в информации на сайте. Но не стоит перегружать процедуру регистрации излишними формами и данными. В последнее время при создании аккаунта на ресурсе используется лишь логин. Пользователь вводит желаемый логин и свой почтовый ящик. Спустя пару минут на указанный электронный адрес приходит письмо с паролем к аккаунту либо ссылка на получение пароля и активацию профиля. Впрочем, большая часть старых сайтов все еще применяет прежнюю схему регистрации аккаунтов, в которой помимо желаемого логина нужно указывать пароль, почтовый ящик, имя и фамилию.
Но не стоит перегружать процедуру регистрации излишними формами и данными. В последнее время при создании аккаунта на ресурсе используется лишь логин. Пользователь вводит желаемый логин и свой почтовый ящик. Спустя пару минут на указанный электронный адрес приходит письмо с паролем к аккаунту либо ссылка на получение пароля и активацию профиля. Впрочем, большая часть старых сайтов все еще применяет прежнюю схему регистрации аккаунтов, в которой помимо желаемого логина нужно указывать пароль, почтовый ящик, имя и фамилию.
Итак, чтобы не отпугнуть пользователя от формы создания профиля, ее нужно делать одновременно простой и эффективной. Как сделать регистрацию на своем сайте и максимально обезопасить форму от взлома?
Для реализации регистрации на сайте потребуется поддержка PHP и MySQL на хостинге. Если хостинг поддерживает только HTML, то, увы, создать скрипт регистрации на PHP у вас не получится. Весь алгоритм авторизации на сайте можно поделить на несколько этапов:
- Пользователь заходит на сайт, открывает форму авторизации.

- Если он уже зарегистрирован, то вводит пароль и логин в форме.
- Скрипт-обработчик проверяет полученные данные:
- если введенная пара логин/пароль верна, то пользователь авторизуется на сайте;
- если данные не корректны, то пользователь вновь возвращается на страницу с формой авторизации.
- Если пользователь не зарегистрирован, то сайт предлагает ему заполнить специальную форму для создания аккаунта.
Собственно говоря, регистрация представляет собой процесс сохранения данных о пользователе в специальном «месте». В качестве места хранения логинов и паролей пользователей сайта могут быть использованы текстовые файлы с расширением .txt и .dat, XML-файл и база данных. Первые два способа уже изжили себя и считаются небезопасными методами хранения данных, так как любой человек может получить к ним доступ прямо из адресной строки браузера.
База данных на сегодня является лучшим хранилищем пользовательской информации. В БД хранятся не только пароли и логины, но и вся сопутствующая информация: электронные адреса, ФИО и контактные данные пользователя, его интересы, местоположение и т. д.
д.
Нижеуказанный скрипт регистрации пользователей является самым простым. Вы можете прикрутить к нему капчу, дабы обезопасить себя от авторегистраций, добавить новые поля и многое другое.
Первым делом вам нужно сделать базу данных на своем хостинге через phpMyAdmin. После чего создайте нового пользователя и «привяжите» его к базе данных. К примеру, вы сделали базу с названием «myuserbd», пользователем «myuser» и паролем «myuserpass».
Перейдите в phpMyAdmin, выберите свежесозданную базу данных и выполните следующий запрос к базе (раздел SQL):
CREATE TABLE IF NOT EXISTS `users` (
`id` int(8) NOT NULL auto_increment,
`login` char(32) collate utf8_unicode_ci default NULL,
`pass` char(32) collate utf8_unicode_ci default NULL,
PRIMARY KEY (`id`),
KEY `login` (`login`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
В БД «myuserbd» появится новая таблица с названием «users». В таблице имеется 3 строки: ID (ID регистрируемого пользователя), login (логин пользователя) и pass (пароль пользователя).
Теперь нужно связать базу данных и скрипт регистрации. Создаем файл bd.php, вписываем в него нижеприведенный код и указываем название базы, пароль и логин пользователя.
Скрипт регистрации пользователей состоит из 4 файлов:
- index.php – главная страница сайта с проверкой информации об авторизации пользователя;
- reg.php – страница с формой регистрации пользователя;
- testreg.php – файл, отвечающий за проверку данных пользователя;
- saveuser.php – сохранение введенных данных в базу.
По желанию вы можете добавить в скрипт свои функции: восстановление забытого пароля, активацию аккаунта через e-mail, защиту от ботов и авторегистраций.
Осталось только скачать следующий архив с вышеуказанными PHP-файлами, прописать свои данные к БД в файле bd.php и распаковать его на хостинге в корневую папку своего сайта. Как видите, сделать регистрацию на сайте не сложно.
Впрочем, есть более простые способы создания форм регистрации пользователей. В интернете множество готовых скриптов с хорошей защитой, а практически все CMS позволяют пользователям регистрироваться на сайте.
В интернете множество готовых скриптов с хорошей защитой, а практически все CMS позволяют пользователям регистрироваться на сайте.
Создаем простую форму html
Блог / Html + Css / Создаем простую форму html
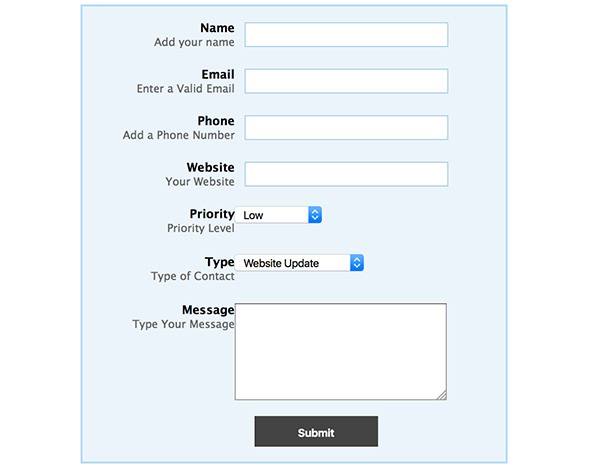
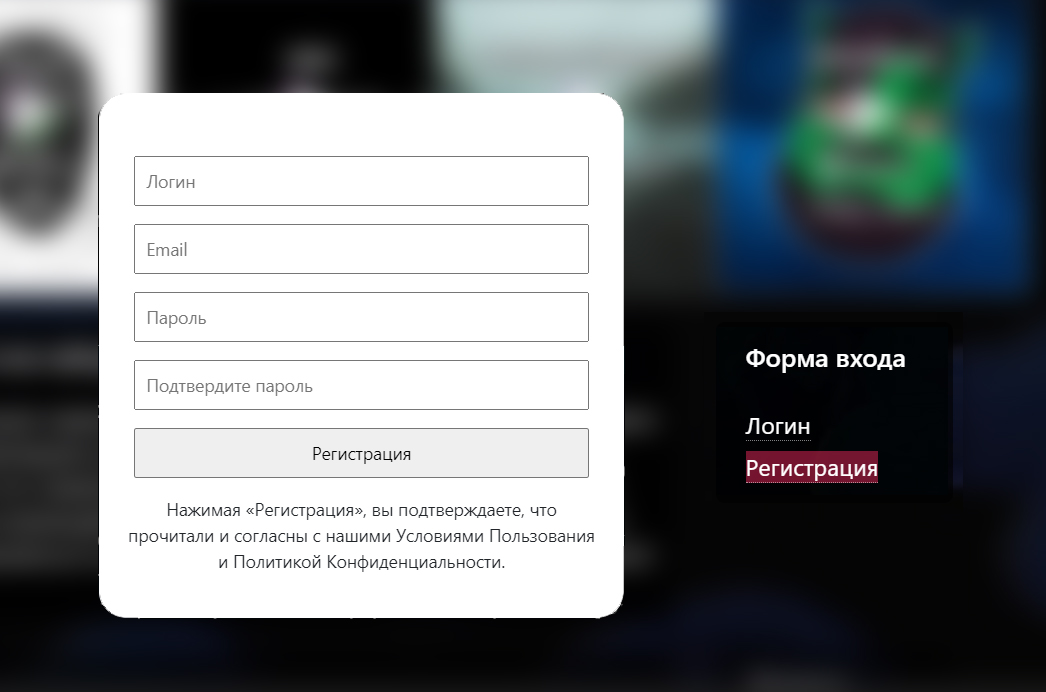
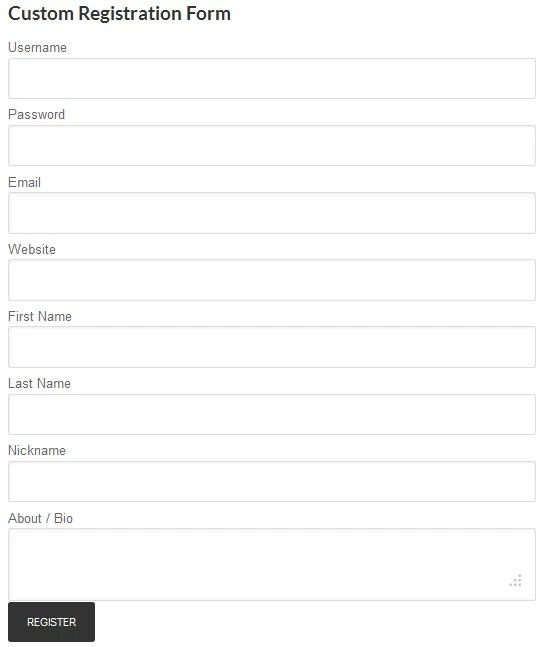
В этом уроке рассмотрим создание красивой формы регистрации html + css. Вот что должно у нас получиться:
Фомы нужны для получения различных данных от пользователя. Для создания форм в html есть тег <form>.
Для создания форм в html есть тег <form>.
Рассмотрим основные атрибуты, которые используются чаще всего.
action — адрес страницы которая будет обрабатывать данные.
method — метод протокола http, может быть GET или POST
GET- данные будут передаваться в адресной строке, например в форме будут введены имя ivan и пароль qwerty, в адресной строке мы увидим примерно следующее:
http://site.ru/form.php?name=ivan&password=qwerty
POST- посылает на сервер данные в запросе браузера. Этот метод используется, если нам не нужно, чтобы в адресной строке были видны введенные данные. Например нам не нужно чтобы было видно введенный пароль. В адресной строке мы получим http://site.ru/form.php
name — имя формы, нужно для обработки данных.
Приступим к созданию простой формы регистрации html. Дадим имя нашей форме regisrration, страница обработки наших данных будет form. php, метод передачи данных будем использовать POST.
php, метод передачи данных будем использовать POST.
<form name=”regisrration” action=”form.php” method=”post”>
…
</form>За создание полей формы в html отвечает тег <input>
Для создания формы регистрации нам понадобится три типа инпутов:
type=”text” – текстовое поле
type=”password” – поле пароля
type=”submit” – кнопка отправки формы
Также нам пригодятся следующие атрибуты
name — имя для обработки данных;
value — значение элемента;
required – указание, что поле обязательно для заполнения
Вот такой код html у нас получиться:
<form name=”regisrration” action=”form.php” method=”post”> <input type="text" required value="Логин" name="login"> <input type="password" required value="Пароль" name="password"> <input type="submit" value="ВОЙТИ"> </form>
Пока наша html форма регистрации выглядит не очень красиво.
Теперь добавим немного стилей css к нашей html форме.
Запихнем нашу форму в блок div и добавим заголовок и ссылку для восстановления пароля. И добавим классы css для наших элементов.
Стили css лучше подключать отдельным файлом, но в нашем уроке мы запишем все стили между тегами <style> … </style>.
Вот весь код нашей красивой формы регистрации:
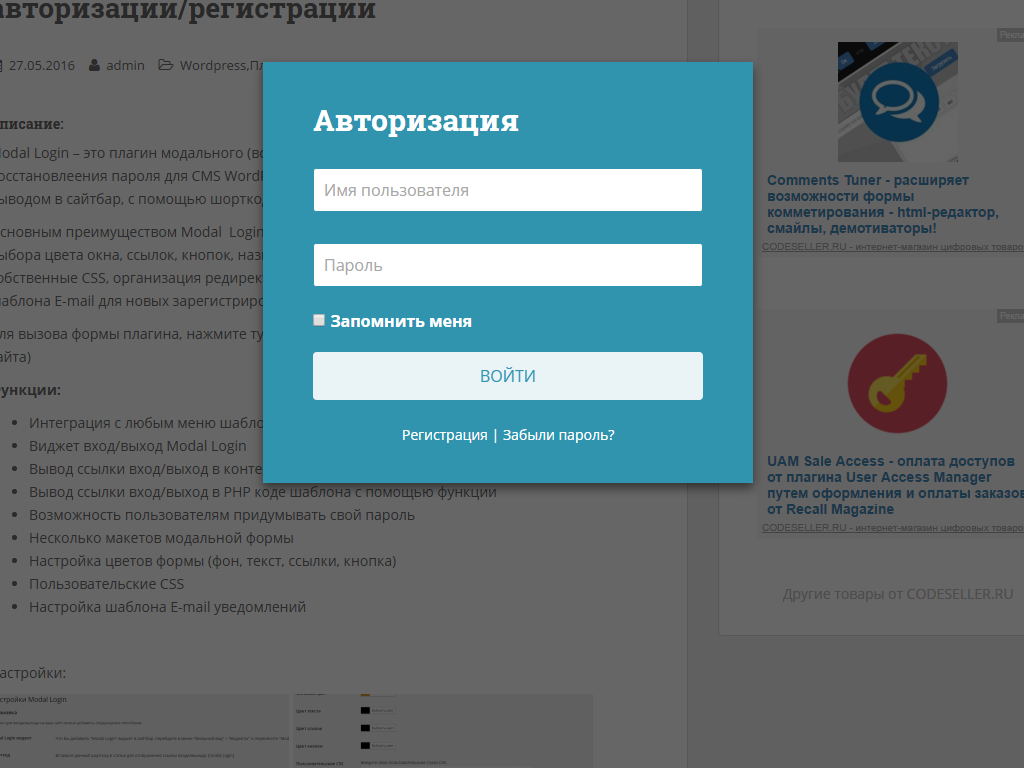
<html> <head> <style> body{ background: #eee; /* цвет фона страницы */ } .Myform{ width:300px; /* ширина блока */ height: 225px; /* высота блока */ background: #fff; /* фон блока */ border-radius: 10px; /* закругленные углы блока */ margin: 10% auto; /* отступ сверху и выравнивание по середине */ box-shadow: 2px 2px 4px 0px #000000; /* тень блока */ } .Myform h2 { margin: 0; /* убираем отступы */ background-color: #282830; /* фон заголовка */ border-radius: 10px 10px 0 0; /* закругляем углы сверху */ color: #fff; /* цвет текста */ font-size: 14px; /* размер шрифта */ padding: 20px; /* отступы */ text-align: center; /* выравниваем текст по центру */ text-transform: uppercase; /* все символы заглавные */ } .inp{ padding:20px; /* отступы */ } .log{ border: 1px solid #dcdcdc; /* рамка */ padding: 12px 10px; /* отступы текста */ width: 260px; /* ширина */ border-radius: 5px 5px 0 0; /* закругленные углы сверху */ } .pass{ border: 1px solid #dcdcdc; /* рамка */ padding: 12px 10px; /* отступы текста */ width: 260px; /* ширина */ border-radius: 0px 0px 5px 5px; /* закругленные углы снизу */ } .btn{ background: #1dabb8; /* фон */ border-radius: 5px; /* закругленные углы */ color: #fff; /* цвет текста */ float: right; /* выравнивание справа */ font-weight: bold; /* жирный текст */ margin: 10px; /* отступы */ padding: 12px 20px; /* оступы для текста */ } .info{ width:130px; /* ширина */ float: left; /* выравнивание слева */ padding-top: 20px; /* оступ сверху для текста */ a{ color:#999; /* цвет ссылки */ text-decoration: none; /* убираем подчеркивание */ } a:hover{ color: #1dabb8; /* цвет ссылки при наведении */ } </style> </head> <body> <div> <h2>Авторизация на сайте</h2> <div> <form name="regisrration" action="form.
php" method="post"> <input type="text" required value="Логин" name="login"> <input type="password" required value="Пароль" name="password"> <div> <a href="#">Забыли пароль?<a/> </div> <input type="submit" value="ВОЙТИ"> </form> </div> </div> </body> </html>
Если у вас появились вопросы, хотели бы записаться на урок, заказать статью(инструкцию) или приобрести видеоурок — пишите нам в: скайп: olegg.pann telegram, viber,whatsap — +380672998330 добавляйтесь на телеграмм-канал: t.me/webyk email: [email protected] мы в vk: vk.com/programing24 мы в fb: www.facebook.com/webprograming24 Обязательно оперативно ответим на все вопросы
Поделитесь в социальных сетях
Подобные статьи:
Волшебные константы для сайта
Валидация на HTML5
Верстаем с помощью display, превращаем строчные теги в блочные
Учимся верстать на флексбоксах
Давайте разберем 4 способа выравнивания блока при верстке
Создаем простую форму html
Делаем адаптивную таблицу несколько примеров
Создаем корзину для сайта
Разделители внутриКАК СОЗДАТЬ МАКЕТ С FLEXBOX
Делаем геометрические фигуры на css
img и свойство background
Свойства margin , padding , строчные и блочные элементы.
