Объединение ячеек | htmlbook.ru
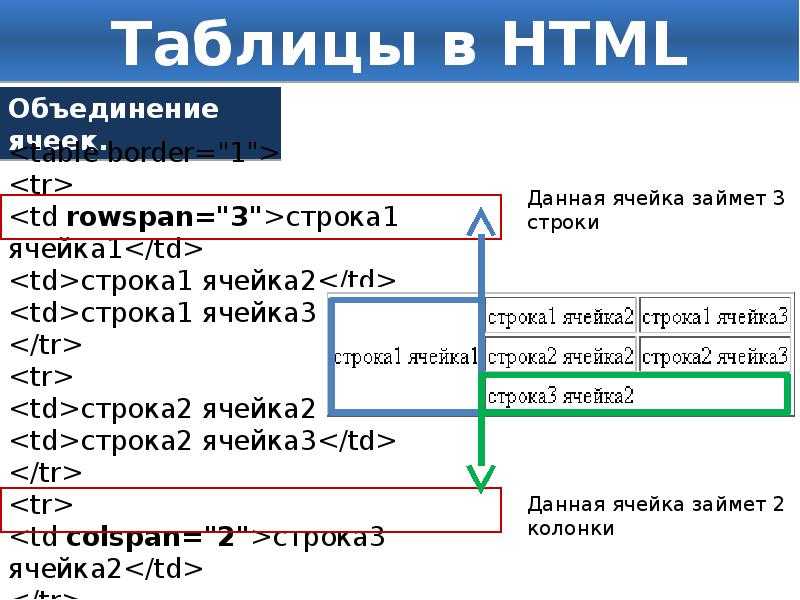
Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега <td>. Атрибут colspan устанавливает число ячеек объединяемых по горизонтали. Аналогично работает и атрибут rowspan, с тем лишь отличием, что объединяет ячейки по вертикали. Перед добавлением атрибутов проверьте число ячеек в каждой строке, чтобы не возникло ошибок. Так, <td colspan=»3″> заменяет три ячейки, поэтому в следующей строке должно быть три тега <td> или конструкция вида <td colspan=»2″>…</td><td>…</td>. Если число ячеек в каждой строке не будет совпадать, появятся пустые фантомные ячейки. В примере 12.3 приведен хотя и валидный, но неверный код, в котором как раз проявляется подобная ошибка.
Пример 12.3. Неверное объединение ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Неправильное использование colspan</title>
</head>
<body>
<table border="1" cellpadding="5">
<tr>
<td colspan="2">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 12.5.
12.5.
Рис. 12.5. Появление дополнительной ячейки в таблице
В первой строке примера задано три ячейки, две из них объединены с помощью атрибута colspan, а во второй строке добавлено только две ячейки. Из-за этого возникает дополнительная ячейка, которая отображается в браузере. Ее хорошо видно на рис. 12.5.
Правильное использование атрибутов colspan и rowspan продемонстрировано в примере 12.4.
Пример 12.4. Объединение ячеек по вертикали и горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Объединение ячеек</title>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="0">
<tr>
<td rowspan="2">Браузер</td>
<th colspan="2">Internet Explorer</th>
<th colspan="3">Opera</th>
<th colspan="2">Firefox</th>
</tr>
<tr>
<th>6. 0</th><th>7.0</th><th>7.0</th><th>8.0</th><th>9.0</th><th>1.0</th><th>2.0</th>
</tr>
<tr align="center">
<td>Поддерживается</td>
<td>Нет</td><td>Да</td><td>Нет</td><td>Да</td><td>Да</td><td>Да</td><td>Да</td>
</tr>
</table>
</body>
</html>
0</th><th>7.0</th><th>7.0</th><th>8.0</th><th>9.0</th><th>1.0</th><th>2.0</th>
</tr>
<tr align="center">
<td>Поддерживается</td>
<td>Нет</td><td>Да</td><td>Нет</td><td>Да</td><td>Да</td><td>Да</td><td>Да</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 12.6.
Рис. 12.6. Таблица с объединенными ячейками
В данной таблице установлено восемь колонок и три строки. Часть ячеек с надписями «Internet Explorer» , «Opera» и «Firefox» объединены где по две, а где и по три ячейки. В ячейке с надписью «Браузер» применено объединение по вертикали.
HTML по теме
- Тег <td>
Статьи по теме
- Объединение ячеек
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
3. 0+ 0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Предназначен для создания одной ячейки таблицы. Тег <td> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри тега <table>.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Атрибуты
- abbr
- Краткое описание содержимого ячейки.
- align
- Определяет выравнивание содержимого ячейки по горизонтали.
- axis
- Группирует ячейки связанные между собой похожей информацией.
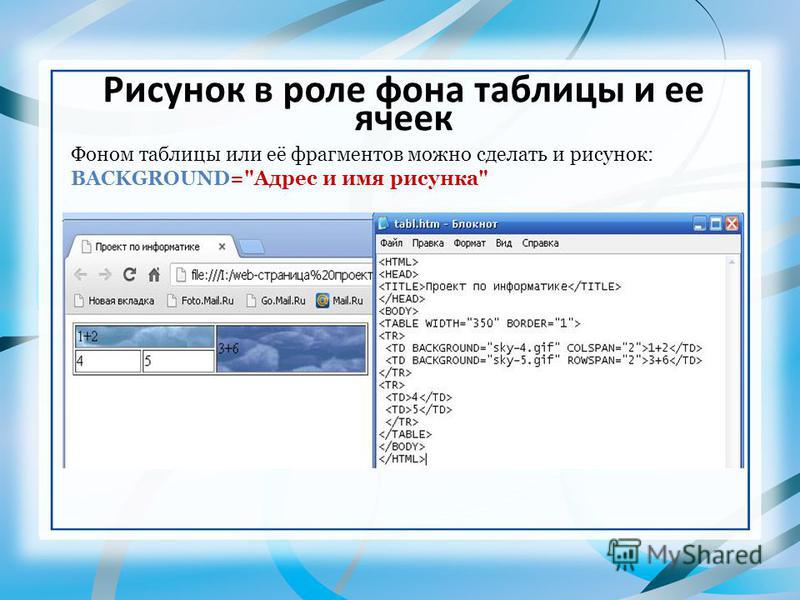
- background
- Задает фоновый рисунок в ячейке.
