Выравнивание текста
Word для Microsoft 365 для Mac Word 2021 for Mac Word 2019 для Mac Word 2016 для Mac Word для Mac 2011 Еще…Меньше
Часть содержимого этого раздела может быть неприменима к некоторым языкам.
Выравнивание текста — это атрибут форматирование абзацев, который определяет внешний вид текста во всем абзаце. Например, в абзаце с выравниванием по левому краю (наиболее распространенное выравнивание), текст выравнивается по левому полю. В абзаце, который выровнен по обоим полям, текст выравнивается по обоим полям.
выравнивание текста по леву
текст по центру
выравнивание текста по правому
текст по у цель
распространить текст
Выравнивание текста по левому краю, по центру или по правому краю
Щелкните любое место абзаца, который необходимо выровнять.
На вкладке Главная в группе Абзац сделайте следующее:
|
Задача |
Команда |
|---|---|
|
Выравнивание текста по левому краю |
Выравнивание текста по левую |
|
Выравнивание текста по центру |
Центр текста |
|
Выровнять текст по правому краю |
|
Выровнять по ширине
При выравнивании текста по ширине между словами добавляется пространство, чтобы оба края каждой строки были выровнены относительно обоих полей. Последняя строка абзаца выравнивается по левому краю.
Последняя строка абзаца выравнивается по левому краю.
-
Щелкните любое место абзаца, который необходимо выровнять по ширине.
- На вкладке Главная в группе Абзац нажмите кнопку Вы можете выжать .
Важно: Microsoft Office для Mac 2011 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить
Выравнивание текста по левому краю, по центру или по правому краю
Щелкните любое место абзаца, который необходимо выровнять.
На вкладке Главная
|
Задача |
Команда |
|---|---|
|
Выравнивание текста по левому краю |
Выравнивание текста по левую |
|
Выравнивание текста по центру |
Центр текста |
|
Выровнять текст по правому краю |
Выровнять текст по правому |
Выровнять по ширине
При выравнивании текста по ширине между словами добавляется пространство, чтобы оба края каждой строки были выровнены относительно обоих полей.
-
Щелкните любое место абзаца, который необходимо выровнять по ширине.
-
На вкладке Главная в области Абзацнажмите кнопку Вы можете .
Распределить текст
При распределения текста между символами добавляется пространство, чтобы оба края каждой строки были выровнены относительно обоих полей. Последняя строка абзаца также распределяется.