Классы и ид-шники в css
Как сделать форму регистрации в html
В этой статье вы узнаете, как создать форму регистрации и авторизации, используя HTML, JavaScript, PHP и MySql. Такие формы используются почти на каждом сайте, в независимости от его типа. Они создаются и для форума, и для интернет-магазина и для социальных сетей (такие как например Facebook, Twiter, Odnoklassniki) и для многих других типов сайтов.
Если у Вас сайт на локальном компьютере, то я надеюсь, что у Вас уже установлен и запущен локальный сервер. Без него ничего работать не будет.
Создание таблицы в Базе Данных
Для того чтобы реализовать регистрацию пользователей, в первую очередь нам нужна База Данных. Если она у Вас уже есть, то замечательно, иначе, Вам нужно её создавать. В статье Создание базы данных mysql в phpmyadmin, я подробно объясняю, как сделать это.
И так, у нас есть База Данных (сокращённо БД), теперь нам нужно создать таблицу users в которой будем добавлять наших зарегистрированных пользователей.
Как создавать таблицу в БД, я также объяснил в статье Создание базы данных mysql в phpmyadmin. Перед тем как создать таблицу, нам необходимо определить какие поля она будет содержать. Эти поля будут соответствовать полям из формы регистрации.
Значит, подумали, представили какие поля будут у нашей формы и создаём таблицу users с такими полями:
- id — Идентификатор. Поле id должно быть у каждой таблицы из БД.
- first_name — Для сохранений имени.
- last_name — Для сохранений фамилии.
- email — Для сохранений почтового адреса. E-mail мы будем использовать в качестве логина, поэтому это поле должна быть уникальной, то есть иметь индекс UNIQUE.
- email_status — Поле для указания, подтверждена ли почта или нет. Если почта подтверждена, то оно будет иметь значение 1, иначе значение 0. По умолчанию, это поле будет иметь значение 0.
Все поля типа VARCHAR должны иметь значение по умолчанию NULL и кодировку utf8mb4_unicode_ci.
Если Вы хотите, чтобы Ваша форма регистрации имела ещё какие-то поля, то Вы можете их здесь также добавить.
Всё, наша таблица users готова. Переходим к следующему этапу.
Подключение к Базе Данных
Базу данных мы создали, теперь необходимо к ней подключиться. Подключение будем осуществлять с помощью PHP расширения MySQLi.
В папке нашего сайта, создаём файл с именем dbconnect.php, и в нём пишем следующий скрипт:
Этот файл dbconnect.php нужно будет подключить к обработчикам форм.
Обратите внимание на переменную $address_site, здесь я указал адрес (URL) моего тестового сайта, над которым буду работать. Вы соответственно, укажите адрес (URL) Вашего сайта.
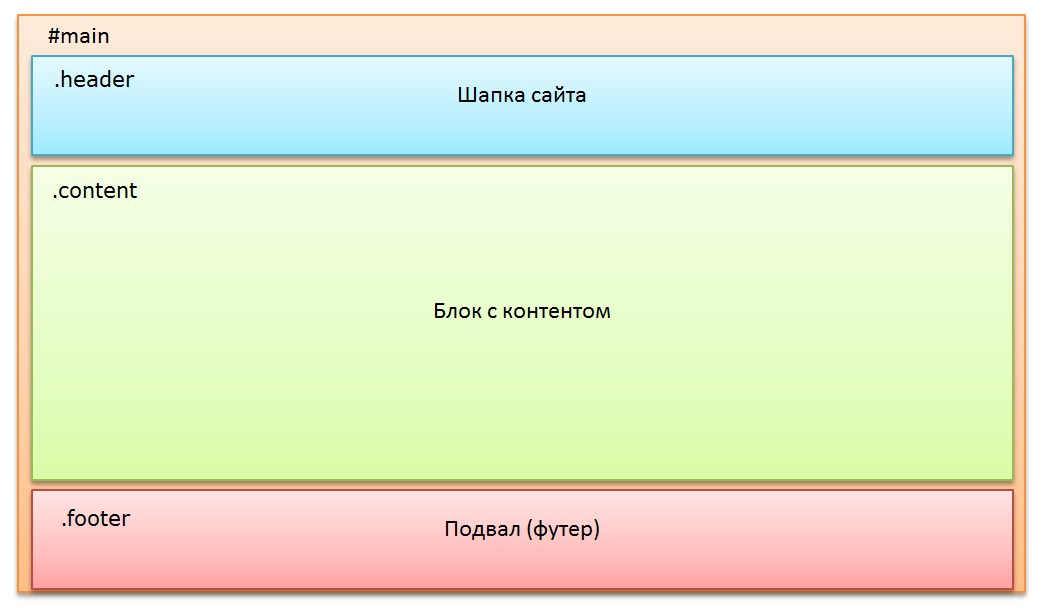
Структура сайта
Теперь давайте разберёмся с HTML структурой нашего сайта.
Шапку и подвал сайта вынесем в отдельные файлы, header.php и footer.php. Их будем подключать на всех страницах. А именно на главной (файл index. php), на страницу с формой регистрации (файл form_register.php) и на страницу с формой авторизации (файл form_auth.php).
php), на страницу с формой регистрации (файл form_register.php) и на страницу с формой авторизации (файл form_auth.php).
Блок с нашими ссылками, регистрация и авторизация, добавим в шапку сайта, чтобы они отображались на всех страницах. Одна ссылка будет ввести на страницу с формой регистрации (файл form_register.php) а другая на страницу с формой авторизации (файл form_auth.php).
Содержимое файла header.php:
Содержимое файла footer.php:
Подключение файлов header.php и footer.php будем делать с помощью функции require_once(«путь_к_файлу»).
И так, давайте подключим эти файлы к главному файлу нашего сайта index.php.
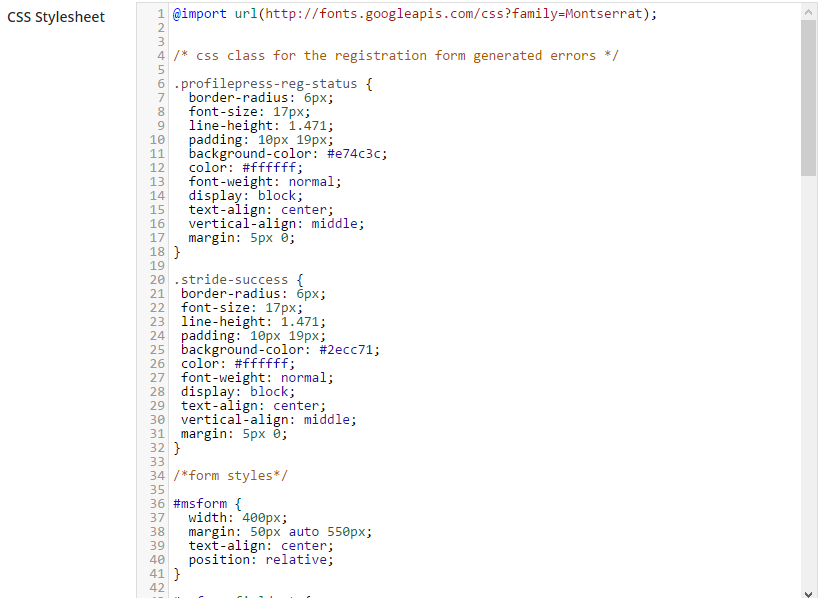
Для оформления вида страницы, в шапке (файл header.php) подключили файл стилей css/styles.css. Код данного файла сейчас нас не особо интересует, поэтому нет смысла его здесь показывать. Вы сможете увидеть его открыв этот файл css/styles. css, из архива с материалами данной статьи.
css, из архива с материалами данной статьи.
В итоге, главная страница, у нас выглядит так:
Конечно, у Вас на сайте может быть совсем другая структура, но это для нас сейчас не важно. Главное, чтобы присутствовали ссылки (кнопки) регистрации и авторизации.
Форма регистрации
Теперь перейдём к форме регистрации. Как Вы уже поняли, она у нас находится в файле form_register.php.
Идём в Базу Данных (в phpMyAdmin), открываем структуру таблицы users и смотрим какие поля нам нужны. Значит, нам нужны поля для ввода имени и фамилии, поле для ввода почтового адреса(Email) и поле для ввода пароля. И ещё в целях безопасности добавим поле для ввода капчи.
На сервере, в результате обработки формы регистрации, могут возникнуть различные ошибки, из-за которых пользователь не сможет зарегистрироваться. Поэтому для того чтобы пользователь понимал почему не проходит регистрация, необходимо вывести ему сообщения об этих ошибках.
Перед выводом формы добавляем блок для вывода сообщений об ошибках из сессии.
И ещё момент, если пользователь уже авторизован, и он ради интереса заходит на страницу регистрации напрямую, написав в адресную строку браузера адрес_сайта/form_register.php, то мы в этом случае вместо формы регистрации, выведем ему заголовок о том, что он уже зарегистрирован.
В общем, код файла form_register.php у нас получился таким:
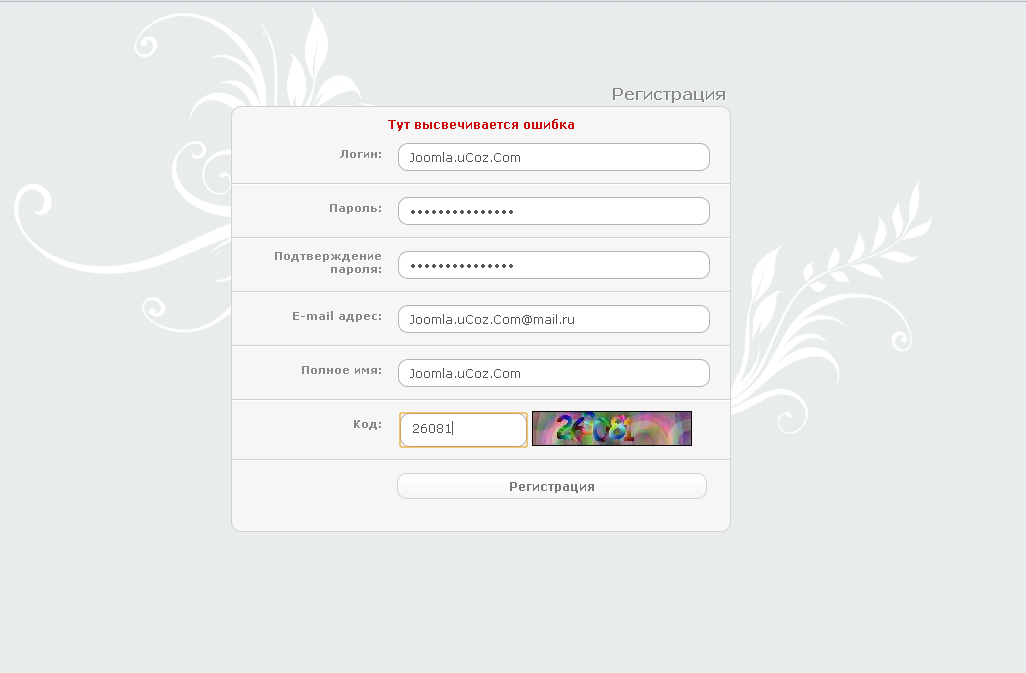
В браузере, страница с формой регистрации выглядит так:
С помощью атрибута required, мы сделали все поля обязательными к заполнению.
Обратите внимание на код формы регистрации где выводится капча:
Мы в значение атрибута src для изображения, указали путь к файлу captcha.php, который генерирует данную капчу.
Посмотрим на код файла captcha.php:
Код хорошо закомментирован, поэтому я остановлюсь только на одном моменте.
Внутри функции imageTtfText(), указан путь к шрифту verdana.ttf. Так вот для корректной работы капчи, мы должны создать папку fonts, и поместить туда файл шрифта verdana. ttf. Его Вы можете найти и скачать из интернета, или взять из архива с материалами данной статьи.
ttf. Его Вы можете найти и скачать из интернета, или взять из архива с материалами данной статьи.
С HTML структурой мы закончили, пора двигаться дальше.
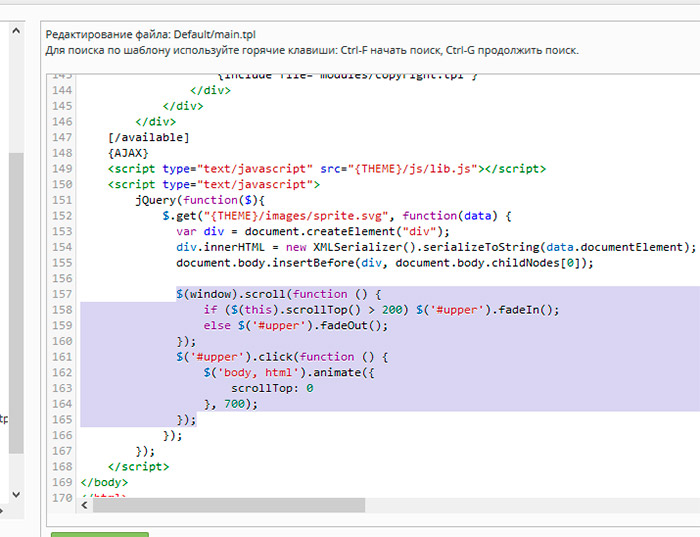
Проверка email на валидность с помощью jQuery
Любая форма нуждается в проверки на валидность введённых данных, как на стороне клиента ( с помощью JavaScript, jQuery), так и на стороне сервера.
Особенную внимательность мы должны уделить полю Email. Очень важно чтобы введённый почтовый адрес был валидным.
Для данного поля input, мы задали тип email ( type=»email» ), это нас немножко предостерегает от неправильных форматов. Но, этого недостаточно, потому что через инспектор кода, которого предоставляет нам браузер, можно легко изменить значение атрибута type с email на text, и всё, наша проверка будет уже недействительна.
И в таком случае, мы должны сделать более надёжную проверку. Для этого, воспользуемся библиотекой jQuery от JavaScript.
Для подключения библиотеки jQuery, в файле header. php между тегами <head></head>, перед закрывающего тега </head>, добавляем эту строчку:
php между тегами <head></head>, перед закрывающего тега </head>, добавляем эту строчку:
Сразу после этой строчки, добавим код проверки валидации email. Здесь же добавим код проверки длины введённого пароля. Его длина должна быть не меньше 6 символов.
С помощью данного скрипта, мы проверяем введённого почтового адреса на валидность. Если пользователь ввёл неправильный Email, то мы выводим ему ошибку об этом и дезактивируем кнопку отправки формы. Если всё хорошо, то мы убираем ошибку и активируем кнопку отправки формы.
И так, с проверкой формы на клиентской части мы закончили. Теперь мы можем отправить её на сервер, где также сделаем пару проверок и добавим данные в БД.
Регистрация пользователя
Форму мы отправляем на обработку файлу register.php, через метод POST. Название данного файла обработчика, указано в значение атрибута action. А метод отправки указано в значение атрибута method.
Открываем этот файл register. php и первое что нам нужно сделать, это написать функцию запуска сессии и подключить созданный нами ранее файл dbconnect.php (В этом файле мы сделали подключение к БД). И ещё, сразу объявим ячейки error_messages и success_messages в глобальном массиве сессии. В error_mesages будем записывать все сообщения об ошибках возникающие при обработке формы, а в succes_messages, будем записывать радостные сообщения.
php и первое что нам нужно сделать, это написать функцию запуска сессии и подключить созданный нами ранее файл dbconnect.php (В этом файле мы сделали подключение к БД). И ещё, сразу объявим ячейки error_messages и success_messages в глобальном массиве сессии. В error_mesages будем записывать все сообщения об ошибках возникающие при обработке формы, а в succes_messages, будем записывать радостные сообщения.
Перед тем как продолжить, мы должны проверить, была ли вообще отправлена форма. Злоумышленник, может посмотреть на значение атрибута action из формы, и узнать какой файл занимается обработкой данной формы. И ему может прийти в голову мысль перейти напрямую в этот файл, набирая в адресной строке браузера такой адрес: http://арес_сайта/register.php
Поэтому нам нужно проверить наличие ячейки в глобальном массиве POST, имя которой соответствует имени нашей кнопки «Зарегистрироваться» из формы. Таким образом мы проверяем была ли нажата кнопка «Зарегистрироваться» или нет.
Таким образом мы проверяем была ли нажата кнопка «Зарегистрироваться» или нет.
Если злоумышленник попытается перейти напрямую в этот файл, то он получить сообщение об ошибке. Напоминаю, что переменная $address_site содержит название сайта и оно было объявлено в файле dbconnect.php.
Далее, нам необходимо проверить введённую капчу. То есть сравнивать полученное значение от пользователя со значением которая есть в сессии.
Значение капчи в сессии было добавлено при её генерации, в файле captcha.php. Для напоминания покажу ещё раз этот кусок кода из файла captcha.php, где добавляется значение капчи в сессию:
Теперь приступим к самой проверке. В файле register.php, внутри блока if, где проверяем была ли нажата кнопка «Зарегистрироваться», а точнее где указан комментарий » // (1) Место для следующего куска кода» пишем:
Далее, нам нужно обрабатывать полученные данные, из массива POST. Первым делом, нам нужно проверить содержимое глобального массива POST, то есть находится ли там ячейки, имена которых соответствуют именам полей input из нашей формы.
