Как же вставить видео с youtube на сайт joomla – шаблон и плагин
Видеоролики помогают оживить веб-страницу и предоставить читателям больше информации.
Давайте выясним, как вставить видео с Youtube на сайт Joomla пятью основными методами:
- Используя плагин AllVideos
- С помощью средств HTML5
- С помощью модуля Vidbox
- С помощью плагина Youtube Playlist Wall
- Используя компонент Youtube Gallery
Содержание
- 1. Плагин AllVideos
- 2. Средства HTML5 для вставки видео
→ Удобный и функциональный плагин для вставки видео с Youtube на Joomla – AllVideos.
Он значительно упрощает этот процесс. Плагин поддерживает работу со многими видеохостингами, что позволяет не перегружать ваш сервер.
Для начала его нужно скачать и установить. Свежие релизы берите с официального сайта www.joomlaworks.net. После установки нужно выполнить настройку плагина.
Чтобы настроить плагин AllVideos, выполните следующие действия:
- В панели управления сайтом войдите в меню Расширения-Менеджер плагинов.
- Найдите в списке AllVideos и кликните по нему, чтобы войти.
- Измените состояние плагина на Включено, нажав соответствующую кнопку.
→ Теперь можно приступить к настройке параметров видео.
Что здесь можно задать ??? ↓
- Select template – выбор шаблона для внешнего вида плеера
- Local Video Folder – в этой строке задайте папку для хранения видеофайлов
- Default width (in px) for videos и Default height (in px) for videos – соответственно ширина и высота видеоплеера в пикселях
- Задайте прозрачность и цвет фона плеера (video player transparency и background color)
- Display JW Player controls – параметр позволяет задать вывод кнопок управления на JW Player
• В глобальных параметрах вы можете включить или отключить автоматическое воспроизведение видео при загрузке и обновлении страницы.
Когда плагин настроен и включен, вы можете вставить видеоролики с помощью шаблона Joomla для вставки видео с Youtube.
Он выглядит так: ↓
{youtube} {/youtube}
Между тэгами нужно вставить URL видео с Ютуба. Вы можете скопировать его из адресной строки браузера.
Теперь вы знаете, как с помощью AllVideos добавить на Joomla видео с Youtube.
2. Средства HTML5 для вставки видео
→ В HTML5 видео на веб-страницы добавляется с помощью всего одного тэга. При этом за воспроизведение отвечает браузер. Никаких дополнительных программ и плагинов устанавливать не требуется.
Этот способ кажется привлекательным, однако если вы пользуетесь средствами HTML5, учитывайте один нюанс – Не все браузеры корректно воспроизводят файлы разных типов !!!
Некоторые, к примеру, не читают вставленные таким образом MP3 файлы. Поэтому может возникнуть ситуация, что ваше видео не будет отображаться на странице.
• Чтобы избежать этого, используйте форматы видео, которые поддерживают большинством браузеров. Для видеофайлов это формат OGG, который поддерживают браузеры Opera, Chrome, Mozilla.
→ Если вас не пугает работа с HTML-исходниками ваших веб-страниц, можете вставить ролик Youtube на Joomla с помощью возможностей языка разметки.
Для этого в нужное место на странице добавьте код: ↓↓↓
- <video src=”ролик.ogg“></video>
Параметр SRC содержит путь к ролику. Если он хранится на сервере, достаточно указать только его название. Если вы добавляете его с другого источника, укажите полный путь к нему. В нашем случае нужно скопировать ссылку на файл в Ютубе из адресной строки браузера.
Тэг VIDEO имеет несколько параметров:
- Autoplay – это параметр без значения задает автоматическое воспроизведение, если он присутствует в тэге.
- Controls – атрибут без значения.
 Если он присутствует в тэге, браузер выведет элементы управления воспроизведением в окне плеера.
Если он присутствует в тэге, браузер выведет элементы управления воспроизведением в окне плеера. - Loop – еще один атрибут без значения. Ставит воспроизведение видео на повтор (зацикливает).
- Poster – параметр, который задает путь к файлу постера, который будет выводиться в окне плеера. Если он не задан, для этого будет использован первый кадр ролика.
