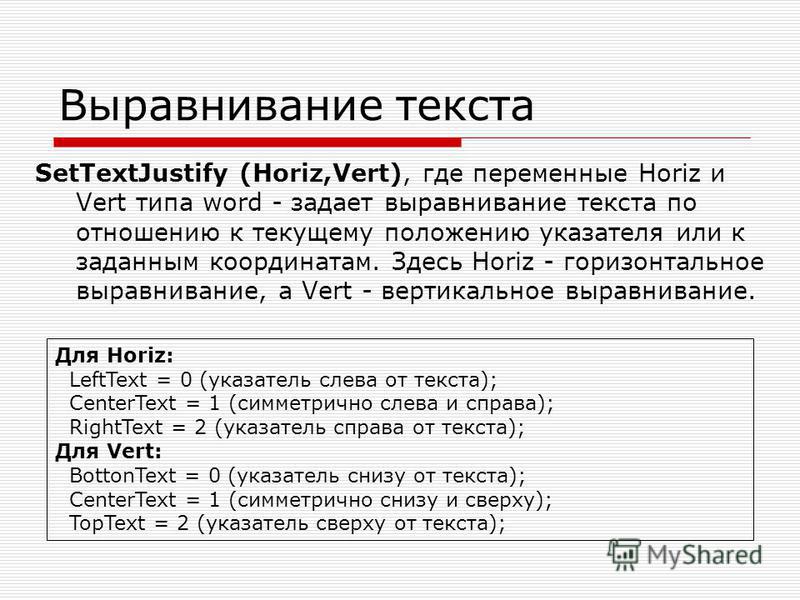
Как выровнять форму по центру в HTML/CSS
У меня есть проблема с выравниванием форм и кнопок по центру, вот мой код:
<body>
<h2>
You need to login :) </h2>
<form>
Username<br>
<input type="text" name="userid"/><br>
Password<br>
<input type="password" name="pswrd"/>
<br><br>
<input type="button" value="Login"/>
<input type="reset" value="Cancel"/>
</form>
........
Вы можете видеть, что я поставил «align:center» в стиле формы, но это не работает, форма и кнопка все еще находятся в левой части веб-страницы, на самом деле, я попробовал div, и это сработало. однако как насчет того, что если я не использую div и просто хочу использовать свой текущий формат для стилизации выравнивания, есть ли какой-нибудь способ центрировать его? Овации
html cssПоделиться Источник user2711992
3 ответа
- CSS Выровнять По Центру Панели Навигации
Поэтому на своем веб-сайте я пытаюсь выровнять навигационное меню по центру, но оно почему-то не работает. Я попробовал подать заявление margin-right: auto; margin-left:auto; Я также попробовал другие трюки CSS, но он все равно не выровняется по центру. Может ли кто-нибудь посмотреть на мой сайт с…
- Как мне выровнять форму по центру
Как я могу выровнять эту форму по центру? Я пробовал, margin-left:auto;, margin:50px;, margin: 0 auto 0 auto; и несколько других кодов, но, похоже, ничего не работает. Я хочу, чтобы все было выровнено по центру, и если я хочу добавить дополнительные элементы, они также будут центрированы. Вот…
4
Использовать text-align:center;
JSFIDDLE
<body>
<h2>
You need to login :) </h2>
<form>
Username<br>
<input type="text" name="userid"/><br>
Password<br>
<input type="password" name="pswrd"/>
<br><br>
<input type="button" value="Login"/>
<input type="reset" value="Cancel"/>
</form>
Поделиться Joakim M 20 марта 2015 в 08:19
1
Свойство CSS «align: center;»-это неправильно. «text-align: center;» может быть тем, что вы ищете.
«text-align: center;» может быть тем, что вы ищете.
Хотя он называется «выравнивание текста», он влияет на то, как содержимое, не обязательно текст, выравнивается внутри элемента, в котором он применяется. Например, вы можете выровнять другие элементы HTML или изображения внутри формы:
<form> <!--This will align the 'input' on the center of the 'form'.--> <input type="text"> <!--This will align the text to the center of the 'input'.--> </form>
Поделиться chimos 20 марта 2015 в 08:21
0
Попробуйте вот так: демо
CSS:
form, h2{
clear:both;
max-width:80%;
margin:0 auto;
display:block;
font-family:Comic Sans Ms;
text-align:center;
}
Поделиться G.L.P 20 марта 2015 в 08:26
- Как выровнять форму по центру страницы в html/css
Я новичок в html/css. я пытаюсь создать свою собственную форму и пытаюсь выровнять ее в центре. Я использовал свойство align в css, но оно не работает. Html код: <!DOCTYPE HTML> <head> <title>Web Page Having A Form</title> <link rel = stylesheet type=text/css…
- Выровнять по центру Javascript
Я не могу выровнять содержимое, сгенерированное этим кодом, по центру на моей странице html. CSS text-align:center не сработало. <script type=text/javascript charset=utf-8 src=//api-maps.yandex.ru/services/constructor/1.0/js/?sid=TzNNFcsZOvZ1jfLYlUKg1DXHmNfGLgB1&width=800&height=450…
Похожие вопросы:
Как выровнять все тело html по центру?
Как выровнять все тело html по центру ?
Нужно выровнять изображение по центру в CSS
Я пытаюсь выровнять по центру (как по горизонтали, так и по вертикали) изображение внутри div-поля в html и css. Я не могу выровнять его по центру. Вот мой нижеприведенный код. <div…
Я не могу выровнять его по центру. Вот мой нижеприведенный код. <div…
Как выровнять по центру текст в строке html table?
Я использую HTML <table> и хочу выровнять текст <td> по центру в каждой ячейке. Как выровнять текст по центру по горизонтали и вертикали?
CSS Выровнять По Центру Панели Навигации
Поэтому на своем веб-сайте я пытаюсь выровнять навигационное меню по центру, но оно почему-то не работает. Я попробовал подать заявление margin-right: auto; margin-left:auto; Я также попробовал…
Как мне выровнять форму по центру
Как я могу выровнять эту форму по центру? Я пробовал, margin-left:auto;, margin:50px;, margin: 0 auto 0 auto; и несколько других кодов, но, похоже, ничего не работает. Я хочу, чтобы все было…
Как выровнять форму по центру страницы в html/css
Я новичок в html/css. я пытаюсь создать свою собственную форму и пытаюсь выровнять ее в центре. Я использовал свойство align в css, но оно не работает. Html код: <!DOCTYPE HTML> <head>…
Выровнять по центру Javascript
Я не могу выровнять содержимое, сгенерированное этим кодом, по центру на моей странице html. CSS text-align:center не сработало. <script type=text/javascript charset=utf-8…
Как выровнять изображение по центру
Я хотел бы установить выравнивание изображения по центру в верхней части заголовка. Мой файл ERb выглядит следующим образом: <p id=logo> <%= image_tag logo.png %> </p> В моем файле…
Выровнять текст по центру с цветом фона только для текста
Как я могу выровнять текст по центру экрана, чтобы фон ссылки был синим? Без изменения кода HTML и изменения только кода CSS. Я использую встроенный дисплей и выравнивания текста: центр, но он не…
Как выровнять по центру конкретную контактную форму 7 в WordPress
Я использую плагин contact form 7 в WordPress.
Выравнивание по центру в CSS
Сегодня хочется рассмотреть очень важную тему — выравнивание элементов по горизонтали и вертикали.
Изучим текущее положение дел.
Итак, мы видим, что у нас есть блочный элемент, растягивающийся по ширине на всю страницу, а внутри дочерний строковый span. У обоих элементов по-умолчанию position: static, значит они находятся в потоке.
Выравнивание по горизонтали
С выравниванием по горизонтали проблем обычно нет. В данном случае дочерний элемент строковый, значит мы можем выровнять все текстовое содержимое дива с помощью text-align: center. В том случае, если бы он был строчно-блоковый, можно было бы воспользоваться тем же методом.
