Простой способ добавить CSS анимацию на сайт
Здравствуйте, друзья и коллеги по разработке!
В данной статье я покажу вам, как можно очень просто добавить на ваш сайт оригинальные CSS-анимации для различных элементов при загрузке страницы, при прокрутке или при наведении. Такие эффекты позволят сделать ваш сайт более интересным, привлекательным и оригинальным.
Навигация по статье:
Для сайтов, работающих на WordPress, для создания таких эффектов есть специальный плагин. Он довольно прост в установке и настройке. Он называется Animate it.

Официальная страница плагина: Animate it
Этот плагин основан на библиотеке animate.css и содержит в себе множество различных эффектов появления, которые периодически обновляются и пополняются.
Так же вы можете подключить данную CSS-библиотеку вручную, и добавить небольшой скрипт, что позволит вам создать точно такие же эффекты анимации, но без установки дополнительного плагина. Более подробно об этом я расскажу в одной из следующих статей.

Установка и настройка плагина для создания анимации при прокрутке страницы
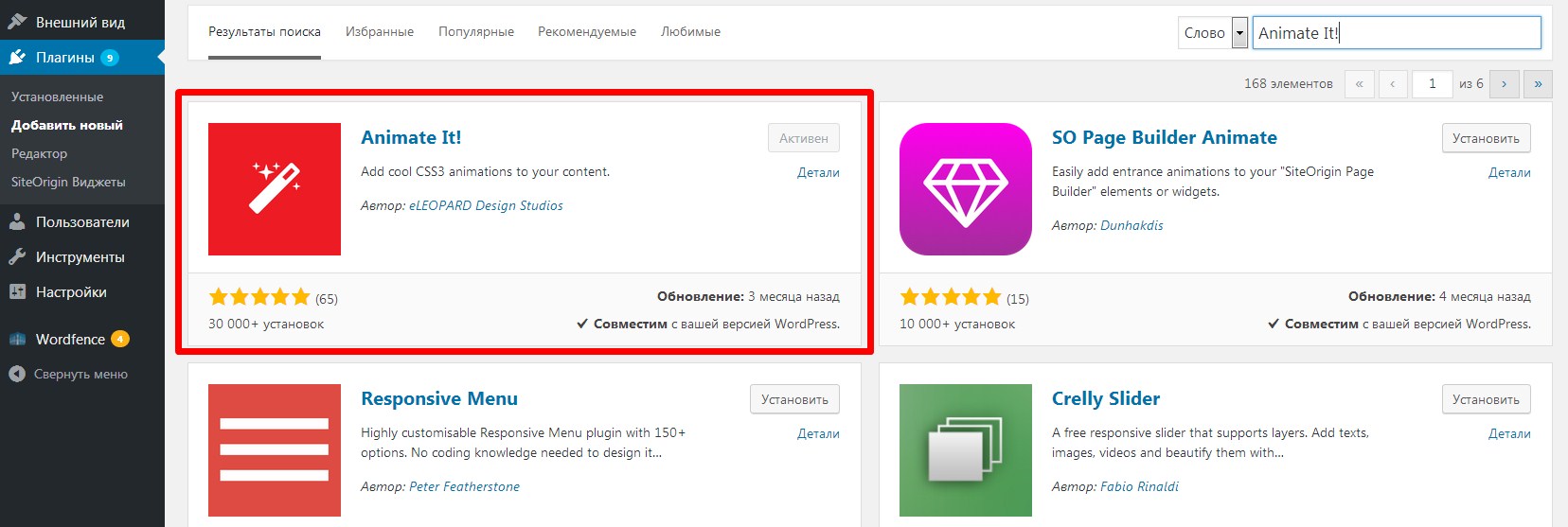
- 1.Устанавливается плагин как обычно. Копируем его название, переходим в раздел «Плагины» => «Добавит новый».
- 2.Вставляем название в окно поиска, а далее нажимаем на кнопку «Установить» и «Активировать»

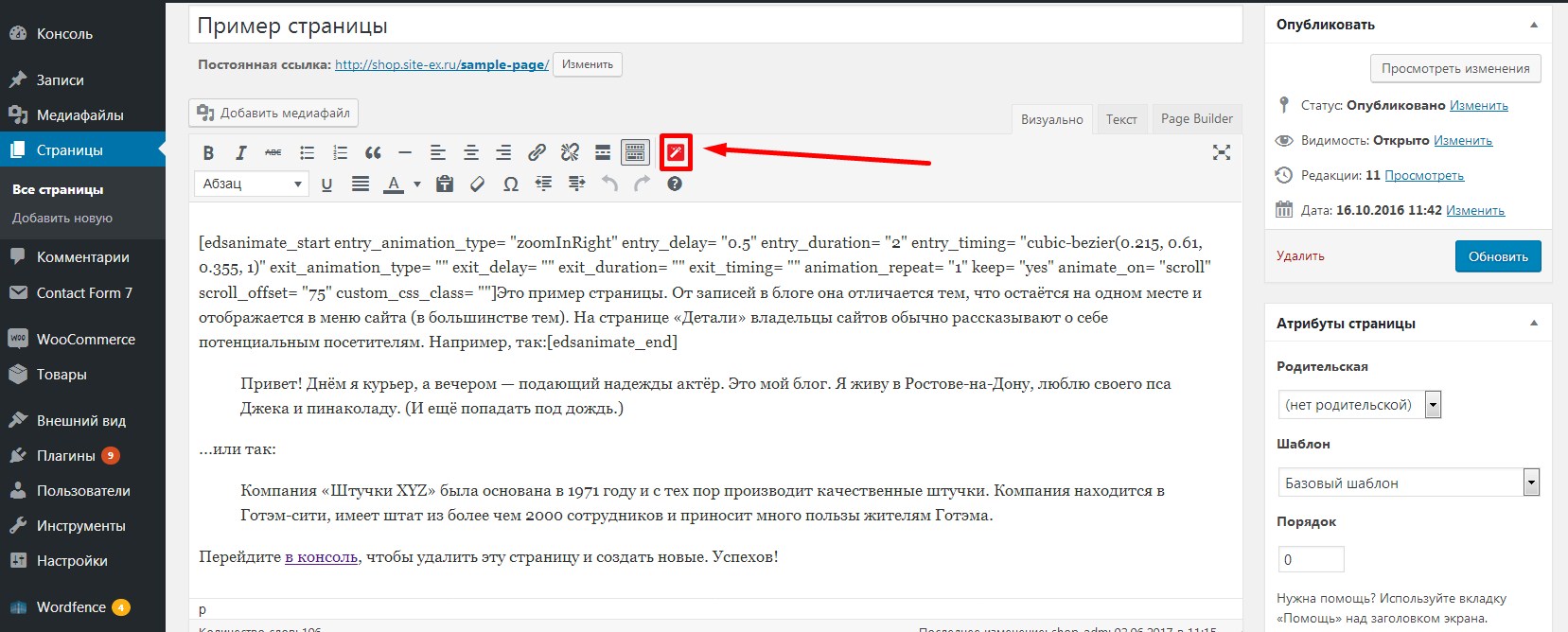
- 3.После установки, когда вы перейдете к редактированию страницы или записи, у вас на вкладке визуально, на панели инструментов появится кока «Animate it».

