Как вставить картинку в HTML с сайта?
Прочее › Код › Как в код вставить картинку html?
Как вставить картинку в HTML
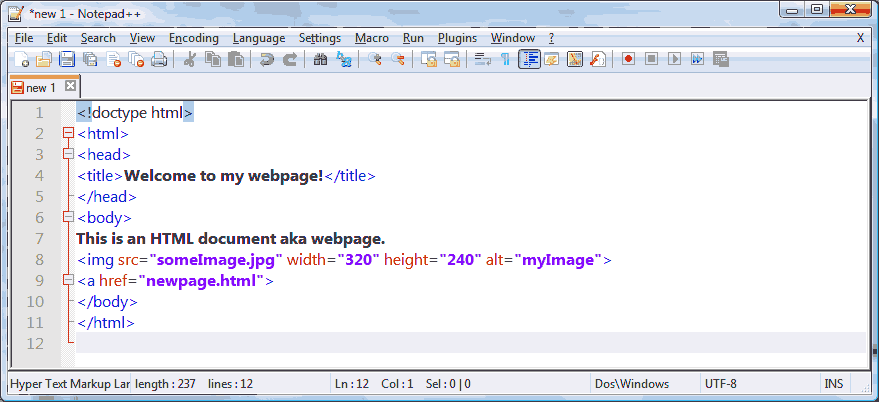
Для добавления картинки на HTML-страницу используется тег IMG. Поддерживаются форматы изображений: PNG, GIF и JPEG. К обязательным атрибутам тега относится атрибут src, в котором указывается адрес файла с изображением.
- Как вставить картинку в список HTML?
- Как вставить картинку в свой сайт?
- Как вставить картинку на сайт CSS?
- Как вставить фото в url?
- Как вставить картинку в шапку сайта HTML?
- Почему не показывает картинку в HTML?
- Как вставить изображения?
- Как установить размер изображения в HTML?
- Как вставить изображение в HTML по центру?
- Как сделать картинку фоном в HTML CSS?
- Как сделать фон страницы в HTML?
- Как сделать URL для изображения?
- Как сделать картинку со ссылкой?
- Как получить URL картинки с сайта?
- Как вставить ссылку на сайт HTML?
- Как вставить картинку в HTML справа?
- Как разместить картинку по центру сайта?
- Как вставить картинку в поиске?
- Как вставить картинку в рамку CSS?
- Как формируются картинки в разметке сайта?
- Как подключить файл CSS в HTML?
- Как вставить картинку в закладку HTML?
- Как в HTML вставить картинку рядом с текстом?
- Как вставить картинку в HTML сбоку?
- Как сделать пронумерованный список в HTML?
Как вставить картинку в список HTML?
Решение Для добавления изображения в документ применяется тег <img>, его атрибут src определяет путь к графическому файлу, который должен быть в формате GIF, PNG или JPEG.
Как вставить картинку в свой сайт?
Для добавления изображения на веб-страницу применяется элемент <img>, его атрибут src определяет путь к графическому файлу, который обычно хранится в формате PNG или JPEG. Также для <img> необходимо указать обязательный атрибут alt, он устанавливает альтернативный текст, который описывает содержание картинки.
Как вставить картинку на сайт CSS?
Первый способ заключается в использовании значения 100% для одного из параметров тега img — ширины или высоты. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически.
Как вставить фото в url?
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий. URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу.
Как вставить картинку в шапку сайта HTML?
Само добавление картинки в шапке делается через фоновый рисунок, который необходимо выровнять по центру элемента <header>. В идеале рисунок должен иметь большую ширину от 2000 пикселов, тогда практически при любом разрешении монитора рисунок будет показывать центральную часть, обрезая всё, что не помещается в окно.
Почему не показывает картинку в HTML?
HTML-код должен содержать правильный адрес графического файла с учетом регистра. Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
Как вставить изображения?
Вставка рисунка в Word, PowerPoint или Excel:
- Щелкните в том месте документа, куда вы хотите вставить рисунок.
- На вкладке Вставить нажмите кнопку Рисунки.
- Выберите способ вставки изображений.
- Когда вы найдете нужный рисунок, перетащите его из браузера фотографий в документ или щелкните Вставить в браузере файлов.

Как установить размер изображения в HTML?
