Узнаем как изготовить выпадающий список в HTML
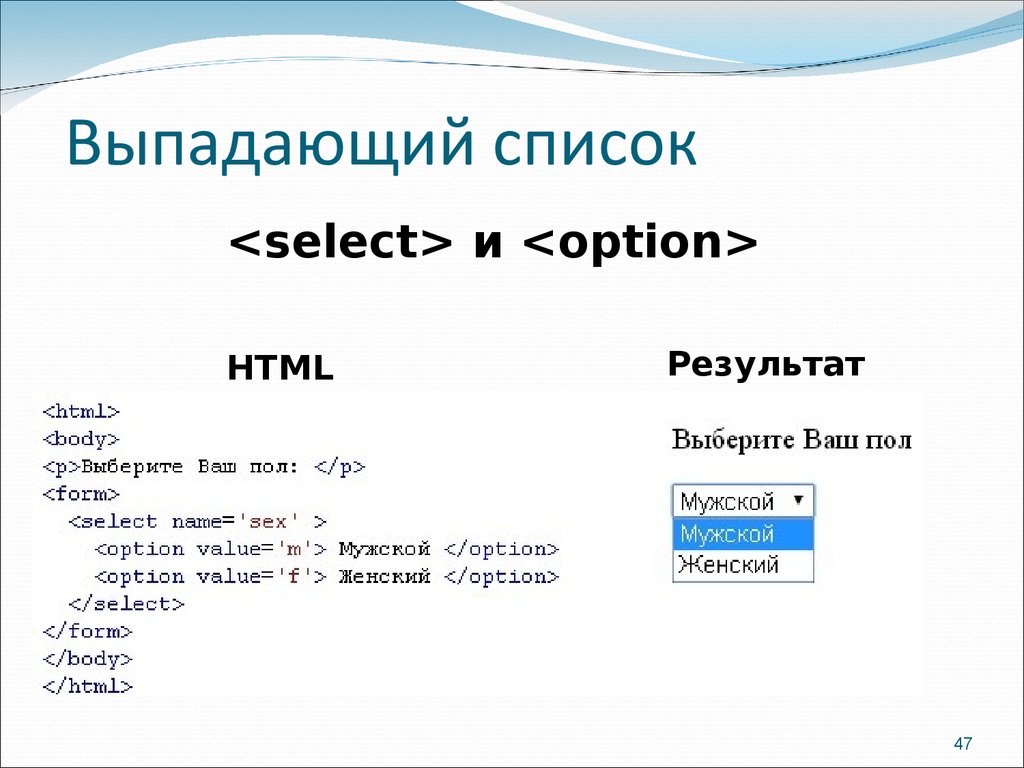
Простейший выпадающий список в HTML легко создать, используя тег select. Это тег-контейнер, в него вкладываются теги option – именно они задают элементы списка.
Есть несколько вариантов списков, которые можно сделать с помощью тега select: раскрывающийся список (варианты выпадают после клика на основном поле или наведения на него курсора) и список множественного выбора – в нем пользователь может выбрать несколько пунктов. Первые более распространены, они являются значимым элементом навигации современных сайтов. Выпадающий список множественного выбора можно применить, например, в каталогах, где нужно выбрать несколько характеристик товара.
Изменять внешний вид и свойства списков можно с помощью универсальных и специальных атрибутов.
Атрибуты тега select
1. Multiple – задает множественный выбор.
2. Size – задает количество видимых строк в списке, то есть высоту. И тут все зависит от того, присутствует атрибут multiple или нет. Если да, и вы не указываете size, то при наличии multiple пользователь увидит все возможные варианты выбора, если же multiple отсутствует, то показана будет всего одна строчка, а остальные посетитель сможет прочитать, когда нажмет на значок лифта с правой стороны. Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
Если да, и вы не указываете size, то при наличии multiple пользователь увидит все возможные варианты выбора, если же multiple отсутствует, то показана будет всего одна строчка, а остальные посетитель сможет прочитать, когда нажмет на значок лифта с правой стороны. Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
3. Name – имя. Выпадающий список может обойтись и без него, но оно может быть необходимым для взаимодействия с программой-обработчиком на сервере. Как правило, имя все-таки указывают.
