Программа для верстки книги Microsoft Word. Издательство Новый Формат
В этой статье мы вам покажем, как можно самому сверстать книгу. Если в книге нет сложных элементов, то сверстать ее можно и в Word.
Итак… Вот такой перед нами исходный документ.
.
.
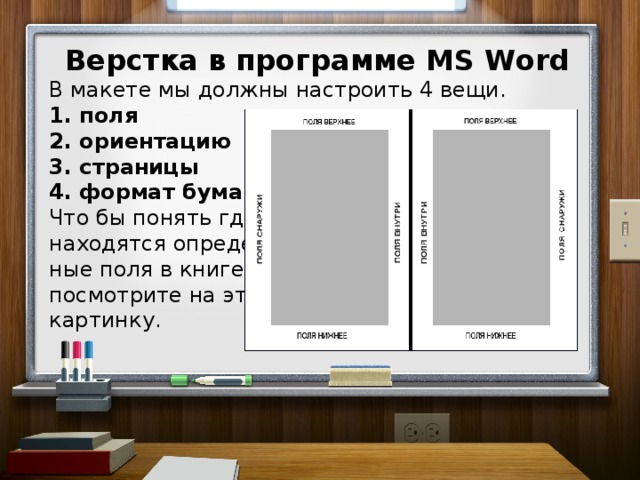
Для начала мы выставим нужные поля, чтобы все было ровно и красиво. Для этого нужно в меню выбрать Разметка страницы → Параметры страницы → Поля. Мы настроим поля по 2 см с каждой стороны, как показано на рисунке. Можно выставить поля и другого размера, главное, чтобы они были не меньше 1 см. Здесь же выбираем ориентацию страницы – книжную или альбомную.
.
2. Размер или формат книги.
В этой же вкладке Параметры страницы выбираем формат (Размер бумаги). У нас это А5 (148х210 мм) и применяем ко всему документу (нажать кнопку ОК).
.
3. Размер и начертание шрифта.
Теперь нужно выбрать шрифт во вкладке Главное.
.
У нас в книге используется Times New Roman, размер шрифта мы выбрали 11. Но здесь вы также можете повыбирать разные шрифты и размеры – это уже на ваш вкус.
.
4. Выравнивание, абзацы и межстрочный интервал.
Далее нам надо выровнять текст по ширине, чтобы он смотрелся ровно и аккуратно, настроить абзацные отступы и межстрочный интервал. Все это можно сделать, нажав в меню Главное на вкладку Абзац.
.
Вы можете менять междустрочный интервал. Стандартно – это одинарный, но если вы предпочитаете больше воздуха и пространства между строками, то можете увеличить его.
На рисунке слева использован одинарный интервал, справа – полуторный.
Абзацные отступы также можно настраивать на ваше усмотрение. Главное, чтобы они были. Ведь при чтении текста без отступов глаза не отдыхают и сам текст тяжело читать. К тому же, без них нельзя узнать, где кончается первый абзац и начинается второй, если конечная строка первого абзаца имеет полную длину.
К тому же, без них нельзя узнать, где кончается первый абзац и начинается второй, если конечная строка первого абзаца имеет полную длину.
.
5. Форматирование текста.
Теперь расскажем, как можно выделить текст с помощью полужирного, курсивного или подчеркнутого начертания. Это просто! В главном меню есть соответствующие буквы, нажимая на которые мы делаем текст либо полужирным, либо курсивом, либо подчеркнутым.
.
В этом же меню мы можем выставить текст по левому краю, по центру, по правому краю или по ширине.
.
Все это мы применили в заголовке и выделили эпиграф курсивом.
Вот так теперь выглядит наш документ.
.
6. Нумерация страниц.
Следующий этап – это добавить нумерацию.
Делаем это, как показано на рисунке.
.
В меню Вставка ищем Номер страниц и выбираем, где расположить нумерацию – вверху, внизу и т. д.
д.
В нумерации тоже нужно выбрать шрифт и размер цифр.
.
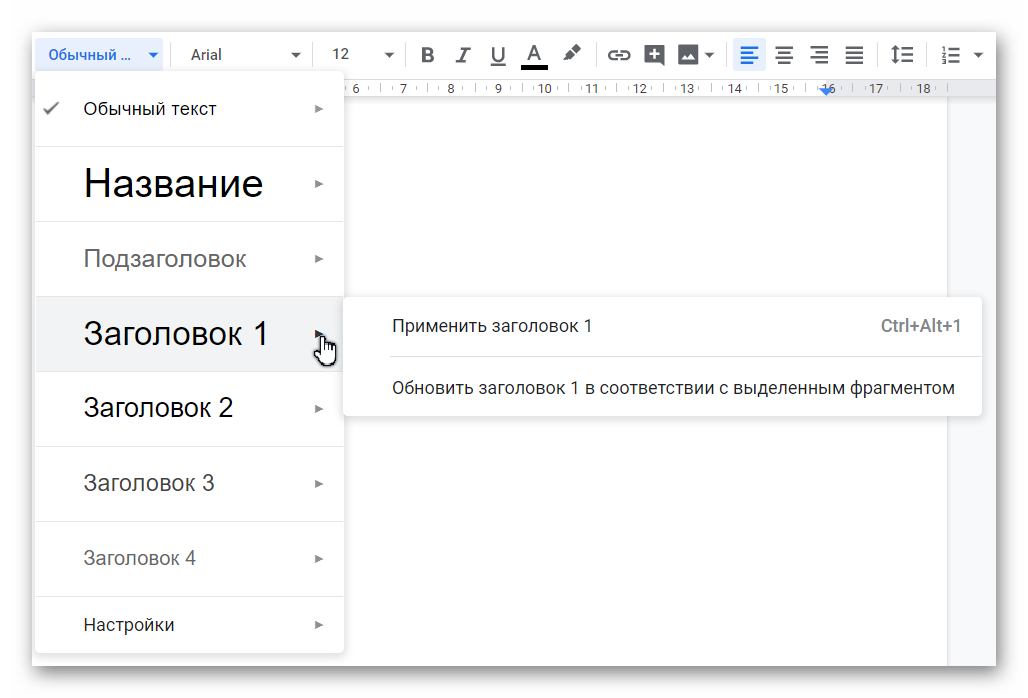
7. Форматирование заголовков.
Мы уже писали выше, как можно выделить заголовки – применить полужирность или курсив и увеличить шрифт. Но заголовки можно сделать и автоматически.
В меню Главное выбираем Стили. Там выбираем нужный стиль. При желании можно поменять как размер шрифта, так и цвет.
.
8. Оглавление.
Далее переходим к оглавлению. В меню Ссылки есть вкладка Оглавление. Там можно выбрать вид оглавления. После его применения можно редактировать шрифт, размер и цвет, как вам нужно.
.
Вот так примерно будет выглядеть оглавление.
Но нас не устраивает такой шрифт и цвет, и мы их поменяли. Теперь оглавление выглядит так
.
9. Титульный лист и оборот титула.
Когда вся техническая работа по тексту сделана, можно перейти к титульной странице и обороту титула.
На титульной странице обычно пишут имя автора и название. Здесь можно «поиграть шрифтами», выбирать разные размеры, начертания и т.д. На второй странице, обороте титула, указывают библиографические данные: библиографические номера (ББК, авторский знак), библиографическая строчка (куда включены имя автора и название, кол-во страниц и издательство), аннотация (если она есть).
.
Вот основные принципы верстки в Word.
Помните, что стиль книги должен быть единым, не используйте больше трех разных шрифтов в книге, следите за тем, чтобы интервалы и отступы по всему тексту были одинаковые, тогда книга будет выглядеть аккуратно и гармонично.
.
