Как вставить картинку на сайт код? — Моя мечта
Сегодня практически каждый интернет сайт имеет какие-либо изображения, за редким исключением тех на которых только текстовая информация. Поэтому каждый вебмастер в том числе и начинающий должен уметь вставлять картинки (изображения) на свой сайт, а соответственно знать код с помощью которого это можно сделать.
Код вставки картинки (изображения) на сайт
Именно с помощью кода, который приведен ниже можно вставить картинку на сайт.
<img src="url" alt="альтернативный текст">
- В этом коде тег <img> отвечает за отображения изображений (GIF, JPEG или PNG).
- С помощью атрибута src указывается адрес (путь) файла с картинкой.
- Атрибут alt устанавливает альтернативный текст для изображений. Этот атрибут является обязательным и нужен на случай того если браузер не сможет отобразить картинку из-за неправильного адреса или ошибки сервера.

Дополнительные атрибуты при вставки картинки
С помощью дополнительных атрибутов мы можем задавать картинке (изображению) те или иные свойства. Вкратце рассмотрим наиболее часто используемые.
Align — атрибут отвечающий за выравнивание картинки (с лева, по центру, с права)
<img src="путь или адрес к картинке" alt="альтернативный текст картинки" align="left"> <!-- Выравнивание с лева--> <img src="путь или адрес к картинке" alt="альтернативный текст картинки" align="middle"> <!-- Выравнивание по центру--> <img src="путь или адрес к картинке" alt="альтернативный текст картинки" align="right"> <!-- Выравнивание с права-->
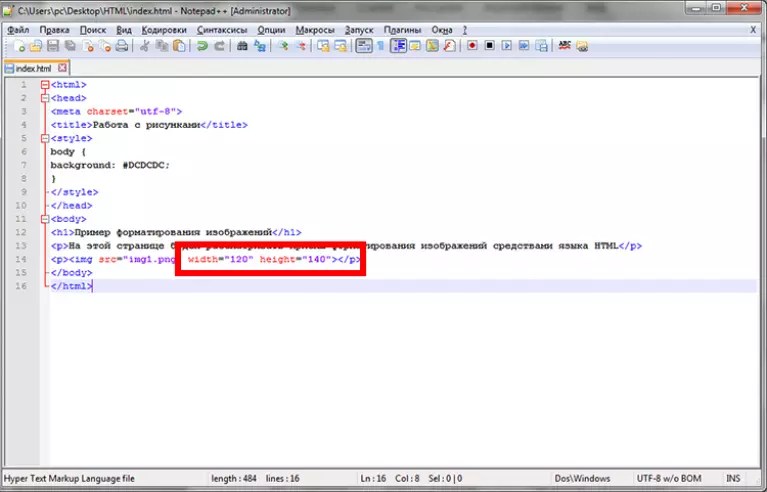
2. С помощью атрибутов height, width можно задавать высоту и ширину.
<img src="путь или адрес к картинке" alt="альтернативный текст картинки"> <!-- Высота и ширина 100px-->
В случае указание (высоты и ширины) в процентах % указанное значение будет учитываться от родительского элемента, а не от исходного размера изображения.
3. Атрибуты vspace, hspace используют для вертикального и горизонтального отступов от изображения до окружающего контента. Удобны для точного позиционирования.
<img src="путь или адрес к картинке" alt="альтернативный текст картинки" hspace="5" vspace="7">
Считаются устаревшими можно использовать свойство margin в стилях.
4. Border — атрибут отвечающий за толщину рамки вокруг изображения.
<img src="путь или адрес к картинке" alt="альтернативный текст картинки" border="3">
5. Атрибут style используется для определения стиля элемента с помощью правил CSS. Не путать с тегом <style>.
<span>Красный текст</span>
6. Так же с помощью атрибута class вы можете поместить изображение в класс с нужным Вам стилевым оформлением.
<img src="путь или адрес к картинке" alt="альтернативный текст картинки"> <!-- Указанный класс должен находиться в файле .css-->
Теперь Вы знаете код с помощью которого можно разместить у себя на сайте картинку, а с помощью атрибутов задать нужные Вам свойства.
Как вставить картинку в HTML
В данной статье рассмотрим, как вставить картинку в HTML.
Вставить картинку в материалы Joomla можно с помощью редактора, но если вы изучаете HTML, надеюсь, эта статья вам будет полезна.
Вначале давайте рассмотрим форматы графических файлов, которые можно использовать для оформления веб-страниц. Это файлы в формате PNG, GIF и JPEG/JPG. Если говорить о преимуществе какого-либо формата для сайта, то конечно, нужно соотносить три критерия – качество, размер, возможности.
Например JPEG картинка меньше весит, чем картинка GIF того же размера, но зато в GIF присутствует поддержка мультипликации и прозрачной графики, чего нет в JPEG. Формат PNG-8 весит гораздо меньше, чем GIF, но при этом тоже поддерживает прозрачность. Вот потому для меня он предпочтительней, чем другие и чаще всего для оформления веб-страниц я использую изображения в формате PNG-8.
Вставляем картинку в HTML
Для того, чтобы вставить картинку в статью, вначале нужно эту картинку загрузить в папку для изображений на сервере. Теперь рассмотрим, какие теги и атрибуты служат для вывода картинки на веб-страницу.
Теперь рассмотрим, какие теги и атрибуты служат для вывода картинки на веб-страницу.
1. Для вывода изображения в HTML используется тег <img>. Атрибут <src> данного тега — задает путь к картинке.
<img src=»/Путь к картинке» >
2. Обязательный атрибут <alt> тега <img> служит для описания картинки – это альтернативный текст, который выводится в браузере вместо изображения, если картинка не загрузилась или показ изображений в браузере отключен пользователем.
<img src=»/Путь к картинке» alt=»Описание картинки» >
3. Универсальный атрибут <border> определяет стиль, цвет и толщину границы элемента. Для того чтобы вокруг изображения не появилась рамка, сразу установим нулевое значение.
<img src=»/Путь к картинке» alt=»Описание картинки» border=»0″ >
Путь к картинке может быть относительным адресом или URL-адресом. Если картинка находится в папке на вашем сайте, нужно указывать относительный адрес. Полный URL-адрес указывается, если вы использует картинку с другого сайта.
Полный URL-адрес указывается, если вы использует картинку с другого сайта.
Пример:
В HTML4, HTML5
<img src=»/images/joomla/26.gif» alt=»Установка Joomla» border=»0″ align=»left»>
В XHTML
<img src=»/images/joomla/26.gif» alt=»Установка Joomla» border=»0″ align=»left» />
Дополнительно можно использовать такие атрибуты как align – выравнивание картинки, width – ширина картинки, height – высота картинки и др.
Однако, для оформления стилей картинок, вставленных в статью, лучше использовать CSS, в частности – стилевые классы.
В CSS, для стилизации изображений, чаще всего используются следующие свойства:
float — выравнивает изображение, прижимая его к левому или правому краю веб-страницы, с обтеканием его другими элементами по свободной стороне;
border – определяет границ изображения: цвета, стиля, толщины линий каждой из сторон изображения;
padding – устанавливает значение полей вокруг содержимого элемента (часто используется для обрамления картинок с целью отделения их друг от друга).
margin – устанавливает величину отступа от каждого края элемента (добавляет отступ картинке от текста).
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
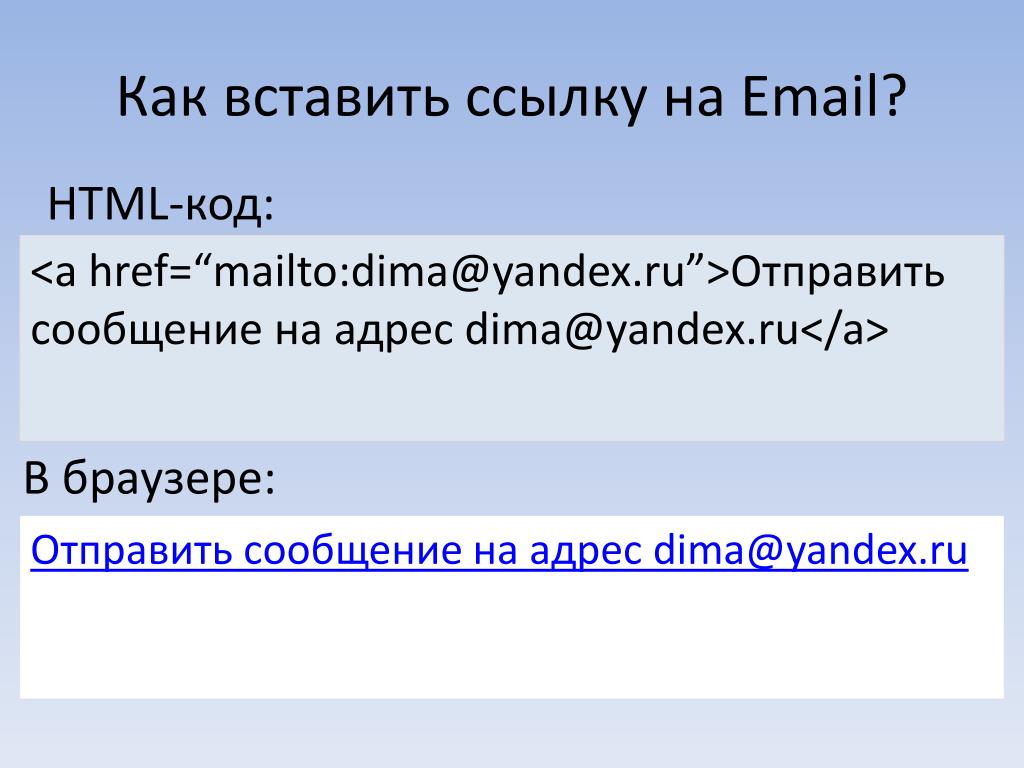
Как вставить изображение в HTML-письмо
Изображение — это очень важный элемент письма в email-маркетинге, поскольку именно визуальный материал позволяет сделать текст более ярким и привлекательным. Три простых действия, описанных в этой статье, помогут вам научиться быстро добавлять изображения в HTML-письма, а также редактировать их.
