Jquery поиск по имени — Dudom
как получить элемент html по имени с помощью jquery без использования id или класса? Есть ли способ сделать это?
Следует знать, что единственными правильными ответами, которые были даны, являются те, которые включали кавычки вокруг значения атрибута, т.е.
Обязательным требованием является включение котировок вокруг значения, см. http://api.jquery.com/attribute-equals-selector/
Если вы используете «имя» в отношении имени узла или «тега», просто выберите эту строку:
Примечание. . По соображениям производительности лучше указать имя тега. Итак, если вы ищете изображения с именем зимы, вы будете использовать это:
Если вы имеете в виду атрибут name, то это:
Если вы имеете в виду имя элемента, то это примерно так:
Не уверен, если вы имеете в виду имя тега или именованный атрибут. Итак, вот и все —
Селектор выбора атрибута [ name= «значение» ]
или Селектор элементов ( «элемент» )
Селектор jQuery работает как селектор CSS.
В jQuery вы можете использовать множество вещей, кроме как только id и class. спецификация селектора CSS3 полна других вещей, которые вы можете использовать, и у jQuery даже есть еще несколько вещей, чем я считаю. Например, вы можете использовать тип тега, значения атрибутов, позицию в иерархии. Это все допустимые объекты селектора jQuery:
Во многих случаях вы получите лучшую производительность с помощью селекторов на основе типов тегов, значений идентификаторов и имен классов, поскольку многие браузеры поддерживают поиск в собственном коде.
Чтобы получить значение, мы можем использовать несколько атрибутов, один из которых является атрибутом имени. Например
Элемент может быть выбран атрибутом name, используя 2 метода:
Метод 1: Использование метода выбора имени
Селектор атрибута name может использоваться для выбора элемента по его имени. Этот селектор выбирает элементы, которые имеют значение, точно равное указанному значению.
Синтаксис:
Пример:
ссылка на сайт
brightness_4
код
Выход:
- Перед нажатием кнопки:
- После нажатия на кнопку:
Способ 2: использование JavaScript для получения элемента по имени и передачи его в jQuery
Метод JavaScript getElementsByName () можно использовать для выбора необходимого элемента, и его можно передать в функцию jQuery для дальнейшего использования его в качестве объекта jQuery.
Материал из JQuery
Соответствует всем элементам с тегом tagname.
| $(‘input’) | вернет все элементы с тегом input (элементы формы). |
| $(‘input[type=radio]’) | вернет все переключатели на странице. |
| $(‘input.lang[type=radio]’) | вернет все переключатели, имеющие класс lang. |
Для поиска элементов по этому селектору, библиотека jQuery использует быструю нативную javascript-функцию getElementsByTagName().
Атрибуты Селекторов — Учебник CSS — Schoolsw3.com
❮ Назад Далее ❯
Стиль элементов HTML с определенными атрибутами
Можно стилизовать HTML элементы, которые имеют определенные атрибуты или значения атрибутов.
CSS Селектор
[атрибут]Селектор [атрибут] используется для выбора элементов с заданным атрибутом.
В следующем примере выбираются все элементы <a> с атрибутом [target]:
Пример
a[target] {
background-color: yellow;
}
Попробуйте сами »
CSS Селектор
[атрибут="значение"]Селектор [attribute="value"] используется для выбора элементов с заданным атрибутом и значением.
В следующем примере выбираются все элементы <a> с атрибутом target="_blank":
Пример
a[target=»_blank»] {
background-color: yellow;
}
Попробуйте сами »
CSS Селектор
[атрибут~="значение"]Селектор [attribute~="value"] селектор используется для выбора элементов с атрибутом и
значением, содержащее указанное слово.
В следующем примере выбираются все элементы с атрибутом title,
которые содержат слово "цветок":
Пример
[title~=»цветок»] {
border: 5px solid yellow;
}
Попробуйте сами »
Пример выше будет соответствовать элементам с title="цветок", title="летний
цветок", и title="цветок новый",
но не title="мой-цвет" или title="цветы".
CSS Селектор
[атрибут|="значение"]Селектор [attribute|="value"] используется для выбора элементов с указанным атрибутом и
значением, начиная с указанного значения. =»top»] {
=»top»] {
background: yellow;
}
Попробуйте сами »
CSS Селектор
[атрибут$="значение"]Селектор [attribute$="value"] используется для выбора элементов атрибута значений,
который заканчивается указанным значением.
В следующем примере выбираются все элементы со значением атрибута класса,
которые заканчиваются на "test":
Примечание: Значение не обязательно должно быть целым словом!
Пример
[class$=»test»] {
background: yellow;
Попробуйте сами »
CSS Селектор
[атрибут*="значение"]Селектор [attribute*="value"] используется для выбора элементов, атрибут значений,
который содержит указанное значение.
В следующем примере выбираются все элементы со значением атрибута класса,
которые содержат "te":
Примечание: Значение не обязательно должно быть целым словом!
Пример
[class*=»te»] {
background: yellow;
}
Попробуйте сами »
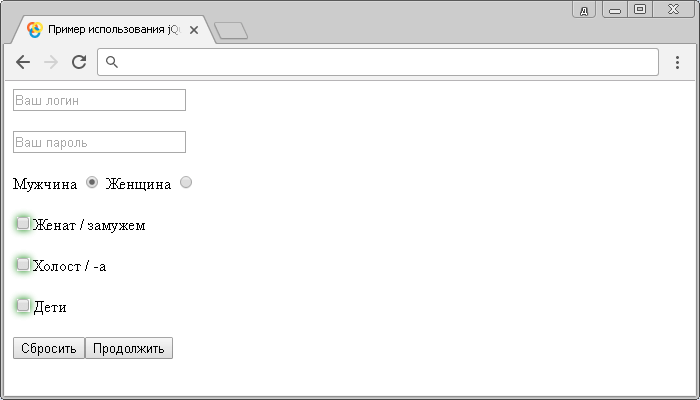
Стиль формы
Селекторы атрибутов могут быть полезны для стиля форм без класса или ID:
Пример
input[type=»text»]
{
width: 150px;
display: block;
margin-bottom: 10px;
background-color: yellow;
}
input[type=»button»]
{
width: 120px;
margin-left: 35px;
display: block;
}
Попробуйте сами »
Совет: Посетите наш CSS Учебник Форм дополнительные примеры стиля форм с помощью CSS.