Посчитать стоимость издания книги можно в нашем онлайн калькуляторе по ссылке: сколько стоит издать книгу >>
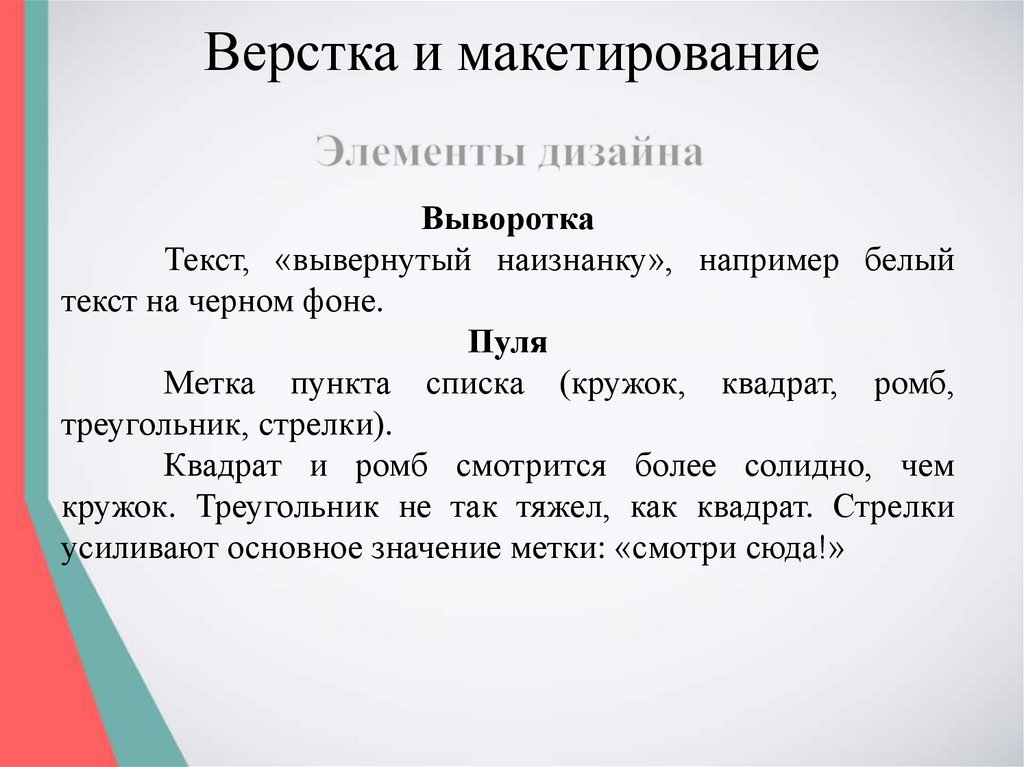
Верстка и оформление статей на сайте
Вы можете написать интересный текст, придумать цепляющий заголовок, но если статью будет сложно читать, то вы рискуете потерять своих посетителей.
Верстка статьи — это важный элемент, который отвечает за визуальное восприятие материала читателями.
Навигация по статье
- Оформление текста статей на сайте
- Повышаем ценность статьи
- Дополнительное оформление
- Вывод
Вы можете написать интересный текст, придумать цепляющий заголовок, но если статью будет сложно читать, то вы рискуете потерять своих посетителей.
Верстка статьи — это важный элемент, который отвечает за визуальное восприятие материала читателями.
Стоит отметить, что несколько лет назад еще можно было пренебрежительно отнестись к оформлению статей, но сегодня наличие ошибок может негативно отразиться на отдельно взятой странице.
важно
Цвет текста должен быть контрастен к фону. Для удобного чтения соотношение цветов должно быть 5:1 и более. При этом чем выше показатель, тем проще читать объемные статьи. Лучше всего выбирать черный цвет текста и белый фон.
Как красиво оформить статью на сайте?
Если текст будет легко читаться, то пользователь проведет на сайте больше времени, что в свою очередь отразится на поведенческих факторах. Если посетитель будет вовлечен, то он может перейти на следующую статью или оставить комментарий. В сумме все эти факторы положительно влияют на ваш сайт.
Читайте также: Как составить мета-теги
Теперь запоминаем важный момент — статья должна быть одинаково качественно сверстана как для человека, так и для поискового робота.
Для наглядного примера возьмем фрагмент текста из правовых документов Яндекса в разном оформлении.
А ниже представлен оригинальный фрагмент. С соблюдением интервалов, выравниваний, оформления подзаголовков и списков.
Первый текст так же можно прочесть, но второй будет читаться и восприниматься проще. Также верстка на втором примере является правильной с точки зрения поисковика, однако поисковые системы видят её иначе.
Читайте также: Поиск ниши для сайта
важно
Выравнивайте текст по правому краю, это позволит проще воспринимать текст. Не используйте автоматическое выравнивание по ширине, так как это увеличивает отступы между словами и текст ужасно смотрится.
В случае неправильной верстки текста могут быть затруднения с выводом ваших статей на лидирующие позиции поисковой выдачи. Таким образом, даже качественная семантика не поможет вам, а поисковые системы при удобном случае могут наложить один из актуальных фильтров. Разумеется, это не затрагивает 100% сайтов с некорректной версткой, но нельзя игнорировать тот факт, что правильная верстка — это плюс в оптимизации статьи.
важно
Делайте так, чтобы можно было визуально легко отделить один абзац от другого. Используйте теги <p> или <br>.
Правила верстки не просто так были придуманы, она помогает улучшить восприятие и читабельность текста, что в свою очередь отображается на поведенческих факторах (количество кликов, время, проведенное на странице, глубина просмотра, комментирование, расшаривание).
Присоединяйтесь к
Rush-Analytics уже сегодня
7-ми дневный бесплатный доступ к полному функционалу. Без привязки карты.
Попробовать бесплатно
Повышаем ценность статьиНе забываем о том, что кроме читабельности статья должна быть еще и информативной. Следовательно, стоит давать максимальный ответ на вопрос пользователя.
Кроме того, рекомендуется использовать дополнительные элементы, которые позволят улучшить восприятие информации:
- калькулятор;
- опросы;
- тесты;
- статистика;
- инфографика;
- фотогалерея;
- таблицы;
- рейтинг записи;
- документы и файлы.
Но, используйте эти инструменты лишь в том случае, если это действительно будет полезно читателю, а не будет отвлекать внимание от изучения ответа на свой вопрос.
важно
Подзаголовки позволяют привлечь внимание читателя и понять, о чем следующий раздел статьи. Они должны быть визуально заметны и при пролистывании текста сразу бросаться в глаза. Однако оформлять их стоит в общем стиле статьи, и ни в коем случае не выбирать для подзаголовков кислотные слова и написание через Caps Lock.
Они должны быть визуально заметны и при пролистывании текста сразу бросаться в глаза. Однако оформлять их стоит в общем стиле статьи, и ни в коем случае не выбирать для подзаголовков кислотные слова и написание через Caps Lock.
Не забываем про использование изображений на сайте. Основная картинка статьи должна быть тематической и ассоциироваться с тематикой статьи. В ходе текста используйте картинки там, где это уместно. Подбирайте качественные и четкие изображения которые будут ассоциироваться с соответствующим абзацем или разделом статьи.
Если по теме статьи у вас есть видеоматериал, то разместите его там, где он будет наиболее уместен. Лучше всего, если вы сами создаете видео под свой контент.
Благодаря блокам привлечения внимания вы сможете выделить важную и полезную информацию, делая текстовую часть более заметной. Оформлять такие блоки можно индивидуально под конкретный тип записи, или использовать стандартные шаблоны под каждый случай, который хотите выделить (“Важно”, “Внимание”, “Полезно”, “Скачать”, прочие).
По сути вы можете дополнить свою статью любыми элементами, которые на ваш взгляд будут актуальны и информативны. Если это полезно для пользователя — это полезно и для вашего сайта.
ВыводА вывод прост — делайте хорошо, оформляйте статьи грамотно, делайте контент удобочитаемым. Если статья будет полезна для читателя, и среди прочих конкурентов сможет выделиться, показав свои преимущества, то преимущество в борьбе за лидирующие позиции в выдаче явно будет за вами.
Верстальщик — Вёрстка книг
Важно: для профессиональной вёрстки книги авторский текст набирают и передают верстальщику только в программе MS Word (*.doc) и обязательно делают вычитку. Файлы иллюстраций, фотографий, векторных рисунков отправляют на вёрстку отдельно от текста.
Авторский текст
должен быть набран и передан на вёрстку
в программе MS Word
Во вкладке рецензирование программы Word, чтобы не отображались правки, установите:
Рецензирование -> Изменения -> Принять -> Применить все изменения в документе
Авторский текст необходимо проверить
до передачи на вёрстку
Текст для вёрстки набирайте только в одну колонку
Сноски
- вставка сносок должна быть не вручную, а только с помощью программы MS Word:
вкладка Ссылки -> Вставить сноску
или
вкладка Ссылки -> Вставить концевую сноску
Возможности ворда. ..