- 4.Теперь, для того, что бы добавить какую-то анимацию для определенного фрагмента текста или элемента на странице вам достаточно его выделить, а затем нажать на кнопку «Animate it».
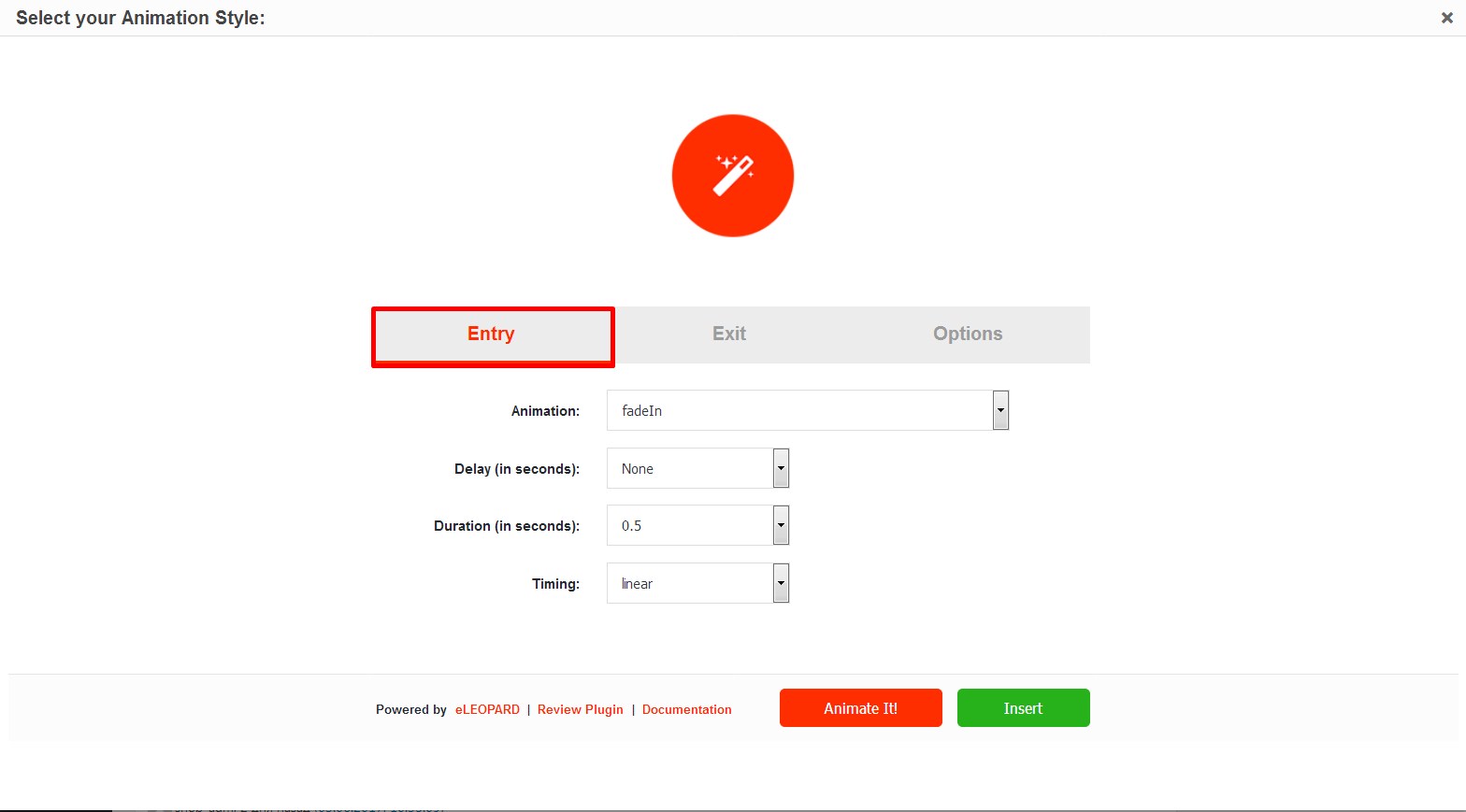
- 5.На вкладке «Entry» вы выбираете эффект появления. Здесь в раскрывающемся списке перечислено огромное количество эффектов анимации, которые разделены на группы. Для того, что бы просмотреть, как будет выглядеть тот или иной эффект, вы выбираете его здесь и нажимаете на красную кнопку «Animate it». На предспросмотре сверху вы можете видеть, как это будет у вас выглядеть.