Шаг 1. Загрузите изображение на хостинг.
Если вы хотите добавить картинку в емейл, вам нужна ее ссылка, а это значит, что она должна быть в открытом доступе в интернете. Для этого загрузите изображение со своего ПК на хостинг, например, ImgBB.
Пожалуйста, обратите внимание: вы не сможете добавить изображение, если оно загружено на Google Диск или Dropbox из-за настроек приватности.
Шаг 2. Вставьте изображение в емейл.
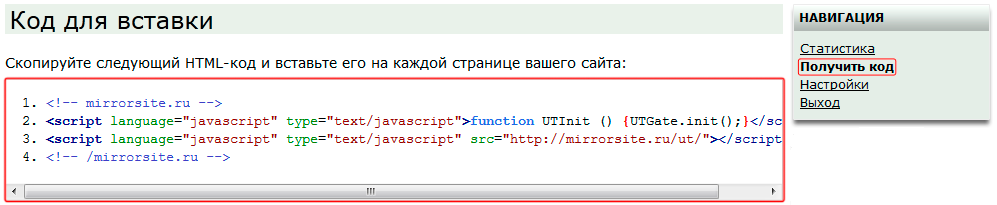
После загрузки изображения, скопируйте ссылку на файл. Если вы воспользовались хостингои ImgBB, то в выпадающем меню «Embed codes» выберите опцию «HTML full linked»:
Затем вставьте ссылку на картинку в код вашего HTML-емейла. Откройте редактор письма в триггерной рассылке и выберите элемент «Письмо». Нажмите на иконку «Исходный код» и вставьте ссылку в код.
Исходный код изображения должен выглядеть следующим образом:
Обратите внимание, что размер картинки в письме может быть разным, но вы можете изменить ее параметры прямо в HTML-редакторе. Для этого вам необходимо воспользоваться атрибутами width= и heigth= в коде и указать ширину и длинну картинки. Цифры указываются в кавычках. Например, width=”400″ и height=”250″.
Вот пример кода:
<a href=”https://ibb.co/vxfPdDR”><img src=”https://i.ibb.co/7JBWpbL/01.
Вот пример кода с дополнительными атрибутами:
<a href=”https://ibb.co/vxfPdDR”><img src=”https://i.ibb.co/7JBWpbL/01.png” alt=”01″ border=”0″ width=”400″ height=”250″ />
</a><br>
Чтобы изображение было адаптивным на разных устройствах, добавьте еще такой атрибут в код вашего HTML-письма: width=”100%”.
Шаг 3. Отправьте тестовое письмо.
Мы настоятельно рекомендуем проверять HTML-письма перед отправкой посредством тестового письма. Эта функция позволяет вам убедиться в том, что изображение выглядит корректно, а получатели вашей триггерной рассылки увидят красивые аккуратные емейлы.
Хотите помимо изображения добавить в емейл гифку? Не проблема! Ознакомьтесь с нашей статьей.
Удачной рассылки!
Автор статьи: Anastasia Kovalenko 22 февраля 2021
Не вставляется изображение в html.
 Вставляем графический файл на web-страницу
Вставляем графический файл на web-страницуОб этом человеке известно только то,
что он не сидел в тюрьме, но почему не сидел — неизвестно.
Марк Твен.
Э то урок о том, как вставить картинку в HTML , как её оформить, как сделать обтекание картинки текстом и т.д. Ведь известно, что изображения делают сайт более привлекательным и отличным от других ресурсов, поэтому умение использовать тег и его атрибуты весьма пригодится в современном Интернете. Но главное тут — чувство меры!
П ереизбыток графики вызовет утяжеление html-страницы и, соответственно, увеличит время её загрузки. Кроме того, наличие большого числа изображений будет отвлекать посетителей от главного содержимого сайта (если, конечно, графика не является главным содержимым сайта). Так что, соблюдай меру и используй только там, где это нужно. И будет тебе счастье!
В
уроке про я уже рассказывал о том, как можно использовать картинки в качестве фона html-документа. Сейчас же поговорим о том, как графика используется в «верхнем слое» html-страницы.
§ 1. Как вставить картинку
Д ля вставки картинок в HTML используется тег IMG с обязательным атрибутом SRC . Этот атрибут указывает браузеру путь к файлу изображения. Т.е. для вставки картинки с названием logo.jpg в определенное место страницы (при условии, что и страница, и картинка расположены в одной папке (каталоге)) нужно в этом месте вставить следующий html-код:
src=»logo.jpg»>
Е сли картинка и страница расположены в разных каталогах (папках), то нужно указать путь к изображению относительно страницы. Например, если html-страница лежит в каталоге (папке) site, в этом же каталоге (папке) расположен подкаталог (папка) images, в котором и находится наша картинка logo.jpg, то для её вставки нужно написать так:
images/logo.jpg»>
А можно не мучиться и указать полный адрес картинки . Например, так:
http://www..png»>
В последнем случае браузер отобразит код так:
Примечание. Если картинка расположена на вашем компьютере , а вставить вы её хотите на страницу в Интернете , то ничего не выйдет. Для этого картинку нужно сначала переместить в какое-нибудь место в Интернете (например, ). И указать в коде страницы полный адрес до этого места с картинкой .
Если картинка расположена на вашем компьютере , а вставить вы её хотите на страницу в Интернете , то ничего не выйдет. Для этого картинку нужно сначала переместить в какое-нибудь место в Интернете (например, ). И указать в коде страницы полный адрес до этого места с картинкой .
П омимо обязательного атрибута SRC у тега IMG есть ещё несколько необязательных атрибутов. Рассмотрим их подробнее.
§ 2. Указание размеров картинки
Н ачнём с атрибутов, которые позволяют задать размеры картинки (точнее, застолбить место под эти размеры на страницы). Вот они:
- width — ширина картинки в пикселах или процентах;
- height — высота картинки в пикселах или процентах.
Е
сли используются эти атрибуты, то сначала выделит место под графику, подготовит макет документа, отобразит текст и только затем загрузит изображение. При этом он поместит картинку в прямоугольник выделенного размера, даже если реальные ширина и высота картинки больше (сожмёт) или меньше (растянет). В случае, когда эти атрибуты не используются, браузер будет грузить картинку сразу, а вывод идущих за ней текста и остальных элементов задержится.
В случае, когда эти атрибуты не используются, браузер будет грузить картинку сразу, а вывод идущих за ней текста и остальных элементов задержится.
Ш ирину и высоту изображений можно указывать как в пикселах (при этом размер картинки будет постоянным вне зависимости от разрешения экрана), так и в процентах (размер картинки будет зависить от разрешения экрана пользователя). Например:
width=»50″>
width=»10%»>
§ 3. Альтернативный текст
В случае, если пользователь в настройках браузера отключил показ изображений, то можно вместо картинки вывести альтернативный текст, который бы объяснил, что за графика здесь должна быть. Достигается это путём применения атрибута ALT :
В этом случае браузер зарезервирует место на странице под изображение, но вместо самой картинки покажет текст, который ты напишешь в значении атрибута ALT :
П
овторю, это произойдёт, если пользователь отключил показ графики. Если же нет, то картинка скроет собой альтернативный текст.
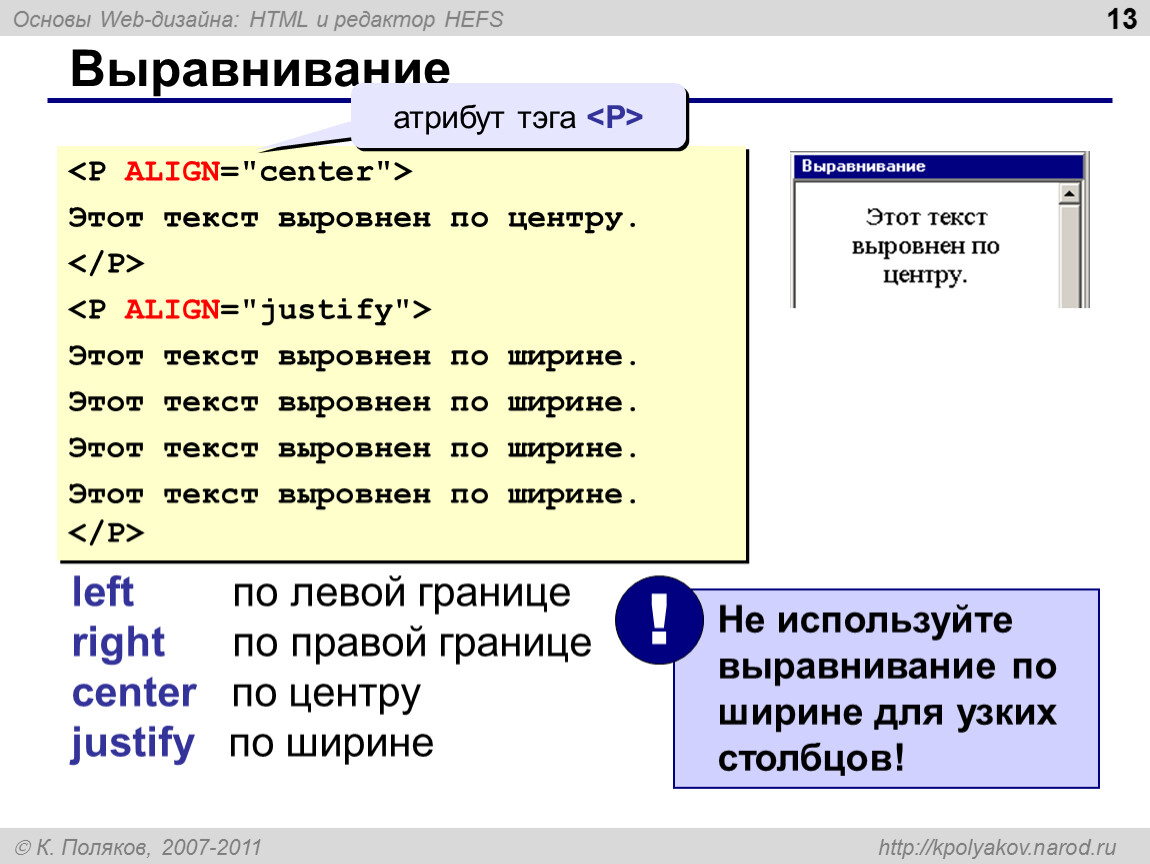
§ 4. Выравнивание картинки
С помощью уже знакомого тебе атрибута align можно управлять выравниванием картинок относительно других элементов html-страницы. У атрибута align есть несколько значений, но нас больше всего на данный момент интересуют два:
- left — изображение располагается у левого края страницы, а текст обтекает картинку справа;
- right — изображение располагается у правого края страницы, а текст и другие элементы обтекают картинку слева.