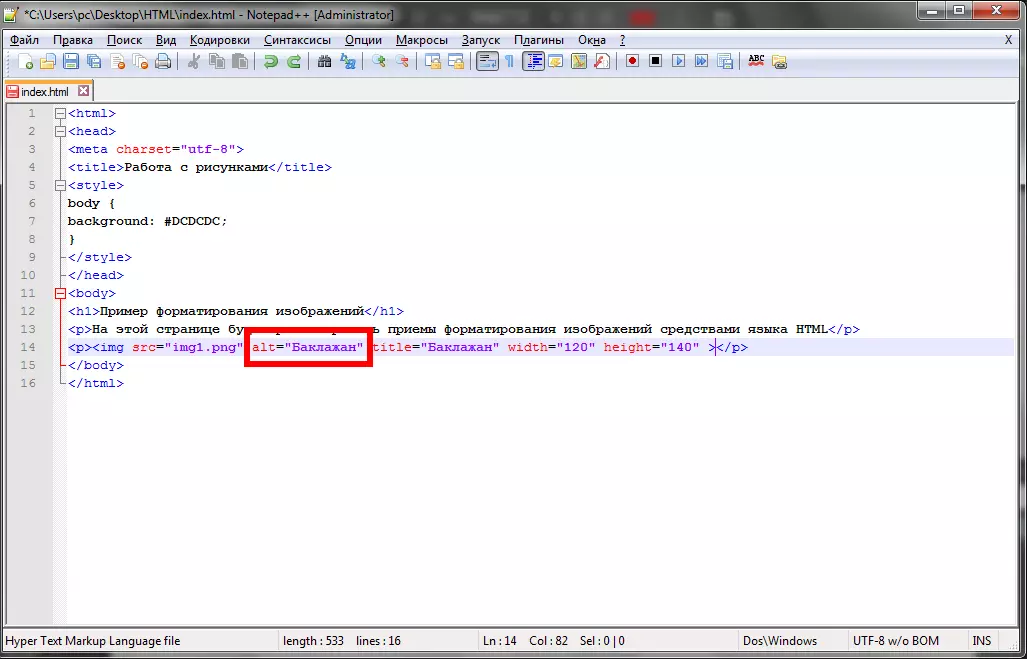
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Как вставить изображение в HTML по центру?
Для выравнивания изображения по центру колонки текста, тег <img> помещается в контейнер <p>, для которого устанавливается атрибут align=«center».
Как сделать картинку фоном в HTML CSS?
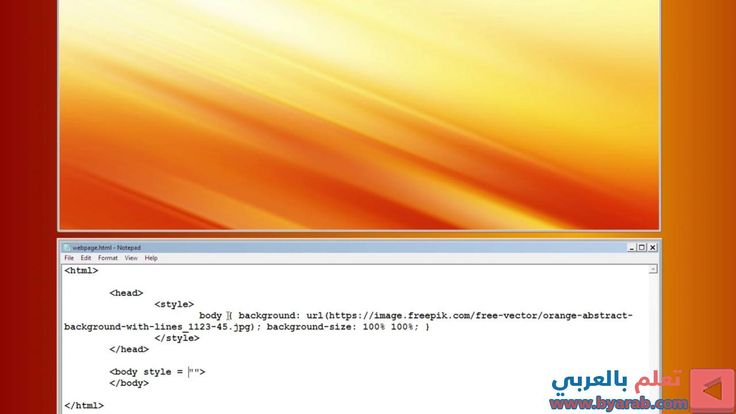
Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.
Как сделать фон страницы в HTML?
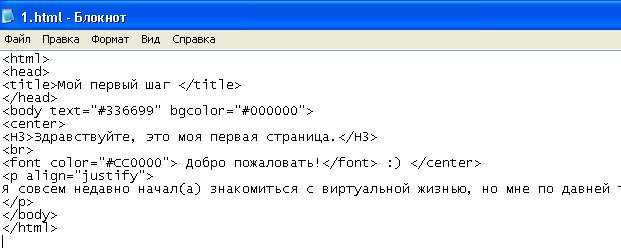
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Как сделать URL для изображения?
Как скопировать URL изображения:
- Откройте страницу images.google.com на компьютере.
- Введите поисковый запрос.
- Выберите нужное изображение в результатах.
- На панели справа нажмите на значок «Ещё» «Отправить».
- Выберите URL под надписью «Нажмите, чтобы скопировать ссылку».
Как сделать картинку со ссылкой?