- 6.Далее, после того как вы определились с эффектом появления, вы можете задать некоторые параметры для этой анимации.
- Delay (in seconds) — здесь задаётся задержка анимации в секундах
- Duration (in seconds) — можно задать время самой анимации и таким образом сделать её более плавной или резкой
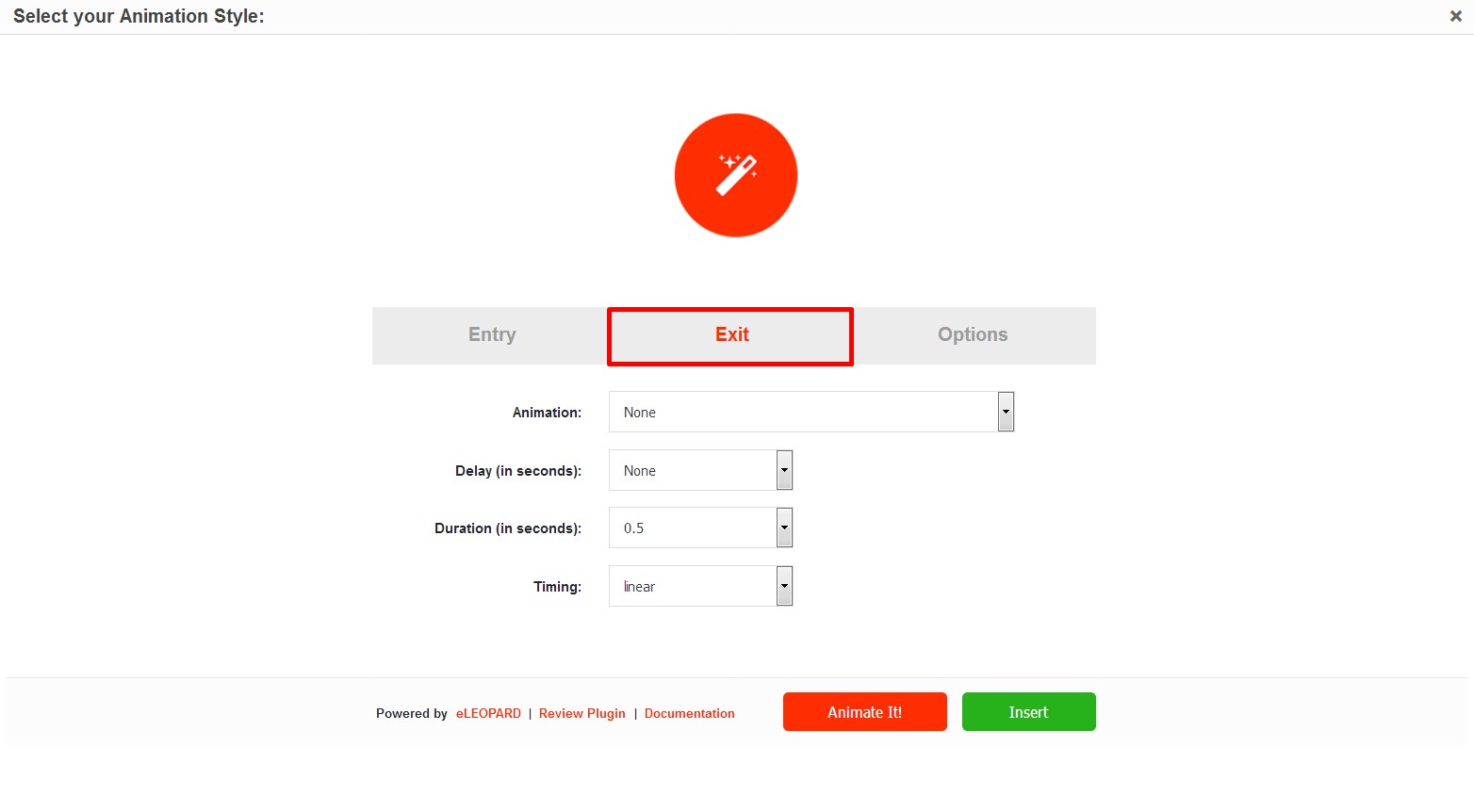
- 7.Помимо эффекта появления вы можете так же задать эффект исчезновения элемента. Для этого нам необходимо перейти на вкладку «Exit».
- 8.Здесь вы аналогично в поле «Animation» выбираете тип анимации и затем можете задать для нее задержку и время самой анимации.

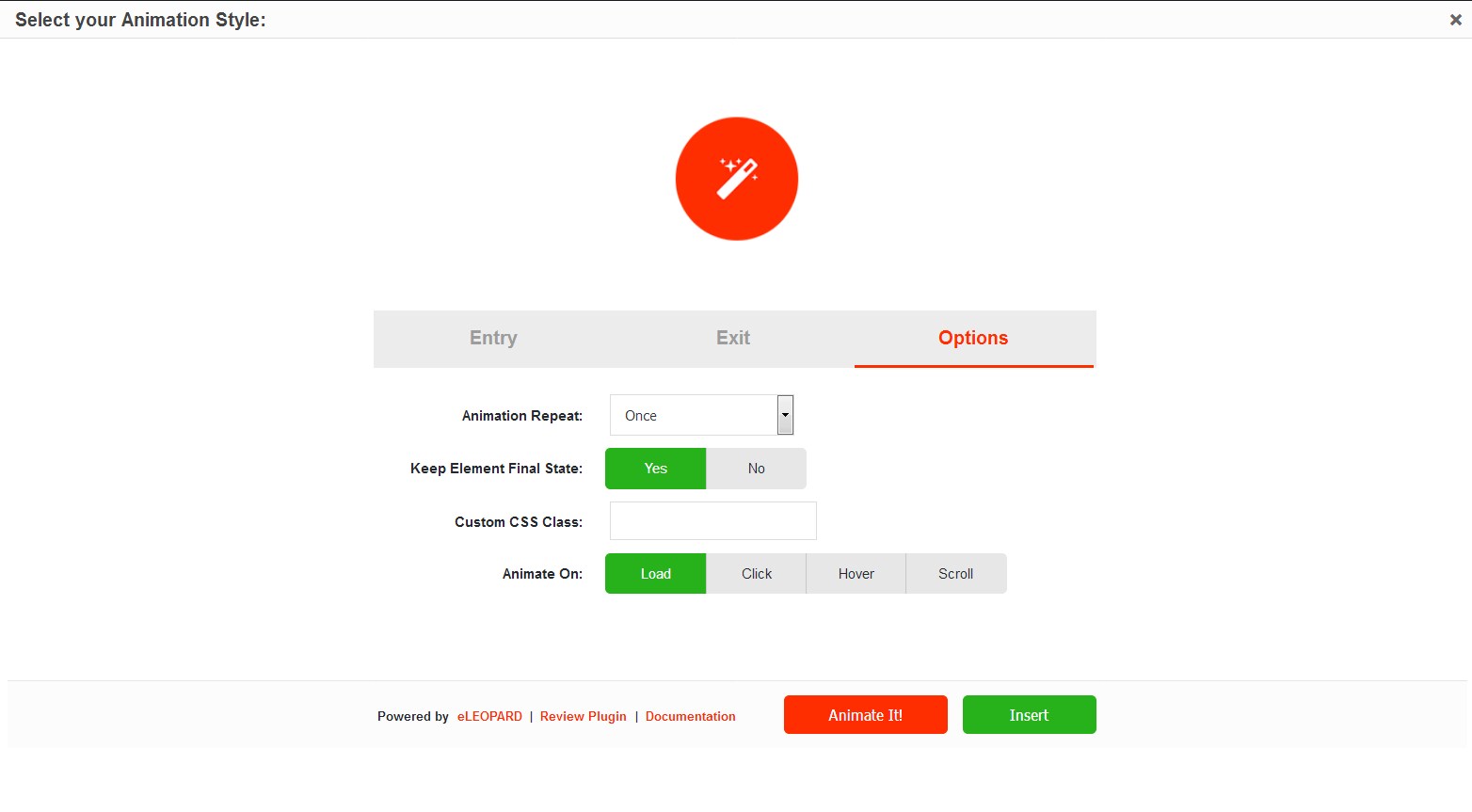
- 9.На вкладке «Option» вы можете задать дополнительные параметры для анимации.