- Height и width – параметры, задающие соответственно высоту и ширину плеера в пикселях.
Учитывая параметры, полный тэг VIDEO может выглядеть так:
- <video src=”ролик.ogg” autoplay controls height=”200” width=”200”></video>
В данном случае мы задаем воспроизведение файла ролик.ogg в плеере размерами 200х200 пикселей с элементами управления и автовоспроизведением.
→ Кроме того, вставить видео с Youtube на сайт Joomla с помощью HTML можно еще одним способом !!! ↓
1. Под каждым роликом есть кнопка «Поделиться».
Под каждым роликом есть кнопка «Поделиться».
2. Нажмите ее и перейдите на вкладку «HTML-код».
3. Там вы можете задать нужные параметры, такие как размер окна плеера, воспроизведение похожих видео после просмотра и другие.
4. После этого просто скопируйте получившийся код и вставьте в нужное место страницы в режиме HTML-редактора. Если нужно, вы также можете вставить его в шаблон.
Вот, как можно вставить видео с Youtube на Joomla 3 с помощью HTML5.
3. Модуль Vidbox: эффектное воспроизведение видео
Это модуль для вставки файлов медиа с Youtube на сайты Joomla 3. Отличительная особенность Vidbox в том, что он позволяет открывать ролики во всплывающем окне.
Скачайте Vidbox из каталога Joomla, установите его и перейдите к настройке с помощью Менеджера модулей.
• Слева – задайте нужные параметры для модуля. Выберите для него нужное место в шаблоне и опубликуйте.
• Справа – в окне настроек в разделе Basic Settings нужно задать URL и тип файла, который вы хотите вставить. Также задайте размеры окна плеера и его миниатюры. Сохраните настройки.
В выбранном месте на странице вашего сайта Joomla 3 появится миниатюра плеера. При клике по ней видео c Youtube будет эффектно отображаться во всплывающем окне.
4. Youtube Playlist Wall
С помощью этого плагина вы можете добавить на сайт уже не просто плеер, а вместе с ним плейлист, и выбрать для них красивое оформление.
Скачать Youtube Playlist Wall можно в каталоге расширений Joomla. ↓
• С его помощью можно задать количество роликов в плейлисте, цветовое оформление и количество строк и столбцов.
• Кроме этого, можно менять внешний вид кнопок. Плагин поддерживает создание пользовательских стилей оформления с помощью CSS и HTML.
5. Создание видеогалерей с помощью Youtube Gallery
Компонент Youtube Gallery помогает создавать галереи видео на HTML-сайтах. Он доступен для скачивания и установки в каталоге расширений для Joomla.
Он доступен для скачивания и установки в каталоге расширений для Joomla.
Он имеет богатый набор возможностей: ↓
- Стандартные темы для оформления роликов
- Поддержка проигрывателя Adobe Flash
- Адаптация под мобильные устройства
- Настройка импорта и обновления роликов с Ютуба и др.
Если вы хотите создавать видеогалереи на сайте Joomla 3, скачайте удобное средство Youtube Gallery!
P.S – могу порекомендовать также вот эту видео – инструкцию ⇓
Вывод
Мы рассмотрели целых пять способов вставить видео с Youtube на Joomla. Выбирайте тот, который удобнее для вас и помогает вам решить поставленные задачи.
Успехов!
Как ускорить или замедлить видео на Ютубе (YouTube): все способы
Пользователи Интернета часто делают выбор в пользу просмотра видео, а не чтения. Особенно, когда дело касается мануалов и обучения. При этом иногда возникает необходимость как замедлить прокрутку видео на Ютубе, так и ускорить — в зависимости от стиля подачи и объёма материала.
Особенно, когда дело касается мануалов и обучения. При этом иногда возникает необходимость как замедлить прокрутку видео на Ютубе, так и ускорить — в зависимости от стиля подачи и объёма материала.
Зачем проигрывать YouTube-видео в замедленном или ускоренном режиме
YouTube — самое популярное место просмотра роликов для отдыха и самопросвещения. Нужда регулировать скорость воспроизведения возникает и при просмотре фильмов, и при поиске нужного места в записи спортивных состязаний, и по иным причинам. Иногда требуется замедлить показ, чтобы в деталях понять, что и как происходит. Иногда, напротив, надо увеличить скорость.