Если ячейка существует, то обрезаем пробелы с начала и с конца строки из этой ячейки, иначе, перенаправляем пользователя обратно на страницу с формой регистрации.
Далее, после того как обрезали пробелы, добавляем строку в переменную и проверяем эту переменную на пустоту, если она не является пустой, то идём дальше, иначе перенаправляем пользователя обратно на страницу с формой регистрации.
Этот код вставляем в указанное место «// (2) Место для следующего куска кода«.
Особенную важность имеет поле email. Мы должны проверить формат полученного почтового адреса и его уникальность в БД. То есть не зарегистрирован ли уже какой-то пользователь с таким же почтовым адресом.
В указанном месте «// (3) Место кода для проверки формата почтового адреса и его уникальности» добавляем следующий код:
И так, мы закончили со всеми проверками, пора добавить пользователя в БД. В указанном месте » // (4) Место для кода добавления пользователя в БД » добавляем следующий код:
Если в запросе на добавления пользователя в БД произошла ошибка, мы добавляем сообщение об этой ошибке в сессию и возвращаем пользователя на страницу регистрации.
Иначе, если все прошло хорошо, в сессию мы также добавляем сообщение, но уже более приятна, а именно говорим пользователю что регистрация прошла успешно. И перенаправляем его уже на страницу с формой авторизации.
С регистрацией мы закончили. Двигаемся дальше.
Форма авторизации
Форма авторизации находится у нас в файле form_auth.php. Она имеет поля для ввода почтового адреса, пароля и капчи.
Скрипт для проверки формата почтового адреса и длины пароля находится в файле header.php, поэтому он будет действовать и на поля из этой формы.
Запуск сессии также происходит в файле header.php, поэтому в файле form_auth.php сессию запускать не нужно, потому что получим ошибку.
Код формы авторизации ( файл form_auth.php ):
В браузере, форма авторизации выглядит следующем образом:
Как я уже сказал, скрипт проверки формата почтового адреса и длины пароля здесь также действует. Поэтому если пользователь введёт неправильный почтовый адрес или короткий пароль, то он сразу же получить сообщение об ошибке. А кнопка войти станет не активной.
А кнопка войти станет не активной.
После устранения ошибок кнопка войти становится активной, и пользователь сможет отправить форму на сервер, где она будет обрабатываться.
Авторизация пользователя
В значение атрибута action у форы авторизации указан файл auth.php, это значит, что форма будет обрабатываться именно в этом файле.
И так, открываем файл auth.php и пишем код для обработки формы авторизации. Первое что нужно сделать это запустить сессию и подключить файл dbconnect.php для соединения с БД.
Дальше нам нужно объявить ячейки для хранения сообщений в глобальном массиве $_SESSION.
Дальше нам нужно проверить была ли нажата кнопка отправки формы (кнопка войти). То есть проверяем не зашёл ли злоумышленник напрямую в файл auth.php.
Дальше, в указанное место «//(1) Место для следующего куска кода«, пишем код для проверки капчи.
Если пользователь ввёл проверочный код правильно, то идём дальше, иначе возвращаем его на страницу авторизации.
Проверка почтового адреса
Дальше, проверяем формат полученного почтового адреса. В указанное место «//(2) Место для обработки почтового адреса» пишем:
Если пользователь ввёл почтовый адрес в неправильном формате или значение поля почтового адреса является пустой, то мы возвращаем его на страницу авторизации где выводим ему сообщение об этом.
Проверка пароля
Следующее поле для обработки, это поле с паролем. В указанное место «//(3) Место для обработки пароля«, пишем:
Здесь мы с помощью функции md5() шифруем полученный пароль, так как в БД пароли у нас находятся именно в зашифрованном виде. Дополнительное секретное слово в шифровании, в нашем случае «top_secret» должна быть та которая использовалась и при регистрации пользователя.
Теперь необходимо сделать запрос к БД на выборке пользователя у которого почтовый адрес равен полученному почтовому адресу и пароль равен полученному паролю.
Выход с сайта
И последнее что мы реализуем, это процедура выхода с сайта. На данный момент в шапке у нас выводятся ссылки на страницу авторизации и на страницу регистрации.
На данный момент в шапке у нас выводятся ссылки на страницу авторизации и на страницу регистрации.
После того как пользователь прошёл авторизацию успешно, необходимо убрать эти ссылки и вместо них вывести ссылку выхода с сайта. Эта ссылка будет ввести на файл logout.php, где мы и произведём выход.
В шапке сайта (файл header.php), с помощью сессии мы проверяем, авторизован ли уже пользователь. Если нет, то выводим ссылки регистрации и авторизации, в противном случае (если он авторизован ) то вместо ссылок регистрации и авторизации выводим ссылку Выход.
Модифицированный кусок кода из файла header.php:
При нажатии на ссылку выхода с сайта, мы попадаем в файл logout.php, где просто уничтожаем ячейки с почтовым адресом и паролем из сессии. После этого возвращаем пользователя обратно на ту страницу, на которой была нажата ссылка выход.
Код файла logout.php:
На этом всё. Теперь Вы знаете как реализовать и обрабатывать формы регистрации и авторизации пользователя на своём сайте. Эти формы встречаются почти на каждом сайте, поэтому каждый программист должен знать, как их создавать.
Эти формы встречаются почти на каждом сайте, поэтому каждый программист должен знать, как их создавать.
Ещё мы научились проверять вводимые данные, как на стороне клиента (в браузере, с помощью JavaScript, jQuery ) так и на стороне сервера ( с помощью языка PHP ). Также мы научились реализовать процедуру выхода с сайта.
Все скрипты проверены и рабочие. Архив с файлами этого маленького сайта Вы можете скачать по этой ссылке.
В будущем я напишу статью где опишу как реализовать подтверждение почты. И ещё планирую написать статью где объясню, как отправить данные из формы на сервер с помощью технологии Ajax (без перезагрузки страницы). Так что, для того чтобы быть в курсе о выходе новых статей можете подписаться на мой сайт.
При возникновении вопросов обращайтесь, также, если вы заметили, какую-то ошибку в статье прошу вас, сообщите, мне об этом.
Видео формат статьи
Если Вы что-то не поняли, то можете посмотреть видео формат статьи.
Не забываем подписаться на канал, ставить лайки и поделится с друзьями в социальных сетях. Впереди еще много интересного.
Впереди еще много интересного.
Исходные файлы из видео формата статьи немножко отличаются от тех которые были представлены выше в текстовом формате статьи. По этому исходные файлы из видео формата статьи Вы можете скачать по этой ссылке: Скачать исходные файлы из видео
HTML формы — сложные элементы интерфейса. Они включают в себя разные функциональные элементы: поля ввода <input> и <textarea> , списки <select> , подсказки и т.д. Весь код формы заключается в элемент <form> .
Большая часть информации веб-форм передаётся с помощью элемента <input> . Для ввода одной строки текста применяется элемент <input type=»text»> , для нескольких строк — элемент <textarea> . Элемент <select> создает выпадающий список.
Элемент <label> создаёт надписи к полям формы. Существует два способа группировки надписи и поля. Если поле находится внутри элемента <label> , то атрибут for указывать не нужно.
Поля формы можно разделять на логические блоки с помощью элемента <fieldset> . Каждому разделу можно присвоить название с помощью элемента <legend> .
Каждому разделу можно присвоить название с помощью элемента <legend> .
Рис. 1. Группировка полей формы
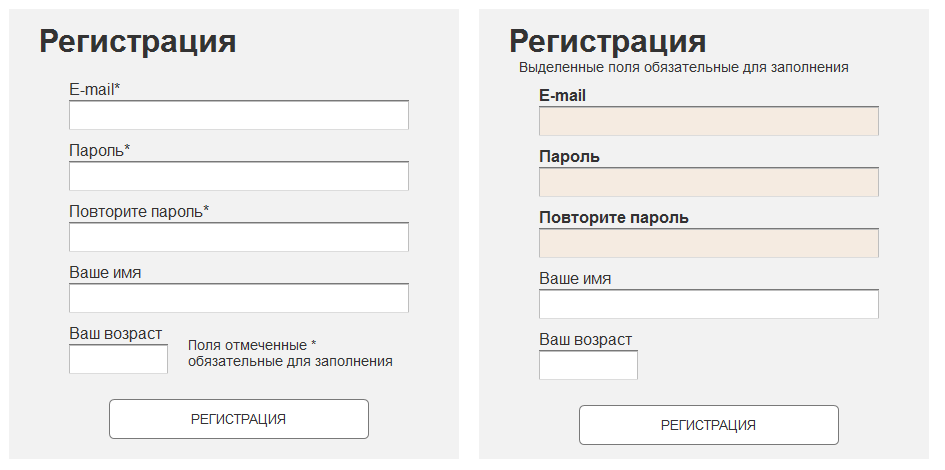
Чтобы сделать форму более понятной для пользователей, в поля формы добавляют текст, содержащий пример вводимых данных. Такой текст называется подстановочным и создаётся с помощью атрибута placeholder .
Обязательные для заполнения поля также необходимо выделять. До появления HTML5 использовался символ звездочки * , установленный возле названия поля. В новой спецификации появился специальный атрибут required , который позволяет отметить обязательное поле на уровне разметки. Этот атрибут дает указание браузеру (при условии, что тот поддерживает HTML5), указание не отправлять данные после нажатия пользователем кнопки отправить, пока указанные поля не заполнены.
Для изменения внешний вид текстового поля при получении фокуса, используется псевдокласс focus . Например, можно сделать фон текущего поля более темным или добавить цветную рамку, чтобы оно выделялось среди остальных:
Ещё один полезный html5-атрибут — атрибут autofocus . Он позволяет автоматически установить фокус на нужном начальном поле для элементов <input> и <textarea> (только в один элемент каждой формы).
Он позволяет автоматически установить фокус на нужном начальном поле для элементов <input> и <textarea> (только в один элемент каждой формы).
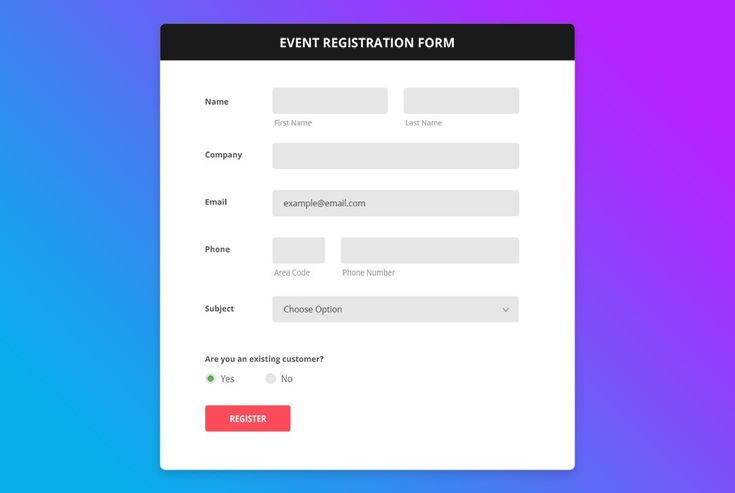
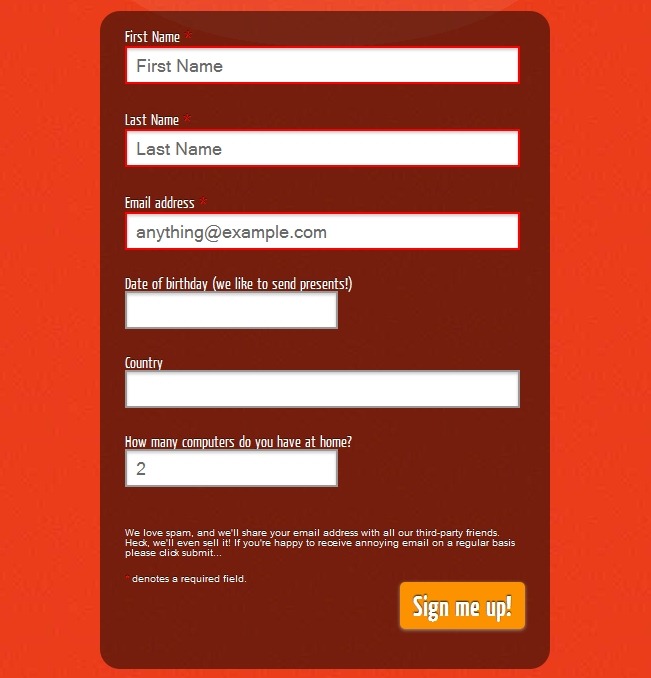
Пример создания формы регистрации
Примечание
action=»form.php» — ссылка на файл обработчика формы. Создайте файл в кодировке UTF-8, закачайте его на сервер и замените action=»form.php» на путь к файлу на вашем сервере.
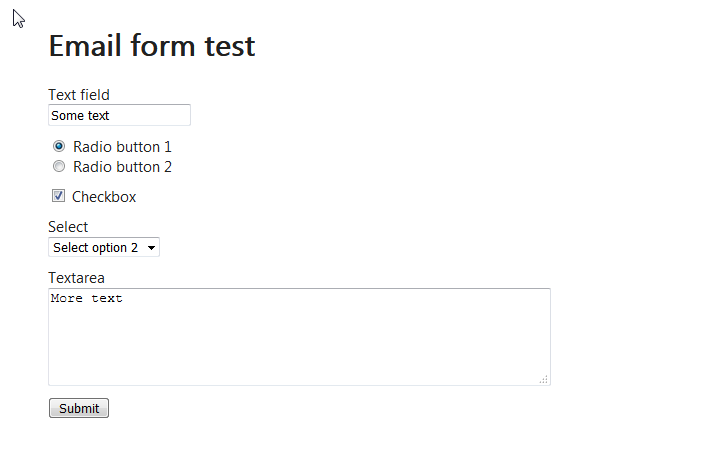
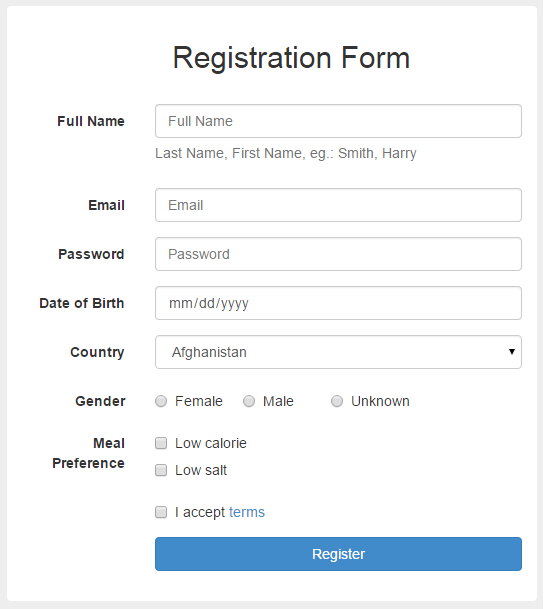
Рис. 2. Внешний вид формы по умолчанию
Как видно из рисунка, каждый элемент формы имеет стили браузера по умолчанию. Очистим стили и оформим элементы формы.
Файл form.php
Примечание
В переменной $subject укажите текст, который будет отображаться как заголовок письма;
Ваше_имя — здесь вы можете указать имя, которое будет отображаться в поле «от кого письмо» ;
url_вашего_сайта замените на адрес сайта с формой регистрации;
ваш_email замените на ваш адрес электронной почты;
$headers .= «Bcc: ваш_email». «\r\n»; отправляет скрытую копию на ваш адрес электронной почты.