А что если бы наш дочерний элемент был бы блочным с заданной шириной? Видим, что на блочное содержимое text-align не действует:
Если мы не зададим ширину, то текст отцентрируется, но лишь потому что элемент займет всю ширину, а нам обычно нужно центрирование самого блока.
В данном случае мы можем прибегнуть к margin: auto. Браузер автоматический определит отступы нашего дочернего элемента со всех сторон. Но посмотрите по вертикали элемент не отцентрировался. Потому что margin-top и margin-bottom приводятся автоматом к 0.
Выравнивание по вертикали
Что же нам делать с вертикальным выравниванием?
Рассматриваем известные. Мы знаем высоту родительского элемента, к тому же дочерний элемент — одна строка. Значит можем задать ей высоту:
line-height: 200px;
Ровно столько сколько высота родительского элемента. Так как текст в span встает по центру строки, мы его так отцентрируем.
Аналогично line-height

Однако, для нескольких строк такой вариант не сработает.
Для наглядности покрасим наш родительский элемент. И можно вспомнить про position: absolute.
Для начала нужно позиционировать родительский элемент, чтобы отсчитывать отступы дочернего относительно него. Ставим в div position: relative.
Далее позиционируем дочерний абсолютно, задаем отступ сверху 50%. Однако, в данном случае по центру у нас будет вершина дочернего элемента. Ставим margint-top равный половине высоты дочернего элемента. В случае с одной строкой эта высота равна line-height.
Отлично, все работает. Разве что перестал работать margin: auto для выравнивания по горизонтали, так как при абсолютном позиционировании margin рассчитывается только если задано расстояние элемента от родительского позиционированного для данной стороны. Т.е. для того, чтобы работал margin: auto для левой и правой стороны, нам нужно задать left и right.
А теперь давайте забудет про абсолютное позиционирование. И попробуем другие способы. Например, мы может воспользоваться свойством display: table. Правда, как у любой таблицы, ширина родительского элемента теперь рассчитывается по содержимому. Зато нам не требуется знание высоты дочернего элемента, как в случаей с абсолютным позиционированием.
Кстати, если дочерний элемент инлайновый и известна высота родителя, то мы можем использовать vertical-align: middle.
И наконец, в том случае если мы хотим отцентрировать строчно-блочный элемент и нам не известна ни высота родителя, ни высота дочернего элемента, то можно воспользоваться дополнительным элементом.
Почему это работает? Сначала следует сказать,что строчно-блочные элементы выстраиваются в линию, которая заключена в так называемую  Внутри коробки есть базовая линия, на которой располагается строковое содержимое инлайн элемента. Положение этой линии может меняться в зависимости от значения vertical-align любого инлайн элемента, входящего в box-line.
Внутри коробки есть базовая линия, на которой располагается строковое содержимое инлайн элемента. Положение этой линии может меняться в зависимости от значения vertical-align любого инлайн элемента, входящего в box-line.
Мы хотим выровнять относительно родительского элемента, значит нужно назначить дочернему его высоту. Мы не можем нашему дочернему поставить такую высоту, ведь он нам нужен не на весь родительский. Тогда мы используем дополнительный элемент. Он невидим, если мы, проставим для него только высоту. Но он меняет положение базовой линии для всей строки. Поэтому аналогично выравнится и исходный элемент.
Еще, конечно, можно воспользоваться flex: justify-content устанавливает выравнивание по горизонтали, а align-items по вертикали. Но обратите внимание на поддержку браузерами.
Полезные статьи
Vertical-Align: All You Need To Know
A Complete Guide to Flexbox
Javascript/html выровнять текст в середине и добавить подзаголовок
I have this HTML/javascript code where I have a heading on the page. What I am trying to do is align this heading in the middle(left and right alignment) and then add a sub-heading below it which is also aligned in middle:
#BotChatGoesHere {
text-align: center;
border: 1px solid #333;
height: 600px;
position: relative;
width: 460px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Title1</title>
<link href="https://cdn.botframework.com/botframework-webchat/latest/botchat.css" rel="stylesheet" />
<!--<style>
.example {
float: left;
margin-right: 20px;
width: 300px;
}
. example > h3 {
font-family: 'Segoe UI';
}
</style>-->
</head>
<body>
<section>
</section>
<div></div>
<div class ="wc-header">
<span><b>Welcome!</b></span>
</div>
<div>
<span>How Can I help you</span>
</div>
</body>
</html>
example > h3 {
font-family: 'Segoe UI';
}
</style>-->
</head>
<body>
<section>
</section>
<div></div>
<div class ="wc-header">
<span><b>Welcome!</b></span>
</div>
<div>
<span>How Can I help you</span>
</div>
</body>
</html>
In the above what I am trying to do is have Welcome! be aligned in the middle(left and right alignment) and then just below it has How Can I help you? also show up in another band as a sub-heading and aligned in middle. Bot the heading and sub-heading are in separate colored bands.
How can I do this as I don’t know HTML or Javascript and looks my try above is not working?
UPDATE:
Below is how it looks like currently.As you can see from the pic neither does it aligns to middle(left and right equal) but How can I help you gets superimposed. What I want is Welcome! to be in one blue band but aligned to middle and then another similar band for how can I help you?
У меня есть этот код HTML/javascript, где у меня есть заголовок на странице. То, что я пытаюсь сделать, это выровнять этот заголовок в середине (слева и справа выравнивание), а затем добавить подзаголовок под ним, который также выровненный в середине:
#BotChatGoesHere {
text-align: center;
border: 1px solid #333;
height: 600px;
position: relative;
width: 460px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Title1</title>
<link href="https://cdn.botframework.com/botframework-webchat/latest/botchat. css" rel="stylesheet" />
<!--<style>
.example {
float: left;
margin-right: 20px;
width: 300px;
}
.example > h3 {
font-family: 'Segoe UI';
}
</style>-->
</head>
<body>
<section>
</section>
<div></div>
<div class ="wc-header">
<span><b>Welcome!</b></span>
</div>
<div>
<span>How Can I help you</span>
</div>
</body>
</html>
css" rel="stylesheet" />
<!--<style>
.example {
float: left;
margin-right: 20px;
width: 300px;
}
.example > h3 {
font-family: 'Segoe UI';
}
</style>-->
</head>
<body>
<section>
</section>
<div></div>
<div class ="wc-header">
<span><b>Welcome!</b></span>
</div>
<div>
<span>How Can I help you</span>
</div>
</body>
</html>
В выше, что я пытаюсь do есть Welcome! быть выровненными в середине (выравнивание влево и вправо), а затем чуть ниже его How Can I help you? также отображаются в другой группе в качестве подзаголовка и выровнены по центру. Разместите заголовок и подзаголовок в отдельных цветных полосах.
Как я могу это сделать, поскольку я не знаю HTML или Javascript и выглядит, что моя попытка выше не работает?
UPDATE:
Ниже, как это выглядит, как currently.As вы можете видеть из рис ни делает это выравнивание по центру (слева и справа равны), но How can I help you бы накладывается. Я хочу Welcome! чтобы быть в одной синей полосе, но выровненной до середины, а затем другой аналогичной полосой для how can I help you?
Выравнивание элементов во Flex контейнере — CSS
Одной из причин быстрого роста популярности flexbox среди веб-разработчиков было то, что впервые были предоставлены адекватные возможности выравнивания. Он предоставил адекватное вертикальное выравнивание, и стало возможным, наконец, легко поместить элемент в центр по вертикали. В этом руководстве детально рассматривается, как выравнивание и распределение работают во Flexbox.
Для центрирования элемента по перекрёстной оси (в данном случае — вертикальной) используется свойство align-items. Для центрирования элемента по главной оси (в данном случае — горизонтально), используется свойство justify-content.
На примере ниже можно изменить размер контейнера или вложенного элемента, но элемент всегда останется по центру.