Важно!:
- Откройте страницу photos.google.com на компьютере.
- Наведите курсор на объект и нажмите на значок «Выбрать».
- Чтобы отправить ссылку, нажмите на значок «Поделиться».
- Выберите, как вы хотите отправить ссылку. Чтобы поделиться ссылкой, нажмите Создать ссылку.
Как получить URL картинки с сайта?
- На телефоне или планшете Android откройте мобильный браузер, например Firefox или приложение Chrome.
- Откройте страницу images.google.com.
- Введите поисковый запрос.

- Нажмите на нужное изображение в результатах.
- Скопируйте URL, следуя инструкциям для своего браузера. В Chrome.
Как вставить ссылку на сайт HTML?
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
Как вставить картинку в HTML справа?
Чтобы задать выравнивание по правому краю для селектора IMG следует установить стилевое свойство float со значением right. Не все рисунки на странице следует выравнивать указанным образом, поэтому лучше ввести специальный класс, назовем его rightpic, и будем добавлять его только к нужным изображениям.
Как разместить картинку по центру сайта?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как вставить картинку в поиске?
Как перетащить изображение:
- Откройте веб-браузер на компьютере.

- Перейдите на страницу Google Картинки.
- Найдите на компьютере изображение, по которому вы хотите выполнить поиск.
- Нажмите на изображение.
- Удерживая кнопку мыши нажатой, перетащите его в окно поиска, а затем отпустите кнопку.
Как вставить картинку в рамку CSS?
Для добавления вокруг изображения цветной рамки применяется стилевое свойство border. В стилях добавляем это свойство к селектору img и указываем толщину рамки, её цвет и стиль. Тогда рамка добавится для всех изображений на странице.
Как формируются картинки в разметке сайта?
В HTML изображения в графическом формате (GIF, JPEG, PNG, APNG, SVG, BMP, ICO) добавляются на веб-страницу с помощью тега <img> через атрибут src, в котором указывается адрес картинки. То есть атрибут src является обязательным для элемента <img>. Без него этот тег не используют.
Как подключить файл CSS в HTML?
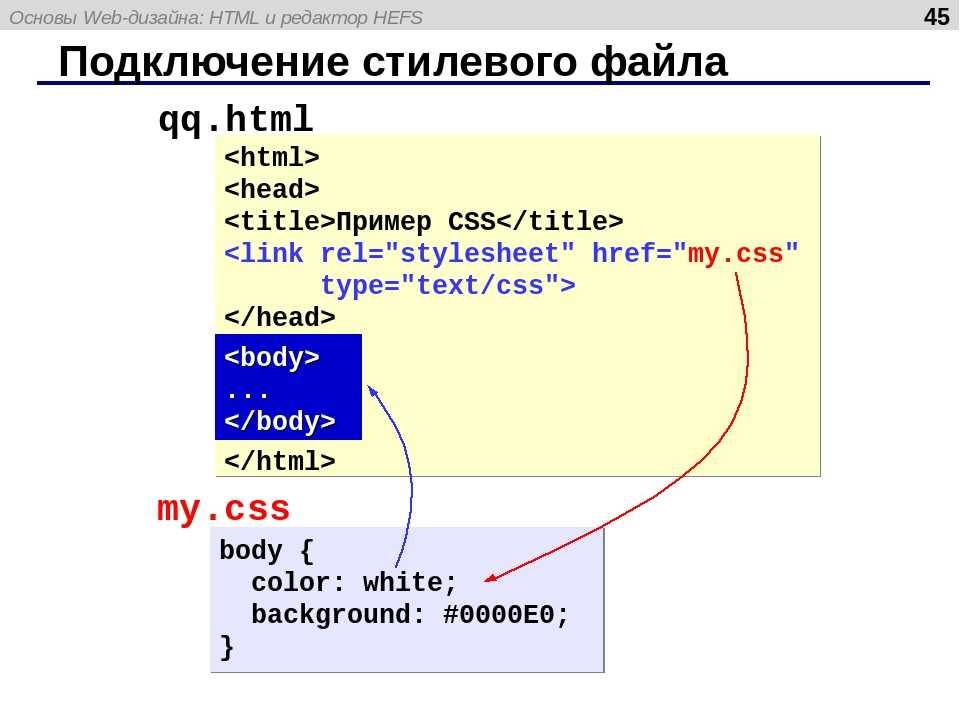
Наиболее правильный вариант определения общих стилей для сайта — это подключение внешнего файла CSS с помощью тега <link>. В атрибуте href необходимо указать URL адрес файла, содержащего набор стилей CSS. Атрибуты rel=«stylesheet» и type=«text/css» указывают, что указанный файл является таблицей стиля в формате CSS.
