Как вставить картинку в html в блокноте Notepad++ и добавить на сайт
Как вставить картинку в html блокноте? Сделать это просто с использованием простого кода. В данной статье мы рассмотрим вставку картинки в hml с помощью программы Notepad++ и установим изображение на сайт.
Содержание статьи
- 1 Для чего вставляют картинки в hml на сайт
- 2 Как вставить картинку в html блокноте Notepad++
- 3 Как добавить код картинки html на сайт
- 4 Заключение
Для чего вставляют картинки в hml на сайт
Доброго времени суток, гости и читатели блога! Иногда, возникает необходимость вставлять картинки на сайт в html. Это делают в некоторых случаях: когда нужно установить код картинки для страниц одностраничного сайта или отдельных страниц блога.
Кроме того, визуальные изображения в формате html делают веб-страницы красочными и позволяют лучше передавать суть содержимого в документе. С помощью html картинок вы так же сможете передать своим подписчикам информацию в виде графики, различных схем и других материалов.
Установить html картинку в блокнот и вставить ее на сайт очень просто. Далее это сделаем с помощью html кода. Вам лишь нужно его переписать без ошибок в блокнот и добавить свой адрес изображения.
Как вставить картинку в html блокноте Notepad++
Итак, как вставить картинку в html блокноте? Сначала скачайте и установите программу Notepad++ https://notepad-plus.ru/download.html. Она поможет вам редактировать код картинки. Установка программы простая. Есть еще статья обзор по программам, которые работают с веб-страницами.
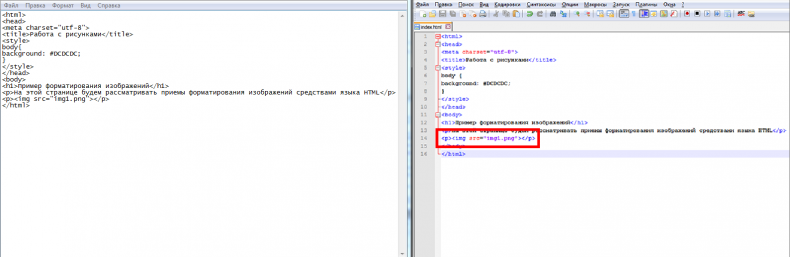
Далее запустите программу на компьютере. В открытую программу прописываете этот код.
Пишите все полностью, чтобы не было ошибок. Указанный адрес заменяете на другой. Это можно сделать так: Откройте любую картинку на фотостоках или в поиске браузера. Нажмите по ней левой кнопкой компьютерной мыши далее правой. Затем выбираете из меню команду: «Копировать ссылку на изображение» или «Копировать адрес изображения».
Дополнительный способ как вставить картинку, можете посмотреть в видео:
Теперь, данную ссылку можно вставить в код изображения, который показан выше. Если вы хотите получить ссылку на свое фото, в таком случае используйте сервисы получения ссылок на картинки. Они простые и бесплатные. Достаточно на них загрузить картинку и получите на нее ссылку. Несколько проверенных ресурсов:
- Сервис Wru https://wampi.ru/;
- Ресурс ru.imgbb.com https://ru.imgbb.com/ ;
- и другие сервисы.
После того, как вы вставите адрес изображения в код, нажмите кнопку «Файл» далее «Сохранить как».
В следующем окне пропишите в поле index.html далее выберите, например, «Рабочий стол» и нажмите «Сохранить».
Чтобы посмотреть картинку с локального компьютера, нажмите по данному файлу правой кнопкой мыши, далее «Открыть с помощью» и выберите нужный браузер. Если картинка откроется в браузере, значит, вы все сделали правильно.
Далее установим код изображения на страницу сайта в Вордпресс.
Как добавить код картинки html на сайт
Если у вас есть сайт или блог, зайдите в админ панель вашего ресурса. Нажмите, например, кнопку «Страницы», далее «Добавить новую». Пишем, например, название страницы «Черновик», чтобы показать для примера, как вставляется код изображения.
Далее выделяете написанный вами ранее код в Нотепад и копируете его. Затем вставляете в пустое поле страницы на Вордпресс.
Далее нажимаете кнопку «Сохранить» или «Опубликовать», чтобы добавить изображение на сайт. Когда код будет добавлен и сохранен, нажмите «Выйти из редактора кода». Чтобы посмотреть страницу с изображением в браузере, нажимаете «Просмотреть», далее «Предпросмотр в новой вкладке».
При необходимости вы можете изменить размеры картинки. Для этого пропишите, например, в коде атрибут width=600PX и укажите после него нужные размеры. После изменений, сохраните код в блокноте, нажав на кнопку сохранения.