В этом руководстве рассматриваются следующие свойства:
justify-content— управляет выравниванием элементов по главной оси.align-items— управляет выравниванием элементов по перекрёстной оси.align-self— управляет выравниванием конкретного flex элемента по перекрёстной оси.align-content— описывается в спецификации как “упаковка flex строк”; управляет промежутками между flex строками по перекрёстной оси.
Также будет рассмотрены авто-отступы для выравнивания элементов во flexbox.
Замечание: Свойства выравнивания во Flexbox помещены в отдельную спецификацию — CSS Box Alignment Level 3. Ожидается, что данная спецификация в конце концов заменит свойства, определённые во Flexbox Level One.
Свойства align-items и align-self управляют выравниванием flex элементов по перекрёстной оси: вертикальной для flex-direction установленным в row, и горизонтальной для flex-direction установленным в column.
Рассмотрим выравнивание по перекрёстной оси на простейшем примере. Если установить display: flex у контейнера, все дочерние элементы становятся flex элементами, выстроенными в ряд. Все они по вертикали примут размер самого высокого элемента, который станет определяющим вертикального размера. Если у flex контейнера задана высота, то все элементы растянутся до высоты контейнера, независимо от размера содержимого.
Все элементы становятся одной высоты, т.к. по умолчанию свойство align-items имеет значение stretch.
Другие возможные значения свойства:
align-items: flex-startalign-items: flex-endalign-items: centeralign-items: stretchalign-items: baseline
В примере ниже значение свойств align-items установлено в stretch. Попробуйте другие значения для понимания их действия.
Попробуйте другие значения для понимания их действия.
Выравнивание одного элемента при помощи
align-selfСвойство align-items устанавливает align-self для всех flex элементов как для группы. Это означает, что можно явно указать значение align-self для конкретного элемента. Свойство align-self может принимать все те же значения, что и свойство align-items, а так же значение auto, которое сбросит значение, установленное в flex контейнере.
В следующем примере, у flex контейнера установлено align-items: flex-start, означающее, что все элементы будут выравнены по началу перекрёстной оси. У первого элемента с помощью first-child селектора установлено align-items: stretch; у следующего элемента с классом selected установлено align-self: center. Можно изменять значение align-items на контейнере или align-self на элементе для изучения их работы.8н
Изменение основной оси
До сего момента мы изучали поведение при flex-direction установленном в row, в языке, использующем написание сверху вниз. Это означает, что основная ось идёт горизонтально, а выравнивание по перекрёстной оси сдвигает элементы вверх или вниз.
Если изменить flex-direction на column, align-items и align-self будут сдвигать элементы влево или вправо.
Можно попробовать пример ниже, где установлено flex-direction: column.
До сих пор мы выравнивали элементы внутри flex-контейнера. Если содержимое вашего flex контейнера переносится на несколько строк, используйте свойство align-content для управления свободным пространством между строками. В спецификации это описано как упаковка flex-строк.
Чтобы свойство align-content работало, необходимо, чтобы в flex-контейнере было больше места, что требуется для отображения всего содержимого. Оно применяется ко всем элементам как группе, и управляет распределением свободного места и положением всей группы элементов внутри контейнера.
Оно применяется ко всем элементам как группе, и управляет распределением свободного места и положением всей группы элементов внутри контейнера.
Свойство align-content принимает следующие значения:
align-content: flex-startalign-content: flex-endalign-content: centeralign-content: space-betweenalign-content: space-aroundalign-content: stretchalign-content: space-evenly(не описано в спецификации Flexbox)
В примере ниже flex контейнер имеет высоту 400 пикселей — больше, чем необходимо для отображения всех элементов. Значение align-content установлено в space-between, означающее, что свободное пространство разделено между строками, расположенными вплотную к началу и концу контейнера по перекрёстной оси.
Попробуйте другие значения align-content для понимания принципа их работы.
Также можно сменить значение flex-direction на column и увидеть, как наше свойство работает в режиме колонок. Как и ранее, что увидеть работу свойства, у контейнера должно быть больше свободного места, чем требуется содержимому.
Замечание: значение space-evenly не определено в спецификации flexbox и добавлено позже в спецификацию Box Alignment. Поддержка браузерами этого значение не так широка, как значений определённым в спецификации flexbox.
В документации по justify-content на MDN приведено больше деталей о всех значениях и поддержке браузерами.
Теперь, когда мы увидели, как работает выравнивание по перекрёстной оси, можно посмотреть на главную ось. Здесь нам доступно только одно свойство — justify-content. Это обусловлено тем, что с элементами на главной оси мы работаем только как с группой. Используя свойство justify-content, мы контролируем, что происходит со свободным пространством на главной оси, и требуется ли нам больше пространства, чем нужно для отображения наших элементов.
В нашем первом примере с использованием свойства display: flex, применённым к контейнеру, элементы отображаются как строка и выстраиваются в начале блока. Это обусловлено тем, что свойство justify-content имеет начальное значение flex-start. Все свободное место располагается в конце контейнера.
Свойство justify-content может принимать те же самые значения, что и align-content.
justify-content: flex-startjustify-content: flex-endjustify-content: centerjustify-content: space-betweenjustify-content: space-aroundjustify-content: stretchjustify-content: space-evenly(не определено в спецификации Flexbox)
В примере ниже, свойству justify-content задано значение space-between. Все доступное пространство распределяется между элементами после их позиционирования в контейнере. Первый и последний элементы занимают положения в начале и в конце контейнера соответственно.
Если свойство flex-direction имеет значение column, то свойство justify-content распределит доступное пространство в контейнере между элементами.
Выравнивание и режим записи
Необходимо помнить, что при использовании свойств flex-start иflex-end элементы позиционируются в режиме записи. Если свойству justify-content задано значение start и стоит режим записи left-to-right (слева-направо), как в английском, то элементы выравниваются, начиная с левой стороны контейнера.
Однако, если задан режим записи right-to-left (справа-налево), как в арабском языке, то элементы будут выстраиваться с правой стороны контейнера.
В примере ниже свойству property задано значение rtl, которое изменяет порядок наших элементов. Вы можете удалить это свойство или изменить значение свойства
Вы можете удалить это свойство или изменить значение свойства justify-content, чтобы увидеть, как работает flexbox, когда отображение элементов начинается справа.
Начальное положение элементов поменяется, если вы измените значение свойства flex-direction — например установите row-reverse вместо row.
В следующем примере заданы следующие свойства: flex-direction: row-reverse и justify-content: flex-end. В языках с параметром записи ltr все элементы будут отображаться с левой стороны. Попробуйте изменить свойство flex-direction: row-reverse на flex-direction: row. Вы увидите, что теперь элементы отображаются реверсивно.
Может показаться немного запутанным, но главное правило, которое необходимо запомнить – до тех пор, пока вы не измените свойство flex-direction, элементы контейнера выстраиваются в режиме записи вашего языка (ltr или rtl).
Вы можете сделать отображение элементов контейнера блочным, задав свойству flex-direction значение column. Свойство flex-start будет отображать элементы в столбец сверху вниз. Таким образом, первый элемент будет первым параграфом.
Если вы зададите свойству flex-direction реверсивное значение, то элементы будут позиционироваться в обратном порядке. Так, свойство flex-start будет брать начало в конце контейнера. Первый элемент будет находится в конце строки, если задано строчное отображение элементов или в конце параграфа, если задано блочное отображение.
Так как элементы, расположенные на главной оси, обрабатываются как группа, свойства justify-items или justify-self становятся недоступными. Тем не менее, существует способ отделить конкретный элемент или группу элементов от остальных, используя внешний отступ margin со значением auto.
Распространённый пример — панель навигации, в которой отдельные важные элементы выровнены по правому краю, а основная группа элементов — по левому.
На первый взгляд может показаться, что этот пример использования свойства justify-self. Однако, рассмотрим следующий ниже пример. Имеется три элемента с одной стороны и два — с другой. Если бы мы могли использовать justify-self на элементе d, это также изменило бы выравнивание следующего элемента — e, что может противоречить первоначальному замыслу.