Видеоплеер YouTube оснащён настройкой изменения скорости с шагом 0,25 относительно стандартной прокрутки, равной единице:
- минимум 0,25.
- максимум 1,75.
В указанном диапазоне сохраняется звук.
Способы замедления или ускорения видео на Ютубе
Управление прокруткой имеется на каждом устройстве.
На телефоне
При просмотре роликов с мобильных устройств управление скоростью прячется под значком из трёх вертикальных точек. Порядок действий, чтобы уменьшить скорость показа Ютуба или ускорить прокрутку видео Ютуба с телефона, показан на рисунке:
Порядок действий, чтобы уменьшить скорость показа Ютуба или ускорить прокрутку видео Ютуба с телефона, показан на рисунке:
На компьютере
На ПК для управления скоростью достаточно кликнуть на значок шестерёнки. Затем выбрать нужный коэффициент в Ютубе, например, замедлить режим скорости видео до 0,75.
Универсальный для ПК
В меню закладок ПК следует создать скрипт-закладку с адресом javascript:document.getElementsByClassName(“video-stream html5-main-video”)[0].playbackRate = 4.0. Последнюю цифру можно менять на любую, она отвечает за скорость. Название — произвольное.
Затем, запустив видеоролик, нужно лишь открыть меню закладок, выбрать скрипт-закладку — скорость показа изменится.
И, наконец, самый простой метод изменить скорость трансляции видео с YouTube — через shift+Ю или shift+Б — при русской раскладке клавиатуры.
Чтобы сбросить скрипт или настройку горячих клавиш, достаточно перезагрузить страницу видеоролика.
Возможные проблемы и их решение
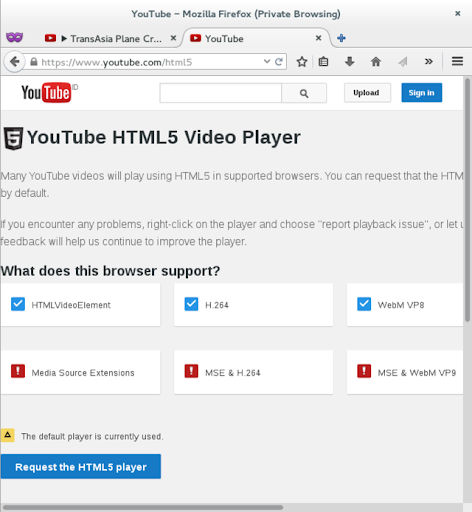
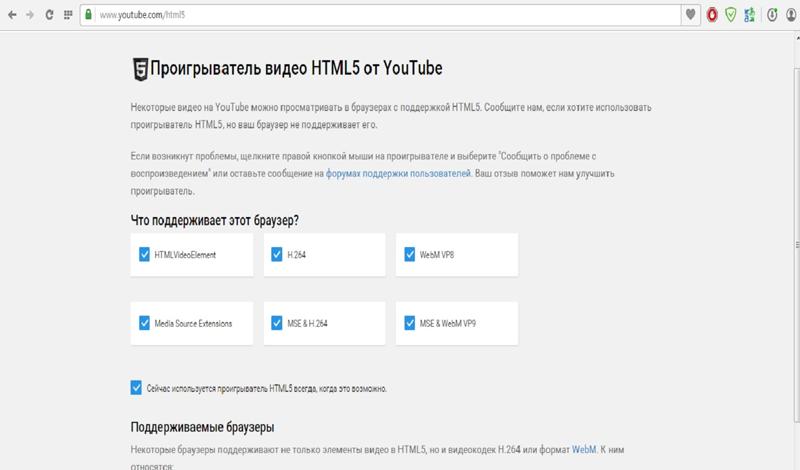
Иногда кнопка доступа к такой настройке, как увеличить/уменьшить скорость воспроизведения видео на YouTube отсутствует. Самой частой причиной является Flash-плеер, через который пользователь просматривает ролики — из-за ошибки несовместимости Flash-устройства с HTML5-стандартом. Для решения проблемы нужно перейти по адресу youtube.com/html5 и активировать плеер.