Тег select не имеет обязательных атрибутов в отличие от тега option.
Атрибуты вложенного тега option
- Selected – предназначен для выделения пункта списка. Пользователь сможет выделять более одного пункта, если задан атрибут multiple (см. выше).
- Value – значение. Этот атрибут обязателен. Веб-сервер должен понимать, какие именно пункты списка выбрал пользователь.
- Label. С помощью этого атрибута можно сокращать слишком длинные элементы списков.
 Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Что касается ширины списка, то она устанавливается по умолчанию по длине самого широкого текста в списке. Разумеется, ширину можно менять при помощи стилей HTML.
Выпадающий список другими способами
Его можно сделать при помощи CSS, например, список будет появляться при наведении курсора на элемент страницы. Отличные возможности для создания списков предоставляет JavaScript , работу которого упрощает библиотека Jquery. Выпадающий список, подключенный с помощью этой библиотеки, может быть очень сложным, например, каскадным. То есть при выборе элемента в одном списке появляется следующий список, например, существует пункт меню «Женская одежда» (при наведении выпадают виды одежды), затем при выборе одного из видов, например, «Верхняя одежда», выпадает список с элементами: куртки, парки, пальто, полупальто, шубы и т. п.
п.
Мы поверхностно перечислили основные способы, при помощи которых можно создать выпадающий список. Разумеется, есть масса нюансов в HTML, в CSS и в JavaScript, которые позволяют менять функциональность и внешний вид списков.
Выбор из выпадающего списка в HTML. Создание формы в HTML Html кнопка отправки формы с выпадающим списком
Приветствую всех читателей моего блога. Сегодня я вам расскажу, как делать в html выпадающий список, какие теги и атрибуты нужно использовать, а также для каких целей это вам может понадобиться.
Тег select и создание выпадающего списка
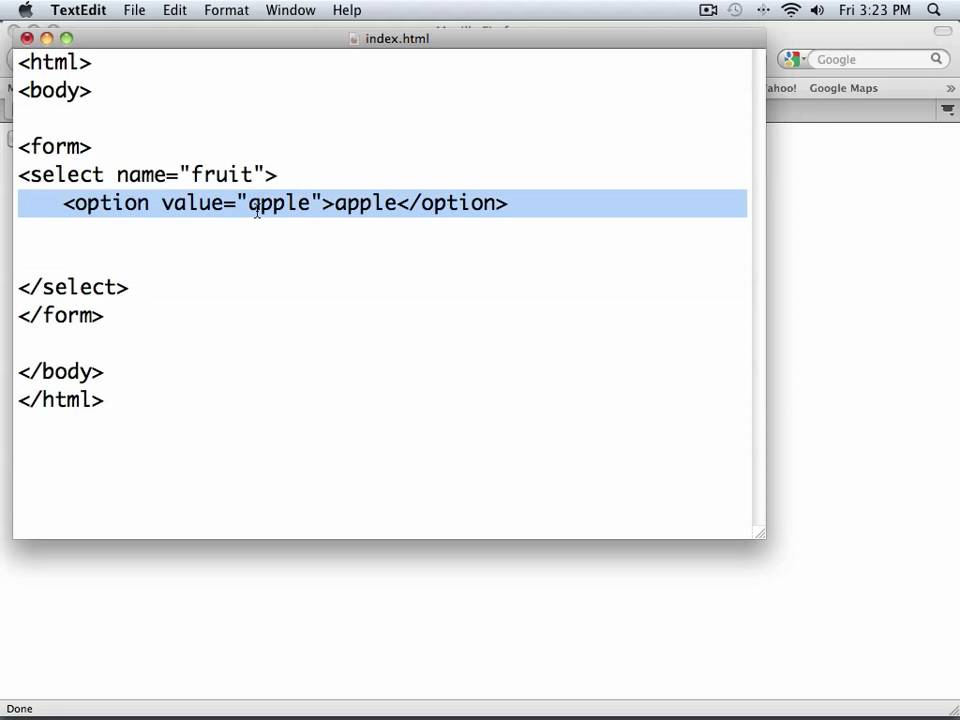
Итак, выпадающий список в html создается с помощью парного тега select , в который помещаются парные теги option . Именно в них записываются все варианты, которые будут предложены при клике на список. Пример:
Выберите животное БыкКороваОвцаКонь
При этом то, что выводится между открывающей и закрывающей частью option , вы увидите на экране, а значение, которое содержится в атрибуте value , будет отправлено на сервер или обработано с помощью скрипта.