..
- В ворде есть возможность размещать текст в отдельных фреймах (рамках). Например, чтобы обозначить врезку. Пожалуйста, не используйте их. При заливке текста в программу верстки эти фреймы исчезают и на их восстановление уходит время.
- Если Вы делаете в ворде не эскиз макета, а набираете текст для книги, то чем проще оформление, тем лучше.
Если Вы делаете в Word-е
не эскиз макета, а набираете текст для книги,
то чем проще оформление, тем лучше
- Главное, сделайте в рукописи нужное Вам выделение текста (курсив, п/ж, курсив п/ж), понятную разбивку на разделы, главы, иерархию заголовков, эпиграфы, дополнительные тексты, списки, врезки, указать места для иллюстраций.
- Если потребуется цветовое кодирование, то изменяйте цвет самого текста (шрифта), не «поднимайте» его с помощью
маркера.
 Набирайте таблицы без раскрашивания строк.
Набирайте таблицы без раскрашивания строк.
Никогда не разрывайте строки
сочетанием клавиш Shift+Enter
Новый абзац начинайте только клавишей Enter
Все ненужные пустые строки между абзацами удалите
Привязка фиксированным пробелом инициалов к фамилии, ед.измерения к цифре, предлогов, союзов к слову и пр. делается только в процессе верстки и в самой программе верстки. В ворде это делать бесполезно.
- В процессе набора текста никогда не разрывайте строки сочетанием клавиш Shift+Enter. А для начала абзаца используйте клавишу Enter.
- Расстановку переносов делает программа верстки, для текста набранного в ворде в переносах нет необходимости. И тем более не ставьте переносы вручную символом дефиса, т.к. в процессе верстки при перекомпоновке текста дефисы сохраняются и все это при-дется от-лавли-вать корректо-ру 🙂
Небольшую по объему книгу лучше собрать в один файл
- Если Вы передаете отдельные файлы частей или глав, то необходимо предоставить файл со списком их последовательности (оглавлением) или пронумеровать в самом названии файла: 1ch.

Если пропали пробелы в MS Word
значит вы открыли файл в ворде старой версии,
а набран он был в новой версии ворда…
У меня установлена новая обновляемая версия программы Microsoft Office 365, но вы обмениваетесь файлами с автором или корректором, редактором. Поэтому, чтобы не пропадали пробелы между словами, при передаче файлов на вычитку или на верстку сохраняйте их с расширением (типом) *.doc Word 97-2003 (т.е. файлы *.docx необходимо сохранить без последней буквы «х»):
…обменивайтесь и передавайте на вёрстку
вордовские файлы только с расширением doc
И еще:
Правильная и быстрая постановка ударений в программе MS Word:
- первый способ: после ударной буквы набрать 0301 и сразу нажать сочетание клавиш ALT+x (клавиатура латиницей – буква «икс»)
- второй способ: установите курсор после ударной буквы и нажмите сочетание ALT+769 (цифры на боковой/цифровой клавиатуре)
Изображения должны присутствовать в документе с авторским текстом там, где они определены замыслом автора.
- И эти же файлы изображений передаются отдельно (название или номер файла соответствует подписи к иллюстрации в тексте).
Как вариант можно не заливать иллюстрации в файл с авторским текстом. В этом случае необходимо указать в тексте место, где они должны находиться и обязательно их размеры (напр., на всю страницу, на 1/2 или 1/3 страницы и т.д.).
В любом случае файлы изображений для книги
передают отдельно от текста
Что входит в стандартную подготовку растровых изображений (jpg, psd, tif):
- разрешение 260–300 ppi (bitmap — 600/1200 ppi)
- размеры H х W mm как в итоговой верстке
- цветовая модель cmyk / grayscale / bitmap
- должны быть удалены:
- контуры ‘path’, кроме случая использования контура в качестве обтравки изображения
- альфа-каналы, кроме Pantone (также кроме случая использовании канала в качестве обтравки и только в случае цифровой печати и по согласованию с техническими требованиями выбранной Вами типографии)
- глубина цвета 8 bit
- при сохранении файла цветовой профиль не включен
- итоговый файловый формат tif, все слои сведены (flatten)
Ретушь и др. обработка оговаривается отдельно.
обработка оговаривается отдельно.
Что входит в стандартную подготовку векторных изображений (аi, eps):
- шрифты в кривых
- размеры H х W mm как должны быть на странице в итоговой верстке (масштаб 1:1)
- цветовая модель cmyk / grayscale
- черный цвет (для шрифта, линий и пр. мелких объектов) 0/0/0/100К
- растровые объекты внедрены в файл и соответствуют требованиям подготовки растровых изображений
- атрибут overprint для белого цвета отменен
- итоговый формат eps
👉 [БЕСПЛАТНО] Текстовый редактор и дизайн текста онлайн
Онлайн текстовый редактор и редактирование текста онлайн
ФОТОТЕКСТОВЫЙ РЕДАКТОР ОНЛАЙН
текст в фото онлайн и многое другое! У нас есть 
Попробуйте шрифты онлайн и посмотрите, какой шрифт вам нравится больше всего. MockoFun — это онлайн-инструмент для создания шрифтов. Протестируйте шрифты и найдите лучший шрифт текстового логотипа для своего проекта по разработке текстового логотипа.
У нас есть сотни бесплатных шрифтов и вы также можете установить новые шрифты .
Редактируйте текст изображения онлайн, настраивайте текст, добавляйте текстовые эффекты, делайте художественный текст и создавайте текстовые изображения PNG.
Текстовые эффекты
Стили текста
Крутые текстовые эффекты, созданные с помощью текстового редактора MockoFun
Бесплатный текстовый редактор онлайн
Какие текстовые эффекты можно создать с помощью MockoFun ? Изогнутый текст , выделение текста, круговой текст, контурный шрифт, обводка текста , текстовых символов ★ , творческий текст, классный дизайн текста, пылающий текст и множество других забавных текстовых эффектов….
1. Выберите шрифт Curved в меню Text
2. Выберите шрифт из нашего списка бесплатных шрифтов
3. Загрузите свою фотографию и Добавить изогнутый текст в фото
4. Сохранить Текстовый шаблон в вашей галерее
5. Скачать Text Png Image
MockoFun — это текстовый онлайн-редактор со шрифтами (более 800 бесплатных шрифтов на выбор). Вы можете создать текстовый дизайн онлайн быстро и легко! Добавьте текст к фото онлайн или создайте текст png онлайн, используя понравившийся шрифт из нашей коллекции шрифтов. 800+ бесплатных онлайн-шрифтов Доступно в MockoFunПопробуйте наши онлайн-генераторы текста, чтобы сделать рукописную типографику. У нас есть более 100 бесплатных курсивных шрифтов на выбор.
Быстро создавайте изображения PNG с буквами алфавита. Эти буквы PNG отлично подходят для создания типографского дизайна в Интернете.
Эти буквы PNG отлично подходят для создания типографского дизайна в Интернете.
Создайте дизайн письма онлайн с помощью нашего бесплатного конструктора дизайна письма.
- генератор каллиграфических шрифтов
- генератор рукописного шрифта Генератор курсивных шрифтов
- !
Ниже приведены примеры слов PNG, которые вы можете найти в нашей галерее текстовых эффектов. Создайте дизайн из слов бесплатно менее чем за 1 минуту.
Загрузка шрифтов в MockoFun
НОВАЯ ФУНКЦИЯ! У вас есть классный шрифт, который вы хотите использовать в Интернете?
Вы можете легко Загрузить шрифт в онлайн-редактор шрифтов MockoFun . Вам нужно только подписка премиум-пользователя на использование ваших шрифтов в Интернете. Создавайте текст онлайн с помощью собственных шрифтов. Создавайте классные шрифты с такими цветами.
Вы ищете шрифты для надписей онлайн ? У нас есть бесплатные рукописные шрифты и алфавитные шрифты. Создайте текстовое изображение онлайн, , добавьте шрифт , а также отредактируйте шрифт онлайн всего за несколько шагов. Затем загрузите текстовое изображение.
