QSP: Как сделать?
9.1. Как вставить картинку в игру?
В: Как вставить картинку в игру?
О:
Прежде всего изображение нужно скопировать в папку с игрой, или во вложенную папку. И далее воспользоваться одним из способов. Всего их 3.
Изображение можно использовать как фоновый рисунок в окне основного описания. Поверх этого рисунка будет отображаться весь текст и элементы html-разметки, которые мы выводим в это окно. Чтобы вставить изображение фоном в окно основного описания, необходимо прописать путь к этому изображению в переменную `$backimage`.
Например, файл вашей картинки называется «солнечный_день.jpg» и лежит в папке с игрой, тогда поставить её фоном можно так:
$backimage=»солнечный_день.jpg»
Или же вы создали в папке с игрой ещё одну папку и назвали её «background», а уже в неё поместили файл изображения. Тогда поставить её фоном можно так:
$backimage=»background/солнечный_день.jpg»
Чтобы заменить фон на другой, нужно в переменной `$backimage` прописать путь к другой картинке.

Чтобы совсем убрать фон, нужно переменной `$backimage` присвоить пустое значение:
$backimage=»»
Изображение можно выводить в отдельном окне, которое называется «окно предпросмотра». Для этого нужно воспользоваться оператором `view`:
view «путь к файлу картинки/картинка.jpg»
Чтобы закрыть окно предпросмотра, нужно сообщить оператору `view` пустую строку:
view «»
Чтобы не закрывать окно предпросмотра, но убрать из него изображение, заведите изображение размером в один пиксель, полностью прозрачное; и выводите его с помощью оператора `view`, когда в окне предпросмотра должно быть пусто.
Третий способ позволяет вставлять изображение в окно основного описания, в окно дополнительного описания, в названия предметов и действий. Этот способ использует возможности html-разметки.
В первую очередь необходимо включить в плеере распознавание html. Для этого на самой первой локации в игре присваиваем переменной `usehtml` значение отличное от нуля:
usehtml=1
Изображения в html выводятся с помощью тега `<img>`.
 В атрибуте `src` этого тега прописывается путь к файлу картинки.
В атрибуте `src` этого тега прописывается путь к файлу картинки.Например, мы хотим вывести изображение в окне основного описания:
*pl «<img src=’путь к файлу картинки/картинка.jpg’>»
Или мы хотим вывести изображение в окне дополнительного описания:
pl «<img src=’путь к файлу картинки/картинка.jpg’>»
Мы можем вывести изображение в названии действия:
act «<img src=’images/open_door.png’> открыть дверь»:
goto «комната»
endИли в названии предмета:
addobj «<img src=’images/screwdriver.gif’> Отвёртка»
Поверх выводимых таким образом изображений нельзя накладывать надписи и другие изображения.
Плеер qSpider имеет больше возможностей для работы с элементами оформления, в том числе и с изображениями.
Aleks Versus’HowDo-F.A.Q.’2021-2022
Aleks Versus’Game Adventure Making’Really Unimaginable Stories’2013-2022
Как вставить изображение? Как сделать изображение фоном?
Скачать материалы:
Скачать 9-ый видеоурок по HTML Размер: 11. 36 MB, скачали: 485 раз.
36 MB, скачали: 485 раз.
Скачать исходники к 9 видеоуроку по HTML Размер: 29.29 kB, скачали: 509 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
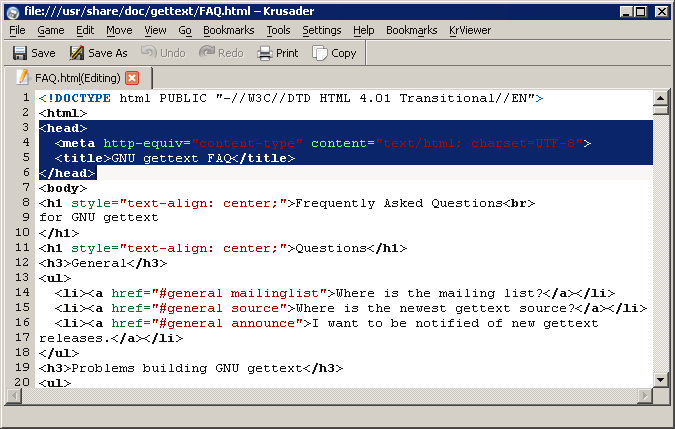
Как вставить изображение в HTML?
Перейдем в папку нашего сайта. Я для вас подготовил изображение info-line.png. Сначала создадим папку с именем img. Открываем ее, и переносим туда наше изображение. Картинка имеет формат png. Это можно увидеть либо внизу, либо при наведении курсора, либо в свойствах.