Список в html может быть обычным, и с множественным выбором. Чтобы сделать возможность выбирать несколько пунктов, нужно добавить в select пустой атрибут multiple . Чтобы выбрать несколько значений, удерживайте ctrl и жмите левую кнопку мыши.
Другой полезный атрибут – size . Он позволяет выбирать, сколько строк будет показывать в раскрывающемся списке.
Еще один атрибут – disabled . Он делает список недоступным для нажатия и просмотра пунктов, но при этом его видно на странице.
Required – html5-атрибут. Если он задан, форма не будет отправлена без выбора значения из раскрывающегося списка. В общем, он становится обязательным для выбора. Пока атрибут работает далеко не во всех браузерах.
Атрибуты тега option
Собственно, select служит лишь контейнером для пунктов списка, сами они задаются с помощью тега option . У него есть параметр value , как мы уже выяснили, но кроме этого еще есть и другие. Например:
Disabled – делает пункт списка недоступным для выбора. Отображается он будет, но кликнуть на него нельзя.
Отображается он будет, но кликнуть на него нельзя.
Selected – элемент будет выбранным по умолчанию. В обычном списке этот атрибут без значения можно задать только одному пункту, во множественном – нескольким.
Важное уточнение для правильной работы
Если результат выбора нужно будет отправить на сервер или обработать через скрипты, то помещайте select в форму, чтобы не возникало никаких ошибок. Дело в том, что раскрывающийся список изначально создавался именно как один из элементов формы.
Для чего нужен select
Обычно он может пригодиться вам, если вы делаете на своем сайте регистрация, либо хотите провести опрос. Элемент имеет недостаток – он не очень хорошо меняет внешний вид через css.
По умолчанию при нажатию на список появляется синяя рамка, таким же цветом выделяются те пункты списка, на которые наведен курсор. Чтобы при нажатии рамка не появлялась, либо выделялась другим цветом, можно написать такой селектор:
Select:focus{
outline: 1px solid orange;
}
Теперь рамка будет оранжевой.
Option тоже можно стилизовать, но вот при наведении на пункт его фон становится синим и через стили это почему-то не меняется.
Option{
color: brown;
background: aqua;
}
Кстати, может кто-то из вас знает, как изменить фоновый цвет при наведении на пункт через css?
Вот, собственно, пока и все по тегу select и его применению. Никаких дополнительных возможностей в html для него не предусмотрено. Все остальные операции с ним можно производить с помощью javascript и php. Например, если вам нужно создать список для выбора года рождения и там может быть 80-100 разных вариантов, не будете же вы вручную их писать?
Как раз для этого и нужно использовать программирование, а именно цикл. Ну да ладно, это уже тема для другого разговора, а на сегодня это вся информация, которую я хотел вам сообщить. С другими основными тегами в html вы можете познакомиться .
За последние два года, разработка веб-приложений (сайтов) продвинулась далеко вперед и то, что мы использовали для создания сайта ранее — уже устарело или появились более свежие методы.