Создайте текстовое изображение онлайн, , добавьте шрифт , а также отредактируйте шрифт онлайн всего за несколько шагов. Затем загрузите текстовое изображение.
С правильным шрифтом вы можете создать креативный типографический дизайн.
Итак, если вы хотите бесплатно добавить текст к изображению онлайн, используйте MockoFun ! Это такой классный текстовый редактор онлайн.
Letter Design Maker [БЕСПЛАТНО]
Создавайте потрясающий дизайн букв онлайн , который произведет впечатление на вашу аудиторию. Наш генератор дизайна букв позволяет создавать текст любого типа. Вы даже можете сделать дизайн шрифта. Это отличный инструмент для создания шрифта буквенного дизайна.
Используйте инструмент для создания букв шрифта , чтобы сделать красочные буквы алфавита для печати. Эти печатные буквы алфавита отлично подходят для проектов DIY, школьных проектов, скрапбукинга, этикеток, плакатов и т. д. Редактируйте буквы онлайн легко!
Отличное средство для создания изображений профиля письма.
A Изображение профиля
R Изображение профиля
Текстовые символы и эмодзи [БЕСПЛАТНО]
Наш текстовый онлайн-редактор позволяет вставлять текстовых символа и эмодзи . Создавайте милые наклейки с буквами, подобные этим!
Онлайн-редактор текста на фото (бесплатный и простой в использовании)
У вас есть бесконечные возможности для оформления текста в любом стиле. Создать ручная надпись с использованием каллиграфических букв. Создайте типографский дизайн для плакатов и листовок. Вы даже можете сделать симпатичный текст с помощью наших букв шрифта Kawaii.
Существует множество онлайн-инструментов, которые можно использовать для создания шрифта онлайн . С MockoFun вы можете создавать векторные шрифты и красивые нарисованные от руки буквы. Если вам нравится стиль надписей Procreate, попробуйте наш бесплатный инструмент. Он отлично подходит для рисования каллиграфии в векторном формате .
Простой в использовании инструмент для добавления текста на изображение. Введите изображение и создавайте мемы, постеры, подписи к фотографиям и так далее.
Вы также можете добавить имя к изображению и создать персонализированные поздравительные открытки и обои. Используйте наш бесплатный онлайн-конструктор имен с фото, чтобы написать свое имя онлайн. Если я хочу создать кавычки с моим именем, я использую MockoFun . Любой может создавать цитаты с картинками с этим вау-фактором, цитировать изображения, которые привлекут много внимания.
Добавить текст к фото онлайн с помощью MockoFun
MockoFun — отличный инструмент для добавить текст на фото онлайн . Напишите на фото с помощью бесплатного текстового редактора. Если вы хотите написать имя на фото онлайн, вы можете сделать это всего за несколько секунд. Напишите текст на изображениях онлайн, используя бесплатные шрифты и стили текста.
Легко наложить текст на изображение. С MockoFun вы можете накладывать текст на изображение многими творческими способами. Ниже представлены лишь некоторые из бесплатных текстовых онлайн-эффектов , которые вы можете использовать.
С MockoFun вы можете накладывать текст на изображение многими творческими способами. Ниже представлены лишь некоторые из бесплатных текстовых онлайн-эффектов , которые вы можете использовать.
MockoFun — редактор изображений с текстом, который покроет почти все ваши потребности! Создайте изображение с текстом, используя 800 бесплатных шрифтов, включенных в наш текстовый редактор. Добавьте изогнутый текст на фото и произведите впечатление на свою аудиторию.
Вы можете создать изогнутый текст и арочный текст с помощью текстового редактора MockoFun .
Используя изогнутый текст , вы можете сделать волнистый текст , круговой текст, спиральный текст, текст на контуре и т. д.
Попробуйте генератор арочного текста. Это 100% бесплатно!
Вы можете добавить штрих к тексту с помощью MockoFun текстового редактора. Вы можете добавить несколько эффектов обводки. Добавьте закругленные углы или острые углы . Таким образом, ваши острые шрифты сохранят свои острые края и острые углы.
Добавьте закругленные углы или острые углы . Таким образом, ваши острые шрифты сохранят свои острые края и острые углы.
Этот эффект контурного текста отлично подходит для создания логотипов.
Этикетки и значки
Создайте векторный значок , используя текст и фигуры. У нас есть готовые векторные значки и этикетки на выбор.
Используйте эти этикетки и значки для создания пользовательских логотипов для ваших продуктов и брендов. Используйте функцию изогнутого текста, чтобы создавать действительно классные логотипы.
Используйте параметр выделения текста , чтобы добавить к тексту цветной фон.
Вы можете добавить выделение как для всего текста, так и для отдельных слов.
СОВЕТ: Если растянуть текстовое поле и использовать пробелы между буквами, можно сделать вертикальный текст .
Добавьте текст в круг с помощью текстового редактора MockoFun . Вы можете сделать круговой текст всего за несколько секунд. Например, он отлично подходит для создания резиновых штампов.
Вы можете сделать круговой текст всего за несколько секунд. Например, он отлично подходит для создания резиновых штампов.
Используйте круглые формы из нашей галереи, чтобы создать круглую типографику для плакатов, листовок или баннеров.
Текстовый редактор со шрифтами
У нас есть 800 бесплатных шрифтов для игры! Попробуйте контурные шрифты, курсивные шрифты, комические шрифты, рукописные шрифты и полужирные шрифты. Продолжайте и попробуйте наш генератор ручных надписей!
С Ⓜ𝓞c 𝒦 𝒦 😎𝔽 u 𝕹 !
Превратите любой шрифт в контурный шрифт с помощью текстового редактора MockoFun . У нас также есть множество контурных шрифтов на выбор.
Градиент текста и шрифт градиента
Да, с MockoFun вы можете добавить градиент текста, используя параметр Linear Gradient . Генератор градиента текста помогает создавать градиентные шрифты. Используйте MockoFun Цветной текстовый редактор для простого создания цветного текста и цветных шрифтов. Цветные шрифты Multi отлично подходят для типографики и постеров.
Используйте MockoFun Цветной текстовый редактор для простого создания цветного текста и цветных шрифтов. Цветные шрифты Multi отлично подходят для типографики и постеров.
Например, вы можете сделать радужным текстом или радужным шрифтом, который также подходит для изогнутого текста и спирального текста. Попробуйте генератор цветного текста. Используйте градиентный текст или сделайте каждую букву разного цвета.
Генератор шрифтов [БЕСПЛАТНО]
MockoFun — онлайн-генератор шрифтов с сотнями бесплатных шрифтов и стилей текста! Создавайте уникальные изображения в формате PNG онлайн, используя эти стили шрифтов. Создание текста онлайн может быть очень увлекательным с правильным инструментом.
Используйте наш генератор дизайна текста , чтобы создать действительно уникальную текстовую графику. Это действительно забавный редактор текстов, который, я уверен, вам понравится! Если у вас есть вопросы о текстовом редакторе или предложения по новым функциям, отправьте нам сообщение.
Doodle Name Art & Coloring Name
Создайте красивых именных рисунков или раскрасок именных рисунков для себя или своих детей. Такое имя очень хорошо смотрится на бумаге, на футболке или кружке. Напишите имя в своем собственном стиле с помощью нашего текстового редактора имен!
Используйте различные типов шрифтов для создания дизайнов имен . name art ниже также отлично подходит для создания раскраски . Напишите имя онлайн легко!
Дизайн имени: Создайте имя в Интернете
Вам не нужны навыки рисования, чтобы сделать дизайн имени , который произведет впечатление на людей. Есть много классных способов написать свое имя. Итак, делаем текст онлайн в разных стилях.
Вы также можете воспользоваться нашими бесплатными шрифтами для раскраски , если хотите создавать раскраски со словами.
Напишите имена в дизайне с помощью генератора текста Free Name Design
Текстовая тень и эффект тени
С MockoFun вы можете очень легко сделать текст с тенью.
Загрузите тень текста бесплатно. MockoFun — отличный генератор теневого текста и генератор бесплатного текста PNG. Создавайте текстовые изображения PNG для своих проектов.