«Animation repeat» — здесь вы можете выбрать количество повторов для определенной анимации. Она может у вас повторяться один раз, дважды, три раза, бесконечно, или же вы можете задать какое-то свое значение.
«Keep Element Final State» — сохранять конечное состояние элемента. Я обычно оставляю здесь по умолчанию.
«Custom CSS Class» — в этом поле вы можете добавить для элемента свой css-класс и использовать его для задания определенных стилей или для написания скриптов.
«Animation on» — здесь можно выбрать тип CSS-анимации (при загрузке страницы, при клике на элемент, при наведении на элемент и при прокрутке). В случае с прокруткой вы можете добавлять дополнительный параметр, в котором вы можете в процентах задать, какая часть страницы должна прокрутиться, что бы ваш элемент начал появляться.
В процессе задания различных параметров вы можете нажимать на кнопку «Animate it» для того, что бы на предпросмотре увидеть, как это отразится на вашем элементе.
- 10.После того, как вы задали все необходимые параметры, нажимаем на кнопку «Insert»
В результате выделенный фрагмент текста или элемент оборачивается в шорткод.
Добавление CSS-анимации для изображений
Для изображений задавать анимацию нужно немного другим способом, так как выделение и использование кнопку «Animate it» не срабатывает.
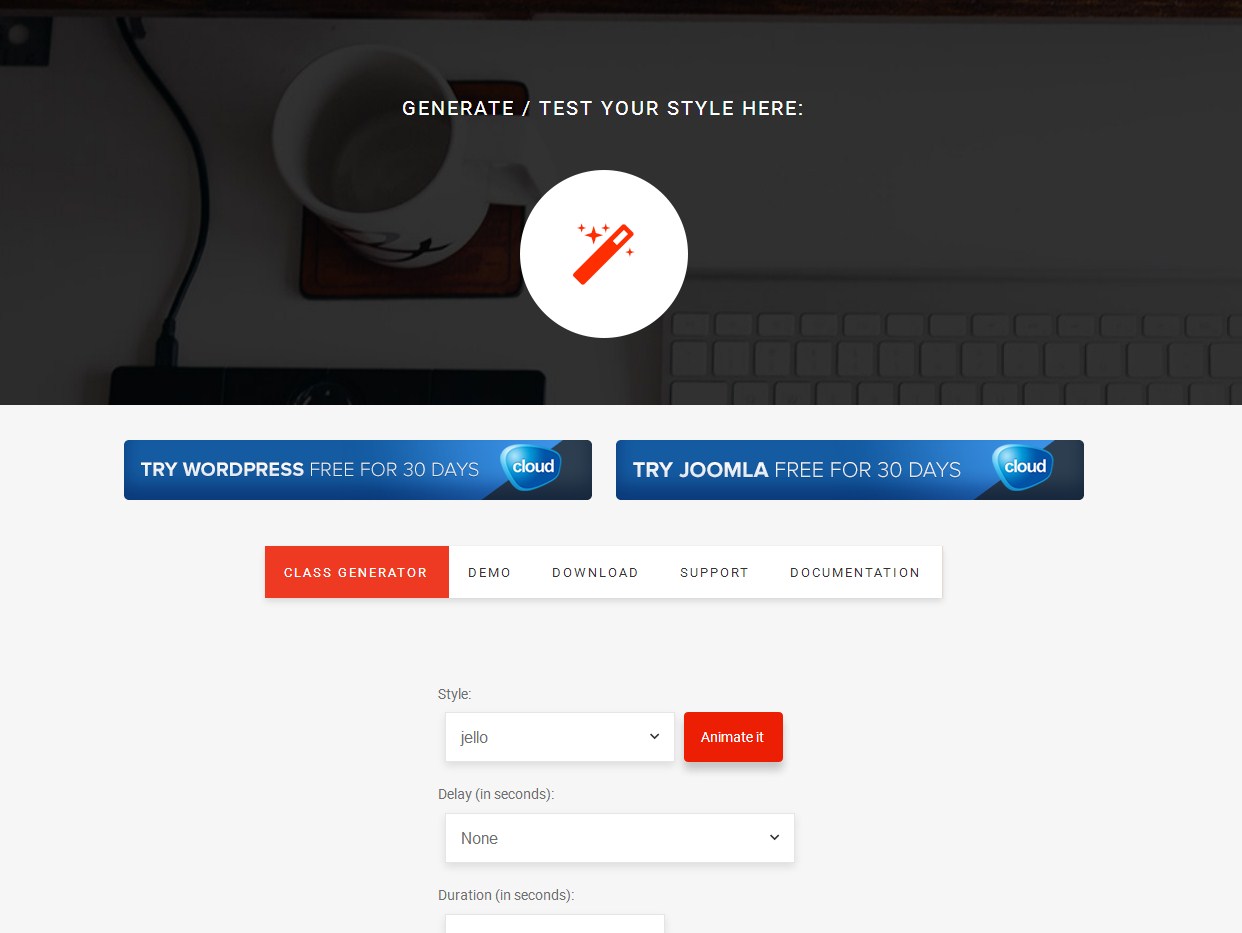
На странице данного плагина есть такой раздел, который называется «Class generator». Переходим по ссылке Class generator.
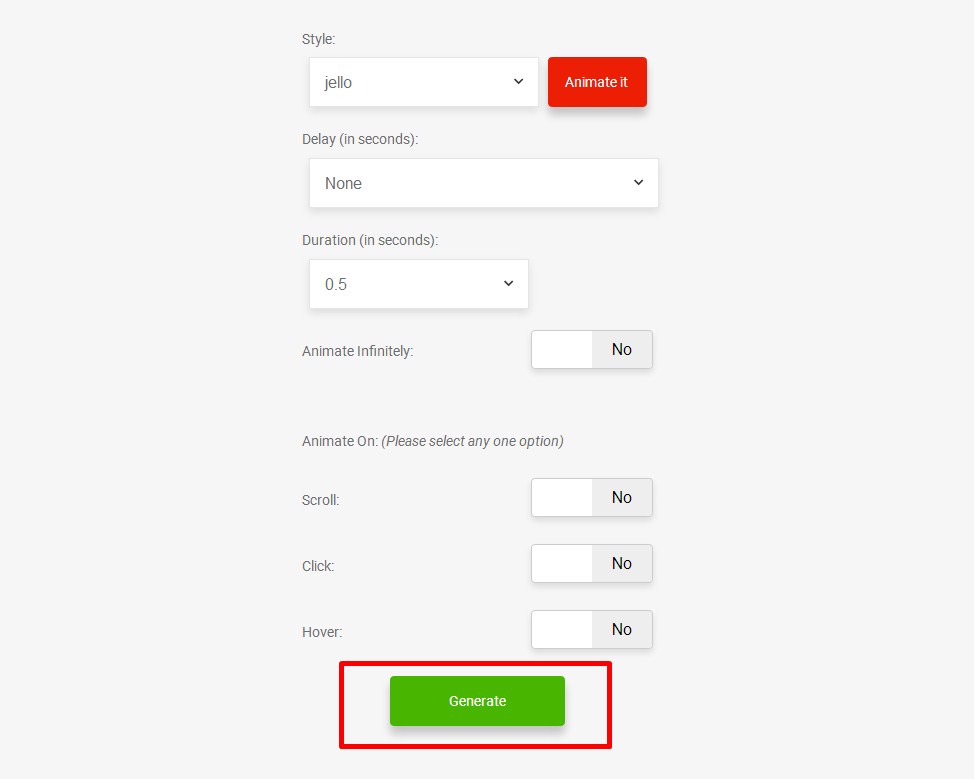
Здесь мы точно так же можем выбрать эффект, который нас интересует. При нажатии на кнопку «Animate it» вверху на предпросмотре можно увидеть, как это будет выглядеть.

