Как в HTML с помощью CSS стилей выделить 2 абзаца текста разными цветами.
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»UTF-8″>
<title>Урок HTML разметки 2</title>
<style type=»text/css»>
.content {
}
.green {
background-color: green;
}
.red {
background-color: red;
}
.content h2,h3 {
margin-bottom: 0px;
padding: 15px;
}
.content p {
margin:0;
padding: 15px;
}
</style>
</head>
<body>
<div>
<h2>Урок HTML разметки</h2>
<p>300 тысяч фунтов стерлингов было потрачено британскими учеными на изучение взаимодействия уток с водой. В результате длительного исследования им удалось выяснить, что всем остальным способам провести время в воде утки предпочитают дождь, который заменяет им душ.</p>
<p>Еще одно шокирующее открытие исследователей с Туманного Альбиона наконец объяснило страдающим от избыточного веса, в чем заключается их проблема. В ходе научного эксперимента британским ученым удалось установить, что худые люди, как правило, едят меньше, чем полные.</p>
<p>300 тысяч фунтов стерлингов было потрачено британскими учеными на изучение взаимодействия уток с водой. В результате длительного исследования им удалось выяснить, что всем остальным способам провести время в воде утки предпочитают дождь, который заменяет им душ.</p>
<p>Еще одно шокирующее открытие исследователей с Туманного Альбиона наконец объяснило страдающим от избыточного веса, в чем заключается их проблема. В ходе научного эксперимента британским ученым удалось установить, что худые люди, как правило, едят меньше, чем полные.</p>
</div>
</body>
</html>
Это правильный код для выполнения урока 3.9 Интерактивное упражнение. по изучению HTML/CSS. Если нажать кнопку Посмотреть подсказку, то в ней вообще код неправилный для того, что должно получиться в итоге.
Почему при нажатии кнопки Посмотреть результат Неверный ответ?
student_TfNOcGq3
2 months ago
Как выделить другим цветом первую строку таблицы?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить стиль заголовка таблицы.
Решение
Первая строка таблицы обычно используется для заголовка, в котором пишется наименования столбцов. Для акцентирования внимания на заголовке, строку выделяют другим фоном и цветом. С этой целью обычно применяется тег <th>, который по своему действию похож на тег <td>, при этом текст в ячейке выравнивается по ее центру и пишется жирным начертанием. Для селектора th допустимо задать собственный стиль, определяющий оформления строки заголовка (пример 1).
Пример 1. Использование тега <th>
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Строка заголовка</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии между ячейками */
}
td, th {
padding: 4px; /* Поля в ячейках */
border: 1px solid #000080; /* Граница между ячейками */
}
th {
background: #000080; /* Цвет фона строки заголовка */
color: #ffe; /* Цвет текста */
text-align: left; /* Выравнивание по левому краю */
font-family: Arial, Helvetica, sans-serif; /* Выбор гарнитуры */
font-size: 0.9em; /* Размер текста */
}
</style>
</head>
<body>
<table>
<tr>
<th>Изображение</th>
<th>Цель</th>
<th>Решение</th>
</tr>
<tr>
<td>Фотография</td>
<td>Просмотр</td>
<td>Уменьшить до 600 пикселов по максимальной стороне. Формат JPEG.</td>
</tr>
<tr>
<td>Фотография</td>
<td>Печать</td>
<td>Зависит от размера печатного оттиска. Для 10х15 см достаточно
1500 пикселов по максимальной стороне.
Формат JPEG.
</td>
</tr>
<tr>
<td>Цветной документ</td>
<td>Просмотр</td>
<td>Уменьшить до 800 пикселов по максимальной стороне.
Формат JPEG или GIF.</td>
</tr>
<tr>
<td>Ч/б документ</td>
<td>Просмотр</td>
<td>Уменьшить до 800 пикселов по максимальной стороне.
Формат TIFF или GIF.</td>
</tr>
</table>
</body>
</html> Результат данного примера показан на рис. 1.
Рис. 1. Вид заголовка, оформленного с помощью стилей
Поскольку содержимое тега <th> по умолчанию выравнивается по центру ячейки, для изменения выравнивания в примере 1 используется стилевое свойство text-align со значением left.
Еще один способ изменения вида строки заголовка состоит в применении тега <thead>, внутри которого располагается нужная строка таблицы. В свою очередь оформление строки задаётся путём добавления стилевых свойств к селектору thead, как показано в примере 2.
Пример 2. Использование тега <thead>
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Строка заголовка</title> <style> table { width: 100%; /* Ширина таблицы */ border-collapse: collapse; /* Убираем двойные линии между ячейками */ } td, th { padding: 4px; /* Поля в ячейках */ border: 1px solid #999; /* Граница между ячейками */ } thead { background: #666; /* Цвет фона строки заголовка */ color: #fff; /* Цвет текста */ } </style> </head> <body> <table> <thead> <tr> <td>Место</td> <td>Оценка</td> <td>Фильм</td> <td>Год выпуска</td> </tr> </thead> <tr><td>1</td><td>9.1</td><td>Крёстный отец</td><td>1972</td></tr> <tr><td>2</td><td>9.1</td><td>Побег из Шоушенка</td><td>1994</td></tr> <tr><td>3</td><td>9.0</td><td>Крёстный отец 2</td><td>1974</td></tr> <tr><td>4</td><td>8.9</td><td>Хороший, плохой, злой</td><td>1966</td></tr> <tr><td>5</td><td>8.8</td><td>Криминальное чтиво</td><td>1994</td></tr> <tr><td>6</td><td>8.8</td><td>Список Шиндлера</td><td>1993</td></tr> <tr><td>7</td><td>8.8</td><td>Звёздные войны: эпизод 5</td><td>1980</td></tr> <tr><td>8</td><td>8.8</td><td>Полёт над гнездом кукушки</td><td>1975</td></tr> <tr><td>9</td><td>8.8</td><td>Касабланка</td><td>1942</td></tr> <tr><td>10</td><td>8.8</td><td>Семь самураев</td><td>1954</td></tr> </table> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Применение тега <thead>
Как изменить цвет фона при выделении мышкой текста. Только CSS
 При помощи простого правила CSS вы можете поменять цвет фона и шрифта при выделении текста мышкой.
При помощи простого правила CSS вы можете поменять цвет фона и шрифта при выделении текста мышкой.
Это не даст + при продвижении, но если у вас часто выделяют текст и копируют, то ваши посетители удивятся подобной штуке. Главное — подобрать цветовую гамму.
Если честно, то я подглядел подобную штуку на читаемом мною портале и решил позаимствовать. Быть может и вас заинтересует подобное «украшательство» для своего сайта.
Меняем цвет при выделении мышкой
Можете сейчас выделить часть текста на моем сайте и увидите что фон не стандартный синий. Если ранее посещали мой блог, то не забудьте сбросить кеш у браузера, чтобы изменения были заметны.
Добавляем в свой файл стилей шаблона (обычно style.css) следующие строки:
::-moz-selection{background: #000; color: #fff;} ::webkit-selection{background: #000; color: #fff;} ::selection{background: #000; color: #fff;}
::-moz-selection{background: #000; color: #fff;} ::webkit-selection{background: #000; color: #fff;} ::selection{background: #000; color: #fff;} |
Сейчас мы задали правило для всех элементов на сайте. Можно задать для каких-то определенных свои настройки цвета. Например только для текста, который разбит на абзацы соотв. тегом:
p::-moz-selection{background: #000; color: #fff;} p::webkit-selection{background: #000; color: #fff;} p::selection{background: #000; color: #fff;}
p::-moz-selection{background: #000; color: #fff;} p::webkit-selection{background: #000; color: #fff;} p::selection{background: #000; color: #fff;} |
В представленном коде мы делаем поддержку современных браузеров и задаем:
- background: #000; — черный цвет фона. Можете менять на произвольный свой.
- color: #fff; — цвет текста при выделении (сейчас белый). Так же меняйте на произвольный.
Чтобы подобрать необходимый цвет, можете воспользоваться пипеткой в программе FastStone Capture, либо одной из тысяч аналогичных пипеток в других программах.
Кто хочет, может добавить сюда новый курсор, который будет работать только над выделенным текстом. В помощь статья Стилизованный курсор на любом сайте за минуту.
Я не сторонник E-mail рассылок, но поговаривают что этот суперкачественный сервис почтовых рассылок обеспечит получение прибыли при минимуме затрат. Кто занимается продажей товаров/услуг, должен оценить потенциал сервиса.
Как изменить цвет фона при выделении мышкой текста
3 (60%)Проголосовало: 2
Давай, оцени статью!
Как Выделить Текст в Word Весь и Фрагмент 9 Отличных Способов
Добрый день, друзья. Как выделить текст в Word? Программа для текста Word имеет довольно много функций, упрощающих людям набор текста, и даёт возможность донести мысль довольно точно и чётко. Но, перед тем, как начать использовать её многообразие, необходимо понять её основные функции, одной из которых и является элементарное выделение любого фрагмента статьи или любую её часть, чтобы в дальнейшем эту часть качественно отредактировать.
Зачем нам нужно выделять текст?