Проявите творческий подход и поэкспериментируйте с нашим дизайнером текста, чтобы сделать тени текста , тени текста и плавающий текст.
Креативные текстовые эффекты [буквы PNG, которые можно использовать в Интернете]
MockoFun — это отличный фототекстовый редактор с множеством креативных текстовых эффектов на выбор. Вы можете изменить цвет , размер букв , угол и высоту . Вы можете посмотреть нашу галерею ★ потрясающих творческих текстовых эффектов! Создавайте текстовый дизайн онлайн с помощью этого единственного в своем роде редактора типографики .
Этот бесплатный онлайн-генератор прозрачного текста полезен для создания классных текстовых изображений в формате png. Кроме того, вы можете создать свой собственный шрифт png. 9Шрифты 0003 png легко вставлять на форумы, в сообщения блогов или в социальные сети.
Кроме того, вы можете создать свой собственный шрифт png. 9Шрифты 0003 png легко вставлять на форумы, в сообщения блогов или в социальные сети.
Text Logo Maker [БЕСПЛАТНО]
MockoFun — действительно полезный генератор текстовых логотипов онлайн бесплатно . Любой может использовать MockoFun для создания текстового логотипа онлайн. Наш конструктор текстовых логотипов прост в использовании. У нас есть сотни стилей текста на ваш выбор.
Если вы ищете лучший логотип шрифта для вашего бренда, выберите один из нашего списка 800+ бесплатных шрифтов .
Используйте наш конструктор круглых текстовых логотипов, чтобы создать собственный персонализированный круглый логотип за считанные минуты.
Text Name Design [БЕСПЛАТНО]
MockoFun — действительно полезный генератор текстовых логотипов бесплатно онлайн . Любой может использовать MockoFun для создания текстового логотипа онлайн. Наш конструктор текстовых логотипов прост в использовании. У нас есть сотни стилей текста на ваш выбор.
Наш конструктор текстовых логотипов прост в использовании. У нас есть сотни стилей текста на ваш выбор.
Если вы ищете лучший логотип шрифта для вашего бренда, выберите один из нашего списка 800+ бесплатных шрифтов .
Создайте свое имя с помощью MockoFun генератора дизайна имен. Чтобы сделать красивый текст и стильные текстовые изображения png, просто используйте наш онлайн-редактор имен стилей. Это бесплатно!
Если вы ищете средство для создания дизайна букв, MockoFun , безусловно, лучший инструмент.
Красивый текстовый дизайн имени с рукописными шрифтами и текстовыми хвостами из нашей галереи (Элементы > Фигуры > Текстовые хвосты и лигатуры) . Наш редактор текстовых имен полезен для создания дизайна имен онлайн. Вот несколько примеров, чтобы вдохновить вас.
Наш онлайн-инструмент для написания дизайна незаменим не только для графических дизайнеров, но и для людей, не обладающих художественными навыками и нуждающихся в текстовом графическом дизайне.
Объедините наш текстовый онлайн-инструмент с нашим инструментом для рисования для создания креативного дизайна надписей. Наш онлайн-инструмент отлично подходит, если вам нужно простое текстовое изображение или если вы стремитесь к более сложному текстовому макету.
Генератор текста в картинку
MockoFun — это онлайн генератор текста в картинку , который вы можете использовать бесплатно! Сделать потрясающую текстовую картинку так просто всего за 3 простых шага.
Создавайте потрясающую текстовую графику с помощью нашего генератора текста png . MockoFun — это бесплатная онлайн-конструктор текста с сотнями бесплатных шрифтов, текстовых символов, включая цветные текстовые символы, и стилями текста, с которыми можно играть. Создать текстовый эффект онлайн с MockoFun очень просто!
Если вам нужен генератор текста в изображение или бесплатный инструмент для создания текстовой текстуры, попробуйте MockoFun . Вы можете редактировать текст в изображении и создавать изображения text png для своих проектов. Это так просто и, конечно же, бесплатно!
Вы можете редактировать текст в изображении и создавать изображения text png для своих проектов. Это так просто и, конечно же, бесплатно!
Текст с изображением внутри
Изображение внутри Генератор текста
Заполните текст изображением онлайн с помощью MockoFun ! Напишите текст и установите шрифт, размер и т. д. Затем добавьте фото из Elements > Photos галерея или Загрузите свою фотографию. Нажмите кнопку Добавить маску
в верхнем меню и выберите текст в качестве маски для фотографии.
С MockoFun легко вставить картинку в текст онлайн. Вставляйте изображения в буквы и создавайте крутые текстовые эффекты изображения, используя функцию текстовой маски. Легко сделать текстурированный текст ; найдите любую текстуру и создайте текст с текстурой, как показано на изображении ниже.
Вы можете очень легко создать текстурированных шрифта , используя изображения текстур png из нашей галереи. Шрифты с текстурой и шероховатые шрифты отлично подходят для оформления типографики, заголовков и заголовков. У нас также есть множество текстурированных шрифтов на выбор, например: шрифт Abrushow , шрифт Cabin Sketch, шрифт MockoFun Grunge , шрифт MockoFun Halftone, шрифт MockoFun Dots и т. д. Маркерный шрифт и текстуру png из категории Elements > Effects > Dust and Scratches . Их легко сохранить как текста png изображений. Создайте свой собственный шрифт png с помощью нашего бесплатного онлайн-генератора шрифтов png.
Шрифты с текстурой и шероховатые шрифты отлично подходят для оформления типографики, заголовков и заголовков. У нас также есть множество текстурированных шрифтов на выбор, например: шрифт Abrushow , шрифт Cabin Sketch, шрифт MockoFun Grunge , шрифт MockoFun Halftone, шрифт MockoFun Dots и т. д. Маркерный шрифт и текстуру png из категории Elements > Effects > Dust and Scratches . Их легко сохранить как текста png изображений. Создайте свой собственный шрифт png с помощью нашего бесплатного онлайн-генератора шрифтов png.
Маскировка текста онлайн
Еще один креативный дизайн фото текста — маскировка текста. Объедините фото и текст с текстовым эффектом обтравочной маски. Такой эффект маскировки текста отлично смотрится на плакатах, обложках журналов, компакт-дисков и т. д.
Ознакомьтесь с этим кратким руководством для начинающих и узнайте, как создать маскирование текста эффект онлайн с MockoFun .
Этот эффект аналогичен эффекту заливки текста изображением . Единственная разница в том, что вы должны использовать два изображения с маской вместо одного.
Наш генератор текстовой графики позволяет вам создавать крутые шрифты онлайн.
Прозрачный текст [ Текстовый эффект выреза]
Этот эффект прозрачного текста также создается с помощью текстовой маски.
Добавьте текст с нужным шрифтом и размером. Перейдите в Elements > Shapes и найдите слово прямоугольник. Нарисуйте прямоугольник белого цвета. Нажмите кнопку Добавить маску
в верхнем меню и выберите текст в качестве маски для прямоугольника. Перейдите к Layers и нажмите кнопку Invert Mask . Наконец, установите Непрозрачность слоя с прямоугольником на 70%, чтобы сделать текст прозрачным. Этот эффект также называется эффектом вырезания текста.
Таким образом, вы получите сквозной текст, как в превью. Используйте любой шрифт, который вам нравится, чтобы сделать прозрачный шрифт, подобный этому. Другой способ сделать прозрачные шрифты — либо уменьшить Opacity , либо установить Opacity на 0% и добавить контур Stroke .
Используйте любой шрифт, который вам нравится, чтобы сделать прозрачный шрифт, подобный этому. Другой способ сделать прозрачные шрифты — либо уменьшить Opacity , либо установить Opacity на 0% и добавить контур Stroke .
Прозрачный текст на изображении полезен в качестве водяного знака для изображений. Если у вас не так много изображений, на которые вы хотите нанести водяной знак, используйте MockoFun , чтобы бесплатно преобразовать изображение в водяной знак онлайн с текстом и графикой.
Для пользователей Photoshop : попробуйте этот бесплатный экшен Photoshop с прозрачным текстом.
Генератор текста PNG Бесплатно
Используйте генератор изображения шрифта , чтобы создать изображение шрифта/изображение шрифта. Онлайн-редактор png , такой как MockoFun , весьма полезен для создания потрясающего текста png.