Ранее, чтобы создать выпадающий список в html (на англ. — dropdown ), мы просто использовали и . Факт в том, что мы и сейчас может его использовать, но зачастую нам нужно менять стили и адаптировать цветовую гамму выпадающего списка под стиль дизайна. К сожалению, не всегда получается стилизовать так как хочется, потому что select и option имеют свои ограничения и плохую поддержку кроссбраузерности.
Специально для этой статьи, я нашел 16 разных примеров, которые могут пригодиться во время разработки сайта. И так приступим.
Html шаблон, который позволяет настроить собственные цвета на выпадающего списка.
Написан на CSS3 и JavaScript. Обычный выпадающий список.
Прозрачный выпадающий список со стилистикой станций метро.
Отличное решение для длинных выпадающих меню.
Выпадающее меню, которое написано на чисто CSS без использования каких-либо скриптов.
Отлично подойдет для боковых меню на сайте, чтобы визуально показать категории на сайте.
Сделано в стиле UI, подойдет под UI стилистику сайта.
Dropdown в стиле выбора страны.
Надеюсь вам понравилось моя подборка. Оставляйте комментарии, делитесь мнением и присылайте собственные работы!
Как сделать выпадающий список в html (подборка ТОП 16) от bologer
Описание
Тег
позволяет создать элемент интерфейса
в виде раскрывающегося списка, а также список с одним или множественным выбором,
как показано далее. Конечный вид зависит от использования атрибута size
тега
, который устанавливает высоту списка.
Ширина списка определяется самым широким текстом, указанным в теге
,
а также может изменяться с помощью стилей. Каждый пункт создается с помощью
тега
, который должен быть вложен в контейнер
. Если планируется отправлять данные
списка на сервер, то требуется поместить элемент
внутрь формы. Это также необходимо, когда к данным списка идет обращение через
скрипты.
Синтаксис
Пункт 1Пункт 2
Атрибуты
Позволяет перейти к списку с помощью некоторого сочетания клавиш. Устанавливает, что список получает фокус после загрузки страницы. Блокирует доступ и изменение элемента. Связывает список с формой. Позволяет одновременно выбирать сразу несколько элементов списка. Имя элемента для отправки на сервер или обращения через скрипты. Список обязателен для выбора перед отправкой формы. Количество отображаемых строк списка. Определяет последовательность перехода между элементами при нажатии на клавишу Tab
Закрывающий тег
Обязателен.
HTML5 IE Cr Op Sa Fx
Тег SELECT … содержимое формы…Атрибуты формы:
- В атрибуте action указывается серверный файл со скриптом, ответственным за основную обработку данных, пересылаемых из формы.
 Обычно код этого файла пишется на серверном языке программирования, например, на языке php или perl .
Обычно код этого файла пишется на серверном языке программирования, например, на языке php или perl . - Атрибут enctype указывает на тип передаваемой на сервер информации, если это просто текстовые данные — text/plain , если с формой отсылаются файлы, то следует указать multipart/form-data .
- Атрибут method указывает и определяет форму передачи данных. Подробно мы на этом останавливаться не будем, однако следует сказать, что для более надежной передачи следует указать метод post .
Элементы формы html
- Значение атрибута type — text — указывает на то, что это именно текстовое поле
- size — размер текстового поля в символах
- maxlength — максимальное кол-во вмещающихся в поле символов
- value — первоначальный текст в текстовом поле
- name — имя элемента, необходимо для обработки данных в файле-обработчике
Результат:
Результат:
Вместо текста в поле отображается маска — звездочки или кружочки
Результат:
Кнопка submit собирает все данные с формы, введенные пользователем и отправляет их по адресу, указанному в атрибуте action формы.