Проверьте себя с помощью упражнений!
Упражнение 1 » Упражнение 2 » Упражнение 3 » Упражнение 4 » Упражнение 5 » Упражнение 6 »
Еще CSS примеры селекторов
Использовать наш CSS Тестер Селекторов демонстрация различных селекторов.
Полный справочник селекторов CSS, пожалуйста, перейдите на наш CSS Справочник Селекторов.
❮ Назад Далее ❯
=’news’]» ) //имя начинается с новостиКак мы видели, большое количество примеров было использовано для решения проблемы, связанной с тем, что значение атрибута селектора Jquery начинается с существующей проблемы.
Что такое селектор атрибутов jQuery
jQuery Селектор [атрибут|=значение] Селектор [атрибут|=значение] выбирает каждый элемент с указанным атрибутом со значением, равным указанной строке (например, «en») или начиная с этой строки, за которой следует дефис (например, «en-us».) Совет: этот селектор часто используется для обработки языковых атрибутов.0003
Какой из элементов выбирает элементы, имеющие указанный атрибут со значением, начинающимся точно с заданной строки?
attributeStartsWith selector Описание: Выбирает элементы, имеющие указанный атрибут со значением, начинающимся точно с заданной строки.
Каковы 4 основных селектора jQuery?
Селекторы jQuery
- Имя элемента HTML.
- Идентификатор элемента.
- Имя атрибута элемента. 9Селектор =”value”] используется для выбора элементов с указанным атрибутом, значение которых начинается с указанного значения. В следующем примере выбираются все элементы со значением атрибута класса, начинающимся с «top»: Примечание. Значение не обязательно должно быть целым словом!
- jquery
- JavaScript
- jquery
- jquery-селекторы
- JavaScript
- HTML
- jquery
- дом
- HTML
- CSS
- JavaScript
- ларавель
- PHP
- JavaScript
- HTML
- CSS
- мышь
- дом-события
- JavaScript
- jquery
- производительность
- http
- запрос
- кдн
- jquery
- селектор
- jquery
- селектор
- jquery
- селектор
- это
Можно ли использовать несколько селекторов в jQuery?
jQuery — селектор нескольких элементов Вы можете указать любое количество селекторов для объединения в один результат.
Как использовать в jQuery?
jQuery Селектор :contains() Селектор :contains() выбирает элементы, содержащие указанную строку. Строка может содержаться непосредственно в элементе как текст или в дочернем элементе. В основном это используется вместе с другим селектором для выбора элементов, содержащих текст в группе (как в примере выше). =value]Представляет элемент с именем атрибута attr, значение которого начинается с префикса «значение». 22 сентября 2015 г.
=value]Представляет элемент с именем атрибута attr, значение которого начинается с префикса «значение». 22 сентября 2015 г.
Какой ответ является примером селектора типа?
Селектор типа иногда называют селектором имени тега или селектором элемента, поскольку он выбирает тег/элемент HTML в вашем документе. В приведенном ниже примере мы использовали селекторы span, em и strong. Попробуйте добавить правило CSS для выбора
селекторов jQuery, используемых для выбора и управления элементами HTML. Селекторы jQuery используются для импорта элементов HTML из другого файла.
Категории МашинописьCopyright © Все права защищены. Тех
Селектор атрибутов jquery escape doublequote
Нет ответа на этот вопрос. Будьте первыми, кто откликнется.
Ваш ответ
Связанные вопросы в веб-разработке
Я хочу настроить событие клика… ПОДРОБНЕЕ
20 июля в веб-разработке по гаурав • 22 040 баллов • 280 просмотров В псевдокоде это то, что я . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
11 августа в веб-разработке по гаурав • 22 040 баллов • 99 просмотров
Я искал документы jQuery и вот… ПОДРОБНЕЕ
18 августа в веб-разработке по гаурав • 22 040 баллов • 296 просмотров
Привет @картик, Вам не нужно этого делать… ПОДРОБНЕЕ
ответил 18 сент. 2020 г. в веб-разработке по Нирой • 82 800 баллов • 5,909 просмотров
Удивительно, но нет большого, простого… ПОДРОБНЕЕ
ответил 22 июня в веб-разработке по раджата • 7 480 баллов • 87 просмотров
Вы обязательно должны использовать Google CDN . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 22 июня в веб-разработке по раджата • 7 480 баллов • 89Просмотры
Используйте jQuery. siblings() для выбора соответствия … ПОДРОБНЕЕ
ответил 6 июня в JQuery по Эдурека • 13 640 баллов • 60 просмотров
Метод братьев и сестер jQuery () Метод siblings() возвращает все… ПОДРОБНЕЕ
ответил 7 июня в JQuery по Эдурека • 13 640 баллов • 609 просмотров
это не «вещь» jQuery, а базовый JavaScript… ПОДРОБНЕЕ
ответил 23 июня в веб-разработке по раджата • 7 480 баллов • 50 просмотров
Вы можете изменить атрибут title с помощью .