Выделять текст нужно тогда, когда:
- Пользователю просто нужно скопировать весть текст целиком или определённый его фрагмент;
- Вам нужно поменять размер шрифта, его вид, окрасить буквы или залить текст определённым цветом;
- Вам необходимо отформатировать вашу статью разнообразными вариантами;
- Вы просто хотите сделать текст красивее и приятнее для глаз.
Как в Word выделить весь текст сразу или его фрагмент?
Создатели данной текстовой программы являются людьми изобретательными в задаче выделения и дали текстовому редактору определённое количество способов, как это сделать.
Вообще, чтобы произвести выделение всего текста, достаточно нажать сочетание «Ctrl+A», и ваша статья будет выделена целиком. Но, мы ещё рассмотрим прочие методы.
Разберём 9 способов, как можно выделить текст
Выделяем с помощью меню
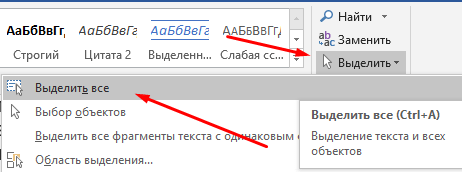
- Переходим на вкладку «Главная» и в разделе «Редактор» выбираем меню «Выделить». У нас появляется ниспадающее меню, где мы выбираем «Выделить всё;