Вместо этого мы можем выбрать четвёртый элемент (d) и отделить его от первых трёх, задав ему значение auto для margin-left. Авто-margin заполнит всё доступное свободное место по своей оси. Тем же образом работает margin-right. Оба свойства со значениями auto отцентрируют блок, так как каждый из отступов будет пытаться занять максимум пространства.
В интерактивном примере ниже у нас имеется простой ряд из флекс-элементов и класс push с заданным margin-left: auto. Вы можете, например, попробовать удалить это значение или добавить класс другому элементу, чтобы увидеть, как работает этот метод.
В начале этой статьи объясняется, что свойства выравнивания, которые в настоящее время содержатся в спецификации Flexbox Level 1, также включены в спецификацию Box Alignment Level 3, которая в дальнейшем может расширить эти свойства и значения. Мы уже видели, как это произошло с введением значения space-evenly для свойств align-content и justify-content.
Выравнивание во Flexbox также включает в себя другие методы создания пространства между элементами, такие как column-gap and row-gap, как показано в макете CSS Grid Layout. Включение этих свойств в Box Alignment означает, что в будущем мы также сможем использовать column-gap и row-gap во Flexbox разметке. Это означает, что вам не нужно будет использовать отступы, чтобы создать пространство между элементами.
Это означает, что вам не нужно будет использовать отступы, чтобы создать пространство между элементами.
Моё предложение заключается в том, чтобы при изучении выравнивания во Flexbox, делать это параллельно с выравниванием в Grid Layout. В обеих спецификациях используются свойства выравнивания, подобные Flexbox. Вы можете видеть, как эти свойства ведут себя при работе с сеткой в статье Box Alignment in Grid Layout, а также рассмотреть как выравнивание работает в этих спецификациях в статье Box Alignment Cheatsheet.
Смотрите Также
- Выравнивание Коробки
- Выравнивание Коробки в Flexbox (Гибкая Коробка)
- Выравнивание Коробки в Grid Layout (Макет Сетки)
Тег выравнивания по центру html. Все про CSS выравнивание
. У тега
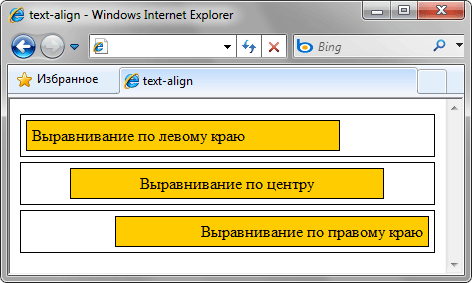
есть атрибут align , который и отвечает за то, как расположить контейнер на странице. У данного атрибута есть значения left , center , right . Давайте напишем код, где расположим элементы в различных частях браузера: Выравнивание элементов в HTMLТекст, расположенный слева
Текст, расположенный по центру
Текст, расположенный справа
В данной статье вы научились выравнивать текст на html-странице .
В задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.
Чтобы было более понятно, о чём идёт речь, приведу пару изображений.
На рисунках видно, что при разном разрешении экрана пункты всё равно продолжают выравниваться по ширине, примыкая к боковым стенкам и делая отступы между собой — равнозначными.
В этой статье я хочу подробнее разобрать разные варианты решения данной задачи, а также рассмотреть все плохие и хорошие стороны этих методов.
Как это работает?
Перед тем, как рассматривать каждое решение в отдельности, давайте немного углубимся в тонкости механизма и поразмыслим, как он работает.
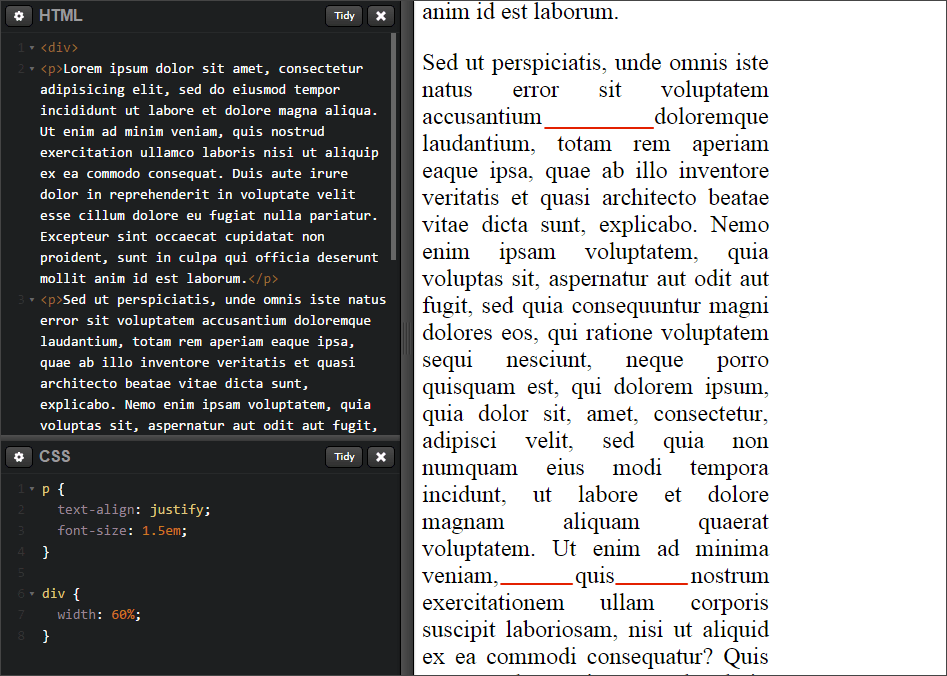
По сути мы должны получить то, что делает text-align: justify с текстом. Так как поведение наших блоков уж очень напоминает результат выравнивания слов в строке с помощью именно этого свойства. Немного углубившись в процесс работы text-align: justify , мы можем наблюдать следующий алгоритм.
Этап первый
Сначала в строке текста ищутся минимальные, неразрывные «кирпичики». Это могут быть отдельные слова в тексте, картинки, инлайн-блоки, инлайн-таблицы и т.д. В общем всё то, что в случае необходимости перенесется на новую строку как единое целое.
Цифрой 1 на картинке отмечены обычные инлайн-боксы, т.е. попросту текст или инлайн элементы, такие, например, как span>
или .
Под цифрой 2 у нас находится элемент строчно-блочного уровня, т.е inline-block . Как можно заменить, алгоритм отступов внутри него рассчитывается заново. Причина в том, что внутри себя inline-block генерирует свой собственный контекст форматирования. Что нельзя сказать об обычном inline элементе, внутри которого межсловное расстояние распределялось бы, по общему, внешнему алгоритму.
Цифрой 3 отмечена обычная картинка. Так же, как и остальные, она является строчным, целым элементом.
Для нашей строки все эти вещи представляют из себя отдельные сущности, неразделимые слова, единые целые. А расстояния между ними как раз и регулируется нашим механизмом, под названием text-align: justify
* Последняя же строка не попадает в поле зрения justify , так как он работает только для целиком заполненных строк, а в последней строке пробелы всегда остаются своего обычного размера.
Этап второй
Вторым этапом алгоритм высчитывает ширины всех наших «кирпичей» в строке, складывает их, а полученный результат отнимает от общей ширины самой строки.
Отсюда можно сделать вывод, что сейчас мы имеем общую сумму всех пробельных зон в строке, которая равна 116px .
Этап третий — завершающий
Третьим и последним этапом алгоритма будет деление полученной цифры (в данном случае 116) на количество пробелов в строке (в нашей строке их 7). Из полученного результата (16.571) вычитается ширина одного пробела и уже это значение добавляется к каждому из них. Что в итоге даёт равномерное распределение отступов во всей строке.
Из полученного результата (16.571) вычитается ширина одного пробела и уже это значение добавляется к каждому из них. Что в итоге даёт равномерное распределение отступов во всей строке.