Так же можно задать здесь небольшую задержку, увеличить время анимации, сделать анимацию бесконечной, и выбрать тип анимации при прокрутке, при клике на элементе, или при наведении на элемент.
После задания параметров анимации нажимаем на зеленую кнопку «Generate».

В результате генерируется список CSS-классов, который нам нужно скопировать.

Далее для добавления CSS-классов для изображения нужно:
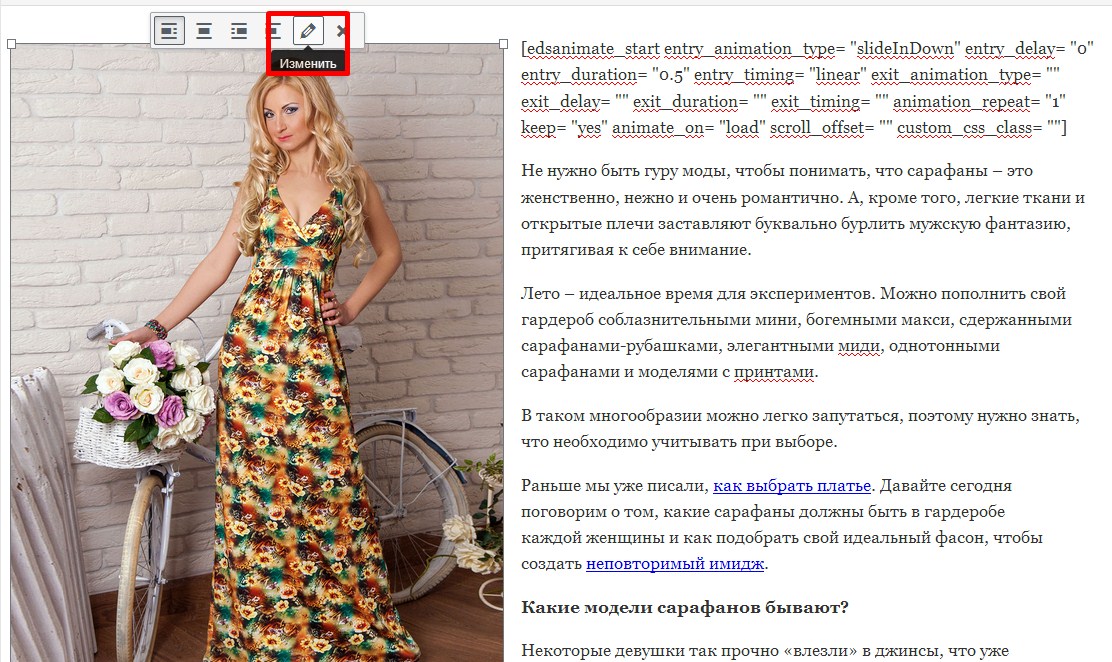
- 1.В административной части сайта, кликнуть на изображение, а затем кликнуть на карандаш с подписью изменить.

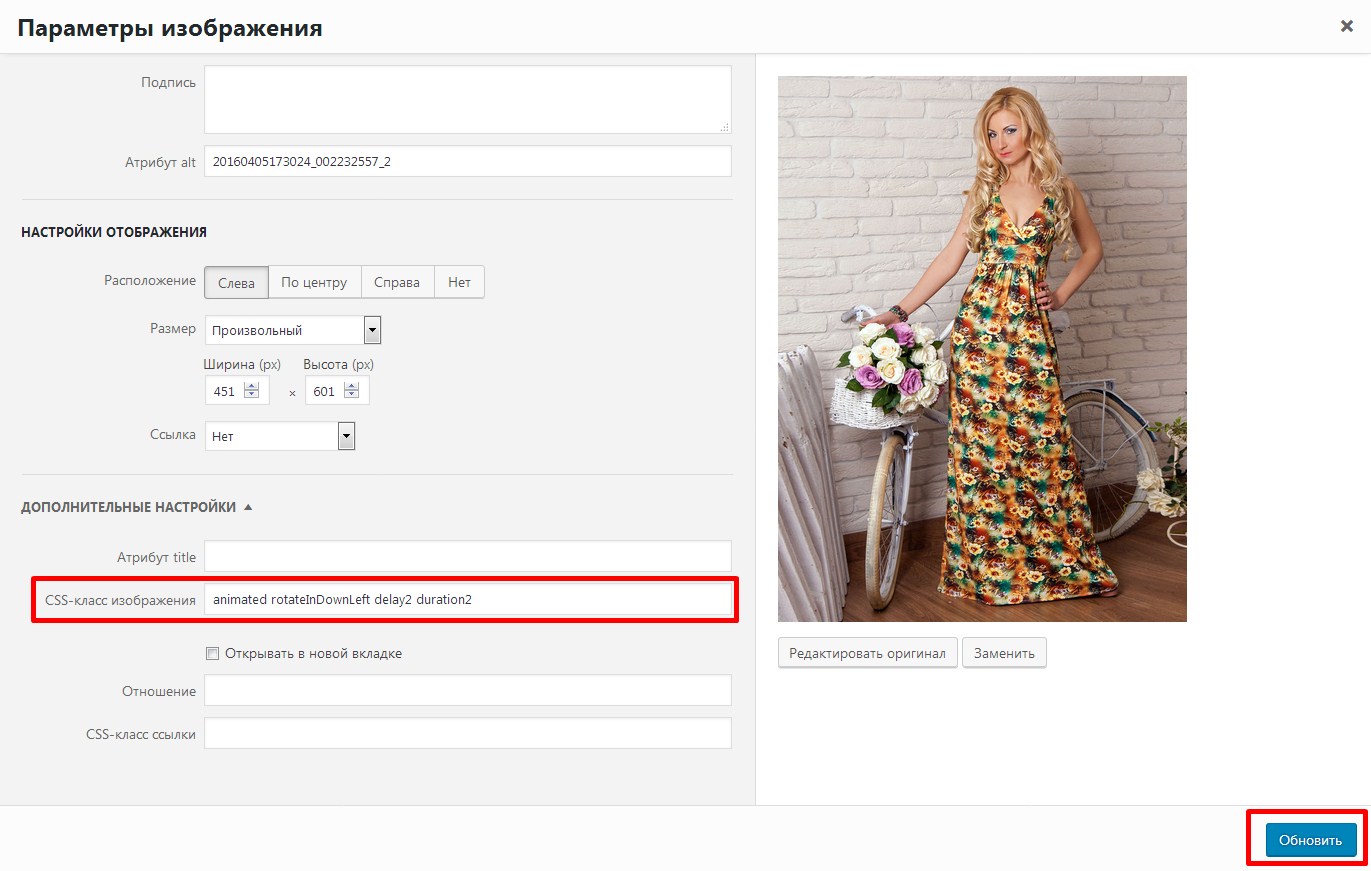
- 2.В разделе «Дополнительные настройки» задаём определенный css-класс для изображения.
- 3.После чего нажмем на кнопку «Обновить».