Перейдем в код. Давайте вставим изображение в текст. Делается это с помощью тега <img>. В кавычках указывается путь до изображения. В нашем случае: img/info-line.png. Хочу отметить, что вводить путь нужно в соответствии с регистром, то есть, если у вас изображение прописано с большой буквы «I», то так его нужно и вводить, иначе могут возникнуть неполадки.
В кавычках указывается путь до изображения. В нашем случае: img/info-line.png. Хочу отметить, что вводить путь нужно в соответствии с регистром, то есть, если у вас изображение прописано с большой буквы «I», то так его нужно и вводить, иначе могут возникнуть неполадки.
<img src="img/info-line.png">
Если изображение находится на каком-либо другом сервере, то вводится оно следующим образом: http://доменное_имя_сайта/ папка_с_изображением/изображение. Например, можно прописать:
<img src="http://info-line.net/img/info-line.png">
Вернем все, как было. Давайте сохраним и посмотрим нашу страницу в браузере. Обновляем. Наше изображение вставлено.
Атрибуты тега <img>
Давайте теперь разберем атрибуты, которые относятся к тегу <img>. Начнем с атрибута align. Знакомый нам атрибут. Поставим значение left. Здесь align может принимать также значения top (вверху), bottom (внизу) и middle (по центру). Но мы оставим left. Атрибут align означает здесь не только то, что наше изображение будет прибито гвоздями к левой части экрана, но и то, что текст, который обтекает данное изображение, будет обтекать его с правой стороны.
Но мы оставим left. Атрибут align означает здесь не только то, что наше изображение будет прибито гвоздями к левой части экрана, но и то, что текст, который обтекает данное изображение, будет обтекать его с правой стороны.
<img src="img/info-line.png" align="left">
Далее идет атрибут alt, который задает альтернативный текст для изображения. То есть, если наше изображение не будет загружено, или у пользователя в браузере будет отключен показ изображений, то вместо изображения будет появляться указанный в этом атрибуте текст. Введем, например “info-line”.
<img src="img/info-line.png" align="left" alt="Info-line">
Наше изображение было слишком большое. Давайте сделаем его меньше с помощью атрибутов width и height (ширина и высота). Например, по 150 пикселей.
<img src="img/info-line.png" align="left" alt="Info-line" >
Зададим рамку с помощью атрибута border, например 2 пикселя.
<img src="img/info-line.png" align="left" alt="Info-line" border="2" >
Сохраняем страничку и проверяем. На нашей странице с левого края появилась картинка размерами 150×150 пикселей с рамкой в 2 пикселя. Единственное, что нам здесь не нравится (во всяком случае, мне) – это то, что наше изображение так плохо обтекает текст, что нам это заметно.
Давайте сделаем отступ от изображения по горизонтали. Перейдем в код и добавим еще несколько атрибутов: hspase (горизонтальный отступ изображения от другого контента) и vspace (вертикальный отступ). Укажем, например, hspace – 2 пикселя, а vspace – 5 пикселей.
<img src="img/info-line.png" align="left" alt="Info-line" border="2" hspace="2" vspace="5">
Сохраним, проверим в браузере. Обновляем страницу – отступ удался.
Давайте теперь сделаем так, чтобы после слова «нужно» обтекание текстом нашего изображения завершалось. Переходим в код, находим слово «нужно» с помощью комбинации клавиш «Ctrl+F». Видим тег переноса.
<br clear="left">Это был именно тот момент в жизни, когда что-то внутри перещелкнуло и я стал идти по пути успеха.
Давайте сохраним и обновим нашу страничку в браузере. Мы видим, что наш текст, который ранее отображался справа от изображения, теперь отображается снизу. Это выглядит красивее.
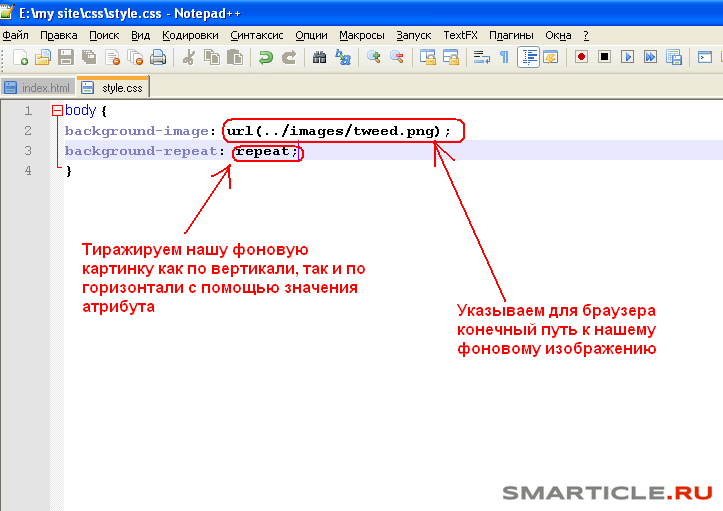
Как сделать изображение фоном?