Итог
Как мы можем видеть, алгоритм работы text-align: justify не так уж и сложен на самом деле, всё вроде бы понятно и логично. Я уверен, что каждый из нас, решая подобную задачу, высчитывал бы результат, по точно такому же сценарию. Сложность заключается только в том, чтобы написать хорошее, красивое, а главное качественное решение, затратив при этом минимум материала. Ведь существует много подводных камней, в виде последней (не попадающей под алгоритм) строки, которую нужно прятать, или каким либо образом выравнивать точно так же, как и все остальные. Ну и естественно нельзя забывать об интерпретации кода, таких браузеров, как Opera, IE6-7, которые любят преподносить неожиданные сюрпризы.
Наша задача
Наша задача состоит в том, чтобы построить решение на базе этого алгоритма. Применить, симулировать, заменить, сделать всё что угодно, главное в итоге получить то, что мы хотим. А именно — равномерно выровненные элементы в строке, боковые из которых прижаты к своим границам. Ну и конечно же расстояния (пробелы) между элементами должны быть абсолютно одинаковыми при любой ширине контейнера.
Вариант 1
Самое первое, что пришло мне на ум, это взять список из пяти пунктов, сделать 4 из них обтекаемыми, а у последнего отменить float и растянуть на всю оставшуюся ширину. Чтобы было понятнее, о чём идёт речь, привожу код.
Структура будет таковой
А CSS таким
Ul { font: 14px Verdana, Geneva, sans-serif; overflow: hidden; } ul li { } ul li.left { width: 20%; float: left; } ul li.right { width: 20%; float: right; text-align: right; } ul li.center { text-align: center; } ul li .content { background: #E76D13; width: 98px; height: 98px; display: inline-block; text-align: left; border: 1px solid #000; /* эмуляция inline-block для IE6-7*/ //display: inline; //zoom: 1; }
Что мы собственно сделали? А сделали мы следующее. Два левых и два правых пункта мы раскидали по разным сторонам с помощью float: left и float: right соответственно, при этом назначив им по 20% ширины каждому, что в сумме дало 80% от всей ширины контейнера. Последний пункт, я решил не делать обтекаемым, так как его содержимое само по себе занимает всё оставшиеся пространство после float-блоков.
Два левых и два правых пункта мы раскидали по разным сторонам с помощью float: left и float: right соответственно, при этом назначив им по 20% ширины каждому, что в сумме дало 80% от всей ширины контейнера. Последний пункт, я решил не делать обтекаемым, так как его содержимое само по себе занимает всё оставшиеся пространство после float-блоков.
Соответственно для такого решения пришлось пожертвовать разметкой, а точнее дополнительными классами + внутренними контейнерами для контента. Как вы могли заметить, каждый из этих контейнеров я сделал строчно-блочным, повесив на них display: inline-block , благодаря чему мой контент смог выравниваться в любую сторону с помощью text-align у родителя. Эти «жертвы» с большой натяжкой можно было бы отнести к хорошему решению, если бы не некоторые, весомые «но».
Во-первых, как видно из скриншотов, равномерные отступы имеют только боковые пункты, а между средним и остальными есть явная разница. И чем больше ширина контейнера, тем заметнее это становится.
Во-вторых, ради эксперимента, я назначил второму пункту ширину, равную 200px.
И второй элемент сразу же оказался под третьим. Конечно же можно было бы поставить минимальную ширину контейнеру и такого бы не произошло, но разве можно считать это действие отговоркой или решением? Конечно же нет! Я хочу, чтобы наши пункты могли иметь любую ширину и при этом чтобы наш алгоритм идеально работал.
Ну и в-третьих, все эти дополнительные обёртки, классы, рассчитывание кол-ва элементов, их ширины, а так же и ширины контейнера ставят абсолютную точку на этот варианте, заставляя нас идти дальше, в поисках настоящего решения.
Выкладываю этот вариант на всеобщий суд и перехожу к следующему способу.
Вариант 2
Второй вариант напоминает первый, но только отчасти. Дело в том, что в нём мы выравниваем по левому краю только один, левый блок, а остальные находятся уже в своём, собственном контейнере. Но перейдём от слов к делу.
ul { font: 14px Verdana, Geneva, sans-serif; overflow: hidden; } ul li. one {
float: left;
}
ul li.two {
overflow: hidden;
float: none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display: inline;
//zoom: 1;
}
one {
float: left;
}
ul li.two {
overflow: hidden;
float: none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display: inline;
//zoom: 1;
}Если вы скажите, что в данной ситуации мы по сути имеем две разных колонки, то будете абсолютно правы. Ведь наша структура поделена на две части, левая из которых представляет из себя контейнер с одним блоком, а правая соответственно содержит в себе все остальные. Выглядит это примерно так:
Левая колонка прижата к левому краю и содержит в себе самый первый, одиночный блок. Это нужно для того, чтобы правая часть прижималась вплотную с правой стороны и растягивалась на всё оставшееся место. Растяжка правой части происходит благодаря overflow: hidden , который создаёт свой контекст форматирования, т.е. по сути свой собственный, независимый контейнер. Для всех дочерних элементов этого контейнера его ширина составляет 100% и поэтому блоки внутри него мы растягиваем в соответствии с этим правилом. Четыре блока имеют ширину 25%, что в сумме даёт 100. На изображении можно увидеть, как расположены эти блоки. Видно, что строчно-блочные элементы с контентом внутри них выровнены по правому краю с помощью text-align: right , благодаря чему самый правый блок прижат к своей боковой стенке, так же как и левый.
Благодаря таким «жертвам» с двумя колонками, мы получили отличный результат, и как видно из первых рисунков, при разных разрешениях, расстояние отступов между блоками остаётся абсолютно одинаковым. Это происходит за счёт равнозначных блоков в правой части. Ширина каждого из них составляет 25%, а элемента внутри них — 100px. Что и даёт равные отступы слева от каждого «кирпичика» в отдельности.
На данный момент можно смело заявить, что при фиксированной ширине блоков у нас получилось именно то, что мы хотели.
Но всё же интересно узнать, что будет, если мы поменяем ширину сначала у первого, а потом и у любого блока из правой части. Давайте для начала поставим левому… ну допустим 150px.
Ul li.one .content { width: 150px;}
Всё здорово! Пока работает всё та же идея с правым, самостоятельным контейнером. А теперь перенесём нашу ширину на первый блок в правой части.
Эх, а вот этот эксперимент потерпел неудачу. Правый отступ у самого левого блока оказался меньше, чем все остальные. Всё легко объясняется тем, что контент первого элемента в правой части, стал больше на 50px, а так как он выровнен по правой стороне, то ширина визуально прибавилась к его левой части и соответственно стала отличаться от ширины соседних блоков. Ну и естественно поменялся отступ, который стал меньше ровно на 50px.
Из всего этого можно сделать вывод, что данный метод явно лучше, чем его предшественник и то, что он имеет право на жизнь. Единственный его недостаток связан с тем, что мы не может задать разную ширину блокам, и должны придерживаться одинаковой. Так что, если у вас есть список, в котором все пункты имеют равную ширину, то вы вполне можете применять этот подход. Конечно же, нужно понимать, что без двухколоночной структуры тут не обойтись + нужна обязательная минимальная ширина у контейнера (min-width) , иначе при маленькой ширине экрана блоки будут наезжать друг на друга.
* Кстати, у себя в примере, в правом контейнере я использовал четыре блока по 25%, и их общая сумма составила 100%. Поэтому нужно помнить, что если блоков будет, ну скажем 6, то ширина каждого из них, будет равна 16.666, что говорит о дробных процентах, которые, например, не поддерживаются в браузере Opera.
Соответственно результат в этом случае будет немного не тем, чем вам хотелось бы.
Вариант 3 — text-align: justify
Стоит отметить, что до этого момента, ни в одном примере, мы ни разу не воспользовались text-align: justify , даже не смотря на то, что именно на основе его алгоритма и строятся все наши решения. Я предлагаю нарушить эту традицию и, наконец, пустить уже в дело этого зверя.