- org/ListItem»>
-
На вкладке Главная в области Абзацнажмите кнопку Распределенный .
Щелкните любое место абзаца, текст в котором необходимо распределить.
См. также
Настройка отступов и интервалов
Выравнивание объектов
Выравнивание текста или настройка границ в текстовом поле
Как сделать текст по середине в html
Выравнивание текста
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
В табл. 1 показаны варианты выравнивания блока текста.
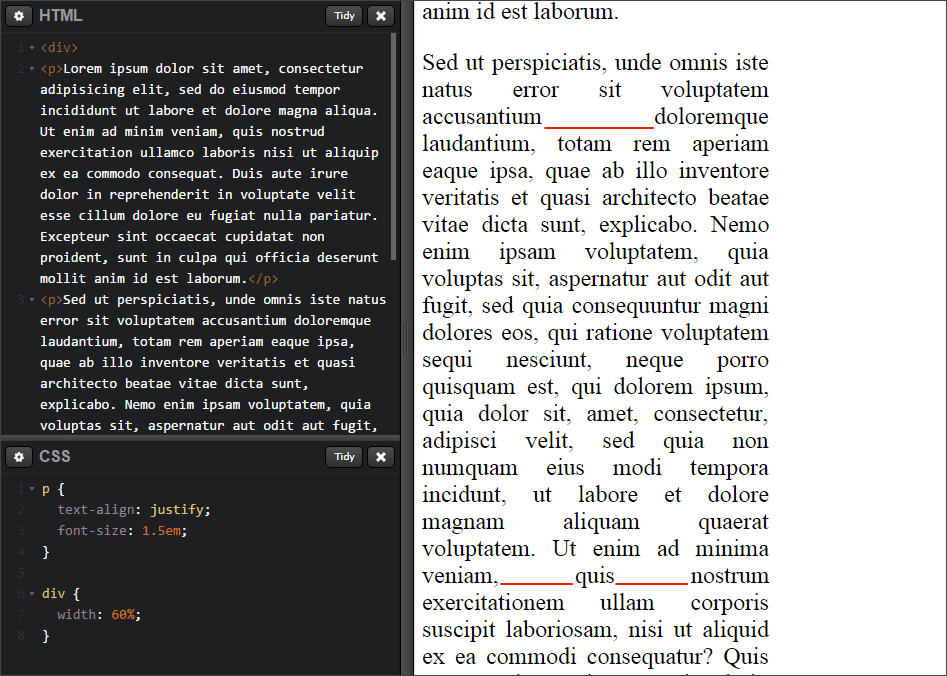
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align , как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| <p>Текст</p> | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. |
| <p align=»center»>Текст</p> | Выравнивание по центру. |
| <p align=»left»>Текст</p> | Выравнивание по левому краю. |
| <p align=»right»>Текст</p> | Выравнивание по правому краю. |
| <p align=»justify»>Текст</p> | Выравнивание по ширине. |
| <nobr>Текст</nobr> | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст<wbr> | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr> . |
| <div align=»center»>Текст</div> | Выравнивание по центру. |
| <div align=»left»>Текст</div> | Выравнивание по левому краю. |
| <div align=»right»>Текст</div> | Выравнивание по правому краю. |
| <div align=»justify»>Текст</div> | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег <p> ) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div> .
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h2> . В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Как отцентрировать текст в HTML
Не знаете как выровнять текст по центру в HTML? Отцентрировать текст в HTML можно, используя тег <center> или применив выравнивание текста по центру CSS .
Один из способов отцентрировать текст – заключить его в теги <center></center>:
Вставка этого текста в HTML-код приведет к следующему результату:
Примечание: Сегодня тег <center> признан устаревшим. И хотя он все еще работает, ожидается, что он будет удален. Для центрирования текста мы рекомендуем использовать CSS .
Использование свойства CSS
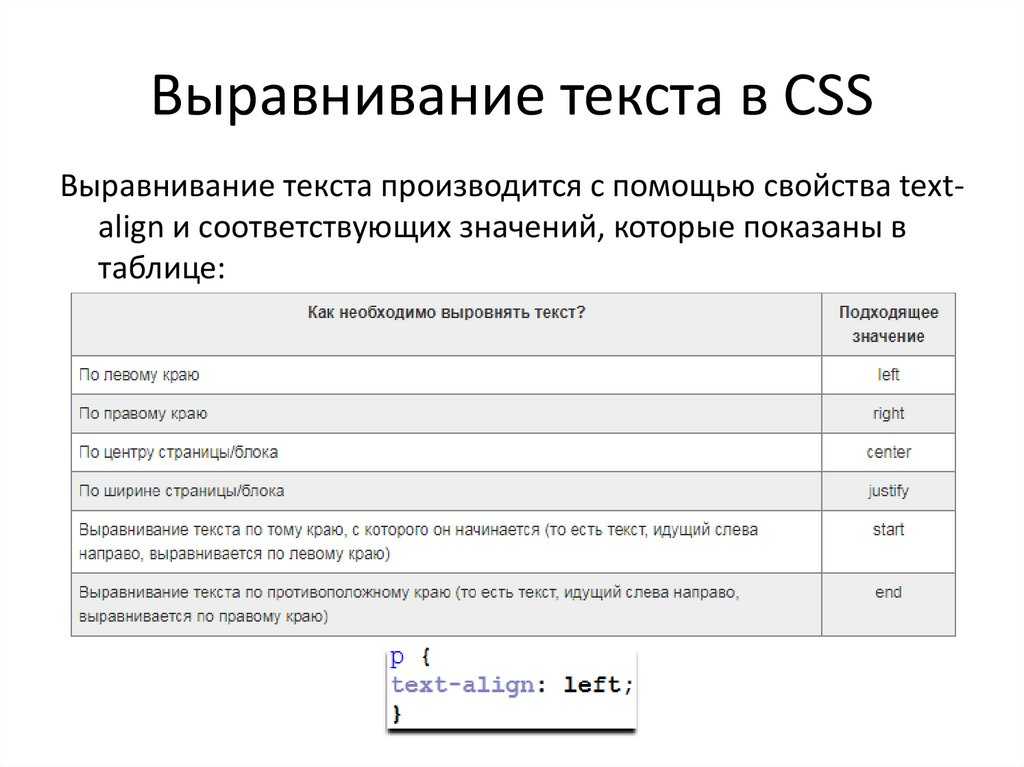
Можно отцентрировать текст при помощи CSS задав элементу, который должен быть отцентрирован, свойство text-align .