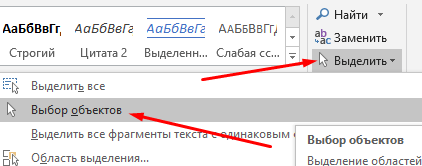
- Если мы желаем выделить определённый объект на тексте, например прямоугольник, выбираем «Выбор объектов»;


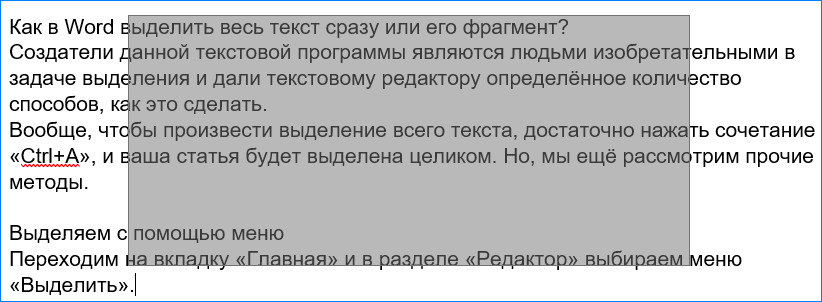
- После этого у нас появляется выделенный прямоугольник, посреди обычного текста;


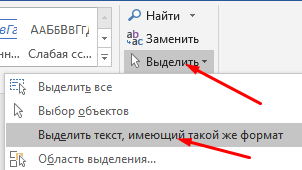
- Если вам нужно выбрать одинаковое форматирование, нажимаем «Выделить текст, имеющий…»;


- И у нас получается выделенная область, где есть «Нумерация».


