8.1. Выделение текста цветом. HTML, XHTML и CSS на 100%
8.1. Выделение текста цветом. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
8.1. Выделение текста цветом
Выбор цветовой схемы страницы – одна из главных и сложных задач, которые стоят перед веб-дизайнером. Поэтому в последующих двух разделах разберемся со способами задания цвета в CSS, научимся менять цвет текста и выделять его.
Надо отметить, что все свойства CSS по работе с цветами наследуемы. Для понимания, что это такое, приведу следующий пример. Представьте, что мы задали красный цвет текста для элемента BODY. Как это сделать, мы разберем дальше, сейчас сконцентрируйтесь только на «наследовании». Представьте, что весь текст на странице стал красным. Если теперь мы зададим синий цвет для таблиц с именем класса blue_text, то весь текст во всех таблицах с классом blue_text будет синим.
Данный текст является ознакомительным фрагментом.
Выделение части текста
Выделение части текста 1. Зажимаем клавишу Sift.2. Подводим курсор к началу выделяемого текста.3. Подводим его к концу выделяемого текста.4. 5. Готово. Теперь можно проводить нужные вам
Выделение фрагментов текста
Выделение фрагментов текста Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полужирным и курсивным шрифтом соответственно.Однако на самом деле теги <STRONG> и <EM> — это
Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полужирным и курсивным шрифтом соответственно.Однако на самом деле теги <STRONG> и <EM> — этоРабота с цветом в формате RGB
Работа с цветом в формате RGB imageColorAllocateСоздание нового цвета и занесение его в палитру рисунка.Синтаксис:int imageColorAllocate(int im, int red, int green, int blue)Функция возвращает идентификатор цвета, связанного с соответствующей тройкой RGB. Первым параметром функция требует идентификатор
Выделение фрагментов текста
 Однако на самом деле теги <STRONG> и <EM> — это
Однако на самом деле теги <STRONG> и <EM> — этоУправление цветом
Управление цветом Механизм Управление цветом позволяет использовать цветовые профили подключенных мониторов, принтеров и других устройств, которые работают с графикой. Подключение того или иного профиля может повлиять на качество отображения информации или ее
Chrominance Noise & Artifact (Шум, связанный с цветом, и устранение артефактов)
Chrominance Noise & Artifact (Шум, связанный с цветом, и устранение артефактов) На втором этапе работы с Dfine предлагается устранить шумы, связанные с цветом и со сжатием изображений в формат JPG.ПРИМЕЧАНИЕ.При переходе на второй этап работы с Dfine напротив названия первого этапа
3.1. Выделение текста
3. 1. Выделение текста
Чтобы выполнить многие операции редактирования (копирование, перемещение, удаление и т. д.), необходимо сначала выделить нужный участок текста.Для выделения текста используется как мышь, так и клавиатура. Установив курсор в требуемом месте и удерживая
1. Выделение текста
Чтобы выполнить многие операции редактирования (копирование, перемещение, удаление и т. д.), необходимо сначала выделить нужный участок текста.Для выделения текста используется как мышь, так и клавиатура. Установив курсор в требуемом месте и удерживая
Color Overlay (Покрытие цветом)
Color Overlay (Покрытие цветом) Color Overlay (Покрытие цветом) – эффект, позволяющий тем или иным способом покрыть изображение определенным цветом. Применяется он, как правило, для коррекции оттенка цвета необходимого элемента, а также для общей коррекции оттенка
Выделение и редактирование текста
Выделение и редактирование текста
Выделение участка текста
Выделение участка текста
Вы, должно быть, уже знаете – чтобы проделать с кусочком текста какую-либо операцию (в данном случае – форматирование), этот самый кусочек необходимо выделить. Как осуществляется выделение, вы тоже помните: с помощью левой кнопки мышки (либо
Как осуществляется выделение, вы тоже помните: с помощью левой кнопки мышки (либо
Выделение
Выделение Чтобы выделить объект, необходимо включить режим выделения (см. предыдущий подраздел). Для выделения одиночного объекта следует щелкнуть по нему указателем мыши. Вокруг этого объекта появится рамка с маркерами. Рамки для прямоугольника, эллипса и текста
Функции для работы с цветом
Функции для работы с цветом Тип цвета Color является синонимом System.Drawing.Color. function RGB(r,g,b: byte): Color; Возвращает цвет, который содержит красную (r), зеленую (g) и синюю (b) составляющие (r,g и b — в диапазоне от 0 до 255) function ARGB(a,r,g,b: byte): Color; Возвращает цвет, который содержит
Базовые средства управления цветом
Базовые средства управления цветом
Но сначала давайте поговорим о средствах управления цветом, с помощью которых мы сможем задать цвет рисуемых нами контуров и заливок. Без этого никуда — ведь изобразительное искусство суть искусство цвета, даже если этот цвет всего
Без этого никуда — ведь изобразительное искусство суть искусство цвета, даже если этот цвет всего
Глава 6 Работа с цветом и стилем линий
Выделение
Выделение В главе 1, где говорится о Microsoft Windows, мы уже знакомились с понятием выделения. Однако это понятие настолько фундаментально, что мы возвращаемся к нему снова и будем возвращаться еще не раз. В этой главе мы обсудим два вида выделения: выделение текста и выделение
Как изменить цвет выделения текста на сайте только с помощью CSS
Здравствуйте, дорогие читатели блога beloweb. ru. Сегодня я хочу рассказать Вам как изменить цвет выделения текста на сайте только с помощью CSS.