Н апример, HTML-код
браузер покажет так
А этот HTML-код:
будет выглядеть вот так:
Д ля прекращения обтекания картинки текстом можно использовать тег BR (знакомый нам из прошлого раздела про ). У тега BR есть атрибут clear , который может принимать три значения:
- left — прекращение обтекания текстом картинок, выровненных по левому краю;
- right — прекращение обтекания текстом картинок, выровненных по правому краю;
- all — прекращение обтекание текстом картинок, выровненных и по левому, и по правому краю.

В интернете трудно найти сайт, который бы не содержал картинок, и это не удивительно, ведь они являются основной частью дизайна сайта, которая придает ему запоминающейся вид. А хороший дизайн сайта — залог его успешного развития. Для вывода изображений в html существует единственный тег .
1. Синтаксис тега
Описание изображения » src =»URL » [атрибуты ]>
Обратите внимание, что данный тег является одиночным и не требует закрывающего тега .
Атрибут src является обязательным. С помощью него указывается адрес выводимого изображения. Можно указать абсолютный или относительный URL . Если адрес не указать или же написать с ошибкой, то картинка выведена не будет.
Атрибут alt=»описание» — не является обязательным, но лучше сразу себя приучить к тому, чтобы прописывать его каждому изображению, поскольку это нужно как для пользователей, так и для поисковых систем.
Остальные атрибуты являются необязательными, их мы рассмотрим чуть ниже. Сначала приведем простенький пример вывода картинки на html.
Сначала приведем простенький пример вывода картинки на html.
2. Как вставить в html картинку
Для вставки картинки в html используется тег . Синтаксис мы рассмотрели чуть выше. Давайте приведем практические примеры.
Пример 2.1. Использование тега
… …
Этот код
В данном примере мы указали прямой адрес изображения из картинок на Яндекс Фото. Чаще всего указывается ссылки на картинки, которые лежат на том же URL. Например, src=»/img/kartinka.jpg», т.е. указывается относительный адрес.
Возможно размещение нескольких картинок подряд. Если они не будут умещаться на одной строке, то автоматически произойдет переход на следующую.
Пример 2.2. Вывод нескольких картинок в html друг за другом
… https://img-fotki.yandex.ru/get/173114/19749220.11/0_da31c_45c53ada_orig.jpg «> …
Преобразуется на странице в следующее:
Если бы мы разместили ещё одно изображение, то оно бы было с новой строки, поскольку в этой оно бы уже не уместилось.
Пример 2.3. Использование альтернативного текста (alt) в img
Рекомендуется прописывать альтернативный текст (атрибут alt) в теге , чтобы застраховать себя от случая, что картинка не доступна. Ниже приведен пример с использованием альтернативного текста. В первом случае мы не задавали размеры картинки, а во втором задаем.
… Пример изображения » src =»321.jpg «> …
Преобразуется на странице в следующее:
Если бы мы разместили ещё одно изображение, то оно бы было с новой строки, поскольку в этой строке оно бы уже не уместилось.
Теперь рассмотрим подробно все атрибуты тега .
3. Атрибуты и свойства тега
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
- right — выравнивание по правому краю
Пример 3.
 1. Выравнивание изображения в html по правому краю
1. Выравнивание изображения в html по правому краю… https://img-fotki.yandex.ru/get/173114/19749220.11/0_da31c_45c53ada_orig.jpg «> …
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
Пример 3.2. Вывод картинки в html с рамкой (границей)
… http://img-fotki.yandex.ru/get/4423/80300288.f/0_631d9_e822264_M.jpg «> …
Преобразуется на странице в следующее:
4. Свойство bordercolor=»цвет»
— задает цвет рамки, которая обтекает изображение. Имеет смысл, только если атрибут border больше 0.
Пример 3.3. Вывод картинки в html с цветной рамкой
… http://img-fotki.yandex.ru/get/4423/80300288.f/0_631d9_e822264_M.jpg «> …
Результат можно видеть чуть выше.
ПримечаниеАтрибуты border и bordercolor можно задать в стилях CSS к img:
… http://img-fotki.yandex.ru/get/4423/80300288.f/0_631d9_e822264_M.jpg «> …
5. Свойство — задает высоту изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 400х200, а мы укажем высоту 150 пикселей, то оно сжимается до 300х150 (на 25% меньше), т.е. пропорционально.
6. Свойство — задает ширину изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 1000х800, а ширина указывается 1200 пикселей, то оно автоматически расширяется на 20% до 1200х960.
7. Свойство hspace=»ЧИСЛО» — задает горизонтальный отступ изображения в пикселях от других объектов html.
8. Свойство vspace=»ЧИСЛО»
— задает вертикальный отступ изображения в пикселях от других объектов html.
Вместо hspace и vspace советую применять старый и проверенный margin (более подробно про него можете прочитать в уроке про описание стилей html). Кратко напомню:
- margin-top: X px; (X — отступ сверху)
- margin-bottom: Y px; (Y — отступ внизу)
- margin-left: L px; (L — отступ слева)
- margin-right: R px; (R — отступ справа)
Задают отступы от объектов в пикселях. Допускаются отрицательные значения. По умолчанию либо наследуется значение предка, либо имеет значение 0.
Например. Отступ слева составляет 50 пикселей, а сверху 10 пикселей.
… margin-top:10px; margin-left:50px » src =»https://img-fotki.yandex.ru/get/173114/19749220.11/0_da31c_45c53ada_orig.jpg «> …
Преобразуется на странице в следующее:
В данном примере — отступ сверху составил 10 пикселей, слева 50 пикселей.
9. Свойство
— можно присвоить класс изображению, чтобы задать стиль всем изображениям этого класса.
4. Как сделать картинку ссылкой
Такой вопрос возникает у молодых вебмастеров. На самом деле все очень легко. Для этого достаточно обрамить тег тегом (ссылкой).
Например
… Адрес_изображения «> …
5. Как скруглить углы у картинки
https://img-fotki.yandex.ru/get/173114/19749220.11/0_da31c_45c53ada_orig.jpg » style =»border-radius: 30px «>
Уважаемый читатель, теперь Вы узнали гораздо больше о html теге img. Теперь советую перейти к следующему уроку.
Инструкция
Выбор формата для анимированного изображения осуществляйте исходя из собственных возможностей. Анимации форматов GIF и SVG можно создавать при помощи бесплатных программ (соответственно, GIMP и Inkscape), в то время, как для получения анимированного апплета формата SWF придется использовать платный программный пакет Adobe Flash (не путать с бесплатным проигрывателем Adobe Flash Player). Также учтите, что просмотр анимаций формата GIF возможен практически во всех браузеров, мобильных, формата SWF — только при установленном Flash Player, а формата SVG — только в современных браузерах, в основном, для настольных компьютеров.
Если вы не желаете создавать анимированную картинку самостоятельно, воспользуйтесь услугами одного из бесплатных банков таких изображений. Анимации формата GIF можно взять, например, на сайте AnimatedGifs, формата SWF — на сайте Free Flash Animations, а формата SVG — на сайте Wikimedia Commons в категории Animated SVG. При доведении изображений до всеобщего сведения соблюдайте условия лицензий.
Для помещения в веб-страницу анимированного изображения формата GIF используйте HTML-код, аналогичный тому, который используется для вставки статических изображений. Если картинка находится в той же папке сервера, что и HTML-файл, используйте такой код: . Если;t она расположена в другой папке того же сервера, или на другом сервере, видоизмените код следующим обрезом: . Файлы формата SVG вставляйте аналогичным образом, с той лишь разницей, что у них другое расширение: не gif, а svg.
Не пытайтесь осуществить вставку файла формата SWF при помощи тега img src. Для этого применяется тег embed, а код становится заметно более громоздким: swf» quality=»high» pluginspage=»http://www.macromedia.com/go/getflashplayer» type=»application/x-shockwave-flash» allowscriptaccess=»sameDomain» allowfullscreen=»True»>, где animatedimage.swf — имя SWF-файла (или полный путь к нему), 320 — ширина, 240 — высота (эти числа можно менять по своему усмотрению).
Источники:
- Как поставить анимацию на аватарку вконтакте
Заниматься разработкой анимированных GIF-рисунков можно в самых разных графических редакторах. Но, по мнению многих специалистов, лучше всего для этого подходит программа CorelDraw. Ее широкие функциональные возможности позволяют создать GIF анимацию достойного качества даже дизайнеру-любителю.
Начинаем работу
Создавать анимацию можно в CorelDraw любой версии. Запускайте эту программу и открывайте в ней новый файл. Наберите в нем любое , к примеру – love. Для этого необходимо кликнуть по кнопке Text Tool на панели графики и установить курсор мыши непосредственно в поле . После этого нажимайте левую кнопку мыши и набирайте love.
После этого нажимайте левую кнопку мыши и набирайте love.
Затем вам нужно преобразовать написанное вами слово в кривые. Для этого необходимо выбрать в меню пункт Convert To Curvers. Далее попробуйте поменять цвет надписи love. Выделите его, щелкните по окну заливки и выберите нужный вам цвет. Сделав это, нажмите на кнопку ОК.