Результат:
Кнопка возвращает состояние всех элементов управления к первоначальному (очищает форму)
| ASP javascript PHP HTML |
ASP
javascript
PHP
HTML
Результат:
ASP
javascript
PHP
HTML
В html флажок служит для организации множественного выбора, т.е. когда необходимо и возможно выбрать несколько вариантов ответа
| ASP Javascript PHP HTML |
ASP
Javascript
PHP
HTML
Результат:
ASP
Javascript
PHP
HTML
radio кнопка html служит для единственного выбора из нескольких вариантов
Атрибут checked устанавливает сразу элемент отмеченным
Важно: Для элементов radio необходимо, чтобы значение атрибута name у всех элементов в группе было одинаковым: в таком случае элементы будут работать взаимосвязано, при включении одного элемента, другие буду отключаться
Выпадающий список HTML
Рассмотрим пример добавления выпадающего списка:
| 1 2 3 4 5 6 | ASP option > JavaScript option > PHP option > HTML option > select > |
ASPJavaScriptPHPHTML
Результат:
- Выпадающий список состоит из главного тега — select — который имеет закрывающую пару, а каждый пункт списка — это тег option , внутри которого отображается текст пункта
- Атрибут size со значением «1» указывает на то, что список в свернутом виде отображает один пункт, остальные открываются при щелчке на стрелочке меню
- Атрибут selected у пункта (option) указывает на то, что именно этот пункт будет изначально виден, а остальные пункты «свернуты»
Для больших и сложных списков есть возможность добавить подзаголовки — тег optgroup с атрибутом label (надпись):
| 1 2 3 4 5 6 7 8 9 10 11 12 | ASP option > JavaScript option > PHP option > HTML option > optgroup > ASP по-русски option > JavaScript по-русски option > optgroup > select > |
ASPJavaScriptPHPHTMLASP по-русскиJavaScript по-русски
Для предоставления возможности выбора нескольких пунктов одновременно необходимо добавить атрибут multiple . Но в таком случае и атрибут size следует установить в значение, большее, чем 1:
Но в таком случае и атрибут size следует установить в значение, большее, чем 1:
Текст
Результат:
- Ширина элемента зависит от атрибута cols , который указывает сколько символов помещается по горизонтали
- Атрибут rows определяет количество строк в элементе
Другие элементы
Дополнительные элементы и атрибуты
- Для элементов управления radio и checkbox удобно использовать дополнительные элементы, которые, во-первых, делают привязку текста к самому элементу radio или checkbox, во-вторых, добавляют обводку при клике:
- Атрибут disabled позволяет блокировать элемент, делая его недоступным для изменения пользователем:
| ASP label > |
ASP
В примере создана надпись (тег label) для элемента checkbox . Привязка осуществляется через атрибут id , значение которого указано в атрибуте for надписи.
Результат:
| ASP javascript |
ASP
javascript
Простейший выпадающий список в HTML легко создать, используя тег select. Это тег-контейнер, в него вкладываются теги option — именно они задают элементы списка.
Это тег-контейнер, в него вкладываются теги option — именно они задают элементы списка.
Есть несколько вариантов списков, которые можно сделать с помощью тега select: раскрывающийся список (варианты выпадают после клика на основном поле или наведения на него курсора) и список множественного выбора — в нем пользователь может выбрать несколько пунктов. Первые более распространены, они являются значимым элементом навигации современных сайтов. Выпадающий список множественного выбора можно применить, например, в каталогах, где нужно выбрать несколько характеристик товара.
Изменять внешний вид и свойства списков можно с помощью универсальных и специальных атрибутов.
Атрибуты тега select
1. Multiple — задает множественный выбор.
2. Size — задает количество видимых строк в списке, то есть высоту. И тут все зависит от того, присутствует атрибут multiple или нет. Если да, и вы не указываете size, то при наличии multiple пользователь увидит все возможные варианты выбора, если же multiple отсутствует, то показана будет всего одна строчка, а остальные посетитель сможет прочитать, когда нажмет на значок лифта с правой стороны. Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
3. Name — имя. Выпадающий список может обойтись и без него, но оно может быть необходимым для взаимодействия с программой-обработчиком на сервере. Как правило, имя все-таки указывают.
Тег select не имеет обязательных атрибутов в отличие от тега option.