Центрирование нескольких блоков текста
Если у вас один или несколько текстов по центру блока CSS , которые необходимо отцентрировать, можно сделать это, добавив атрибут style к открывающему тегу элемента и использовав свойство text-align . В примере, приведенном ниже, мы добавили их к тегу <p>:
Заметьте, что для свойства text-align мы установили значение center , которое означает, что элемент необходимо выровнять по центру.
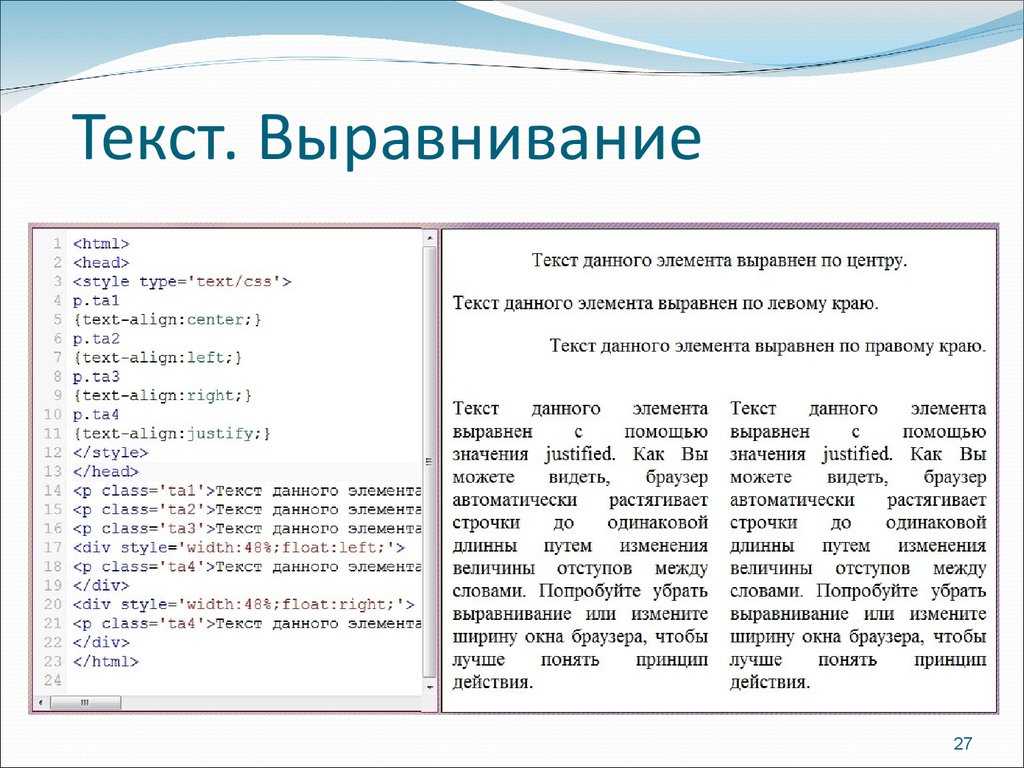
Несколько блоков текста
Как выровнять текст по центру CSS , если много блоков текста? Вы можете использовать тег <style></style> в секции head ( или во внешней таблице стилей ), чтобы отцентрировать каждый элемент.
Текст будет отцентрирован внутри каждой пары тегов <p></p>. Если необходимо выровнять по центру только несколько параграфов, тогда можно создать класс CSS , как это показано ниже:
Если вы создадите класс center , как показано в предыдущем примере, параграф может быть отцентрирован с помощью приведенного ниже кода, который « вызывает » класс center :
Совет : Созданный класс для CSS выравнивания текста по центру блока можно использовать для любого HTML-тега . Например, если вы хотите, чтобы заголовок располагался по центру, добавьте class=»center» в тег <h2>.