Инструкция как создать GIF анимацию
Выбрав цвет, сделайте семь копий с данной надписи и расположите их горизонтально в одну линию. При этом разверните каждую копию со второй по восьмую с разницей в 45 градусов при помощи поля Angle of Rotation. Это поможет вам создать GIF анимацию с эффектом движения. После этого сохраняйте каждый в самостоятельный GIF- файл. Таким образом, вы получили восемь элементов будущей анимации в виде GIF- . Теперь вам останется соединить их воедино, в целостный анимированный объект.
Чтобы сделать GIF анимацию, используйте GIFCon32
Для продолжения разработки GIF-анимации запустите программу GIFCon32. Создайте в ней новый и добавьте в него модуль Image с помощью команды Insert-Image. После этого в появившемся окне выбирайте самый первый GIF-файл из восьми и кликните ОК. Затем устанавливайте переключатель на Use a local palette for this image. Точно таким способом добавляйте остальные 7 GIF- .
Создайте в ней новый и добавьте в него модуль Image с помощью команды Insert-Image. После этого в появившемся окне выбирайте самый первый GIF-файл из восьми и кликните ОК. Затем устанавливайте переключатель на Use a local palette for this image. Точно таким способом добавляйте остальные 7 GIF- .
Чтобы сделать GIF анимацию, осталось совсем чуть-чуть. Перед модулем Image1 вставляйте модуль Control, выделив модуль Loop и выполнив команду Insert-Control. Затем таким же способом вставляйте 7 оставшихся модулей Control.
Приступив к редактированию свойств всех модулей Control, выделите один из них и выполните команду Blok-Edit. В новом окне нажмите на пункт Transparent color и кликните по цвету, который станет . Затем установите Background в строке Remove by, а в поле Delay поставьте величину 20. Нажимайте на ОК и повторите всю процедуру для всех оставшихся модулей Control.
Видео по теме
Вам понадобится
- — программа SwishMAX.
Инструкция
Запустите программу SwishMAX, чтобы сделать swf-анимацию . Например, вы можете сделать баннер с анимационным эффектом. В данном приложении содержится библиотека шаблонов, на их основе вы можете сделать баннер стандартных размеров. Для этого выберите меню File, щелкните по команде New From Template, из списка выберите шаблон Full Banner (468×60). Далее перейдите в окно Scene, во вкладку Movie, установите цвет фона – белый.
Например, вы можете сделать баннер с анимационным эффектом. В данном приложении содержится библиотека шаблонов, на их основе вы можете сделать баннер стандартных размеров. Для этого выберите меню File, щелкните по команде New From Template, из списка выберите шаблон Full Banner (468×60). Далее перейдите в окно Scene, во вкладку Movie, установите цвет фона – белый.
Выберите инструмент Text, выделите прямоугольную область, чтобы задать направление для текста. Если щелкнуть по рабочей области мышью, текст будет расположен вертикально, но для нашего баннера это не подходит. Перейдите во вкладку настроек текста в окне Scene.
Впишите необходимый текст, подберите размер, цвет и тип шрифта, а также начертание. Щелкните на нем правой кнопкой мыши, чтобы выбрать эффект для баннера. Выберите эффект Surfin-Pass The Bucket из группы Looping Countinuously, он отобразится на шкале анимации.
Щелкните дважды по эффекту на шкале анимации, чтобы выполнить его настройку: измените скорость протекания, амплитуду движения эффекта, направление. В этом же окне можно просмотреть результат изменения настроек. Щелкните по кнопке More Options, чтобы получить доступ к детальным настройкам выбранного эффекта. Сохраните полученный файл, для этого перейдите в меню File, выберите команду Export, формат файла – Swf.
В этом же окне можно просмотреть результат изменения настроек. Щелкните по кнопке More Options, чтобы получить доступ к детальным настройкам выбранного эффекта. Сохраните полученный файл, для этого перейдите в меню File, выберите команду Export, формат файла – Swf.
Выполните создание кнопки в формате Swf. Для этого новый документ, с помощью инструментов Rectangle, AutoShape либо Ellipse нарисуйте форму для кнопки. Далее добавьте поверх формы необходимый текст. Установите нужные настройки в окне Scene. Далее в окне Layout перейдите на вкладку Script, щелкните по кнопке Add Script, выберите команду Browser/Network, далее щелкните getURL(…).
В данном поле введите ссылку, которая будет открыта после того, как пользователь нажмет кнопку. Нажмите Enter. Для проверки ссылки щелкните по кнопке Play Movie, попробуйте нажать кнопку. Если открылся браузер и произошел переход по нужной ссылке, значит осталось сохранить кнопку в формате SWF.
Видео по теме
Источники:
- как создать баннер swf
Операционная система Windows обладает дружественным интерфейсом и достаточно богатыми возможностями по настройке. В частности, пользователь может изменить стандартный значок папки, вставив в него изображение.
В частности, пользователь может изменить стандартный значок папки, вставив в него изображение.
Здравствуйте уважаемые читатели блога! В этой статье вы узнаете все о том как вставить изображение на html страницу . У вас есть несколько изображений, которые вы хотите поместить на свою страничку или вы хотите поместить на свой сайт логотип? Все это легко. Прочитав эту статью, вы сможете без каких-либо трудностей вставлять картинки на свои html страницы. Для этого мы подробно поговорим о теге и его атрибутах, кратко рассмотрим форматы графических файлов, таких как gif, jpeg и png, а также посмотрим новые возможности HTML5, которые упрощают вставку видео и аудио на сайт.
Из-за того что графические данные и текст html невозможно объединить в одном файле, для их отображения на сайте применяется другой подход, нежели с другими элементами html-страниц. Прежде всего, графические изображения, да и другие мультимедийные данные хранятся в отдельных файлах. А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы. В частности таким тегом является тег . Встретив такой тег с адресом, браузер сначала запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом, а только затем отображает его на Web-странице.
В частности таким тегом является тег . Встретив такой тег с адресом, браузер сначала запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом, а только затем отображает его на Web-странице.
Все графические изображения и вообще любые данные, которые хранятся в отдельных от web-страницы файлах называются внедренными элементами страницы.
Прежде чем вставлять картинки и подробно рассматривать тег , стоит немного узнать о графических форматах.
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG (Joint Photographic Experts Group ). Довольно популярный формат, применяемый для хранения изображений. Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
Файлы этого формата имеют расширения jpg, jpe, jpeg.
2. Формат GIF (Graphics Interchange Format ). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics ). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
Если кратко, то:
- GIF используется в основном для анимации;
- PNG — формат для всего остального (иконки, кнопки и др.).
JPEG лучше всего использовать для хранения фотографий или полутоновых картинок не содержащих текста;
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег . Браузер помещает изображение в том месте веб-страницы, где встретит тег .
Код вставки картинки в html страницу имеет такой вид:
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src . Что такое я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла .
Приведу еще несколько примеров указания адреса файла с изображением:
— этот html-код вставит на страницу картинку с названием image. jpg, которая хранится в папке images, расположенной в корне веб-сайта.
jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега
— абзац:
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:
Тогда html-код страницы со вставленной картинкой будет таким:
Сайт об автомобилях.

Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.
Научным языком автомобиль это:
Механическое моторное безрельсовое дорожное транспортное средство минимум с 4 колёсами.
Классификация автомобилей
Автомобили бывают следующих типов:
- Легковой;
- Грузовой;
- Внедорожник;
- Багги;
- Пикап;
- Спортивный;
- Гоночный.
Все права защищены. 2010 год.
Сайт об автомобилях.
И смотрим результат отображения в браузере:
Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега .
Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется . С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:
И примерно так это выглядит:
Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать. Это пара атрибутов width и height . Вы можете использовать их, чтобы указать размеры изображения:
width=»300″ >
В обоих атрибутах указывается размер в пикселях . Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт…
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег . Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:
Тег создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге необходимо указать особый атрибут autoplay . Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге необходимо указать особый атрибут autoplay . Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге поставить атрибут без значения controls , браузер выведет в том месте веб-страницы, где проставлен тег , элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
Для вставки видеоролика на веб-страницу предназначен парный тег . С этим тегом все тоже самое, что и с тегом — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
Больше рассказывать о вставке картинок и мультимедиа на html страницы особо нечего. Надеюсь на вопрос «Как вставить изображение в html страницу?» я вам ответил. поэтому просто подведу итоги:
Надеюсь на вопрос «Как вставить изображение в html страницу?» я вам ответил. поэтому просто подведу итоги:
- с помощью атрибута alt тега можно задавать текст замены на случай если изображение не загрузится;
- с помощью атрибутов width и height можно задавать размеры изображения на веб-странице;
- для вставки аудио и видео в html5 есть парные теги и соответственно.
для вставки изображений на html страницу пользуемся одиночным тегом и указываем адрес файла с картинкой в атрибуте src : ;
Если что не понятно, спрашивайте в комментариях и не забудьте подписаться на обновления моего блога . До встречи в следующих постах!
Корректный пример вставки изображения в html документ. Как вставить картинку в HTML — редактирование, выравнивание, атрибуты. Список бесплатных фотобанков
Если белый фон страницы вас не устраивает, то с помощью атрибута BACKGROUND тэга
Формируя графический фон страницы, используйте такие изображения, которые способны вызвать интересные зрительные эффекты, а с другой стороны не мешали бы восприятию текстовой информации. Хорошее изображение при его многократном повторении выглядит «гладким», без «швов». Не исключено, что после использования графического фона, вам придется изменить цвет шрифта, чтобы достичь его удобочитабельности.
Хорошее изображение при его многократном повторении выглядит «гладким», без «швов». Не исключено, что после использования графического фона, вам придется изменить цвет шрифта, чтобы достичь его удобочитабельности.
Рамка придает изображению четкость и определенность. Для создания рамки служит атрибут BORDER тэга . Используя этот атрибут можно указать толщину линии рамки в пикселях. Если указать нулевое значение, то рамка отображаться не будет.
Если хотите, чтобы графический рисунок органически вписывался в дизайн вашей Вэб-страницы, то в этом вам поможет атрибут ALIGN тэга .