Добавление СSS-анимации для конструктора страниц
Аналогичным образом, если вы используете для построения структуры страницы какие-либо плагины, на подобии
Для этого мы используем страницу «Class generator». Выбираем здесь понравившийся нам эффект, задаем для него все необходимые параметры, и нажимаем на кнопку «Generate».
После чего копируем сгенерированные CSS-классы и переходим к редактированию структуры страницы.
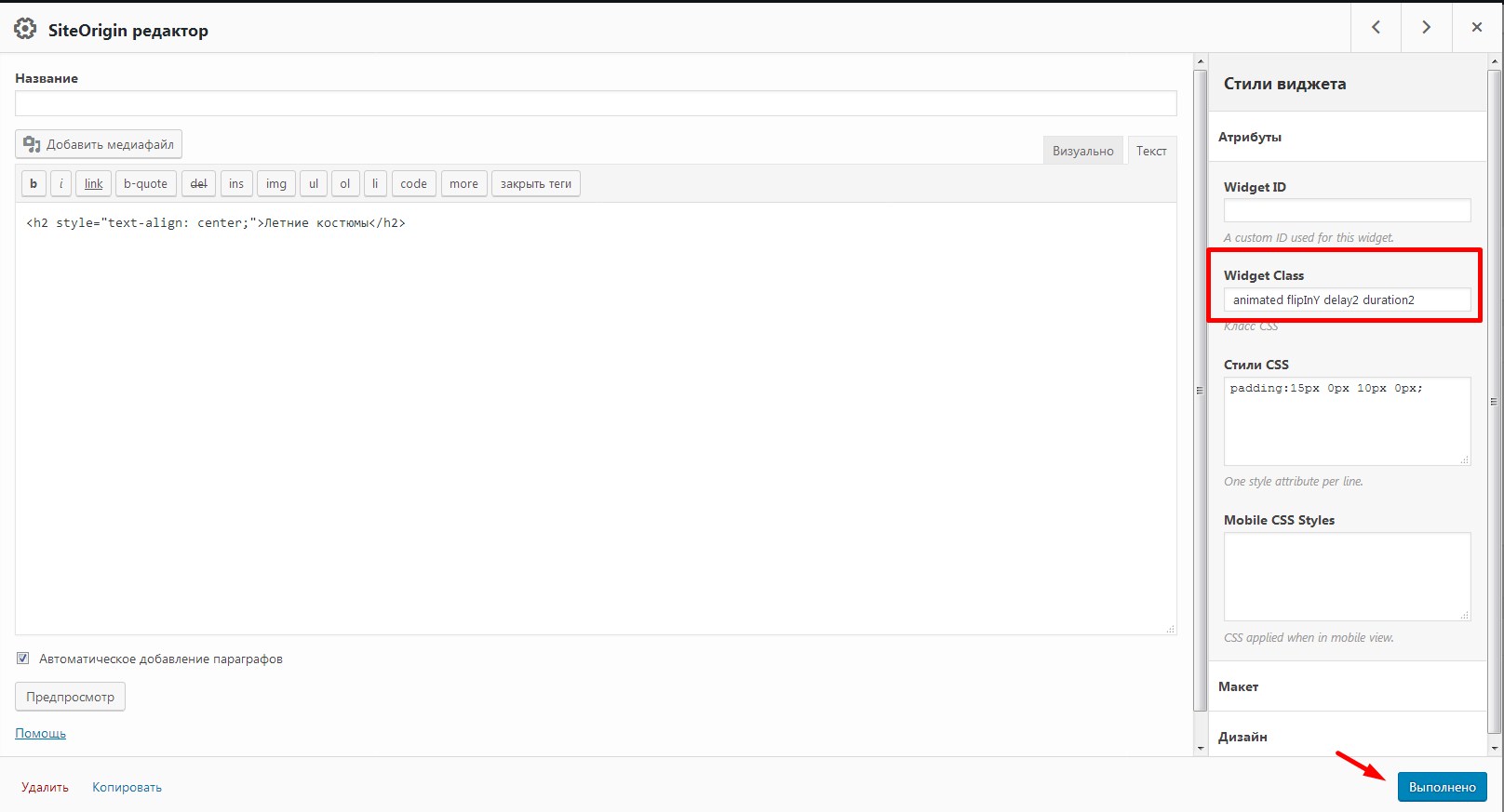
В случае с Page Builder вам нужно будет нажать на кнопку «Редактировать» для конкретного виджета и в разделе атрибуты, в поле «Widget Class» вставить сгенерированные классы и то же самое нужно будет проделать для всех остальных виджетов.

Точно так же, помимо эффектов появления вы можете сразу же на этой странице добавить еще эффект при наведении и эффект при клике.
Сгенерировать нужные CSS-классы и добавить их в атрибуты виджетов, атрибуты изображений, либо если вы хотите добавить такой эффект анимации, скажем, для логотипа в шапке или для пунктов меню, то вам необходимо будет сгенерированные классы вставлять непосредственно в код самого шаблона и оно так же будет работать.
На самом деле плагин довольно интересный, но учитывая то, что для изображений или отдельных блоков на странице вам все равно приходится генерировать классы отдельно, а потом добавлять их в ручную, мне кажется, что есть смысл подключить библиотеку с CSS-анимациями без установки дополнительного плагина.
Этот способ будет немножко сложнее. Однако, его вы можете использовать абсолютно на любо сайте не зависимо от того, какая CMS установлена, и если вы хоть немного ориентируетесь в коде и скриптах, то тогда вы сможете задавать более гибкие настройки для анимации, или же, к примеру, задавать какие-то эффекты анимации сразу для всех элементов на вашем сайте.
Видеоинструкция