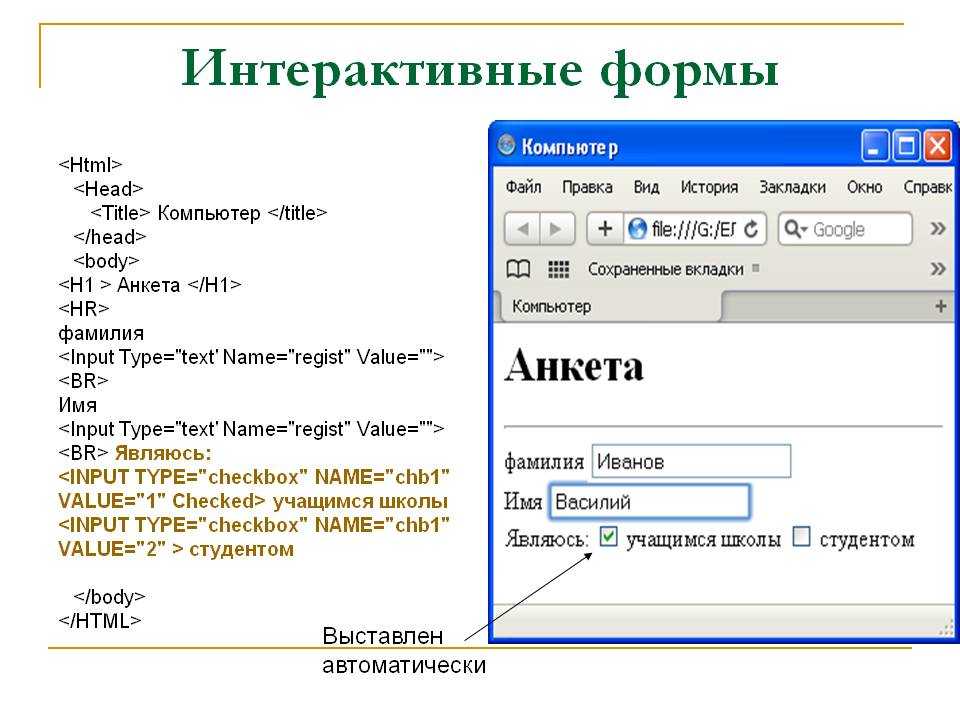
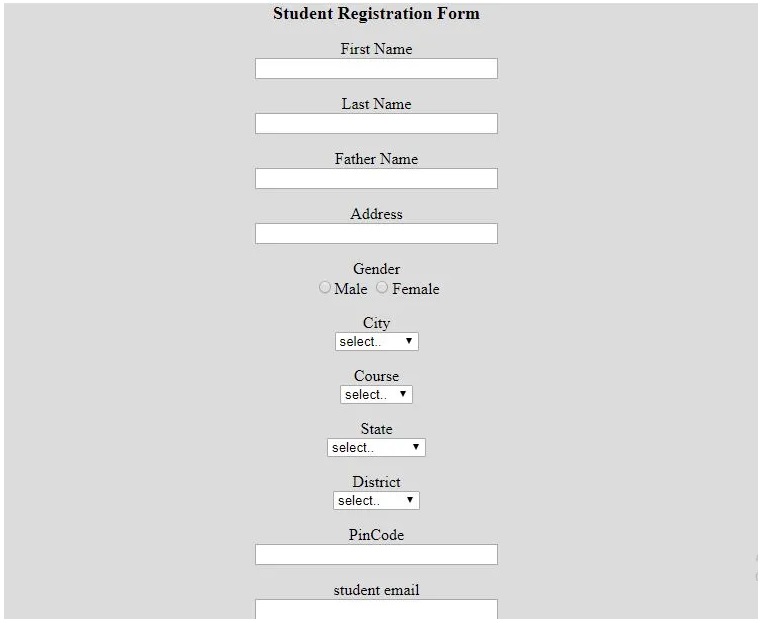
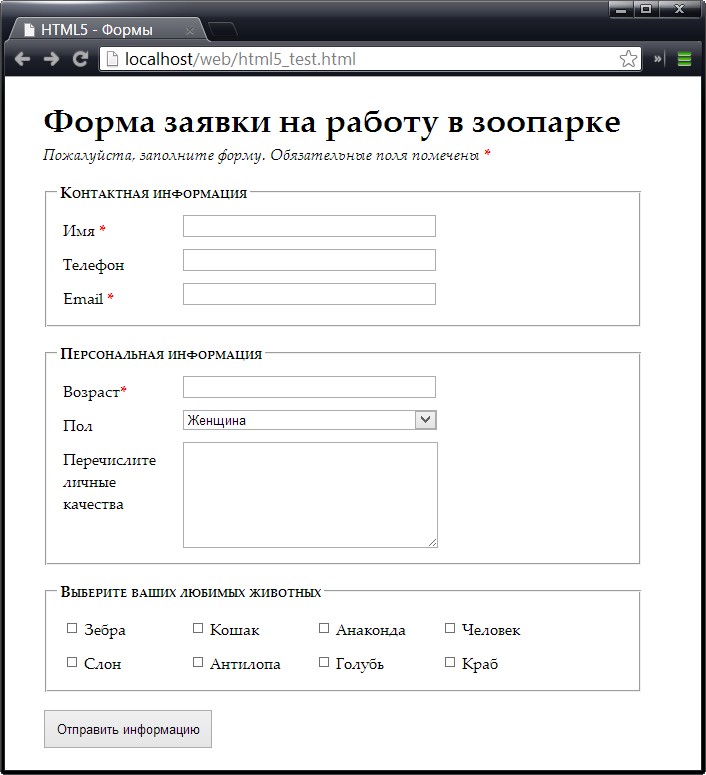
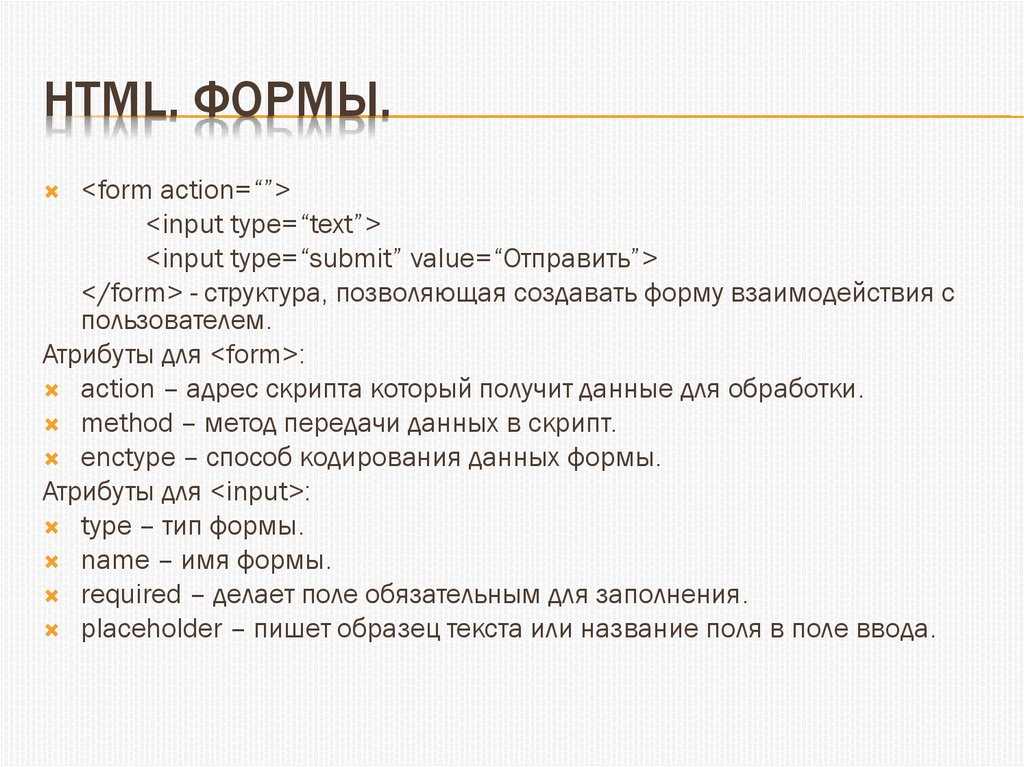
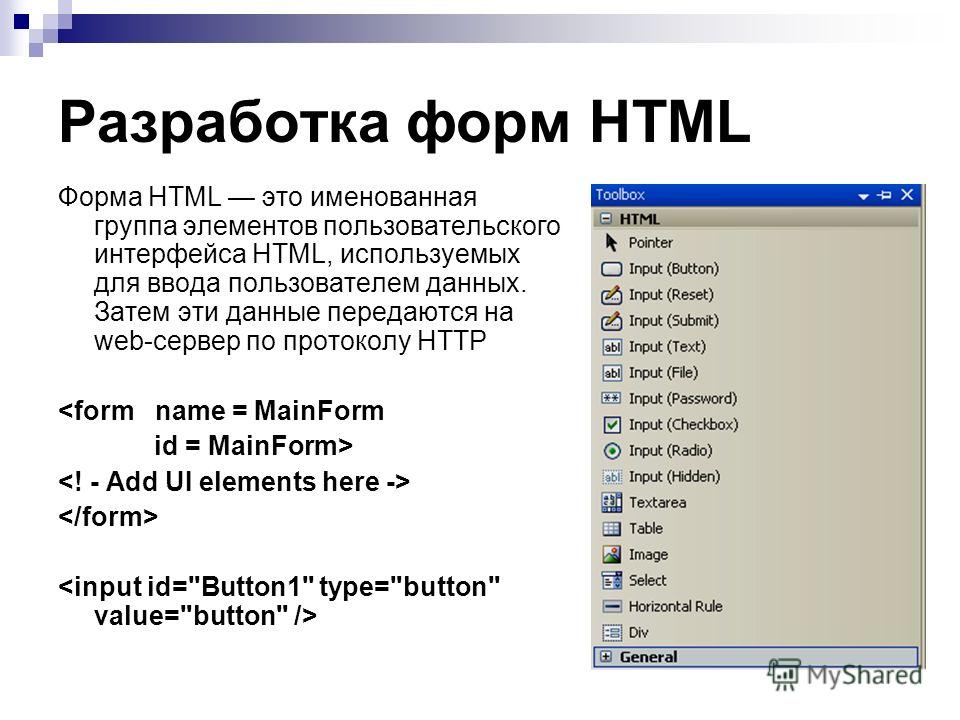
Рассматривая основыные теги HTML мы не можем не затронуть такой важный элемент как формы. Часто на web-страницах необходима обратная связь. Например, заполнение анкеты на сайте, регистрация, авторизация, комментарии и т.д. Во всех этих случаях пользователь заполняет специальные области (поля формы) на странице, после чего происходит отправка данных на сервер. Для создания обратной связи используются формы. Форма это фрагмент HTML документа предназначенный для ввода информации пользователем.
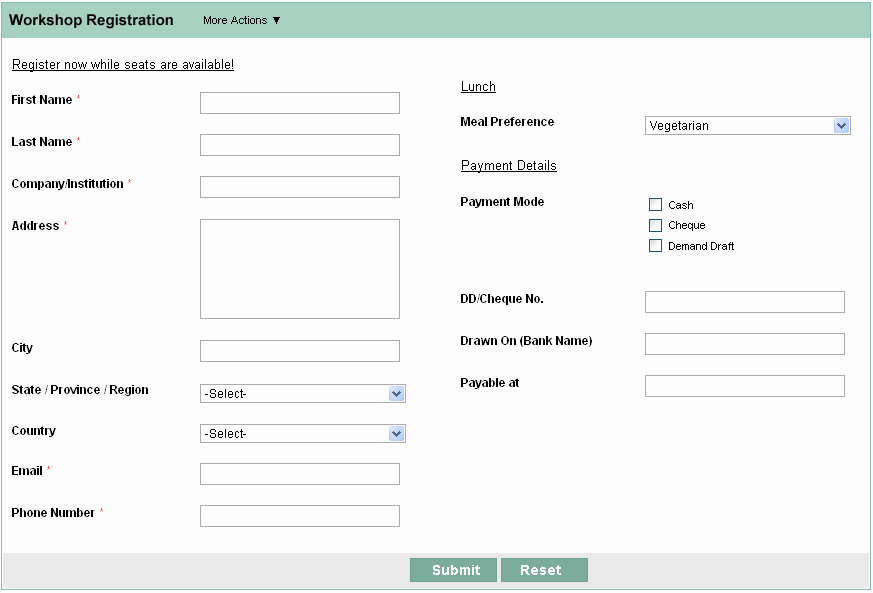
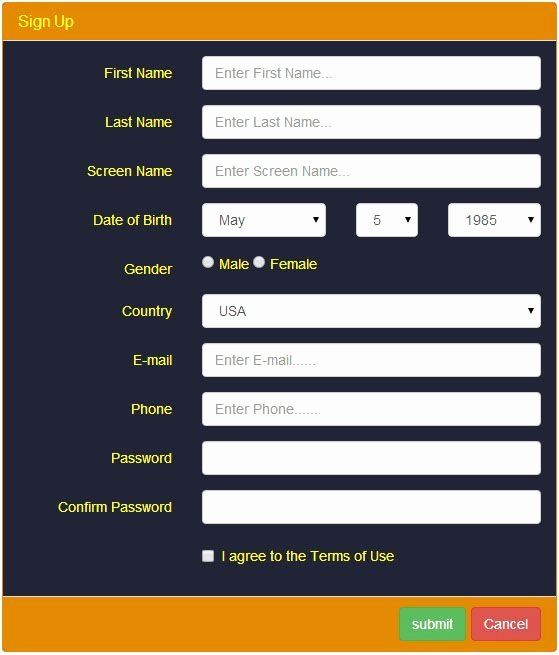
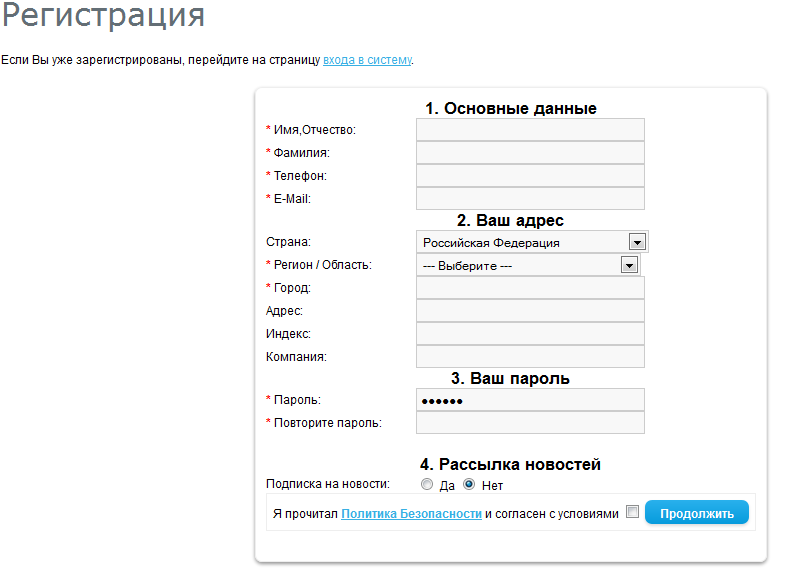
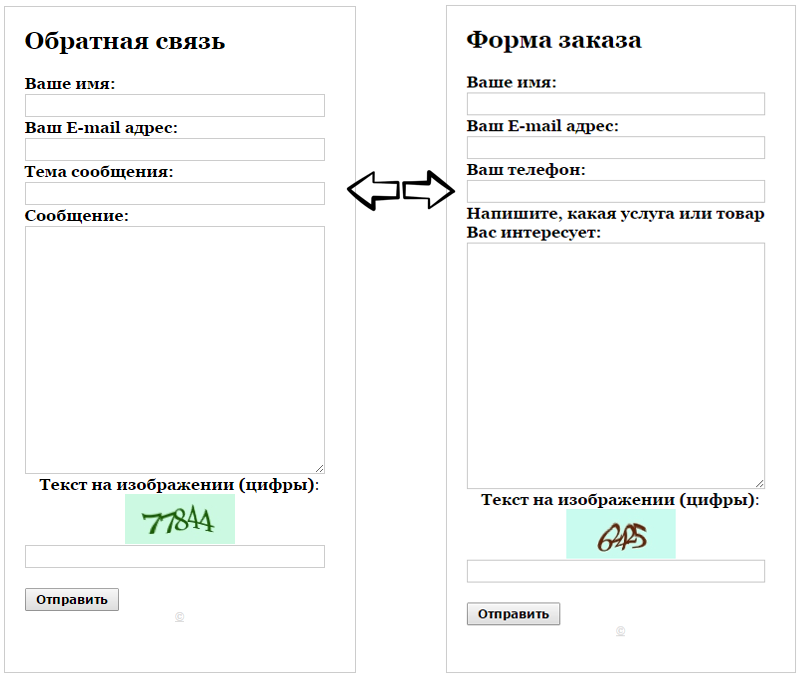
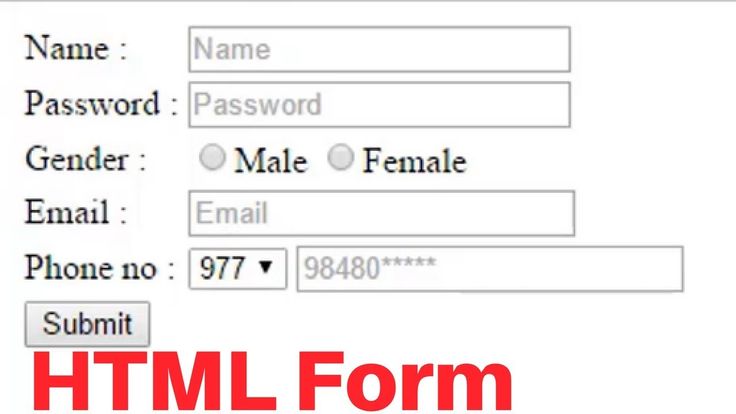
На рисунке представлена форма регистрации студента на сайте образовательного учреждения.