Атрибуты вложенного тега option
- Selected — предназначен для выделения пункта списка. Пользователь сможет выделять более одного пункта, если задан атрибут multiple (см. выше).
- Value — значение. Этот атрибут обязателен. Веб-сервер должен понимать, какие именно пункты списка выбрал пользователь.
- Label. С помощью этого атрибута можно сокращать слишком длинные элементы списков. Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Что касается ширины списка, то она устанавливается по умолчанию по длине самого широкого текста в списке. Разумеется, ширину можно менять при помощи стилей HTML.
Разумеется, ширину можно менять при помощи стилей HTML.
Выпадающий список другими способами
Его можно сделать при помощи CSS, например, список будет появляться при наведении курсора на элемент страницы. Отличные возможности для создания списков предоставляет JavaScript , работу которого упрощает библиотека Jquery. Выпадающий список, подключенный с помощью этой библиотеки, может быть очень сложным, например, каскадным. То есть при выборе элемента в одном списке появляется следующий список, например, существует пункт меню «Женская одежда» (при наведении выпадают затем при выборе одного из видов, например, «Верхняя одежда», выпадает список с элементами: куртки, парки, пальто, полупальто, шубы и т. п.
Мы поверхностно перечислили основные способы, при помощи которых можно создать выпадающий список. Разумеется, есть масса нюансов в и в JavaScript, которые позволяют менять функциональность и внешний вид списков.
HTML-выбор нескольких атрибутов
❮ Тег HTML
Пример
Раскрывающийся список, позволяющий выбрать несколько вариантов:
Попробуйте сами »
Определение и использование
Атрибут , умноженный на , является логическим атрибутом.
При наличии указывает, что можно выбрать несколько вариантов однажды.
Выбор нескольких параметров зависит от операционной системы и браузера:
- Для Windows: удерживайте нажатой кнопку управления (ctrl), чтобы выбрать несколько параметров
- Для Mac: удерживайте командную кнопку, чтобы выбрать несколько вариантов
Из-за разных способов сделать это, а также из-за того, что вы должны сообщить пользователю доступен множественный выбор, он более удобен в использовании вместо этого флажки.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| кратный | Да | Да | Да | Да | Да |
Синтаксис
<выбрать несколько>
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 0000076
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top6s Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Создать раскрывающееся меню в HTML с примерами кода
Создать раскрывающееся меню в HTML с примерами кода
В этом уроке мы будем использовать программирование, чтобы попытаться решить головоломку «Создать выпадающее меню в HTML». Это демонстрирует приведенный ниже код.
<выбрать имя="раскрывающийся список">
Чтобы решить ту же проблему, что и при создании раскрывающегося меню в HTML, вы также можете использовать метод, который обсуждается далее на этой странице вместе с несколькими примерами кода.
js6rtklyuly8iylifflyi
Мы объяснили, как решить проблему создания выпадающего меню в HTML, используя множество примеров, взятых из реального мира.
Как создать выпадающее меню в HTML?
Как сделать выпадающее меню в HTML
- Шаг 1. Добавьте элемент
- Шаг 2. Добавьте элемент
- Шаг 3: Создайте элементы
- Шаг 4: При необходимости добавьте значение по умолчанию из раскрывающегося списка.
Как создать выпадающее меню?
Создать раскрывающийся список
- Выберите ячейки, которые вы хотите содержать списки.
- На ленте щелкните ДАННЫЕ > Проверка данных.
- В диалоговом окне установите Разрешить в список.
- Нажмите «Источник», введите текст или числа (разделенные запятыми, для списка с разделителями-запятыми), которые вы хотите добавить в раскрывающийся список, и нажмите «ОК».
Как сделать раскрывающийся список в HTML и CSS?
Пример объяснения HTML) Используйте любой элемент, чтобы открыть раскрывающийся список, например. элемент или
элемент или

 Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке. Обычно код этого файла пишется на серверном языке программирования, например, на языке php или perl .
Обычно код этого файла пишется на серверном языке программирования, например, на языке php или perl .