Кроме кода, вы можете использовать инструменты Вордпресс, чтобы менять размеры изображений. Выйдите из редактора кода и зажмите за угол картинки левой кнопкой мыши. Далее удерживая курсор мыши, двигайте ее вверх или вниз, по мере того, как изображение меняет размер.
Кроме того, можно установить изображение по центру, по левому или правому краю, также по ширине.
Заключение
В статье рассмотрен вопрос, как вставить картинку в html блокноте. С редактированием кода нам помогла программа Notepad++. После чего мы установили код картинки на сайт. Как видите, это делается быстро. Главное, без ошибок перепишите код изображения, чтобы картинка вставилась для просмотра на вашем ресурсе.
Спасибо за внимание!
С вами был, Александр Сонин
Добавляем фото в HTML документ — Как создать сайт
Урок №5
Добавляем фото в HTML-документ
В этом уроке, мы рассмотрим способ добавления фотографии на HTML-страницу.
Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:
Вам нужно скопировать эту фотографию к себе на Рабочий стол, делается это так:
- нажмите правой кнопкой мыши по фотографии
- затем по строке: Сохранить изображение как…
Сохраните фото на Рабочий стол
На Рабочем столе у вас уже есть файл index.html, теперь там есть и фотография снежного барса, файл irbis.jpg
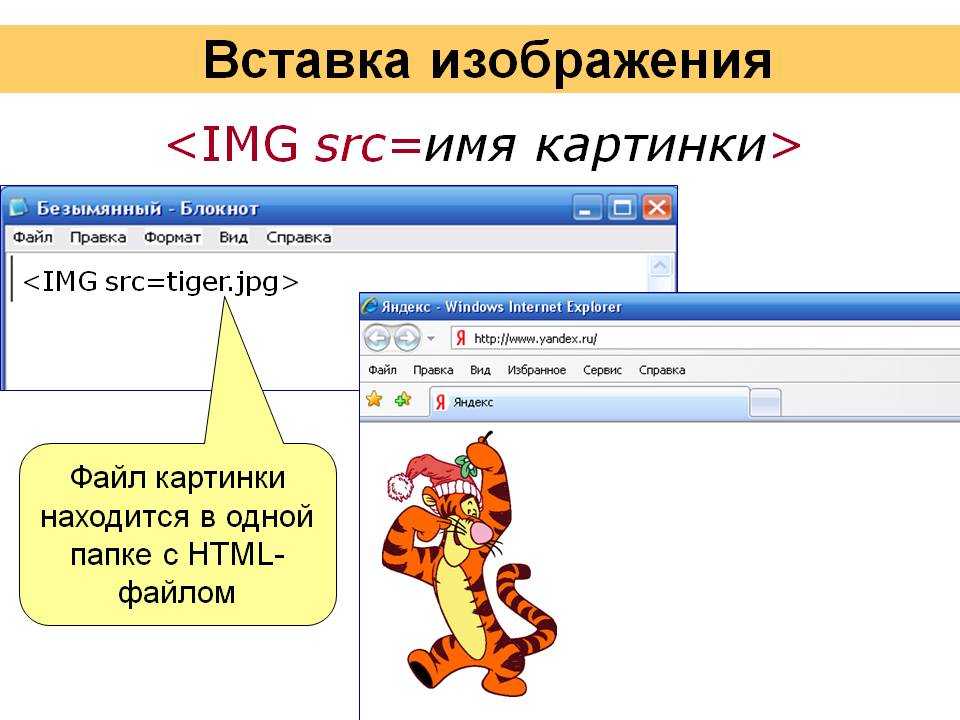
Для того чтобы вставить фото в HTML-страницу, существует тег <img>, у этого тега есть свойство (атрибут) src=" ", значением которого выступает
<img src="адрес фотографии">
Где:<img> — тег, который указывает что здесь будет фотография,src=" " — свойство тега <img>, которое указывает на адрес фотографии,адрес фотографии — значение свойства src=" ", адрес фотографии.
Так как файлы index.html и irbis.jpg находятся в одной папке, а именно на Рабочем столе, то для того чтобы указать адрес файла irbis.jpg, достаточно просто написать его имя irbis.jpg
<img src="irbis.jpg">
Вставив этот код под заголовком <h2> </h2>, наш HTML-документ будет выглядеть так:
<html> <head> <title>Страница о снежном барсе</title> </head> <body> <h2>Снежный барс</h2> <img src="irbis.jpg"> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом.Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> </body> </html>
Сохраните изменения в Блокноте, нажав на клавиатуре Ctrl + S или Файл > Сохранить.