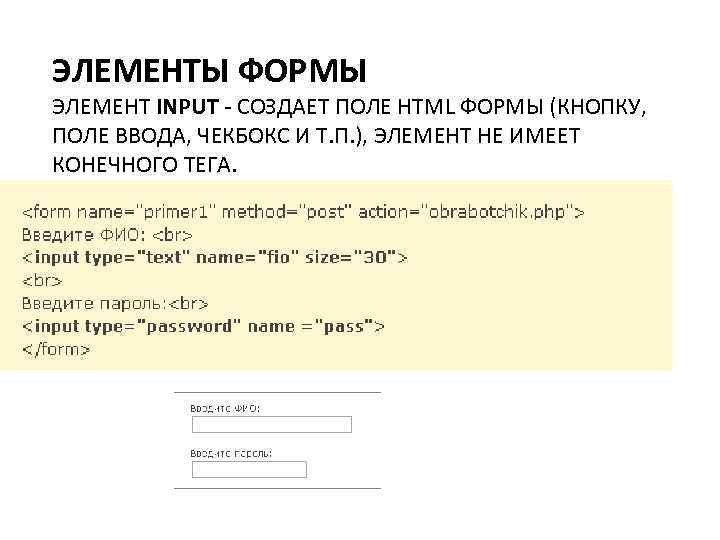
Для создания формы используется контейнер <form></form> с атрибутом action, в котором указывается страница на сервере, которая будет обрабатывать данные переданные формой.
Структура простейшей формы:
<formaction=»адрес страницы обработчика формы»>
элементы форм…
</form>
В каждой форме необходимо также наличие кнопки submit, предназначенной для отправки данных после заполнения формы.
<input type=»submit» name=»имя кнопки» value=»отображаемое имя»>
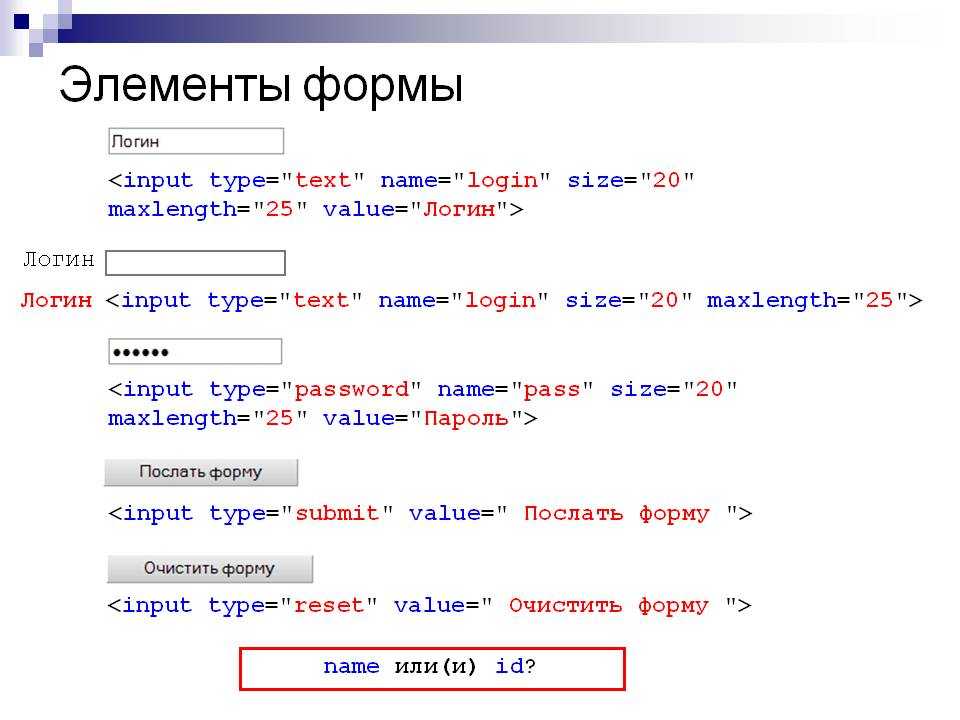
Итак, для записи практически всех элементов форм используется тэг <input> с атрибутом type. Для создания кнопки, которая сбрасывать все данные с форм используется следующая структура:
<input type=»reset» name=»имя кнопки» value=»отображаемое имя»>
Для создания текстового поля (textfield) существует параметр text. При этом используются параметры: name – имя поля; size – для поля в симолах; maxlength – максимально возможное количество символов в поле; value – информация, отображаемая в форме по умолчанию
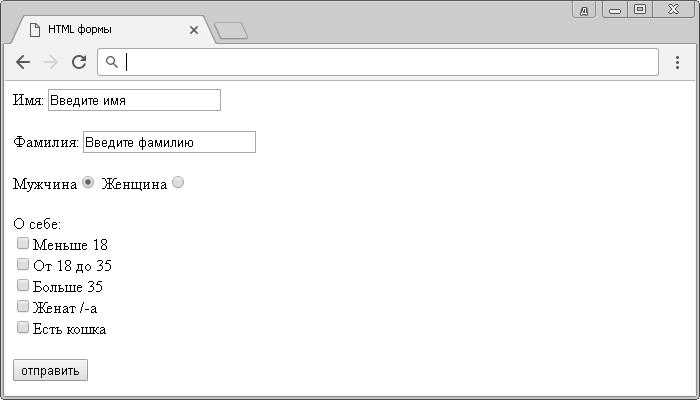
Пример записи формы с двумя текстовыми полями:
<form action=»obrabotka.php»>
Введитеимя:<br>
<input type=»text» name=»name» size=”15” maxlength=”20” value=»» ><br>
Введите фамилию:<br>
<input type=»text» name=»surname» size=”20” maxlength=”25” value=»» ><br>
<input type=»submit» name=»otpravit» value=»Отправить»>
<input type=»reset» name=»ochistit» value=»Очистить»>
</form>
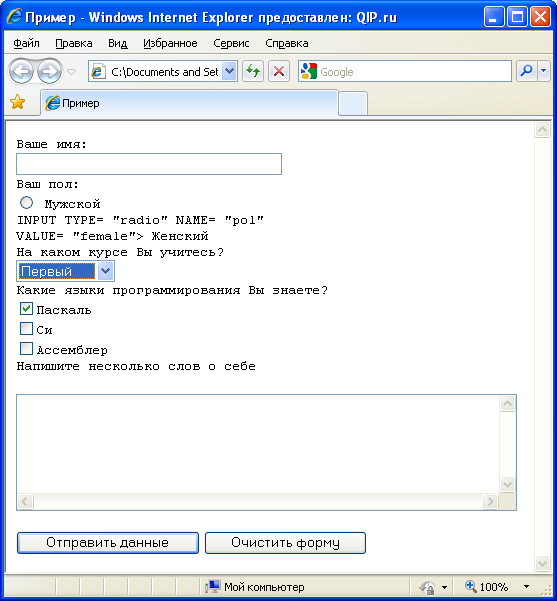
Результат работы формы представлен на рисунке.
В случае, если в текстовое поле необходимо ввести большое количество информации, например, комментарий используется форма текстовой области (textarea),которая создается при помощи тэга <textarea> со следующими атрибутами: name – имя области; cols – количество столбцов области; rows – количество строк; wrap – способ переноса сток (on – переносить строки, off – не переносить строки).
К вышеуказанному коду добавим поле текстовой области:
Комментарий:<br><textarea name=»area» cols=”25” rows=”5” wrap=”on”></textarea>
Результат работы кода с текстовой областью представлен на рисунке.
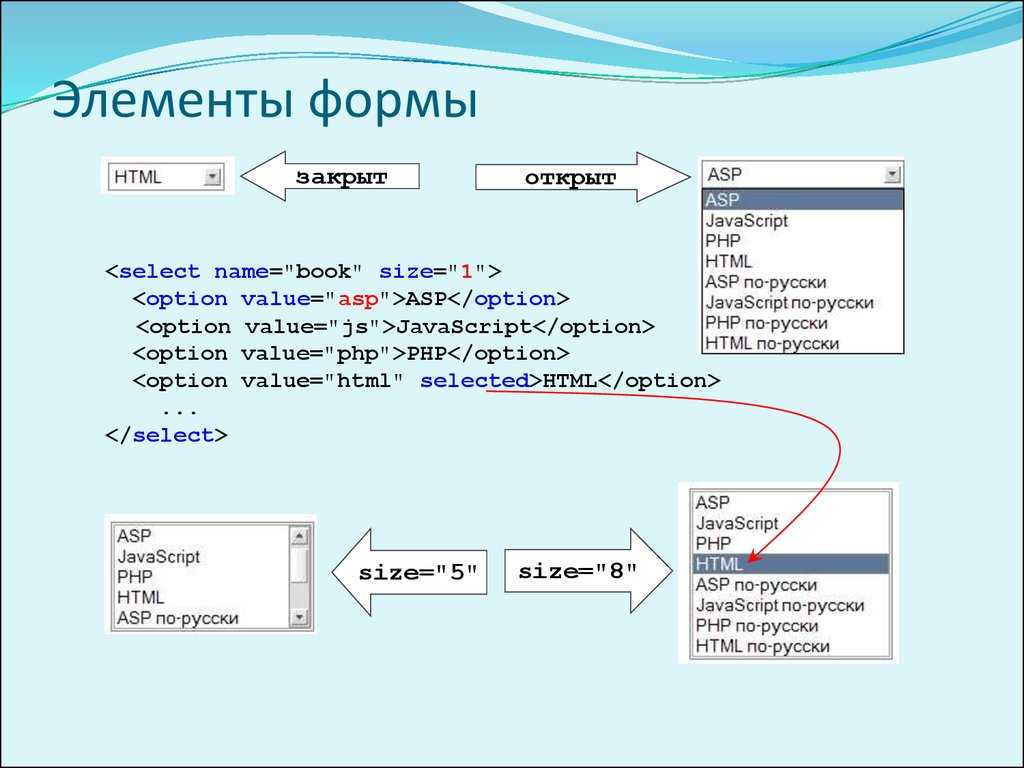
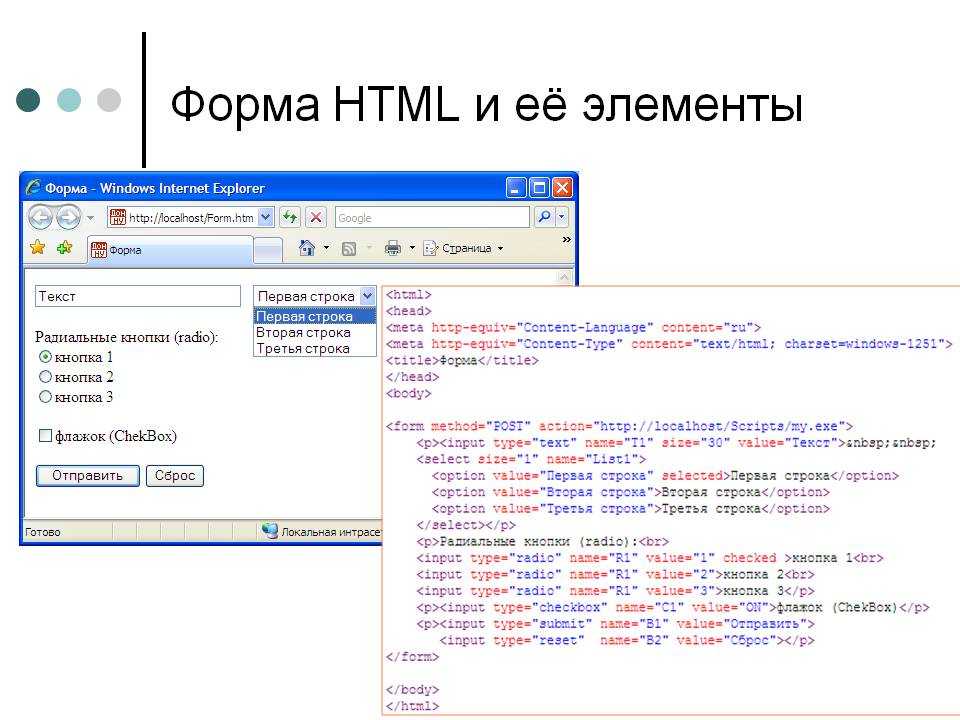
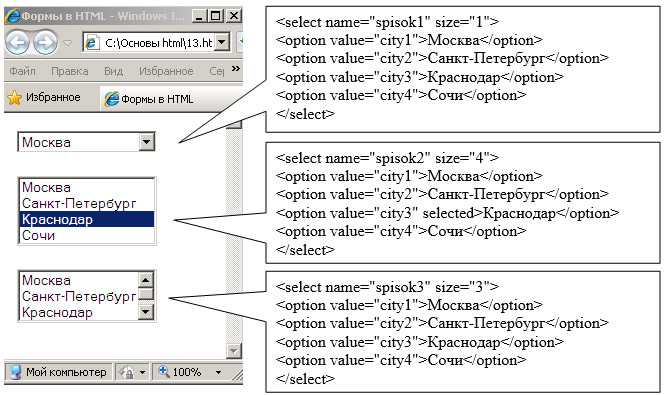
Следующим элементом форм являются списки, позволяющие сделать выбор из представленного множества значений. Создать форму списка позволяют тэги <option> с параметром value, отвечающем за значение элемента и <select> с параметрами name, в котором указывается имя списка, size, отвечающего за число видимых элементов.
Структура записи списка:
<select name=»имя списка» size=»число видимых элементов»><
<option value=»значениеэлемента»>текст</option>
<option value=»значение элемента»>текст</option>
</select>
Для того, чтобы элемент был выделен при загрузке страницы необходимо в тэге <option> дописать атрибут selected. Различные возможности построения элемента списка и его код представлены на рисунке.
Различные возможности построения элемента списка и его код представлены на рисунке.
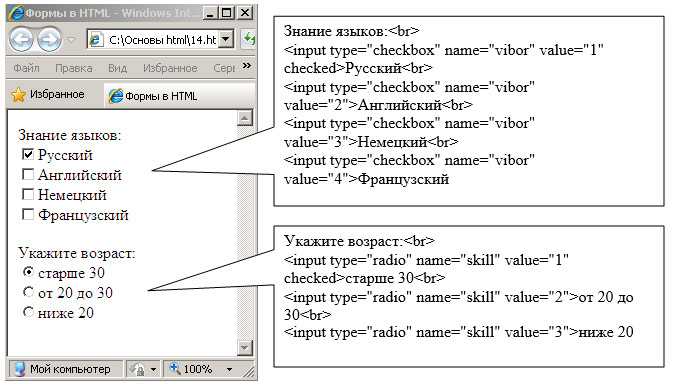
Аналогичным способом выбора являются элементы формы флажок (checkbox) и радиокнопка (radiobutton). Отличие этих элементов состоит в том, что флажок позволяет сделать множественный выбор, а радиокнопка только единичный.
Структура записи флажка и радиокнопки:
<input type=»checkbox» name=»имя флажка» value=»значение»>текст
<input type=»radio» name=»имя радиокнопки» value=»значение»> текст
В указанных в структуре элементах для выделения флажка и радиокнопки по умолчанию используется атрибут checked. Пример использования флажка, радиокнопки, а также HTML код представлены на рисунке.
Еще одним элементом формы является кнопка, задаваемая при помощи атрибута typeтэга <input> со значением button:
<input type=»button» name=»имя кнопки» value=»значение» onclick=»действие»>
В указанном коде для создания кнопки присутствует параметр onclick, в котором как правило задается код на языке программирования для выполнения того или иного действия при нажатии на эту кнопку:
<input type=»button» name=»подсказка» value=»Помощь» onclick=»alert(‘Справка’)»></button>
Для вывода сообщения в специальном окне используется команда на языке jаvascript – aler. Результат работы примера представлен на рисунке.
Результат работы примера представлен на рисунке.
Для вставки изображения в кнопку используется код, представленный в следующем примере:
<input type=»button» name=»подсказка» onclick=»alert(‘Справка’)»><img src=”изображение.jpg”></button>
При регистрации и входе на сайты используется поле со скрытым тестом, отображаемым в виде звездочек. Это элемент формы password:
<input type=»password» name=»pass» size=”длинаполя” maxlength=”максимально возможная длина пароля” value=»значение по умолчанию» >
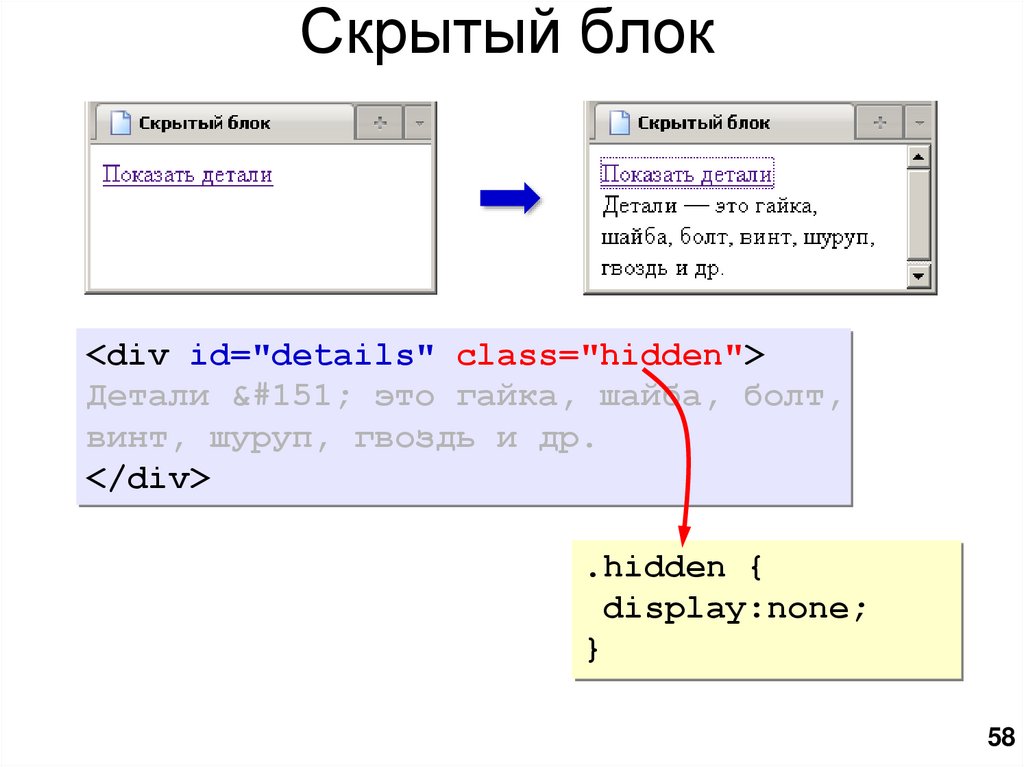
Часто регистрация на сайте разбивается на несколько страниц и каждая последующая должна содержать в себе информацию из предыдущей. Для того чтобы скрыть передаваемую информацию используется элемент формы hidden:
<inputtype=»hidden» value=»значение по умолчанию»>
Элемент формы hiddenбудет невидим в окне браузера.