В атрибуте href необходимо указать URL адрес файла, содержащего набор стилей CSS. Атрибуты rel=«stylesheet» и type=«text/css» указывают, что указанный файл является таблицей стиля в формате CSS.
Как вставить картинку в закладку HTML?
Это делается через тег <link>, как показано ниже. Атрибут href задает расположение и имя файла. Формат рисунка не обязательно должен быть ICO, также допускается использование GIF и PNG. При этом необходимо сменить значение атрибута type на image/gif или image/png, в зависимости от типа изображения.
Как в HTML вставить картинку рядом с текстом?
Посмотрим, как разместить текст слева или справа изображения.Текст вверху, внизу, по центру изображения:
- align=«top» — выравнивает изображение и текст по верху.
- align=«middle» — выравнивает изображение и текст по центру, по вертикали.
- align=«bottom» — выравнивает изображение и текст по низу.
Как вставить картинку в HTML сбоку?
Если рисунок следует расположить справа от текста, то значение float меняем на right, а свойство margin-left на margin-right.
Как сделать пронумерованный список в HTML?
Нумерованный список создаётся с помощью элемента <ol>. Каждый пункт списка также создаётся с помощью элемента <li>. Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Делаем картинку фоном сообщения в Blogger(Blogspot)
Иногда при оформлении постов блога, хочется сделать что-нибудь необычное, чего невозможно реализовать используя простые стилевые свойства цвета, тени, градиента или даже все это вместе. В таких случаях всегда приходит на помощь старая, добрая картинка. И вот, продолжая тему изменения шаблона Blogger при помощи CSS, хочу рассказать как сделать в блоге фоном сообщения изображение.
Конечно же, нет ничего сверхсложного в том, чтобы использовать картинку как фон поста. Но в этой статье, я и хочу уделить внимание некоторым важным моментам, при использовании полноразмерного изображения и реализации такого дизайна именно в Blogger, так как кое-какие трудности в этом есть.
Вариантов, в данном случаи, не много, а точнее всего два. Но начнем с того, что в стандартном шаблоне уже имеются все необходимые нам селекторы, от нас лишь потребуется добавить к ним новые и/или изменить уже существующие свойства. Все они находятся после строки:
/* Posts
———————————————— */
Теперь по вариантам.
| Рис 1. Фон поста (без повторения) |
1. Самый простой вариант — вместо цвета указать ссылку на картинку, результат показан на рисунке 1.
Следует обратить внимание что фоновое изображение подложено только под сообщение — без заголовка и «подвала». Также, в данном случаи выбрана картинка с «рваными» краями, которая не предусматривает повторения ни по вертикали, ни по горизонтали, по-этому в CSS для поста, нужно будет указать значения для свойств высоты и ширины соответствующие значениям выбранного изображения и при необходимости добавить полосу вертикальной прокрутки.
Но можно подобрать или сделать(обрезать) самостоятельно картинку так, чтобы её верхняя часть была, как бы продолжением нижней, и задать для фона вертикальное повторение, тогда для тела сообщения нужно будет задать лишь необходимую ширину, равную ширине картинки.
Чтобы реализовать данный вариант, для селектора .post-body(он есть в коде шаблона по умолчанию), нужно добавить свойства фона и остальные. Код CSS в этом случаи будет таким:
.post-body {
font-size: 110%;
line-height: 1.4;
position: relative;
background: url(…/image/post-bacground-600×1000.png) no-repeat; /*фоновое изображение без повторения*/
height: 1000px; /*высота тела сообщения — соответствует высоте картинки*/
overflow-y: auto; /*при большом количестве текста автоматически будет добавлена полоса вертикальной прокрутки*/
width: 600px; /*ширина тела поста — соответствует ширине изображения*/
}
Не забывайте оптимизировать картинки, используя программы для сжатия изображений, перед тем как залить их на хостинг или к себе в блог.
| Рис 2. Фон из фрагментов одного изображения |
2. Этот вариант немного сложнее, так как придется немного повозится с картинкой и применить свои математические способности, но я считаю его лучше и правильнее. Здесь, в отличии от первого варианта, будет использоваться несколько частей одного изображения.