Итак, всякий раз, когда вам нужен классный генератор текстовой графики для создания потрясающих текстовых дизайнов, используйте MockoFun !
MockoFun — это простой в использовании онлайн-генератор png text . Вы можете скачать текст в формате JPG , PNG или PDF . Итак, если вы ищете прозрачный текстовый генератор png или текстовый редактор jpg онлайн, попробуйте этот инструмент.
Вы можете скачать текст в формате JPG , PNG или PDF . Итак, если вы ищете прозрачный текстовый генератор png или текстовый редактор jpg онлайн, попробуйте этот инструмент.
MockoFun , вероятно, лучший текстовый редактор png для преобразования текста в изображение. Превратите любой текст в фото и добавьте текстовые эффекты и графику. Некоторые популярные текстовые изображения , которые мы видим в социальных сетях: рецепты еды, тексты песен и песни, шутки и загадки, цитаты и т. д. Таким образом, функция преобразования текста в jpg действительно полезна.
Сначала перейдите в меню Background и сделайте фон прозрачным. Чтобы скачать текст , нажмите кнопку Download и из выпадающего списка выберите формат PNG .
Например, чтобы создать текстовый баннер, перейдите в раздел Элементы > Фигуры и в категориях Этикетки и ленты или Комиксы и речевые пузыри у вас есть множество форм баннеров на выбор. Затем добавьте текст, используя стиль (стили) текста, который вам нравится, и вы получите дизайн текстового баннера. Наш генератор текстовых баннеров — лучший!
Затем добавьте текст, используя стиль (стили) текста, который вам нравится, и вы получите дизайн текстового баннера. Наш генератор текстовых баннеров — лучший!
Наш генератор прозрачного текста в основном используется для преобразования текста в png. Текстовый эффект png имеет прозрачный фон и легко интегрируется в дизайн веб-сайтов, документы Word , шаблоны PowerPoint и т. д. , готовые к использованию в ваших текстовых проектах.
MockoFun — программа для создания текста в формате png с 800 бесплатными шрифтами. Но вы также можете использовать китайский шрифт , японский шрифт , арабский шрифт , хинди шрифт , русский шрифт и другие языковые шрифты. Кроме того, у вас есть возможность вставлять текстовые символы и смайлики.
Используйте прозрачный редактор текста онлайн и попробуйте все другие классные текстовые эффекты, которые есть в MockoFun’s Text галерее . Текст в формате PNG полезен, если вам нужно поставить водяной знак на фотографии в Интернете, создав собственные водяные знаки.
Текст в формате PNG полезен, если вам нужно поставить водяной знак на фотографии в Интернете, создав собственные водяные знаки.
Перекрывающийся текст и прозрачный шрифт
Итак, MockoFun — генератор прозрачных шрифтов для создания текстовых изображений PNG. Но это также генератор перекрывающегося текста, который вы можете использовать для перекрытия текста. Если вам нужен перекрывающийся шрифт для типографского дизайна, попробуйте MockoFun .
Чтобы перекрыть буквы и создать перекрывающийся текст , сначала вам нужно добавить изогнутый текст. Хитрость заключается в том, чтобы установить Curving на большую величину, скажем, 50000, чтобы уменьшить эффект кривой. Затем просто уменьшите Межбуквенный интервал .
Эффекты перекрывающихся шрифтов, которые вы видите в предварительном просмотре, созданы с использованием комбинации следующих настроек:
- Межбуквенный интервал -40
- Изгиб 50000
- Цвет с прозрачностью (уменьшите уровень непрозрачности)
0 Линейный градиент (угол 180 с различными уровнями непрозрачности)
- Обводка Контур (этот эффект не является обязательным)
- Тень (Смещение x -6)
Текстовый эффект наложения работает также для обычного текста, а не только для изогнутого текста. Но вы не можете использовать эффект Shadow для перекрытия букв. Вместо этого вы можете сделать каждую букву разного цвета, чтобы получить классный текстовый эффект.
Но вы не можете использовать эффект Shadow для перекрытия букв. Вместо этого вы можете сделать каждую букву разного цвета, чтобы получить классный текстовый эффект.
Если вы хотите сделать невидимый эффект шрифта, установите Цвет текста белый и добавьте черный Тень . Затем измените режим наложения с Normal на Multiply .
Многие из этих уникальных шрифтов доступны в нашем бесплатном онлайн-генераторе пользовательского текста.
Более 800 типов шрифтов
Существуют тысячи типов шрифтов , которые вы можете использовать. Они могут быть помещены в 4 основных категории шрифтов :
- Serif Fonts
- SANS SANS Serif Fonts
- Скрипты (Cursive Fonts, Dispwritten Fonts) .0004
Ниже приведены примеры отличных типов шрифтов , которые доступны бесплатно в MockoFun . Некоторые из этих типов шрифтов являются эксклюзивными шрифтами MockoFun .
Онлайн-предварительный просмотр шрифта : теперь вы можете попробовать шрифты онлайн с 𝓞c 𝒦 𝔽 u 𝕹 !
Сделать текст прозрачным
Используйте текстовый редактор MockoFun , чтобы уменьшить шрифт с помощью Линейный градиент стиль.
Нажмите кнопку Color и выберите Linear Gradient из выпадающего меню.
Чтобы добиться реалистичного эффекта постепенного исчезновения текста, используйте градиент как минимум с тремя уровнями прозрачности (100 % ; 50 % ; 0 %).
Наложение шрифта
Создайте наложение шрифта , используя любой шрифт из списка 800 бесплатных шрифтов. На изображении используется шрифт Bungee Font.
Чтобы создать эффект наложения шрифта, используйте два текстовых слоя. Первый текст розового/красного цвета, а второй текст голубого/зеленого цвета. Эффект отлично работает только для определенных цветовых комбинаций, поэтому экспериментируйте с разными цветовыми тонами!
Переместите второй текст вверх или вниз и вправо или влево. Установите режим наложения на Multiply , чтобы создать наложенный шрифт онлайн.
Установите режим наложения на Multiply , чтобы создать наложенный шрифт онлайн.
Хотите научиться MockoFun?
Как пользоваться текстовым редактором (Краткие руководства)
Текстовый редактор MockoFun прост в использовании! Но чтобы узнать, как использовать все замечательные функции, вот несколько быстрых руководств для начинающих. Вы узнаете, как редактировать текст онлайн , как писать на фото и как добавлять текст на фото всего за несколько секунд !
Как создать изогнутый текст онлайн
Добавить обводку текста онлайн с помощью MockoFun
Изучите MockoFUN
800+ онлайн-шрифтов
Выбирайте из более чем 800 онлайн-шрифтов.
Вы можете сделать изогнутый текст онлайн. Попробуйте наш генератор текста по кругу , это так здорово!
Креативный текст
Бесплатные онлайн текстовые эффекты , которые вы никогда раньше не видели.
Вы можете использовать текстовые эффекты для создания потрясающей типографики.
Этикетки и значки
Используйте наши предустановленные этикетки и значки для быстрых результатов!
Вы можете создавать свои собственные этикетки и логотипы, используя текстовые и векторные формы!
Коллекции бесплатных шрифтов
Выбрать правильный шрифт и комбинации шрифтов довольно сложно. Итак, чтобы помочь вам с выбором комбинации шрифтов, а также с выбором стиля шрифта, мы сделали бесплатные коллекции шрифтов .
Нравится?
Если вы профессиональный графический дизайнер или совсем новичок, MockoFUN — правильный инструмент для вас!
Начните сейчас (это БЕСПЛАТНО)
Как сделать текстовые эффекты онлайн? Выберите из более чем 30 стилей текста , которые доступны бесплатно в нашем классном текстовом генераторе ! Эти текстовые онлайн-стили содержат только один слой и полностью доступны для редактирования (шрифт, цвет, контур, тень). Создать текстовый дизайн онлайн .
Создать текстовый дизайн онлайн .
Приложив немного усилий, вы сможете создать действительно потрясающие шрифтовые эффекты и типографские дизайны . Наш онлайн-тестер шрифтов поможет вам выбрать лучшие шрифты для ваших проектов. Если вы дизайнер шрифтов и хотите загрузить свой шрифт в MockoFun , свяжитесь с нами.