Более редко ошибки вызывает плагин DisableYoutube™ HTML5-Player. Отключается программа в Дополнительных инструментах браузера через подменю расширения.
Для управления видео Ютуба на телефоне Android с целью ускорить/замедлить воспроизведение, чтобы увидеть регулировку, нужно в браузере телефона выставить Полную версию. Кроме этого, при потере скорости можно установить TubeMate и просматривать ролик через KMPlayer.
Если перечисленные способы не помогли, есть смысл установить VLC-плеер.
Преимущества использования VLC-плеера
VLC Player —медийное устройство, совместимое с популярными платформами. ПО бесплатное, расширяется утилитаи. Скачивать VLC Player рекомендуется с официального источника videolan.org/vlc/index.ru.html, где нужно выбрать свою ОС.
ПО бесплатное, расширяется утилитаи. Скачивать VLC Player рекомендуется с официального источника videolan.org/vlc/index.ru.html, где нужно выбрать свою ОС.
При первом запуске надо открыть меню File-OpenStream и добавить адрес видеоролика YouTube, который требуется ускорять или замедлять. Регулировка осуществляется ползунком.
Мы перечислили как известные способы изменить скорость видео, просматривая Youtube, так и инсайдерские. Уверены, теперь вы сможете выбирать инструменты с любыми необходимыми вам параметрами.
Как включить HTML5 на YouTube
Реклама
How To
Christopher Park
Опубликовано
YouTube отображает видео с помощью Adobe Flash, и раньше не было много проблем с потоковым видео. Теперь с множеством вариантов качества видео и более длинными видео 
Добавьте несколько баннеров Java или Flash, которые также требуют вычислительной мощности для анимации, и иногда вам посчастливится даже посмотреть последнюю компиляцию сбоев. Поскольку Google Play Music поддерживает воспроизведение HTML5 в поддерживаемых браузерах, мне было любопытно, есть ли на YouTube опция для HTML5.
Судя по всему, YouTube находится в пробной фазе для воспроизведения некоторых видео в формате HTML5.
Зарегистрироваться и включить HTML5 на YouTube очень просто. Вы помогаете разработчикам получать важные данные и получаете более плавную работу с большим разнообразием видео. В реализации есть некоторые ограничения, но в процессе разработки это большой шаг вперед для HTML5 по сравнению с Adobe Flash.
Включить YouTube HTML5Перейдите на страницу подписки YouTube на HTML5.
Убедитесь, что вы используете поддерживаемый браузер
- Mozilla Firefox 4
- Гугл Хром
- Opera 10.
 6 или выше
6 или выше - Сафари
- Internet Explorer 9
- Internet Explorer 6, 7 или 8 с Google Chrome Frame
Запуск YouTube в HTML5 имеет некоторые ограничения например, полноэкранный режим доступен не для всех видео . Также видео с рекламой не поддерживаются и будут загружаться с помощью Adobe Flash. Firefox и Opera не поддерживают видео без транскодирования WebM. Лучше всего использовать Google Chrome.
На странице подписки страница YouTube проверит поддержку в используемом вами браузере, а внизу будет ссылка, по которой вы можете присоединиться к пробной версии.
Судя по моим тестам воспроизведения видео в форматах 480p и 720p, HTML5 имеет более быструю начальную загрузку, а потоковая передача была более плавной . Поскольку использование HTML5 является пробным, будут видео, которые все еще используют Flash, и YouTube может зависнуть. Но знание того, что это незавершенная работа, а не окончательная версия, как у Flash, успокаивает.
Вы также можете как
Top загруженные приложения
VLC Media Player
БЕСПЛАТНЫЙ, простой в использовании, и бесплатный медиаплеерный игрок
Utorrrent
Compact Bittorrrent Free с Expcaity Appansies
63- 003.