ru. Сегодня я хочу рассказать Вам как изменить цвет выделения текста на сайте только с помощью CSS.
Естественно это не очень Важный момент в дизайне Вашего сайта. Но если Вы измените цвет выделения это ещё больше подчеркнёт уникальность Вашего дизайна. Тем более если стандартный синий цвет выделения текста ну никак не хочет сочетаться с другими цветами Вашего шаблона.
За урок огромное спасибо сайту css-tricks.com.
В общем, друзья, давайте начинать.
Друзья, делается это очень просто, нужно только прописать несколько не сложных строк в стилях CSS. Здесь мы рассмотрим как сделать один цвет выделения для всего текста на сайте, а так же сделаем отдельные цвета для того текста который мы захотим, другими словами для каждого текста отдельный цвет.
Цвет выделения для всего текста на сайте
По умолчанию давайте выберем серый цвет #ccc. И для того чтобы цвет выделения изменился, нужно добавить вот эти строки в стили:
::selection {background: #ccc;}
::-moz-selection {background: #ccc;}
::-webkit-selection {background: #ccc; color:#fff;}
Всё. Теперь на нашем сайте цвет выделения стал серым. Но и это ещё не всё.
Теперь на нашем сайте цвет выделения стал серым. Но и это ещё не всё.
Цвет текста
Например мне захотелось чтобы именно сами буквы меняли цвет. Для этого просто нужно задать свойство color: с желаемым цветом. Таким образом вот как будет выглядеть код:
::selection {background: #ccc; color:#fff;}
::-moz-selection {background: #ccc; color:#fff;}
::-webkit-selection {background: #ccc; color:#fff;}
Вот теперь при выделении цвет буквы будет белого цвета.
Цвет выделения для отдельного текста на сайте
Например нам хочется, чтобы сверху текст выделялся зелёным, посередине красным, а снизу голубым. Для этого просто нужно к тегу <p> присвоить соответствующий класс, например для красного выделения класс будет red и так далее.
Таким образом вот как будет выглядеть код CSS:
p.red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.red::-webkit-selection {background: #FFB7B7;}
p. blue::selection {background: #67cfff;}
p.blue::-moz-selection {background: #67cfff;}
p.blue::-webkit-selection {background: #67cfff;}
p.green::selection {background: #78e780;}
p.green::-moz-selection {background: #78e780;}
p.green::-webkit-selection {background: #78e780;}
blue::selection {background: #67cfff;}
p.blue::-moz-selection {background: #67cfff;}
p.blue::-webkit-selection {background: #67cfff;}
p.green::selection {background: #78e780;}
p.green::-moz-selection {background: #78e780;}
p.green::-webkit-selection {background: #78e780;}
Как видите, что для каждого цвета мы задали свой класс. Теперь давайте посмотрим как это будет выглядеть в HTML:
<p>Пример зелёного цвета при выделении текста</p> <p>Пример красного цвета при выделении текста</p> <p>Пример голубого цвета при выделении текста</p>
Как видите, здесь нет ничего сложного. Просто к каждому тегу <p> мы присвоили класс с соответствующим цветом.
Вот и всё, дорогие друзья. Теперь мы научились изменять цвет при выделении текста. Если у Вас возникнут какие либо вопросы обращайтесь в комментариях. До скорых встреч.
Радужный текстовый генератор | HTML Создание многоцветных текстовых слов
Как создать радужный текст онлайн. вот инструмент для создания радужного текста HTML
вот инструмент для создания радужного текста HTML
Этот инструмент генерирует многоцветный текст, текст в цветовом формате VIBGYOR и текст случайного цвета. Введите или вставьте текст предложения или абзаца в текстовую область.
Максимально допустимое количество символов: 1000. Существует два типа раскрашивания текста: один для окрашивания каждой буквы, а другой — для окрашивания только слов.