Этот атрибут допускает задание двух значений — left right.
Значение left заставляет браузер помещать изображение слева от текста, а right — справа от него. Если надо, чтобы форматированию подвергался только определенный фрагмент текста, следует применить тэг BR с атрибутом CLEAR, указывающими позицию в тексте, начиная с которой действие механизма обтекания графики текстом отменяется. Значения left, right, all атрибута CLEAR позволяют определить, с какой стороны — левой, правой, обеих — текст далее будет свободен от графики.
Следует заметить, что если атрибут ALIGN уже был применен вами для выравнивания текста относительно графики в пределах конкретной Вэб-страницы, установить параметр обтекания графики текстом вам не удастся.
Атрибут ALIGN дает возможность разместить текст между двумя графическими изображениями. В этом случае тэги, описывающие изображения, должны быть расположены над текстом, который будет заключен между ними.
HTML-изображения добавляются на веб-страницы с помощью тега . Использование графики делает веб-страницы визуально привлекательнее. Изображения помогают лучше передать суть и содержание веб-документа.
С помощью HTML-тегов и можно создавать карты-изображения с активными областями.
Элемент представляет изображение и его резервный контент, который добавляется с помощью атрибута alt . Так как элемент является строчным, то рекомендуется располагать его внутри блочного элемента, например,
.Тег имеет обязательный атрибут src , значением которого является абсолютный или относительный путь к изображению:
Для тега доступны следующие атрибуты:
| Атрибут | Описание, принимаемое значение |
|---|---|
| alt | Атрибут alt добавляет альтернативный текст для изображения. Выводится на месте появления изображения до его загрузки или при отключенной графике, а также выводится всплывающей подсказкой при наведении курсора мыши на изображение. Синтаксис: alt=»описание изображения» . |
| crossorigin | Атрибут crossorigin позволяет загружать изображения с ресурсов другого домена с помощью CORS-запросов. Изображения, загруженные в холст с помощью CORS-запросов, могут быть использованы повторно. Допускаемые значения: anonymous — Cross-origin запрос выполняется с помощью HTTP-заголовка, при этом учетные данные не передаются. Если сервер не даёт учетные данные серверу, с которого запрашивается контент, то изображение будет испорчено и его использование будет ограничено. use-credentials — Cross-origin запрос выполняется с передачей учетных данных. Синтаксис: crossorigin=»anonymous» .  |
| height | Атрибут height задает высоту изображения. Может указываться в px или % . Синтаксис: height: 300px . |
| ismap | Атрибут ismap указывает на то, что картинка является частью изображения-карты, расположенного на сервере (изображение-карта — изображение с интерактивными областями). При нажатии на изображение-карту координаты передаются на сервер в виде строки запроса URL-адреса. Атрибут ismap допускается только в случае, если элемент является потомком элемента с действительным атрибутом href . Синтаксис: ismap . |
| longdesc | URL расширенного описания изображения, дополняющее атрибут alt . Синтаксис: longdesc=»http://www.example.com/description.txt» . |
| src | Атрибут src задает путь к изображению. Синтаксис: src=»flower.jpg» . |
| sizes | Задаёт размер изображения в зависимости от параметров отображения. Работает только при заданном атрибуте srcset . Значением атрибута является одна или несколько строк, указанных через запятую. Значением атрибута является одна или несколько строк, указанных через запятую. |
| srcset | Создаёт список источников для изображения, которые будут выбраны, исходя из разрешения экрана. Может использоваться вместе или вместо атрибута src . Значением атрибута является одна или несколько строк, разделенных запятой. |
| usemap | Атрибут usemap определяет изображение в качестве карты-изображения. Значение обязательно должно начинаться с символа # . Значение ассоциируется со значением атрибута name или id тега и создает связь между элементами и . Атрибут нельзя использовать, если элемент является потомком элемента или . Синтаксис: usemap=»#mymap» . |
| width | Атрибут width задает ширину изображения. Может указываться в px или % . Синтаксис: width: 100% . |
1.1. Адрес изображения
Адрес изображения может быть указан полностью (абсолютный URL), например:
url(http://anysite. ru/images/anyphoto.png)
ru/images/anyphoto.png)
Или же через относительный путь от документа или корневого каталога сайта:
url(../images/anyphoto.png) — относительный путь от документа,
url(/images/anyphoto.png) — относительный путь от корневого каталога.
Это интерпретируется следующим образом:
../ — означает подняться вверх на один уровень, к корневому каталогу,
images/ — перейти к папке с изображениями,
anyphoto.png — указывает на файл изображения.
1.2. Размеры изображения
Без задания размеров изображения рисунок отображается на странице в реальном размере. Отредактировать размеры изображения можно с помощью атрибутов width и height . Если будет задан только один из атрибутов, то второй будет вычисляться автоматически для сохранения пропорций рисунка.
1.3. Форматы графических файлов
Формат JPEG (Joint Photographic Experts Group) . Изображения JPEG идеальны для фотографий, они могут содержать миллионы различных цветов. Сжимают изображения лучше GIF, но текст и большие площади со сплошным цветом могут покрыться пятнами.
Сжимают изображения лучше GIF, но текст и большие площади со сплошным цветом могут покрыться пятнами.
Формат GIF (Graphics Interchange Format) . Идеален для сжатия изображений, в которых есть области со сплошным цветом, например, логотипов. GIF-файлы позволяют установить один из цветов прозрачным, благодаря чему фон веб-страницы может проявляться через часть изображения. Также GIF-файлы могут включать в себя простую анимацию. GIF-изображения содержат всего лишь 256 оттенков, из-за чего изображения выглядят пятнистыми и нереалистичного цвета, как плакаты.
Формат PNG (Portable Network Graphics) . Включает в себя лучшие черты GIF- и JPEG-форматов. Содержит 256 цветов и дает возможность сделать один из цветов прозрачным, при этом сжимает изображения в меньший размер, чем GIF-файл.
Формат APNG (Animated Portable Network Graphics) . Формат изображения, основанный на формате PNG. Позволяет хранить анимацию, а также поддерживает прозрачность.
Формат SVG (Scalable Vector Graphics) . SVG-рисунок состоит из набора геометрических фигур, описанных в формате XML: линия, эллипс, многоугольник и т.п. Поддерживается как статичная, так и анимированная графика. Набор функций включает в себя различные преобразования, альфа-маски, эффекты фильтров, возможность использования шаблонов. Изображения в формате SVG могут изменяться в размере без снижения качества.
Формат BMP (Bitmap Picture) . Представляет собой несжатое (оригинальное) растровое изображение, шаблоном которого является прямоугольная сетка пикселей. Bitmap-файл состоит из заголовка, палитры и графических данных. В заголовке хранится информация о графическом изображении и файле (глубина пикселей, высота, ширина и количество цветов). Палитра указывается только в тех Bitmap-файлах, которые содержат палитровые изображения (8 и менее бит) и состоят не более чем из 256 элементов. Графические данные представляют саму картинку. Глубина цвета в данном формате может быть 1, 2, 4, 8, 16, 24, 32, 48 бит на пиксель.
Формат ICO (Windows icon) . Формат хранения значков файлов в Microsoft Windows. Также, Windows icon, используется как иконка на сайтах в интернете. Именно картинка такого формата отображается рядом с адресом сайта или закладкой в браузере. Один ICO-файл содержит один или несколько значков, размер и цветность каждого из которых задаётся отдельно. Размер значка может быть любым, но наиболее употребимы квадратные значки со сторонами 16, 32 и 48 пикселей.
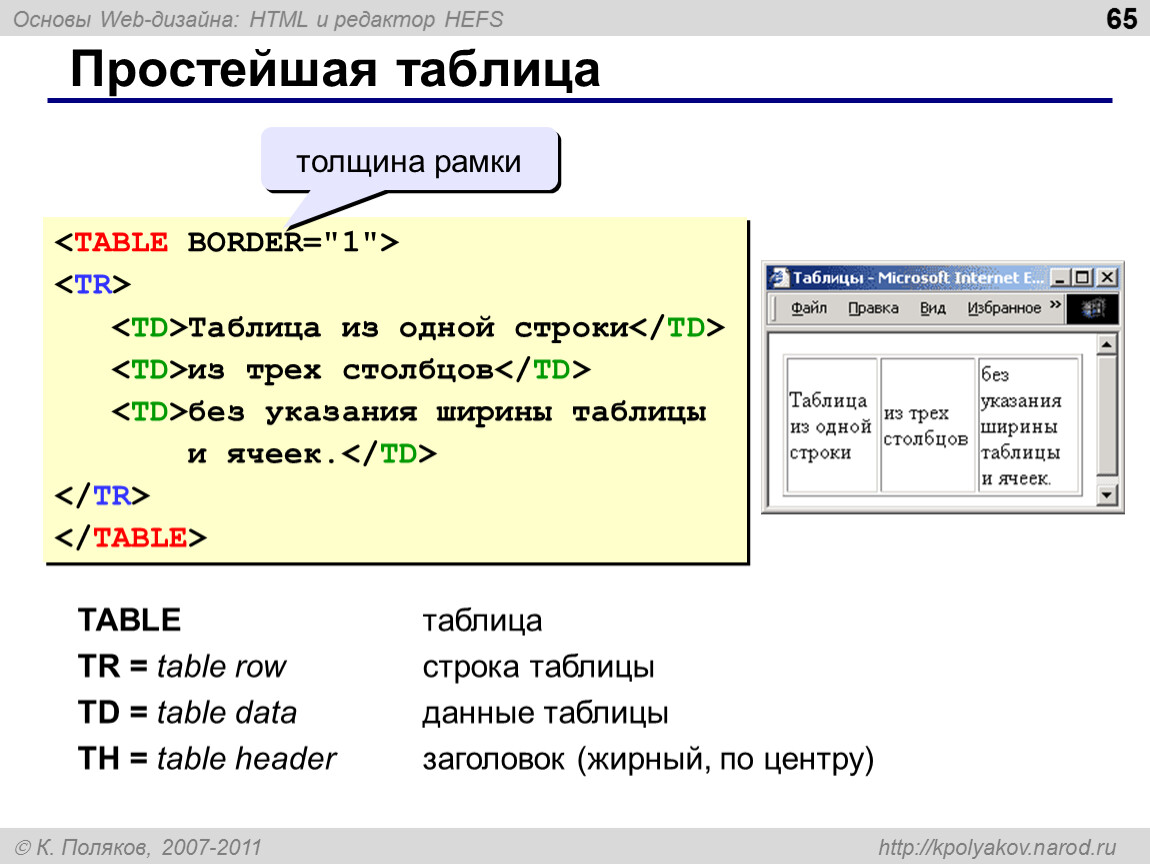
2. Тег
Тег служит для представления графического изображения в виде карты с активными областями. Активные области определяются по изменению вида курсора мыши при наведении. Щелкая мышью на активных областях, пользователь может переходить к связанным документам.
