html — bootstrap: Выравнивание заголовка таблицы по центру
Имеется вот такая картина:
Как выравнять заголовок h3 по центру таблицы?
Пробовал задавать как стиль, как класс, добавить в отдельный row.
По центру текст отображается только при определенном разрешении. Если открыть страницу во весь экран, то всегда «съезжает» текст.
Html код
<div>
<h3>Выстрелы</h3>
<table>
<thead>
<th *ngFor="let letter of alphabet" >{{ letter }}</th>
</thead>
<tr *ngFor="let row of this.battleFieldService.shipField; let i = index" >
<td>{{ i }}</td>
<td *ngFor="let cell of row">
<app-cell [status]=cell.status [x]=cell.x [y]=cell.y></app-cell>
</td>
</tr>
</table>
</div>UPDATE
<table>
<thead>
<tr>
<thead>
<th colspan="11">Выстрелы</th>
</thead>
</tr>
<th *ngFor="let letter of alphabet" >{{ letter }}</th>
</thead>
<tr *ngFor="let row of this.
shootService.shotField; let i = index">
<td>{{ i }}</td>
<td *ngFor="let cell of row">
<app-cell [status]=cell.status [x]=cell.x [y]=cell.y (click)="shoot(cell)"></app-cell>
</td>
</tr>
</table>- html
- css
- bootstrap
8
добавьте в заголовок самой таблицы как отдельный TR, примерно так:
<thead>
<tr>
<th colspan="{{alphabet.length}}">Выстрелы</th>
</tr>
<tr>
<th *ngFor="let letter of alphabet" >{{ letter }}</th>
</tr>
</thead>
стиль заголовка можно переопределить через свой класс по необходимости.
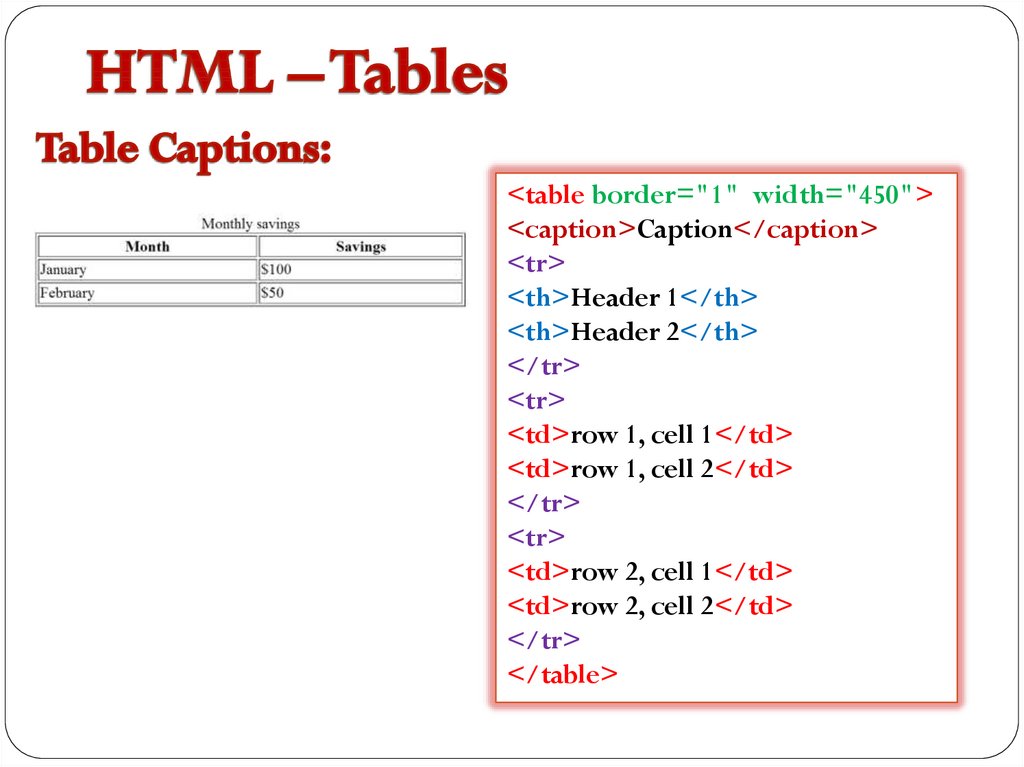
Оформите название таблицы в тег <caption>Корабли</caption>, вставив его сразу после тега <table>
<table>
<caption>Корабли</caption>
<tr>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
</tr>
<tr>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
</tr>
<tr>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
</tr>
<tr>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
</tr>
<tr>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
<td>ячейка</td>
</tr>
</table>1
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Выравнивание таблицы — Учебник CSS — schoolsw3.