Пожалуйста, опубликуйте свои мнения по текущей теме материала. За комментарии, дизлайки, подписки, лайки, отклики низкий вам поклон!
Пожалуйста, оставляйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, подписки, лайки!
Тег <center> HTML выравнивание текста по центру
Тег <center> в HTML используется, чтобы выровнять текст по центру.
Текст, помещенный внутри тега <center>, будет размещен симметрично относительно центра родительского блока.
Тег является устаревшим и не поддерживается в HTML5.
Как выровнять текст по центру в HTML5
В HTML5 выравнивание текста по центру (по середине блока) осуществляется при помощи CSS свойства text-align . Значение center позволяет выровнять текст относительно центра (центрирование). Другие значения: left, right, justify изменяют правило выравнивания на, соответственно, по левому краю, по правому краю и по ширине блока.
Синтаксис
Отображение в браузере
Пример использования <center> в HTML коде
Поддержка браузерами
| Тег | |||||
| <center> | Да | Да | Да | Да | Да |
Атрибуты
Тег <center> не имеет собственных атрибутов, поддерживает глобальные HTML атрибуты.
Как CSS устанавливает выравнивание текста заполнителя?
Атрибут placeholder в HTML указывает короткую подсказку для описания ожидаемого значения поля ввода или текстового поля, то есть текста-заполнителя. Краткое приглашение отображается в поле до того, как пользователь вводит значение. В большинстве браузеров текст-заполнитель обычно выравнивается по левому краю. Итак, как установить метод выравнивания текста заполнителя? Следующая статья расскажет об этом, я надеюсь, что она будет полезна всем.
Как CSS устанавливает выравнивание текста заполнителя?
Вы можете использовать свойство text-align, чтобы установить выравнивание текста заполнителя с помощью селектора заполнителя CSS.
грамматика:
Этот селектор заполнителя CSS имеет разные способы записи в разных браузерах, например:
Для браузеров Chrome, Mozilla и Opera:
::placeholder
Для Internet Explorer:
:-ms-input-placeholder
Пример:Установите выравнивание текста заполнителя
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Выравнивание заполнителя </title>
<style>
input[type="email"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: center;
}
input[type="text"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: right;
}
input[type="tel"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: left;
}
input[type="email"]:-ms-input-placeholder {
/* Internet Explorer 10-11 */
text-align: center;
}
input[type="email"]::-ms-input-placeholder {
/* Microsoft Edge */
text-align: center;
}
body {
text-align:center;
}
h2 {
color:green;
}
</style>
</head>
<body>
<h4> Выравнивание текста заполнителя </h4>
<p> Выравнивание по центру <br> <input type = "email" placeholder = "Email"> </p> <br>
<p> Выравнивание по правому краю <br> <input type = "text" placeholder = "Name"> </p> <br>
<p> Выравнивание по левому краю <br> <input type = "tel" placeholder = "Phone Number"> </p>
</body>
</html>Изображение эффекта:
Рекомендуемая литература:
базовое руководство по java
Layui Framework
перейти к языку
Интеллектуальная рекомендация
Процесс производства логотипа
Ниже приведен процесс создания логотипа мной. Этот логотип создан с моим именем. Логотип, который я сделал, очень прост. Сначала нарисуйте эллипс, отключите цветовую заливку в верхнем левом углу, вклю…
Этот логотип создан с моим именем. Логотип, который я сделал, очень прост. Сначала нарисуйте эллипс, отключите цветовую заливку в верхнем левом углу, вклю…
Android — Вид события календаря, Добавить, Удалить
…
[ Archaius] Во-первых, простое и продвинутое использование Archaius
Чем меньше кода написано, тем меньше ошибок; если вы не напишете код, ошибок не будет -> Вернуться к общему списку столбцов <- Адрес загрузки кода:https://github.com/f641385712/netflix-learning …
The Hystrix timeout of 90001ms for the command service-w is set lower than the combination of t
The Hystrix timeout of 90001ms for the command service-w is set lower than the combination of the Ribbon read and connect timeout, 1080054ms. Просто добавьте команду и установите время….
Функция Вызов вспомогательного класса
Иногда код должен загрузить функции в DLL, обычно это так: Но после прочтения «Углуженная приложение C ++ 11», обнаружено, что он также может быть упакован в вторичный класс, что удобнее в. ..