У нас так много стилей дизайна письма, поэтому попробуйте наш генератор дизайна текста с причудливыми текстовыми шрифтами , потому что он бесплатный!
Вы должны попробовать это
MockoFun , вероятно, лучший бесплатный генератор дизайна текста со шрифтами и стилями текста.
Наш редактор текстовых шрифтов онлайн постоянно обновляется и добавляются новые шрифты.
✨Генератор текста png ✨ Загрузите текст png и используйте его для печати, Интернета и т. д.
Комбинируйте текст с графикой и иллюстрациями , чтобы создавать текстовую графику для социальных сетей, сообщений в блогах и т. д.
д.
Перейдите в Элементы и найдите векторные фигуры, графику, иллюстрации, вырезанные изображения и фотографии для работы.
Графический онлайн-редактор БЕСПЛАТНО
Ищете онлайн-генератор текста? Этот инструмент может предложить множество интересных функций.
Любой может создавать простые текстовые эффекты. Вам не нужны дизайнерские навыки.
Текстовый дизайн онлайн БЕСПЛАТНО ➜ Начать сейчас
Начните сейчас 😎 БЕСПЛАТНО
Текстовые логотипы | Text Logo Maker
Изображение для предварительного просмотра логотипаФиолетовый контурный текст
от brandcrowd
Редактировать
Скачать
Изображение для предварительного просмотра логотипаЧерный стильный текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаБлестящая кисть текстовый словесный знак
by shen02
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаКоричневый текст Wordmark
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаКруг письмо текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаКлассный текст шрифта
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСиний крутой текстовый шрифт
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаДиско-текстовый шрифт
от brandcrowd
Редактировать
Скачать
Изображение для предварительного просмотра логотипаТекст стиля красоты
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСтрогий текст с засечками
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаТекст словесного знака быстрого питания
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаАква Свежий текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаШикарный Круглый Текстовый Шрифт
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаКудрявый милый розовый текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаВеселая вечеринка текстовый словесный знак
от brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСовременный шрифт с подкладкой
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаНеоновый текст письма
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаГотический шрифт
от Dessy
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаТекстовый знак классического шрифта
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЖелто-белый текстовый шрифт
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаТекст с засечками
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаПростой изогнутый текстовый товарный знак
от brandcrowd
Редактировать
Скачать
БЕСПЛАТНО
Изображение для предварительного просмотра логотипаКлассный яркий текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСветящийся текстовый товарный знак
by shen02
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЧистый и современный текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаКрасный свет неоновый текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаРозовый ретро текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСвежий зеленый текстовый шрифт
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаМинимальный круговой текст
от brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСовременный фиолетовый текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаФиолетовый текст слизи
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаРукописный коричневый текстовый шрифт
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСтрашный текст слизи
от chole
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаТекст женской подписи
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСиний детский текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаТехнический синий текст
от brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаКлассическая текстовая метка
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаОбщий серый текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаТекст компьютерного кода
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаРукописный текст мелом
от chole
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСтильный минималистичный и чистый текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаНеоновый светящийся текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаПляжный текстовый шрифт
от brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСветящийся выделенный текст
от chole
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаТекст университетского колледжа
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаКафе-бар Битник Текст
by shen02
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЖелтый и розовый текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСиний текстовый знак
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаДружественный жирный текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаКлассический фиолетовый текст
от brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаРукописный текст скрипта
by meanneintia
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаБелый и зеленый текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЖирный текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаГрадиентный розовый текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаПрекрасный рукописный текст
от chole
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЖуткий градиентный текст
от chole
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЯпонский текстовый шрифт
от brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаПринцесса Фиолетовый Текст
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаМультяшный текстовый знак
by shen02
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаГраффити Краска Текст
by Marvie
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаТекст университетской школы
by Marvie
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаТекст дошкольного камуфляжа
by meanneintia
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаТекст хэви-метала
by brandcrowd
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаТекст клановой игры
от brandcrowd
Редактировать
Скачать
- Страница 1 из 20
- 1
- 2
- 3
- 4
- 5
- .
 ..
.. - 20
1 — 64 из 1280 текстовые логотипы
Помогите себе создать потрясающий текстовый логотип для вашего особого бренда. Сделайте его более уникальным, креативным и привлекающим внимание. Обратитесь к конструктору текстовых логотипов — известному инструменту от BrandCrowd. Дайте волю своему творчеству с помощью удобных для начинающих инструментов. Вот как это работает. Просто введите Текстовые логотипы в строке поиска. И оттуда вам будет предоставлено множество шаблонов с различными гарнитурами и стилями шрифтов во всех видах художественного выражения. Есть простой шрифт с засечками и без засечек, а также декоративный и курсивный шрифт. Ваша задача состоит в том, чтобы выбрать правильный вариант, который передает индивидуальность вашего бренда. Затем настроить его еще больше. Сделайте его более интересным и идеальным. Перейдите к более свежему цвету, скажем, к зеленому или желтому. Увеличьте текст или отцентрируйте значок, а не сбоку. Все это можно сделать, просто нажав кнопки справа.
Увеличьте текст или отцентрируйте значок, а не сбоку. Все это можно сделать, просто нажав кнопки справа.
Существует множество причин, по которым бренд отдает предпочтение словесному знаку, а не создателю логотипа. Одна из них — узнаваемость и простота. Если это ваша цель, вы должны обратиться к генератору текстовых логотипов, чтобы получить несколько замечательных идей для логотипов. Эти шаблоны идеально подходят для именных логотипов, буквенных логотипов и т. д.
Узнайте, как создать текстовый логотип с помощью нашего инструмента для создания логотипов. Другие логотипы, похожие на Текстовые логотипы
- фирменные логотипы
- буквы логотипы
- логотипы
- монограммы логотипы
- курсивные логотипы
- типография логотипы
- алфавит логотипы
- рукописные логотипы
- каллиграфия логотипы
- надписи логотипы
- фирменные логотипы
- смелые логотипы
- логотипы с засечками
- амперсанд логотипы
- словесные логотипы
- логотипы
- рисованные логотипы
- каллиграфические логотипы
- логотипы в верхнем регистре
- цитировать логотипы
- нарисованные от руки логотипы
- буквенные логотипы
- каракули логотипы
- логотипы сценариста
- фирменный знак z логотипы
- знаки препинания
- римские цифры логотипы
- запятая логотипы
Сделать ваш текстовый логотип легко с помощью BrandCrowd Logo Maker
Создайте профессиональный текстовый логотип за считанные минуты с помощью нашего бесплатного конструктора текстовых логотипов. Создатель логотипа BrandCrowd прост в использовании и позволяет вам полностью настроить текстовый логотип, который вы хотите!
Создатель логотипа BrandCrowd прост в использовании и позволяет вам полностью настроить текстовый логотип, который вы хотите!
Выберите текстовый логотип
Выберите один из текстовых логотипов на этой странице или обновите параметры поиска.
Настройте свой текстовый логотип
Измените цвета, шрифты, добавьте слоган… Наш инструмент для создания текстовых логотипов на 100 % настраиваемый и простой в использовании.
Загрузите свой текстовый логотип!
Загрузите свой текстовый логотип и начните делиться им со всем миром!
Введите любое ключевое слово и мы начнем делать логотипы для вас
Как создать текстовый логотип, который вам понравится.
Хотите классный текстовый логотип? Тогда вы находитесь в правильном месте! BrandCrowd имеет сотни текстовых логотипов, которые вы можете настроить всего за несколько кликов. Вы можете попробовать создатель текстового логотипа бесплатно!
Вы можете попробовать создатель текстового логотипа бесплатно!
Чтобы создать идеальный текстовый дизайн, выполните следующие действия:
1. Просмотрите библиотеку профессионально разработанных текстовых логотипов
2. Найдите понравившийся дизайн и измените цвета, шрифт и макет
3. Когда вы будете довольны с вашим текстовым логотипом, загрузите мгновенно
Какие элементы составляют красивый текстовый логотип?