 com
com❮ Назад Далее ❯
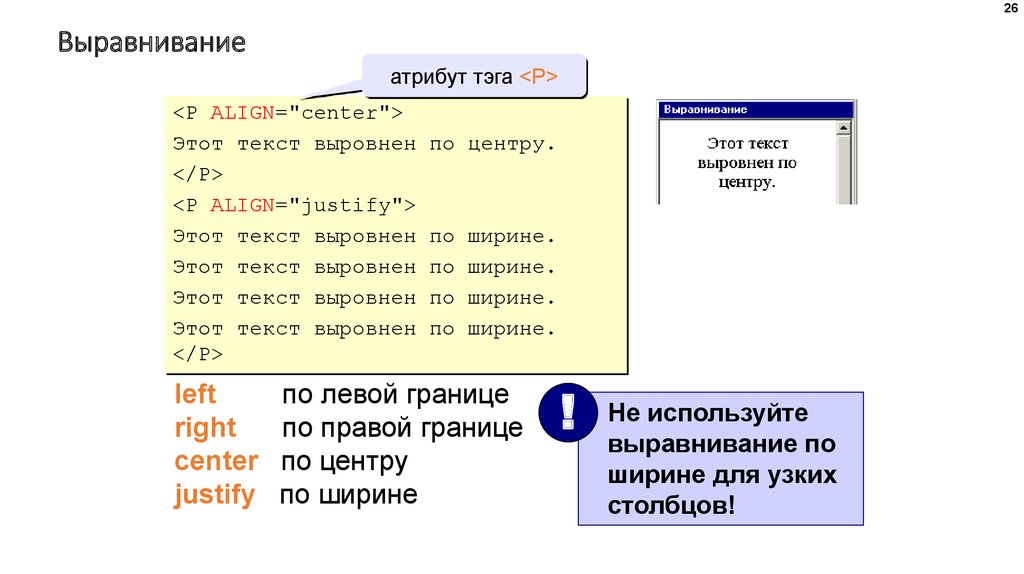
Горизонтальное выравнивание
Свойство text-align задает горизонтальное выравнивание (например, влево, вправо или по центру) содержимого в <th> или <td>.
По умолчанию содержимое элементов <th> выравнивается по центру, а содержимое элементов <td> — по левому краю.
Чтобы выровнять содержимое элементов <td> по центру, используйте text-align: center:
| Фамилия | Имя | Сбережения |
|---|---|---|
| Щипунов | Андрей | $100 |
| Щипунова | Татьяна | $150 |
| Щипунова | Кристина | $300 |
Пример
td
{
text-align: center;
}
Попробуйте сами »
Чтобы выровнять содержимое по левому краю, принудительно выровняйте <th> элементы по левому краю с помощью свойства text-align: left:
| Фамилия | Имя | Сбережения |
|---|---|---|
| Щипунов | Андрей | $100 |
| Щипунова | Татьяна | $150 |
| Щипунова | Кристина | $300 |
Пример
th
{
text-align: left;
}
Попробуйте сами »
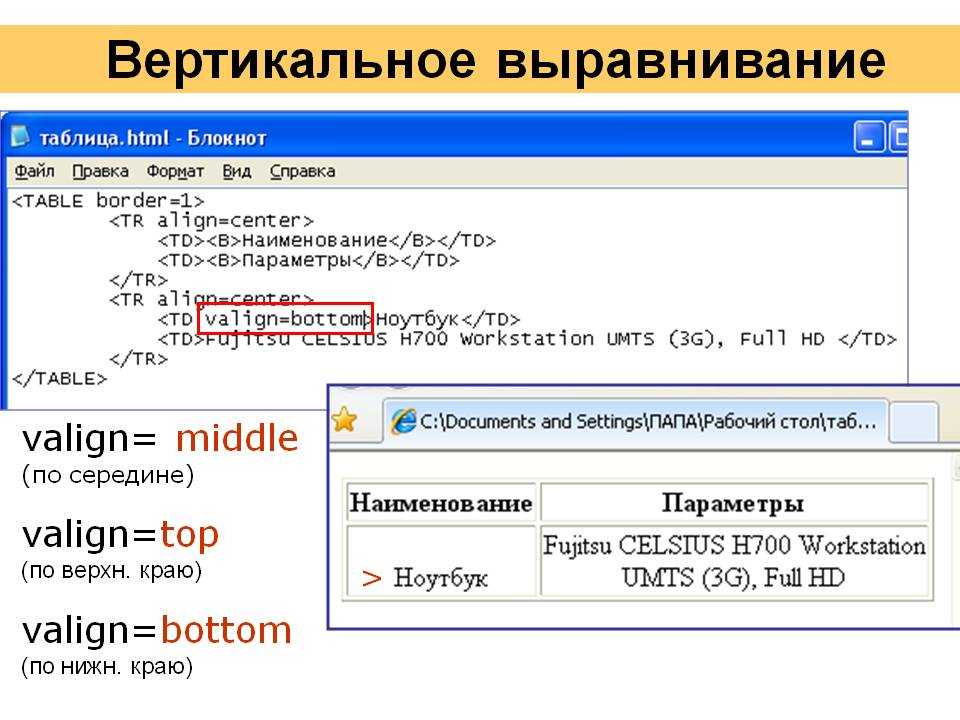
Вертикальное выравнивание
Свойство vertical-align задает вертикальное выравнивание (например, вверху, внизу или по центру) содержимого в
<th> или <td>
По умолчанию содержимое таблицы выравнивается по вертикали посередине (как для элементов <th>, так и для <td>).