..
Вам также может понравиться
360 новый телефон бесполезно, используется на автомобиль зеркало заднего вида
| Davidzh Произведено | AI Technology Camp (общедоступный номер ID: rgznai100) Последний новый продукт был выпущен в течение 5 месяцев, а 360 запустила N-серии N07. От взгляда, нет никакой разницы …
Скролл скриншот
———————————————— Частичная прокрутка страницы Скриншот 1. Нажмите, чтобы захватить окно прокрутки, как показано на рисунке 2. В соответствии с клавишей ctrl выбер…
Стиль плитки
Декоративная стена дома Сяо Мина изначально представляла собой небольшой квадрат 3 * 10. Теперь у меня есть партия прямоугольных плиток, которые покрывают только 2 небольших квадрата. Плитки имеют тол…
Глобальная проверка входа в ASP.NET MVC — глобальный фильтр действий
Подведите итог процесса написания глобального фильтра, используемого в проекте, пожалуйста, пропустите его, новичок может обратиться к нему, если есть ошибка, пожалуйста, укажите, спасибо Сначала созд. ..
..
Тестирование Unity ECS и JobSystem
При тестировании ECS было обнаружено, что онлайн-документы и учебные пособия, в том числе личные и официальные, не могут использоваться нормально. Причина в том, что в документе, в котором был написан…
Как центрировать текст в HTML
В этом уроке мы узнаем как центрировать текст в HTML . Чтобы выровнять текст в HTML, вы можете использовать тег HTML и атрибуты HTML для блочных элементов или использовать свойство CSS. Тег HTML center проще по сравнению с CSS text-align. Используя эти два подхода, можно узнать, как центрировать текст.
Примечание : Центрирование в HTML используется для тега. Однако вместо тега CSS используется для выравнивания текста по центру, поскольку тег не поддерживается в HTML5. Мы советуем вам использовать таблицу стилей для центрирования текста в HTML. Выравнивание текста в HTML5 можно выполнять различными способами.
В этом руководстве мы рассмотрим следующие темы:
Центрировать текст в HTML без использования CSS
С помощью тега HTML Center
В HTML тег
Если вы хотите выровнять текст с помощью HTML, поместите тег в конце текста. Не содержит пробелов.
Здесь метод описывает, как использовать тег HTML
центрировать текст html
Ваш HTML-код должен выглядеть примерно так:
<тело>Добро пожаловать в Computer Notes Отцентрировать текст в html текст по центру html
Использование метода выравнивания HTML по центру
Опять же, это устарело в HTML 4 и также не будет работать в HTML5.
выравнивание HTML по центру
Для центрирования текста в HTML с помощью свойства CSS.
Использование встроенного CSS
В первом методе мы рассмотрим использование встроенного CSS непосредственно в теги HTML. Встроенный CSS означает, что ваш HTML и CSS будут объединены в основной части вашего HTML-кода.
Этого можно добиться с помощью тега стиля в HTML. Код CSS добавляется поверх кода HTML, поскольку оба языка разметки работают вместе.
Это свойство заменяет атрибут HTML align. Вы можете центрировать текст, используя свойство CSS text-align. Выравнивание текста HTML используется для выравнивания текста (например, по левому краю, по правому краю, по центру и т. д.).
Примечание : По умолчанию текст выравнивается по левой стороне веб-страницы.
Синтаксис свойства CSS text-align:
Чтобы применить свойство text-align, необходимо определить одно из шести доступных значений:
text-align: left | право | центр | оправдать | начальная | наследовать
Посмотрите пример использования CSS text-align ниже:
Пример:
h2 { text-align: center; }
h3 { выравнивание текста: вправо; }
h4 { выравнивание текста: по левому краю; }
Все доступные свойства для использования text-align объясняются в таблице ниже:
| Значение | Описание |
| left | Текст выровнен по левому краю div { text-align: left; } |
| вправо | Текст выровнен по правому краю div { text-align: right; } |
| center | Text is center div { text-align: center; } |
| выравнивание по ширине | Текст выравнивается по ширине (т. е. выровняется по левому и правому краям абзаца) div { text-align: по ширине; } е. выровняется по левому и правому краям абзаца) div { text-align: по ширине; } |
| start | Если направление слева направо, текст будет выравниваться по левому краю. Если направление справа налево, текст будет выравниваться по правому краю. div { выравнивание текста: начало; } |
| end | Если направление слева направо, текст будет выровнен по правому краю. Если направление справа налево, текст будет выравниваться по левому краю. div {выравнивание текста: конец; } |
| наследовать | Элемент унаследует выравнивание текста от своего родительского элемента div { text-align: inherit; } |
Примечание . Свойство text-align не управляет выравниванием самих блочных элементов, а только их встроенным содержимым.