Для тега доступен атрибут name , который задает имя карты. Значение атрибут name для тега должно соответствовать имени в атрибуте usemap элемента :
…
Элемент содержит ряд элементов , определяющих интерактивные области в изображении карты.
3. Тег
Тег описывает только одну активную область в составе карты изображений на стороне клиента. Элемент не имеет закрывающего тега. Если одна активная область перекрывает другую, то будет реализована первая ссылка из списка областей.
| Атрибут | Краткое описание |
|---|---|
| alt | Задает альтернативный текст для активной области карты. |
| coords | Определяет позицию области на экране. Координаты задаются в единицах длины и разделяются запятыми: для круга — координаты центра и радиус круга; для прямоугольника — координаты верхнего левого и правого нижнего углов; для многоугольника — координаты вершин многоугольника в нужном порядке, также рекомендуется указывать последние координаты, равные первым, для логического завершения фигуры. |
| download | Дополняет атрибут href и сообщает браузеру, что ресурс должен быть загружен в момент, когда пользователь щелкает по ссылке, вместо того, чтобы, например, предварительно открыть его (как PDF-файл). Задавая имя для атрибута, мы таким образом задаем имя загружаемому объекту. Разрешается использовать атрибут без указания его значения. Задавая имя для атрибута, мы таким образом задаем имя загружаемому объекту. Разрешается использовать атрибут без указания его значения. |
| href | Указывает URL-адрес для ссылки. Может быть указан абсолютный или относительный адрес ссылки. |
| hreflang | Определяет язык связанного веб-документа. Используется только вместе с атрибутом href . Принимаемые значения — аббревиатура, состоящая из пары букв, обозначающих код языка. |
| media | Определяет, для каких типов устройств файл будет оптимизирован. Значением может быть любой медиа-запрос. |
| rel | Дополняет атрибут href информацией об отношении между текущим и связанным документом. Принимаемые значения: alternate — ссылка на альтернативную версию документа (например, печатную форму страницы, перевод или зеркало). author — ссылка на автора документа. bookmark — постоянный URL-адрес, используемый для закладок. help — ссылка на справку.  license — ссылка на информацию об авторских правах на данный веб-документ. next/prev — указывает связь между отдельными URL. Благодаря этой разметке Google может определить, что содержание данных страниц связано в логической последовательности. nofollow — запрещает поисковой системе переходить по ссылкам на данной странице или по конкретной ссылке. noreferrer — указывает, что переходе по ссылке браузер не должен посылать заголовок HTTP-запроса (Referrer), в который записывается информация о том, с какой страницы пришел посетитель сайта. prefetch — указывает, что целевой документ должен быть кэширован, т.е. браузер в фоновом режиме загружает содержимое страницы к себе в кэш. search — указывает, что целевой документ содержит инструмент для поиска. tag — указывает ключевое слово для текущего документа. |
| shape | Задает форму активной области на карте и ее координаты. Может принимать следующие значения: rect — активная область прямоугольной формы; circle — активная область в форме круга; poly — активная область в форме многоугольника; default — активная область занимает всю площадь изображения.  |
| target | Указывает, куда будет загружен документ при переходе по ссылке. Принимает следующие значения: _self — страница загружается в текущее окно; _blank — страница открывается в новом окне браузера; _parent — страница загружается во фрейм-родитель; _top — страница загружается в полное окно браузера. |
| type | Указывает MIME-тип файлов ссылки, т.е. расширение файла. |
4. Пример создания карты-изображения
1) Размечаем исходное изображение на активные области нужной формы. Координаты областей можно вычислить с помощью программы для обработки фотографий, например, Adobe Photoshop или Paint .
Рис. 1. Пример разметки изображения для создания карты
2) Задаем имя карты, добавив его в тег с помощью атрибута name . Это же значение присваиваем атрибуту usemap тега .
Jpg» alt=»flowers_foto» usemap=»#flowers»>
Рис. 2. Пример создания карты-изображения, при нажатии курсора мыши на цветок осуществляется переход на страницу с описанием
1. В папке HTML создайте папку Lesson3 , в ней мы будем сохранять все полученные в ходе нашего занятия web-страницы.
В папке HTML создайте папку Lesson3 , в ней мы будем сохранять все полученные в ходе нашего занятия web-страницы.
2. К графическим объектам, которые можно включать в состав Web -страниц, относят различного рода рисунки, фотографии и видеоклипы. Часто используют звуковое сопровождение отображения Web -страниц. Мы будем рассматривать только вставку изображений. Браузеры в состоянии отображать только три вида графических файлов: файлы форматов GIF , JPEG и PNG . Файлы формата GIF позволяют создавать анимированные изображения. JPEG — файлы обычно применяются для сохранения фотографических изображений. Недавно появившийся формат PNG обеспечивает хорошее качество изображения и маленький объем графического файла.
Для вставки изображения в состав Web -страницы применяется тэг со множеством атрибутов. Этот тэг не имеет закрывающего двойника. Основным и обязательным атрибутом тэга является атрибут SRC . В качестве значения этого атрибута используется адрес вставляемого графического файла, или, если быть точным, его URL .
В качестве значения этого атрибута используется адрес вставляемого графического файла, или, если быть точным, его URL .
Тэг может также включать атрибут ALT= «[текст]» . Встретив такой тэг, браузер покажет на экране текст «Картинка» и начнет загружать на его место картинку из файла picture.gif . Атрибут ALT может оказаться необходимым для старых браузеров, которые не поддерживают изображений, а также на случай, если у браузера отключена автоматическая загрузка изображений. В том случае, если графическое изображение все-таки показывается браузером, текст альтернативного текстового представления отображается в виде хинта, короткой текстовой подсказки, когда пользователь наводит курсор мыши на это графическое изображение.
3. В папку Lesson3 скопируйте файл picture.gif (\\tserver\students\ВКТ\ИС\Технология работы с ПО\Файлы для работ ).
4. Создайте в Блокноте новый файл и наберите в нем текст HTML -документа. Сохраните этот файл под именем page1.htm в папке Lesson3 и посмотрите его в окне браузера.
Сохраните этот файл под именем page1.htm в папке Lesson3 и посмотрите его в окне браузера.
5. По умолчанию графическое изображение показывается именно в том виде, в каком оно было создано, с сохранением размеров по вертикали и горизонтали. Однако мы имеем возможность явно задавать размеры рисунка по своему усмотрению. Для этого используются атрибуты HEIGHT и WIDTH . Их значения задаются в пикселях или процентах от размеров окна браузера.
Необходимо отметить, что браузеры стремятся сохранять пропорции рисунка, поэтому явное задание размеров, меняющее пропорции, может быть проигнорировано браузером, и он выберет такие размеры, которые были бы максимально близки к указанным пользователем, но не нарушали пропорций изображения. Обычно для Web -страниц готовят рисунки тех размеров, которые будут применяться при их отображении в составе Web -страниц. Если одно изображение должно выводиться несколько раз с различными размерами, то проще приготовить несколько графических файлов, чем отдавать свои рисунки для бесконтрольного отображения браузеру, который сможет нарушить всю верстку Web-страниц. Измените размеры вставленного в HTML -документ page1.htm изображения. Сохраните файл под тем же именем и просмотрите его в браузере.
Измените размеры вставленного в HTML -документ page1.htm изображения. Сохраните файл под тем же именем и просмотрите его в браузере.
6. Существуют атрибуты HSPACE и VSPACE , позволяющие указывать величину чистого пространства, которое будет отделять графическое изображение от окружающих его других элементов оформления Web -страницы, другими словами, задавать отступ рисунка. Атрибут HSPACE устанавливает отступ по горизонтали в пикселях, а атрибут VSPACE — по вертикали. Обратите внимание, эти атрибуты могут задаваться только числовыми значениями, указывающими расстояния в пикселях. Нулевого значения для этих атрибутов не предусмотрено, но обычно каждый браузер использует малое ненулевое значение. Измените HTML -документ page1.htm добавив следующий фрагмент кода:
7. Сохраните файл под тем же именем и посмотрите его в браузере. Измените размеры окна браузера, сделайте его узким, шириной в половину от экрана монитора. Как мы можем видеть, изображение вставляется сразу после первого предложения, там, где мы разместили тэг . Если мы уменьшим размеры окна просмотра браузера по горизонтали так, чтобы первое предложение и рисунок не смогли поместиться на одной строке, то сначала будет отображено предложение, а уже под ним рисунок, прижатый к левому краю окна просмотра. Справа от него начнется отображение следующего за ним текста таким образом, что базовая линия строки совпадет с нижним краем рисунка.
Как мы можем видеть, изображение вставляется сразу после первого предложения, там, где мы разместили тэг . Если мы уменьшим размеры окна просмотра браузера по горизонтали так, чтобы первое предложение и рисунок не смогли поместиться на одной строке, то сначала будет отображено предложение, а уже под ним рисунок, прижатый к левому краю окна просмотра. Справа от него начнется отображение следующего за ним текста таким образом, что базовая линия строки совпадет с нижним краем рисунка.