Я предлагаю нарушить эту традицию и, наконец, пустить уже в дело этого зверя.
В первой части статьи мы выяснили, что text-align: justify влияет на все строки, кроме последней, а значит нужно построить наш список с учётом этого поведения, добавив в конец меню дополнительный, вспомогательный элемент.
Ul { font: 14px Verdana, Geneva, sans-serif; text-align: justify; } ul li { background: #E76D13; width: 98px; height: 98px; display: inline-block; text-align: left; border: 1px solid #000; /* эмуляция inline-block для IE6-7*/ //display: inline; //zoom: 1; } ul li.helper { width: 100%; height: 0; visibility: hidden; }
Из кода ясно, что мы создали список с пятью основными и одним элементом — помощником. text-align: justify на главном элементе-родителе (ul ), заставляет своих потомков подчиняться своему алгоритму. Ведь, как известно, это свойство работает с текстом, а так как наши строчно-блочные (display: inline-block) пункты, по сути и являются неразрывными словами в строке, то это поведение вполне закономерно. Кстати, стоит учесть, что text-align: justify наследуемое свойство, поэтому text-align: left на ближайших потомках — необходимая мера. Этим самым мы как бы возвращаем выравнивание содержимого наших блоков в прежнее состояние.
В первой части статьи я упоминал, что наш алгоритм не распространяется на последнюю строку, а работает со всеми строками кроме неё. Поэтому я добавил в конец ещё один элемент, пустышку, и растянул его на 100% по ширине, тем самым заставив его растянуться на самую последнюю строчку в списке. С помощью нехитрых приёмов (height: 0 , visibility: hidden) я, можно сказать, почти что спрятал его. Почему я сказал «Почти что»? Об этом чуть позже, для начала давайте взглянем на то, что у нас вышло.
Первое, что бросается в глаза, это то, что при разной ширине наш алгоритм работает так, как и должен. При пунктах с одинаковой шириной расстояние между ними сохраняется одинаковым, что не может не радовать. Но всё таки интересно узнать, будет ли всё так же хорошо при разной ширине блоков. Назначим паре пунктам классы и проверим это.
Но всё таки интересно узнать, будет ли всё так же хорошо при разной ширине блоков. Назначим паре пунктам классы и проверим это.
Добавим для них свои правила.
First { width: 150px;} .third { width: 200px;}
Проверяем.
Я специально увеличил ширину экрана, чтобы при маленькой ширине блоки не перескакивали на другую строку, как обычные слова в тексте. Но, если посмотреть на результаты алгоритма, то он работает! Пробелы между элементами остаются равнозначными, даже не смотря на то, что у двоих из них, мы увеличили ширину.
Т.е. можно с лёгкостью заявлять, что этот метод, с дополнительным элементом в конце — даёт отличный результат и, если ограничить экран по ширине, то его применение на практике нас не разочарует.
Так, ну а теперь, пожалуй, настало время подлить ложку дёгтя.
Во-первых, как вы могли заметить, во всех примерах я перечислял все браузеры, кроме IE6-7.
Во-вторых, опять же, как вы, наверное могли видеть на рисунках, внизу нашей строки, где дополнительный элемент, есть большие, непонятные отступы.
Давайте разбираться по порядку.
Первая проблема — это проблема IE6-7. Не приводя скриншоты, скажу сразу, что наш метод там не работает. Пункты в этих браузерах прижаты друг к другу вплотную и не растягиваются в строке. Дело в том, что парсер IE6-7 полностью игнорирует закрывающие теги у элементов . А нет тегов — значит нет пробелов между ними, и, следовательно text-align: justify пропускает нашу строку, состоящую по сути из одних «строчно-блочных» слов, прижатых друг к другу.
За решением данной проблемы мы отправляемся на самую высокую гору… на MSDN . Мда… найти что либо на этом сайте, представляет большую трудность. Но, всё же повозившись, некоторое время, решение было найдено ! text-justify: newspaper — свойство для увеличения или уменьшения интервалов между буквами и между словами. MSDN заявляет, что эта вещь «Самая навороченная форма выравнивания для латинского алфавита», а вот в этой статье ещё есть и дополнение, что для арабских текстов это свойство вытягивает и сами буквы.
Отлично, нам как раз нужно что-нибудь наподобие. Давайте-ка проверим их слова на деле.
Ul { font: 14px Verdana, Geneva, sans-serif; text-align: justify; /* Лекарство для IE6-7*/ text-justify: newspaper; } ul li { background: #E76D13; width: 98px; height: 98px; display: inline-block; text-align: left; border: 1px solid #000; /* эмуляция inline-block для IE6-7*/ //display: inline; //zoom: 1; } ul li.helper { width: 100%; height: 0; visibility: hidden; } .first { width: 150px;} .third { width: 200px;}
А вот и результат.
Победа! IE6-7 были побеждены их же оружием. Здорово. Теперь во всех браузерах, начиная с IE6, наш способ работает идеально. Выходит, что MSDN не подвели и их слова подтвердились на деле. Так что text-align: justify выручил нас, поэтому берём его на заметку и переходим к решению второй проблемы.
Вторая проблема связана с непонятным отступом между низом списка и нашей строкой с элементами. В чём же дело? А дело в том, что всё вполне закономерно и этими странными отступами являются ни кто иные, как межстрочный интервал (line-height) и размер шрифта (font-size), которые априори присутствуют у строк и букв в тексте. Наши элементы — блочные только внутри, а строчные снаружи, поэтому они и попадают под эти правила.
Как быть? А легко! Мы можем повесить на контейнер обнуление этих стилей, а уже у потомков восстановить их в прежнее состояние. Пробуем.
Ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display: inline;
//zoom: 1;
}
ul li. helper {
width: 100%;
height: 0px;
visibility: hidden;
overflow: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
helper {
width: 100%;
height: 0px;
visibility: hidden;
overflow: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
Результат.
До обнуления
После обнуления
Отлично! Всё получилось. Обнуление стилей у главного контейнера помогло нам. Единственное, что теперь стоит помнить, это то, что в связи с обнулением размера шрифта мы не сможем задать нашим пунктам шрифт в таких единицах длины, как em , а так же % для не принесут желаемого результата. Но, а целом, наш метод работает идеально, так что можно подводить итоги и идти дальше, ведь нам же мало одного решения, нам же нужно больше и лучше, не правда ли?
Подводя промежуточные итоги, скажу, что данный подход пока что лидер среди присутствующих до сей поры решений, и что, я лично, не вижу в нём ни одного изъяна, правда, кроме… Кроме дополнительного элемента в конце строки, плюс, как мне кажется, неактуальные проблемы с % и em. Но, эти натянутые минусы, никак не могут быть причиной отказа от представленного варианта. Так что смотрим результат и идём дальше.
Вариант 4 — Избавление от дополнительного элемента
В предыдущем варианте для нашей цели мы использовали дополнительный элемент, ставя его в конец списка. С одной стороны, конечно же, этот маневр принес свои плоды, но с другой… но с другой стороны создал некие неудобства. Например, при динамическом добавлении пунктов, вспомогательный блок будет только мешать, да и потом этот «хвост» портит нашу структуру, засоряя её. В этом варианте, я предлагаю избавиться от него, не испортив при этом решение.