Для загрузки файлов на сервер в формах имеется элемент file. Пример кода для загрузки файлов на сервер представлен ниже:
<input type=”file” size=”длинаполя”>
Итак, в этой теме были рассмотрены элементы форм для создания различных HTMLстраниц, которые вместе с обработчиками сценария на компьютере или сервере позволяют разрабатывать полноценные web-приложения.
Формы дают возможность пользователям вводить информацию. Вам наверно, не раз встречались всевозможные тесты, опросы, голосования. Для того, чтобы все это сделать на своих web-страницах и нужны формы.
Здесь следует заметить, что html-формы сами по себе только позволяют вводить информацию, а вот обрабатывать ее HTML не умеет (это все-таки язык разметки, а не программирования). Для обработки информации используются такие языки, как javascript, php и другие.
Но всему свое время, пока мы научимся добавлять html-формы на свои страницы, а обрабатывать информацию из них будем учиться в других уроках, посвященных, например, javascript.
Итак, в html форма задается тегами <form></form>. Все остальные элементы формы располагаются между этими тегами.
У тега <form> есть несколько параметров:
- name — имя формы. Необходимо, если на странице несколько форм
На данном этапе можете не очень вникать в эти параметры, их назначение станет очевидным при изучении языков обработки данных. А пока запомните, что все элементы формы располагаются между тегами <form></form>:
А пока запомните, что все элементы формы располагаются между тегами <form></form>:
Простое однострочное текстовое поле, в которое можно вводить и редактировать текст. Задается тегом <input>
- name — имя элемента,
Возможны еще два параметра:
- disabled — блокирует поле от любых изменений,
Текстовое поле для ввода пароля
Это такое же текстовое поле, как и предыдущий элемент. Разница только в том, что вводимый текст не отображается, вместо него появляются специальные символы, например звездочки. Чаще всего используется при вводе паролей. Все параметры такие же, как у простого текстового поля, кроме параметра type=»password».
Попробуйте ввести что-нибудь в этом поле.
Вы, конечно, встречали подобный элемент:
Он задается все тем же тегом <input>, причем один тег задает один флажок. Нужно четыре флажка, придется четыре раза писать input.
Рассмотрим его параметры:
- type — тип элемента (в данном случае — checkbox),
В отличии от флажков, можно выбрать только один пункт. В связи с этим значения параметра name должны быть одинаковы для всех элементов группы. Параметр type=»radio», все остальные такие же, как у флажков.
В связи с этим значения параметра name должны быть одинаковы для всех элементов группы. Параметр type=»radio», все остальные такие же, как у флажков.
Существует четыре вида кнопок:
- submit — кнопка отправки содержимого формы web-серверу. Ее параметры:
- type=»submit» — тип кнопки,
- type=»image» — тип графической кнопки,
- type=»reset» — тип кнопки очищения,
- type=»button» — тип произвольной кнопки,
Кнопки можно задавать и по другому, при помощи тегов <button> </button>. Возможности у таких кнопок несколько шире, они могут иметь содержимое в виде текста или картинки. Этот тег имеет следующие параметры:
- type — тип кнопки, может принимать значения:
- reset — кнопка очистки формы,
Поле для файлов
Поле для ввода имени файла, сопровождаемое кнопкой Browse (Обзор), при щелчке по которой открывается окно просмотра дерева папок компьютера, где можно выбрать нужный файл. Выбранный файл присоединяется к содержимому формы при отправке на сервер.
Выбранный файл присоединяется к содержимому формы при отправке на сервер.
Многострочное текстовое поле
Для объемных текстов, например для почтовых сообщений, удобно использовать именно этот элемент. Он создается тегами <textarea> </textarea> и имеет следующие параметры:
- name — имя поля,
- off — переноса не происходит,
Попробуйте ввести текст и посмотрите на разницу в значениях параметра wrap.
Списки бывают с возможностью выбора одного элемента и с множественным выбором. Задются и те, и другие с помощью тегов <select> </select>, внутри которых располагаются элементы значений, заданных тегом <option>. Рассмотрим параметры этих тегов:
- name — имя списка. Каждый выбранный элемент списка при передаче на сервер будет иметь вид: name.value, где значение (value) берется из тега option.
- selected — им помечают наиболее вероятный для выбора элемент списка, если список со множественным выбором, то можно пометить несколько пунктов.

Существуют еще теги <optgroup> </optgroup>, позволяющие группировать элементы списка по каким-либо признакам. Например, мы хотим задать каталог сайтов в виде списка, тогда удобнее разбить его на группы по интересам:
Для этого нам и нужны теги <optgroup> </optgroup> с одним параметром label, который и задает название группе элементов.
Обратите внимание, в данном случае необходимо указывать закрывающие теги </option>.
Все элементы формы можно связать с их надписями при помощи элемента <label> и его параметра for, значением которого является имя элемента, с которым связываем надпись. Например:
Стоит ли его использовать решать вам. Мне кажется, что без него код короче, а результат тот же.
как создать форму регистрации
Здравствуйте, уважаемый посетитель!
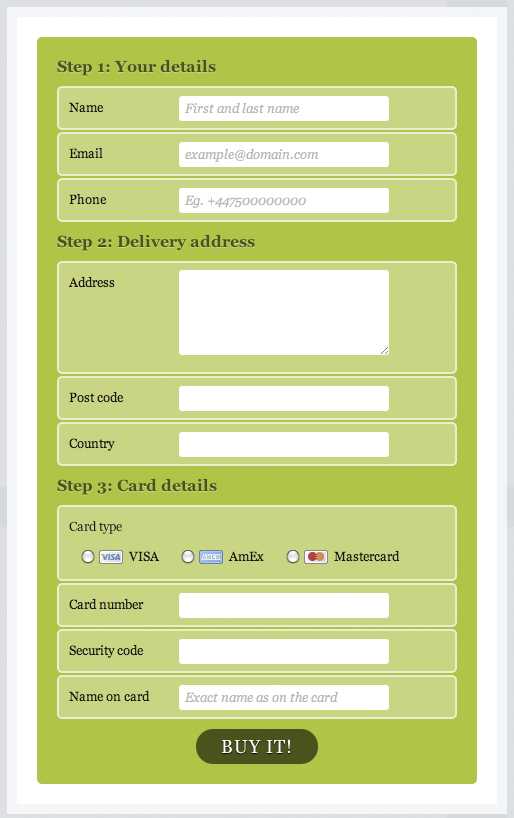
Сегодня создадим форму регистрации, предназначенную для ввода данных аккаунта при выполнении онлайн заказа. В результате чего, с помощью логина и пароля клиенты смогут входить в личный кабинет для получения информации об оформленных заказах. Поэтому в нашем случае элементы регистрации можно рассматривать в качестве одного из разделов ранее созданной формы онлайн заказа.
Поэтому в нашем случае элементы регистрации можно рассматривать в качестве одного из разделов ранее созданной формы онлайн заказа.
Следует отметить, что основное внимание здесь будет уделено вопросам создания HTML-элементов и валидации заполнения полей формы на стороне клиента.
При этом для всех полей, за малым исключением, применять инструменты валидации будем используя широкие возможности HTML5. В сравненим с предыдущими версиями HTML, когда для этих целей приходилось заниматься составлением на JavaScript различных скриптов, теперь этот вопрос решается куда проще. В чем на практике мы сможем убедиться.
Исключением будет являться лишь проверка на идентичность первичного и повторного ввода пароля. Которую мы сделаем позднее с помощью соответствующего скрипта.
Что касается стилизации элементов с помощью стилей CSS, то здесь мы этот вопрос рассматривать не будем. Так как об этом достаточно подробно рассказывалось в предыдущей статье на примере элементов других разделов формы онлайн заказа. И повторяться, наверное, не стоит.
И повторяться, наверное, не стоит.
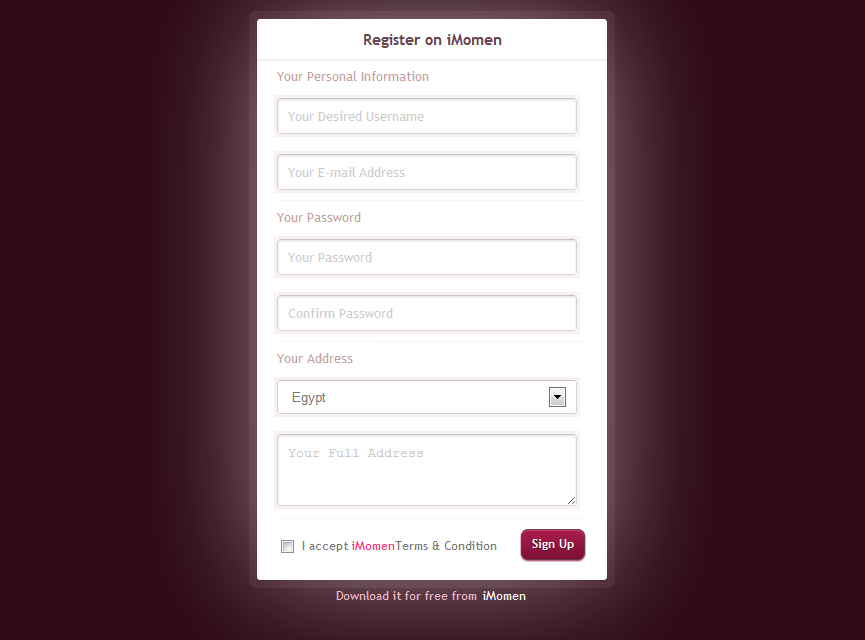
Создадим в форме регистрации, обычно используемые в этих случаях, поля «Имя», «Логин» «E-mail», «Пароль» и «Подтвердите пароль».
Для этого в качестве HTML-элементов будем использовать теги: предназначенный для создания полей ввода и — метку для поля ввода.
| № пп | Имя поля | Назначение элемента | Элемент | Тип элемента |
| 1 | Имя | Метка | label | |
| 2 | Поле ввода | input | text | |
| 3 | Логин | Метка | label | |
| 4 | Поле ввода | input | text | |
| 5 | Метка | label | ||
| 6 | Поле ввода | input | ||
| 7 | Пароль | Метка | label | |
| 8 | Поле ввода | input | password | |
| 7 | Подтвердите пароль | Метка | label | |
| 9 | Поле ввода | input | password |
Рис. 1 Соответствие HTML-элементов в форме регистрации
1 Соответствие HTML-элементов в форме регистрации
При этом к некоторым элементам добавим дополнительные блоки-обвертки
, использование которых позволит упростить оформление элементов, выполнив стилизацию аналогично предыдущим разделам.
В итоге, получим вариант HTML-кода формы онлайн заказа, дополненный элементами раздела регистрации, как показано в следующей таблице (вновь созданные элементы выделены более светлым фоном).
kak-sozdat-formu-registracii_1
Рис.2 HTML-код формы онлайн заказа с разделом регистрации
Используемые здесь элементы и ранее нами уже применялись, поэтому повторно их рассматривать не имеет смысла. А вот, что касается атрибутов тега , определяющих параметры полей регистрации, несмотря на то, что с некоторыми уже приходилось встречаться, на них все же стоит остановиться поподробней.
- Атрибут type является основным атрибутом элемента , который определяет его тип.
 В данном случае используются три его варианта: text (поз.81,91), предназначено для текстового поля, email (поз.85) — для адреса электронной почты и password (поз.100, 108) — для ввода пароля.
В данном случае используются три его варианта: text (поз.81,91), предназначено для текстового поля, email (поз.85) — для адреса электронной почты и password (поз.100, 108) — для ввода пароля.
Последнее — это тоже поле, предусматривающее ввод текста. Но в отличие от обычного текстового, такой вариант обеспечивает, что все вводимые символы будут показываться звездочками. И применяется такой тип именно для полей ввода пароля, чтобы никто не смог подглядеть вводимый пароль. - Универсальный атрибут title здесь применен для описания содержимое элемента (поз.81,91,100) в виде всплывающей подсказки, которая появляется при наведении на него курсора.
Так для поля «Имя» (поз.81) при наведении курсора будет появляться подсказка с текстом «Имя должно быть на русском и содержать не менее 3 символов». Для других полей — аналогично. - Атрибут pattern устанавливает шаблон ввода (поз.81,91,100). Для этого в его значении указывается регулярное выражение, в соответствии с которым необходимо будет вводить данные в поле.
 При этом, если присутствует этот атрибут, то при неправильно заполненном поле форма отправляться не будет.
При этом, если присутствует этот атрибут, то при неправильно заполненном поле форма отправляться не будет.
В данном случае для поля «Имя» (поз.81) регулярным выражением определено условие использования только заглавных и прописных букв русского алфавита в количестве не менее 3-ех. Для поля «Логин» (поз.91) — цифр и букв латинского алфавита в количестве не менее 3-ех. А для поля «Пароль» (поз.100) — как и в предыдущем случае, но только в количестве символов не менее 6-ти.
Следует отметить, что данный атрибут довольно часто используется в формах, так как позволяет значительно снизить вероятность допущения ошибок при заполнении полей. Поэтому следует стараться максимально использовать его возможности.
В нашей форме онлайн заказа помимо элементов, предназначенных для регистрации, этот атрибут можно применить и в других разделах. Например, в разделе заполнения данных об автомобиле, можно также его включить в элемент поля «6 цифр VIN-кода» со значением регулярного выражения в виде [0-9]{6}. Что будет определять возможность заполнения только цифрами в количестве, равном 6-ти символов (поз.34).
Что будет определять возможность заполнения только цифрами в количестве, равном 6-ти символов (поз.34). - Атрибут required устанавливает, что поле обязательно для заполнения. В случае, если оно окажется пустым, то форма не отправится с выдачей соответствующего сообщения. В данном случае это касается полей «Имя» (поз.81), «Логин» (поз.91) и «Пароль» (поз.100).
Что касается остальных, то для «E-mail» (поз.85) атрибут отсутствует, так как это поле необязательно для заполнения. О чем информирует соответствующее примечание (поз.87).
Для поля же «Подтвердите пароль» (поз.108) необходимость применения атрибута отсутствует по другой причине. Связанно это с тем, с помощью JavaScript-скрипта будет проводиться проверка на идентичность повторного ввода И если комбинация символов при воде пароля не будет совпадать, то форма отправляться не будет. В связи с чем для успешной отправки формы это поле в любом случае должно быть заполнено. - Атрибут placeholder выводит подсказывающий текст, который обычно отображается серым цветом и исчезает при наборе текста.

В данном случае это применено для полей ввода пароля. Для поля «Пароль» (поз.100) подсказывающий текст — «Введите пароль», а для подтверждения пароля (поз.108) — «Повторите пароль».
Следует отметить, что применение этого атрибута придает элементам дополнительную информативность. И при желании форму можно немного упростить. Например, для таких полей можно вообще не использовать элемент метки . Либо, просто указать в нем пустое значение , как в нашем случае сделано для поля подтверждения пароля (поз.105).
После того, как вновь сформированные элементы регистрации мы добавим в форму онлайн заказа, находящуюся в файле «poluchit-skidku.php» каталога «articles», можно открыть соответствующую страницу «Получить скидку» и посмотреть что у нас получилось.
Рис.3 Вновь сформированные элементы регистрации
Как видно на скриншоте, все новые элементы добавлены. Однако, их размер и расположение на странице пока не соответствует типовому внешнему виду остальных элементов формы.
Обусловлено это тем, что на данный момент новые элементы отображаются браузером в соответствии со стилевыми свойствами, назначенными по умолчанию. Для того, чтобы это исправить необходимо их оформить, подобно тому, как мы это делали ранее в статье Стилизуем элементы формы с помощью CSS.
В итоге после выполненных преобразований получим окончательный вид формы онлайн заказа с добавленным разделом регистрации (с соответствующим CSS-кодом можно ознакомиться в файле «main.css», который можно найти в разделе Исходные файлы сайта).