Adobe Photoshop CC
Комплексный инструмент для редактирования изображений для Windows
Zoom Meetings
Простой, но многофункциональный инструмент для общения
Подробнее
Реклама
Следующая история
YouTube добавляет удобные виджеты для рабочего стола на iPhone
YouTube отказывается от Flash для видео HTML5 по умолчанию
Сегодня YouTube объявил, что наконец прекратил использовать Adobe Flash по умолчанию. Теперь сайт использует свой видеоплеер HTML5 по умолчанию в Google Chrome, Microsoft IE11, Apple Safari 8 и в бета-версиях браузера Mozilla Firefox.
В то же время YouTube теперь также по умолчанию использует свой проигрыватель HTML5 в Интернете. Фактически, компания отказывается от встраивания объектов Flash в «старом стиле» и его Flash API, вместо этого указывая пользователям на iframe API, поскольку последний может адаптироваться в зависимости от используемого вами устройства и браузера.
Эти изменения назревали очень давно. В январе 2010 года Google анонсировала тестовую версию видеоплеера HTML5. Это было пять лет назад.
Несколько месяцев спустя компания обсудила, как HTML5-видео на YouTube работает по сравнению с Flash, и улучшила код для встраивания, благодаря которому распространяется множество видео на YouTube. В течение следующих нескольких лет мы мало что слышали от компании, принадлежащей Google, но велась большая работа, и были намеки на то, что изменения неизбежны.
В мае 2014 года я заметил, что YouTube по умолчанию переключился на проигрыватель HTML5 для большинства видео в большинстве браузеров (исключенный контент был в основном от партнеров, таких как Vevo).
Теперь он, наконец, щелкнул выключателем (обратите внимание, что вышеприведенное видео снято с Vevo) и предоставил больше информации о путешествии. Компания выделила пять ключевых технологий, которые сделали возможными изменения:
- Расширения MediaSource: потоковая передача с адаптивным битрейтом (ABR) помогает обеспечить качественное видео для зрителей, а также позволяет вести прямую трансляцию на игровых консолях, медиаплеерах и в браузерах. С его помощью YouTube может быстро и плавно регулировать разрешение и битрейт в зависимости от условий сети. Фактически, ABR сократила буферизацию более чем на 50% в глобальном масштабе и на целых 80% в сильно перегруженных сетях, заявила компания. Видеокодек
- VP9: реализация HTML5 на YouTube использует кодек VP9.кодек, который, по словам Google, дает пользователям более высокое разрешение видео со средним сокращением полосы пропускания на 35 процентов.
 Файлы меньшего размера означают, что больше людей могут получить доступ к 4K и HD со скоростью 60 кадров в секунду. Что еще более важно, видео может запускаться на 15-80% быстрее.
Файлы меньшего размера означают, что больше людей могут получить доступ к 4K и HD со скоростью 60 кадров в секунду. Что еще более важно, видео может запускаться на 15-80% быстрее. - Зашифрованные медиа-расширения и общее шифрование: вместо того, чтобы требовать, чтобы платформа доставки была связана с технологией защиты контента, зашифрованные медиа-расширения разделяют их, позволяя поставщикам контента использовать один видеопроигрыватель HTML5 на широком диапазоне платформ. Общее шифрование — это вишенка на торте, потому что несколько технологий защиты контента могут поддерживаться на разных платформах с одним набором ресурсов.
- WebRTC: технология Web Real-Time Communication (WebRTC) — это открытый проект, который позволяет пользователям Интернета общаться в режиме реального времени с помощью голоса и видео, просто используя совместимый браузер. В этом случае WebRTC позволяет YouTube предоставлять инструменты вещания прямо из браузера, никаких плагинов не требуется.


 Если он присутствует в тэге, браузер выведет элементы управления воспроизведением в окне плеера.
Если он присутствует в тэге, браузер выведет элементы управления воспроизведением в окне плеера. 6 или выше
6 или выше Файлы меньшего размера означают, что больше людей могут получить доступ к 4K и HD со скоростью 60 кадров в секунду. Что еще более важно, видео может запускаться на 15-80% быстрее.
Файлы меньшего размера означают, что больше людей могут получить доступ к 4K и HD со скоростью 60 кадров в секунду. Что еще более важно, видео может запускаться на 15-80% быстрее.