- bgcolor
- Цвет фона ячейки.
- bordercolor
- Цвет рамки.
- char
- Выравнивает содержимое ячейки по заданному символу.

- charoff
- Смещает содержимое ячейки относительно заданного символа.
- colspan
- Объединяет горизонтальные ячейки.
- headers
- Позволяет связать ячейки с заголовком.
- height
- Высота ячейки.
- nowrap
- Запрещает перенос строк.
- rowspan
- Объединяет вертикальные ячейки.
- scope
- Позволяет связать ячейки простой таблицы с заголовками в речевых браузерах.
- valign
- Выравнивание содержимого ячейки по вертикали.
- width
- Ширина ячейки.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не обязателен.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD</title> </head> <body> <table border="1" cellpadding="7" cellspacing="0"> <tr> <td colspan="2" bgcolor="#D3EDF6" align="center">Ячейка 1</td> </tr> <tr> <td valign="top" align="center">Ячейка 2</td> <td valign="top">Ячейка 3</td> </tr> </table> </body> </html>
Таблицы
- Атрибуты тега <td>
- Выравнивание элементов
- Колонки таблицы
- Макет из двух колонок
- Макет из двух колонок
- Макет из трех колонок
- Макет из трёх колонок
- Объединение ячеек
- Объемная таблица
- Особенности верстки слоями
- Особенности таблиц
- Применение таблиц
- Простая таблица
- Разрезание и склейка изображений
- Сетка таблицы
- Строки таблицы
- Таблица без рамки
- Таблица с рамкой
- Таблицы
- Таблицы и стили
- Таблицы и стили
- Теги для таблиц
Как добавить ячейки в столбец в таблице html?
спросил
Изменено 4 года, 1 месяц назад
Просмотрено 4к раз
Мне трудно найти правильный способ добавления ячеек в столбцы: Вот что я хочу сделать:
Скрипка, которую вы получаете: http://jsfiddle. net/AKrB3/
net/AKrB3/
<голова>
<название>
<тело>
fasfg1
<тд >
fasfg2
- html
- html-таблица
3
Попробуйте это с rowspan.
<голова>
<название>
<тело>
fasfg1
fasfg2
зреть
зреть
Обратите внимание, что может быть очень сложно поддерживать этот код, если в будущем вы захотите добавить больше строк в левый столбец. Может быть предпочтительнее использовать 2 разные таблицы.
Может быть предпочтительнее использовать 2 разные таблицы.
Я бы сделал еще одну таблицу внутри левой строки и добавил строки в новую таблицу
Это не очень хороший способ сделать это, но если вы делаете это в одной таблице, то вам нужны отдельные строки для каждой ячейки и один для остальных предметов. Чтобы сделать другую сторону того же размера, вы должны использовать rowspan. Когда вы добавляете столбец, вам нужно будет обновить диапазон строк на единицу и создать новый размер определенного размера, который вы вставляете, и удалить его с высоты, указанной последним.
Лучший способ сделать это — использовать отдельные таблицы для каждого диапазона или таблицу внутри таблицы.
<голова>
<название>
<тело>
fasfg1
fasfg2
fasfg1
fasfg1
fasfg1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Как сделать три ячейки в одной ячейке в таблице
спросил
Изменено 2 года, 2 месяца назад
Просмотрено 548 раз
Я написал этот код:
<голова>
<название>
<тело>
<стиль>
стол, т, тд {
граница: 1px сплошной черный;
ширина: 700 пикселей;
маржа: авто;
}
<таблица>
<тд> б
<тд> с
<тд>
<тд> с
<тд>
<тд> с
Это создает таблицу, которая выглядит следующим образом:
---------------------------------- |а | б | с | ---------------------------------- |а | | с | ---------------------------------- |а | | с | ----------------------------------
Но я хочу такую структуру таблицы:
---------------------------------- |а | б | с | ---------- ------------ |а | | с | ---------- ------------ |а | | с | ----------------------------------
Где строки в среднем столбце объединены.

 0</th><th>7.0</th><th>7.0</th><th>8.0</th><th>9.0</th><th>1.0</th><th>2.0</th>
</tr>
<tr align="center">
<td>Поддерживается</td>
<td>Нет</td><td>Да</td><td>Нет</td><td>Да</td><td>Да</td><td>Да</td><td>Да</td>
</tr>
</table>
</body>
</html>
0</th><th>7.0</th><th>7.0</th><th>8.0</th><th>9.0</th><th>1.0</th><th>2.0</th>
</tr>
<tr align="center">
<td>Поддерживается</td>
<td>Нет</td><td>Да</td><td>Нет</td><td>Да</td><td>Да</td><td>Да</td><td>Да</td>
</tr>
</table>
</body>
</html>