Перейдем в код и поговорим о том, как задать фон странички с помощью изображений (ведь вы уже знаете, как задать фон обычными цветами?).
Ищем тег. Прописываем атрибут background. В кавычках указываем путь до изображения. Давайте перейдем на рабочий стол. Я подготовил еще одно изображение для этого видеоурока. Называется оно bg.png. Его также нужно перенести в папку img. Оно имеет такое же расширение – png.
Давайте перейдем на рабочий стол. Я подготовил еще одно изображение для этого видеоурока. Называется оно bg.png. Его также нужно перенести в папку img. Оно имеет такое же расширение – png.
<body text="#660000" bgcolor="#FFFCC" background="img/bg.png">
Давайте сохраним и проверим в браузере. Обновляем страницу. Как видим, фон у нас задан.
Что ж, на этом мы заканчиваем этот видеоурок. Попрактикуйтесь с изображениями. До встречи в следующем видеоуроке, в котором вы узнаете, что такое ссылки в HTML.
Фоны : Фоновое изображение — Учебник HTML
Если вы хотите добавить фоновое изображение вместо простого цвета, перед тем, как это сделать, следует учесть некоторые соображения:
После ответов на эти вопросы, если вы все еще хотите добавить фоновое изображение, вам нужно будет указать в теге , какое изображение должно использоваться в качестве фона.
Примечание: Если, скажем, вы хотите полосатый фон для своей страницы, вам не нужно делать для него огромное изображение. По сути, вы можете просто сделать изображение высотой два пикселя и шириной один пиксель. При вставке на страницу две точки будут скопированы, чтобы заполнить страницу, создавая таким образом то, что выглядит как полноэкранное полосатое изображение. Когда вы решите использовать фоновое изображение для страницы, всегда полезно также указать цвет фона.
Причина в том, что пока не загружено фоновое изображение, будет отображаться цвет фона. Если между цветом фона и фоновым изображением слишком большая разница, это будет выглядеть тревожно, когда браузер переключится с цвета фона на изображение. Поэтому рекомендуется указать цвет фона, который максимально соответствует цветам изображения. Возможно, вы заметили, что фоновые изображения прокручиваются вместе со страницей при использовании полосы прокрутки. Последняя страница в этом разделе будет научить вас, как добавить фиксированное изображение на вашу страницу …..
|
Теги HTML/таблицы/фоновое изображение — TAG index
| Браузер | |
|---|---|
| Тип |
|
Атрибут фона элементов TABLE, TR и TD (TH) определяет фоновое изображение таблицы.
: применяется ко всей таблице
: применяется ко всем ячейкам подряд : применяется к одной ячейке
| Атрибут | Значение | Пояснение |
|---|---|---|
| фон = » » | URL-адрес | URL изображения для отображения |
Атрибут расширения. (Нестандартный атрибут)
Используйте CSS вместо этого атрибута. Подробную информацию о CSS см. в «Связанном документе».
Подробную информацию о CSS см. в «Связанном документе».
Пример
Фоновое изображение
Фоновое изображение стола
Строка1 – Столбец1 Строка1 – Столбец2 Строка1 – Столбец3 Строка2 – Столбец1 Строка2 – Столбец2 Строка2 – Столбец3 Строка3 – Столбец1 Строка3 – Столбец2 Строка3 – Столбец3 Фоновое изображение строки
- Выход
Ряд1 — Кол1 Ряд1 — Кол2 Строка 1 – столбец 3 Строка 2 — Колонка 1 Ряд2 — Кол2 Строка 2 – столбец 3 Ряд3 — Кол1 Ряд3 — Кол2 Ряд3 — Кол3 <граница таблицы="1">Строка1 – Столбец1 Строка1 – Столбец2 Строка1 – Столбец3 gif"> Строка2 – Столбец1 Строка2 – Столбец2 Строка2 – Столбец3 Строка3 – Столбец1 Строка3 – Столбец2 Строка3 – Столбец3 Фоновое изображение ячеек
- Выход
Ряд1 — Кол1 Ряд1 — Кол2 Строка 1 – столбец 3 Ряд2 — Колонка 1 Ряд2 — Колонка2 Строка 2 – столбец 3 Ряд3 — Кол1 Ряд3 — Кол2 Ряд3 — Кол3 <граница таблицы="1">Строка1 – Столбец1 Строка1 - Столбец2 Строка1 – Столбец3 Строка2 – Столбец1 Строка2 — Столбец2 Строка2 – Столбец3 Строка3 – Столбец1


 В атрибуте `src` этого тега прописывается путь к файлу картинки.
В атрибуте `src` этого тега прописывается путь к файлу картинки.
 0030
0030