Демо:
Демонстрационный радужный текст
1
Введите текст здесь
HTML CSS Rainbow Text Generator
12 /1000
Разделение букв
Английские буквы
Английский
Другие языки
മലയാളം हिंदी 中文 বাংলা
Арабский текст
عربى
2
Выберите цветовую схему
Цвет радуги 1
Цвет пламени
Случайный свет
Случайный цвет
Рождественские цвета
Рождество (темное)
цвет VIBGYOR
Пользовательский цвет
Добавить цвет
3
Способ окраски
Разделенные буквы
Каждая буква
Разделенные слова
HTML CSS Радуга
Цвет градиента
Слова/буквы Цвет градиента
Цвет градиента каждой строки
Цветовая яркость насыщенность яркость
насыщенность
легкость
Семейство шрифтов:
Загрузка. ..
..
ArialComic Sans MSImpactTrebuchet MSTahomacursiveGeorgiaVerdanaCourierMonospace
Стиль шрифта:
BIU
Загрузка шрифта Google
Размер шрифта:
Размер шрифта:
Площадическое пространство:
Текст Тень:
Цвет тени:
X. Длина:
Y. Длина:
Радиус размывания:
.
Радужный текст в изображение
Вы можете преобразовать этот радужный текст в изображение в формате PNG. Вы можете поделиться этой картинкой в постах на Facebook и в историях в Instagram.
Преобразование в изображение
Выберите размер изображения
CustomInstagram Stories 1080 x 1920 pxFacebook Post 1200 x 630 pxInstagram Post 1080 x 1080 px
Изменить размер изображения
Размер шрифта:
Ширина:
Высота:
Высота строки:
Y-поз. :
:
X-поз.:
Выравнивание текста: LeftCenterRight
Вертикальное выравнивание: TopMiddle
Обновление
Zoom
FIT25%50%75%100%150%200%300%
СПЛАТИЯ
ШИРОВА: 0PX
Высота: 0PX
Скачать Изображение
Сгенерировать код
Ссылка на шрифт Google
Выделить
CSS
<стиль>
Выделить
Выделить
Код предварительного просмотра Изменить код Код загрузки
Анимированный радужный текст CSS
Animated Linear
Edit Code view Code
Animated Color
Edit Code view Code
Rainbow Stroke
Code view 3
Edit Code 1CSS линейный градиент цвета радуги текст
Радужный текст CSS
Редактировать код
Текст пламени CSS
Текст пламени
Редактировать код
Рождественские цвета CSS Текст
Рождественские цвета
Изменить код
Как создать текст цвета радуги в JavaScript
Эта функция JavaScript преобразует текст тега DIV в текст цвета радуги. Нет необходимости добавлять другие коды CSS
Нет необходимости добавлять другие коды CSS
JavaScript Радуга Текст
JavaScript
Использование JavaScript
Редактировать код
HTML CSS Rainbow TextHTML CSS TriangleCSS Конвертация изображений в webpConverter SQL Таблица названий странSQL Bootstrap Forms BuilderBootstrap Bootstrap Button GeneratorBootstrap JavaScript Code DecompressorJavaScript CSS Reflections GeneratorCSS CSS Gradient Color Linear RadialCSS CSS Стили текстовых полейCSS
Сообщить о проблеме
Как раскрасить текст в HTML?
от Grafixfather
Чтобы изменить цвет текста в HTML-документе на другой, используйте тег FONT COLOR. Чтобы изменить цвет шрифта на красный, добавьте в код тега следующий атрибут. #ff0000 — это цветовой код красного цвета. Цвет текста: Цвет фона просмотренных ссылок: Un
Кроме того, знаете ли вы, как добавить цвет к тексту в HTML?
Чтобы установить цвет шрифта в HTML, используйте атрибут стиля. Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с HTML 9Тег 0003
Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с HTML 9Тег 0003
с цветом свойства CSS. HTML5 не поддерживает этот тег, поэтому для добавления цвета шрифта используется стиль CSS.
Вообще Что такое тег HTML для цвета текста? tag Тег использовался в HTML 4 для указания начертания шрифта, размера шрифта и цвета текста.
Здесь вы можете посмотреть видео Как изменить цвет текста в HTML
Точно так же изменить цвет отдельного текста в HTML
Часто задаваемые вопросы (FAQ)
Как раскрасить текст в HTML CSS?