Рис.4 Созданные элементы регистрации после оформления стилями CSS
Как видно, все нужные элементы созданы и приняли соответствующий внешний вид. При этом заданы все необходимые условия заполнения полей формы.
А теперь проверим как будут функционировать заданные фильтры, определяющие условия заполнения полей ввода.
В начало
Проверяем валидацию формы на стороне клиентаРанее при создании элементов формы для формирования различных фильтров мы использовали определенные атрибуты . И сейчас посмотрим, как они будут функционировать, а именно: будет ли блокироваться отправка формы при невыполнении условий заполнения полей, и как это будет отображаться на странице.
И сейчас посмотрим, как они будут функционировать, а именно: будет ли блокироваться отправка формы при невыполнении условий заполнения полей, и как это будет отображаться на странице.
Для этого заполним все поля формы корректно за исключением одной, в которой поочередно с имитируем разного рода ошибки. А затем, отдельно для каждого случая, попытаемся отправить форму, нажимая на кнопку «отправить».
Сначала создадим ситуацию, когда одно из обязательных для заполнения полей оказалось пустым. В этом случае заведомо оставим поле незаполненным, элемент которого был дополнен атрибутом required. В данном случае выберем для этого поле «Логин».
Результат такой проверки приведен на следующем скриншоте.
Рис.5 Проверка отправки формы с пустым обязательным полем
Как видно, вариант с незаполненным полем, которое определено как обязательное для заполнения, отрабатывается должным образом, а именно: форма не отправляется (блокируется), а в браузере отображается проблемное поле и вид ошибки.
В следующей проверке посмотрим, будет ли функционировать фильтр по корректному вводу символов. Для этого выберем какое-нибудь поле, в элемент которого включен атрибут pattern. Как ранее отмечалось, его значением является регулярное выражение, определяющее условие заполнения поля.
В нашей форме данный атрибут применен для полей «Имя», «Логин» и «Пароль». Для проверки возьмем, к примеру, поле «Имя», в элементе которого регулярное выражение задано в виде [А-Яа-яЁё]{3,}. Что означает, что в данном поле должна быть введена комбинация символов, состоящая из заглавных и прописных букв русского алфавита и содержать не менее 3 символов.
Мы же сейчас заполним это поле, используя не русские, а латинские буквы. После чего попробуем отправить форму.
Рис.6 Проверка отправки формы с неправильно заполненном полем
На скриншоте видно, что и этот вариант ошибки с некорректным вводом, формой отрабатывается.
И последнее, что мы проверим, это работоспособность определения некорректного ввода адреса электронной почты.
Ранее для такого элемента мы специально назначили тип email, что в HTML5 предполагает отдельную проверку на корректность заполнения этого поля. И сейчас проверим, как это отрабатывается в нашей форме.
Для этого в указанное поле введем заведомо ошибочный адрес электронной почты, например, исключим из него символ «@». И как в предыдущих случаях попробуем в таком состоянии отправить форму.
Рис.7 Проверка отправки формы с некорректно заполненном полем E-mail
В результате, форма снова заблокировалась с выдачей возникшей ошибки. Что говорит о нормальном функционировании подобного рода проверок.
Таким образом мы создали элементы регистрации, включив этот раздел в форму онлайн заказа. После чего проверили валидацию на стороне клиента в той части, которая могла быть обеспечена возможностями языка разметки HTML5.
В заключении, добавим к форме поясняющий текст и получим окончательный вариант страницы, в которой при оформлении онлайн заявки клиент получает скидку на установку противоугонных систем автомобиля. Как в итоге будет выглядеть, можно посмотреть на соответствующей странице тестового сайта.
Как в итоге будет выглядеть, можно посмотреть на соответствующей странице тестового сайта.
скриншот 77
В следующей статье мы создадим еще один инструмент валидации, который обеспечит проверку идентичности комбинации символов при первичном и повторном вводе пароля. Но это уже будет реализовано с помощью соответствующего скрипта, составленного на языке JavaScript.
Исходные файлы сайтаИсходные файлы сайта с обновлениями, которые были сделаны в данной статье, можно скачать из прилагаемых дополнительных материалов:
- Файлы каталога www
- Таблицы базы данных MySQL
Дополнительные материалы бесплатно предоставляются только зарегистрированным пользователям.
Для скачивания исходных файлов необходимо авторизоваться под своим аккаунтом через соответствующую форму.
Для тех кто не зарегистрирован, можно это сделать на вкладке Регистрация.
В начало
С уважением, Николай Гришин
Как сделать форму в HTML
#html #forms #form #формы #формы для начинающих #урок
31672
96
В наше время сложно представить сайт без форм — мы сталкиваемся с ними каждый раз при оформлении заказа пиццы и при регистрации на сайтах. Они позволяют нам отправлять запросы с введенными нами данными на удаленные сервера. И именно о формах мы поговорим в этом уроке.
Они позволяют нам отправлять запросы с введенными нами данными на удаленные сервера. И именно о формах мы поговорим в этом уроке.
Кстати, на большинстве сайтов обработка форм на стороне бэкенда происходит с помощью PHP, который вы можете изучить у нас бесплатно.
Чтобы создать форму используется тег <form> с двумя атрибутами:
- Атрибут action. С его помощью указывается адрес, на который отправятся введенные на форме данные
- Атрибут method. С его помощью указывается HTTP-метод отправки формы (get, post, put, и т.д.). Подробнее о разных методах читайте тут и тут.
Внутри тега form размещаются непосредственно поля для заполнения данных и кнопка для отправки формы.
Чтобы создать текстовое поле для ввода нужно воспользоваться тегом <input> со следующими атрибутами:
<input type="text" name="text">
type — говорит о том, что это просто текстовое поле;
name — это имя поля, которое отправится в запросе на сервер, а его значением будет то, что мы введем в нем на форме.
А чтобы создать кнопку для отправки формы используется опять тег <input>, но уже с другими атрибутами:
Алгоритмические задачи
- Привет, мир!
- Развернуть строку
- Чётные числа
- Числа Фибоначчи
Все задачи
<input type="submit" value="Отправить запрос!">
Давайте создадим свою простейшую форму, которая будет формировать поисковый запрос в Яндекс. У Яндекса для формирования поискового запроса используется query-параметр в адресной строке с именем text, поэтому имя нашего текстового поля такое же. Чтобы отправить поисковый запрос нужно отправить get-запрос на адрес:
https://yandex.ru/search/?text=PHP
Давайте сформируем форму для поиска в Яндексе:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма поиска в Яндексе</title>
</head>
<body>
<form action="https://yandex. ru/search/">
<input type="text" name="text">
<input type="submit" value="Найти в Яндексе">
</form>
</body>
</html>
ru/search/">
<input type="text" name="text">
<input type="submit" value="Найти в Яндексе">
</form>
</body>
</html>Форма будет выглядеть так:
Теперь, когда мы нажмём на кнопку, мы попадём на страницу поиска в Яндексе:
А в адресной строке будет следующее:
https://yandex.ru/search/?text=PHP
Таким образом, мы передали содержимое поля с именем text в параметр text на странице поиска в Яндексе.
Подписи к полям ввода
Чтобы привязать к полю ввода подпись используется тег <label> с атрибутом for, в котором указывается id инпута. Этот id, разумеется, нужно заранее добавить.
Вот как это будет выглядеть на примере.
<label for="loginField">Логин</label> <input type="text" name="login"> <label for="emailField">Email</label> <input type="text" name="email">
Результат в браузере:
Теперь если нажать на текст рядом с полем ввода, то курсор для ввода данных переключится на соответствующее поле
Создаём форму авторизации на HTML
Давайте создадим самую простую форму для авторизации на сайте. Для этого нам необходимы два поля. Первое поле – для логина, второе – для пароля.
Для этого нам необходимы два поля. Первое поле – для логина, второе – для пароля.
Пример:
<form method="post" action="/login/">
<table>
<tr>
<td><label for="loginField">Логин</label></td>
<td><input type="text" name="login"></td>
</tr>
<tr>
<td><label for="passwordField">Пароль</label></td>
<td><input type="text" name="password"></td>
</tr>
</table>
</form>Результат в браузере:
Со вторым полем не все в порядке. Поскольку на текущий момент оно представляет собой просто поле для ввода текста, вводимый пароль отображается на экране монитора. Не секьюрно! К счастью, специально для паролей для инпута есть тип password.
В итоге код нашей формы получится следующим:
<form method="post" action="/login/">
<table>
<tr>
<td><label for="loginField">Логин</label></td>
<td><input type="text" name="login"></td>
</tr>
<tr>
<td><label for="passwordField">Пароль</label></td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="Войти"></td>
</tr>
</table>
</form>Результат в браузере:
Вот и получилась наша формочка авторизации на HTML. Изи!
Изи!
Тег textarea — многострочное поле ввода:
Для создания многострочного поля используется тег <textarea>. Этот тег является парным, в отличие от <input>. А ещё для управления его шириной и высотой можно управлять с помощью атрибутов cols и rows соответственно.
На примере выглядит вот так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма поиска в Яндексе</title>
</head>
<body>
<form method="post" action="/im/">
<label for="nameField">Имя</label><br>
<input type="text" size="30" name="name">
<br>
<label for="messageField">Сообщение</label><br>
<textarea name="message" cols="50" rows="10">Введите здесь своё сообщение...</textarea>
<br>
<input type="submit" value="Отправить сообщение">
</form>
</body>
</html>Результат в браузере:
Чекбокс
Чекбокс создается тегом <input> с атрибутом type=»checkbox». Если чекбокс на форме отмечен, то на бэкенд уйдет переменная с именем инпута, а иначе — нет. Чтобы чекбокс на форме был отмечен по умолчанию, то нужно добавить атрибут checked. Выглядеть это будет вот так:
Если чекбокс на форме отмечен, то на бэкенд уйдет переменная с именем инпута, а иначе — нет. Чтобы чекбокс на форме был отмечен по умолчанию, то нужно добавить атрибут checked. Выглядеть это будет вот так:
<form action="/order">
<label>
Завтрак
<input type="checkbox" name="breakfast" checked>
</label>
<br>
<label>
Обед
<input type="checkbox" name="lunch">
</label>
<br>
<label>
Ужин
<input type="checkbox" name="dinner" checked>
</label>
</form>Радиобаттон
Радиобаттон создается тегом <input> с атрибутом type=»radio». Он служит для выбора одного варианта из нескольких. Все варианты должны иметь одинаковый атрибут name и разные атрибуты value. Значение атрибута value отмеченного радиобаттона будет отправлено на бэкенд.
<form action="/order">
Выберите цвет футболки:
<br>
<label>
<input type="radio" name="color" value="red">
Красная
</label>
<br>
<label>
<input type="radio" name="color" value="blue" checked>
Синяя
</label>
<br>
<label>
<input type="radio" name="color" value="green">
Зелёная
</label>
</form>Результат:
Форма для загрузки файлов
Чтобы создать форму для загрузки файлов, использутеся тег <input> с типом file. При этом самой форме нужно прописать атрибут enctype=»multipart/form-data»:
При этом самой форме нужно прописать атрибут enctype=»multipart/form-data»:
<form action="/upload" method="post" enctype="multipart/form-data">
<label for="fileField">Выберите файл для загрузки:</label>
<input type="file" name="uploadingFile">
</form>А вот так будет выглядеть наше получившееся поле:
На этом с формами всё. За домашку!
#html #forms #form #формы #формы для начинающих #урок
31672
96
Как сделать форму регистрации в html css
Отредактировать форму регистрации html
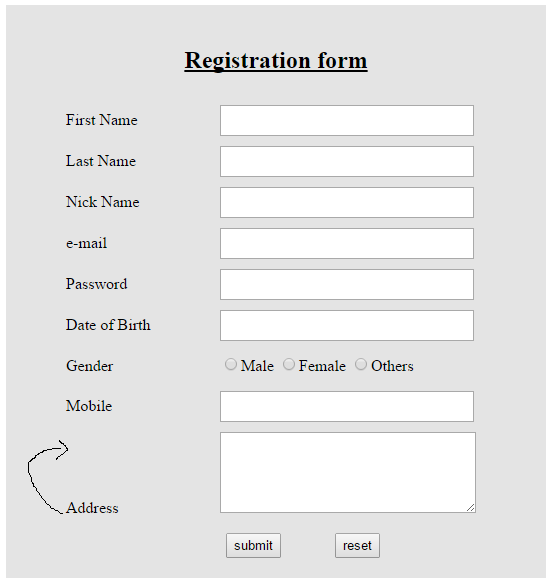
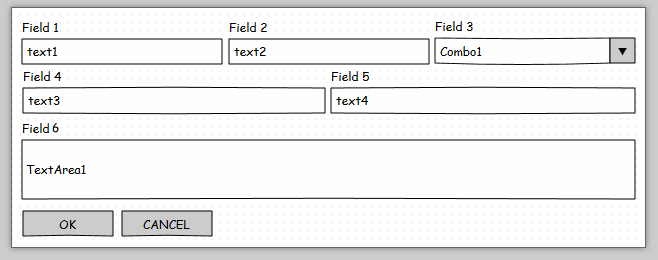
У меня не получается выставить переключатели в один ряд и сделать подписи под инпутами, подскажите, пожалуйста, как это подправить?
- Убираем для всех блоков * ширину в 400px , а задаем ее форме #form .

- Оборачиваем каждую группу полей в блок form-row , а input+span в form-group . Это для того чтобы span отображался под input .
- Для выравнивания строкам .form-row задаем dispaly:table; а внутренним блокам dispay: table-cell; . Либо можно заменить на display:flex для .form-row .
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.3.40888
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Коллекция из 15+ красивых форм регистрации и авторизации
Не будет преувеличением сказать, что более половины всех существующих сайтов имеют форму для авторизации или регистрации. При желании, можно модернизировать, улучшить любую форму. Достаточно знать HTML, CSS и немного JavaScript.
При желании, можно модернизировать, улучшить любую форму. Достаточно знать HTML, CSS и немного JavaScript.
Сегодня хотел поделиться своей подборкой красивых форм. Они могут стать прекрасным стартом для создания ваших, оригинальных web-элементов. В эту коллекцию попали наиболее удачные на мой взгляд формы. Они просты для установки, имеют большое разнообразие «свистелок», легко впишутся в адаптивную верстку, и просто эффектно смотрятся. Представленные формы соответствуют разным стилям: плоские, объемные, и ряд других. Все же, лучше один раз увидеть, чем 100 раз услышать.
Как в html сделать форму регистрации – 50 бесплатных HTML5 и CSS3 форм входа для вашего сайта / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Сегодня создадим форму регистрации, предназначенную для ввода данных аккаунта при выполнении онлайн заказа. В результате чего, с помощью логина и пароля клиенты смогут входить в личный кабинет для получения информации об оформленных заказах. Поэтому в нашем случае элементы регистрации можно рассматривать в качестве одного из разделов ранее созданной формы онлайн заказа.
Поэтому в нашем случае элементы регистрации можно рассматривать в качестве одного из разделов ранее созданной формы онлайн заказа.
Следует отметить, что основное внимание здесь будет уделено вопросам создания HTML-элементов и валидации заполнения полей формы на стороне клиента.
При этом для всех полей, за малым исключением, применять инструменты валидации будем используя широкие возможности HTML5. В сравненим с предыдущими версиями HTML, когда для этих целей приходилось заниматься составлением на JavaScript различных скриптов, теперь этот вопрос решается куда проще. В чем на практике мы сможем убедиться.
Исключением будет являться лишь проверка на идентичность первичного и повторного ввода пароля. Которую мы сделаем позднее с помощью соответствующего скрипта.
Что касается стилизации элементов с помощью стилей CSS, то здесь мы этот вопрос рассматривать не будем. Так как об этом достаточно подробно рассказывалось в предыдущей статье на примере элементов других разделов формы онлайн заказа. И повторяться, наверное, не стоит.
И повторяться, наверное, не стоит.
- Формируем элементы формы регистрации
- Проверяем валидацию формы на стороне клиента
- Исходные файлы сайта
Создадим в форме регистрации, обычно используемые в этих случаях, поля «Имя», «Логин» «E-mail», «Пароль» и «Подтвердите пароль».
Для этого в качестве HTML-элементов будем использовать теги: <input> предназначенный для создания полей ввода и <label> — метку для поля ввода.
| № пп | Имя поля | Назначение элемента | Элемент | Тип элемента |
| 1 | Имя | Метка | label | |
| 2 | Поле ввода | input | text | |
| 3 | Логин | Метка | label | |
| 4 | Поле ввода | input | text | |
| 5 | Метка | label | ||
| 6 | Поле ввода | input | ||
| 7 | Пароль | Метка | label | |
| 8 | Поле ввода | input | password | |
| 7 | Подтвердите пароль | Метка | label | |
| 9 | Поле ввода | input | password |
Рис. 1 Соответствие HTML-элементов в форме регистрации
1 Соответствие HTML-элементов в форме регистрации
При этом к некоторым элементам добавим дополнительные блоки-обвертки <div>, использование которых позволит упростить оформление элементов, выполнив стилизацию аналогично предыдущим разделам.