Более подробно о том, как создавать такие эффекты анимации без использования плагина я расскажу в следующей статье.
Надеюсь, что данная статья будет для вас полезной! Буду рада видеть комментарии под статьей! Подписывайтесь на мою рассылку и делитесь статьей в социальных сетях!
Успехов вам и вашим проектам!
До скорых встреч!
С уважением Юлия Гусарь
| Расширение файла | .html |
| Категория файла | documents |
| Описание | HTML – специальный формат, связанный с веб-страницами, при разработке которых применялся соответствующий язык разметки. Множество станиц, соединенных ссылками, образуют веб-сайты. Файлы с подобным расширением изменяются текстовыми редакторами, так как представляют собой стандартный текстовый документ. Однако, чтобы избежать некорректного отображения рекомендуется использовать специализированное ПО, например, Adobe Dreamweaver. Открыть файлы HTML позволяют все современные браузеры, при этом по умолчанию исходный код не отображается. Его можно посмотреть в меню веб-браузера, выбрав категорию «Просмотр источника» либо с помощью текстового редактора. Файлы с расширением HTML включают текстовое содержание и ссылки в виде текста на внешние объекты, например, картинку внутри статьи. |
| Технические детали | |
| Программы | Internet Explorer Mozilla Firefox Google Chrome Opera Safari Other internet browsers |
| Разработчик | World Wide Web Consortium & WHATWG |
| MIME type | text/html |
Воспроизведение GIF только при клике
Время чтения: 5 мин.
Тему оптимизации сайта сейчас затрагивают все чаще и чаще. И не зря, так как веб становится все более быстрым, а информации становиться все больше. Только посмотрите на количество сервисов оптимизации изображений, CSS стилей, JS стилей появилось в последнее время. Добиться быстрой загрузки сайта стало куда проще, чем это было раньше. Но даже здесь не все решается простыми сервисами. Сегодня мы рассмотрим простой способ загружать GIF только при клике.
Если вы хотите изучить более детально тему скорости загрузки, то рекомендую следующие статьи к прочтению:
Так как статья относится именно к GIF изображениям, то рекомендую изучить статью по созданию GIF онлайн:
Примеров до и после не будет, так как здесь все понятно будет на цифрах. А ниже вы можете посмотреть и скачать готовый пример загрузки GIF изображения при клике:
СМОТРЕТЬ ДЕМОСКАЧАТЬ ДЕМО
Плюсы и минусы загрузки GIF при клике
Чтобы наглядно оценить все «за» и «против» данного способа я представил все наглядно в таблице:
| Критерий | Обычная вставка GIF | Загрузка GIF по клику |
|---|---|---|
| 1. Необходимость подключения jQuery | нет | да |
| 2. Необходимость дополнительного JS функционала | нет | да |
| 3. Необходимость дополнительных телодвижений (создание preview изображения) | нет | да |
| 4. Увеличение скорости загрузки в 10-и раз | нет | да |
Первый пункт немного спорный, потому что можно ведь было написать скрипт на чистом Javascript, тогда он бы отсутствовал, но вот остальные точно останутся в любом случае.
Пока что не до конца понятно в чем же тогда смысл данного способа, если же у него столько минусов. Но вот последний плюс для многих (и для меня в том числе) будет намного важнее всех минусов, которые указаны выше. Чтобы добиться хорошей скорости загрузки — необходимо кое-что сделать.
Сейчас хочу немного поговорить о последнем способе загрузки и показать на цифрах как сильно отличаются загружаемые объемы данных при простой вставке GIF, а также во втором случае. Я приведу на примерах тех GIF изображений, которые вы можете увидеть в демо.
| Критерий | Обычная вставка GIF | Загрузка GIF по клику |
|---|---|---|
| Объем всех загружаемых браузером файлов в первый раз | 8413,95 Kb | 185,69 Kb |
Конкретно в данном примере отличия колоссальные!
Что нужно сделать до начала внедрения кода…

Допустим, вас воодушевил данный способ и вы понимаете, что на вашем сайте находится большое количество GIF изображений, а вот скорость загрузки страдает. И вы решили внедрить данный функционал у себя на проекте (возможно будущем). Есть небольшая предварительная процедура, при которой нужно подготовить preview изображения, которые необходимо показывать как только загрузился сайт. То есть это именно те изображения, которые пользователь видит пока не кликнул на кнопку Play.
Что можно поставить на preview изображение? Здесь есть 2 варианта: либо делать для каждого GIF изображения свое preview, которое является его первым кадром, либо сделать одно изображение, которое будет использоваться на всем сайте, вне зависимости от GIF изображения. Но, решить как будет лучше для вашего проекта, вам необходимо самостоятельно.
Итак, вы подготовили все preview изображения для каждого GIF изображения и сейчас готовы внедрить функционал, тогда переходим к самому интересному блоку! 🙂
Блок «СКОПИРОВАЛ-ВСТАВИЛ»
Здесь все будет действительно просто, а если нет, тогда просто скачайте демо пример и посмотрите как все устроено внутри и сделайте соответствующие действия для своего проекта.
Начнем, как обычно, с разметки:
1 этап. HTML разметка
HTML КОД
1 2 3 | <div>
<img src="img/self-portrait.jpg" alt="Self Portrait" data-srcgif="img/self-portrait.gif">
</div> |
ВАЖНО: все изображения должны находиться в блоке с классом «gif-with-play». И второе важное замечание: необходимо указать адрес до preview изображения в атрибуте «src» и ОБЯЗАТЕЛЬНО указать адрес до GIF изображения в атрибуте «data-alt».
Здесь все! Идем дальше…
2 этап. CSS стили
На самом деле можно обойтись и без CSS стилей, а внедрить функционал и все. Но ведь человек вряд ли поймет, что можно кликнуть на изображение и просто проскроллит страницу далее. Поэтому все же нужны стили, которые помогут пользователю понять как работать с этим компонентом страницы:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
.gif-with-play {
position: relative;
background: url('../img/loading.gif') transparent no-repeat center center;
}
.gif-with-play:hover {
cursor: pointer;
}
.gif-with-play:hover:before {
background-color: rgba(255,255,255,.56);
}
.gif-with-play:after,
.play.gif-with-play:after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
height: 120px;
width: 120px;
-webkit-background-size: cover;
background-size: cover;
z-index: 10;
-webkit-transition: all .35s ease;
-o-transition: all .35s ease;
transition: all .35s ease;
opacity: 1;
}
.gif-with-play:after {
background-image: url('../img/player-buttons/play_button.svg');
}
.play.gif-with-play:after{
background-image: url('../img/player-buttons/stop_button.svg');
}
.play.gif-with-play:not(:hover):after {
opacity: .35;
}
.gif-with-play:before {
content: "";
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background-color: rgba(255,255,255,.7);
z-index: 10;
-webkit-transition: all .35s ease;
-o-transition: all .35s ease;
transition: all .35s ease;
opacity: 1;
}
.play.gif-with-play:before {
background-color: rgba(255,255,255,0);
}
.gif-with-play img {
opacity: 1;
-webkit-transition: all .35s ease;
-o-transition: all .35s ease;
transition: all .35s ease;
}
.gif-with-play.loading-hide img {
opacity: 0;
}
.loading-hide.gif-with-play:after,
.loading-hide.play.gif-with-play:after{
opacity: 0;
}
@media screen and (max-width: 768px) {
.gif-with-play:after,
.play.gif-with-play:after {
height: 60px;
width: 60px;
}
} |
Это самый базовый набор стилей, чтобы показать кнопку Play. Я их написал только для того, чтобы вы понимали принцип и смогли изменить кнопку (да и любые стили) под себя и свой проект. Если вы заметили, то для GIF изображения, которое будет подставлено с помощью JS вместо preview, блоку-контейнеру (в нашем случае блоку с классом «gif-with-play») добавляется класс «play».
Кто-то скажет, что можно было добавить дополнительные теги в HTML разметку и к ним привязать событие воспроизведения и остановки GIF. Но я мне нравится формат с псевдоэлементами :before и :after.
3 этап. Javascript
Первым делом необходимо подключить библиотеку jQuery. А затем расположить ниже следующий скрипт:
JAVASCRIPT КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | (function($) {
$('.gif-with-play').on('click', function() {
var $this = $(this),
$img = $this.children('img'),
$imgSrc = $img.attr('src'),
$imgSrcgif = $img.attr('data-srcgif'),
$imgExt = $imgSrcgif.split('.');
if($imgExt[1] === 'gif') {
$this.addClass('loading-hide');
$img.attr('src', $img.data('srcgif')).attr('data-srcgif', $imgSrc);
$($img).load(function(){
$this.removeClass('loading-hide');
});
} else {
$img.attr('src', $imgSrcgif).attr('data-srcgif', $img.data('srcgif'));
}
$this.toggleClass('play');
});
})(jQuery); |
Для владельцев WordPress
Для вас есть отличное готовое решение в виде плагина для WordPress. Плагин называется «WP GIF Player». Скачать его можно здесь — скачать плагин «WP GIF Player».
Основные преимущества и возможности плагина «WP GIF Player»:
- «Проигрывание» одновременно только одно изображение GIF
- Автоматическое создание изображений для превью GIF (выше нам необходимо было это делать самостоятельно)
- GIF изображения добавляются очень легко, с помощью одной кнопки
- Есть возможность параллельной загрузки GIF изображений
- Можно выставить ограничение на максимальное разрешение GIF изображения
Для владельцев WordPress это хорошее решение, потому что постоянно проделывать все действия вручную может занять очень много времени, а свой плагин писать — это не каждому под силу.
Вывод
Сейчас GIF изображения — это отличный способ объяснить самый важный момент. Также многие документации делаются с помощью GIF изображений, так как можно наглядно показать использование какого-либо инструмента локально или с помощью горячих клавиш.
Также в социальных сетях сейчас они набрали популярность, потому что загрузку видео ждать долго, а вот GIF загружается куда быстрее.
Но данный способ тяжело применить на больших объемах, когда вы используете практически на каждой странице, потому что придется доработать этот способ, чтобы сервер сам генерировал preview изображение из GIF.
Успехов!
С Уважением, Юрий Немец
Как сделать анимированный фон на странице
Вы здесь: Главная — CSS — CSS Основы — Как сделать анимированный фон на странице