Откройте файл index.html с помощью браузера, вы должны увидеть следующее.
Читать далее: Используем CSS в HTML-документе
- Category: HTML
- Tag: html, изображение img, учебник html
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 15 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget.
вставить изображение в блокнот++ | Блокнот++ Сообщество
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
Здравствуйте, я использую много блокнотов++
для вставки заметки
можно ли вставить изображение, чтобы иметь один файл? org/Comment»> @Pierfrancesco-Marro
Если нужно вставить картинку в текстовый файл, то ищите в гугле"изображение в base64"-
спасибо Ittry
но тогда Как я могу увидеть изображение?
вы можете отправить мне пример?Заранее спасибо
org/Comment»> -
@Pierfrancesco-Marro
Установить предварительный HTML-код, доступный в подключаемом модуле администратора org/Comment»> -
@Pierfrancesco-Marro
Дубль два) с помощью сервиса https://www.base64-image.de/
Изображение вложено в текстовый файл!!!
@Pierfrancesco-Marro
Вы можете протестировать плагин ImgTag.
https://sourceforge.net/projects/imgtag/
Доступен через плагин администратора
@Pierfrancesco-Marro сказал:
Как посмотреть изображение?
Я думаю, здесь есть путаница. Если вы говорите о просмотре изображения в Notepad++, это невозможно, поскольку Notepad++ — это текстовый редактор, а не текстовый процессор. Если это не то, что вы имеете в виду, пожалуйста, уточните, что такое «видение изображения».
@Pierfrancesco-Marro
Пример работы двух плагинов:
Как вставить изображение в HTML
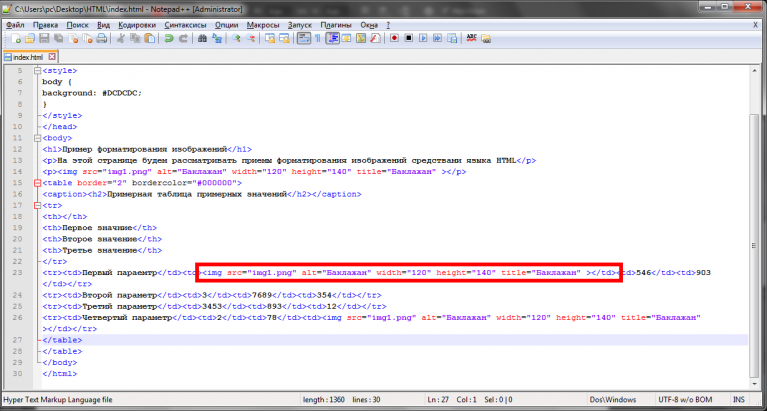
следующий → ← предыдущая Если мы хотим вставить изображение в документ HTML, чтобы отобразить изображение на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко добавить или вставить изображение в документ. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в который мы хотим вставить изображение. <Голова> <Название> Вставить изображение <Тело> Привет JavaTpoint! Как дела? Шаг 2: Теперь переместите курсор в ту точку, куда мы хотим вставить изображение. Затем введите пустой тег <Голова> <Название> Вставить изображение <Тело> Привет JavaTpoint! Шаг 3: Теперь мы должны добавить атрибут тега изображения с именем « src ». Итак, введите атрибут src в теге <Голова> <Название> Вставить изображение <Тело> Привет JavaTpoint! Шаг 4: После этого мы должны указать путь к изображению, которое мы хотим вставить. Если наше изображение хранится в любом другом каталоге, введите правильный путь к этому изображению, чтобы браузер мог легко прочитать изображение, как описано в следующем блоке. Если наше изображение находится в Интернете, мы также можем добавить изображение с помощью URL-адреса, как показано на следующем снимке экрана. Шаг 5: После этого мы также можем установить ширину и высоту этого изображения, используя два разных атрибута, как показано в следующем блоке: |

 Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг.
Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными
пятнами.</p>
<p>
Охотится снежный барс, в основном, на горных козлов и баранов, также в его
рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности
местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по
приблизительным оценкам их количество варьируется в районе около 10 тысяч
особей. По состоянию на 2013 год, охота на снежных барсов повсеместно
запрещена.</p>
</body>
</html>
Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг.
Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными
пятнами.</p>
<p>
Охотится снежный барс, в основном, на горных козлов и баранов, также в его
рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности
местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по
приблизительным оценкам их количество варьируется в районе около 10 тысяч
особей. По состоянию на 2013 год, охота на снежных барсов повсеместно
запрещена.</p>
</body>
</html>