В итоге, получим вариант HTML-кода формы онлайн заказа, дополненный элементами раздела регистрации, как показано в следующей таблице (вновь созданные элементы выделены более светлым фоном).
Рис.2 HTML-код формы онлайн заказа с разделом регистрации
Используемые здесь элементы <input> и <label> ранее нами уже применялись, поэтому повторно их рассматривать не имеет смысла. А вот, что касается атрибутов тега <input>, определяющих параметры полей регистрации, несмотря на то, что с некоторыми уже приходилось встречаться, на них все же стоит остановиться поподробней.
- Атрибут type является основным атрибутом элемента <input>, который определяет его тип. В данном случае используются три его варианта: text (поз.
 81,91), предназначено для текстового поля, email (поз.85) — для адреса электронной почты и password (поз.100, 108) — для ввода пароля.
81,91), предназначено для текстового поля, email (поз.85) — для адреса электронной почты и password (поз.100, 108) — для ввода пароля.
Последнее — это тоже поле, предусматривающее ввод текста. Но в отличие от обычного текстового, такой вариант обеспечивает, что все вводимые символы будут показываться звездочками. И применяется такой тип именно для полей ввода пароля, чтобы никто не смог подглядеть вводимый пароль. - Универсальный атрибут title здесь применен для описания содержимое элемента (поз.81,91,100) в виде всплывающей подсказки, которая появляется при наведении на него курсора.
Так для поля «Имя» (поз.81) при наведении курсора будет появляться подсказка с текстом «Имя должно быть на русском и содержать не менее 3 символов». Для других полей — аналогично. - Атрибут pattern устанавливает шаблон ввода (поз.81,91,100). Для этого в его значении указывается регулярное выражение, в соответствии с которым необходимо будет вводить данные в поле.
 При этом, если присутствует этот атрибут, то при неправильно заполненном поле форма отправляться не будет.
При этом, если присутствует этот атрибут, то при неправильно заполненном поле форма отправляться не будет.
В данном случае для поля «Имя» (поз.81) регулярным выражением определено условие использования только заглавных и прописных букв русского алфавита в количестве не менее 3-ех. Для поля «Логин» (поз.91) — цифр и букв латинского алфавита в количестве не менее 3-ех. А для поля «Пароль» (поз.100) — как и в предыдущем случае, но только в количестве символов не менее 6-ти.
После того, как вновь сформированные элементы регистрации мы добавим в форму онлайн заказа, находящуюся в файле «poluchit-skidku.php» каталога «articles», можно открыть соответствующую страницу «Получить скидку» и посмотреть что у нас получилось.
Для увеличения / уменьшения размера изображения кликните по картинке
Рис.3 Вновь сформированные элементы регистрации
Как видно на скриншоте, все новые элементы добавлены. Однако, их размер и расположение на странице пока не соответствует типовому внешнему виду остальных элементов формы.
Однако, их размер и расположение на странице пока не соответствует типовому внешнему виду остальных элементов формы.
Обусловлено это тем, что на данный момент новые элементы отображаются браузером в соответствии со стилевыми свойствами, назначенными по умолчанию. Для того, чтобы это исправить необходимо их оформить, подобно тому, как мы это делали ранее в статье Стилизуем элементы формы с помощью CSS.
В итоге после выполненных преобразований получим окончательный вид формы онлайн заказа с добавленным разделом регистрации (с соответствующим CSS-кодом можно ознакомиться в файле «main.css», который можно найти в разделе Исходные файлы сайта).
Для увеличения / уменьшения размера изображения кликните по картинке
Рис.4 Созданные элементы регистрации после оформления стилями CSS
Как видно, все нужные элементы созданы и приняли соответствующий внешний вид. При этом заданы все необходимые условия заполнения полей формы.
А теперь проверим как будут функционировать заданные фильтры, определяющие условия заполнения полей ввода.
Ранее при создании элементов формы для формирования различных фильтров мы использовали определенные атрибуты <input>. И сейчас посмотрим, как они будут функционировать, а именно: будет ли блокироваться отправка формы при невыполнении условий заполнения полей, и как это будет отображаться на странице.
Для этого заполним все поля формы корректно за исключением одной, в которой поочередно с имитируем разного рода ошибки. А затем, отдельно для каждого случая, попытаемся отправить форму, нажимая на кнопку «отправить».
Сначала создадим ситуацию, когда одно из обязательных для заполнения полей оказалось пустым. В этом случае заведомо оставим поле незаполненным, элемент которого был дополнен атрибутом required. В данном случае выберем для этого поле «Логин».
Результат такой проверки приведен на следующем скриншоте.
Для увеличения / уменьшения размера изображения кликните по картинке
Рис. 5 Проверка отправки формы с пустым обязательным полем
5 Проверка отправки формы с пустым обязательным полем
Как видно, вариант с незаполненным полем, которое определено как обязательное для заполнения, отрабатывается должным образом, а именно: форма не отправляется (блокируется), а в браузере отображается проблемное поле и вид ошибки.
В следующей проверке посмотрим, будет ли функционировать фильтр по корректному вводу символов. Для этого выберем какое-нибудь поле, в элемент которого включен атрибут pattern. Как ранее отмечалось, его значением является регулярное выражение, определяющее условие заполнения поля.
В нашей форме данный атрибут применен для полей «Имя», «Логин» и «Пароль». Для проверки возьмем, к примеру, поле «Имя», в элементе которого регулярное выражение задано в виде [А-Яа-яЁё] . Что означает, что в данном поле должна быть введена комбинация символов, состоящая из заглавных и прописных букв русского алфавита и содержать не менее 3 символов.
Мы же сейчас заполним это поле, используя не русские, а латинские буквы. После чего попробуем отправить форму.
Для увеличения / уменьшения размера изображения кликните по картинке
Форма регистрации и входа на CSS3+HTML5
Форма авторизации на HTML | WebShake.RU
Всем привет. Итак, мы изучили несколько элементов для создания форм. Пришло время объединить наши знания для решения задачи побольше. Давайте создадим самую простую форму для авторизации на сайте. Для этого нам необходимы два поля, делаем и привязываем к ним подписи.
Первое поле – для логина, второе – для пароля. И вот со вторым не все так просто. Поскольку на текущий момент оно представляет собой просто поле для ввода текста.
Результат в браузере:
Чтобы введенный в нем текст заменялся на звездочки, как это принято для поля такого типа, необходимо сделать одно простое действие. А именно, осуществить замену значения атрибута type на password:
Результат:
Кнопка отправки формы
Ну, вот. Наша форма уже почти готова. Теперь, чтобы завершить ее создание, необходимо сделать кнопку, которой будет осуществляться отправка формы. Задача решается с применением тега <input> с типом submit.
Наша форма уже почти готова. Теперь, чтобы завершить ее создание, необходимо сделать кнопку, которой будет осуществляться отправка формы. Задача решается с применением тега <input> с типом submit.
Если на кнопке должна присутствовать какая-то надпись, то ее можно сделать, используя атрибут value. Задавать имя кнопке или нет – на ваше усмотрение, но если вы это сделаете, то сервер будет получать это имя, а также значение кнопки.
Как правило, в имени кнопки отправки формы есть потребность тогда, когда у формы есть несколько кнопок, каждая из которых выполняет определенное действие. Благодаря этому сервер, получая от браузера имя и значение кнопки, понимает, на какую именно кнопку нажал пользователь и что, соответственно, необходимо выполнить.
В итоге код нашей формы получится следующим:
Результат в браузере:
Вот и получилась наша формочка авторизации на HTML. Если вам нужен бекенд для обработки этих данных, то вам нужен урок из курса PHP система авторизации с помощью cookie на PHP. Если же вы сейчас только изучаете HTML, то просто переходите к следующему уроку.
Если же вы сейчас только изучаете HTML, то просто переходите к следующему уроку.
Коллекция из 15+ красивых форм регистрации и авторизации
Не будет преувеличением сказать, что более половины всех существующих сайтов имеют форму для авторизации или регистрации. При желании, можно модернизировать, улучшить любую форму. Достаточно знать HTML, CSS и немного JavaScript.
Сегодня хотел поделиться своей подборкой красивых форм. Они могут стать прекрасным стартом для создания ваших, оригинальных web-элементов. В эту коллекцию попали наиболее удачные на мой взгляд формы. Они просты для установки, имеют большое разнообразие «свистелок», легко впишутся в адаптивную верстку, и просто эффектно смотрятся. Представленные формы соответствуют разным стилям: плоские, объемные, и ряд других. Все же, лучше один раз увидеть, чем 100 раз услышать.
Nice dark sign in form
Красивая форма регистрации в красно-желтых цветах. За счет использования градиента и теней, создается ощущение объема.
Red Login Form
Необычность этой формы заключается в круглой кнопке.
Как создать регистрационную форму в HTML
Предоставление вашим клиентам простых регистрационных и регистрационных форм на вашем веб-сайте имеет важное значение для привлечения потенциальных клиентов, расширения списка адресов электронной почты и увеличения общих продаж.
Есть только одна проблема: HTML.
HTML5 — это стандартный код, используемый для работы большинства веб-страниц. Это язык интернета. Но, как и любой язык программирования — от Javascript и jquery до PHP и CSS3 — здесь требуется крутая кривая обучения, особенно если вы никогда не касались кода.
Не бойся. Мы здесь, чтобы помочь. Мы могли бы превратить вас в Билла Гейтса за одну ночь, но с помощью нескольких полезных примеров к концу этого руководства вы будете готовы в кратчайшие сроки создать простую регистрационную форму с использованием HTML.
Хотите избежать проблем с использованием HTML?
С помощью конструктора форм, такого как Paperform, вы можете создать мощную профессиональную регистрационную форму за считанные минуты.
5 шагов для создания регистрационной формы HTML
Мы знаем, что вы заняты. Есть триллион статей, которые нужно прочитать. Фильмы Netflix, которые стоит посмотреть. Телешоу для запоя. Итак, давайте перейдем непосредственно к руководству из пяти шагов по созданию регистрационной формы в HTML.
Шаг 1. Выберите редактор HTML
Точно так же, как вам нужен текстовый процессор для создания текстового документа, вам нужен текстовый редактор для создания HTML-кода. Эти инструменты разработки преобразуют странный и замечательный код, который вы вводите, в регистрационную форму.
На рынке существуют десятки (если не сотни) HTML-редакторов, большинство из которых предлагают схожие функции. Мы не будем утомлять вас подробностями, но есть несколько ключевых моментов, которые сделают вашу жизнь проще:
Обнаружение ошибок: Автоматически выделять синтаксические ошибки, чтобы упростить их исправление.
Автодополнение: Предлагает релевантные HTML-элементы на основе предыдущих изменений (сэкономит вам кучу времени благодаря длинному коду).
Особенности синтаксиса: Применяет цвета к различным тегам HTML на основе определенных категорий, чтобы облегчить чтение и сортировку кода.
Поиск и замена: Найдите и перезапишите все экземпляры определенного кода, а не редактируйте каждый по отдельности.
Если вы действительно начинаете программировать, есть и другие функции, о которых стоит побеспокоиться, но этого должно быть более чем достаточно для этой простой регистрационной формы.
Выбор приложения зависит от личных предпочтений. Хотите что-то, что вы можете использовать в своем браузере? Попробуйте Кодепен. Голые кости? Блокнот++. Минималистичный пользовательский интерфейс и интуитивно понятное поле ввода? Возвышенный текст на всем пути.
Наш соучредитель и местный специалист по программированию, Дин, верит в VS Code.
«С занудной точки зрения VS Code идеально вписывается в технический стек Paperform и имеет отличные подключаемые модули для удаленной разработки, которые мне нравятся. Он также отлично подходит для работы с HTML и отлично настраивается, если вы хотите, чтобы ваши инструменты выглядели красиво, сохраняя при этом все функциональные возможности. вам нужно
Не нужно слишком зацикливаться на этом. К сожалению, не существует HTML-редактора, который сгенерирует для вас регистрационную форму, каким бы замечательным он ни был. Эта часть полностью на вас.
Шаг 2. Создайте HTML-файл
Следующим шагом будет сообщение текстовому редактору о том, что вы собираетесь создать HTML-файл. Для этого создайте новый файл, а затем сохраните его с расширением «.html».
Например, «myform.html». После того, как вы указали редактору, что создаете HTML-код, он должен автоматически сгенерировать для вас следующий код:
<голова>
<название>
<тело>
💡 Совет: Некоторые редакторы не поддерживают автозаполнение. Это нормально. Просто скопируйте и вставьте этот код выше, и он будет иметь тот же эффект.
Это нормально. Просто скопируйте и вставьте этот код выше, и он будет иметь тот же эффект.
Шаг 3. Добавьте текстовые поля и создайте форму
Хорошо. Пришло время начать добавлять соответствующий код и превратить этот простой HTML в регистрационную форму.
Теперь, если вы здесь только из-за кода, который мы понимаем. Вы найдете все, что вам нужно, абзацем или двумя ниже. Не стесняйтесь пропустить вперед. 👇
Но , если вам интересно немного узнать о том, что вы вводите, на самом деле означает , позвольте нам краткое руководство по HTML.
Форма HTML состоит из «элементов формы». Это такие вещи, как текстовые поля, переключатели, флажки и выпадающие меню, которые позволяют людям взаимодействовать с вашей живой формой.
Каждый элемент имеет свой собственный тег. Например, HTML-тег




 inp{
padding:20px; /* отступы */
}
.log{
border: 1px solid #dcdcdc; /* рамка */
padding: 12px 10px; /* отступы текста */
width: 260px; /* ширина */
border-radius: 5px 5px 0 0; /* закругленные углы сверху */
}
.pass{
border: 1px solid #dcdcdc; /* рамка */
padding: 12px 10px; /* отступы текста */
width: 260px; /* ширина */
border-radius: 0px 0px 5px 5px; /* закругленные углы снизу */
}
.btn{
background: #1dabb8; /* фон */
border-radius: 5px; /* закругленные углы */
color: #fff; /* цвет текста */
float: right; /* выравнивание справа */
font-weight: bold; /* жирный текст */
margin: 10px; /* отступы */
padding: 12px 20px; /* оступы для текста */
}
.info{
width:130px; /* ширина */
float: left; /* выравнивание слева */
padding-top: 20px; /* оступ сверху для текста */
a{
color:#999; /* цвет ссылки */
text-decoration: none; /* убираем подчеркивание */
}
a:hover{
color: #1dabb8; /* цвет ссылки при наведении */
}
</style>
</head>
<body>
<div>
<h2>Авторизация на сайте</h2>
<div>
<form name="regisrration" action="form.
inp{
padding:20px; /* отступы */
}
.log{
border: 1px solid #dcdcdc; /* рамка */
padding: 12px 10px; /* отступы текста */
width: 260px; /* ширина */
border-radius: 5px 5px 0 0; /* закругленные углы сверху */
}
.pass{
border: 1px solid #dcdcdc; /* рамка */
padding: 12px 10px; /* отступы текста */
width: 260px; /* ширина */
border-radius: 0px 0px 5px 5px; /* закругленные углы снизу */
}
.btn{
background: #1dabb8; /* фон */
border-radius: 5px; /* закругленные углы */
color: #fff; /* цвет текста */
float: right; /* выравнивание справа */
font-weight: bold; /* жирный текст */
margin: 10px; /* отступы */
padding: 12px 20px; /* оступы для текста */
}
.info{
width:130px; /* ширина */
float: left; /* выравнивание слева */
padding-top: 20px; /* оступ сверху для текста */
a{
color:#999; /* цвет ссылки */
text-decoration: none; /* убираем подчеркивание */
}
a:hover{
color: #1dabb8; /* цвет ссылки при наведении */
}
</style>
</head>
<body>
<div>
<h2>Авторизация на сайте</h2>
<div>
<form name="regisrration" action="form.
 В данном случае используются три его варианта: text (поз.81,91), предназначено для текстового поля, email (поз.85) — для адреса электронной почты и password (поз.100, 108) — для ввода пароля.
В данном случае используются три его варианта: text (поз.81,91), предназначено для текстового поля, email (поз.85) — для адреса электронной почты и password (поз.100, 108) — для ввода пароля. При этом, если присутствует этот атрибут, то при неправильно заполненном поле форма отправляться не будет.
При этом, если присутствует этот атрибут, то при неправильно заполненном поле форма отправляться не будет. Что будет определять возможность заполнения только цифрами в количестве, равном 6-ти символов (поз.34).
Что будет определять возможность заполнения только цифрами в количестве, равном 6-ти символов (поз.34).
 ru/search/">
<input type="text" name="text">
<input type="submit" value="Найти в Яндексе">
</form>
</body>
</html>
ru/search/">
<input type="text" name="text">
<input type="submit" value="Найти в Яндексе">
</form>
</body>
</html>
 81,91), предназначено для текстового поля, email (поз.85) — для адреса электронной почты и password (поз.100, 108) — для ввода пароля.
81,91), предназначено для текстового поля, email (поз.85) — для адреса электронной почты и password (поз.100, 108) — для ввода пароля. При этом, если присутствует этот атрибут, то при неправильно заполненном поле форма отправляться не будет.
При этом, если присутствует этот атрибут, то при неправильно заполненном поле форма отправляться не будет.