8. Задайте отступы рисунка от текста, изменив HTML -документ page1.htm следующим образом:
9. Сохраните файл под тем же именем и посмотрите его в браузере.
10. Для выравнивания графического объекта относительно обтекающего его текста используется атрибут ALIGN . Его значением может быть одно ключевое слово из предопределенного набора. Значения BOTTOM , MIDDLE и TOP применяются для позиционирования первой строки текста, обтекающего рисунок по вертикали. Значение TOP смещает ее вверх, BOTTOM — вниз, а MIDDLE позволяет центрировать строку по вертикали.
Значение TOP смещает ее вверх, BOTTOM — вниз, а MIDDLE позволяет центрировать строку по вертикали.
Для выравнивания по горизонтали графического изображения применяются значения LEFT и RIGHT . Первое значение LEFT , как нетрудно догадаться, смещает рисунок к левому края блока, в котором тот отображается, а RIGHT – к правому.
Добавьте в HTML -документ page1.htm в тэг атрибут ALIGN со значением LEFT и посмотрите, как изменилось расположение рисунка и текста вокруг него.
11. Измените в тэге HTML -документа page1.htm значение атрибута ALIGN на MIDDLE и посмотрите, как изменится расположение рисунка и текста вокруг него.
Первая строка текста, находящегося после тэга вставки изображения, отображается по вертикали в центре свободного пространства справа от рисунка. Остальной текст располагается под рисунком. Если бы мы присвоили атрибуту ALIGN значение TOP , то первая строка появилась бы рядом с верхним обрезом рисунка. При использовании значения BOTTOM первая строка текста выводится рядом с нижней границей рисунка.
При использовании значения BOTTOM первая строка текста выводится рядом с нижней границей рисунка.
Следует обратить внимание, что браузер распознает только один атрибут ALIGN , т. е. мы можем указать либо вертикальное, либо горизонтальное выравнивание. Если же встроенных средств позиционирования и выравнивания рисунка не хватает, можно обратиться к процессу верстки с использованием таблиц.
12. С помощью атрибута BORDER мы можем устанавливать толщину границы, окружающей рисунок. Значением атрибута является число, указывающее толщину в пикселях. По умолчанию используется нулевое значение, делающее границу невидимой. Задайте для рисунка границу толщиной 5 пикселей.
13. Цветовая гамма HTML -документа определяется атрибутами, размещенными внутри тэга .
· bgcolor — определяет цвет фона документа.
· text — определяет цвет текста документа.
· link — определяет цвет выделенного элемента текста, при нажатии на который происходит переход по гипертекстовой ссылке.
Тэг может включать также атрибут background= «[имя файла]» , который задает изображение, служащее фоном для текста и других изображений. Как и любое другое изображение, фон должен быть представлен в формате GIF (файл с расширением *.gif ) или JPEG (файл с расширением *.jpg или *.jpeg ). Браузеры заполняют множественными копиями изображения-фона все пространство окна, в котором открыт документ, подобно тому, как при строительстве большие пространства стен покрывают маленькими (и одинаковыми) плитками.
Видео курс HTML и CSS. Работа с изображениями
В этом видео уроке рассматриваются особенности работы с изображениями в языке HTML. На уроке будет подробно рассмотрена процедура вставки изображения в разметку с помощью тега img, а также атрибуты этого тега. Будут рассмотрены основные форматы изображений, которые поддерживаются современными браузерами, а также возможность добавления анимации на страницу. Вы научитесь создавать подсказки пользователю при наведении на конкретное изображение, а также научитесь задавать размеры изображений, создавать карты изображений и многое другое. После просмотра видео урока Вы сможете уверенно управлять изображениями на Ваших страницах.
После просмотра видео урока Вы сможете уверенно управлять изображениями на Ваших страницах.
Здравствуйте, уважаемые слушатели. Меня зовут Александр Петрик. Я сотрудник компании CyberBionicSystematics. И мы с вами продолжаем цикл лекций по языку HTML.
Сегодня мы рассмотрим такую важную тему, как работа с изображениями. Вы все заходили в интернет, смотрели на различные веб-сайты и видели там огромное количество изображений. Сегодня мы поговорим, как эти изображения попадают на веб-страницы.
Язык HTML мы рассматриваем в контексте его тегов. Сейчас мы посмотрим на такой тег, как <img>. Данный тег предназначен для вставки изображений в разметку. Тег не имеет текстового содержимого и, соответственно, не имеет закрывающегося тега.
Посмотрим на следующие атрибуты тега. Атрибут Src. Это источник, откуда будет подгружаться наше изображение.
Следующий атрибут – это атрибут Alt. Он указывает альтернативный текст. Т.е. если наше изображение не будет отображаться, то будет отображаться данный альтернативный текст вместо него.
Атрибут Title. Задает всплывающую подсказку. При наведении курсора на наше изображение, будет появляться всплывающее окошко с подсказкой.
Следующие два атрибута – Width и height. Ими можно задать ширину и высоту изображения.
Следующий атрибут – Align – указывает положение изображения. В предыдущем уроке мы с помощью него успешно выравнивали текст.
Атрибут Src указывает источник, откуда будет подгружаться изображение. Форматы могут быть разными.
Формат jpeg был специально создан для хранения изображений. Недостатком формата является низкое качество изображения. Если цветовые переходы очень резкие, то будут высокие потери качества.
Формат png характеризуется очень высокое качество. Из недостатков – большой размер.
Формат gif. Он способен хранить сжатые данные без потери качества.
Посмотрим на атрибуты подсказки — Alt и Title. Вот приведена строка с тегом img. После атрибута alt ставим =, кавычки, а в кавычках текст. Если картинка не будет отображаться, вместо нее в нашем случае будет отображен текст deleted. Атрибут title. Мы ему присваиваем значение self-portrait. Это значит, что когда мы наведем курсор на наше изображение, будет отображаться фраза self-portrait. Рекомендуется использовать всегда оба выше сказанные атрибуты. Это удобно для пользователей, а также для поисковых систем.
Атрибут title. Мы ему присваиваем значение self-portrait. Это значит, что когда мы наведем курсор на наше изображение, будет отображаться фраза self-portrait. Рекомендуется использовать всегда оба выше сказанные атрибуты. Это удобно для пользователей, а также для поисковых систем.
Посмотрим на примеры. Первый пример показывает использование img. Здесь использованы атрибуты src, alt title. Запустим и посмотрим, что выйдет. В окне мы видим слово deleted. Это потому, что я убрал 4 из названия рисунка и браузер не находит измененного названия в указанной папке источника изображения.
Следующий пример показывает нам различное использования атрибута src. В первой строке у нас используется изображение из папки, во второй – изображение из ресурса сети. Запустим. Видите, у нас тут еще появилась анимация. Это потому, что в третьей строке мы используем картинку в формате .gif.
Обратите внимание на 18 строку. В имени файла я опять убрал цифру 4. Т.е. теперь ничего подключаться не будет из локального источника.
Запустим. А теперь попробуем запустить другой браузер. Теперь у нас здесь появилась надпись. Давайте попробуем написать delete. Запустим и посмотрим. Да, у нас вывелась запись delete. Попробуем запустить этот код в браузере FireFox. Запустим, теперь у нас показывает delete без обрамляющего прямоугольника. Что показывает этот пример? Что один и тот же тег по-разному работает в разных браузерах.
Посмотрим на то, как можно изменить размер изображения. Для этого существуют два атрибута – width и hight.
Давайте посмотрим на примере, как можно использовать данные атрибуты. Задаем ширину, высоту и т.д. На 18й и 20й строках указываем другой размер.
Запустим. Размеры разные.
Посмотрим на атрибут align. Посмотрим, как с его помощью можно выравнивать изображения. Bottom – выравнивание по нижней границе, middle – по середине, top – по верхнему краю.
Горизонтальное выравнивание: либо по левому, либо по правому краю. Посмотрим на примере. Запустим. Все аналогично с нашей презентацией. Важный момент – по умолчанию выравнивание изображения происходит по нижнему краю.
Важный момент – по умолчанию выравнивание изображения происходит по нижнему краю.
Посмотрим следующий пример. В 16й строке у нас атрибуту align присвоено значение left, а в 30й – right. Посмотрим, что у нас получилось. Как видим, наши рисунки выровнены по краям и обтекаются текстом.
А теперь посмотрим возможность использования изображения в качестве ссылки. Запись в 12й строке и будет изображением, за которым будет прятаться наша ссылка. Здесь также имеет место новый для нас атрибут border. Запустим пример и посмотрим. Щелкнем мышью на наш логотип и мы переходим на наш сайт. Атрибут border отвечает за наличие и ширину рамки.
Посмотрим теперь, как задать фон для нашей страницы. Для этого используется атрибут bgcolor. Следующий метод – это использование атрибута style и его свойства background-color.
Третий вариант – использование свойства background-image в атрибуте style. Здесь мы обязательно указываем url и в скобках имя нашего изображения.
Поговорим о свойстве background-repeat. У этого свойства есть 3 параметра: no-repeat – наше изображение будет вставлено один раз вверху страницы; repeat-x – рисунок будет повторен определенное количество раз до конца строки по оси х; repeat-y – по оси ординат.
У этого свойства есть 3 параметра: no-repeat – наше изображение будет вставлено один раз вверху страницы; repeat-x – рисунок будет повторен определенное количество раз до конца строки по оси х; repeat-y – по оси ординат.
Поговорим, как можно изменить размер изображения фона. Для этого используются свойства cover и contain. Обратим внимание по последнюю строку. Она демонстрирует, что можно указать конкретные показатели размера в пикселях.
В данном примере задаем синий цвет фона.
Смотрим дальше. Тут мы использует атрибут style и присваиваем bgcolor = “Blue”, background-color = “Yellow”. Запустим и видим, что background-color является приоритетной.
Перейдем к следующему примеру. Здесь мы хотим задать в качестве фона уже не цвет, а какую-то картинку.
Запустим и посмотрим, что выйдет. Сам по себе рисунок маленький. Т.е. по умолчанию произошло его дублирование.