Используем кнопочку «Shift»
- Поставим курсор в ту часть текста, начиная с которой будет идти выделение;
- Нажимаем на кнопочку «Shift»:
- Если при этом мы нажмём на стрелочку «Вправо», то начнется выделение по одной букве вправо;
- Если при этом мы нажмём на стрелочку «Влево», то начнётся выделение по одной букве влево;
- Если мы нажмём на стрелочку «Вниз», то начнётся выделение по строчке внизу;
- Если мы нажмём на стрелочку «Вверх», то начнётся выделение по строчке вверху.


Выделяем написанное, применив кнопочки «Shift» + «Ctrl»
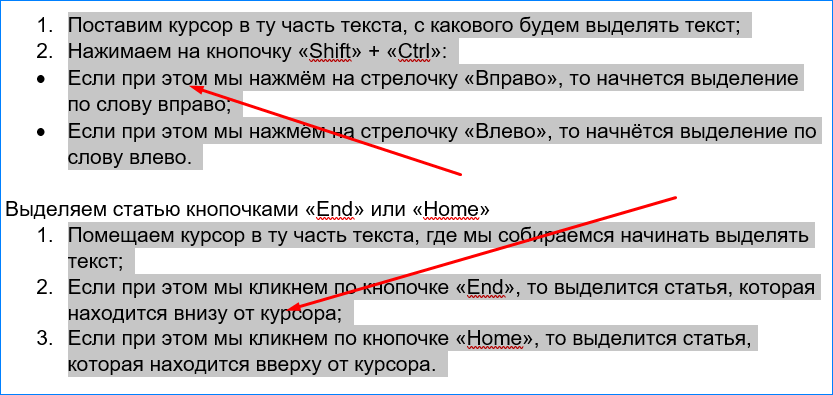
- Поставим курсор в ту часть текста, с какового будем выделять текст;
- Нажимаем на кнопочку «Shift» + «Ctrl»:
- Если при этом мы нажмём на стрелочку «Вправо», то начнется выделение по слову вправо;
- Если при этом мы нажмём на стрелочку «Влево», то начнётся выделение по слову влево.
Выделяем статью кнопочками «End» или «Home»
- Помещаем курсор в ту часть текста, где мы собираемся начинать выделять текст;
- Если при этом мы кликнем по кнопочке «End», то выделится статья, которая находится внизу от курсора;
- Если при этом мы кликнем по кнопочке «Home», то выделится статья, которая находится вверху от курсора.
Выделяем текстовую часть кнопочкой «F8»
- Помещаем курсор в ту часть текста, откуда мы собираемся начинать выделять текст;
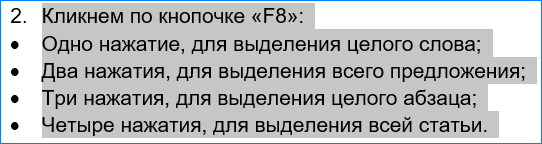
- Кликнем по кнопочке «F8»:
- Одно нажатие, для выделения целого слова;
- Два нажатия, для выделения всего предложения;
- Три нажатия, для выделения целого абзаца;
- Четыре нажатия, для выделения всей статьи.


Как в Word выделить весь текст сразу?
Если вы желаете выделить всё написанное сразу, необходимо поставить курсор в верхний левый угол документа и сделать двойной клик кнопочек «Ctrl+A».
Выделяем написанное при помощи мышки
По статистике, мышкой выделяют текст или просто слово, большинство пользователей. Итак:
- Поставим курсор в начале текста;
- Зажмём клавишу мышки слева;
- Теперь нам необходимо потянуть выделение за мышкой в нужное место.
Выделяем написанное применив двойной клик мыши
Другом метод, как выделить текст при помощи мышки:
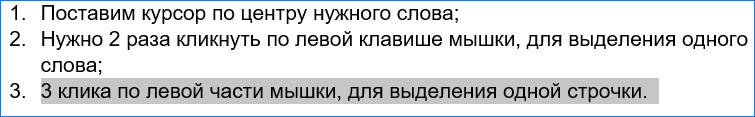
- Поставим курсор по центру нужного слова;
- Нужно 2 раза кликнуть по левой клавише мышки, для выделения одного слова;
- 3 клика по левой части мышки, для выделения одной строчки.