Пример выравнивания текста по центру HTML:
<голова>
<стиль>
h2 {выравнивание текста: по центру;}
р {выравнивание текста: по центру;}
<тело>
Как центрировать текст в HTML
выровнять HTML по центру
Пример Объяснение:
Из вышеизложенного мы продемонстрировали пример выравнивания текста HTML по центру.
• Атрибут Center выравнивает текст по центру веб-страницы.
• Поможет выровнять заголовок по центру, что обеспечит лучший вид заголовка на странице.
Центрирование нескольких блоков текста
Если у вас есть только один или несколько текстовых блоков, которые вы хотите выровнять по центру, вы можете сделать это, включив атрибут стиля в открывающий тег этого элемента и выбрав свойство «выравнивание текста». Из приведенного ниже примера он добавил к
Мы можем использовать стиль как атрибут и текст, который включает в себя строку, которую необходимо выровнять. Имей в виду; мы по-прежнему используем атрибут CSS для выравнивания нашего текста. Пример кода ниже показывает, как «стиль» используется внутри тега
выравнивание текста по центру
Обратите внимание, что для свойства text-align установлено значение center, означающее, что элемент располагается по центру.
Несколько блоков текста
Было бы полезнее стилизовать несколько блоков по одному принципу. Затем используйте CSS внутри тегов в области заголовка или внешней таблицы стилей. Тег можно стилизовать по имени тега, имени класса или идентификатору, как показано ниже.
<стиль>
/* стили по тегам*/
р {выравнивание текста: по центру;}
Текст в каждом наборе из
<стиль>
/* стили по классам*/
.center {выравнивание текста: по центру}
Если вы разрабатываете центральный класс, как показано в приведенном выше примере, абзац можно центрировать, используя приведенный ниже код, который «вызывает» центральный класс.
<стиль>
/* стили по id*/
#centerbyid {выравнивание текста: по центру;}
Совет . После создания класса его можно применить практически к любому тегу HTML. Например, если вы хотите пойти в центр, вы можете добавить
После создания класса его можно применить практически к любому тегу HTML. Например, если вы хотите пойти в центр, вы можете добавить class="center" в тег или другой тег заголовка.
Propiedad Text-Align (ссылка DE CSS 2.1)
| Deconición | SELACE LA ALINEACION DEL CONTENIDO DE ELMONO DE BLOQUE | ||
|---|---|---|---|
| VALORES PERTIDOS | |||
| Valores PERTIDOS | |||
| VALORES PERTIOS | |||
| PERTIDOS | |||
| . левый | |||
| доблесть начальная | левый si el texto se enscribe de izquierda a derecha (доблесть ltr en la propiedad направление ) y right si el texto se enscribe de derecha a izquierda (доблесть rtl en la propiedad 5 направление ) | Se aplica a | elementos de bloque y celdas de tabla |
| Válida en | medios visuales | ||
| Se hereda | si | ||
| Definición en стандартный | w3. org/TR/CSS21/text.html#propdef-text-align org/TR/CSS21/text.html#propdef-text-align |
A pesar de su nombre, la propiedad text-align no solo controla la alineación del texto. En realidad, esta propiedad establece la alineación de los contenidos (texto, imágenes) que se encuentran dentro de un elemento de bloque.
El valor inicial de la propiedad text-align depende a su vez del valor de la propiedad direction. Si el texto se enscribe de izquierda a derecha ( направление: ltr ) el valor inicial de text-align es left . Por el contrario, el valor inicial de text-align es right cuando el texto se enscribe de izquierda a derecha (направление : rtl ).