В данном случаи, с помощью любого графического редактора, картинка делится на три части: верхнюю — для заголовка, среднюю(центральную) — непосредственно для текста(тела поста) и нижнюю — для «подвала», которые и будут использоваться как фон этих блоков. При этом, нужно учитывать тот момент, что центральная часть выбранного изображения должна быть обрезана таким образом, чтобы при вертикальном повторении, стыки были не заметны. Тут же, в редакторе, корректируется и ширина изображения относительно желаемой ширины поста. Результат показан на рисунке 2.
CSS код для реализации такого варианта оформления
h4.post-title,
.post,
.post-footer {
padding: 0;
margin: 0;
/*
указываем одинаковое значение ширины
для всех необходимых элементов,
равное ширине картинки
*/
width: 600px;
}
h4.post-title {
background: url(…/image/post-header-600×138.png) no-repeat;
height: 138px;
text-align: center;
}
.post {
background: url(…/image/post-body-600×517.png) repeat-y; /*для фона поста задаем вертикальное повторение*/
height: 100%;
}
.post-footer {
background: url(…/image/post-footer.png)no-repeat;
height: 116px; /*высота равна высоте отрезка изображения*/
}
/*Стили для внутренних элементов*/
h4.post-title a {
color: #fff;
}
.post-body {
/*отступы, выравнивают текст поста по центру*/
margin-left: 120px;
margin-right: 120px;
width: auto;
}
. post-footer-line {
post-footer-line {
padding: 10px;
margin: 10px 120px;
}
Чтобы долго не расписывать что к чему, изобразил схематично:
Вот картинка, которую я использовал в примере, можете поэкспериментировать.
Кирпичи.PNG
Приведенные в статье размеры блоков указаны для примера и соответствуют размерам используемого в примерах изображений. Их нужно подбирать самостоятельно и индивидуально.
Вот пожалуй и все, удачных вам дизайнерских решений.
Как изменить фоновое изображение в Visual Studio Code | by Omobolanle Arogundade
Некоторое время назад я разместил скриншот кода в нашем любимом редакторе кода (Visual Studio Code), а затем несколько друзей спросили, как я изменил фоновое изображение. Я подумал, что было бы неплохо написать этот пост. Visual Studio Code (VSCode) — фантастический редактор кода, позволяющий настраивать многие аспекты интерфейса в соответствии с вашими предпочтениями.
Хватит долго болтать, давайте к делу. Как мы можем изменить ваше фоновое изображение в VSCode, верно? Вот, начнем:
Откройте панель «Расширения» и найдите фоновый плагин, установите и включите его. Или выполните следующую команду
ext install background
Чтобы изменить фоновое изображение в VS Code, вам нужно перейти в редактор настроек. Есть несколько способов сделать это:
- Нажмите
Ctrl + ,на клавиатуре (илиCmd + ,на Mac) и нажмите кнопкуИзменить в settings.json. - Щелкните значок шестеренки в левом нижнем углу окна VS Code и щелкните значок 9.0014 Изменить в settings.json кнопка.
- Перейдите в
Код/Файл > Настройки > Настройкив верхнем меню и нажмите кнопкуИзменить в settings.json. - Запустите
Cmd/Ctrl + Shift + Pи выберитекоманду «Открыть настройки (JSON)».
Если вам не нравится какая-либо из предопределенных конфигураций, вы также можете настроить фон самостоятельно. Для этого вам просто нужно обновить фоновый раздел
Для этого вам просто нужно обновить фоновый раздел settings.json со следующим примером;
{
"background.fullscreen": {
"image": "https://pathtoimage.png", // URL вашего изображения
// "image": ["https://pathtoimage.png"] , // Массив может быть полезен при установке интервала для карусели
"opacity": 0.91, // рекомендуется 0.85 ~ 0.95
"size": "cover", // также css, `cover` для самоадаптации (рекомендуется) ,или `contain`、`200px 200px`
"position": "center", // псевдоним `background-position`, по умолчанию `center`
"interval": 0 // секунды интервала для карусели, по умолчанию `0 ` для отключения.
}
} Другими примерами являются;
- отключить расширение
{
"background.enabled": false
} - пользовательские изображения
{
"background.useDefault": false,
"background.useDefault": false,
"background. /a.com/b.png", "file:///Users/somepath/a.