Как в Word выделить строку целиком?
- Необходимо поместить курсор мышки влево вашего текста. Вид курсора поменяется и на стрелочку, показывающую вправо;
- Находим нужную нам строчку, чтобы выделить;
- Помещаем курсор около данной строчки и кликнем по левой клавиши мышки;
- Когда вам необходимо выделение сразу некоторое число строчек, нужно потянуть мышку, зажав левую кнопочку до необходимой строчки.
Как убрать выделение на всём документе или определённой его части?
Если вам необходимо убрать выделенный текст, нужно поместить курсор влево и кликнуть по левой кнопочки мышки. Этим вы уберёте всё, что успели выделить.
Как снять или выделить фрагмент текста?
- Кликнем по кнопочке «Shift»;
- Перемещаем курсор на ту область текста, которая граничит между той, которая выделена и той, которая не выделена;
- Кликнем по левой клавиши мышки.
Вывод: я рассказал, как выделить текст в Word восьмью методами. Надеюсь, они вам пригодятся. Успехов!
С уважением, Андрей Зимин 30.01.2020
Понравилась статья? Поделитесь с друзьями!
Как выделить текст цветом 🚩 Программное обеспечение
Вам понадобится
- Текстовый процессор Microsoft Office Word версий 2007 или 2010.
Инструкция
После загрузки в Microsoft Word нужного документа выделите мышкой фразу, слово, часть слова, букву или любой другой фрагмент текста, который требуется «перекрасить». Затем кликните выделенный участок правой кнопкой мыши, чтобы вызвать на экран контекстное меню.
Если изменить нужно цвет фона выделенного текста, нажмите пиктограмму с изображением маркера — при наведении на нее курсора всплывает подсказка «Цвет выделения текста». В результате откроется таблица с пятнадцатью вариантами цветов, из которых вам нужно выбрать наиболее подходящий. При следующей операции выделения фона можно будет пропустить манипуляцию со списком, а кликать саму пиктограмму — Word запомнит ваш выбор.
Для смены цвета шрифта, а не фона используйте соседнюю пиктограмму — на ней изображена буква «А», а при наведении курсора всплывает подсказка «Цвет текста». Здесь в выпадающем списке намного больше оттенков цвета, а в дополнение есть возможность использовать плавные переходы из одного цвета в другой — градиенты.
Обе кнопки управления цветом продублированы в меню приложения, они помещены в группу команд «Шрифт» на вкладке «Главная». Используйте эти дубликаты, если хотите сократить процедуру на один клик мышкой.
В поле «Найти» наберите текст, который требуется выделить цветом, а затем повторите его же в поле «Заменить на». Пока курсор остается во втором поле, нажмите кнопку «Формат». Если вы ее не видите, кликните кнопку «Больше» у левого нижнего края формы — так открывается доступ к дополнительным опциям этого диалога.
Чтобы задать цвет фона выберите в выпавшем списке самую нижнюю строку — «Выделение цветом». Если же надо поменять цвет букв, то выберите верхнюю строку — «Шрифт». Во втором случае откроется дополнительное окно, где вам надо указать один из вариантов в выпадающем списке «Цвет текста» и нажать кнопку OK. Здесь можно задать сразу обе опции изменения цвета — и для фона, и для шрифта. Для этого последовательно выберите в выпадающем списке кнопки «Формат» каждую из этих двух строк.
Нажмите кнопку «Заменить все». Word просканирует текст и произведет все замены формата в соответствии с заданными вами установками.