La propiedad text-align определить cuatro valores para alinear los contenidos a la izquierda ( слева ), a la derecha ( справа ), centrados ( center ) или justificados ( justify ). El siguiente ejemplo muestra cuatro párrafos iguales con diferentes valores en sus propiedades
El siguiente ejemplo muestra cuatro párrafos iguales con diferentes valores en sus propiedades text-align :
text-align: left Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce ut leo eu ipsum faucibus pretium. Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna.
text-align: right Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce ut leo eu ipsum faucibus pretium. Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna.
text-align: center Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce ut leo eu ipsum faucibus pretium. Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna.
text-align: justify Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce ut leo eu ipsum faucibus pretium. Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna.
Fusce ut leo eu ipsum faucibus pretium. Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna.
Además del texto, la propiedad text-align: left text-align: right text-align: center text-align: justify Como la propiedad La única imagen que se muestra centrada es la que se encuentra dentro del El valor Эль основная проблема дель доблесть Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce ut leo eu ipsum faucibus pretium. Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce ut leo eu ipsum faucibus pretium. Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna. La propiedad La regla CSS anterior indica que los contenidos del elemento Los navegadores muestran el ejemplo anterior de la siguiente manera: Para centrar horizontalmente la tabla, se pueden utilizar los márgenes automáticos: Las nuevas reglas CSS ahora si que muestran una tabla centrada respecto de su elemento contenedor y con todos sus contenidos también centrados: Über CSS können wir unseren Text sehr einfach ausrichten. Die Auswahl hängt von der Zielsetzung ab, die man mit diesem Text erreichen möchte. Gedichte wird man часто zentrieren und in Form des Mittelachsensatzes ausgeben, in der Tageszeitung findet man üblicherweise den Blocksatz und auf Websites den Flattersatz. Blocksatz ist für Websites mit Nachteilen behaftet – mehr zu den Vor- und Nachteilen der verschiedenen Arten gibt es im Kapitel Blocksatz vs Flattersatz. Über die Anweisung и выше Код CSS: Und der zugehörige HTML-код: Dieser Textbereich wird linksbündig ausgerichtet. Dieser Textbereich wird rechtsbündig ausgerichtet. Dieser Textbereich wird zentriert ausgerichtet. Dieser Textbereich wird как Blocksatz ausgegeben.
Hier ist wichtig, dass viel Text vorliegt und in mehrere Zeilen umgebrochen
верден мусс. Zum Testen kann man auch die Ausgabebreite verringern
(einfach einmal das Browserfenster schmäler ziehen). Der Blocksatz ist bei Einsatz auf Websites mit Problemen behaftet. Oft entstehen wegen der fehlenden Worttrennung große Weißräume, die sehr unschön aussehen und das komplette Erscheinungsbild negativ beeinflussen. Zusätzlich kann die Ausgabe der letzten Zeile festgelegt werden, wobei die CSS-Anweisung Hier zum Spielen die Varianten – immer auf die letzte Zeile achten! Folgende 3 Varianten stehen zur Verfügung: Und hier der komplette Код (с неучтенным количеством отчетов и активаций): Wordabstand - межсловный интервал: Текст в Großbuchstaben anzeigen Битте Унтерштютцен X Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :). Unsere Видео и электронные книги Bestellen. Sie können uns eine Spende über PayPal zukommen lassen. text-align alinea todos los contenidos que se encuentran dentro del elemento sobre el que se aplica esta propiedad. El siguiente ejemplo muestra cómo se alinean el texto y la imagen de un elemento text-align :
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce ut leo eu ipsum faucibus pretium. Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce ut leo eu ipsum faucibus pretium. Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna.
Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce ut leo eu ipsum faucibus pretium. Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce ut leo eu ipsum faucibus pretium. Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna. text-align alinea los contenidos de un elemento, no se puede utilizar directamente sobre el contenido que se quiere alinear. Si se рассматривает el siguiente ejemplo: .
 image1 { text-align: center; }
div {выравнивание текста: по центру; }
image1 { text-align: center; }
div {выравнивание текста: по центру; }
 <дел>
<дел>

text-align no alinea un elementos sino sus contenidos: justify indica que los contenidos del elemento se deben mostrar de forma justificada, es decir, igualando la longitud de todas las líneas del texto. В стандарте CSS 2.1 нет установленного алгоритма, который используется для использования в соответствии с параметрами contenidos, для того чтобы определить, какой алгоритм навигации используется. оправдать Эс дие лос navegadores нет сына capaces де dividir кон guiones лас palabras дие нет кабен enteras en уна linea, tal y como hacen todos лос procesadores де texto avanzados. Por este motivo, este valor hace que el texto muestre espacios en blanco demasiado grandes, sobre todo en las columnas de texto estrechas: Fusce ut leo eu ipsum faucibus pretium. Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna.