В CSS2.1 уже давно есть такие вещи, как псевдоэлементы . Это такие абстрактные сущности, которые могут быть сгенерированы каким нибудь элементом и вставлены в его начало или конец. Почему бы не заменить таким псевдоэлементом наш лишний вспомогательный блок? Давайте попробуем…
Ul { font: 14px Verdana, Geneva, sans-serif; text-align: justify; /* Обнуляем для родителя*/ line-height: 0; font-size: 1px; /* 1px для Opera */ /* Лекарство для IE6-7*/ text-justify: newspaper; zoom:1; } ul:after { width: 100%; height: 0; visibility: hidden; overflow: hidden; content: «»; display: inline-block; } ul li { background: #E76D13; width: 98px; height: 98px; display: inline-block; text-align: left; border: 1px solid #000; /* Востанавливаем у потомков, кроме последнего*/ line-height: normal; font-size: 14px; /* Без него в Opera будет отступ под элементами */ vertical-align: top; /* эмуляция inline-block для IE6-7*/ //display: inline; //zoom: 1; }
В данной ситуации мы воспользовались псевдоэлементом:after , который сгенерировали в конце нашего списка. Выставив ему те же значения, что и бывшему, вспомогательному блоку, мы, по сути сделали тоже самое, но не залезая в разметку. Т.е. создали такой же, пустой, но полезный элемент. И вот результаты.
Выставив ему те же значения, что и бывшему, вспомогательному блоку, мы, по сути сделали тоже самое, но не залезая в разметку. Т.е. создали такой же, пустой, но полезный элемент. И вот результаты.
Здорово! Трюк с псевдоэлементом сработал. Теперь наша разметка чистая, аккуратная и без лишнего «мусора». Нам удалось избавиться от дополнительного элемента, полностью заменив его сгенерированным.
Но, как обычно, не обошлось без IE6-7 приключений. К сожалению, в браузерах IE6-7 нет поддержки:after и:before . А если нет поддержки, следовательно и нет никаких вспомогательных блоков, а значит и растягивать попросту нечего. Поэтому картина в этих браузерах такова.
Как видно из скриншота, IE6-7 полностью игнорирует пробелы между блоков, прижимая их вплотную друг к другу. Даже не смотря на то, что мы уже задействовали тяжёлую артиллерию в виде text-justify: newspaper . Почему же это происходит? Давайте выясним.
Оказывается всё дело в том, что text-justify: newspaper лишь даёт возможность растягивать наши буквы (inline-block), но не команду . Проще говоря, он рассказывает строке, как бы он хотел, чтобы она была растянута, а text-align: justify является растягивающей силой. Т.е. text-align: justify отвечает за растяжение строки, а text-justify: newspaper лишь уточняет, как именно это растяжение будет происходить.
Да, но тогда возникает вопрос: «Если есть и возможность и сила, которая может её исполнить, то почему же тогда ничего не происходит?». Ответ кроется в самом свойстве text-align: justify . Если вы помните, в обсуждении его алгоритма я упомянул о том, что он не распространяется на последнюю строку в тексте. А так как мы убрали вспомогательный элемент в конце списка, то соответственно наша строка (пускай даже она одна) с блоками — стала уже последней, и следовательно алгоритм отказался с ней работать.
Как же быть? Есть ли выход?
К счастью мир не без добрых людей, и один такой добрый человек направил меня на верный путь. Оказывается решение было у меня под носом. text-align-last — свойство, которое включает алгоритм text-align: justify в самой последней строке текста, если к ней применён этот самый text-align: justify . Проще говоря, когда мы применяем к тексту обычный text-align: justify , то, видя это, text-align-last указывает первому на то, что он поступает плохо и что ему придётся теперь работать и в последней строчке тоже.
Оказывается решение было у меня под носом. text-align-last — свойство, которое включает алгоритм text-align: justify в самой последней строке текста, если к ней применён этот самый text-align: justify . Проще говоря, когда мы применяем к тексту обычный text-align: justify , то, видя это, text-align-last указывает первому на то, что он поступает плохо и что ему придётся теперь работать и в последней строчке тоже.
Самое интересное, что это свойство считается ориентированным именно на Internet Explorer, в котором он нам как раз и нужен). В общем пора переходить к делу.
Ul { font: 14px Verdana, Geneva, sans-serif; text-align: justify; /* Обнуляем для родителя*/ line-height: 0; font-size: 1px; /* 1px для Opera */ /* Лекарство для IE6-7*/ text-justify: newspaper; zoom:1; /* Включаем в работу последнюю строку*/ text-align-last: justify; } ul:after { width: 100%; height: 0px; visibility: hidden; overflow: hidden; content: «»; display: inline-block; } ul li { background: #E76D13; width: 98px; height: 98px; display: inline-block; text-align: left; border: 1px solid #000; /* Востанавливаем у потомков, кроме последнего*/ line-height: normal; font-size: 14px; /* Без него в Opera будет отступ под элементами */ vertical-align: top; /* эмуляция inline-block для IE6-7*/ //display: inline; //zoom: 1; }
Да! У нас получилось. text-align-last: justify сделал то, что от него требовалось, и сделал это на 5 баллов. Алгоритм включился в работу, в нашей последней и единственной строке. Так что празднуем победу и подводим итоги этого способа.
Ну что ж, я доволен. Доволен тем, что нам удалось найти действительно достойное решение. Причём не просто найти, а разобраться во всём и довести его до абсолютной кроссбраузерности, затратив минимум кода и не засоряя разметки. На лицо одни плюсы, а что же с минусами? Как по мне, так их попросту — нет. По сравнению с предыдущим вариантом, в этом мы только улучшили результаты. Разве что…
Единственное, что теперь стоит помнить, это то, что в связи с обнулением размера шрифта мы не сможем задать нашим пунктам шрифт в таких единицах длины, как em, а так же % для
не принесут желаемого результата.
Но, опять же, эти «минусы» с большой натяжкой можно назвать таковыми. Их неактуальность говорить о том, что про них можно практически забыть, если это не принципиально.
Так что в целом решение отличное, надёжное и действительно качественное.
Резюме
В этой статье мы рассматривали не только методы, которые могут помочь нам в равномерном выравнивании блоков по ширине, но и так же очень подробно разобрали механизмы работы всех свойств и деталей, участвующих в процессе. Всё это важно для понимания вещей, с которыми мы имеем дело. Поэтому я настоятельно рекомендую перечитать статью, и не один раз.
Я безумно рад, что нам удалось добиться своей цели и найти достойное и качественное решение.
Довольно часто людям просто лень или некогда изучать интерфейс программы Microsoft Word, поэтому и возникают вопросы вроде «Как выровнять текст в Ворде?» — что ж, давайте разбираться. Когда Вы набираете текст в данной программе, он в автоматическом режиме выравнивается по левому краю. Можно ли сместить его в центр? Или на правую сторону? Конечно же, да. Более того, Вы можете в центре страницы разместить заголовок (шапку документа), а сам текст выровнять по левому краю.
Учимся выравнивать текст в MS Word
В разделе «Главная» располагаются специальные кнопки, некоторые из которых отвечают за выравнивание текста по центру, левому и правому краям, а также по ширине документа.К ним мы ещё вернёмся несколько позже, давайте для начала разберёмся с тем, как не стоит выравнивать текст.
Некорректное выравнивание текста в Ворде
Неопытные пользователи довольно часто начинают выравнивать текст так, как им нужно, подручными средствами – то есть, ставят лишние пробелы или тапают по кнопке «Tab». Такое выравнивание считается ошибочным, потому как расстояние от левой границы рассчитывается на глаз, что весьма неудобно при дальнейшем наборе текста или его редактировании. Более того, на глаз практически нереально сделать необходимый отступ, из-за чего некоторые документы могут не принять. В частности, это касается дипломов – ни один преподаватель не примет текст, напечатанный таким образом – нужно строго соблюсти все требования вплоть до отступов и выравнивания. К тому же, сам способ нельзя назвать удобным – приходится слишком много тапать по кнопкам проблем и Tab.Одно дело, если это касается диплома. А что, если это и вовсе официальный документ? При таком подходе можно запросто потерять деловую репутацию. Именно поэтому для выравнивания текста следует использовать стандартные средства MS Word — кнопки, находящиеся в разделе «Главная».
Для проверки правильности оформления документа также есть специальная кнопка, нажав на неё, Вы увидите скрытые знаки, именно поэтому лучше изначально грамотно подойти к вопросу оформления текста.