С помощью конструктора логотипов BrandCrowd легко создать текстовый логотип, но если вы правильно воспользуетесь этими элементами дизайна, ваш логотип будет идеальным. Ваш текстовый логотип должен представлять ваш бренд, помогать людям запоминать вас и давать представление о ваших услугах. Выбор правильных цветов, макета, шрифтов и форм является ключом к тому, чтобы ваш текстовый логотип был выше конкурентов.
Тип логотипа
На выбор предлагается множество различных типов логотипов. Нужна ли вашему текстовому логотипу иконка или просто текст? Должен ли он иметь комбинацию обоих?
Нужна ли вашему текстовому логотипу иконка или просто текст? Должен ли он иметь комбинацию обоих?
Узнать больше
Цвета логотипа
Хотите передать надежность? Хотите казаться веселым и общительным? Выбор правильных цветов для вашего текстового логотипа имеет большое значение.
Узнать больше
Шрифт логотипа
Точно так же, как цвета могут передавать значение, шрифты и типографика тоже могут это делать. Нужен серьезный текстовый логотип или, может быть, что-то более нежное? Обязательно выбирайте шрифты с умом.
Узнать больше
Часто задаваемые вопросы
Создать идеальный текстовый логотип с помощью BrandCrowd несложно, но на всякий случай вот несколько часто задаваемых вопросов, которые помогут вам начать работу.
Что такое средство для создания текстовых логотипов BrandCrowd?
Программа для создания текстовых логотипов BrandCrowd позволяет создавать и настраивать выделяющиеся текстовые логотипы за считанные минуты. BrandCrowd предоставляет вам доступ к профессиональной библиотеке с тысячами настраиваемых текстовых логотипов, что делает создание вашего текстового логотипа недорогим и простым. Наши логотипы, созданные дизайнерами со всего мира, открывают перед вами неограниченные возможности.
BrandCrowd предоставляет вам доступ к профессиональной библиотеке с тысячами настраиваемых текстовых логотипов, что делает создание вашего текстового логотипа недорогим и простым. Наши логотипы, созданные дизайнерами со всего мира, открывают перед вами неограниченные возможности.
Получу ли я прозрачную версию моего текстового логотипа?
Абсолютно! Прозрачная версия вашего текстового логотипа предоставляется при загрузке в формате PNG. Даже если вы выбрали сплошной фон для своего текстового логотипа, для вашего удобства мы предоставим версию вашего логотипа с прозрачным фоном, которая идеально подходит для использования на вашем веб-сайте.
Какой макет лучше всего подходит для текстовых логотипов?
Вы хотите, чтобы ваш текстовый логотип выделялся среди конкурентов. Ваш логотип должен говорить вашей аудитории, клиентам, поклонникам и конкурентам, что вы настроены серьезно. Нет однозначного ответа на вопрос, какой макет должен быть у вашего текстового логотипа, но имейте в виду, какое сообщение вы хотите передать своим логотипом. Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете исследовать текстовые логотипы — обратите внимание на их макет, выбор цвета, темы дизайна и шрифты.
Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете исследовать текстовые логотипы — обратите внимание на их макет, выбор цвета, темы дизайна и шрифты.
Какой текст выбрать для текстового логотипа?
Что в имени? Если у вас еще нет названия для вашего текстового логотипа, вот несколько советов. Вы хотите использовать текст и имя, которые описывают ваш бизнес, качество предоставляемых вами услуг и то, что находит отклик у клиентов. Если вы в тупике, поищите идеи для логотипов в других компаниях с текстами. Помните, что у вашего текстового логотипа должно быть броское и не оскорбительное название, которое хорошо сочетается со всей командой. Старайтесь, чтобы текст логотипа был коротким и простым, используя жирный чистый шрифт, чтобы его было легко распознать на текстовом логотипе.
Как найти правильный текстовый логотип?
Проще говоря, текстовые логотипы — это визуальное представление того, чем занимается ваш бизнес. Выбранный вами логотип станет синонимом вашего бренда, поэтому стоит выбирать его с умом. BrandCrowd предлагает доступ к библиотеке текстовых логотипов, созданных профессиональными дизайнерами со всего мира. Найти идеальные текстовые логотипы так же просто, как найти в библиотеке, настроить логотип по своему вкусу и загрузить. Помните, если ваш текстовый логотип будет простым, с тремя или менее цветами и чистыми шрифтами, вы получите эффективный и привлекательный логотип.
Как добавить слоган к моему текстовому логотипу?
Текстовый логотип можно легко улучшить с помощью слогана. Слоган обычно добавляется внизу вашего логотипа и состоит из короткого фрагмента текста, такого как девиз или крылатая фраза. Слоганы, которые работают, включают от трех до семи запоминающихся слов. Подобно рекламному джинглу или популярной песне, этот дополнительный текст на вашем текстовом логотипе помогает еще больше связать ваш дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов с помощью бесплатного конструктора логотипов BrandCrowd.
Подобно рекламному джинглу или популярной песне, этот дополнительный текст на вашем текстовом логотипе помогает еще больше связать ваш дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов с помощью бесплатного конструктора логотипов BrandCrowd.
Могу ли я мгновенно загрузить свой текстовый логотип?
Да. Теперь, когда вы создали идеальный текстовый логотип, пришло время приступить к работе над вашим дизайном. BrandCrowd позволяет мгновенно загрузить логотип и получить доступ ко всем необходимым файлам. BrandCrowd предоставляет файлы, идеально подходящие для создания визитных карточек, маркетинговых и печатных материалов, для использования на вашем веб-сайте или в блоге, а также для брендинга этих сообщений в социальных сетях. Все необходимые файлы логотипов доступны в вашем аккаунте.
Получу ли я свой текстовый логотип в векторном формате?
Конечно. Ваш текстовый логотип от BrandCrowd предоставляется в нескольких форматах, включая векторные файлы (PDF и SVG). Независимо от того, насколько большой вы хотите текстовый логотип, он будет отлично смотреться. Векторные файлы используются для создания печатных макетов и иллюстраций, поскольку они обеспечивают одинаковое качество во всех форматах и размерах.
Независимо от того, насколько большой вы хотите текстовый логотип, он будет отлично смотреться. Векторные файлы используются для создания печатных макетов и иллюстраций, поскольку они обеспечивают одинаковое качество во всех форматах и размерах.
дизайнов, тем, шаблонов и загружаемых графических элементов для онлайн-текстового редактора на Dribbble
Просмотр Create.Video | Меню редактирования текста
Создать.Видео | Меню редактирования текста
Просмотр веб-сайта целевой страницы онлайн-редактора видео
Целевая страница онлайн-видеоредактора Веб-сайт
Посмотреть Конструктор контента
Конструктор содержимого
Посмотреть ссылку Редактировать
Редактировать ссылку
Просмотр текстового редактора
Текстовый редактор
View XStudio — приложение для редактирования кода
XStudio — приложение для редактирования кода
View Vedio — веб-сайт целевой страницы онлайн-редактора видео
Vedio — Целевая страница онлайн-редактора видео
Посмотреть приложение Mindmap Concept (темное)
Приложение Mindmap Concept (темное)
Посмотреть мета-приложение — редактор
Приложение Meta — редактор
Просмотр Shosho — режим редактирования
Шошо — режим редактирования
Просмотр Создайте свой кадровый документ 📝
Создайте свой кадровый документ 📝
Посмотреть коммуникационного дизайнера
Коммуникационный конструктор
Просмотр компонентов редактора WYSIWYG
Компоненты редактора WYSIWYG
Посмотреть иллюстрацию кода обучения #4
Иллюстрация кода обучения #4
View XStudio — приложение для редактирования кода Dark
XStudio — приложение для редактирования кода Dark
Просмотр Кодекса 102 – Экраны приложений 🖥
Codex 102 – Экраны приложений 🖥
Просмотр текстового редактора — светлый и темный режим
Текстовый редактор — светлый и темный режим
View Vedio — онлайн-редактор видео Адаптивный дизайн сайта
Vedio — Онлайн-редактор видео Адаптивный дизайн веб-сайта
Посмотреть Шошо — Примечания к рассказу
Шошо — Примечания к рассказам
Посмотреть Кодекс 102 — Обзор 👁
Кодекс 102 — Обзор 👁
Просмотр VEED.


 Набирайте таблицы без раскрашивания строк.
Набирайте таблицы без раскрашивания строк.
 ..
..