Fusce ut leo eu ipsum faucibus pretium. Donec iaculis lorem eleifend mi tempor porttitor. Integer porttitor dui vel dui. Donec ornare adipiscing pede. Proin elementum augue ut magna. text-align solo alinea los contenidos formados por elementos en línea, por lo que los elementos de bloque como las tablas y los div { text-align: center; }
<дел>
<таблица>
. ..
..
Сельда 1-1
Сельда 1-2
...
text-align - Como la propiedad text-align se hereda, las celdas de la tabla si que muestran sus contenidos centrados Сельда 1-1 Сельда 1-2 Сельда 2-1 Сельда 2-2 div { text-align: center; }
таблица {маржа: авто; }
<дел>
<таблица>
...
Сельда 1-1
Сельда 1-2
...
Сельда 1-1 Сельда 1-2 Сельда 2-1 Сельда 2-2 ссылок, zentriert, rechts, Blocksatz – выравнивание по тексту
 Dazu stehen die üblichen Arten zur Verfügung:
Dazu stehen die üblichen Arten zur Verfügung:
Flattersatz/Rauhsatz, Blocksatz, Mittelachsensatz CSS-Anweisung text-align um Text auszurichten
text-align stehen uns folgende Werte zur Verfügung CSS-разметка Эргебнис выравнивание текста: по левому краю; Linksbündiger Flattersatz (das ist der Standard) – für Webseiten sehr gut geeignet выравнивание текста: вправо; Rechtsbündiger Flattersatz выравнивание текста: по центру; Mittelachsensatz – der Text wird um eine Mittelachse ausgegeben выравнивание текста: по ширине; Блоксац выравнивание текста: выравнивание по всему; Blocksatz, in dem das Verhalten der letzten Zeile auch definiert ist (siehe weiter Unten text-align-last) .
 linksbuendig {
выравнивание текста: по левому краю;
}
.rechtsbuendig {
выравнивание текста: вправо;
}
.миттиг {
выравнивание текста: по центру;
}
.blocksatz {
выравнивание текста: по ширине;
}
linksbuendig {
выравнивание текста: по левому краю;
}
.rechtsbuendig {
выравнивание текста: вправо;
}
.миттиг {
выравнивание текста: по центру;
}
.blocksatz {
выравнивание текста: по ширине;
}
Blocksatz — проблема поведения на веб-сайте
 Um die Worttrennung zu aktivieren, muss in CSS die Anweisung
Um die Worttrennung zu aktivieren, muss in CSS die Anweisung тире: auto erfolgen! Diese ist aber nicht perfect. Hier können fehlerhafte Trennungen erfolgen. text-align-last in nicht allen Browsern unterstützt wird. .blocksatz_r {
дефисы: авто;
выравнивание текста: по ширине; /* для края */
-moz-text-align-last: вправо; /* для Firefox версии 58.0 */
последнее выравнивание текста: справа;
}
.blocksatz_c {
дефисы: авто;
выравнивание текста: по ширине; /* для края */
-moz-text-align-last: по центру; /* для Firefox версии 58. 0 */
последнее выравнивание текста: центр;
}
.blocksatz_j {
дефисы: авто;
выравнивание текста: по ширине; /* для края */
-moz-text-align-last: по ширине; /* для Firefox версии 58.0 */
последнее выравнивание текста: выравнивание;
}
0 */
последнее выравнивание текста: центр;
}
.blocksatz_j {
дефисы: авто;
выравнивание текста: по ширине; /* для края */
-moz-text-align-last: по ширине; /* для Firefox версии 58.0 */
последнее выравнивание текста: выравнивание;
}
Weiterempfehlen • Социальные закладки • Vielen Dank
Bitte unterstützen Sie dieses Projekt