Пару дней назад мне задали вопрос по поводу того, как сделать анимированный фон на странице. При этом человек знал и про background, и про CSS. Он у меня попросил скрипт на JavaScript, позволяющий делать анимацию фона. Я ему сказал, что здесь JavaScript совсем не нужен. И показал ему, как можно сделать анимированный фон только с применением CSS. Вот об этом способе я и напишу в данной статье.
Способ совершенно тривиальный и простой, думаю, что многие до него додумаются сразу. Вот CSS-код:
html {
background: url(images/bg.gif) no-repeat; /* Задаём фон GIF-картинкой */
height: 100%; /* 100% высота страницы */
}
Ключевым моментом здесь является GIF-изображение. Думаю, что Вам известно, что в GIF можно делать достаточно сложную анимацию (в рамках целесообразности, конечно). Поэтому никаких скриптов не нужно, чтобы сделать любой фон, а не только страницы, анимированным.
Таким образом, достаточно создать анимированный GIF, вставить его на страницу самым простым CSS-кодом, и у Вас получится анимированный фон на странице.
-
 Создано 16.05.2012 17:10:41
Создано 16.05.2012 17:10:41 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Конвертация HTML5 баннера в Gif: пошаговое руководство

Дима Зубков
4 891
Не так давно все браузеры отказались от технологии Flash и перешли на HTML5. Всем известно, что HTML5 поддерживает работу анимации на мобильных устройствах и, в целом, потребность в GIF заглушках исчезла. Но иной раз, все же возникает потребность переработать векторную анимацию в растровую. Сегодня мы покажем вам наиболее удачный и быстрый вариант конвертации HTML5 баннера в GIF.
Рассмотрим наиболее важное применение покадровой GIF анимации. Например, вы хотите оформить свое портфолио на behance.net или на главной фриланс площадке в рунете fl.ru. К сожалению показать HTML5 анимацию внутри страницы вашего портфолио на этих сервисах не получится, за то мы можем выкладывать покадровый GIF.
Чтобы растровая анимация была максимально качественной, мы будем использовать программу Honeycam. Обратите внимание, что free версия имеет ограничение записи в 10 секунд. Если вы не хотите платить деньги за полную версию, то это легко обойти применяя свежую версию Adobe Photoshop.
Задача: конвертировать готовый HTML5 баннер в GIF и разместить его в портфолио на сайте https://www.fl.ru/users/Obelix2000/
Для работы нам понадобится
- Готовый HTML5 баннер;
- Программа Honeycam.
Этапы конвертации
Открываем программу Honeycam, нажимаем на кнопку «Запись».

Устанавливаем размер записи экрана. Значение FPS рекомендуем ставить 20-25, это не сильно испортит плавность анимации, но хорошо сократит вес баннера. Внимание! Мы в студии используем платную версию программы и вам рекомендуем ее купить. Но если вы используете бесплатный функционал, то сверху появится водяной знак. В таком случае, размер записываемой области вы устанавливаете больше, для того чтобы в дальнейшем обрезать водяной знак в фотошопе.

Нажимаем на кнопку «Запись» и ждем чтобы анимация на баннеры проиграла от начала и до конца. Внимание! Если баннер больше 10 секунд, а у вас бесплатная версия, записывайте анимацию частями, в дальнейшем вы склеите ее в фотошопе.
Открываем полученный файл в фотошопе. В «шкале времени» удаляем не нужные нам кадры, чтобы начало и конец анимации совпадали.

Если у вас есть водяной знак, подрезаем баннер до нужного нам размера (см. пункт 2).
Сохраняем баннер при помощи сочетания клавиш shift+ctrl+alt+s или файл/сохранить для web. Выбираем формат GIF, 256 цветов (можно меньше, зависит от требуемого качества конечной гиф анимации). Делаем цикличное воспроизведение.

Наслаждаемся результатом.

Полезно знать
- Основным минусом GIF анимации является его вес. Считается нормальным, если сохраненный вами файл будет весить не более 3мб, но чем меньше тем лучше;
- Для того, чтобы экспериментировать с качеством картинки и её весом, используйте параметры фотошопа во вкладке «файл/сохранить для web». А также, пользуйтесь функционалом программа Honeycam.
И напоследок совет. Делайте качественное портфолио, для того, чтобы работать с самыми лучшими клиентами.








 Создано 16.05.2012 17:10:41
Создано 16.05.2012 17:10:41