Свойство color используется для установки цвета текста. Цвет текста
Цвет текста
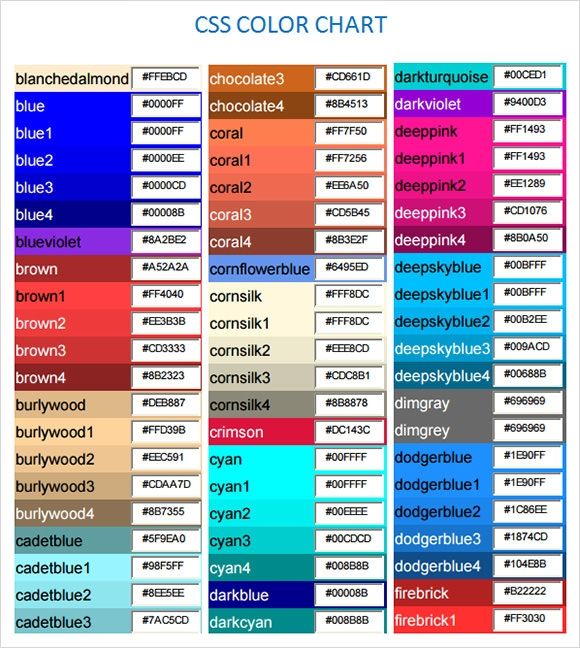
- название цвета – например красный
- шестнадцатеричное значение – например #ff0000
- значение RGB – например rgb(255,0,0)
Как сделать текст красным в HTML?
Чтобы изменить цвет текста в HTML-документе на другой, используйте тег FONT COLOR. Чтобы изменить цвет шрифта на красный, добавьте в код тега следующий атрибут. #ff0000 — это цветовой код красного цвета.
Как добавить цвет в HTML без CSS?
В HTML мы можем изменить цвет любого текста, используя следующие различные способы: Используя тег HTML. Использование встроенного атрибута стиля. Использование внутреннего CSS. 2. Использование атрибута встроенного стиля
- Изменение цвета с помощью атрибута стиля.
Как изменить цвет шрифта?
Выберите «Формат» > «Шрифт» > «Шрифт». + D, чтобы открыть диалоговое окно «Шрифт». Щелкните стрелку рядом с пунктом «Цвет шрифта», а затем выберите цвет.
Как сделать текст жирным и цветным в HTML?
Чтобы выделить текст в HTML полужирным шрифтом, используйте тег … или тег … . Оба тега имеют одинаковое функционирование, но тег придает тексту большую семантическую значимость.
Как добавить цвет и размер шрифта в HTML?
Начертание и цвет шрифта полностью зависят от компьютера и браузера, которые используются для просмотра вашей страницы, но вы можете использовать тег HTML, чтобы добавить стиль, размер и цвет к тексту на вашем веб-сайте. Вы можете использовать тег, чтобы установить для всего текста одинаковый размер, шрифт и цвет.
Как сделать текст желтым в HTML?
#FFFF00 (Желтый) Код цвета HTML.
Как добавить цвет и размер шрифта в HTML?
Начертание и цвет шрифта полностью зависят от компьютера и браузера, которые используются для просмотра вашей страницы, но вы можете использовать тег HTML, чтобы добавить стиль, размер и цвет к тексту на вашем веб-сайте. Вы можете использовать тег, чтобы установить для всего текста одинаковый размер, шрифт и цвет.
Вы можете использовать тег, чтобы установить для всего текста одинаковый размер, шрифт и цвет.
Как сделать текст оранжевым в HTML?
Цветовой код HTML для #FFA500.
Как добавить цвет и размер шрифта в HTML?
Начертание и цвет шрифта полностью зависят от компьютера и браузера, которые используются для просмотра вашей страницы, но вы можете использовать тег HTML, чтобы добавить стиль, размер и цвет к тексту на вашем веб-сайте. Вы можете использовать тег, чтобы установить для всего текста одинаковый размер, шрифт и цвет.
Как сделать текст оранжевым в HTML?
Цветовой код HTML для #FFA500.
Как сделать текст оранжевым в HTML?
Цветовой код HTML для #FFA500.
Ссылки на статьи…
- https://www.austincc.edu/rbermea/xhtml_code/addcolor.htm
- https://www.tutorialspoint.com/How-to-set-font-color-in-HTML
- https://www.w3schools.com/tags/tag_font.asp
- https://www.w3schools.com/css/css_text.


 blue::selection {background: #67cfff;}
p.blue::-moz-selection {background: #67cfff;}
p.blue::-webkit-selection {background: #67cfff;}
p.green::selection {background: #78e780;}
p.green::-moz-selection {background: #78e780;}
p.green::-webkit-selection {background: #78e780;}
blue::selection {background: #67cfff;}
p.blue::-moz-selection {background: #67cfff;}
p.blue::-webkit-selection {background: #67cfff;}
p.green::selection {background: #78e780;}
p.green::-moz-selection {background: #78e780;}
p.green::-webkit-selection {background: #78e780;}