После нажатия в тексте появятся непонятные знаки, множество точек и стрелок.
Точки – это пробелы, поставленные Вами. Стрелки – нажатия клавиши Tab, остальное для нас на данном этапе не имеет никакого практического значения. Таким образом, если Вы поставили слишком много пробелов подряд, чтобы выровнять текст так, как Вам нужно, при нажатии кнопки «Отобразить все знаки», Ваша оплошность тут же станет заметной – множество точек и стрелочек.
Для возвращения документа к прежнему виду следует ещё раз кликнуть по этой же кнопке.
Выравниваем текст стандартными средствами Microsoft Word
Итак, возвращаемся к тем самым четырём кнопочкам, представленным ранее.Как видите, всё предельно просто. Спешим Вас обрадовать, текст заново писать не придётся – выровнять его можно и после того, как он был напечатан. Выделяете необходимый участок с помощью мыши и кликаете по одной из кнопок.
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца
С атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега
с аналогичным атрибутом align , как показано в табл. 2.| Код HTML | Описание |
|---|---|
| Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. | |
Текст | Выравнивание по центру. |
Текст | Выравнивание по левому краю. |
Текст | |
Текст | Выравнивание по ширине. |
| Текст | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег . |
Текст | Выравнивание по центру. |
Текст | Выравнивание по левому краю. |
Текст | Выравнивание по правому краю. |
Текст | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
) и тегом
в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега .Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде
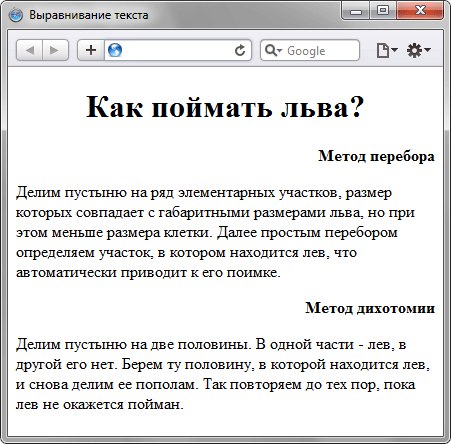
Пример 1. Выравнивание текста
Выравнивание текстаМетод перебора
Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки. Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.
Метод дихотомии
Делим пустыню на две половины. В одной части — лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Как выровнять сайт по центру в IE, Opera, Mozilla, Chrome?
Уже довольно-таки давно создаю сайты, но только сейчас заметил, что один из приемов для выравнивания по центру сайта с нерезиновой версткой не работает!
Вобщем на днях делал верстку одного интернет-магазина.
Он, как ни странно, был не резиновой, а статичной верстки. И, что еще интереснее, но не совсем по теме, 1100px в ширину (а я то по старинке делаю 1000 с запасом под скролл).
Итак, обычно, для того, чтобы выровнять сайт по центру целиком, я использовал свойство CSS для самого основного блока, например:
<body>
<div>
Тут содержимое
</div>
</body>
и стиль для выравнивания по центру:
#main{
width:1100px;
margin:0 auto;
}
В данном случае прием сработает, но не для всех, да и вообще лучше подстраховаться и сделать стопроцентно кроссбраузерный сайт.
Добавляем следующие свойства:
body{
text-align:center; /*Теперь вообще все, что есть на сайте будет по центру*/
}
#main{
text-align:left;/*Этот блок будет по центру, а содержимое по умолчанию*/
margin:0 auto;/*Не забываем про стандартный прием*/
}
Что же мы сделали? Мы центрировали сайт целиком. Если разобраться, станет понятно, что сначала мы выравниваем по центру все, что есть на сайте (внутри тега body), а затем прописываем свойство для самого первого блока, и он сам остается по середине, а его содержимое выравнивается по левому краю (как и было изначально).
Удачи в верстке!
Комментарии
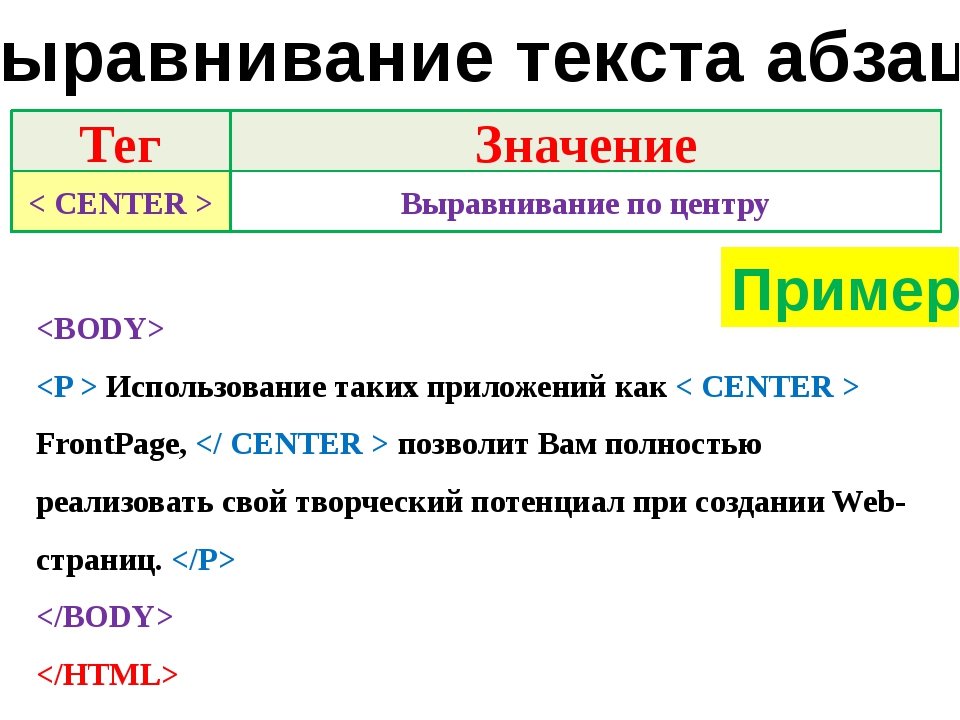
ТегHTML — GeeksforGeeks
Тег
Синтаксис:
Содержание ...
Пример 1: Этот пример иллюстрирует центральный тег HTML.
HTML
центр > |
Вывод:
Пример 2: Используйте свойство CSS в HTML5, чтобы установить текст центр.
HTML
|
Вывод:
Поддерживаемые браузеры
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
90 004
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом
Описание
Тег HTML
Синтаксис
В HTML синтаксис тега
<тело>
<центр>
Ваш центрированный текст идет сюда

 example > h3 {
font-family: 'Segoe UI';
}
</style>-->
</head>
<body>
<section>
</section>
<div></div>
<div class ="wc-header">
<span><b>Welcome!</b></span>
</div>
<div>
<span>How Can I help you</span>
</div>
</body>
</html>
example > h3 {
font-family: 'Segoe UI';
}
</style>-->
</head>
<body>
<section>
</section>
<div></div>
<div class ="wc-header">
<span><b>Welcome!</b></span>
</div>
<div>
<span>How Can I help you</span>
</div>
</body>
</html>
 css" rel="stylesheet" />
<!--<style>
.example {
float: left;
margin-right: 20px;
width: 300px;
}
.example > h3 {
font-family: 'Segoe UI';
}
</style>-->
</head>
<body>
<section>
</section>
<div></div>
<div class ="wc-header">
<span><b>Welcome!</b></span>
</div>
<div>
<span>How Can I help you</span>
</div>
</body>
</html>
css" rel="stylesheet" />
<!--<style>
.example {
float: left;
margin-right: 20px;
width: 300px;
}
.example > h3 {
font-family: 'Segoe UI';
}
</style>-->
</head>
<body>
<section>
</section>
<div></div>
<div class ="wc-header">
<span><b>Welcome!</b></span>
</div>
<div>
<span>How Can I help you</span>
</div>
</body>
</html>