В следующем примере выравнивание текста по вертикали устанавливается снизу для элементов <td>:
| Фамилия | Имя | Сбережения |
|---|---|---|
| Щипунов | Андрей | $100 |
| Щипунова | Татьяна | $150 |
| Щипунова | Кристина | $300 |
Пример
td
{
height: 50px;
vertical-align: bottom;
}
Попробуйте сами »
❮ Назад Далее ❯
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.
 CSS Справочник
CSS СправочникBootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
css-таблиц. Как лучше всего центрировать HTML-содержимое электронной почты в окне браузера (или на панели предварительного просмотра почтового клиента)?
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 232 тысячи раз
Обычно я использую правила CSS для margin:0 auto вместе с контейнером 960 для моего стандартного контента на основе браузера, но я новичок в создании электронной почты в формате HTML, и у меня есть следующий дизайн, который я хотел бы теперь центрировать в окне браузера без стандартного CSS.
http://static.helpcurenow.org/mockups/emails/2010/may-survey/survey.html
Кажется, я где-то видел, что это можно сделать, заключив дизайн таблицы электронной почты во внешний набор таблиц. до
до width:100% и использование встроенного стиля для text-align:center на теле или что-то типа этого делать?
Есть ли для этого наилучшая практика?
- html-электронная почта
- css-таблицы
1
Выровнять стол по центру.
<граница таблицы = "0" Cellspacing = "0" CellPadding = "0">
<тд выравнивание = "центр">
Ваш контент
Если у вас есть «ваш контент», если это таблица, установите для нее желаемую ширину, и вы получите контент по центру.
6
Ради гуглеров и полноты:
Вот ссылка, которую я всегда использую, когда мне нужно пройти через боль реализации HTML-шаблонов электронной почты или подписей: http://www.campaignmonitor.com/css/
Это список поддерживаемых CSS для большинства, если не всех, опций CSS, с хорошим сравнением между некоторыми наиболее часто используемыми почтовыми клиентами.
Для центрирования можно просто использовать CSS (поскольку атрибут align устарел в HTML 4.01 ).
<граница таблицы = "0" Cellspacing = "0" CellPadding = "0">
<тд>
Ваш контент
3
table align=»center» … выравнивает таблицу по центру страницы. » container» на странице — это не способ сделать это. Вместо этого используйте выравнивание таблицы.
По-прежнему используйте свою таблицу-оболочку 100%, просто как оболочку для тела, так как некоторые почтовые клиенты не отображают цвета фона тела, но будут показывать его с таблицей 100%, поэтому добавьте свой цвет тела к телу и стол 100%.
Я мог бы долго рассказывать обо всех причудах HTML-разработчика электронной почты. Все, что я могу сказать, это тест тест и еще раз тест. Litmus.com — отличный инструмент для тестирования электронных писем.
Чем больше вы будете делать, тем больше вы узнаете о том, что работает в каких почтовых клиентах.
Надеюсь, это поможет.
Вот ваше надежное решение:
| . | СОДЕРЖАНИЕ ЗДЕСЬ | . |
|
Вывод:
Здесь мы видим, что элементы ячейки таблицы по умолчанию выровнены по левому краю. Мы применили некоторые основные стили, такие как границы и отступы, чтобы сделать таблицу более наглядной. Эти стили, такие как граница, были установлены для визуализации выравнивания с границей, а также для добавления дополнительных отступов для масштабирования в табличном представлении и возможности лучше видеть свойство выравнивания.
Выравнивание содержимого по центру: Теперь, когда мы добавили содержимое таблицы, мы можем добавить свойство CSS для выравнивания содержимого таблицы по центру. Мы можем использовать элемент table и добавить свойство text-align, установив его по центру. Вы должны добавить следующий код в тег стиля, как показано ниже:


 Этот веб-сайт был очень хорош для тестирования: https://putsmail.com/
Этот веб-сайт был очень хорош для тестирования: https://putsmail.com/
 Свойство text-align в CSS можно использовать для выравнивания содержимого данного контейнера или элемента.
Свойство text-align в CSS можно использовать для выравнивания содержимого данного контейнера или элемента.

 0012
0012 