Посмотрим на 4й пример. Мы можем использовать не только стили для фона, а и атрибут background. В данном случае мы используем его вместе с background-repeat, так как не хотим, чтобы наш фон повторялся.
Запустим пример и посмотрим.
Посмотрим дальше. Здесь мы используем свойство repeat-x.
Посмотрим следующий пример, где указываем свойство repeat-у.
Посмотрим еще пример. Он очень важный. В 14 строке тегу body мы присваиваем атрибут style. Здесь мы используем свойство contain. Запустим и посмотрим, что выйдет. Здесь мы видим, что браузер как-бы взял и растянул его по направлению сверху-вниз, а ширину он не трогал.
Теперь 14 строку мы закомментируем, а 13ю розкомментируем и посмотрим, как работает параметр cover.
Давайте посмотрим. Ctrl+F5. Вот, обратите внимание, наш рисунок полностью был помещен в окно браузера. Он растягивает наш рисунок во всех направлениях.
Посмотрим последний наш пример. Мы видим, что логотип был размещен в качестве фона, но с поправкой количества пикселей.
Посмотрим последнюю тему: создание карты изображения. Допустим, у вас есть задание, согласно которому пользователь, кликая по определенной области на карте, перейдет на официальный сайт данного региона. Посмотрим, как это можно сделать.
Посмотрим, как это можно сделать.
Рассмотрим основные шаги при создании карты изображения. Для начала нужно пометить изображение атрибутом usemap, далее создать тег <map> </map>. Следует также указать тег <area />. Если мы создаем карту Украины, то в данном теге мы прописываем области нашей страны. Shape задает границы области. Особенности задания координат области посмотрим на примере. Alt и title имеют одни и те же функции, только alt используется в более старых браузерах.
Поговорим об атрибуте shape. Особенности посмотрим на примерах, а сейчас упомянем о таком факте как наложение областей. Зеленая область у нас указана первой, поэтому она будет активной. Если мы поменяем местами эти строки, то, кликая на общую область этих квадратов, мы будем переходить по ссылке красной области.
Посмотрим теперь на примерах использование карт. Здесь мы используем такой тег, как map. В нем мы задаем два таких атрибута как name и id. В 26й строке мы создаем области. Первая область будет ссылаться на саму себя. Указываем координаты и альтернативный текст. На 27й строке мы используем такую фигуру, как прямоугольник. Запустим. Наводим мышкой, появляется всплывающая подсказка.
Первая область будет ссылаться на саму себя. Указываем координаты и альтернативный текст. На 27й строке мы используем такую фигуру, как прямоугольник. Запустим. Наводим мышкой, появляется всплывающая подсказка.
Посмотрим, где же находятся прямоугольники. Отобразился дизайн нашего кода. Вот черными линиями нарисованы прямоугольники. Красным – это наши рисунок, а черным – это то, что я создал и я могу его перемещать. При перемещении прямоугольников изменяются и их координаты.
Глянем еще раз на наш код.
Давайте посмотрим на следующий пример. Здесь показано, как мы можем использовать другие фигуры для отображения карт. На 16 строке мы также никуда не будем переходить. На 17 строке все то же самое, но мы задаем область круглую, на 18й – многоугольник.
Посмотрим на дизайн нашей страницы. Поиграемся с радиусом и сторонами многоугольника.
Последний пример. Рассмотрим применение навыков создания карт на практике. Вот эта область – деревья, вот дорога и вот лужайка. Рассмотрим построчно, что у нас здесь есть. Здесь мы задаем цвет нашего фона. Здесь выравнивание нашего текста по центру. На 11 й строке указываем ширину рисунка и указываем, что рисунок будет картой изображения.
Рассмотрим построчно, что у нас здесь есть. Здесь мы задаем цвет нашего фона. Здесь выравнивание нашего текста по центру. На 11 й строке указываем ширину рисунка и указываем, что рисунок будет картой изображения.
На 15й строке начинаем создавать области. Первая – прямоугольная. Следующая – тоже прямоугольная. Далее. У нас круглая область. Вот она. Следующая – многоугольник. Деревья – тоже многоугольник. Последняя область – газон. Так выделяются области. Каждой из областей мы можем задать какую-то ссылку. На этом урок закончен. Всего доброго. До свиданья.
Как вставить картинку в письмо Outlook и HTML, гиперссылку в Аутлук
Многие люди используют почтовые клиенты для ведения деловой переписки, обмена изображениями и т.д. Хотя, я привык к программе Mozilla Thunderbird, сегодня расскажу о том, Как вставить картинку в письмо Outlook и HTML, гиперссылку в Аутлук
СОДЕРЖАНИЕ СТАТЬИ:
Как добавить HTML код?
Это приложение Microsoft является одним из самых простых и функциональных для работы с почтой. Его интерфейс полностью соответствует единому стилю офисного пакета Майкрософт. И это значительно упрощает знакомство с клиентом, если Вы знакомы с Word или PowerPoint.
Его интерфейс полностью соответствует единому стилю офисного пакета Майкрософт. И это значительно упрощает знакомство с клиентом, если Вы знакомы с Word или PowerPoint.
Отправлять письма через Аутлук несложно, но не все сразу разбираются с добавлением html разметки в содержимое. Сейчас я расскажу, как это делается.
Небольшая оговорка! В тексте должны быть указаны только прямые ссылки на картинки и прочий графический контент, который расположен на сервере. Если же Вы укажите ссылки на файлы жесткого диска, то письмо может отображаться неправильно.
Сначала нужно запустить Outlook. Слева кликаем по кнопке «Создать сообщение». Вот скрин для наглядности:
- Когда запуститься новое окно, следует переключится на вкладку «Вставка». В нижнем ряду появится значок скрепки с надписью: «Вложить…»:
- Откроется окно проводника, где Вам следует указать путь (просто найти) нужный файл html. Как только Вы это сделаете и выделите элемент, не спешите нажимать кнопку «Вставить».
 Следует кликнуть по маленькому треугольнику справа от надписи, чтобы из выпадающего меню выбрать вариант «Вставить как текст»:
Следует кликнуть по маленькому треугольнику справа от надписи, чтобы из выпадающего меню выбрать вариант «Вставить как текст»:
Как редактировать текст письма в Аутлуке?
У Вас получилось добавить содержимое к письму? Уверен, что да. Теперь наше сообщение выглядит следующим образом:
Но как изменить те или иные элементы? Сейчас расскажу подробно!
Текст изменять очень просто: достаточно переместить курсор в нужное место, удалить или напечатать новые символы. Всё, как в Word или любом другом редакторе.
Если нужно внести изменения в ссылку, следует:
- кликнуть по ней кнопкой мыши (правой). В меню контекстном выбрать пункт «Изменить…»:
- Откроется диалоговое окно, где следует прописать нужное значение в «Адрес»:
- Если же необходимо убрать ссылку, то следует щелкнуть по ней правой кнопкой мыши. В меню контекстном выбрать пункт «Удалить…».
- Для создания новой ссылки поступаем так: выделяем текст, картинку или любой другой объект.
 Вызываем на нём контекстное меню и выбираем пункт «Гиперссылка», а далее появится уже знакомое окно с полем «Адрес».
Вызываем на нём контекстное меню и выбираем пункт «Гиперссылка», а далее появится уже знакомое окно с полем «Адрес».
Вкладка «Изменить» (Edit) переводит окно создания сообщения в стандартный режим редактирования электронного письма, вкладка «Источник» (Source) — позволяет редактировать HTML-код, а вкладка «Просмотр» (Preview) демонстрирует послание в том виде, в котором оно будет отображаться в окне почтовой программы получателя.
Это может пригодиться:
Как вставить картинку в письмо Outlook в текст?
Допустим, Вы хотите заменить одно изображение в письме на другое.
- Сначала необходимо подготовить новый элемент, чтобы он соответствовал размерам заменяемого файла.
- В содержимом сообщения кликаем по картинке правой кнопкой и выбираем в меню «Изменить…»:
- Теперь просто находите созданный заранее графический объект и вставляете его.

- Новое изображение вставляется немножко по-другому. Нужно перейти во вкладку «Вставка» и чуть ниже выбрать «Рисунок»:
- И снова перед Вами появится окно проводника, где от Вас требуется указать на желаемый файл.
Всё довольно просто, согласитесь?
Советуем ознакомиться:
Как отправлять?
Осталось всего несколько шагов, и Ваше письмо отправиться в короткое электронное путешествие. Но сначала необходимо указать адресата, заполнив поле «Кому». Необязательно, но желательно указать тему письма, чтобы Ваше сообщение не попало под спам-фильтр и выглядело более привлекательно.
Как только заполните все поля, о которых было сказано выше, можете смело наживать на последнюю кнопку «Отправить»!
В этом месте моей статьи должны зазвучать радостные фанфары, оповещающие об успешном завершении Вашего обучения! Поздравляю, у Вас всё получилось! Теперь Вы знаете, как вставить картинку в тело письма в Outlook и добавить html. Если же возникли некоторые вопросы, не стесняйтесь, пишите их в комментариях!
Если же возникли некоторые вопросы, не стесняйтесь, пишите их в комментариях!
Как вставить изображение в HTML
Если мы хотим вставить изображение в документ HTML, чтобы отобразить изображение на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко добавить или вставить изображение в документ.
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в который мы хотим вставить изображение.
<Голова> <Название> Вставить изображение <Тело> Привет, JavaTpoint!
Здравствуйте, пользователь!
Как поживаешь?



 Атрибуты тега
Атрибуты тега Следует кликнуть по маленькому треугольнику справа от надписи, чтобы из выпадающего меню выбрать вариант «Вставить как текст»:
Следует кликнуть по маленькому треугольнику справа от надписи, чтобы из выпадающего меню выбрать вариант «Вставить как текст»: Вызываем на нём контекстное меню и выбираем пункт «Гиперссылка», а далее появится уже знакомое окно с полем «Адрес».
Вызываем на нём контекстное меню и выбираем пункт «Гиперссылка», а далее появится уже знакомое окно с полем «Адрес».